从零开始搭建属于你自己的博客(GitHub Pages+Hexo)
本文记录了如何使用GitHub Pages + Hexo搭建个人博客网站,可以不使用服务器,完全免费,希望能给想要搭建属于自己的博客的你一点帮助。
一、准备工作
1.准备Github账号
2.安装Git
3.安装NodeJS
二、创建仓库
在GitHub上创建一个新的代码仓库用于保存我们的网页。
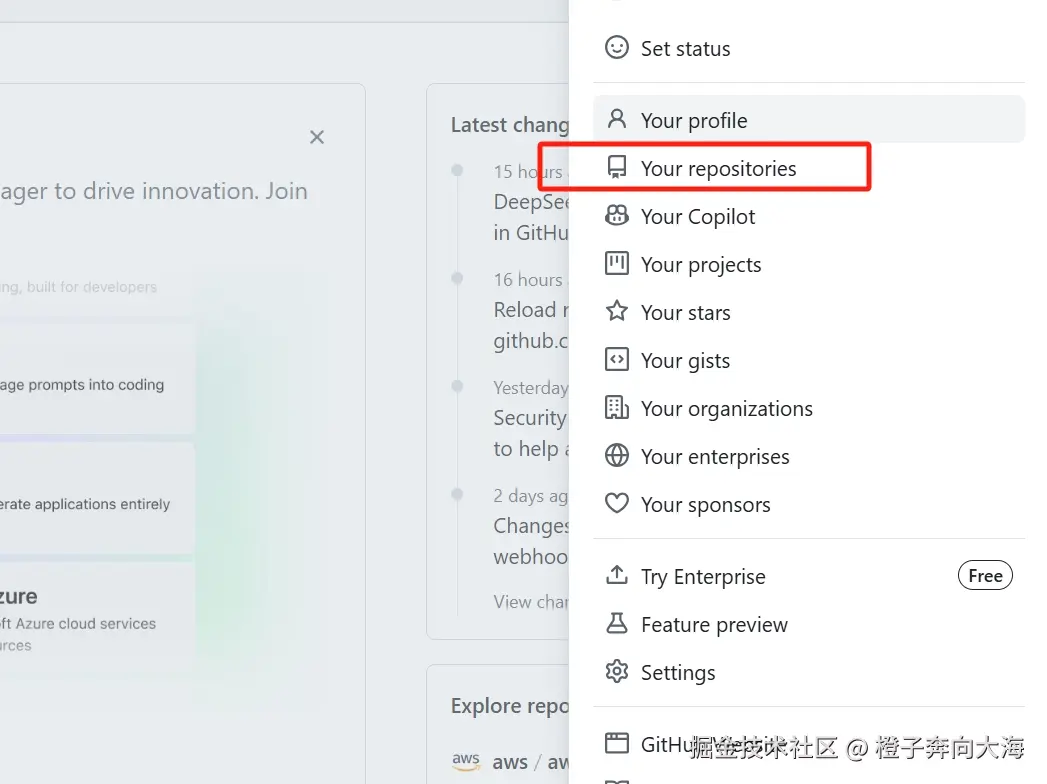
- 点击右上角头像之后,点击
Your repositories,进入仓库页面。

