devextreme-react/scheduler组件学习
文章目录
前言
devextreme-react/scheduler官网,是英文版的;鉴于我英文太差,每次都需要打开两个页面,页面英文转中文翻译着看。看着比较累,我整理一些比较常用的属性,让大家也少花点时间,可以快速理解该scheduler组件使用
一、scheduler是什么?
scheduler故名思义:调度程序;调度程序,日程安排程序。
DevExtreme Scheduler是一个UI调度组件,用于实现灵活的数据绑定、轻松的预约编辑、多个日历视图、时区支持等。
感兴趣的直接看官网里-DevExtreme Scheduler-官网地址 里面有众多api属性介绍,我只介绍常用的几种属性。
二、使用步骤
1.准备一个react环境文件
c
npx create-react-app
npm i 2.引入库
c
npm devextreme-react
npm i nanoid 提示:下载nanoid依赖,是为了生成数据的唯一id
3.准备文件夹
在src目录下,新增文件夹/pages/simplePage;
在pages下在新增两个文件template.js,data.js;
4.导入代码
template.js
import React from 'react'
import Scheduler from "devextreme-react/scheduler";
import data from './data';
export default function template() {
return (
<div><h2>Scheduler 学生课程表</h2>
<Scheduler
defaultCurrentView="day"
dataSource={data}
defaultCurrentDate={new Date()}
views={["day", "week", "month"]}
startDateExpr='startDate'
endDateExpr='endDate'
showAllDayPanel={false}
startDayHour={9}
endDayHour={24}
height={730}
>
</Scheduler></div>
)
}data.js
import { nanoid } from 'nanoid';
const data = [
{
text: '语文课',
teacherID: 5,
startDate: new Date('2025-03-29T16:30:00.000'),
endDate: new Date('2025-03-29T18:30:00.000'),
}, {
text: '数学课',
teacherID: 2,
startDate: new Date('2025-03-29T19:00:00.000'),
endDate: new Date('2025-03-29T20:00:00.000'),
}, {
text: '英语课',
teacherID: 3,
startDate: new Date('2025-03-29T21:30:00.000'),
endDate: new Date('2025-03-29T22:30:00.000'),
}, {
text: '语文课',
teacherID: 5,
startDate: new Date('2025-03-26T17:00:00.000'),
endDate: new Date('2025-03-26T18:00:00.000'),
}, {
text: '数学课',
teacherID: 2,
startDate: new Date('2025-03-26T19:00:00.000'),
endDate: new Date('2025-03-26T20:35:00.000'),
}, {
text: '语文课',
teacherID: 5,
startDate: new Date('2025-03-26T21:30:00.000'),
endDate: new Date('2025-03-26T22:45:00.000'),
}, {
text: '体育课',
teacherID: 1,
startDate: new Date('2025-03-24T16:45:00.000'),
endDate: new Date('2025-03-24T18:15:00.000'),
}, {
text: '英语课',
teacherID: 3,
startDate: new Date('2025-03-24T19:00:00.000'),
endDate: new Date('2025-03-24T21:00:00.000'),
}, {
text: '语文课',
teacherID: 5,
startDate: new Date('2025-03-24T22:15:00.000'),
endDate: new Date('2025-03-24T23:30:00.000'),
}, {
text: '美术课',
teacherID: 4,
startDate: new Date('2025-03-27T18:00:00.000'),
endDate: new Date('2025-03-27T19:00:00.000'),
}, {
text: '体育课',
teacherID: 1,
startDate: new Date('2025-03-27T19:10:00.000'),
endDate: new Date('2025-03-27T20:30:00.000'),
},
{
text: '体育课',
teacherID: 1,
startDate: new Date(),
endDate: new Date('2025-03-28T23:30:00.000'),
}
];
data.forEach((item) => {
item.id = nanoid()
})
data.sort((a, b) => a.startDate - b.endDate)5.启动项目
更换项目的index.js文件
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import SimpleTemplate from './pages/simplePage/template';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<SimpleTemplate />
</React.StrictMode>
);
reportWebVitals();使用启动命令
bash
npm start三、页面分析
1.页面样式

