
一句话就能让 AI 搭建一个公网可访问的完整网站:

短短几秒钟内,AI 便能完成所有构建操作:

这或许是目前全球最简便的建站方案:

本文使用的 AI 工具为腾讯云的 EdgeOne Pages MCP Server:

借助 CDN 网络与边缘计算技术,显著简化了传统 Web 开发的繁复流程:

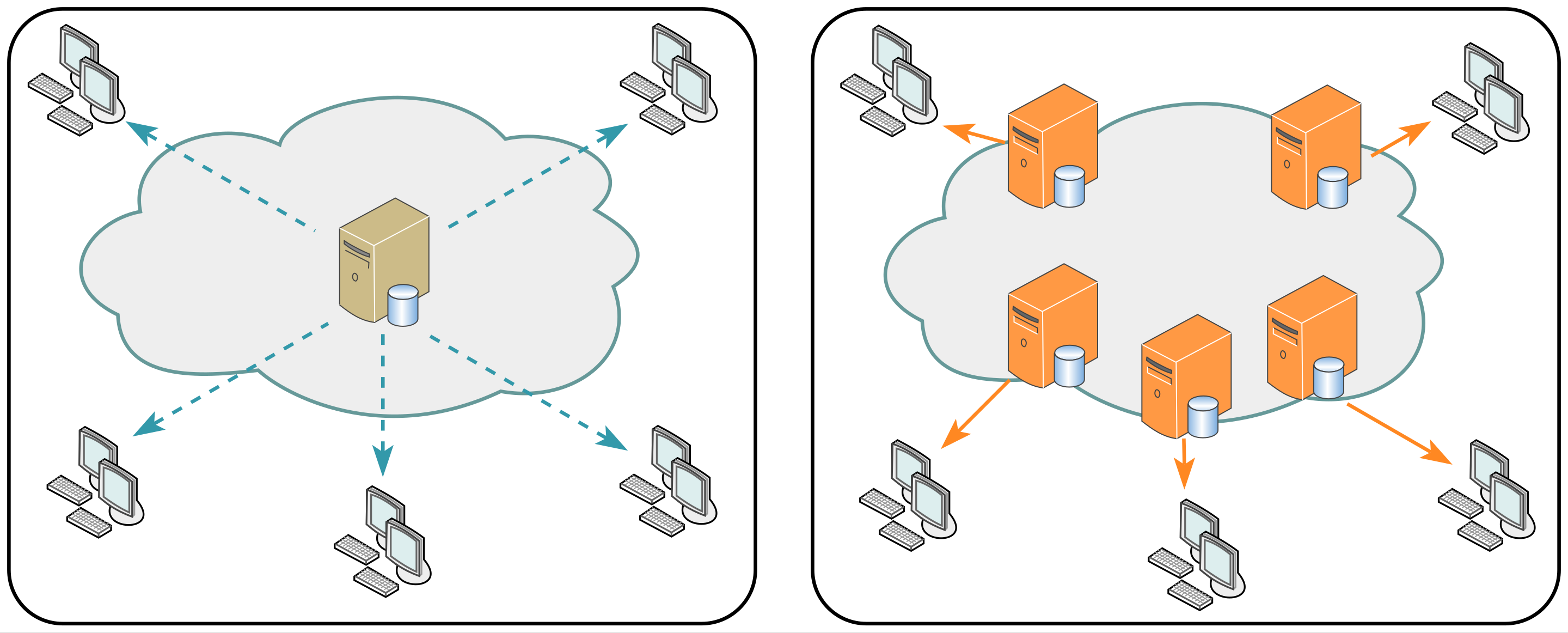
CDN(Content Delivery Network 内容分发网络)通过全球分布的节点,缓存网站各类静态资源(如 JS、CSS、图片、视频等),当访客请求数据时,可直接从最近节点获取资源,大幅提升网站加载速度:

边缘计算则让开发者能够将业务代码部署至全球 CDN 节点,当访客访问网站时,地理位置最近的节点立即响应请求并执行代码,确保极低的延迟和稳定的高可用性。
腾讯云 EdgeOne Pages
谈及分布式开发平台,Cloudflare 的 Workers 和 Pages 无疑最为知名。然而,Cloudflare 服务节点主要分布于海外,导致国内访问时延迟较高,用户体验欠佳。