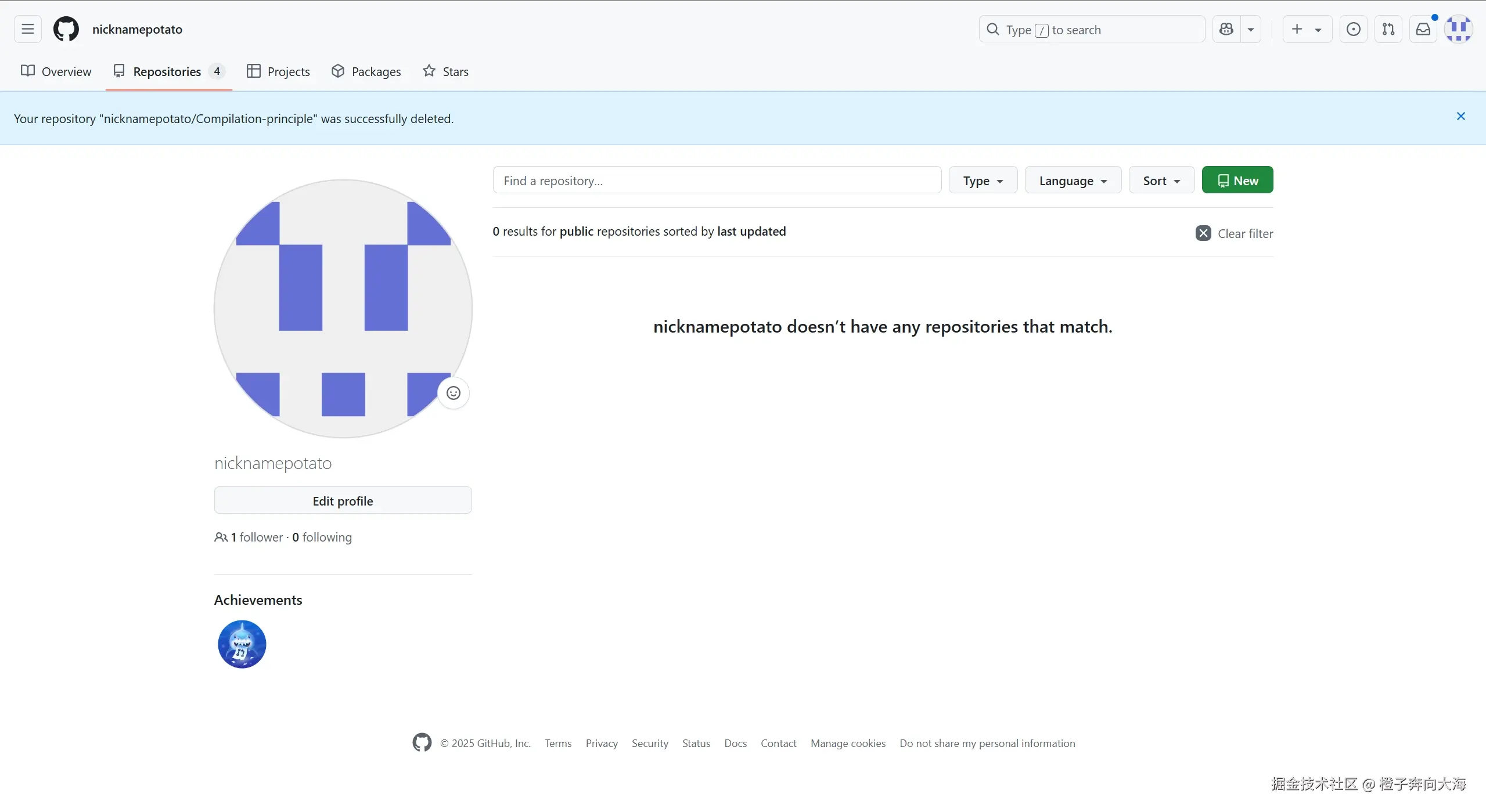
- 点击New按钮,进入仓库构建界面(就是那个绿油油的按钮)。

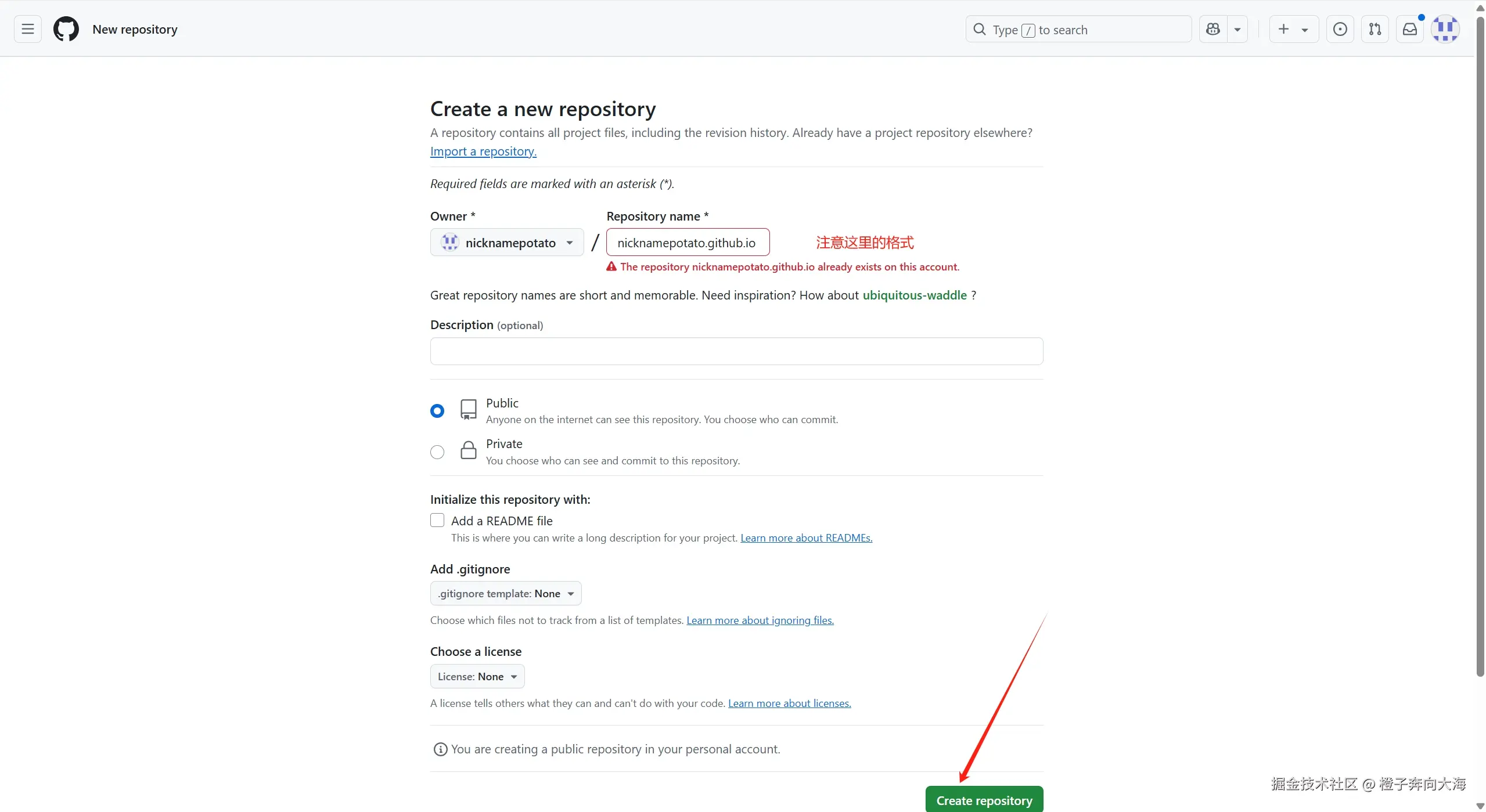
- 填写仓库名,格式必须为
<用户名>.github.io,然后点击Create repository。

