文章目录
- 前言
- 一、简介及安装
-
- [1. Selenium 简介](#1. Selenium 简介)
- [2. Selenium 安装](#2. Selenium 安装)
- [二、Selenium 基本使用](#二、Selenium 基本使用)
-
- [1. 导入Selenium](#1. 导入Selenium)
- [2. 启动浏览器](#2. 启动浏览器)
- [3. 打开网页](#3. 打开网页)
- [4. 获取页面标题](#4. 获取页面标题)
- [5. 关闭浏览器](#5. 关闭浏览器)
- [6. 完整示例代码](#6. 完整示例代码)
- [三、Selenium WebDriver](#三、Selenium WebDriver)
-
- [1. 简介](#1. 简介)
- [2. 基本操作](#2. 基本操作)
-
- [2.1 启动浏览器](#2.1 启动浏览器)
- [2.2 关闭浏览器](#2.2 关闭浏览器)
- [2.3 打开网页](#2.3 打开网页)
- [2.4 关闭当前网页](#2.4 关闭当前网页)
- [2.5 最大化窗口](#2.5 最大化窗口)
- [2.6 最小化窗口](#2.6 最小化窗口)
- [2.7 全屏模式](#2.7 全屏模式)
- [2.8 页面前进和后退](#2.8 页面前进和后退)
- [2.9 页面刷新](#2.9 页面刷新)
- [2.10 获取页面标题](#2.10 获取页面标题)
- [2.11 获取当前页面URL](#2.11 获取当前页面URL)
- [3. 元素查找](#3. 元素查找)
-
- [3.1 通过ID查找](#3.1 通过ID查找)
- [3.2 通过Name查找](#3.2 通过Name查找)
- [3.3 通过Class Name查找](#3.3 通过Class Name查找)
- [3.4 通过Tag Name查找](#3.4 通过Tag Name查找)
- [3.5 通过Link Text查找](#3.5 通过Link Text查找)
- [3.6 通过Partial Link Text查找](#3.6 通过Partial Link Text查找)
- [3.7 通过CSS选择器查找](#3.7 通过CSS选择器查找)
- [3.8 通过XPath查找](#3.8 通过XPath查找)
- [3.9 示例代码](#3.9 示例代码)
- [4. 元素操作](#4. 元素操作)
-
- [4.1 输入文本](#4.1 输入文本)
- [4.2 点击元素](#4.2 点击元素)
- [4.3 清除输入框文本](#4.3 清除输入框文本)
- [4.4 获取和设置属性值](#4.4 获取和设置属性值)
- [4.5 获取文本内容](#4.5 获取文本内容)
- [4.6 判断元素是否可见、启用状态等](#4.6 判断元素是否可见、启用状态等)
- [4.7 复选框和单选框操作](#4.7 复选框和单选框操作)
-
- [4.7.1 复选框操作](#4.7.1 复选框操作)
- [4.7.2 单选框操作](#4.7.2 单选框操作)
- [4.8 下拉选择框操作](#4.8 下拉选择框操作)
- [4.9 滚动到元素位置](#4.9 滚动到元素位置)
- [4.10 截图](#4.10 截图)
- [4.11 鼠标操作](#4.11 鼠标操作)
- [4.12 键盘操作](#4.12 键盘操作)
-
- [4.12.1 使用 `send_keys` 输入文本](#4.12.1 使用
send_keys输入文本) - [4.12.2 使用 `ActionChains` 执行复杂键盘操作](#4.12.2 使用
ActionChains执行复杂键盘操作) - [4.12.3 特殊键支持](#4.12.3 特殊键支持)
- [4.12.1 使用 `send_keys` 输入文本](#4.12.1 使用
- [4.13 文件上传和下载操作](#4.13 文件上传和下载操作)
-
- [4.13.1 文件上传](#4.13.1 文件上传)
- [4.13.2 文件下载](#4.13.2 文件下载)
- [4.14 等待机制](#4.14 等待机制)
-
- [4.14.1 隐式等待 (Implicit Wait)](#4.14.1 隐式等待 (Implicit Wait))
- [4.14.2 显式等待 (Explicit Wait)](#4.14.2 显式等待 (Explicit Wait))
- [4.14.3 手动等待 (Thread Sleep)](#4.14.3 手动等待 (Thread Sleep))
- [4.15 浏览器操作](#4.15 浏览器操作)
-
- [4.15.1 常用浏览器操作方法](#4.15.1 常用浏览器操作方法)
- [4.15.2 示例代码](#4.15.2 示例代码)
-
- [4.15.2.1 处理浏览器弹窗(alert、confirm、prompt)](#4.15.2.1 处理浏览器弹窗(alert、confirm、prompt))
- [4.15.2.2 切换窗口和标签页](#4.15.2.2 切换窗口和标签页)
- [4.15.2.3 操作 Cookies](#4.15.2.3 操作 Cookies)
- [4.15.2.4 执行 JavaScript](#4.15.2.4 执行 JavaScript)
- [4.16 无头浏览器模式](#4.16 无头浏览器模式)
-
- [4.16.1 配置Chrome为无头模式](#4.16.1 配置Chrome为无头模式)
- [4.16.2 配置Firefox为无头模式](#4.16.2 配置Firefox为无头模式)
- [4.16.3 配置Edge为无头模式](#4.16.3 配置Edge为无头模式)
- 注意事项
- 示例代码
前言
随着Web应用的日益复杂和普及,确保其质量和用户体验变得至关重要。自动化测试作为软件开发周期中不可或缺的一部分,能够有效提高测试效率、减少人为错误,并加速产品的迭代过程。Selenium作为业界领先的Web应用测试工具,提供了一套强大的API,支持多种编程语言,使得开发者和测试人员可以轻松地编写自动化测试脚本以模拟用户交互。
本文旨在为读者提供一个全面且详细的指南,帮助你从零开始学习并掌握Selenium的基础知识及其高级功能。无论你是刚开始接触自动化测试的新手,还是希望深入理解Selenium工作机制的经验丰富的开发者,本书都将为你提供所需的知识和技术细节。我们将从Selenium的基本概念入手,逐步介绍如何安装配置环境,以及如何使用Selenium进行Web页面的基本操作,如启动浏览器、打开网页、元素查找与操作等。
