萤火虫风格地图以其独特的视觉效果,成为展示地理数据的一种创新方式。
这种地图利用点光源模拟萤火虫的亮光,生动地呈现人口密集度、城市规模、交通流量等信息。
本教程将详细介绍如何使用ArcGIS Pro制作萤火虫风格地图,让你的地图作品焕发新的光彩。
第一步:准备数据和设置项目
启动ArcGIS Pro:打开软件,创建一个新的地图项目。
加载数据:导入包含你需要展示的数据的矢量图层,如人口数据、城市边界或交通流量数据。
设置坐标系:确保你的数据图层和项目使用相同的坐标系,以保证地图的准确性。
调整底图样式
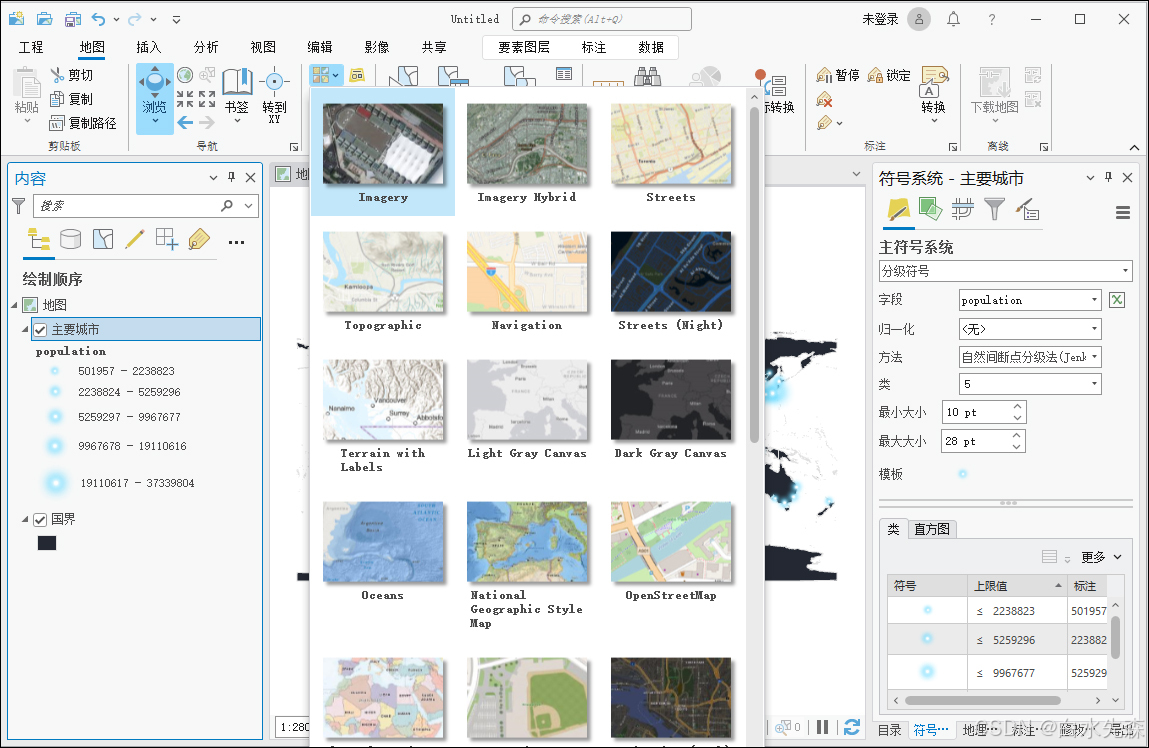
选择底图:在"地图"选项卡中,选择"基础地图"并更改为深色风格,如"Dark Gray Canvas"或"Imagery with Labels (Dark)"。深色底图能更好地突出萤火虫效果。