-
然后就可以先放着了,等到后面操作,当然你也可以写一个
index.html文件先体验一下网站的小样,下面给出一个示例。xml<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>nicknamepotato</title> </head> <body> <h1>nicknamepotato的个人主页</h1> <h1>Hello ~</h1> </body> </html> -
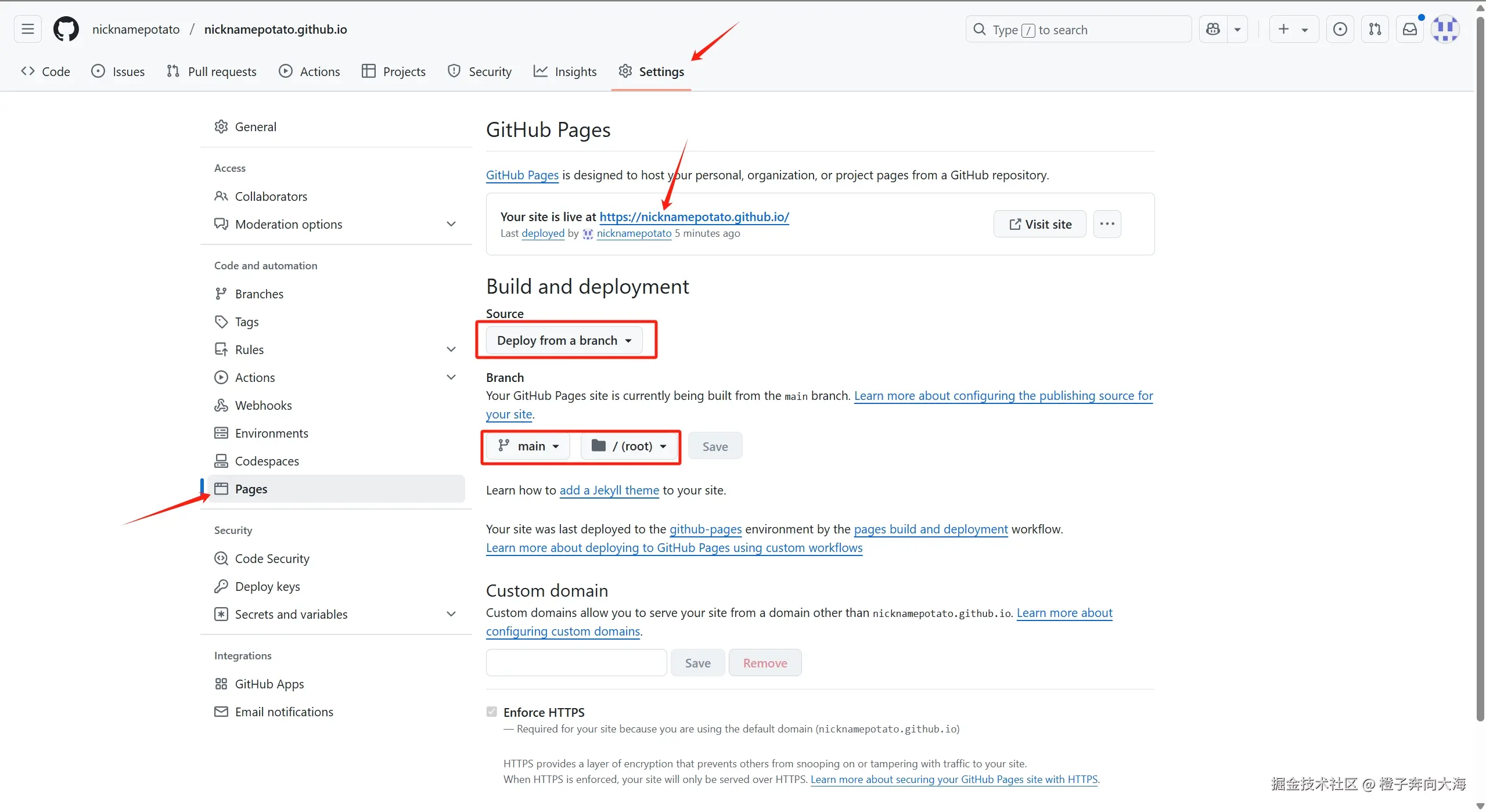
在
GitHub Pages中找到我们主页的地址,点击访问。
 0. 仓库权限需要设置为public,否则使用
0. 仓库权限需要设置为public,否则使用GitHub Pages时需要付费开通
- 注意红框标出的部分,设置要准确
- 点击
Visit site或者复制网址到浏览器访问。
三、安装Hexo
我们采用Hexo来创建我们的博客网站,Hexo 是一个基于NodeJS的静态博客网站生成器,使用Hexo不需开发,只要进行一些必要的配置即可生成一个个性化的博客网站,非常方便。官网地址为hexo.io/zh-cn/。
-
安装
Hexo(下面的这些如果用的是windows系统,使用windows键+R呼出命令,输入cmd进入命令行)npm install -g hexo-cli -
查看版本
hexo -v -
创建一个项目并初始化
bashhexo init my-blog #这里你叫什么都行,如果不想安装在当前目录,记得更改 cd hexo-blog npm install -
本地启动
vbscripthexo g hexo server -
浏览器访问 http://localhost:4000 ,如果出现
404 NOT FOUND,可以参考这个大佬的解决方法彻底解决hexo s 启动服务后 打开localhost:4000 无响应的问题
四、更换主题
如果你对于当前界面的美观程度已经满意的话,就可以跳过这一部分。如果对于目前的默认主题不太满意,官方提供了数百种主题供用户选择,可以根据个人喜好更换,官网主题点 这里 查看。下载方式网上均可以查到,这里介绍的是Fluid主题的应用,Fluid官网点这里查看。
1.安装主题
下载 release 版本 解压到 themes 目录,并将解压出的文件夹重命名为 fluid。
2.指定主题
修改 Hexo 博客目录中的 _config.yml。我是将Hexo安装到了D盘。
 然后直接从D盘进入,修改文件
然后直接从D盘进入,修改文件_config.yml条目如下。
yaml
theme: fluid # 指定主题
language: zh-CN # 指定语言,会影响主题显示的语言,按需修改
3.创建关于页
首次使用"关于页"需要手动创建。关于页面是对于一个网站来说非常重要,它能让访客了解到正在访问的网站背后的个人信息或者公司信息。很多的个人网站都会有自我介绍页面,用于介绍作者的个人信息,如联系方式,职业等等。
arduino
hexo new page about创建成功后,找到博客目录下/source/about/index.md,添加 layout 属性。
 本地启动。
本地启动。
hexo g -d
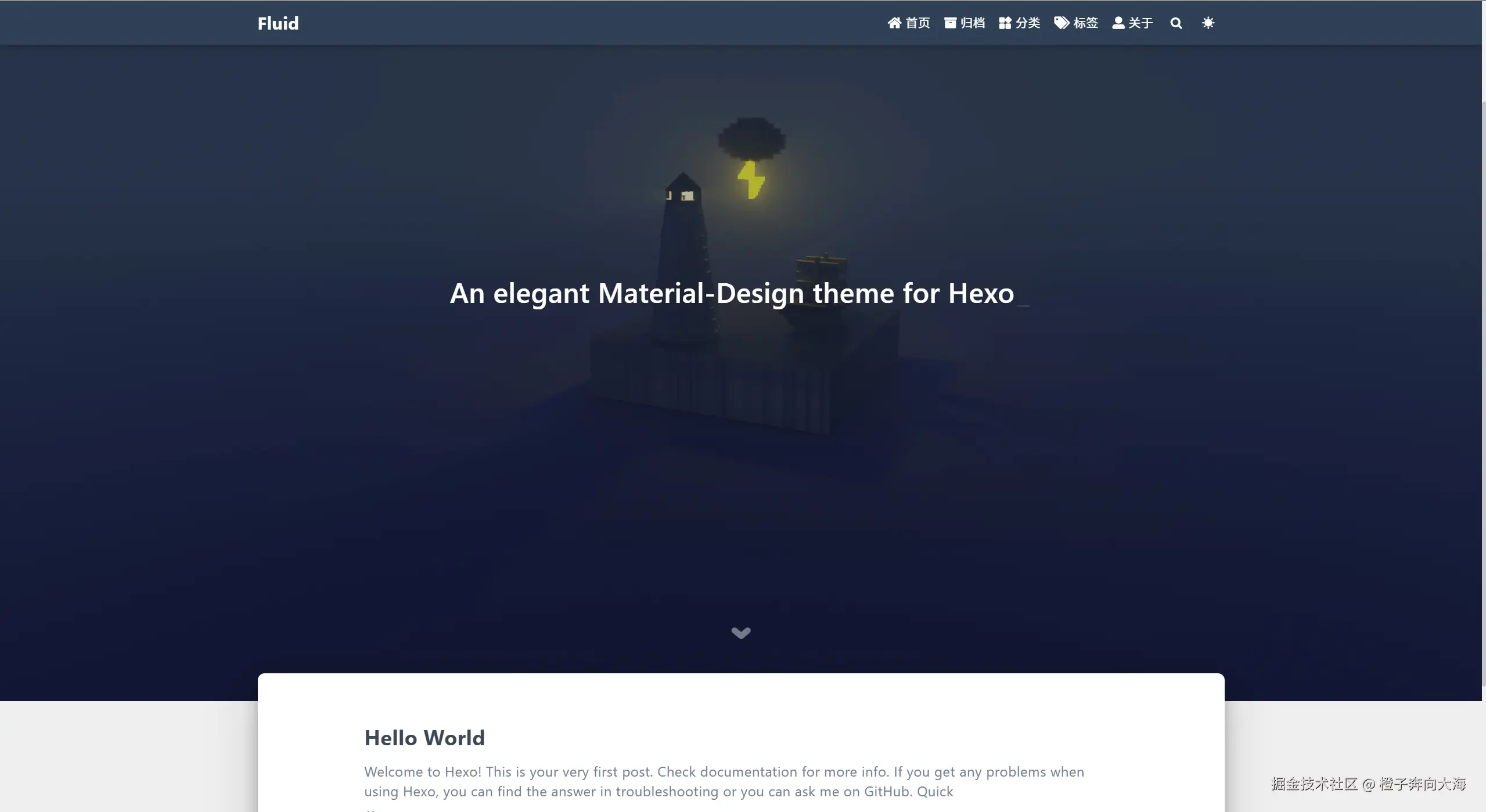
hexo s浏览器访问http://localhost:4000 ,Fluid主题风格页面如下,个人还是蛮喜欢这种动感的。

