一、盒子模型
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。

不同部分的说明:
Margin(外边距) - 清除边框外的区域,外边距是透明的。
Border(边框) - 围绕在内边距和内容外的边框。
Padding(内边距) - 清除内容周围的区域,内边距是透明的。
Content(内容) - 盒子的内容,显示文本和图像。
html
div {
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}最终元素的总宽度计算公式是这样的:
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
元素的总高度最终计算公式是这样的:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
300px (宽)+ 50px (左 + 右填充)+ 50px (左 + 右边框)+ 50px (左 + 右边距)= 450px
html
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.inline-block{
display: block;
padding: 15px;
margin: 50px;
border: 20px solid rgb(255, 0, 81);
}
</style>
</head>
<body>
<span>这是行内块元素演示</span>
<img class="inline-block" src="example.jpg" alt="示例图片" width="200" height="200">
</body>
</html>
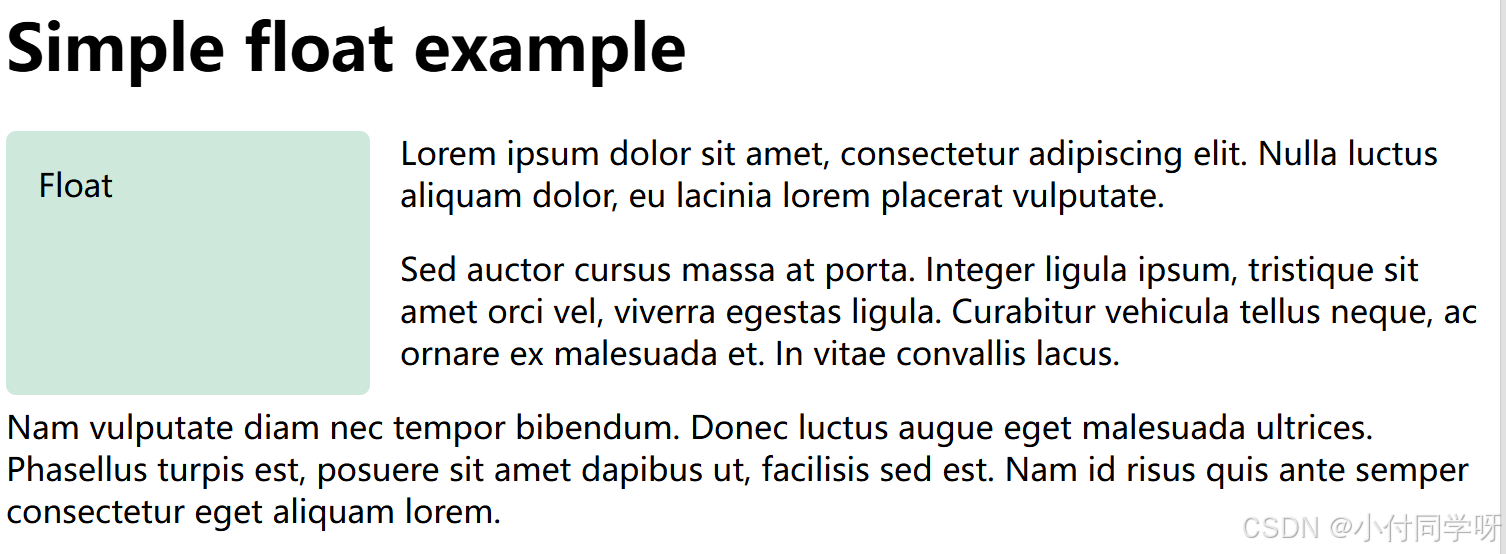
二、浮动



例子:
html
<head>
<style>
body {
width: 90%;
max-width: 900px;
margin: 0 auto;
font:
0.9em/1.2 Arial,
Helvetica,
sans-serif;
}
.box {
width: 150px;
height: 100px;
border-radius: 5px;
background-color: rgb(207, 232, 220);
padding: 1em;
}
</style>
</head>
<body>
<h1>Simple float example</h1>
<div class="box">Float</div>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla luctus aliquam
dolor, eu lacinia lorem placerat vulputate.