自定义底图(可选):如果你对默认底图不满意,可以使用"自定义底图"功能,调整颜色、透明度等属性,以适应你的萤火虫风格。

修改底图样式
设置点样式以模拟萤火虫效果
选择点图层:在内容面板中,选择包含你要展示的点数据的图层。
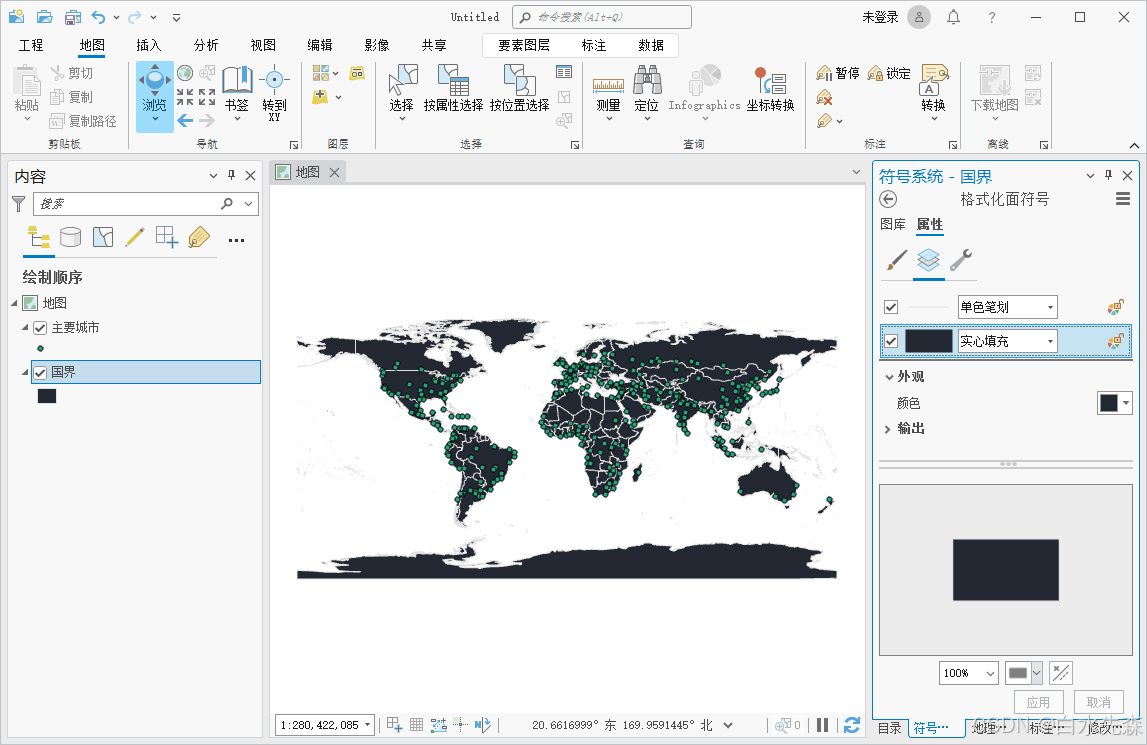
打开符号系统:双击图层名称或在图层上右键选择"属性",然后在弹出的对话框中选择"符号系统"选项卡。

设置字段
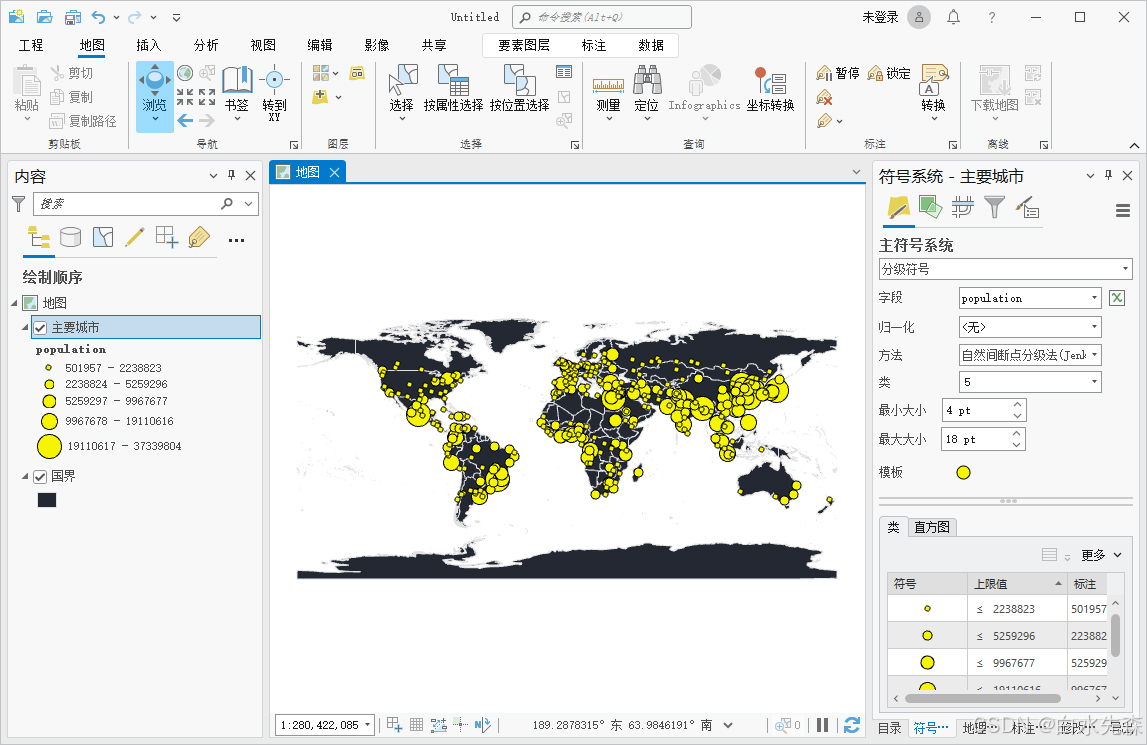
设置分级符号:在"符号系统"中,选择"分级符号"作为渲染方式。根据你的数据字段(如人口、交通流量等)设置分级条件。

修改模板
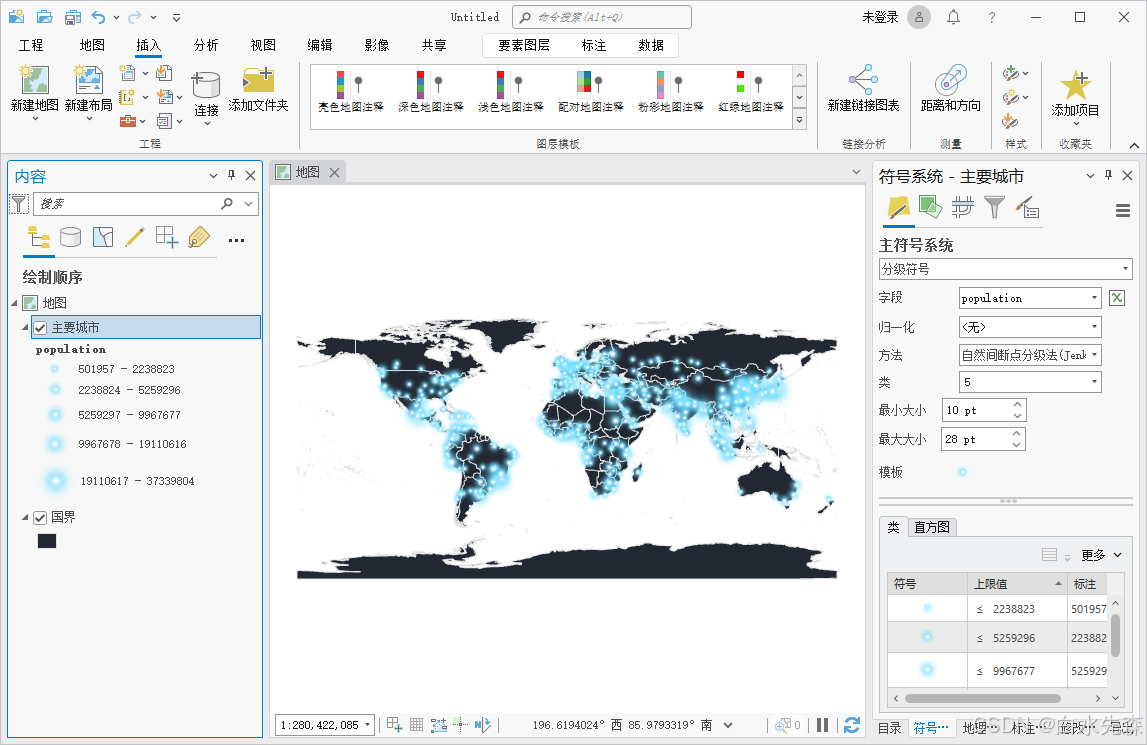
定义符号样式:点击"符号"下的"管理符号"按钮,创建或选择一个萤火虫样式的符号。