五、创建文章
创建文本
如下修改 Hexo 博客目录中的 _config.yml,打开这个配置是为了在生成文章的时候生成一个同名的资源目录用于存放图片文件。参考官方文档hexo.io/zh-cn/docs/...。
vbnet
post_asset_folder: true创建文章,比如现在这一篇《网站搭建》。
arduino
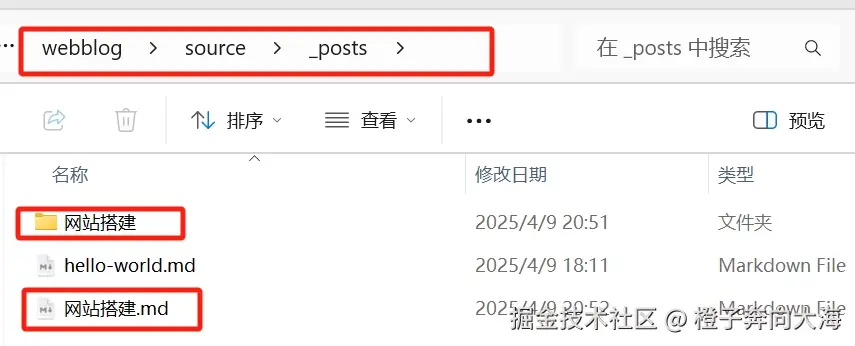
hexo new post 网站搭建执行完成后在source_posts目录下生成了一个md文件和一个同名的资源目录(用于存放图片)

插入图片
1.方法一
图片的引入方式在官方文档里面有,我习惯于markdown语法引入,所以这里我们安装一个可以上传本地图片的插件。
执行如下命令安装插件。
css
npm install hexo-asset-imaged --save按照如下操作修改配置文件项目根目录/node_modules/hexo-asset-image/index.js,大概在23~24行的样子。
ini
if (/.*/index.html$/.test(link)) {
// when permalink is end with index.html, for example 2019/02/20/xxtitle/index.html
// image in xxtitle/ will go to xxtitle/index/
appendLink = 'index/';
var endPos = link.lastIndexOf('/');
}
else {
var endPos = link.lastIndexOf('.');
}
link = link.substring(beginPos, endPos) + '/' + appendLink;我们将else分支的 link.lastIndexOf('.') 修改为 link.lastIndexOf('/') 即可 。
ini
if (/.*/index.html$/.test(link)) {
// when permalink is end with index.html, for example 2019/02/20/xxtitle/index.html
// image in xxtitle/ will go to xxtitle/index/
appendLink = 'index/';
var endPos = link.lastIndexOf('/');
}
else {
var endPos = link.lastIndexOf('.');
}
link = link.substring(beginPos, endPos) + '/' + appendLink;如果你之前已经运行过hexo g了,就需要重新清理一下再运行。执行如下命令。
hexo clean & hexo g*感谢大佬Asroads的博客指点blog.asroads.com/post/95d845... 。*但是经过我的实验发现,最多只能上传9张?至少我的设备是这样的,所以这个方法有些局限性。 (但是免费啊)
2.方法二
这里我们选用阿里云对象存储 + Picgo 的方式存储,感谢大佬夜梦的指点juejin.cn/post/715471... 。截止20250410,最稳定的版本为2.3.1,建议大家安装这个版本,不要安装beta版。
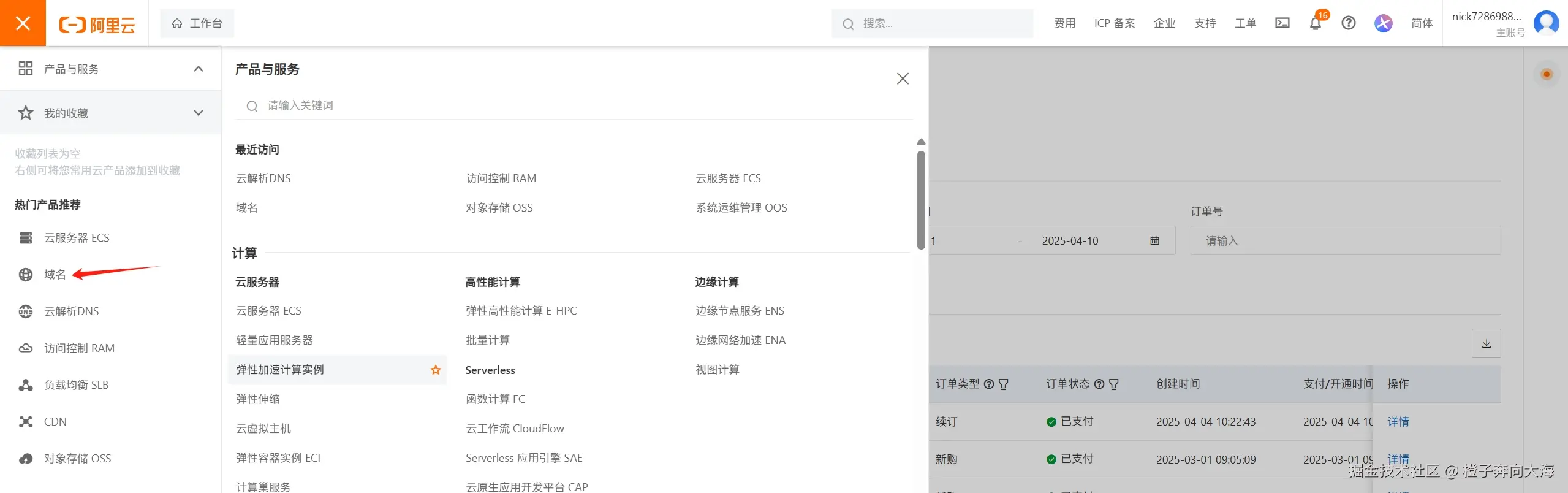
- 打开阿里云首页,点击左上角目录栏,进入对象存储。