</p>
<p>
Sed auctor cursus massa at porta. Integer ligula ipsum, tristique sit amet
orci vel, viverra egestas ligula. Curabitur vehicula tellus neque, ac ornare
ex malesuada et. In vitae convallis lacus.
</p>
<p>
Nam vulputate diam nec tempor bibendum. Donec luctus augue eget malesuada
ultrices. Phasellus turpis est, posuere sit amet dapibus ut, facilisis sed
est. Nam id risus quis ante semper consectetur eget aliquam lorem.
</p>
</body>
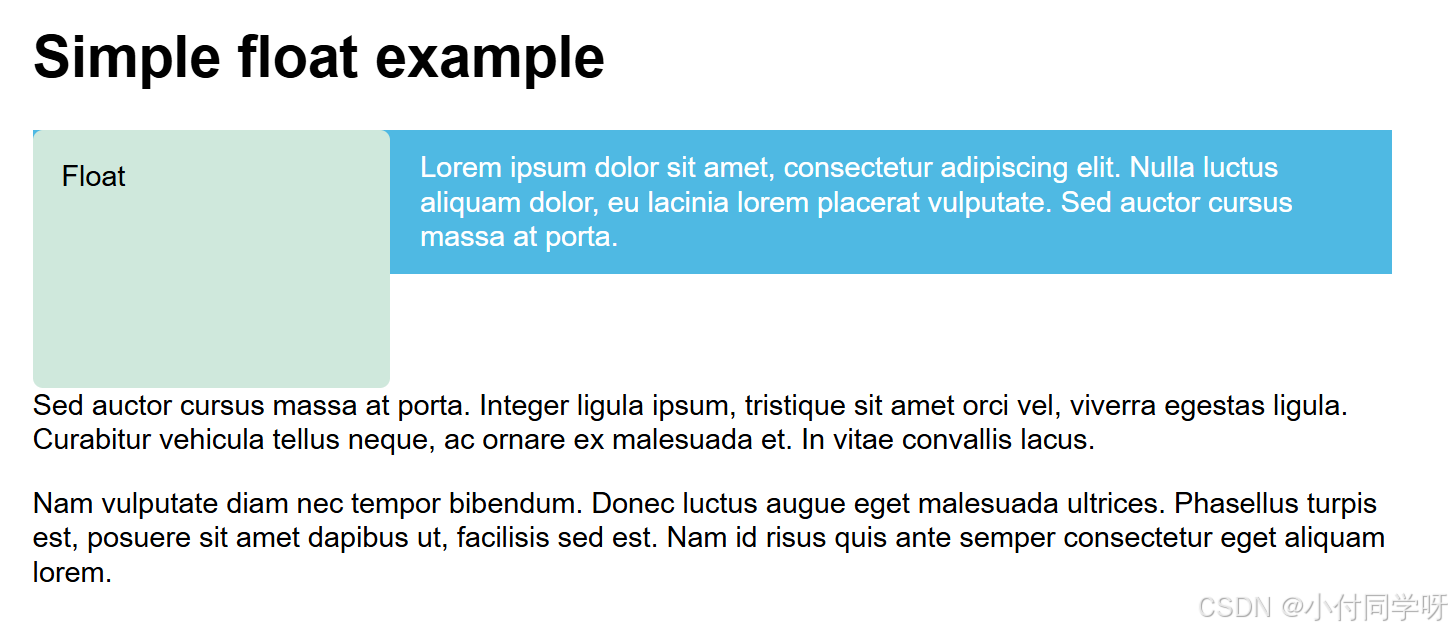
使盒子浮动起来:
html
.box {
float: left;
margin-right: 15px;
width: 150px;
height: 100px;
border-radius: 5px;
background-color: rgb(207, 232, 220);
padding: 1em;
}
清除浮动
html
.cleared {
clear: left;
}
html
<style>
body {
width: 90%;
max-width: 900px;
margin: 0 auto;
font:
0.9em/1.2 Arial,
Helvetica,
sans-serif;
}
.box {
float: left;
margin-right: 15px;
width: 150px;
height: 100px;
border-radius: 5px;
background-color: rgb(207, 232, 220);
padding: 1em;
}
.special {
background-color: rgb(79, 185, 227);
padding: 10px;
color: #fff;
}
.cleared {
clear: left;
}
</style>
</head>
<body>
<h1>Simple float example</h1>
<div class="box">Float</div>
<p class="special">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla luctus aliquam
dolor, eu lacinia lorem placerat vulputate. Sed auctor cursus massa at porta.
