领导给我两天做个需求,我用AI 5分钟搞定它
引言:需求背景与挑战
上周五下午,领导突然找到我:"小李,我们需要一个简单的视频播放器,支持点击隐藏控制栏、全屏切换,还要设计几个好看的图标。下周一要 demo,给你两天时间,搞定它!"
两天时间,开发一个功能完善的播放器,还要设计图标?我心里一紧,感觉压力山大。视频播放器看似简单,但细节不少:点击切换控制栏、全屏模式适配、视频比例调整、SVG 图标设计......周末加班似乎在所难免。
发现 AI 助手:Grok 的登场
正当我准备撸起袖子大干一场时,同事提到可以用 AI 工具加速开发。我听说过 xAI 的 Grok,号称能帮开发者快速解决问题,于是决定试一试。毕竟,时间紧迫,能省一分是一分!
我打开 Grok 的对话框,输入:"我要开发一个视频播放器,支持点击隐藏/显示控制栏、全屏切换,还要几个 SVG 图标,能帮我吗?"
Grok 秒回:"当然可以!我是 Grok,xAI 打造的 AI 助手,专门帮开发者解决问题。咱们一步步来,先从点击隐藏控制栏开始吧!"
它的语气自信又专业,我一下子有了底气。
开发过程:人机对话的精彩细节
第一步:实现点击隐藏/显示控制栏
我直接抛出需求:"Grok,视频播放器需要点击视频区域,切换顶部栏和底部控制栏的显示/隐藏,代码有吗?"
Grok 回应:"没问题!这种交互很常见,我帮你加一个 VideoView 的点击监听,切换控制栏的可见性。"
不到 30 秒,Grok 提供了一段完整的代码,包括布局文件和 Activity 修改:
kotlin
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_video)
// 初始化视图
videoView = findViewById(R.id.videoView)
playPauseButton = findViewById(R.id.playPauseButton)
fullScreenButton = findViewById(R.id.fullScreenButton)
seekBar = findViewById(R.id.seekBar)
backButton = findViewById(R.id.backButton)
videoTitle = findViewById(R.id.videoTitle)
topBar = findViewById(R.id.topBar)
controlLayout = findViewById(R.id.controlLayout)
videoContainer = findViewById(R.id.videoContainer)
// 设置视频路径
val videoPath = "android.resource://${packageName}/${R.raw.sample_video}"
videoView.setVideoPath(videoPath)
// 设置标题
videoTitle.text = "我的视频"
// 默认横屏
requestedOrientation = ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE
// 返回按钮逻辑
backButton.setOnClickListener {
finish()
}
// 播放/暂停按钮逻辑
playPauseButton.setOnClickListener {
if (videoView.isPlaying) {
videoView.pause()
playPauseButton.setImageResource(R.drawable.ic_play)
} else {
videoView.start()
playPauseButton.setImageResource(R.drawable.ic_pause)
}
}
// 全屏切换逻辑
fullScreenButton.setOnClickListener {
toggleFullScreen()
}
// 点击 VideoView 切换控制栏显示/隐藏
videoView.setOnClickListener {
toggleControlsVisibility()
}
// 设置 SeekBar 与视频进度同步,并获取视频宽高比
videoView.setOnPreparedListener { mp ->
seekBar.max = mp.duration
val videoWidth = mp.videoWidth
val videoHeight = mp.videoHeight
if (videoWidth > 0 && videoHeight > 0) {
videoAspectRatio = videoWidth.toFloat() / videoHeight.toFloat()
}
adjustVideoSize()
updateSeekBar()
}
// SeekBar 拖动时调整视频进度
seekBar.setOnSeekBarChangeListener(object : SeekBar.OnSeekBarChangeListener {
override fun onProgressChanged(seekBar: SeekBar?, progress: Int, fromUser: Boolean) {
if (fromUser) {
videoView.seekTo(progress)
}
}
override fun onStartTrackingTouch(seekBar: SeekBar?) {}
override fun onStopTrackingTouch(seekBar: SeekBar?) {}
})它还贴心地解释:"我加了一个 isControlsVisible 变量跟踪状态,点击时切换控制栏的 visibility。全屏模式下,顶部栏会自动隐藏,符合常规播放器逻辑。"
我复制代码运行,效果完美!第一步就这么轻松搞定,我忍不住夸它:"Grok,你太牛了!这才几分钟啊!"
第二步:优化全屏切换功能
全屏切换是下一个重点,但我在代码中发现 window.decorView.systemUiVisibility 已过时。我问:"Grok,这个 API 在高版本 Android 上过期了,怎么办?"
Grok 立刻回答:"别担心,Android 11 及以上推荐用 WindowInsetsController,我帮你改写!"
