最近尝鲜了 google 本地调大模型,这个 api 今年早些时候已经实验性发布,当时是用 window.ai.createTextSession(),你会发现这个 API 根本不存在,已经过时,网上大多数教程也已经过时,最新的 api 可以参考本文 或 google官方文档
一、环境配置
硬件要求
启动内置AI功能需要很多内存和资源。
-
操作系统
Windows(10,11)MacOS(≥13)
-
存储空间
- 至少需要 22 GB 的存储空间
-
GPU- 集成
GPU或独立GPU(如显卡)
- 集成
-
VRAM- 6 GB(最低)
-
不支持 移动端(安卓、IOS)
开启配置
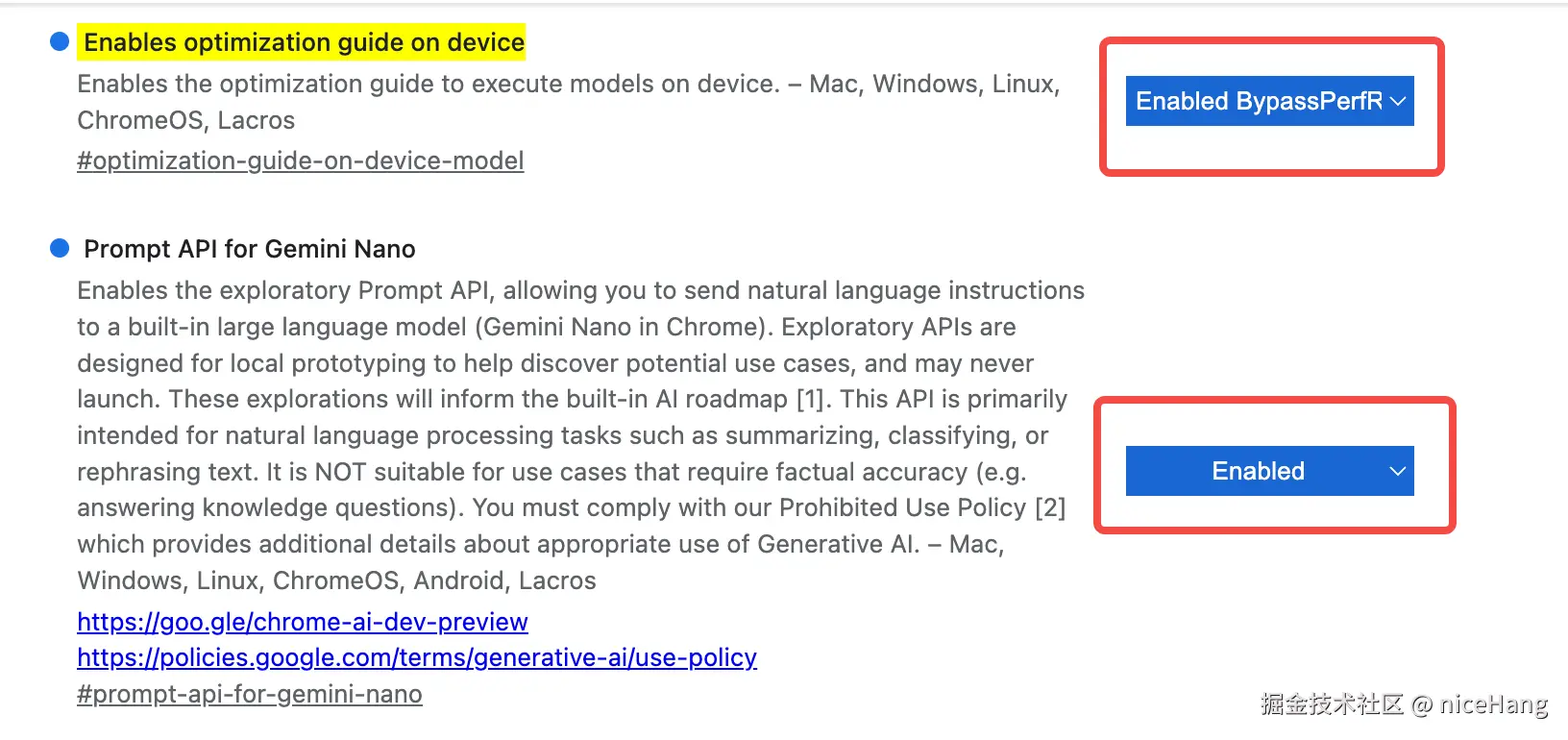
chrome://flags/#optimization-guide-on-device-model,然后选择Enabled BypassPerfRequirement选项- 输入
chrome://flags/#prompt-api-for-gemini-nano,并选择Enabled

- 下载 Gemini Nano,输入
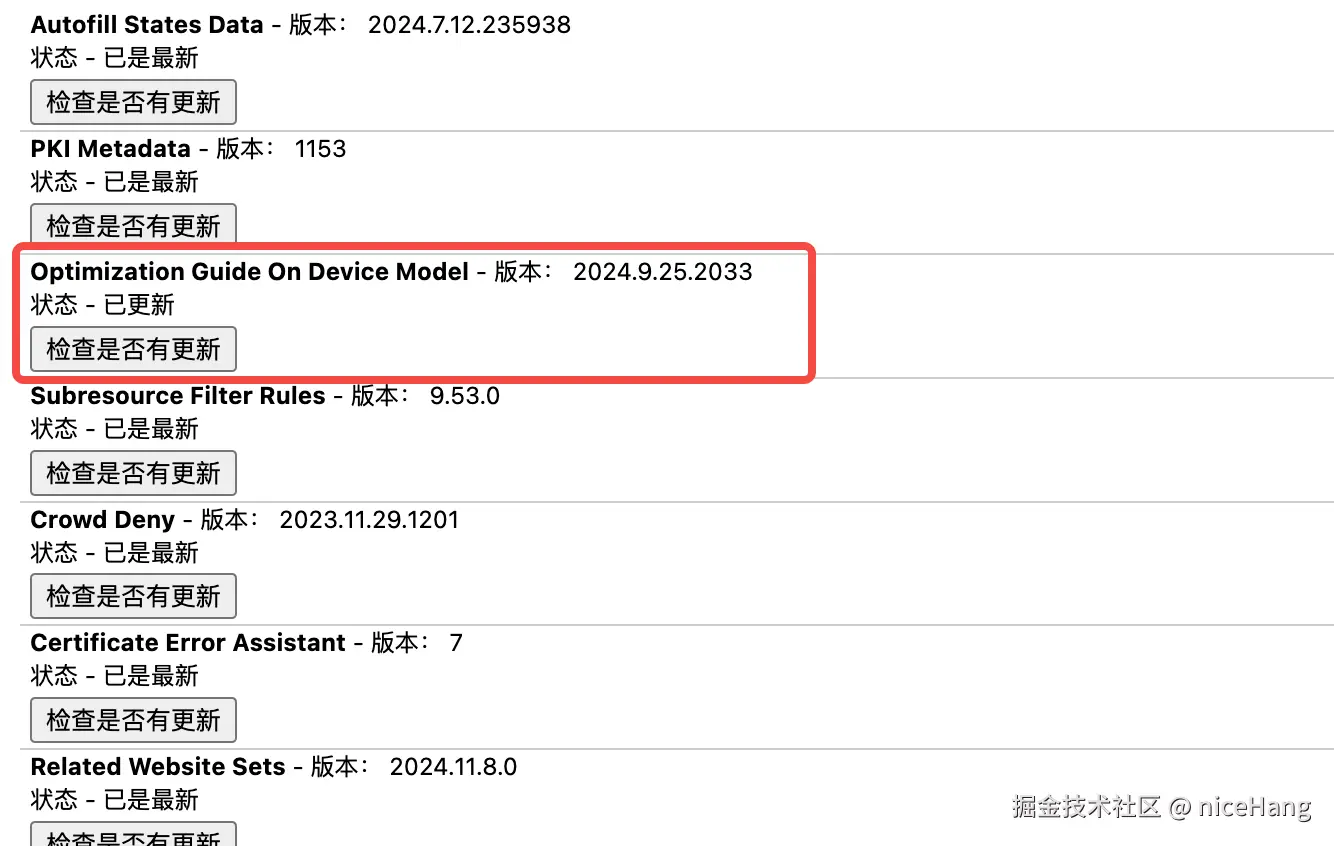
chrome://components进入,检查是否有更新后自动下载,模型文件有1G+,下载速度较慢,下载完后重启

二、AI 初体验
验证模型是否可用
javascript
// 控制台输入
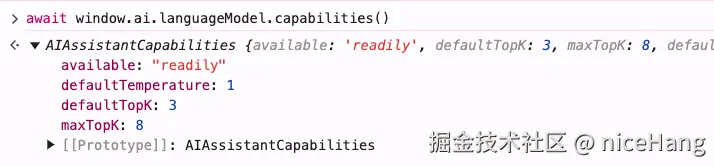
await window.ai.languageModel.capabilities()有三种情况:
readily:模型在设备上可用,因此创建会话会很快发生after-download:模型在设备上不可用,但设备有能力创建会话,创建会话将启动下载过程(这可能需要一些时间)no:模型不适用于此设备。

创建智能会话
window.ai.languageModel.create
js
const agent = await window.ai.languageModel.create(
{
systemPrompt: "you are a front-end developer"
}
);尝试手写一个快排
agent.prompt
js
agent.prompt("write a quick sort, just code").then(res=>{
console.log(res);
})流式传输
agent.promptStreaming
js
const stream = agent.promptStreaming("write a quick sort, just code");
for await (const chunk of stream) {
console.log(chunk);
}本地 AI 情感分析
html
<!DOCTYPE html>
<html>
<head>
<title>Blog Post Reviews</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid black;
padding: 8px;
text-align: left;
}
th {
background-color: #f2f2f2;
}
.positive {