其页面还缺少了样式引入,在template.js文件补上css的样式引入
bash
import 'devextreme/dist/css/dx.common.css';
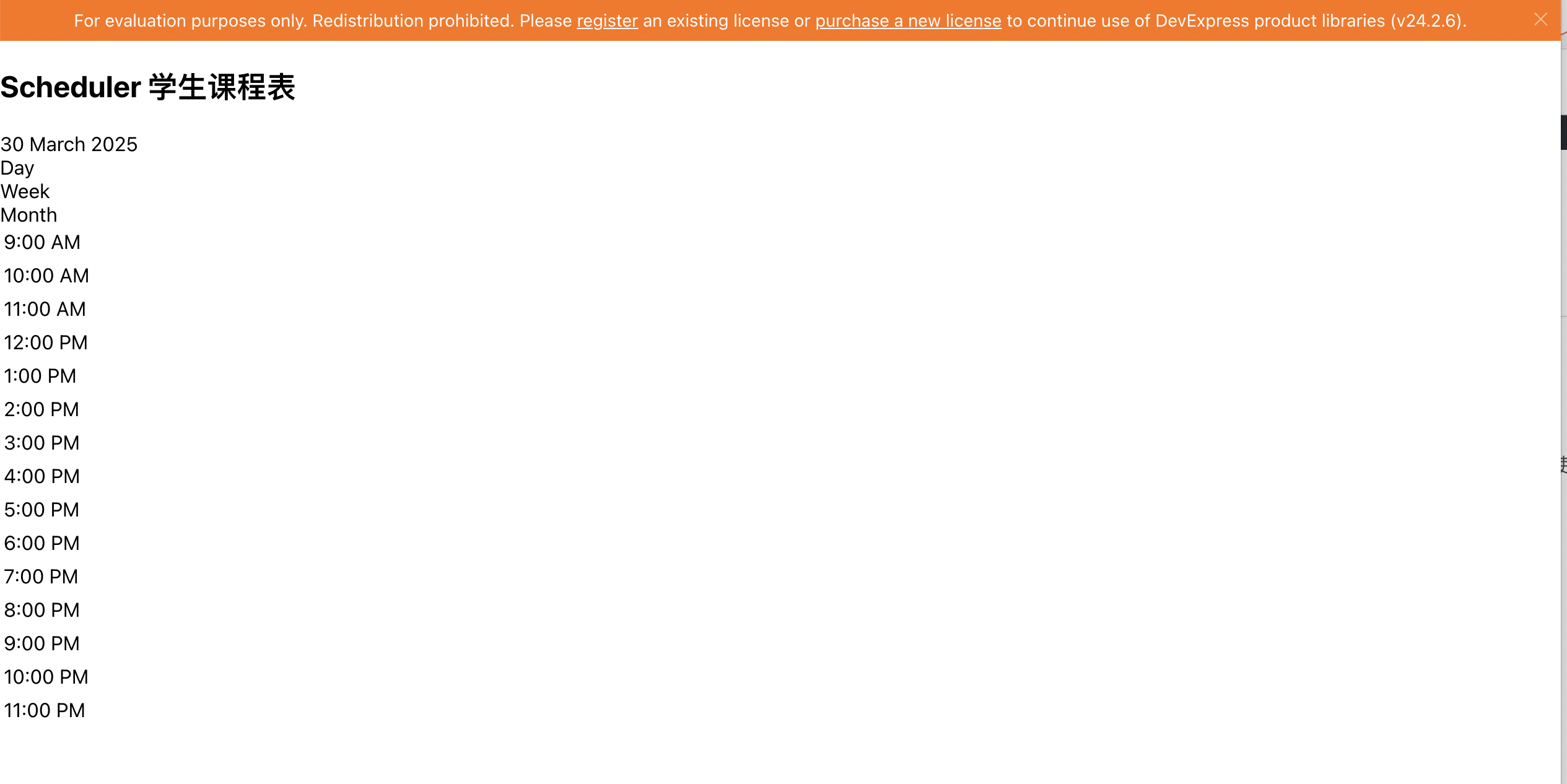
import 'devextreme/dist/css/dx.light.css';保存更改后,得到页面如下:

2.属性分析
1.views
代码中views={["day", "week", "month"]},指的是该组件有三种时间模式可以呈现,其体现页面的右上角,可以点击切换时间模式
2.defaultCurrentView
defaultCurrentView="day",指的是该组件默认时间模式是day模式,
3.defaultCurrentDate
defaultCurrentDate={new Date()},指的是该组件默认时间为是系统当天,
new Date()获取的是系统当天日期,可以自定义不同日期
4.dataSource
dataSource存放的是数据集合,在devextreme中,称约会集合。
提示:scheduler里的约会资源是默认可以托拽的
5.startDateExpr
startDateExpr绑定的约会开始时间字段,需要和dataSource里面数据对象属性相匹配才可以生效
6.endDateExpr
endDateExpr绑定的约会结束时间字段,需要和dataSource里面数据对象属性相匹配才可以生效
7.startDayHour
startDayHour指的是日历中,左边呈现开始的时间点是;可以传0-24
8.endDayHour
endDayHour指的是日历中,左边呈现最晚的时间点是;可以传0-24
9.height
日历可以呈现的高度
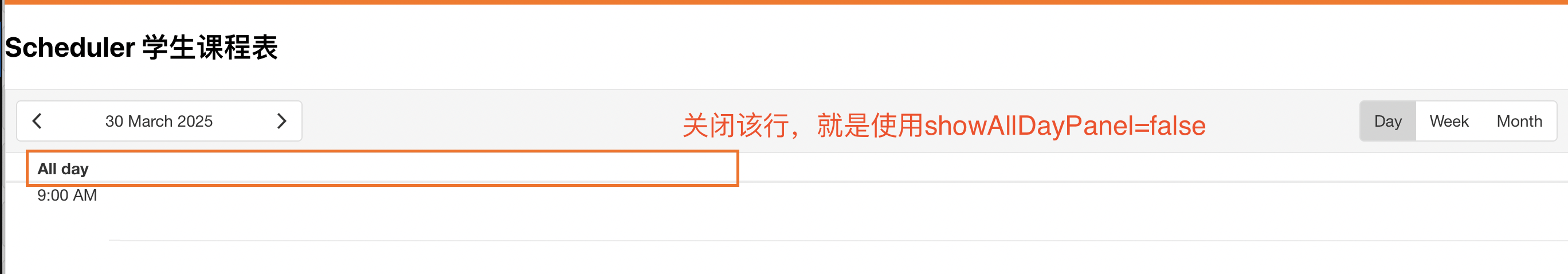
10.showAllDayPanel
showAllDayPanel=false关闭日历中allDay那行.
因为showAllDayPanel是默认true.
11.补充说明属性位置



总结
以上就是今天要讲的内容,本文仅仅简单介绍了scheduler的使用,下一篇,讲述scheduler如何分组资源。