此外,本文还将探讨一些更高级的主题,包括但不限于:处理各种类型的表单元素(如复选框、单选框、下拉菜单)、执行复杂的鼠标和键盘操作、文件上传下载、等待机制的应用、浏览器级别的操作(如窗口管理、Cookie操作)、以及无头模式的配置等。每个章节都配有详细的示例代码,以便于读者更好地理解和实践所学内容。
一、简介及安装
1. Selenium 简介
Selenium是一个强大的工具集,主要用于自动化Web浏览器的操作,非常适合于Web应用程序的测试。它通过直接控制浏览器来执行测试脚本,支持多种编程语言,比如Java、C#、Python等,从而可以模拟用户的实际操作如点击按钮、填写表单等。Selenium不仅限于某一种操作系统或浏览器,因此它是跨平台和跨浏览器测试的理想选择。
Selenium的一个重要组成部分是Selenium WebDriver,它提供了与浏览器直接交互的能力,让开发者能够编写出模仿真实用户行为的测试用例。此外,Selenium IDE作为一个Chrome和Firefox的插件,为那些希望快速创建测试脚本而无需编写代码的人提供了一个图形界面。通过记录和回放用户在浏览器中的操作,Selenium IDE简化了测试脚本的生成过程。
对于需要在多个环境上运行测试的情况,Selenium Grid提供了解决方案。它可以让你在同一测试套件中针对不同的操作系统和浏览器组合并行地运行测试,大大减少了总的测试时间。
Selenium因为其开源免费、拥有广泛社区支持以及几乎支持所有主流编程语言和浏览器的特点而受到欢迎。它可以非常逼真地模仿最终用户的行为,这使得它成为进行功能测试、回归测试等方面的理想选择。不过,对于初学者来说,可能需要一些时间来熟悉其工作流程,而且在处理动态内容或复杂的JavaScript驱动的应用程序时,有时也需要额外的努力来确保测试的稳定性和可靠性。总之,Selenium是一个非常灵活且强大的Web测试工具。
2. Selenium 安装
对于Python用户,可以通过pip(Python包管理工具)来安装Selenium。
运行以下命令来安装Selenium:
bash
pip install selenium -i https://mirrors.aliyun.com/pypi/simple/二、Selenium 基本使用
1. 导入Selenium
首先需要导入Selenium库中的相关模块。这里主要用到的是webdriver模块,它允许我们与浏览器进行交互。
python
from selenium import webdriver2. 启动浏览器
python
driver = webdriver.Edge()3. 打开网页
使用get方法导航到特定的URL。
python
driver.get('https://www.baidu.com')4. 获取页面标题
要获取当前页面的标题,可以使用title属性。
python
print(driver.title)5. 关闭浏览器
完成所有操作后,通过调用quit()方法来关闭浏览器,结束WebDriver会话。
python
driver.quit()6. 完整示例代码
python
from selenium import webdriver
driver = webdriver.Edge()
driver.get('https://www.baidu.com')
print(driver.title)
driver.quit()三、Selenium WebDriver
1. 简介
Selenium WebDriver 是 Selenium 工具套件的一部分,用于自动化Web浏览器的操作。与 Selenium IDE 不同,WebDriver 提供了编程接口,允许用户使用他们选择的编程语言(如 Python、Java、C# 等)来创建测试脚本。WebDriver 通过直接控制浏览器的行为,能够更灵活和精确地模拟真实用户的交互,支持多种浏览器包括 Chrome、Firefox、Edge 和 Safari 等。
2. 基本操作
2.1 启动浏览器
在开始使用 WebDriver 前,需要根据使用的编程语言导入相应的库,并启动对应的浏览器实例。
python
from selenium import webdriver
# 启动Edge浏览器
driver = webdriver.Edge()
# 启动Chrome浏览器
# driver = webdriver.Chrome()
# 启动Firefox浏览器
# driver = webdriver.Firefox()
# 启动Safari浏览器
# driver = webdriver.Safari()
# 启动Ie浏览器
# driver = webdriver.Ie()2.2 关闭浏览器
python
driver.quit()2.3 打开网页
使用 get 方法导航到特定的 URL。
python
driver.get('https://www.baidu.com')2.4 关闭当前网页
python
driver.close()2.5 最大化窗口
python
driver.maximize_window()2.6 最小化窗口
python
driver.minimize_window()2.7 全屏模式
python
driver.fullscreen_window()2.8 页面前进和后退
python
# 打开百度网页
driver.get('https://www.baidu.com')
# 打开搜狗网页
driver.get('https://www.sogou.com')
# 返回百度
driver.back()
# 前进到搜狗
driver.forward()2.9 页面刷新
python
driver.refresh()2.10 获取页面标题
python
title = driver.title2.11 获取当前页面URL
python
url = driver.current_url3. 元素查找
在使用Selenium进行Web自动化测试时,元素定位是非常关键的一个步骤。正确地定位到页面上的元素是执行点击、输入文本等交互操作的前提。Selenium提供了多种方法来定位页面中的元素,下面介绍这些方法。
3.1 通过ID查找
如果页面元素具有唯一的id属性,那么这是最简单和推荐的方式之一。每个元素的id应该是独一无二的。
python
element = driver.find_element(By.ID, "element_id")3.2 通过Name查找
