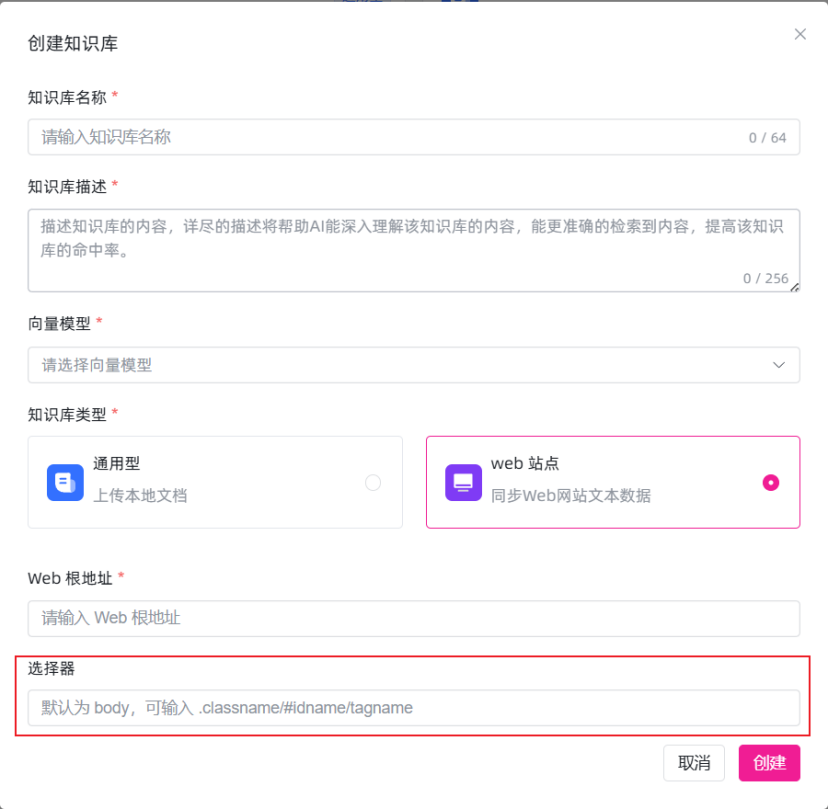
**背景:**MaxKB 创建知识库支持"web 站点"的这种形式,但是很多同学不知道怎么录入选择器来针对性的获取某一部分内容。

1. 选择器作用
选择器用于定位网页中特定的元素,以便获取其数据。
默认情况下,如果没有指定选择器,系统会获取整个 body 的内容。
如果需要获取页面中某个特定区域的内容,就需要通过选择器来定位这个区域。
2.怎么编写选择器
2.1 使用浏览器的开发者工具
-
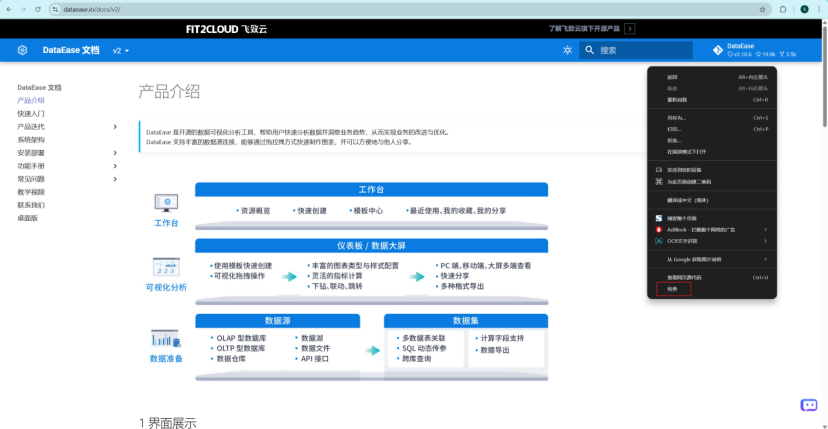
打开目标网页。