background-color: green;
border-radius: 50%;
display: inline-block;
width: 10px;
height: 10px;
}
.negative {
background-color: red;
border-radius: 50%;
display: inline-block;
width: 10px;
height: 10px;
}
</style>
</head>
<body>
<h2>Review <button id="analyzeButton">Analyze Sentiment</button></h2>
<table>
<thead>
<tr>
<th>ID</th>
<th>时间</th>
<th>评论内容</th>
<th>用户邮箱</th>
<th>状态</th>
<th>情绪</th>
</tr>
</thead>
<tbody id="reviewTableBody">
<!-- Sample data will be inserted here by JavaScript -->
</tbody>
</table>
<script>
const today = new Date().toISOString().slice(0, 10);
const reviews = [
{ id: 1, datetime: today, review_text: "This article provided a fresh perspective on the topic. I especially enjoyed the in-depth analysis and the use of real-world examples. However, I felt the conclusion was a bit rushed and could have benefited from further elaboration.", user_email: "user1@example.com", status: "New" },
{ id: 2, datetime: today, review_text: "Very informative and well-researched. The author clearly knows their stuff. My only criticism would be that the article was a bit too technical at times, which might alienate some readers.", user_email: "user2@example.com", status: "New" },
{ id: 3, datetime: today, review_text: "I found this article to be poorly written and difficult to follow. The arguments were weak and not well-supported. I was hoping for a more insightful analysis.", user_email: "user3@example.com", status: "New" },