- 点击bucket列表,然后点击创建bucket。
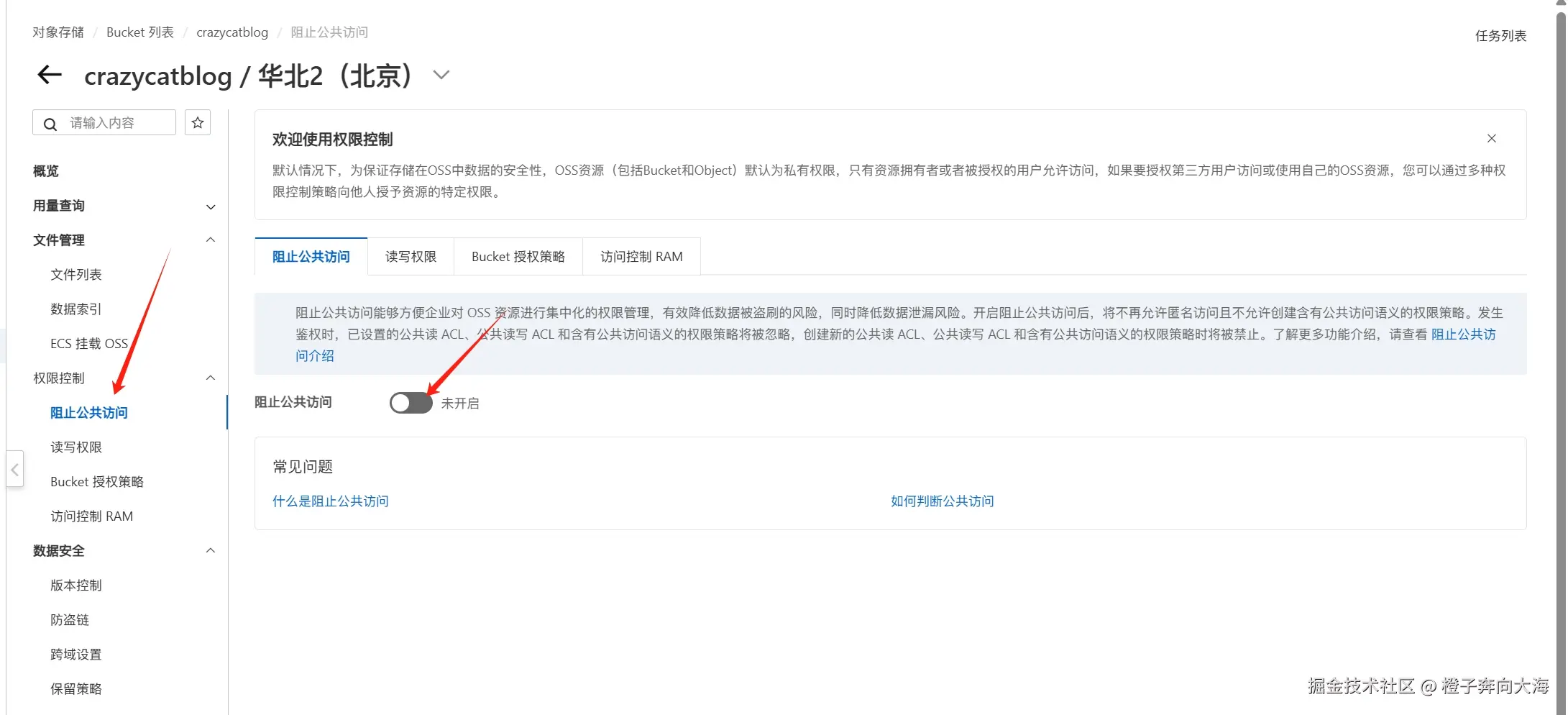
 - bucket名称和地域必填。地域选择一个距离自己近一些的地方。 - 读写权限选择为公共读,其余均默认。 - 如果在创建的时候怎么也无法选择公共读,那么可以先创建,成功后进入bucket找到"阻止公共访问",关闭,再修改就可以了。
- bucket名称和地域必填。地域选择一个距离自己近一些的地方。 - 读写权限选择为公共读,其余均默认。 - 如果在创建的时候怎么也无法选择公共读,那么可以先创建,成功后进入bucket找到"阻止公共访问",关闭,再修改就可以了。

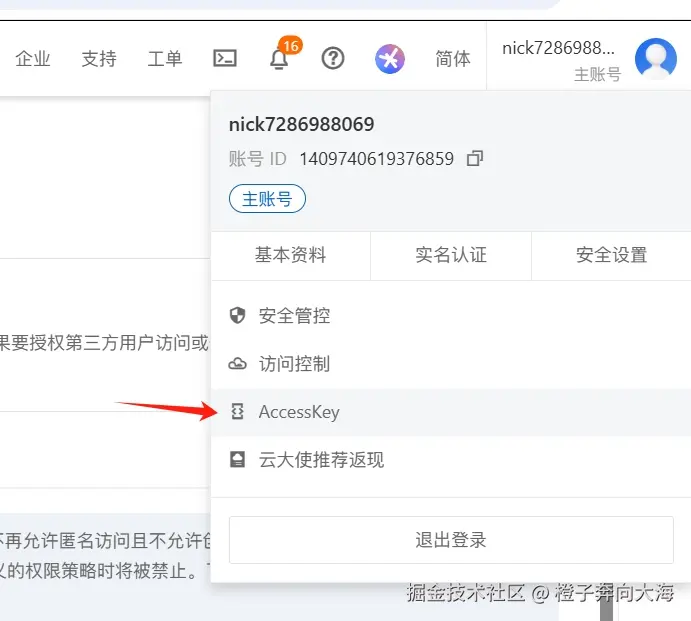
- 点击网页右上角的头像,再点击
AccessKey管理,进入该页面。

-
点击创建
AccessKey,将创建号的key复制保存下来,之后在Picgo上需要用到。 -
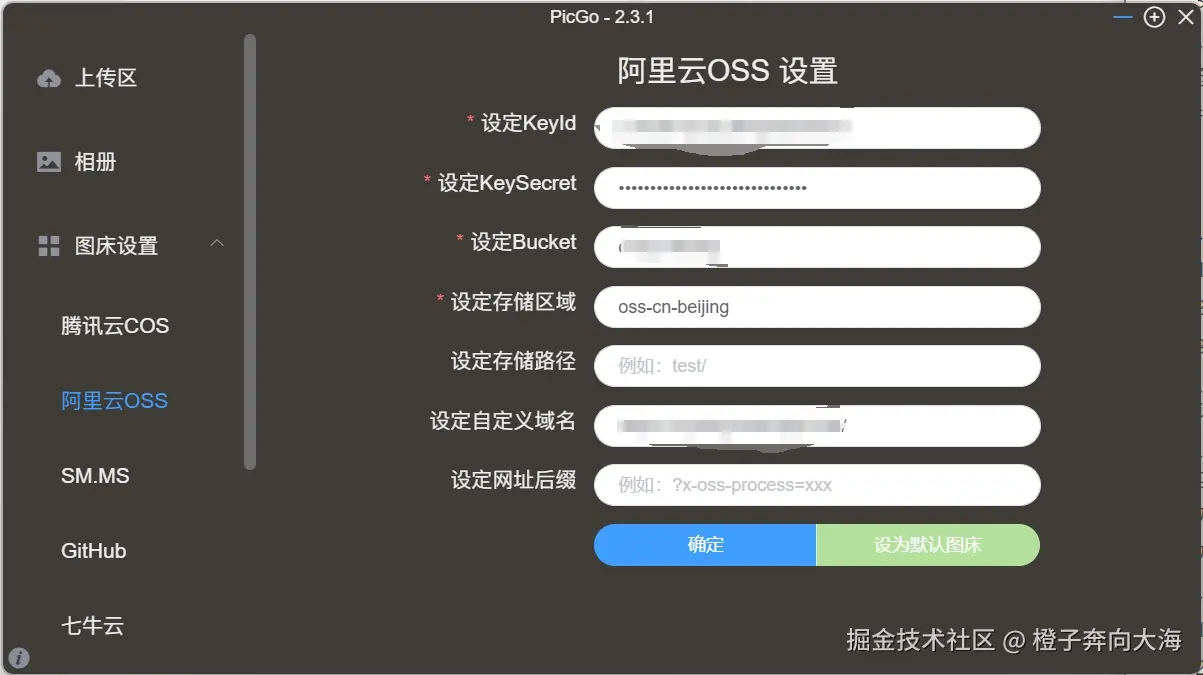
打开
Picgo,点击图床设置,选择阿里云OSS,填写如下信息。