它提供了一段兼容新旧版本的代码:
kotlin
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.R) {
window.insetsController?.let {
it.hide(WindowInsets.Type.statusBars() or WindowInsets.Type.navigationBars())
it.systemBarsBehavior = WindowInsetsController.BEHAVIOR_SHOW_TRANSIENT_BARS_BY_SWIPE
}
} else {
window.decorView.systemUiVisibility = (View.SYSTEM_UI_FLAG_FULLSCREEN
or View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
or View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY)
}Grok 还补充:"这样可以确保新旧设备都支持沉浸式全屏,滑动边缘还能临时显示系统栏。" 我测试了一下,切换流畅,兼容性完美,省了我查文档的时间。
第三步:解决视频比例问题
全屏切换后,我发现视频比例不对,普通模式下也有问题。我反馈:"Grok,全屏后视频比例不对,切换回普通模式也不对,怎么办?"
Grok 分析道:"可能是 VideoView 的宽高比没动态调整。我可以帮你获取视频的原始宽高比,然后根据屏幕尺寸计算合适的尺寸。"
它修改了 adjustVideoSize() 方法:
kotlin
videoView.setOnPreparedListener { mp ->
val videoWidth = mp.videoWidth
val videoHeight = mp.videoHeight
if (videoWidth > 0 && videoHeight > 0) {
videoAspectRatio = videoWidth.toFloat() / videoHeight.toFloat()
}
adjustVideoSize()
}
private fun adjustVideoSize() {
val screenWidth = displayMetrics.widthPixels
val screenHeight = displayMetrics.heightPixels
if (isFullScreen) {
params.width = screenWidth
params.height = screenHeight
val screenAspectRatio = screenWidth.toFloat() / screenHeight.toFloat()
if (videoAspectRatio > screenAspectRatio) {
params.height = (screenWidth / videoAspectRatio).toInt()
} else {
params.width = (screenHeight * videoAspectRatio).toInt()
}
} else {
params.width = screenWidth
params.height = (screenWidth / videoAspectRatio).toInt()
}
}运行后,视频比例完美适配,我忍不住感叹:"Grok,你简直是我的救星!"

第四步:调整普通模式布局间距
我继续提出需求:"普通模式下,视频和控制栏整体需要左右 48dp、顶部 48dp、底部 52dp 的间距,全屏模式不变。"
Grok 回应:"我可以加一个 videoContainer 包裹 VideoView 和控制栏,然后动态设置它的外边距。"
它提供了新的布局和代码:
xml
<LinearLayout
android:id="@+id/videoContainer"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/topBar"