近期,腾讯云推出了更适合国内用户的分布式开发平台:EdgeOne EdgeFunction 和 EdgeOne Pages。

其中 EdgeOne Pages 服务尤为引人注目,提供了即开即用的丰富模板,能在一分钟内快速部署并上线一个完整的 Web 应用。

腾讯云 EdgeOne 在中国境内部署了超过 2,300 个边缘节点,访问速度远胜海外同类服务。

此外,EdgeOne 在全球 70 多个国家设有节点分布,确保全球范围内的访问速度同样出色。
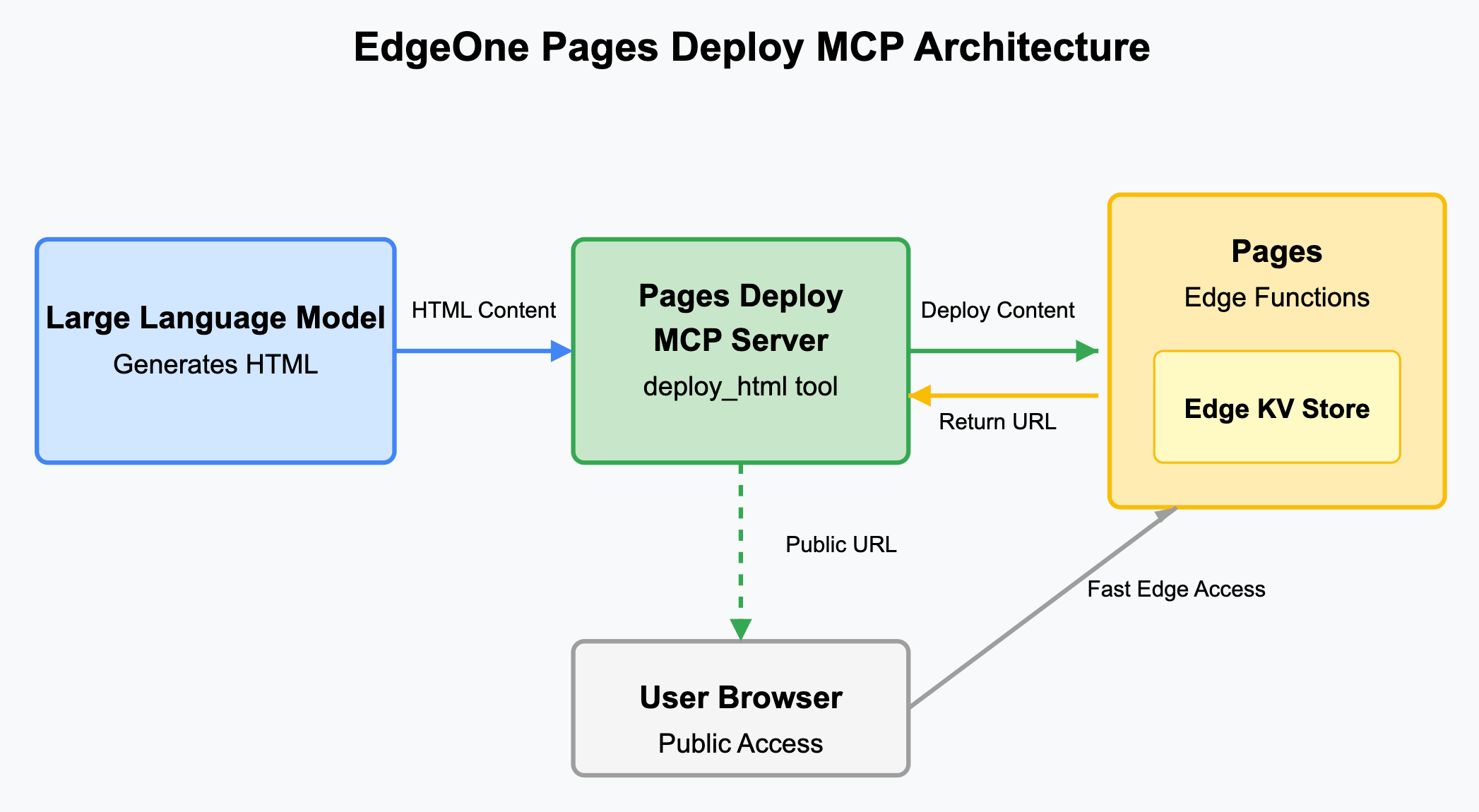
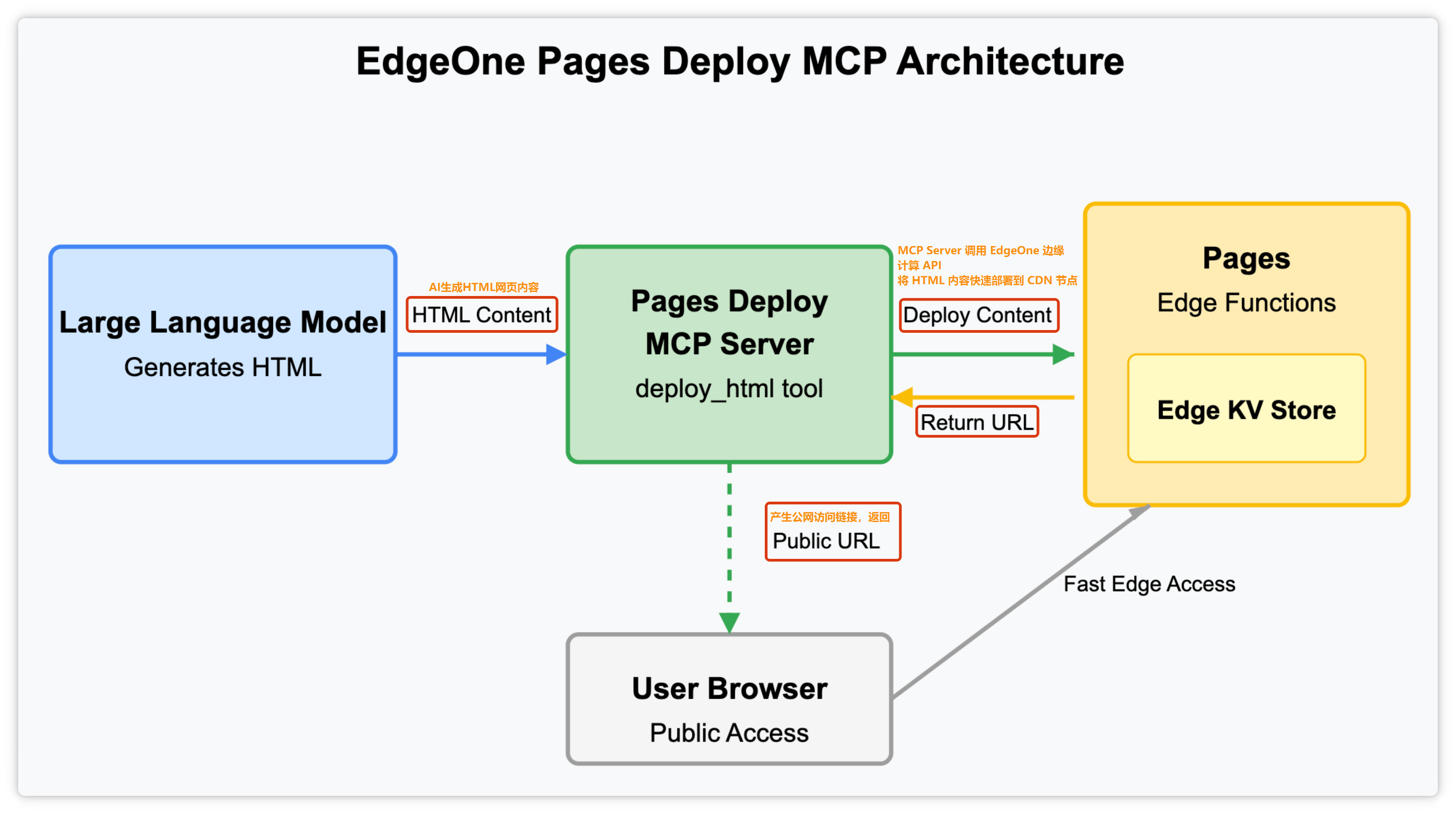
EdgeOne Pages 最近推出的 MCP Server 功能令人惊艳。用户只需通过自然语言描述需求,AI 即可生成完整的 HTML 网页内容,并自动调用 EdgeOne 边缘计算 API,将网站快速部署到 CDN 节点,生成可公开访问的链接。