如果元素没有id或想通过name属性来定位,可以使用这种方法。不过,一个页面中可能存在多个相同name的元素。
python
element = driver.find_element(By.NAME, "element_name")3.3 通过Class Name查找
可以通过元素的class属性来定位元素。注意,如果多个元素共享相同的类名,则此方法可能返回多个匹配项。
python
elements = driver.find_elements(By.CLASS_NAME, "class_name") # 返回一个列表3.4 通过Tag Name查找
根据HTML标签名(如<div>、<a>)来查找元素。通常用于获取一组类似元素。
python
elements = driver.find_elements(By.TAG_NAME, "tag_name") # 返回所有匹配的元素列表3.5 通过Link Text查找
适用于定位链接(<a>标签)。可以根据链接文本精确匹配。
python
element = driver.find_element(By.LINK_TEXT, "link_text")3.6 通过Partial Link Text查找
与LINK_TEXT类似,但是允许部分匹配链接文本。
python
element = driver.find_element(By.PARTIAL_LINK_TEXT, "partial_link_text")3.7 通过CSS选择器查找
CSS选择器是一种非常强大且灵活的方式来定位元素。它可以基于元素的ID、类、类型、属性等进行定位。
python
element = driver.find_element(By.CSS_SELECTOR, "css_selector")例如,要找到一个拥有特定类的按钮,可以这样写:
python
element = driver.find_element(By.CSS_SELECTOR, ".button_class")3.8 通过XPath查找
XPath是一种在XML文档中查找信息的语言,同样适用于HTML文档。它能够以复杂的方式定位元素,包括层级关系、属性值等。
python
element = driver.find_element(By.XPATH, "xpath_expression")例如,要找到一个具有特定属性值的输入框,可以这样写:
python
element = driver.find_element(By.XPATH, "//input[@type='text' and @name='username']")3.9 示例代码
编写测试的html代码,并保存为demo.html文件。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Selenium Test Page</title>
</head>
<body>
<h1 id="mainTitle">欢迎来到Selenium测试页面</h1>
<!-- 通过ID查找 -->
<input type="text" id="searchBox" placeholder="输入搜索关键词">
<!-- 通过Name查找 -->
<input type="password" name="pwd" placeholder="请输入密码">
<!-- 通过Class Name查找 -->
<button class="btn-submit">提交</button>
<button class="btn-reset">重置</button>
<!-- 通过Tag Name查找 -->
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<!-- 通过Link Text查找 -->
<a href="https://www.example.com" target="_blank">更多示例</a>
<!-- 通过Partial Link Text查找 -->
<a href="https://www.selenium.dev" target="_blank">访问Selenium官网</a>
<!-- 通过CSS选择器查找 -->
<div class="content-box">
<p>这是一个使用CSS选择器可定位的内容。</p>
</div>
<!-- 通过XPath查找 -->
<form>
<label for="firstName">名字:</label>
<input type="text" id="firstName" name="firstName"><br><br>
<label for="lastName">姓氏:</label>
<input type="text" id="lastName" name="lastName"><br><br>
<input type="submit" value="提交表单">
</form>
<script>
// JavaScript代码可以在这里添加,用于动态生成内容或处理用户交互
</script>
</body>
</html>Selenium 示例代码如下:
python
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Edge()
try:
# 打开测试页面
driver.get(r"D:\ProjectCode\untitled\selenium\demo.html")
# 通过ID查找元素
element_by_id = driver.find_element(By.ID, "mainTitle")
print("找到通过ID定位的元素:", element_by_id.text)
# 通过Name查找元素
element_by_name = driver.find_element(By.NAME, "pwd")
print("找到通过Name定位的元素:", element_by_name.get_attribute('placeholder'))
# 通过Class Name查找元素
elements_by_class_name = driver.find_elements(By.CLASS_NAME, "btn-submit")
print("找到通过Class Name定位的元素:", elements_by_class_name)
# 通过Tag Name查找元素
elements_by_tag_name = driver.find_elements(By.TAG_NAME, "p")