这通常是一个简单的光点或带有微弱光芒的图标。你可以调整颜色、大小和透明度来模拟萤火虫的亮光效果。
应用分级:确保你的分级符号设置正确,并根据数据字段的值动态调整符号的大小和亮度。这样,萤火虫的效果将随着数据值的变化而变化。

添加卫星图
调整地图元素以增强萤火虫效果
添加标签(可选):根据需要为点图层添加标签,如城市名称或人口数量。这有助于读者更好地理解地图上的信息。
调整图层透明度:如果你添加了卫星图像或其他背景图层,可以调整它们的透明度,使萤火虫效果更加突出。
添加图例和比例尺:确保你的地图包含必要的图例和比例尺,以便读者能够正确解读地图信息。

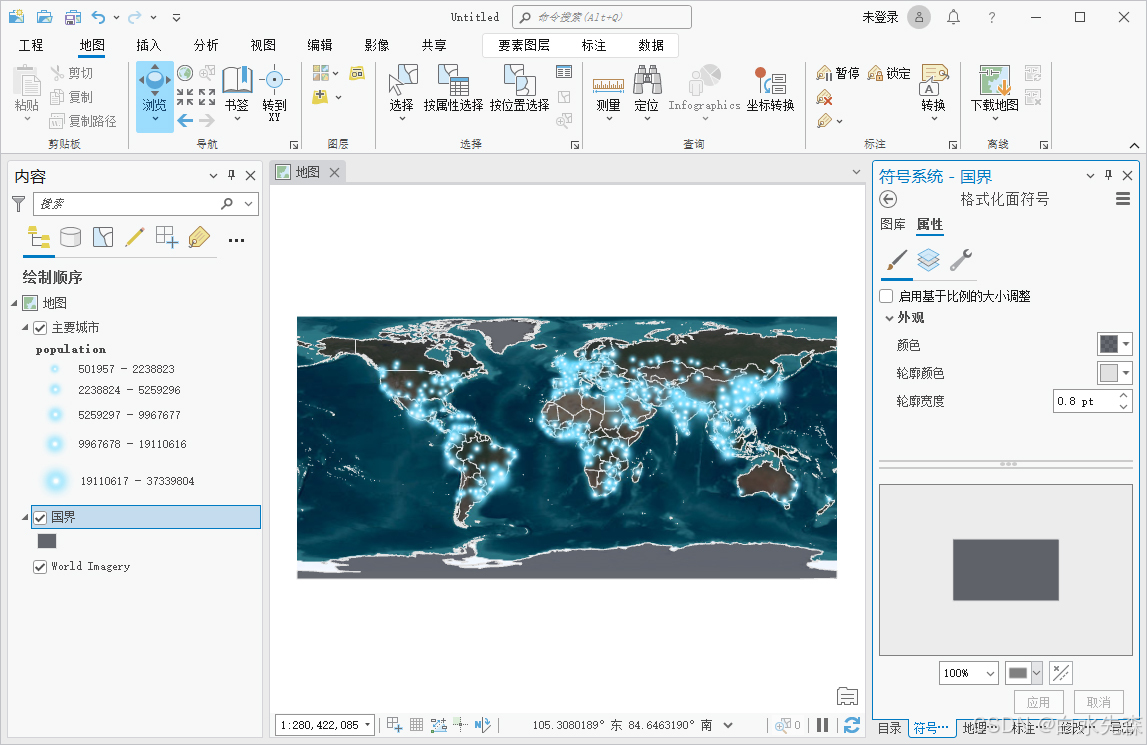
最终效果
萤火虫风格地图的特点和用途
萤火虫风格地图以其独特的视觉效果吸引了广泛的关注。
它不仅能够直观地展示人口密集度、城市规模和交通流量等信息,还能够激发观众的好奇心和探索欲。
这种地图常用于城市规划、人口统计、交通分析等领域,以及社交媒体和公共宣传中,以吸引更多人的注意并传递有价值的信息。
示例操作步骤
假设你有一个包含城市人口数据的点图层,以下是具体的操作步骤:
加载城市人口数据点图层。
将底图更改为深色风格。
在符号系统中选择分级符号,并设置人口字段作为分级条件。
创建一个萤火虫样式的符号,并调整其颜色、大小和透明度。
应用分级符号设置,确保萤火虫效果随人口数据变化而变化。
根据需要添加标签、调整图层透明度,并添加图例和比例尺。
结语
通过本教程的学习,你已经掌握了如何使用ArcGIS Pro制作萤火虫风格地图的方法。
这种地图以其独特的视觉效果和丰富的信息含量,成为展示地理数据的一种有力工具。
无论是在学术研究、城市规划还是公共宣传中,萤火虫风格地图都能发挥巨大的作用。
希望本教程能够帮助你制作出更加精美、生动的地图作品,并激发你更多的创意和灵感。