一、什么是Toast
在 Android 开发中,Toast 是一种常用的轻量级提示方式,适用于向用户展示短暂的信息。但随着用户体验要求的提升,原生 Toast 已无法满足项目需求。本文将通过一个完整的自定义 Toast 工具类实现,讲解原生 Toast 的问题、自定义的优势,以及如何实现美观易用的提示弹窗。
Toast 是 Android 提供的一种用于提示用户信息的方式。它通常位于屏幕底部,自动消失,无需用户交互。使用简单,一行代码即可:
java
Toast.makeText(context, "这是原生Toast", Toast.LENGTH_SHORT).show();二、原生 Toast 的常见弊端
尽管原生 Toast 使用方便,但在实际项目中存在不少缺陷:
| 问题 | 描述 |
|---|---|
| 样式单一 | 只能显示文字,不能自定义图标、背景、布局 |
| 不可控性差 | 无法灵活控制位置、时长、动画等效果 |
| 易与系统提示混淆 | 无品牌感,用户难以区分来自 App 的提示与系统提示 |
| 多 Toast 堆叠问题 | 连续弹出多个 Toast 时会出现覆盖、排队等问题 |
因此,自定义 Toast 成为了更专业 App 开发的标配。
三、自定义 Toast 的优势
相比原生方案,自定义 Toast 提供了更高的灵活性和可控性:
- ✅ 支持自定义布局(图标 + 文本 + 背景)
- ✅ 支持不同场景提示(信息、成功、警告、错误等)
- ✅ 可自由控制位置 、偏移量 、延时显示
- ✅ 更符合 App 的 UI 风格与交互逻辑



四、项目实战:自定义 Toast 工具类封装
本项目使用了 hjq-toast 框架实现更高级的 Toast 控制,并通过 ToastUtils 工具类进行统一封装,便于调用与维护。
1. 项目级 build.gradle(一般不需要修改,但建议保持最新)
确保项目已经启用了 mavenCentral:
xml
allprojects {
repositories {
google()
mavenCentral() // <--- 必须要有
}
}2. 模块级 build.gradle 添加依赖:
xml
dependencies {
implementation 'com.github.getActivity:Toaster:12.8'
}3. 自定义工具类(ToastUtils)
java
public class ToastUtils {
public static void showInfo(String s) {
ToastParams params = new ToastParams();
params.text = s;
params.style = new CustomToastStyle(R.layout.toast_info, Gravity.BOTTOM,0, 50);
Toaster.show(params);
}
public static void showSuccess(String s) {
ToastParams params = new ToastParams();
params.text = s;
params.style = new CustomToastStyle(R.layout.toast_success, Gravity.BOTTOM,0, 50);
Toaster.show(params);
}
public static void showSuccessDelay(String s, long time) {
ToastParams params = new ToastParams();
params.text = s;
params.style = new CustomToastStyle(R.layout.toast_success, Gravity.BOTTOM,0, 50);
Toaster.delayedShow(params, time);
}
public static void showWarning(String s) {
ToastParams params = new ToastParams();
params.text = s;
params.style = new CustomToastStyle(R.layout.toast_warn, Gravity.BOTTOM,0, 50);
Toaster.show(params);
}
public static void showWarningDelay(String s, long time) {
ToastParams params = new ToastParams();
params.text = s;
params.style = new CustomToastStyle(R.layout.toast_warn, Gravity.BOTTOM,0, 50);
Toaster.delayedShow(params, time);
}
public static void showError(String s) {
ToastParams params = new ToastParams();
params.text = s;
params.style = new CustomToastStyle(R.layout.toast_error, Gravity.BOTTOM, 0, 50);
Toaster.show(params);
}
public static void showInvalidUserBean() {
ToastParams params = new ToastParams();
params.text = "获取的用户信息无效,请重试";
params.style = new CustomToastStyle(R.layout.toast_error, Gravity.BOTTOM, 0, 50);
Toaster.show(params);
}
}4. 自定义布局示例
(toast_info.xml)
xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/toast_hint_bg"
android:gravity="center_vertical"
android:orientation="horizontal"
android:paddingStart="20dp"
android:paddingTop="12dp"
android:paddingEnd="20dp"
android:paddingBottom="12dp">
<ImageView
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_marginEnd="8dp"
android:src="@drawable/toast_info_ic" />
<TextView
android:id="@android:id/message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@android:color/white"
android:textSize="15sp"
android:lineSpacingExtra="5dp" />
</LinearLayout>(toast_error.xml)
xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/toast_error_bg"
android:gravity="center_vertical"
android:orientation="horizontal"
android:paddingStart="20dp"
android:paddingTop="12dp"
android:paddingEnd="20dp"
android:paddingBottom="12dp">
<ImageView
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"
android:src="@drawable/toast_error_ic" />
<TextView
android:id="@android:id/message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:lineSpacingExtra="5dp"
android:textColor="@android:color/white"
android:textSize="15sp"
tools:text="我是 Toast 文本" />
</LinearLayout>(toast_success.xml)
xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/toast_success_bg"
android:gravity="center_vertical"
android:orientation="horizontal"
android:paddingStart="20dp"
android:paddingTop="12dp"
android:paddingEnd="20dp"
android:paddingBottom="12dp">
<ImageView
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"
android:src="@drawable/toast_success_ic" />
<TextView
android:id="@android:id/message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:lineSpacingExtra="5dp"
android:textColor="@android:color/white"
android:textSize="15sp"
tools:text="我是 Toast 文本" />
</LinearLayout>五、调用方式
在任意需要提示信息的地方,调用如下方法即可:
java
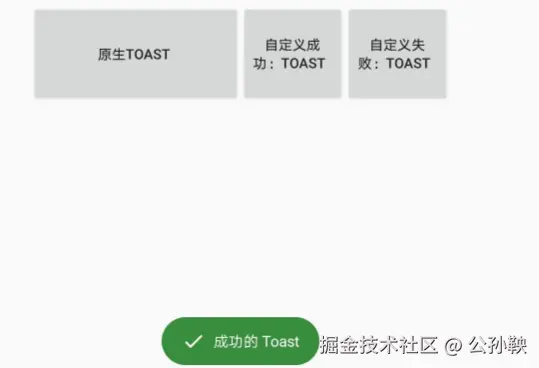
ToastUtils.showSuccess("成功的 Toast");
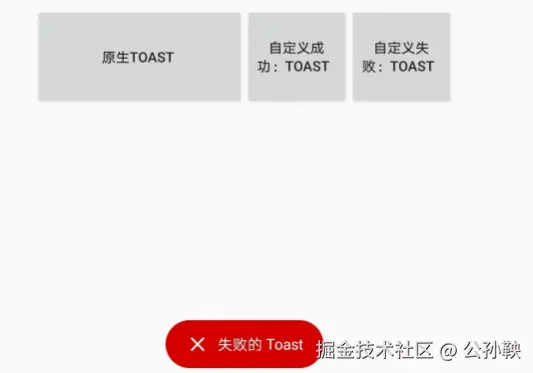
ToastUtils.showError("失败的 Toast");六、结语
通过对原生 Toast 的封装与美化,不仅提升了 App 的 UI 品质,也增强了用户的使用体验。自定义 Toast 已成为现代 Android 应用不可或缺的一部分。推荐结合 UI 设计师的方案,打造符合品牌调性的统一提示组件。
如需进一步优化,还可以支持:
- ✅ 动态修改字体大小、颜色
- ✅ 多语言适配
- ✅ 引入动画增强表现力