print("找到通过Tag Name定位的元素:", elements_by_tag_name)
# 通过Link Text查找元素
element_by_link_text = driver.find_element(By.LINK_TEXT, "更多示例")
print("找到通过Link Text定位的元素:", element_by_link_text)
# 通过Partial Link Text查找元素
element_by_partial_link_text = driver.find_element(By.PARTIAL_LINK_TEXT, "访问Selenium官网")
print("找到通过Partial Link Text定位的元素:", element_by_partial_link_text)
# 通过CSS Selector查找元素
element_by_css_selector = driver.find_element(By.CSS_SELECTOR, ".content-box")
print("找到通过CSS Selector定位的元素文本:", element_by_css_selector.text)
# 通过XPath查找元素
element_by_xpath = driver.find_element(By.XPATH, "//input[@id='firstName']")
print("找到通过XPath定位的元素:", element_by_xpath)
finally:
# 关闭浏览器
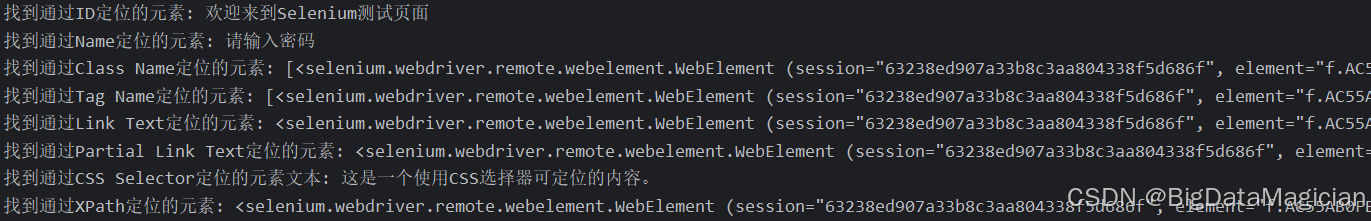
driver.quit()打印结果如下图所示:

4. 元素操作
4.1 输入文本
向输入框中输入文本可以使用send_keys()方法。
python
input_box = driver.find_element(By.NAME, 'wd')
input_box.send_keys('风景图片')4.2 点击元素
点击操作是最常用的交互之一,可以通过click()方法来实现。
python
element = driver.find_element(By.ID, "su")
element.click()4.3 清除输入框文本
在输入文本之前,可能需要先清除输入框中的默认文本或已有内容,这时可以使用clear()方法。
python
input_box.clear()4.4 获取和设置属性值
-
获取属性值 :可以使用
get_attribute()方法来获取元素的特定属性值。pythonvalue = element.get_attribute('value') -
设置属性值(通常不直接通过Selenium进行,但可以通过JavaScript执行):
pythondriver.execute_script("arguments[0].setAttribute('attribute_name', 'attribute_value')", element)
4.5 获取文本内容
获取元素内部的文本内容可以使用text属性。
python
setting = driver.find_element(By.CSS_SELECTOR, '#u > a.pf')
setting_text = setting.text4.6 判断元素是否可见、启用状态等
-
判断元素是否显示 :使用
is_displayed()方法检查元素是否对用户可见。pythonif element.is_displayed(): print("元素是可见的") -
判断元素是否启用 :使用
is_enabled()方法检查元素是否处于可用状态(例如按钮是否可点击)。pythonif element.is_enabled(): print("元素是启用状态") -
判断复选框或单选按钮是否被选中 :使用
is_selected()方法检查复选框或单选按钮的状态。pythonif element.is_selected(): print("元素已被选中")
4.7 复选框和单选框操作
4.7.1 复选框操作
python
# 使用ID定位方式查找页面上的复选框元素(假设其ID为"checkbox-id")
checkbox_element = driver.find_element(By.ID, "checkbox-id")
# 检查该复选框是否未被选中
if not checkbox_element.is_selected():
# 如果复选框未被选中,则点击它以选中
checkbox_element.click()4.7.2 单选框操作
python
# 通过ID定位方式查找页面上的单选按钮元素(这里假设其ID为"radio-button-id")
radio_button_element = driver.find_element(By.ID, "radio-button-id")
# 检查该单选按钮是否未被选中
if not radio_button_element.is_selected():
# 如果单选按钮未被选中,则点击它以选中
radio_button_element.click()4.8 下拉选择框操作
python
# 从selenium.webdriver.support.ui模块导入Select类,用于处理下拉选择框
from selenium.webdriver.support.ui import Select
# 使用ID定位方式查找页面上的下拉菜单元素(这里假设其ID为"dropdown-id")
dropdown_element = driver.find_element(By.ID, "dropdown_id")
# 使用找到的下拉菜单元素初始化一个Select对象,以便使用Select类提供的便捷方法来操作下拉菜单
select = Select(dropdown_element)
# 根据显示的文本选择选项。这里选择显示文本为"选项1"的选项
select.select_by_visible_text("选项1")
# 根据选项的value属性值选择选项。这里选择value属性值为"1"的选项
select.select_by_value("1")
# 根据选项在下拉列表中的索引位置选择选项。这里选择索引为0的第一个选项(索引从0开始计数)
select.select_by_index(0)4.9 滚动到元素位置
有时需要滚动页面直到某个元素进入视图中,这可以通过JavaScript执行来完成。
python