</p>
<p class="cleared">
Sed auctor cursus massa at porta. Integer ligula ipsum, tristique sit amet
orci vel, viverra egestas ligula. Curabitur vehicula tellus neque, ac ornare
ex malesuada et. In vitae convallis lacus.
</p>
<p>
Nam vulputate diam nec tempor bibendum. Donec luctus augue eget malesuada
ultrices. Phasellus turpis est, posuere sit amet dapibus ut, facilisis sed
est. Nam id risus quis ante semper consectetur eget aliquam lorem.
</p>
</body>
三、定位

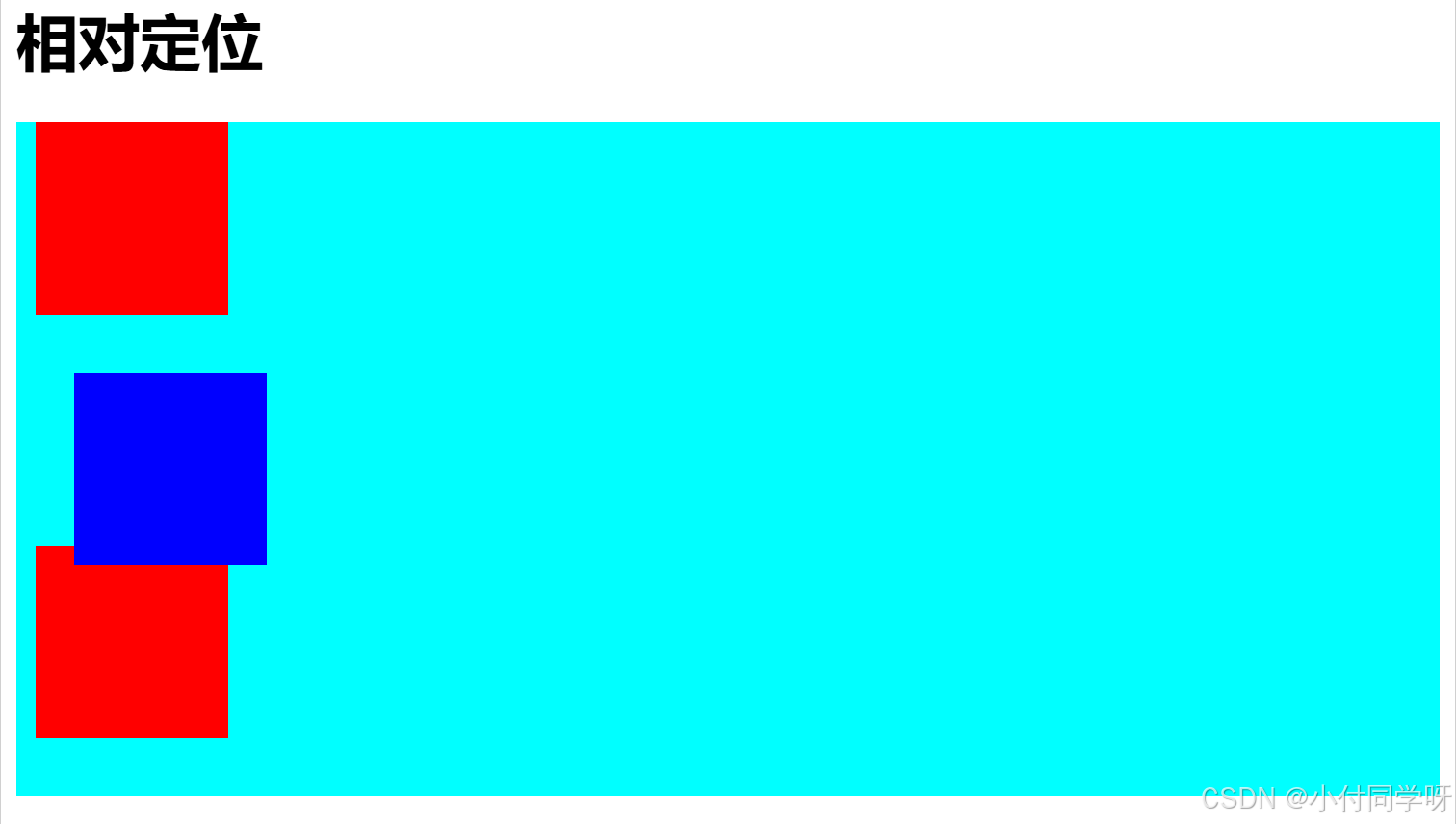
1.相对定位
html
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
height: 350px;
background-color: aqua;
}
.box-normal{
width: 100px;
height: 100px;
background-color: red;
margin: 10px;
}
.box-relative{
width: 100px;
height: 100px;
background-color: blue;
margin: 10px;
position: relative; /* 相对定位 */
top: 20px; /* 向下移动20px */
left: 20px; /* 向右移动20px */
/* 这两个属性可以让元素相对于它原来的位置进行移动,而不是相对于父元素或视口。 */
/* 这意味着它仍然占据原来的空间。 */
/* 这就是相对定位的特点。 */
/* 你可以通过调整top、left、right和bottom属性来控制元素的位置。 */
/* 你也可以使用负值来向上或向左移动元素。 */
/* 这会让元素看起来像是从原来的位置移动了,但是它仍然占据原来的空间。 */
}
</style>
</head>
<body>
<h1>相对定位</h1>
<div class="box1">
<div class="box-normal"></div>
<div class="box-relative"></div>
<div class="box-normal"></div>
</div>
</body>
2.绝对定位
html
<style>
.box2{
height: 350px;
background-color: rgb(251, 255, 0);
margin-bottom: 300px;
}
.box-absolute{
width: 100px;
height: 100px;
background-color: green;
margin: 10px;
position: absolute; /* 绝对定位 */
/*top: 20px; /* 向下移动20px */
left: 20px; /* 向右移动20px */
/* 这两个属性可以让元素相对于它的最近的定位祖先元素进行移动。 */
/* 如果没有定位祖先元素,它就相对于视口进行移动。 */
/* 这意味着它不再占据原来的空间。 */
/* 这就是绝对定位的特点。 */
/* 你可以通过调整top、left、right和bottom属性来控制元素的位置。 */
}
</style>
<body>
<h1>绝对定位</h1>
<div class="box2">
<div class="box-normal"></div>
<div class="box-absolute"></div>
<div class="box-normal"></div>
</div>
</body>

相对定位和绝对定位的区别
相对定位是相对于元素原来的位置进行移动,而绝对定位是相对于最近的定位祖先元素进行移动。
相对定位仍然占据原来的空间,而绝对定位不再占据原来的空间。
相对定位可以使用top、left、right和bottom属性来控制元素的位置,而绝对定位也可以使用这些属性来控制元素的位置。
相对定位可以使用负值来向上或向左移动元素,而绝对定位也可以使用负值来向上或向左移动元素。
相对定位可以让元素在文档流中保持原来的位置,而绝对定位会让元素脱离文档流。
3.固定定位
html
<style>
.box-fixed{
width: 100px;
height: 100px;
background-color: purple;
position: fixed; /* 固定定位 */
top: 1000px; /* 距离视口顶部0px */
right: 15px; /* 距离视口左侧0px */
/* 这两个属性可以让元素相对于视口进行移动。 */
/* 这意味着它会固定在视口的某个位置,而不是相对于父元素或最近的定位祖先元素。 */
/* 这就是固定定位的特点。 */
/* 你可以通过调整top、left、right和bottom属性来控制元素的位置。 */
/* 你也可以使用负值来向上或向左移动元素。 */
}
</style>
<body>
<h1>固定定位</h1>
<div class="box-fixed"></div>
</body>