-
右键点击页面中你想要获取数据的区域,选择"检查"(Inspect)。

-
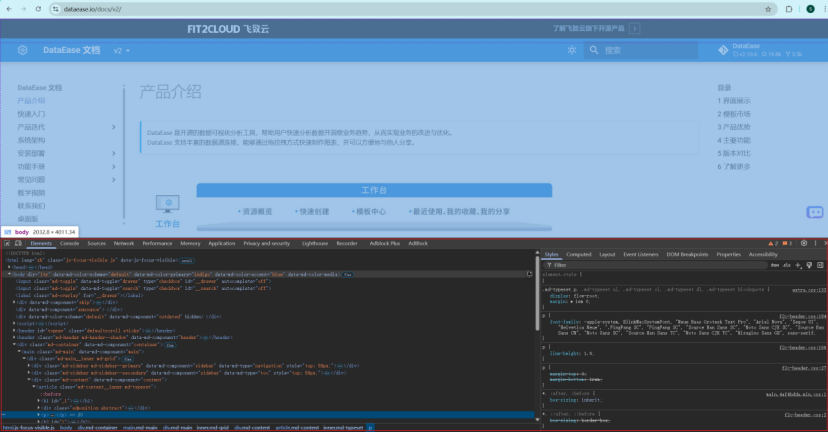
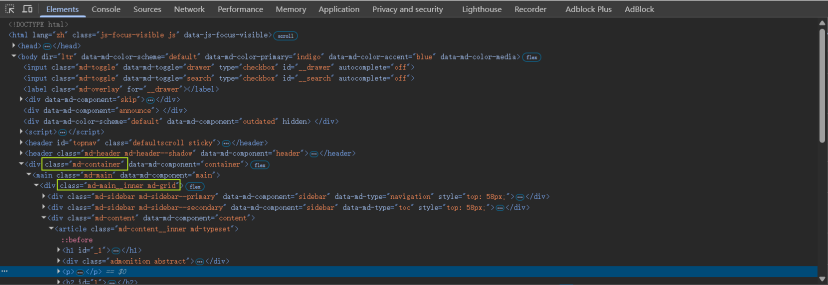
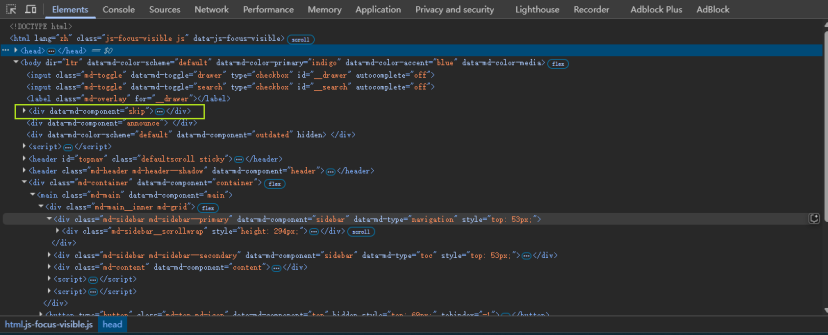
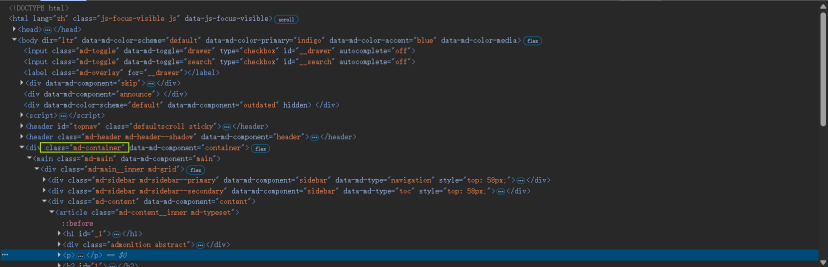
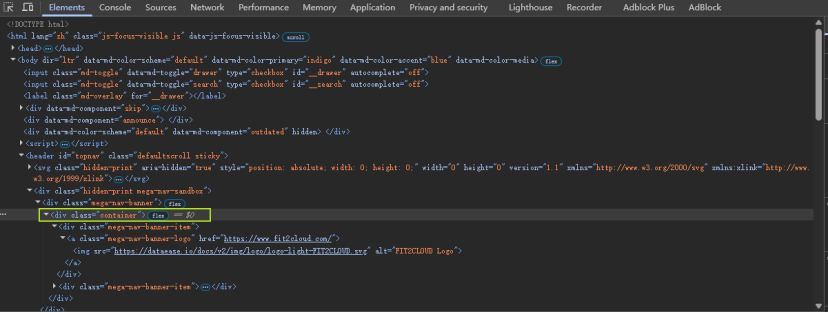
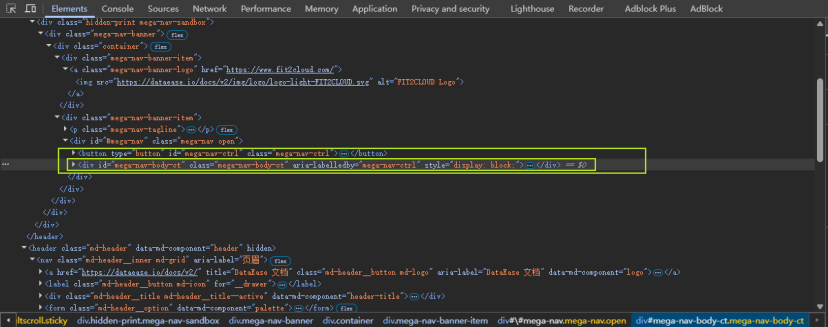
在开发者工具中,你会看到页面的 HTML 结构。