- 如果遇到问题可以看我的问题解决博客 。
六、个性化页面展示
1.浏览器tab页名称
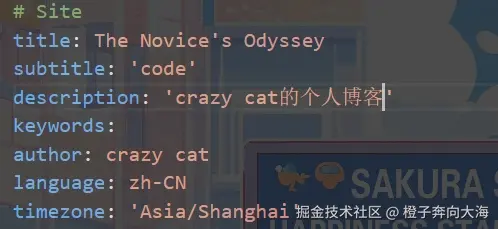
修改根目录下 _config.yml 中的 title 字段。

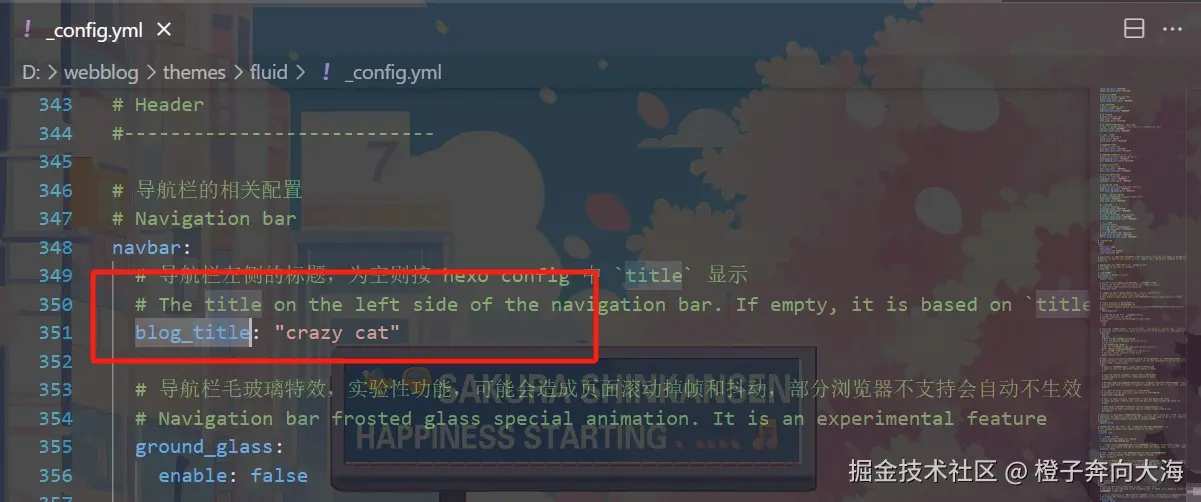
2.博客标题
修改主题目录 themes\fluid 下 _config.yml 中的 blog_title 字段。

3.主页正中间的文字
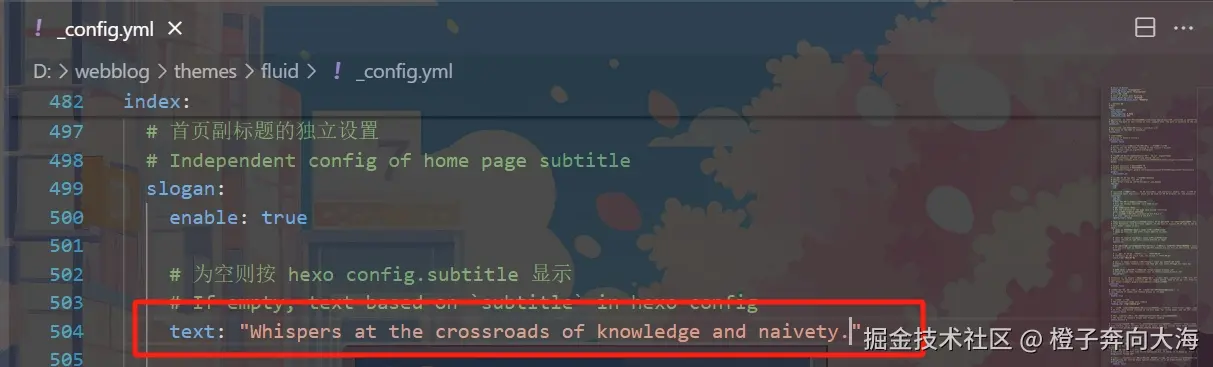
修改主题目录 themes\fluid 下 _config.yml 中的 text 字段。

七、添加评论和阅读量统计功能
评论和阅读量统计功能的代码在Fluid的内置代码里面都已经写好了,只不过因为缺少配置所以没有开启,需要借助第三方服务。具体开启方式参见下面这位大佬的文章。
大佬的博客:blog.csdn.net/yaorongke/a... 。
我个人建议尽量不要开启评论功能,因为涉及到平台监管的问题,会被网安约谈的。
八、发布到GitHub Pages
还记得我们在第二步中创建的仓库吗,现在终于要派上用场了!
方式一
-
安装
hexo-deployer-gitcssnpm install hexo-deployer-git --save -
修改
_config.yml,配置GitHub相关信息yamldeploy: type: git repo: https://github.com/nicknamepotato/nicknamepotato.github.io.git branch: main token: ghp_3KakcaPHerunNRyMerofcFd9pblU282FSbsY -
其中
token为GitHub的Personal access tokens,获取方式如下图- 点击右上角头像,找到
settings
- 在右侧一栏一直拉到最底下,找到
Developer settings
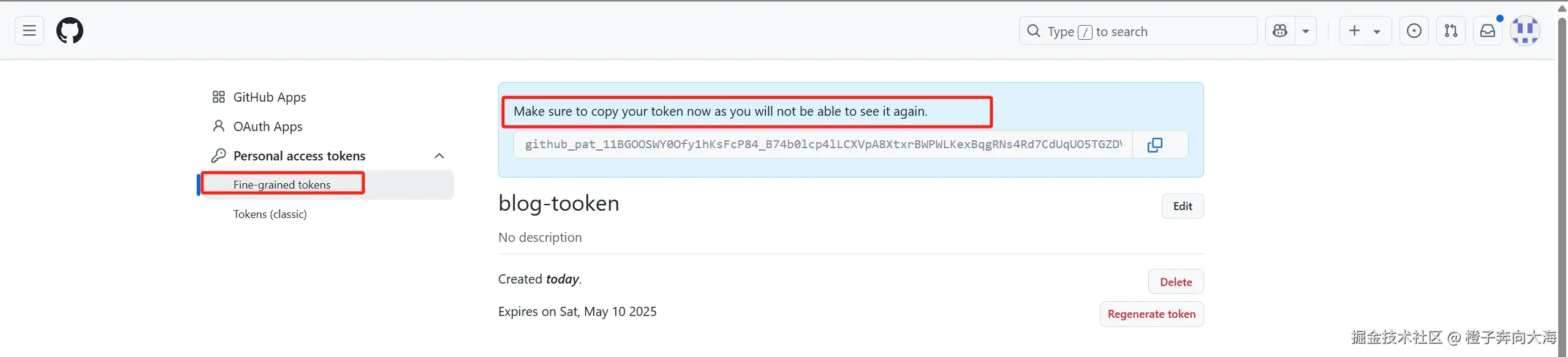
- 申请了token之后一定要记得复制,只能看见一次,如果真的忘了可以在这个界面点击你已经申请的
token,点击Regenerate token
- 点击右上角头像,找到