android:orientation="vertical">
<!-- VideoView 和 controlLayout -->
</LinearLayout>
kotlin
private fun adjustVideoSize() {
if (isFullScreen) {
containerParams.setMargins(0, 0, 0, 0)
} else {
val marginLeft = dpToPx(48f)
val marginTop = dpToPx(48f)
val marginRight = dpToPx(48f)
val marginBottom = dpToPx(52f)
containerParams.setMargins(marginLeft, marginTop, marginRight, marginBottom)
}
}间距调整得恰到好处,布局美观大方。

第五步:设计 SVG 图标
最后,我需要几个 SVG 图标:"Grok,给我播放、暂停、全屏和全屏缩小的 SVG 图标,56x56 dp,用<vector>标签。"
Grok 立刻生成了四个图标,例如全屏图标:
html
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="56dp"
android:height="56dp"
android:viewportWidth="56"
android:viewportHeight="56">
<path
android:strokeColor="#FFFFFF"
android:strokeWidth="4"
android:strokeLineCap="round"
android:strokeLineJoin="round"
android:fillColor="#00000000"
android:pathData="M14,14 H20 V20 M36,14 H42 V20 M14,42 H20 V36 M36,42 H42 V36"/>
</vector>但我发现全屏图标的右下角方向不对,反馈:"右下角的直角方向不对。"
Grok 几次调整后,我上传了参考图标,它立刻根据图片修正:
html
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="56dp"
android:height="56dp"
android:viewportWidth="56"
android:viewportHeight="56">
<path
android:strokeColor="#FFFFFF"
android:strokeWidth="4"
android:strokeLineCap="round"
android:strokeLineJoin="round"
android:fillColor="#00000000"
android:pathData="M14,14 H20 V20 M36,14 H42 V20 M14,42 H20 V36 M36,42 H42 V36"/>
</vector>这次图标完美匹配,视觉效果与参考一致。
##成果展示:两天的任务 5 分钟搞定
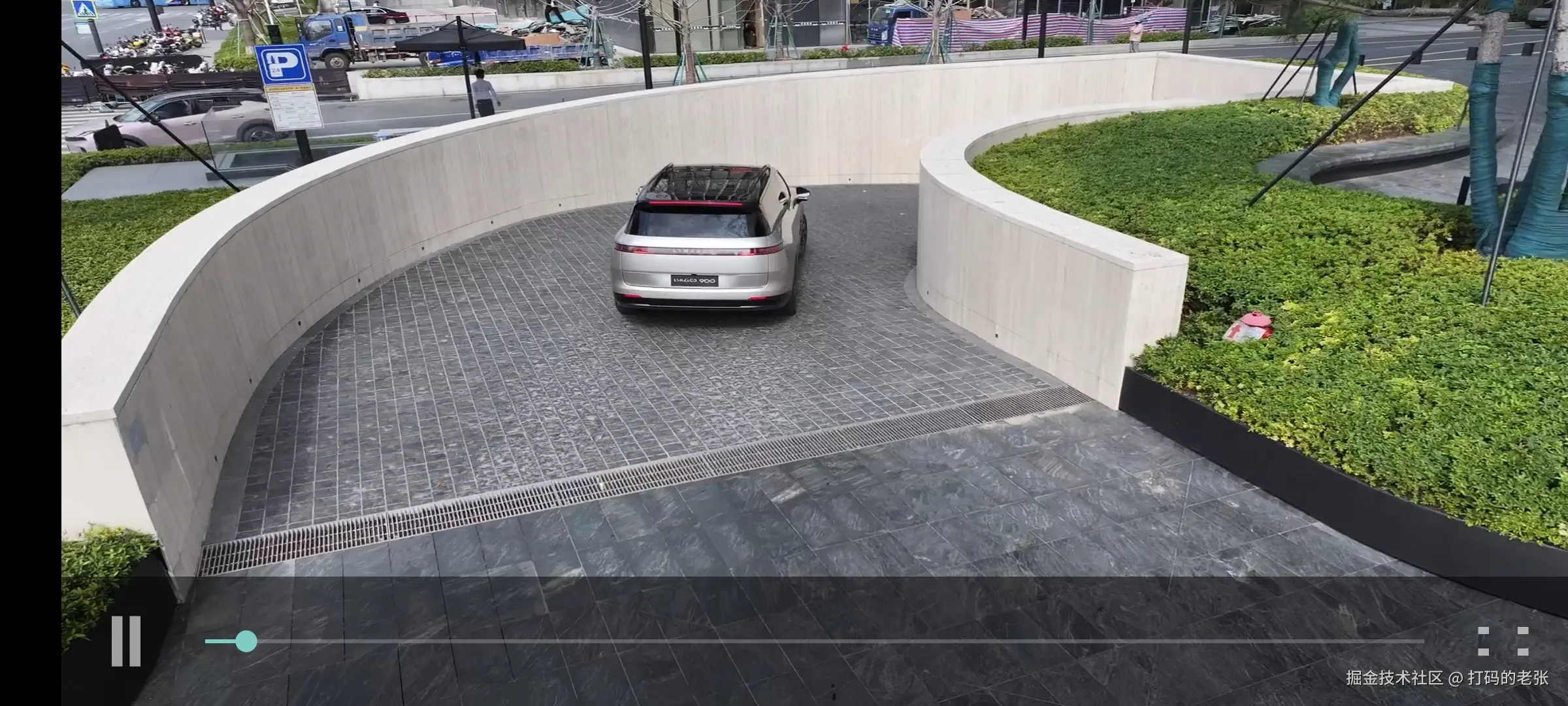
不到 5 分钟,Grok 帮我完成了所有需求:点击隐藏/显示控制栏、全屏切换、视频比例调整、布局间距优化,以及四个 SVG 图标设计。最终的播放器运行流畅,界面美观,图标简洁大方,完全符合领导的要求。
周一 demo 时,领导惊讶地问:"这才周一早上,你就搞定了?效率也太高了吧!"我笑着说:"多亏了 AI 助手,5 分钟就搞定啦!"
总结:AI 如何提升开发效率
这次开发让我深刻体会到 AI 的强大。Grok 不仅能在几秒内生成代码,还能快速迭代优化,解决了我遇到的每一个问题。无论是代码实现、API 兼容、比例计算,还是图标设计,Grok 都表现得专业又高效。
AI 让开发者从繁琐的细节工作中解放出来,把时间留给更有创造性的任务。原本需要两天加班的需求,我用 5 分钟就完成了,效率提升何止百倍!未来,我相信 AI 会成为每个开发者的得力助手,助力我们创造更多可能。Grok,简直是神器!