-
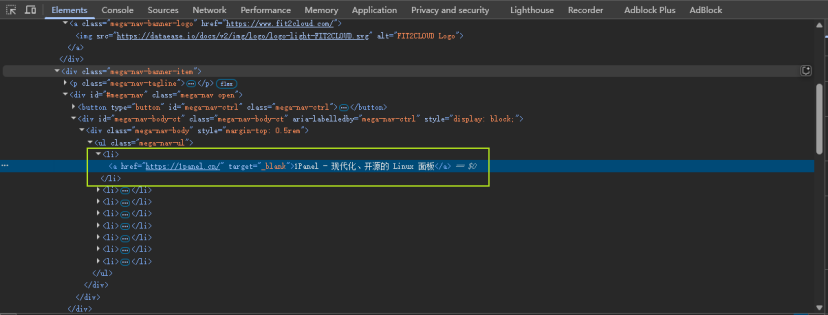
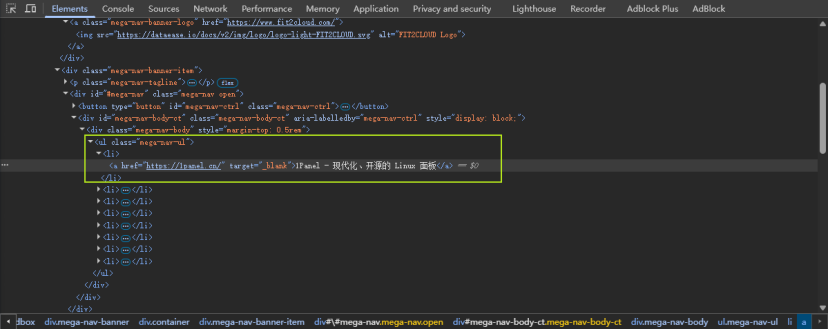
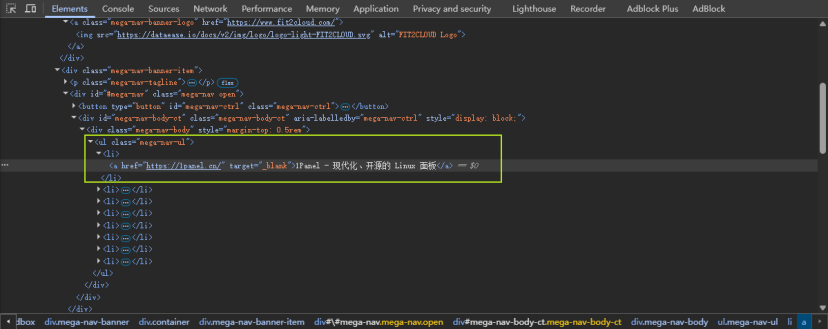
找到对应的 HTML 元素(例如< div >、< span >等),并查看它的类名(class)、ID(id)或其他属性。