这里我尝试了一下,不管是Fine-grained tokens还是Tokens(classic)都是可以的,不过要记得按时更新你的token,因为你创建的时候这个token是有有效期的,当然如果心比较大设置个永久的也行。
方式二
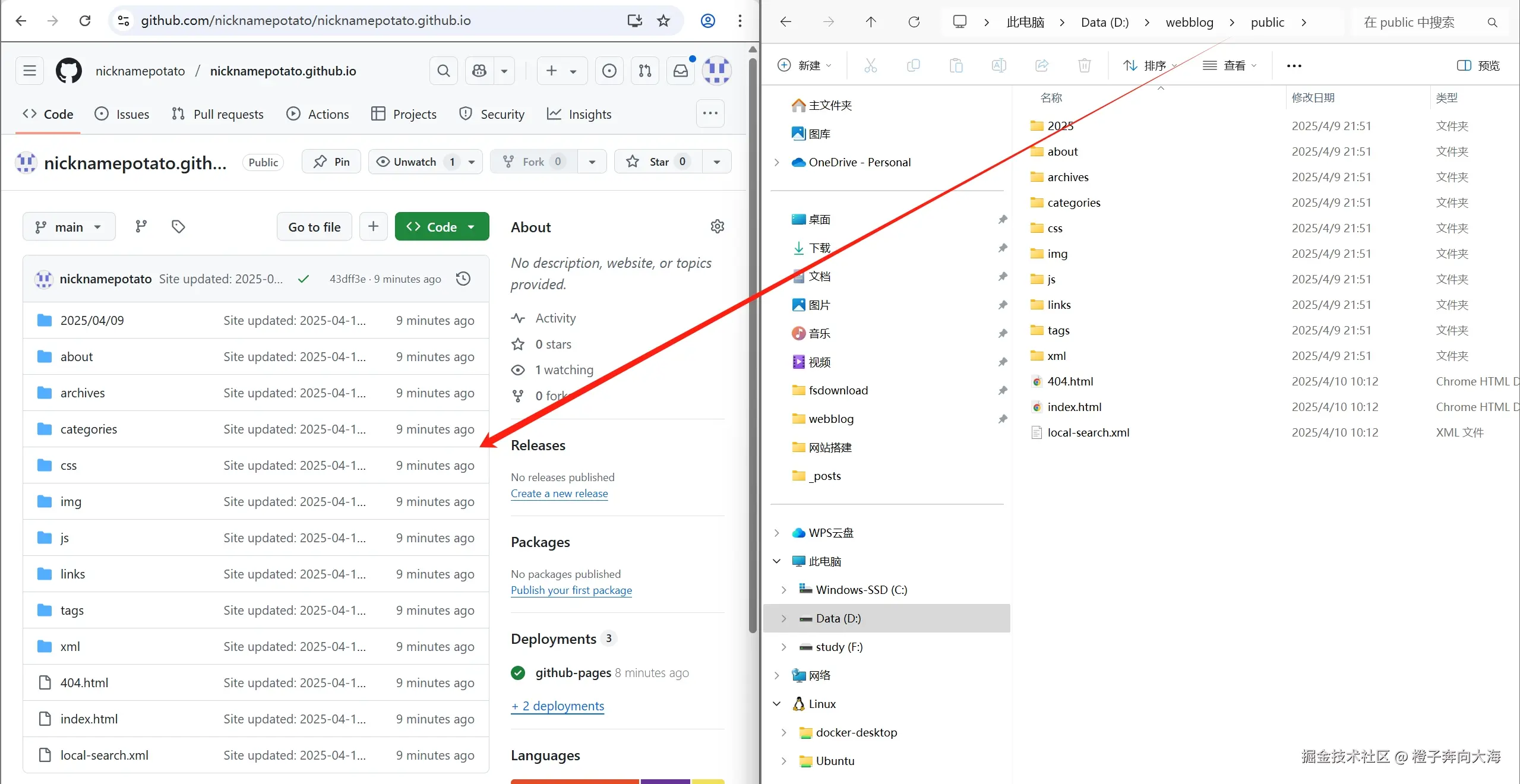
直接将 public 目录中的文件和目录推送至 GitHub 仓库和分支中。至于这么推送可以直接复制或者搜一下怎么将本地的GitHub仓库推送到网站。