driver.execute_script("arguments[0].scrollIntoView(true);", element)4.10 截图
可以对整个页面或特定元素进行截图保存。
-
对整个页面截图:
pythondriver.save_screenshot('screenshot.png') -
对特定元素截图:
pythonelement.screenshot('element_screenshot.png')
4.11 鼠标操作
在Selenium中,鼠标操作是通过ActionChains类来实现的。这个类提供了一系列的方法来模拟各种鼠标操作,如点击、双击、右击、拖拽等。
以下是一些常见的鼠标操作及其使用方法:
-
导入ActionChains
在执行任何鼠标操作之前,首先需要从
selenium.webdriver.common.action_chains模块中导入ActionChains类。pythonfrom selenium.webdriver.common.action_chains import ActionChains -
初始化ActionChains对象
创建一个
ActionChains对象,该对象需要传入一个浏览器驱动实例。pythonactions = ActionChains(driver) -
常用鼠标操作
-
点击(Click): 点击一个元素。
pythonelement = driver.find_element(By.ID, "element_id") actions.click(element).perform() -
右键点击(Context Click): 在某个元素上执行右键点击。
pythonelement = driver.find_element(By.ID, "element_id") actions.context_click(element).perform() -
双击(Double Click): 双击一个元素。
pythonelement = driver.find_element(By.ID, "element_id") actions.double_click(element).perform() -
悬停(Move to Element): 将鼠标移动到某个元素上。
pythonelement = driver.find_element(By.ID, "element_id") actions.move_to_element(element).perform() -
拖放(Drag and Drop): 从一个位置拖动元素并释放到另一个位置。
pythonsource_element = driver.find_element(By.ID, "source_id") target_element = driver.find_element(By.ID, "target_id") actions.drag_and_drop(source_element, target_element).perform()
-
-
执行动作
所有的动作链都需要通过调用
.perform()方法来执行。这意味着你可以先定义一系列的动作,然后一次性执行它们。 -
链式调用
ActionChains支持链式调用,即可以连续调用多个方法,最后通过.perform()来执行所有动作。pythonactions.move_to_element(element).click().double_click().context_click().perform()
4.12 键盘操作
在Selenium中,键盘操作主要通过ActionChains类和send_keys方法来实现。这些工具允许你模拟各种键盘输入事件,包括简单的文本输入以及组合键的使用。
以下是一些常见的键盘操作及其使用方式:
4.12.1 使用 send_keys 输入文本
直接向一个元素发送文本输入是最基本的键盘操作之一。这通常用于输入框、文本域等元素。
python
element = driver.find_element(By.ID, "input_field_id")
element.send_keys("Hello, World!")4.12.2 使用 ActionChains 执行复杂键盘操作
对于更复杂的键盘操作(如按下或释放特定按键),可以使用ActionChains类。
-
导入 ActionChains:
pythonfrom selenium.webdriver.common.action_chains import ActionChains from selenium.webdriver.common.keys import Keys -
执行组合键操作 :
比如要执行Ctrl+A(全选)和Ctrl+C(复制)这样的组合键操作:
pythonactions = ActionChains(driver) # 开始构建一系列的键盘操作: # 首先按下Ctrl键不放 # 然后发送'a'键模拟全选操作(Ctrl+A) # 最后释放Ctrl键 actions.key_down(Keys.CONTROL).send_keys('a').key_up(Keys.CONTROL).perform() actions.key_down(Keys.CONTROL).send_keys('c').key_up(Keys.CONTROL).perform() -
其他常见操作:
-
按下并释放某个键 :
pythonactions = ActionChains(driver) actions.send_keys(Keys.ENTER).perform() # 按下回车键 -
按住Shift键并输入 :
pythonactions = ActionChains(driver) actions.key_down(Keys.SHIFT).send_keys('hello').key_up(Keys.SHIFT).perform()
-
4.12.3 特殊键支持
Selenium通过Keys类提供了多种特殊键的支持,比如Keys.RETURN(回车键)、Keys.TAB(Tab键)、Keys.ESCAPE(Esc键)等,你可以根据需要选择合适的特殊键进行操作。
| 特殊键描述 | Keys 类常量 |
|---|---|
| 回车键(Enter) | Keys.RETURN 或 Keys.ENTER |
| Tab 键 | Keys.TAB |
| Esc 键 | Keys.ESCAPE |
| 空格键 | Keys.SPACE |
| 向上方向键 | Keys.ARROW_UP 或 Keys.UP |
| 向下方向键 | Keys.ARROW_DOWN 或 Keys.DOWN |
| 向左方向键 | Keys.ARROW_LEFT 或 Keys.LEFT |
| 向右方向键 | Keys.ARROW_RIGHT 或 Keys.RIGHT |
| 删除键(Delete) | Keys.DELETE |
| 退格键(Backspace) | Keys.BACK_SPACE |
| 插入键(Insert) | Keys.INSERT |
| Home 键 | Keys.HOME |
| End 键 | Keys.END |
| Page Up 键 | Keys.PAGE_UP |
| Page Down 键 | Keys.PAGE_DOWN |
| F1 至 F12 功能键 | Keys.F1 至 Keys.F12 |
| Ctrl 键 | Keys.CONTROL |
| Shift 键 | Keys.SHIFT |
| Alt 键 | Keys.ALT |
4.13 文件上传和下载操作
在Selenium中,处理文件上传和下载是Web自动化测试的重要组成部分。下面将分别介绍如何使用Selenium进行文件上传和下载的操作。
4.13.1 文件上传
对于文件上传操作,通常涉及到与网页上的文件输入元素(<input type="file">)交互。以下是实现步骤:
-
定位文件输入元素 :
使用适当的定位策略(如ID、名称等)找到页面上的文件输入框。
pythonfile_input = driver.find_element(By.ID, "fileUploadId") -
发送文件路径 :
利用
send_keys方法向该元素发送要上传的文件的完整路径。pythonfile_input.send_keys("/path/to/your/file.txt")
示例代码:
python
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome() # 或其他WebDriver
driver.get("http://example.com/upload") # 打开目标网页
# 定位文件上传输入框并发送文件路径
file_input = driver.find_element(By.ID, "fileUploadId")
file_input.send_keys("/absolute/path/to/your/file.txt")
# 可以继续执行提交表单或其他操作4.13.2 文件下载
Selenium本身并不直接支持文件下载的管理,因为它是设计用来模拟用户与网页交互的工具,而不是用于处理浏览器下载行为的。然而,可以通过以下几种方式来间接实现文件下载功能:
-
配置浏览器设置
在启动浏览器之前,可以配置浏览器的偏好设置或选项来自动下载某些类型的文件到指定位置,而无需提示。
-
Chrome 示例:
pythonfrom selenium import webdriver from selenium.webdriver.chrome.options import Options # 初始化Options对象,用于设置Chrome(或Edge)浏览器的启动参数 chrome_options = Options() # 设置浏览器偏好设置 prefs = { # 指定默认的文件下载路径。请确保路径存在且程序有权限写入。 "download.default_directory": "/path/to/download/directory", # 设置为False以禁用下载提示框,这样文件会自动下载到默认目录而不询问用户。 "download.prompt_for_download": False, # 提供升级下载目录的帮助程序,通常保持为True即可。 "download.directory_upgrade": True, # 启用安全浏览保护。根据需求启用或禁用。 "safebrowsing.enabled": True } # 将偏好设置添加到chrome_options中 chrome_options.add_experimental_option("prefs", prefs) driver = webdriver.Chrome(options=chrome_options) # 打开包含文件下载链接的目标网页 driver.get("http://example.com/download")
-
-
触发下载动作
通过点击下载链接或按钮来触发文件下载。由于已经配置了下载目录,文件将会自动下载到指定位置。
pythondownload_link = driver.find_element(By.ID, 'downloadLink') download_link.click() -
检查文件是否成功下载
下载完成后,可能需要额外的逻辑来验证文件是否已成功下载,比如检查文件是否存在、大小是否符合预期等。
4.14 等待机制
在使用Selenium进行Web自动化测试时,等待机制是确保脚本稳定性和可靠性的关键因素之一。由于页面加载和元素渲染的时间可能不同,直接操作未完全加载的元素会导致错误。Selenium提供了两种主要的等待机制:隐式等待和显式等待。
4.14.1 隐式等待 (Implicit Wait)
隐式等待是对整个WebDriver会话设置的一个全局等待时间。如果在指定时间内网页没有加载完成或特定元素尚未出现,WebDriver将继续轮询DOM,直到元素变得可用或超时。
-
如何使用:
pythonfrom selenium import webdriver driver = webdriver.Chrome() # 或其他WebDriver实例 # 设置隐式等待时间为10秒 driver.implicitly_wait(10) # 参数为等待的秒数 -
优点: 简单易用,只需设置一次即可应用于所有查找元素的操作。
-
缺点: 如果页面上的某些元素比设定的时间更早出现,仍需等待至设定的最大时间,可能导致不必要的延迟。
4.14.2 显式等待 (Explicit Wait)
显式等待允许针对特定条件进行等待,只有当该条件满足时才会继续执行后续代码,或者在超过最大等待时间后抛出异常。这种方式更加灵活且高效。
-
常用方法:
WebDriverWait: 结合ExpectedConditions用于检查特定条件是否成立。
-
示例代码:
pythonfrom selenium import webdriver from selenium.webdriver.common.by import By from selenium.webdriver.support.ui import WebDriverWait from selenium.webdriver.support import expected_conditions as EC driver = webdriver.Chrome() # 或其他WebDriver实例 driver.get("http://example.com") try: # 使用WebDriverWait等待最多10秒,直到找到ID为'element_id'的元素 element = WebDriverWait(driver, 10).until( EC.presence_of_element_located((By.ID, "element_id")) ) finally: driver.quit() -
常用的ExpectedConditions:
presence_of_element_located: 检查元素是否存在于DOM中。visibility_of_element_located: 检查元素是否可见。element_to_be_clickable: 检查元素是否可见并且可点击。alert_is_present: 检查是否存在一个警告框。
4.14.3 手动等待 (Thread Sleep)
虽然可以使用Python的time.sleep()方法来实现简单的线程休眠作为等待手段,但这通常不是最佳实践,因为它会造成固定的等待时间,无论实际需要与否,可能会增加不必要的测试运行时间。
-
不推荐的方式:
pythonimport time time.sleep(5) # 强制等待5秒
4.15 浏览器操作
Selenium不仅可以操作网页元素,还可以控制浏览器本身的行为。
4.15.1 常用浏览器操作方法
| 操作类型 | 方法说明 |
|---|---|
| 打开新窗口 | execute_script("window.open('URL');") 使用JavaScript打开新窗口。 |
| 切换窗口 | switch_to.window(window_handle) 切换到指定的窗口句柄。 |
| 关闭窗口 | close() 关闭当前窗口。 |
| 最大化窗口 | maximize_window() 最大化浏览器窗口。 |
| 设置窗口大小 | set_window_size(width, height) 设置浏览器窗口的大小。 |
| 全屏模式 | fullscreen_window() 将浏览器窗口设置为全屏模式。 |
| 打开网页 | get(url) 打开指定的URL。 |
| 前进和后退 | back() 和 forward() 返回上一个页面或前进到下一个页面。 |
| 刷新页面 | refresh() 刷新当前页面。 |
| 处理Alert弹窗 | switch_to.alert 结合 accept() 或 dismiss() 处理Alert弹窗,点击确认或取消。 |
| 添加Cookie | add_cookie(cookie_dict) 添加指定的Cookie。 |
| 获取Cookie | get_cookie(name) 或 get_cookies() 获取指定Cookie或所有Cookies。 |
| 删除Cookie | delete_cookie(name) 或 delete_all_cookies() 删除指定Cookie或所有Cookies。 |
| 执行JavaScript | execute_script(script) 执行指定的JavaScript代码。 |
4.15.2 示例代码
以下是一些具体的示例代码,演示了如何进行上述操作。
4.15.2.1 处理浏览器弹窗(alert、confirm、prompt)
python
from selenium import webdriver
from selenium.webdriver.common.alert import Alert
driver = webdriver.Chrome()
# 打开网页
driver.get("https://example.com")
# 触发 alert 弹窗
driver.execute_script("alert('这是一个 alert 弹窗');")
# 切换到 alert 弹窗
alert = Alert(driver)
print(alert.text) # 获取弹窗文本
alert.accept() # 点击"确定"按钮关闭弹窗
# 关闭浏览器
driver.quit()4.15.2.2 切换窗口和标签页
python
from selenium import webdriver
driver = webdriver.Chrome()
# 打开第一个窗口
driver.get("https://example.com")
# 打开第二个窗口
driver.execute_script("window.open('https://example.org');")
# 获取所有窗口句柄
window_handles = driver.window_handles
# 切换到第二个窗口
driver.switch_to.window(window_handles[1])
print(driver.title) # 在第二个窗口中操作
# 切换回第一个窗口
driver.switch_to.window(window_handles[0])
# 关闭浏览器
driver.quit()4.15.2.3 操作 Cookies
python
from selenium import webdriver
driver = webdriver.Chrome()
# 打开网页
driver.get("https://example.com")
# 添加 Cookie
driver.add_cookie({"name": "test", "value": "123"})
# 获取所有 Cookies
cookies = driver.get_cookies()
print(cookies)
# 删除 Cookie
driver.delete_cookie("test")
# 关闭浏览器
driver.quit()4.15.2.4 执行 JavaScript
python
from selenium import webdriver
driver = webdriver.Chrome()
# 打开网页
driver.get("https://example.com")
# 执行 JavaScript 代码并获取返回值
result = driver.execute_script("return document.title;")
print(result)
# 关闭浏览器
driver.quit()4.16 无头浏览器模式
无头浏览器模式允许你在没有图形用户界面(GUI)的情况下运行浏览器。这对于在服务器环境中执行自动化测试、持续集成(CI)管道中使用Selenium非常有用,因为它不需要显示输出,可以节省资源并提高性能。以下是如何配置不同浏览器以无头模式运行的方法。
4.16.1 配置Chrome为无头模式
对于Chrome浏览器,通过设置--headless选项来启用无头模式。
python
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
# 初始化Chrome选项
chrome_options = Options()
# 添加无头模式参数
chrome_options.add_argument("--headless")
# 如果需要,还可以添加其他常用参数
chrome_options.add_argument("--disable-gpu") # 适用于Windows系统的额外参数
chrome_options.add_argument("window-size=1920,1080") # 设置窗口大小
# 使用配置好的选项启动Chrome WebDriver
driver = webdriver.Chrome(options=chrome_options)
# 打开网页
driver.get('http://www.example.com')
# 输出页面标题,验证是否正确加载
print(driver.title)
# 关闭WebDriver
driver.quit()4.16.2 配置Firefox为无头模式
同样地,也可以将Firefox配置为无头模式运行。
python
from selenium import webdriver
from selenium.webdriver.firefox.options import Options
# 初始化Firefox选项
firefox_options = Options()
# 添加无头模式参数
firefox_options.add_argument("--headless")
# 启动Firefox WebDriver
driver = webdriver.Firefox(options=firefox_options)
# 打开网页
driver.get('http://www.example.com')
# 输出页面标题,验证是否正确加载
print(driver.title)
# 关闭WebDriver
driver.quit()4.16.3 配置Edge为无头模式
对于新版基于Chromium的Microsoft Edge浏览器,可以通过设置--headless选项来启用无头模式。需要注意的是,由于Edge也是基于Chromium内核,因此它的配置方式与Chrome非常相似。
python
from selenium import webdriver
from selenium.webdriver.edge.options import Options
# 初始化Edge选项
edge_options = Options()
# 添加无头模式参数
edge_options.add_argument("--headless")
# 如果需要,还可以添加其他常用参数
edge_options.add_argument("--disable-gpu") # 适用于某些系统的额外参数
edge_options.add_argument("window-size=1920,1080") # 设置窗口大小
# 使用配置好的选项启动Edge WebDriver
driver = webdriver.Edge(options=edge_options)
# 打开网页
driver.get('http://www.example.com')
# 输出页面标题,验证是否正确加载
print(driver.title)
# 关闭WebDriver
driver.quit()注意事项
-
系统兼容性 :
--disable-gpu参数有时在Windows系统上是必需的,以避免潜在的问题。根据你的实际运行环境决定是否添加此参数。 -
窗口大小: 在无头模式下,默认窗口尺寸可能较小,这可能影响到一些依赖于特定屏幕分辨率或元素布局的测试案例。因此,建议明确设置一个合适的窗口大小。
-
性能优化: 启用无头模式可以显著提高执行效率,特别是在CI/CD环境中,因为它减少了资源消耗并加快了测试速度。
示例代码
python
from selenium import webdriver
from selenium.webdriver.common.by import By
# 初始化Edge WebDriver实例
driver = webdriver.Edge()
# 打开指定的网页(这里以百度为例)
driver.get('https://www.baidu.com/')
# 查找名称为'wd'的输入框元素(百度搜索框)
input_box = driver.find_element(By.NAME, 'wd')
# 在找到的输入框中输入文本 "风景图片"
input_box.send_keys('风景图片')
# 查找ID为'su'的元素(百度搜索按钮),并点击该按钮进行搜索
element = driver.find_element(By.ID, "su")
element.click()
# 清除输入框中的内容。注意:这行代码在实际场景中可能不需要,
# 因为在点击搜索后通常不再需要操作输入框。
input_box.clear()
# 获取之前点击的元素(搜索按钮)的value属性值,并打印出来。
# 注意:通常搜索按钮的value属性不会包含有用的信息,此步骤可能是为了演示如何获取属性值。
value = element.get_attribute('value')
print(value)
# 查找CSS选择器匹配的设置链接元素,并获取其文本内容
setting = driver.find_element(By.CSS_SELECTOR, '#u > a.pf')
setting_text = setting.text
print(setting_text)
# 关闭当前窗口
driver.close()
# 退出浏览器并结束WebDriver会话。
driver.quit()