2.2 编写选择器
-
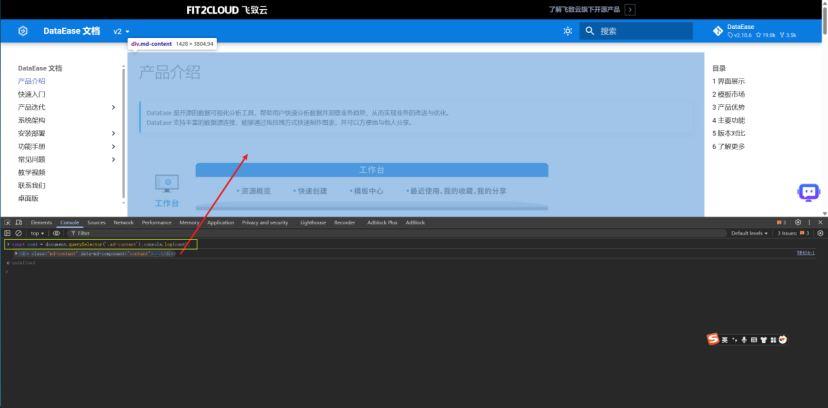
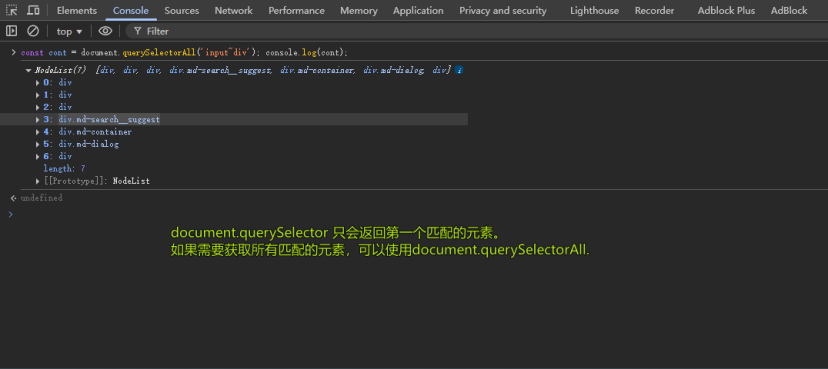
在开发者工具的"控制台"(Console)中,可以使用 querySelector() 或 document.querySelectorAll() 来测试选择器是否正确。
-
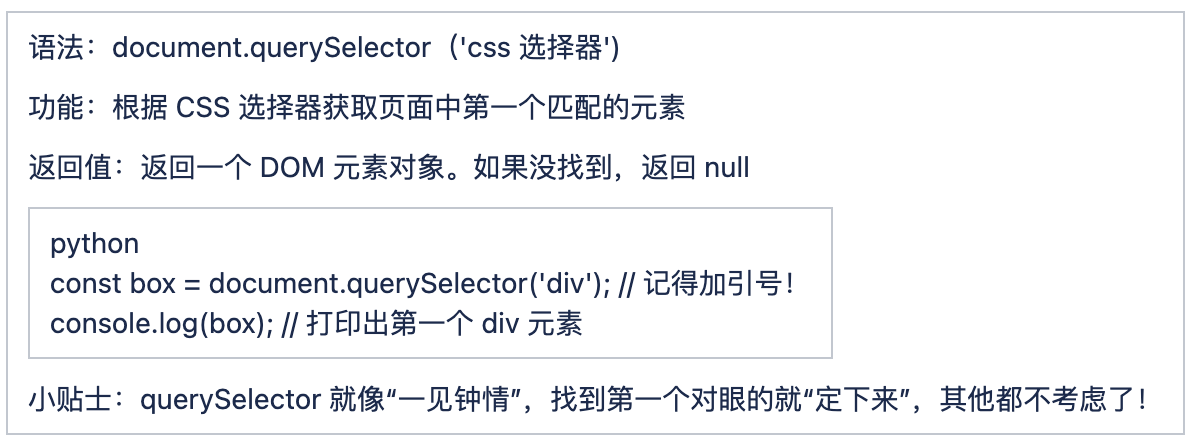
querySelector:捕获首位"中意之人"。