九、自定义域名
如果你觉得username.github.io这种域名既难记又难看,Github Pages是支持我们使用自定义域名的,下面就是具体的配置方法。感谢余小梦大佬的指点zhuanlan.zhihu.com/p/529826545 。
1.购买域名
域名购买的主流网站主要有阿里云、腾讯云、Godaddy等,大家按需选取即可。
2.配置DNS
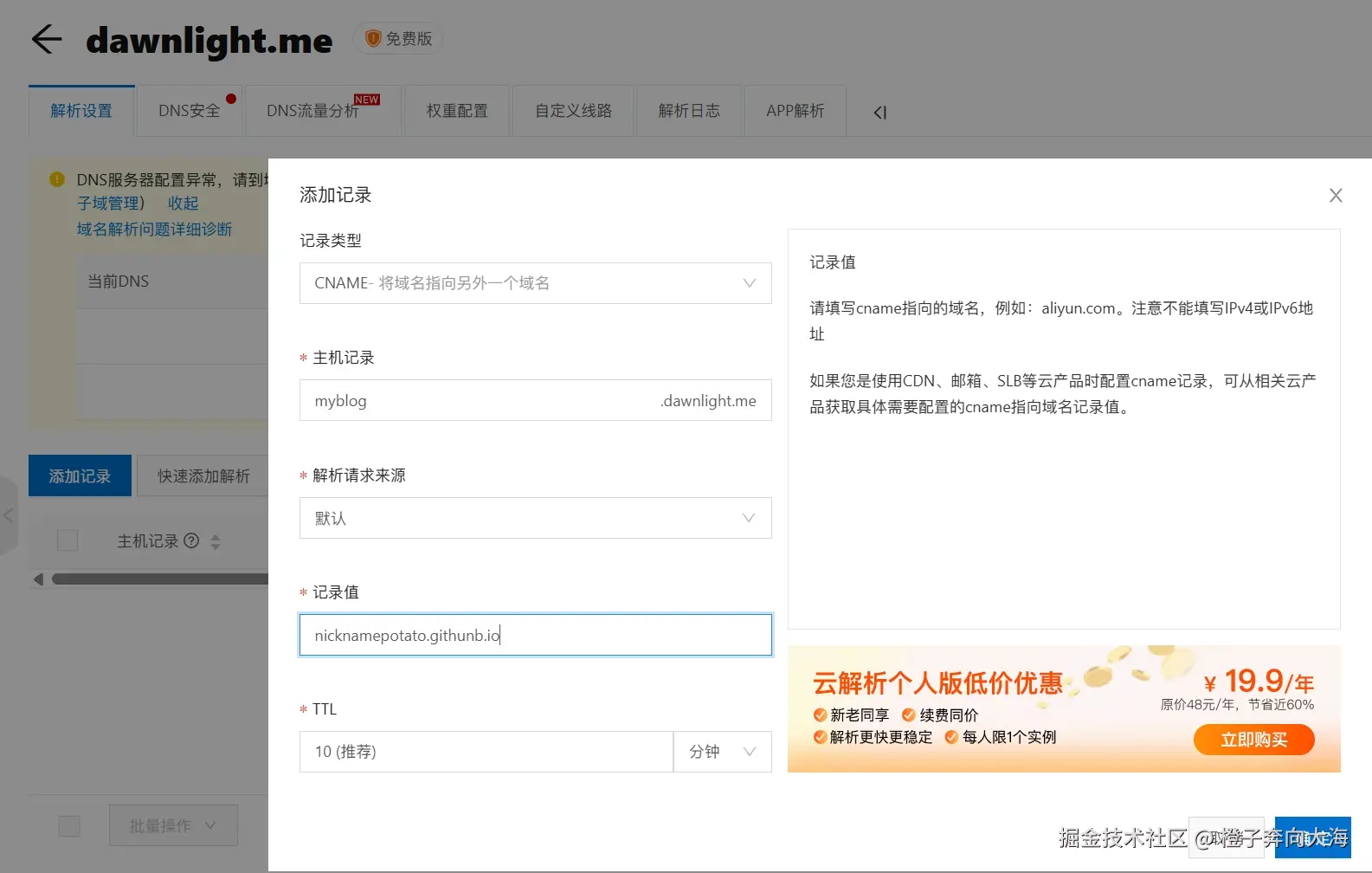
由于我是用的阿里云的域名,所以就用阿里云来作为演示。其他途径的可以在网上查一下教程。在域名列表页面点击解析,进入解析设置后点击添加记录,填写好各项内容后保存即可。



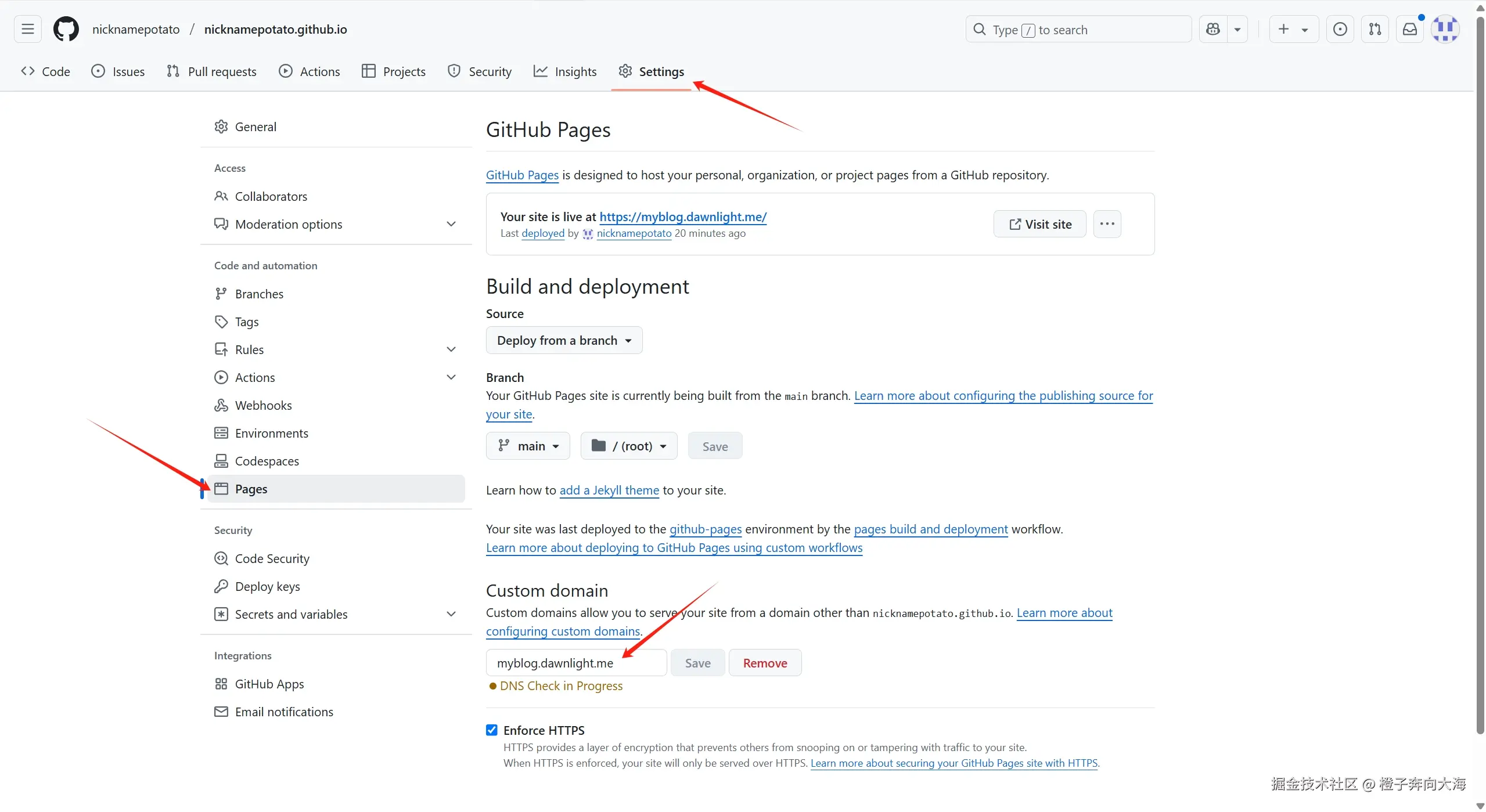
3.绑定到GitHub Pages

在GitHub Pages仓库中,进入Settings, 在Custom domain中填写你在步骤2中配置好的域名,比如myblog.dawnlight.me,点击save,github会花费一点时间做DNS check,成功时你能看到成功的提示。记得勾选下面的Enforce HTTPS。
十、样式预览
刷新个人博客,我一般使用如下命令来刷新博客。
hexo clean && hexo g && hexo d刷新之后,如果短时间内再打开blog,会显示404 NOT FOUND,这时候等一会儿就好啦,等一会儿就自己刷新出来了。
依据上面的步骤,你的博客就已经具备雏形了,至于后序怎么使用,欢迎关注我接下来的文章。
欢迎来到我的blog:myblog.dawnlight.me/。博客正在完善中,如有不完备之处,还请见谅。