前端CSS中的px是物理像素,还是逻辑像素?
它和iOS中的pt是怎样的关系?
下面我们就来看下CSS中的px实现。
假设有如下CSS字号设置:
css
div {
font-size: 100px;
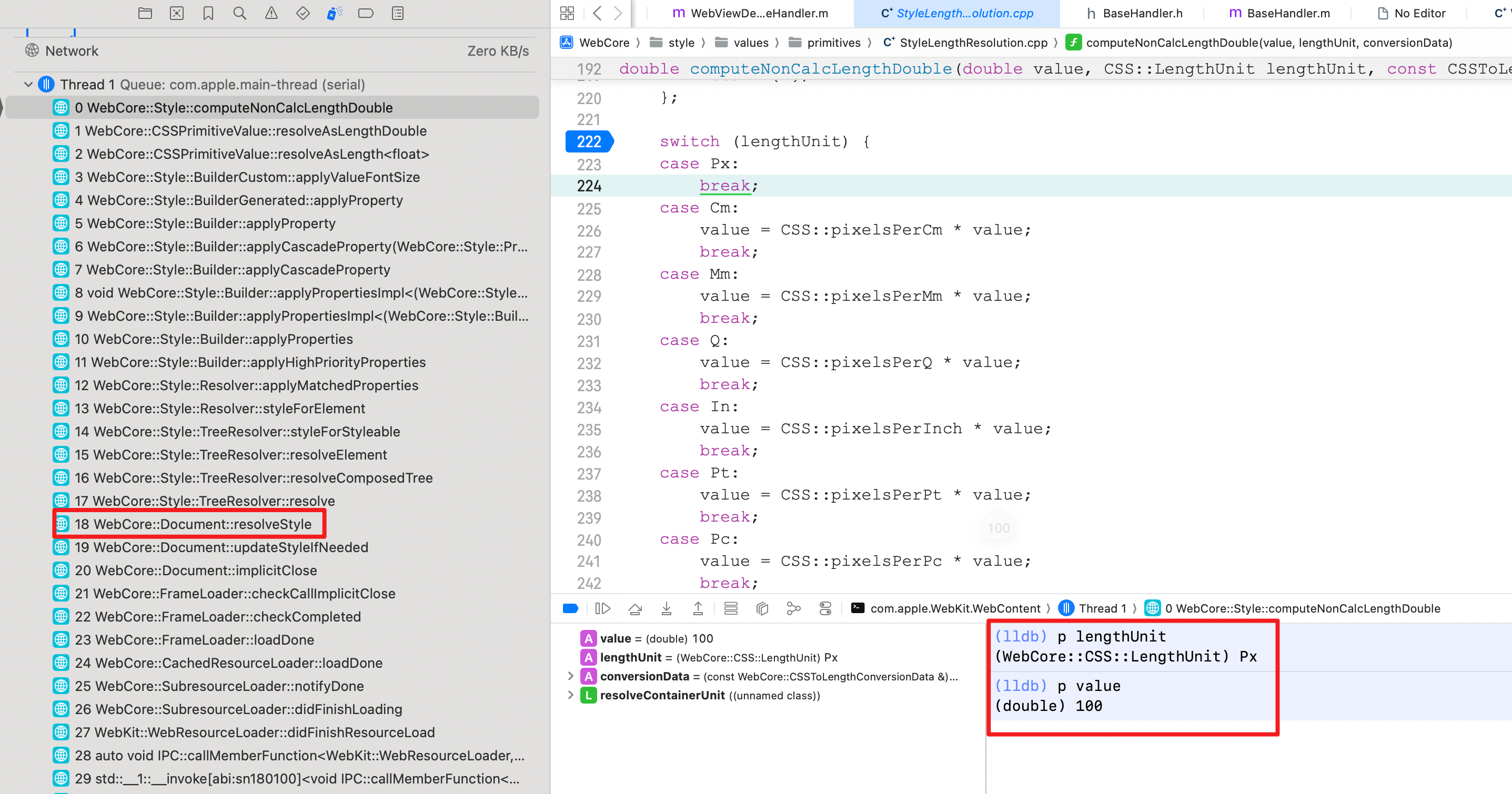
}最终处理px的调用栈如下图所示:

从左边调用栈可知,这个过程发生在CSS的匹配。
详情可以参看《WebKit Inside: CSS 的匹配》。
从右下角红框输出可知,当前正在处理CSS中font-size属性值:100px。
从代码可以看到,如果是px,直接从switch-case语句中跳出,不做任何换算处理,属性值100被直接存储下来使用。
那么就可以得出结论,CSS 中的 px 是逻辑像素,等价于 iOS 中的 pt。

在CSS中,也有一个pt,那么它和iOS中的pt是什么关系呢?
