目录
[1 -> 代码实时检查](#1 -> 代码实时检查)
[2 -> 代码快速修复](#2 -> 代码快速修复)
[3 -> C++快速修复使用演示](#3 -> C++快速修复使用演示)
[3.1 -> 填充switch语句](#3.1 -> 填充switch语句)
[3.2 -> 使用auto替换类型](#3.2 -> 使用auto替换类型)
[3.3 -> 用?:三元操作符替换if-else](#3.3 -> 用?:三元操作符替换if-else)
[3.4 -> 从使用处生成构造函数](#3.4 -> 从使用处生成构造函数)
[3.5 -> 将变量拆分为声明和赋值](#3.5 -> 将变量拆分为声明和赋值)

1 -> 代码实时检查
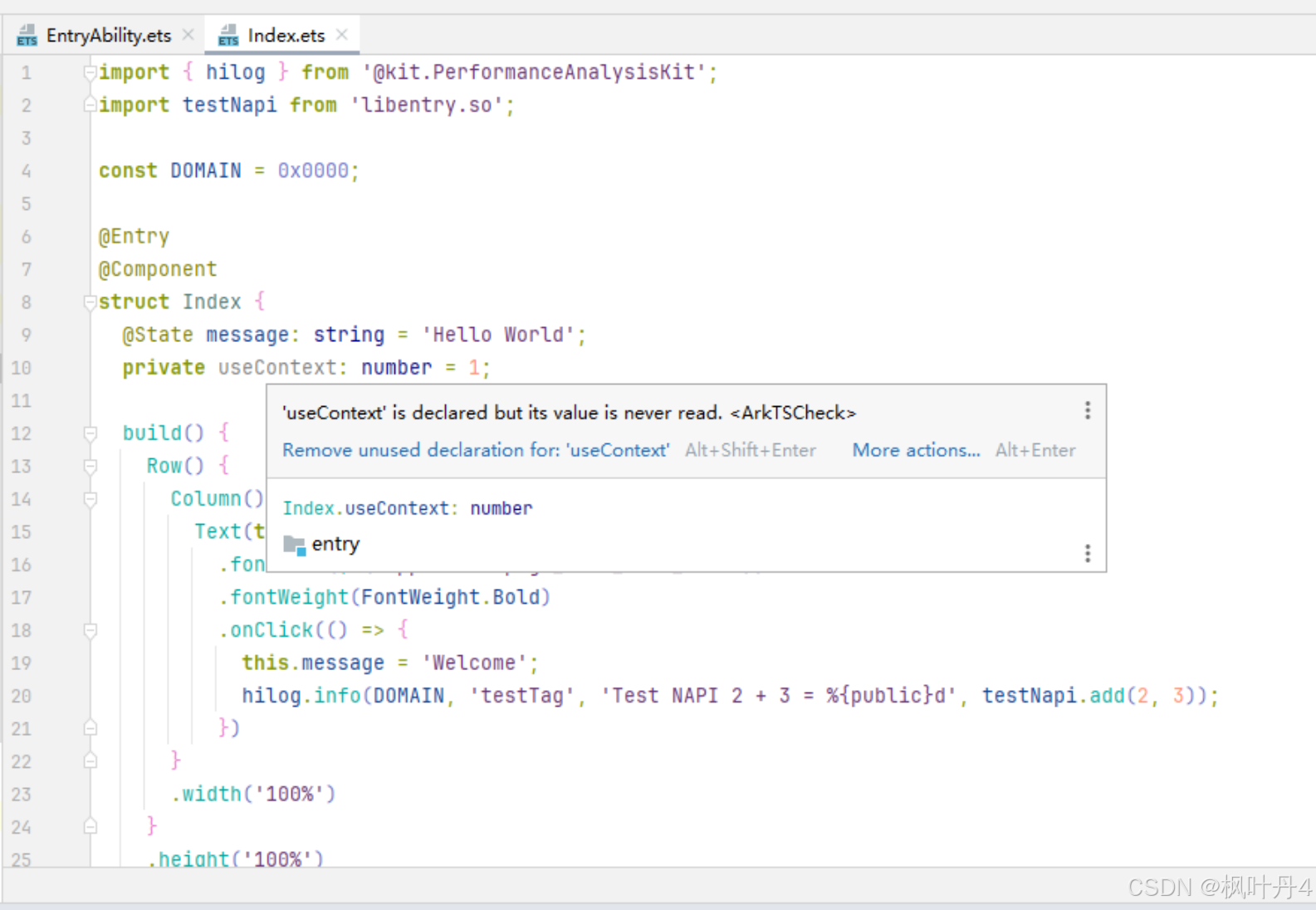
编辑器会实时的进行代码分析,如果输入的语法不符合编码规范,或者出现语义语法错误,将在代码中突出显示错误或警告,将鼠标放置在错误代码处,会提示详细的错误信息。
从DevEco Studio 4.0 Release版本开始,当compatibleSdkVersion≥10时,编辑器代码实时检查支持ArkTS性能语法规范检查。

