Flutter 导航栏实现指南
1. TabBar
Flutter 中用于快速实现顶部导航栏的组件库。
-
TabBar
Tab 页的 Title 控件,切换 Tab 页的入口,一般放到 AppBar 控件下使用,内部有**Title*属性。其子元素按水平横向排列布局,如果需要纵向排列,请使用 Column 或 ListView 控件包装一下。子元素为 Tab 类型的数组。
-
TabBarView
Tab 页的内容容器,其内放置 Tab 页的主体内容。子元素可以是多个各种类型的控件。
-
TabController
这是Tab页的控制器,用于定义Tab标签和内容页的坐标,还可配置标签页的切换动画效果等。
1.1 代码实现
dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
body: Center(
child: AppBarStatefulWidget(),
)
)
);
}
}
class AppBarStatefulWidget extends StatefulWidget {
const AppBarStatefulWidget({Key? key}) : super(key: key);
@override
_AppBarStatefulWidget createState() => _AppBarStatefulWidget();
}
class _AppBarStatefulWidget extends State<AppBarStatefulWidget> with SingleTickerProviderStateMixin {
final List<Tab> _tabs = <Tab>[
new Tab(text: '关注'),
new Tab(text: '推荐'),
new Tab(text: '视频'),
new Tab(text: '游戏'),
new Tab(text: '音乐'),
new Tab(text: '体育'),
new Tab(text: '生活'),
new Tab(text: '图片'),
];
var _tabController;
@override
void initState() {
_tabController = TabController(vsync: this, length: _tabs.length);
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: TabBarView(
controller: _tabController,
children: _tabs.map((Tab tab) {
return new Center(child: Text(tab.text.toString()));
}).toList(),
),
appBar: AppBar(
title: Text("TabBarView 的基本使用"),
centerTitle: true,
bottom: TabBar(
isScrollable: true,
labelColor: Colors.redAccent,
indicatorColor: Colors.redAccent,
labelStyle: new TextStyle(fontSize: 15.0),
unselectedLabelColor: Colors.white,
unselectedLabelStyle: new TextStyle(fontSize: 15.0),
controller: _tabController,
indicatorSize: TabBarIndicatorSize.label,
tabs: _tabs,
),
),
);
}
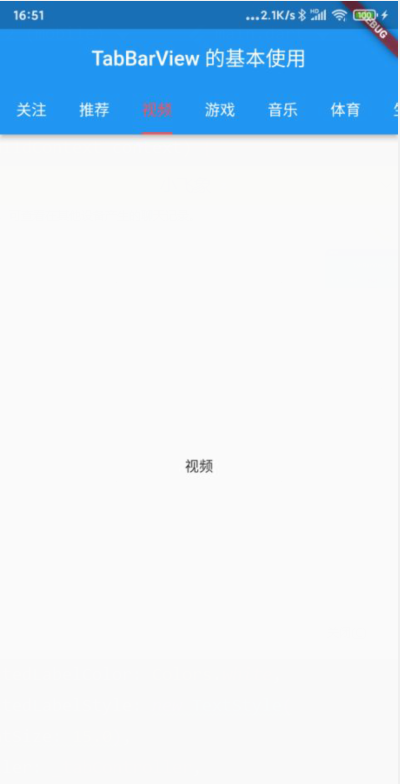
}1.2 效果图

小贴士:在开发iOS应用时,使用AppUploader可以方便地将你的Flutter应用打包上传到App Store,它提供了简洁的界面和完整的证书管理功能,大大简化了发布流程。
2. BottomNavigationBar
BottomNavigationBar是底部导航栏控件,显示在页面底部的设计控件,用于在视图间切换。底部导航栏可以包含多个标签、图标或者两者搭配的形式,提供了顶级视图之间的快速导航。
2.1 构建底部标签
dart
//底部数据
final Map bottomMap ={
"首页":Icon(Icons.home),
"朋友圈":Icon(Icons.camera),
"信息":Icon(Icons.message),
"其他":Icon(Icons.devices_other),
};2.2 创建导航栏
dart
//用无状态控件显示
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(primarySwatch: Colors.red),
home: MyHomePageWidget(),
);
}
}
class MyHomePageWidget extends StatefulWidget{
@override
State<StatefulWidget> createState(){
return new MyHomePage();
}
}
class MyHomePage extends State<MyHomePageWidget> {
final Map bottomMap ={
"首页":Icon(Icons.home),
"朋友圈":Icon(Icons.camera),
"信息":Icon(Icons.message),
"其他":Icon(Icons.devices_other),
};
int _index = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
bottomNavigationBar: BottomNavigationBar(
items: (){
var items = <BottomNavigationBarItem>[];
bottomMap.forEach((k,v){
items.add(BottomNavigationBarItem(
title:Text(k),
icon : v,
backgroundColor:Colors.red,
));
});
return items;
}(),
currentIndex: _index,
onTap:(position){
setState(() {
_index = position;
});
}
),
);
}
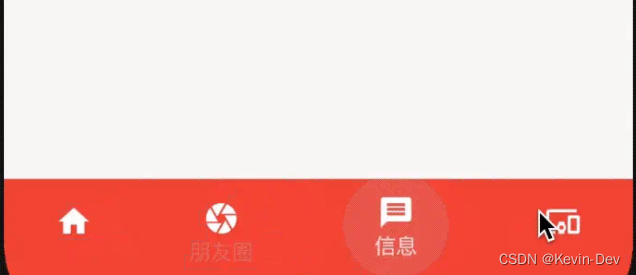
}2.3 效果图

对于Flutter开发者来说,完成应用开发后,使用AppUploader这样的工具可以快速将应用发布到App Store。它支持自动打包、证书管理、一键上传等功能,特别适合独立开发者和小团队使用,能节省大量时间在应用发布环节。