-
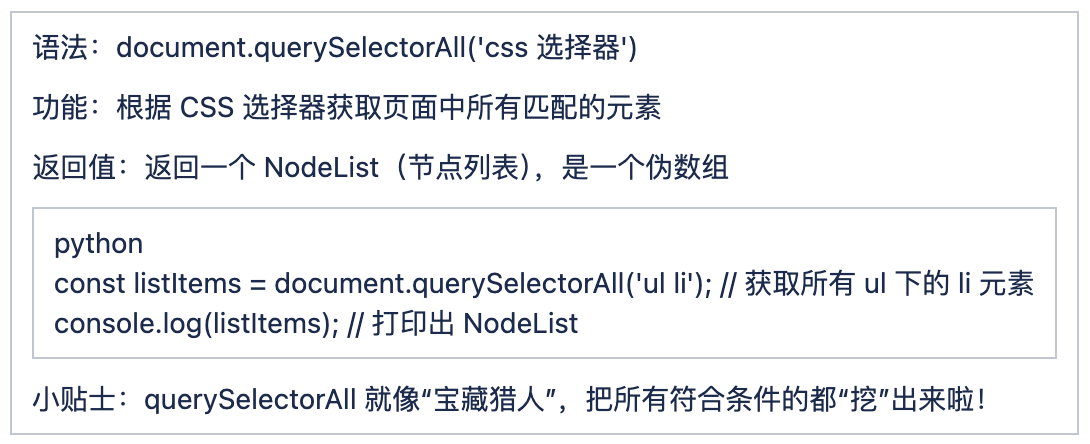
querySelectorAll:网罗全部"中意之人"。

-
-
拿类选择器举例:

以下是相关选择器参考:
-
标签选择器
语法:document.querySelector('标签名')
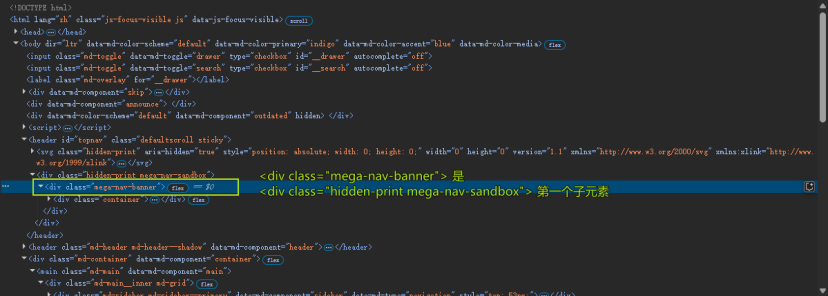
示例:document.querySelector('div'),选择页面中的第一个< div >元素。

-
类选择器
语法:document.querySelector('.类名')
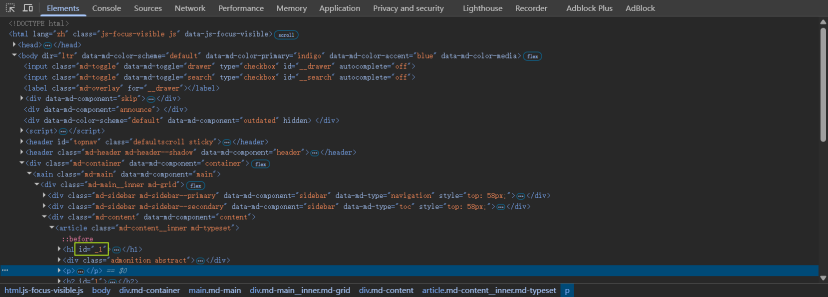
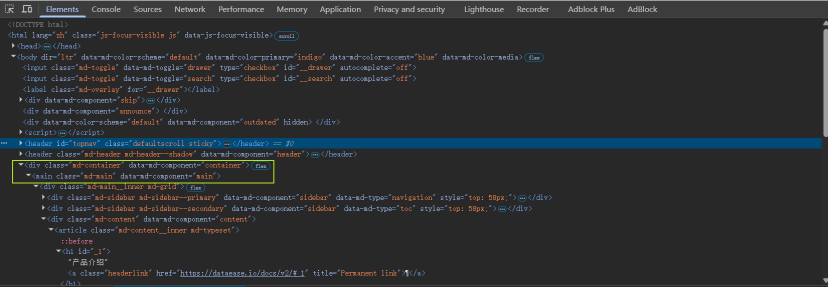
示例:document.querySelector('.md-container'),选择页面中第一个带有 class="md-container" 的元素。