还是上面的CSS字号设置,不同的是,将字号单位从px修改为pt:
css
div {
font-size: 100pt;
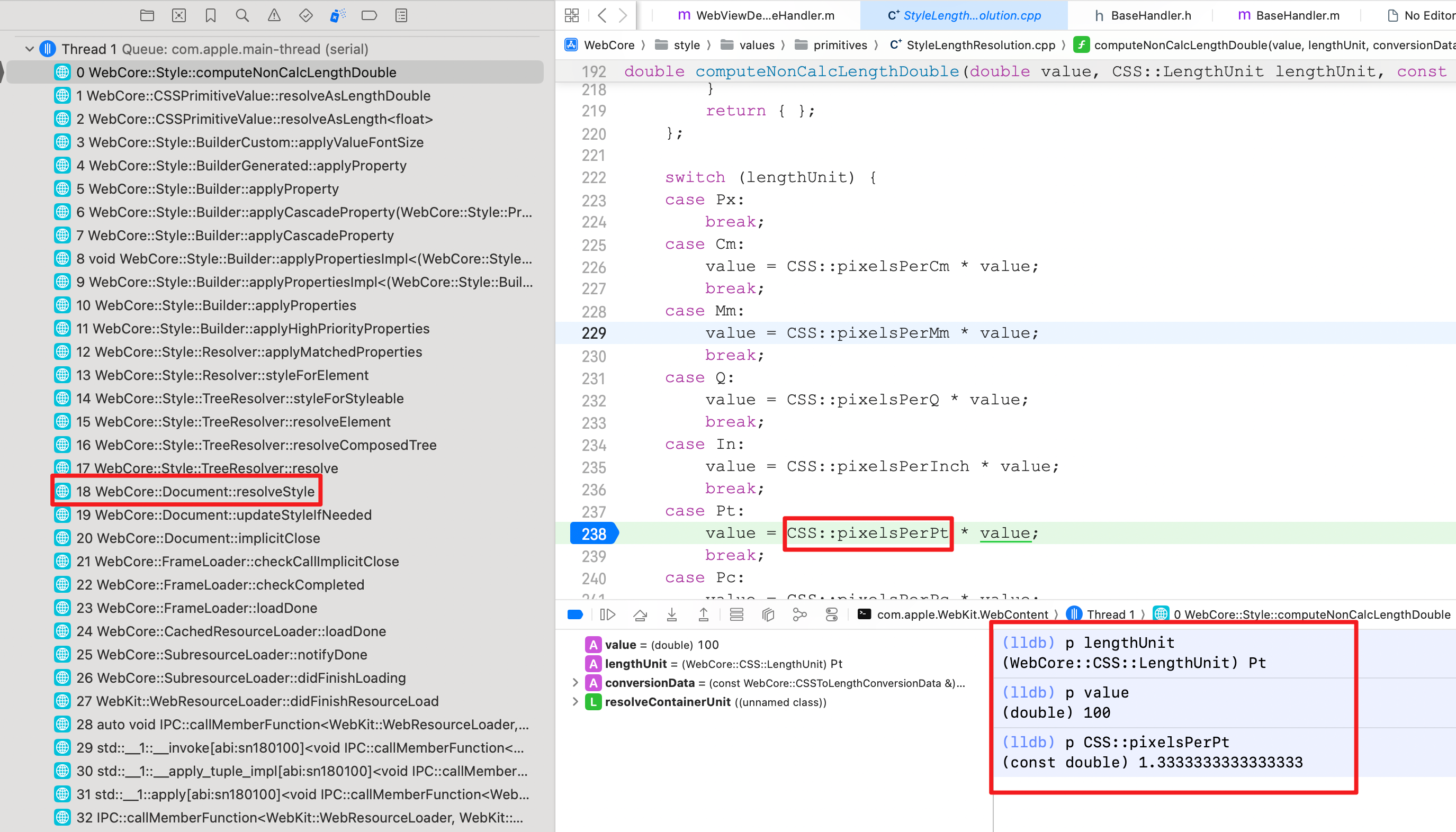
}最终处理pt的调用栈如下:

整个处理过程和px类似。
不同的地方在于,最终的值不是支持存储100,而是经过了转换。
转换的关键就是CSS::pixelsPerPt,从控制台的输出可以看到,这个值为1.3333。
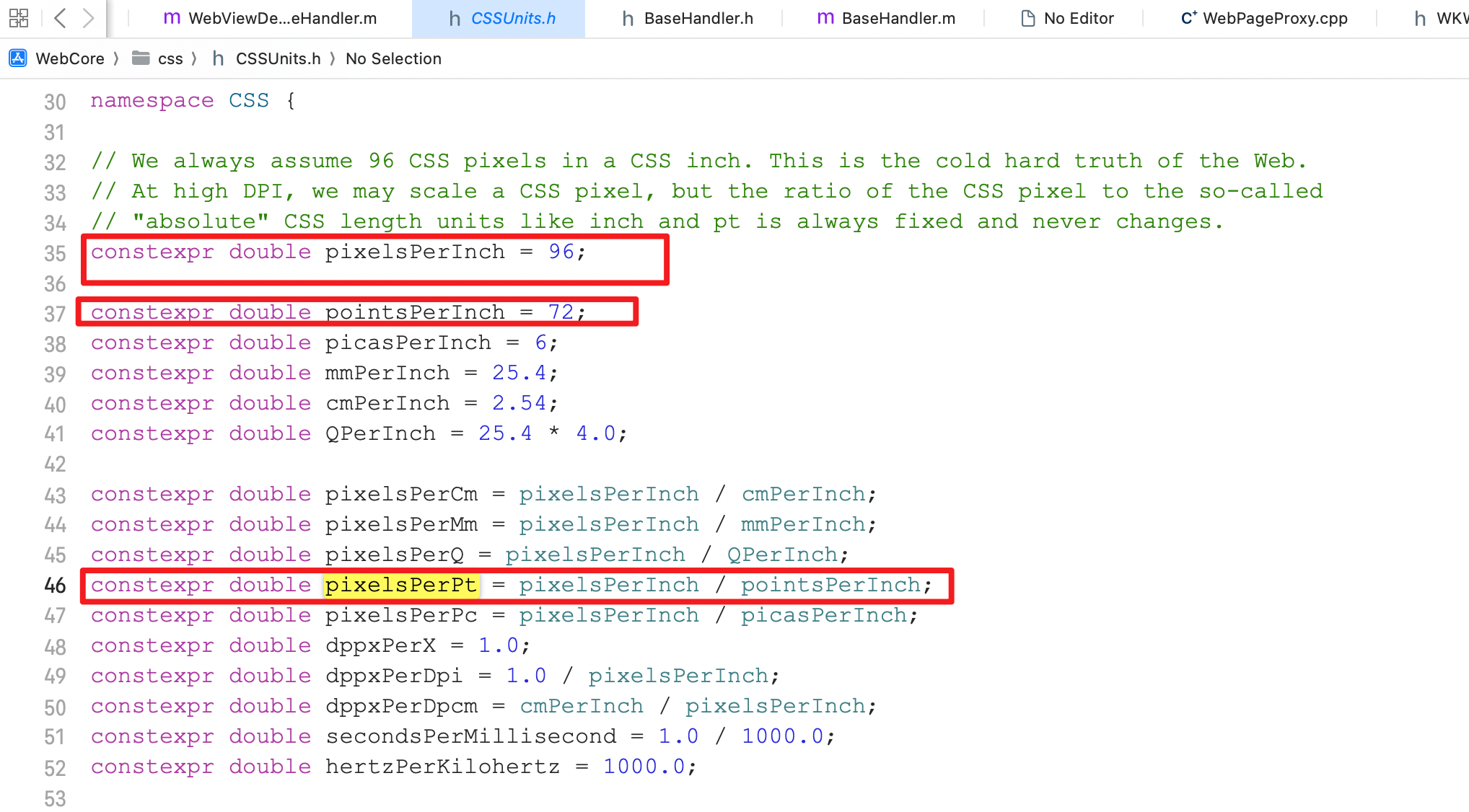
通过在代码中搜索,CSS::pixelsPerPt定义在CSSUnits.h文件中:

从定义中看,CSS::pixelsPerPt由另外两个变量计算而来:
CSS::pixelsPerInch = 96
CSS::pointsPerInch = 72
CSS::pixelsPerInch表示一英寸有多少像素,这里的像素是物理像素。
CSS::pointsPerInch表示一英寸有多少点,这里的点是在打印时使用的单位。
CSS::pixelsPerPt就等于CSS::pixelsPerInch除以CSS::pointsPerInch。
那么可以得出结论,CSS 中的 pt 是打印时使用的单位,和 iOS 中的 pt 不是一回事。