];
const tableBody = document.getElementById("reviewTableBody");
const analyzeButton = document.getElementById("analyzeButton");
let s; // Declare 's' in a wider scope
async function analyzeSentiment(reviewText) {
console.log("分析的文本:", reviewText);
const response = await s.prompt("Analyze the review for sentiment and identify in a list what was liked and disliked" + reviewText);
return response.trim(); // Trim any extra whitespace
}
function displayReviews() {
tableBody.innerHTML = ""; // Clear existing rows
reviews.forEach(review => {
const row = tableBody.insertRow();
row.insertCell().textContent = review.id;
row.insertCell().textContent = review.datetime;
row.insertCell().textContent = review.review_text;
row.insertCell().textContent = review.user_email;
row.insertCell().textContent = review.status;
const sentimentCell = row.insertCell();
if (review.sentiment) { // Add sentiment if it's been analyzed
sentimentCell.textContent = review.sentiment;
}
});
}
analyzeButton.addEventListener("click", async () => {
for (const review of reviews) {
review.sentiment = await analyzeSentiment(review.review_text);
}
displayReviews();
});
// Immediately Invoked Function Expression (IIFE) to initialize 's'
(async () => {
s = await ai.languageModel.create({
systemPrompt: "您是评论的专家审阅者,负责分析并确定评论中喜欢或不喜欢的属性。"
});
// Initial display of reviews (can be moved outside the IIFE if needed)
displayReviews();
})();
</script>
</script>
</body>
</html>