-
ID 选择器
语法:document.querySelector('#ID名')
示例:document.querySelector('#_1'),选择页面中 id="_1" 的元素。

-
属性选择器
语法:document.querySelector('元素名[属性名]') 或 document.querySelector('元素名[属性名="属性值"]')
示例:
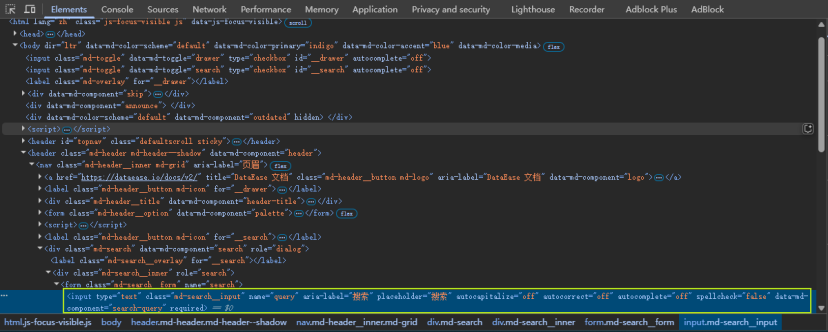
document.querySelector('input[type="text"]'),选择页面中第一个 type="text" 的 < input > 元素。

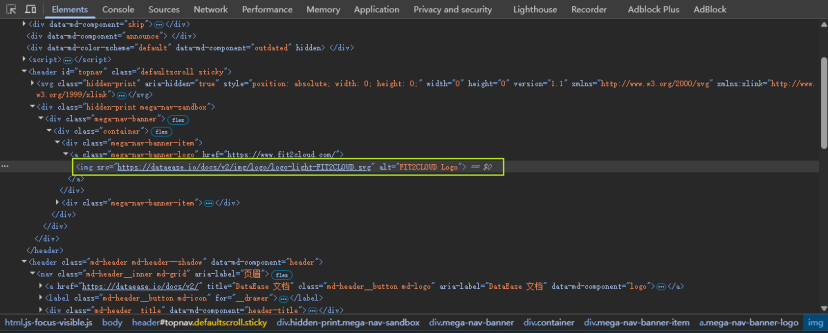
document.querySelector('img[alt]'),选择页面中第一个带有 alt 属性的< img > 元素。

-
组合选择器
语法:可以将多个选择器组合使用,例如类和标签组合。
示例:document.querySelector('div.container'),选择页面中第一个 < div > 且 class="container" 的元素。

-
伪类选择器
语法:document.querySelector('元素名:伪类名')
示例:document.querySelector('li:first-child'),选择页面中第一个 < li > 元素。

-
后代选择器
语法:document.querySelector('祖先元素 后代元素')
示例:document.querySelector('ul li'),选择页面中第一个 < ul > 元素内的 < li > 元素。

-
子代选择器
语法:document.querySelector('父元素>子元素')
示例:document.querySelector('ul>li'),选择页面中第一个 < ul > 元素的直接子元素 < li >。

-
相邻兄弟选择器
语法:document.querySelector('元素1+元素2')
示例:document.querySelector('button+div'),选择页面中第一个紧接在 < button > 元素之后的 < div > 元素。

-
通用兄弟选择器
语法:document.querySelector('元素1~元素2')
示例:document.querySelector('input~div'),选择页面中第一个 < input > 元素之后的所有 < div > 元素。

-
其他选择器
- 如果目标元素没有类名或 ID,但可以通过其他属性或层级关系定位,可以使用更复杂的选择器。例如:
- 如果目标元素是一个 < div >,并且它是某个父元素的第一个子元素,可以使用 div:nth-child(1)。

- 如果目标元素是某个特定类名的子元素,可以使用嵌套选择器,例如 .md-container > .md-main。

- 如果目标元素是一个 < div >,并且它是某个父元素的第一个子元素,可以使用 div:nth-child(1)。
- 如果目标元素没有类名或 ID,但可以通过其他属性或层级关系定位,可以使用更复杂的选择器。例如:
注意:MaxKB 选择器则是录入 document.querySelector() 或者 document.querySelectorAll() 中单引号中的内容。
附录: