
新手第一次开发浏览器插件,抖音刷到了 Trae,这几天就使用它开发了一个浏览器文本高亮插件。做了个七七八八,肯定还有不少 Bug。
项目概述
本插件是一个用于在网页上高亮显示选中文本的工具,支持多种颜色选择、高亮复制和删除等功能。插件基于 Edge 扩展测试开发。
目前只大致开发了内容交互脚本和插件弹出页,后台管理页暂未开发。
项目结构
c:\Users\lc\Documents\前端项目代码\Egde高亮插件
├── content/
│ ├── content.js // 核心逻辑代码
│ └── highlight.css // 高亮样式
├── popup/
│ ├── popup.css // 弹出页样式
│ ├── popup.html // 弹出页HTML
│ └── popup.js // 弹出页逻辑
└── manifest.json // 插件配置文件功能概览
存储结构
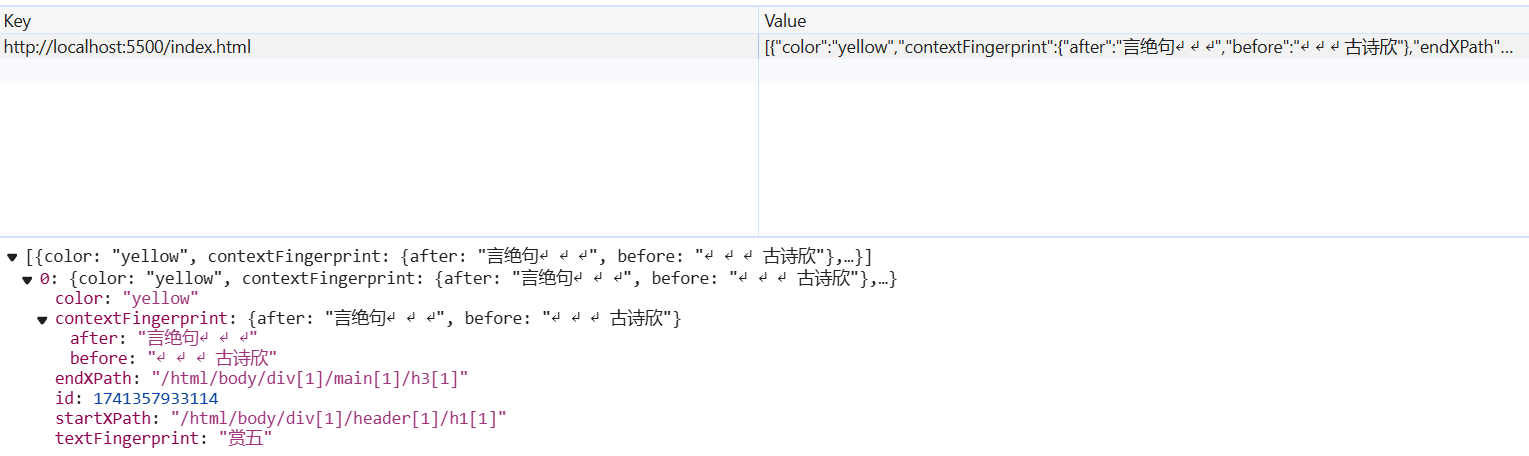
使用 chrome.storage.local 管理高亮的存储信息,其存储结构如下
[url]
├── item
│ ├── id
│ ├── color
│ ├── startXPath
│ ├── endXPath
│ ├── textFingerprint
│ ├── contextFingerprint
│ ├── before
│ ├── afterstartXPath、endXPath 是之前尝试使用 startConatiner、endContainer 的 XPath 以及它们的偏移量来确定 Range 的时候添加的,这个方法是不准确的,因为偏移量会受其它高亮的影响。所以它两可以删除。

核心功能
- 高亮管理
- 通过
PageHighlightStorage类管理高亮信息- 使用 chrome.storage.local 实现数据持久化
- 支持添加、删除、更新和查询高亮记录
- 通过
- 高亮创建
- 通过
saveHighlightInfo保存高亮信息- 使用
getXPath获取元素路径 - 通过
generateTextFingerprint和generateContextFingerprint生成文本指纹和上下文指纹
- 使用
- 通过
- 高亮恢复
- 通过
restoreHighlights恢复已保存的高亮- 使用
createRangeByFingerprint根据指纹重新创建Range对象,能处理跨节点的高亮,匹配算法确保高亮位置准确 - 采用Levenshtein算法进行文本匹配
- 使用
- 通过
- 高亮操作
- 通过
createToolbox创建操作工具框- 支持颜色切换、删除和复制高亮内容
- 使用
applyHighlightToRange将高亮应用到文本范围
- 通过
- 与插件弹出页交互
- 通过 chrome.tabs.query、chrome.tabs.sendMessage 和 通过 chrome.tabs.onMessage 建立消息通信,实现清除页面全部功能的按钮
- 错误处理
- 自动清理无效的高亮记录
- 处理各种边界情况
- 提供详细的日志输出
dawnkylin/edge-ext-text-highlighter: A web extension for highlighting text