说明
当前compileSDKVersion≥10且arkTSVersion≥1.1(默认)时ArkTS严格类型检查支持实时检查。
2 -> 代码快速修复
DevEco Studio支持代码快速修复能力,辅助快速修复ArkTS或C++代码问题。
查看告警信息: 使用双击Shift 快捷键打开文件查询框,输入problems打开问题工具面板;双击对应告警信息,可以查看告警的具体位置及原因。
快速修复: 将光标放在错误告警的位置,可在弹出的悬浮窗中查看问题描述和对应修复方式;单击M ore actions可查看更多修复方法。或是在页面出现灯泡图标时,可点击图标并根据相应建议,实现代码快速修复。

3 -> C++快速修复使用演示
下面通过示例展示C++代码中快速修复功能的使用方法。
3.1 -> 填充switch语句
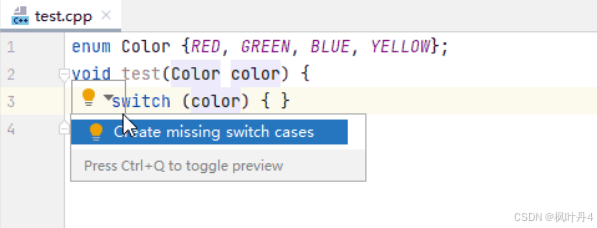
编辑器支持快速修复方式,对C++代码自动补齐switch条件表达式缺失的case条件,提升编码效率。
光标悬浮在switch表达式的条件变量处,点击灯泡图标,在下拉菜单中选择Create missing switch cases,完成缺失的case条件补充。

3.2 -> 使用auto替换类型
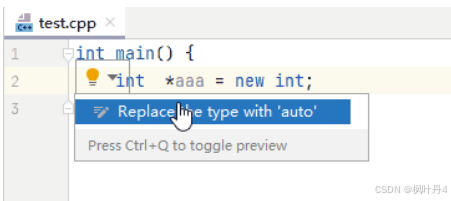
编辑器中可以用auto替换 iterator,new expression,cast expression的声明类型。光标悬浮在类型名称处,点击灯泡图标,在下拉菜单中选择Replace the type with 'auto **'**完成替换。

3.3 -> 用?:三元操作符替换if-else
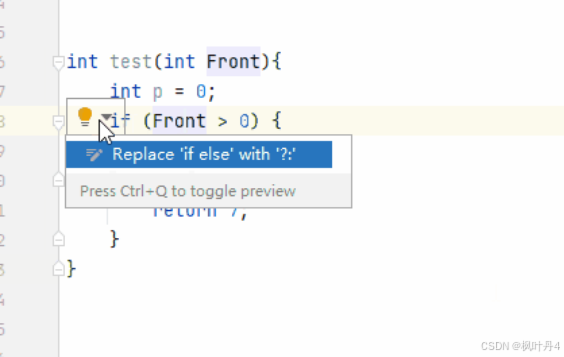
编辑器中支持将if-else语句替换为?:三元操作符。光标放在if表达式的条件处,左侧出现黄色灯泡图标,点击灯泡图标,在下拉菜单中选择**Replace 'if else' with '?:'**完成替换。

3.4 -> 从使用处生成构造函数
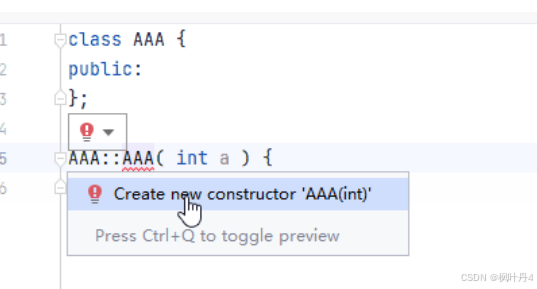
如使用了未定义的构造函数,可通过quickfix方式快速生成相应的构造函数定义。点击构造函数名称,左侧出现红色灯泡后,点击灯泡图标选择**Create new constructor 'xxx'**生成构造函数。

3.5 -> 将变量拆分为声明和赋值
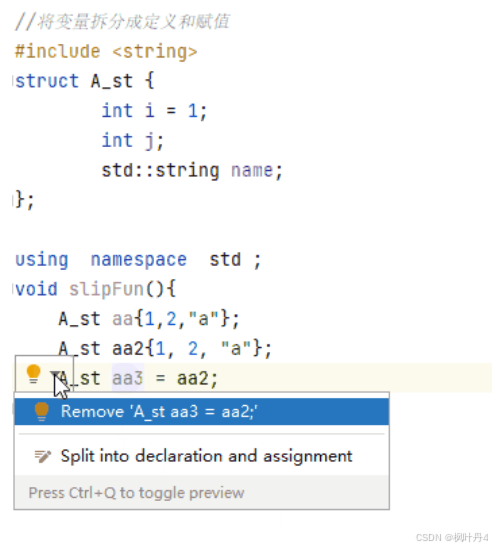
光标点击需要拆分的变量,左侧出现黄色灯泡后,点击灯泡图标选择Split into declaration and assignment,将变量的声明赋值语句拆分成声明语句和赋值语句。

感谢各位大佬支持!!!
互三啦!!!