接下来,让我们亲身体验这一功能。
EdgeOne Pages MCP 使用体验
开始使用前,我们需要安装 NodeJS 运行环境,因为 MCP Server 本质上是一段运行在个人电脑上的 Node 或 Python 程序。
关于 MCP 的概念及工作原理,我之前的文章已有详细介绍,可参阅:一文彻底搞懂 MCP:AI 大模型的标准化工具箱。
安装 Node.js 的方法可参考 三种方式轻松搭建 Node.js
本次演示我选择的 AI 客户端是编程工具 Cursor,当然市面上还有许多其他开源客户端可供选择,如 Cline、Cherry Studio 等,这些在我之前的文章中都有详细介绍。现在我们启动 Cursor,进入设置 -> MCP -> Add New Global MCP Server:

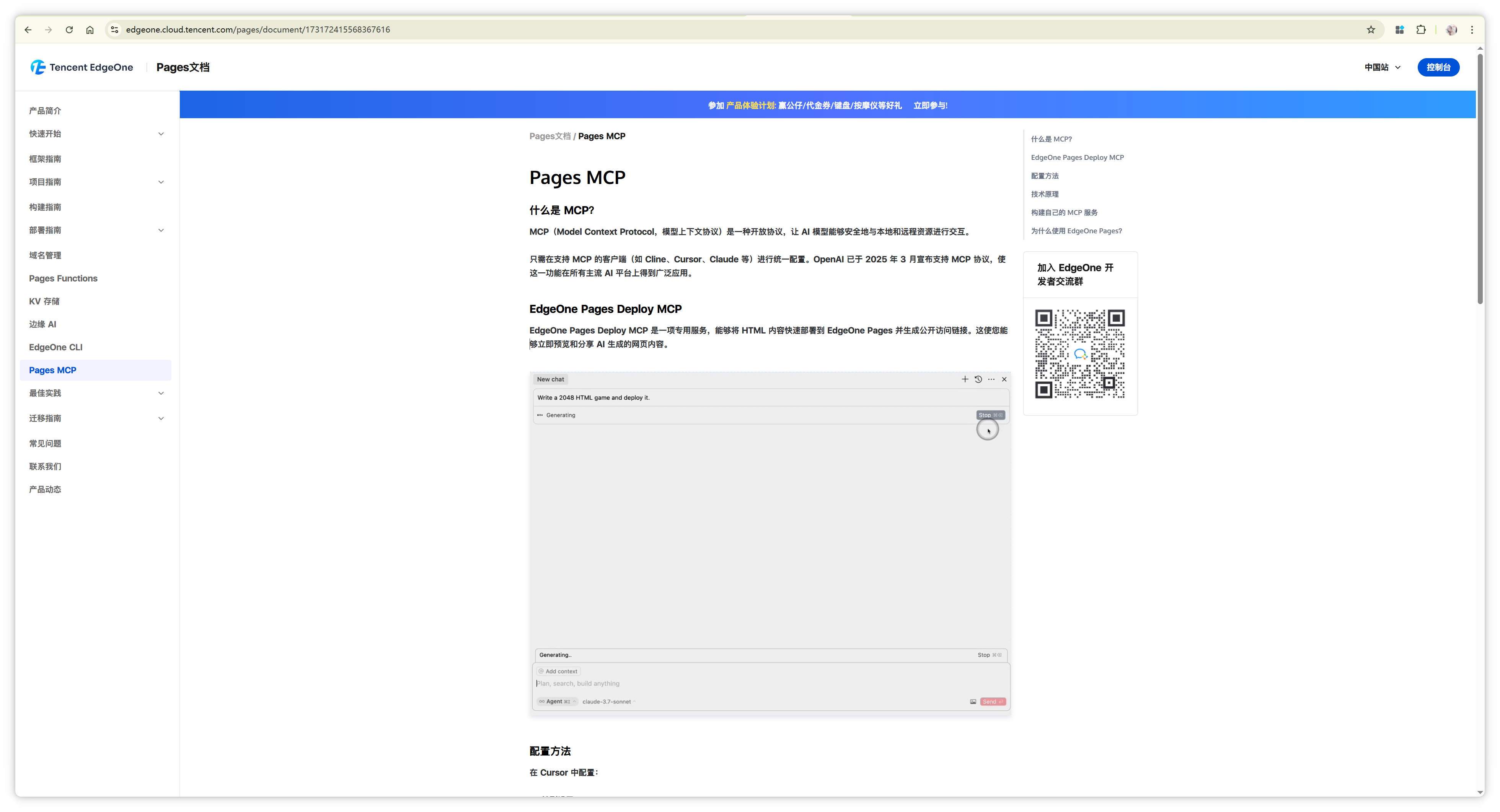
接下来访问腾讯云 EdgeOne Pages MCP 的官方文档:https://edgeone.cloud.tencent.com/pages/document/173172415568367616
我已为大家准备好了精确链接,点击即可直接进入 EdgeOne Pages MCP 的文档页面:

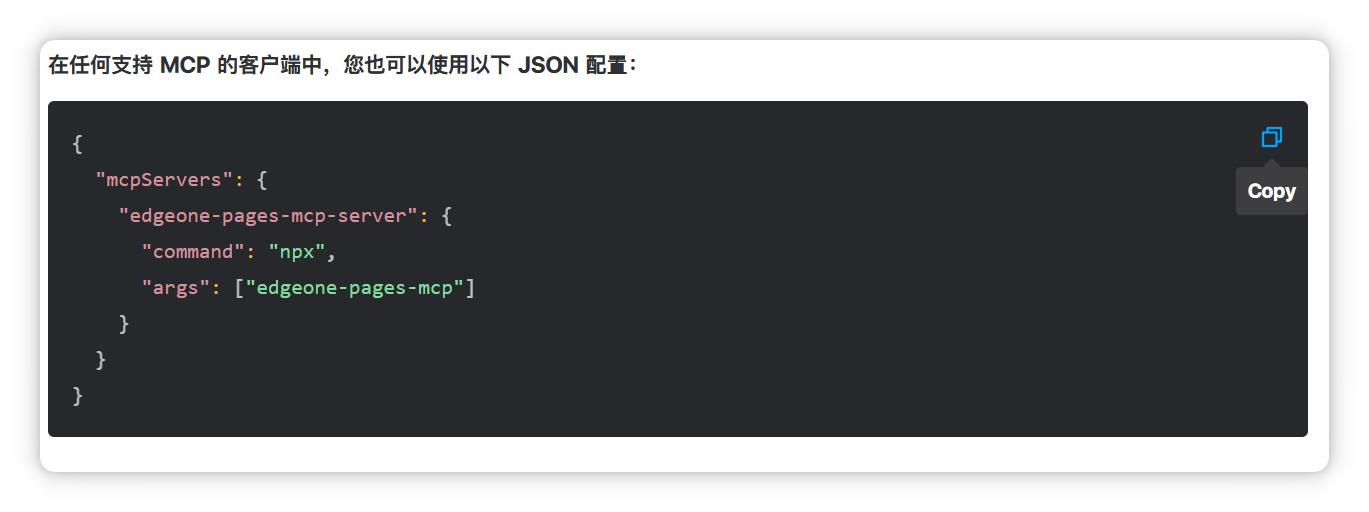
进入文档后,向下滚动找到一段 JSON 格式的配置信息,将其复制:

json
{
"mcpServers": {
"edgeone-pages-mcp-server": {
"command": "npx",
"args": ["edgeone-pages-mcp"]
}
}
}将此配置粘贴到 Cursor 的 MCP 设置中,然后点击保存:

对于 MacOS 用户,此配置已足够。而 Windows 用户还需做一点额外调整:将 npx 移至 args 数组 中,同时将 command 改为 cmd ,并添加 /c 参数行:
json
{
"mcpServers": {
"edgeone-pages-mcp-server": {
"command": "cmd",
"args": [
"/c",
"npx",
"edgeone-pages-mcp"
]
}
}
}
完成后点击保存。
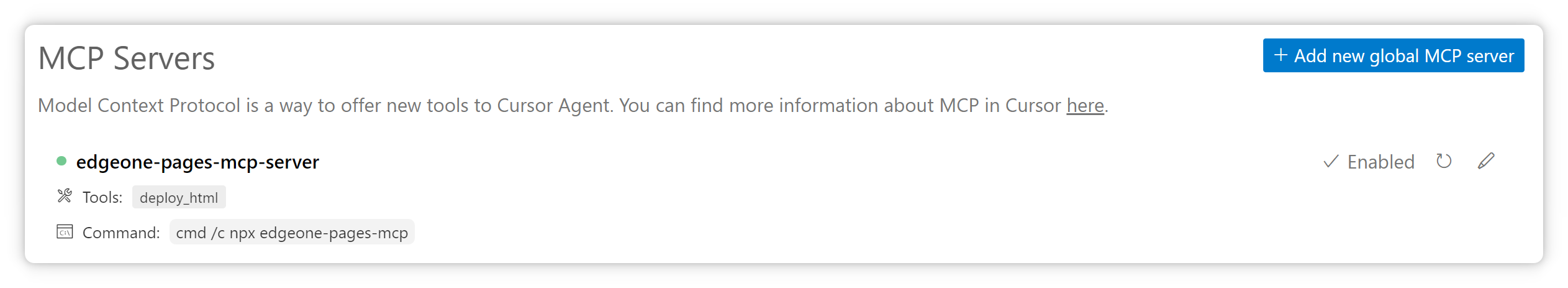
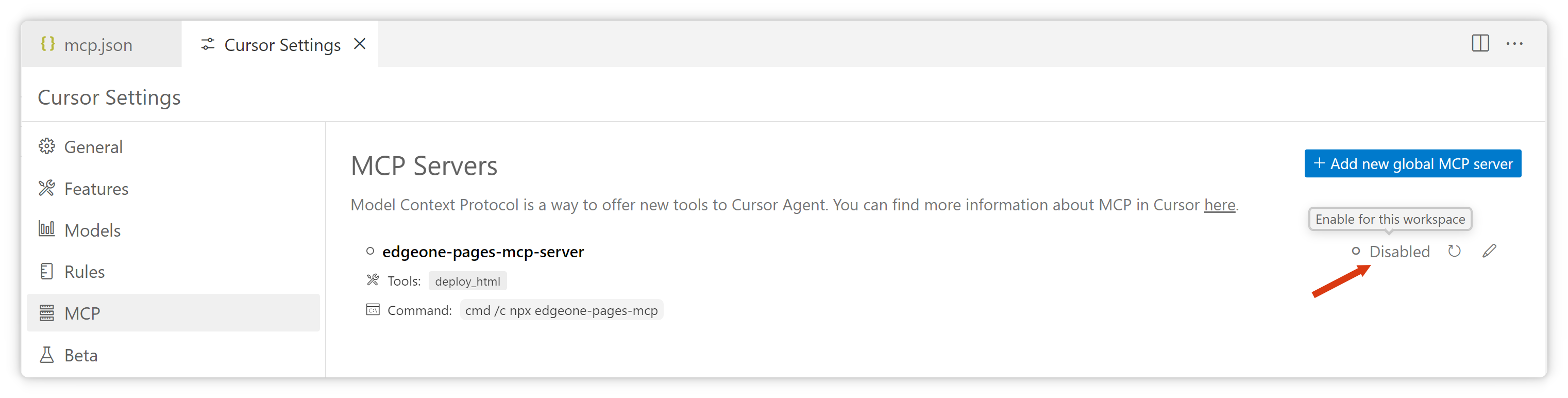
然后前往设置 -> MCP 设置,找到 edgeone-pages-mcp-server MCP,将状态切换为 Enabled:

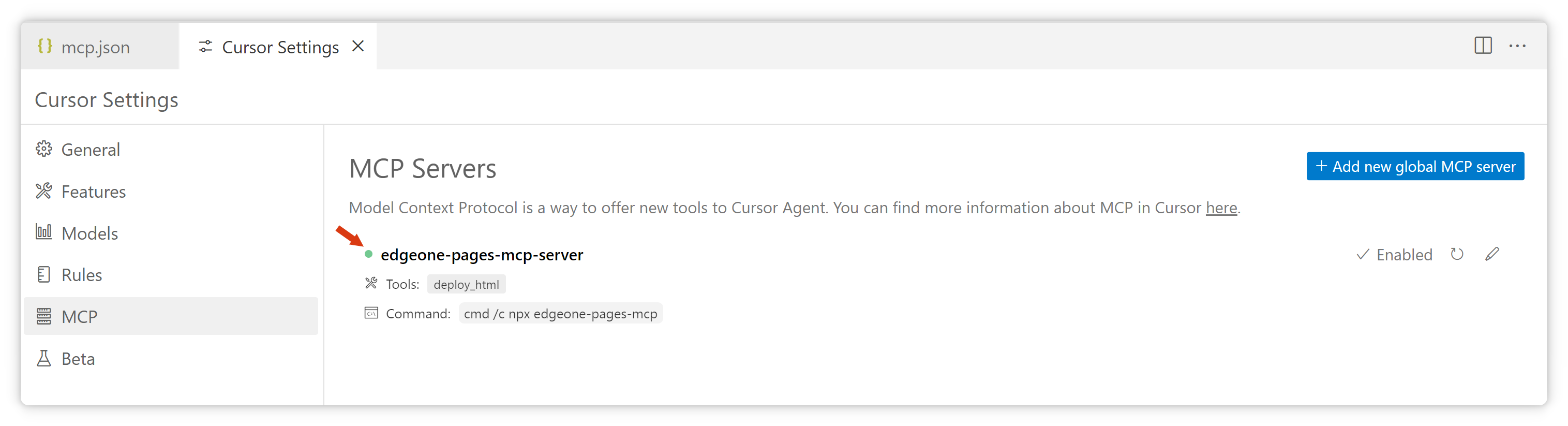
当指示灯变为绿色,表示 MCP Server 已配置完成:

值得一提的是,此过程无需登录或申请 API Key,极为简便,因为目前 EdgeOne Pages 正处于面向全量用户免费使用的 Beta 阶段。
在 Cursor 中按下 Ctrl + L 组合键打开对话窗口,注意必须切换到 Agent 模式才能使用 MCP 功能:

现在,我们来尝试创建一个浪漫的表白爱心网页:
做一个表白爱心网页并发布

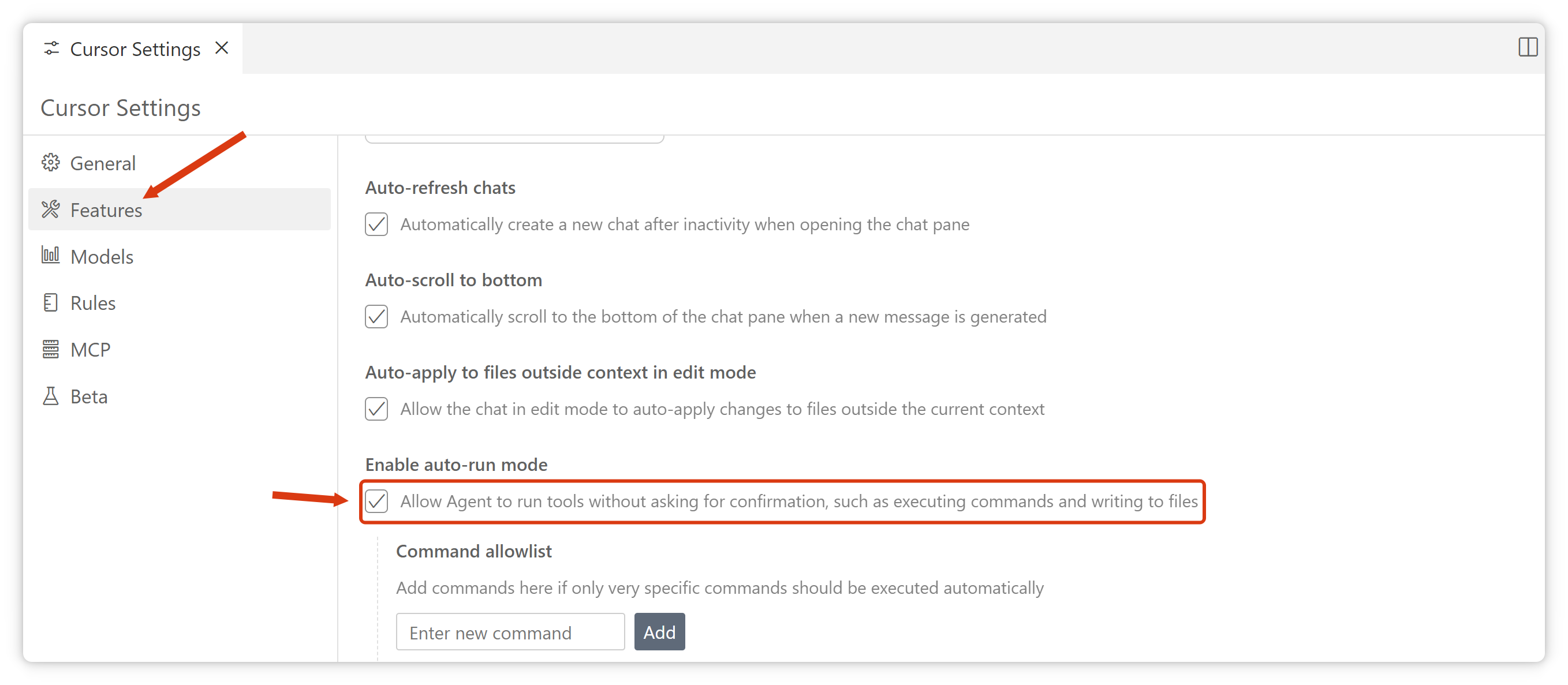
如果您已阅读过我之前介绍 MCP 的文章,可能已经启用了 auto-run mode 配置。该配置开启后,Cursor 会自动调用所需的 MCP 工具,无需经过手动确认。若未配置,则需手动点击 run 按钮。
以下是启用此配置的方法:在 Cursor 配置的 Features 部分找到 auto-run mode 选项并勾选:

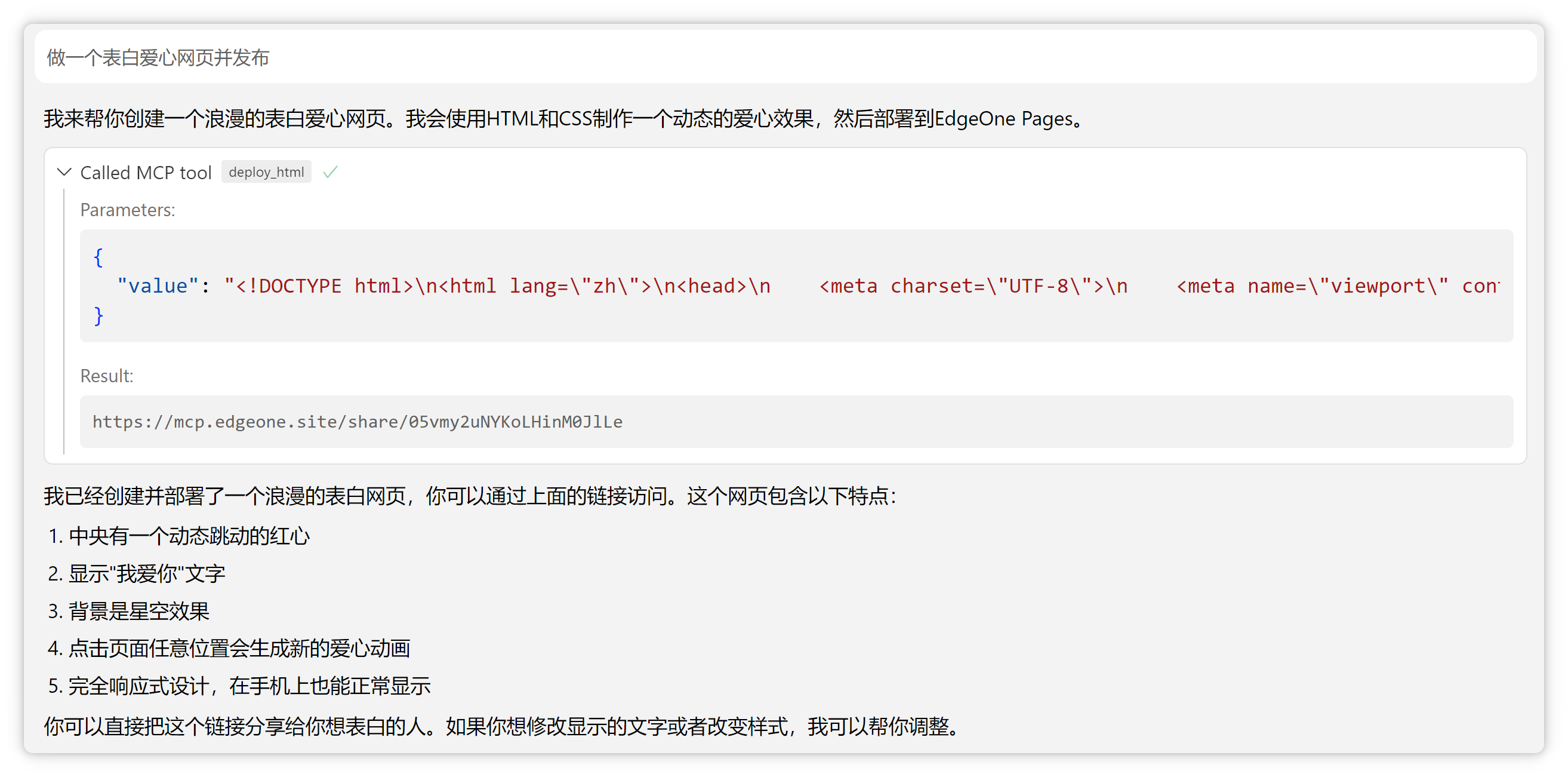
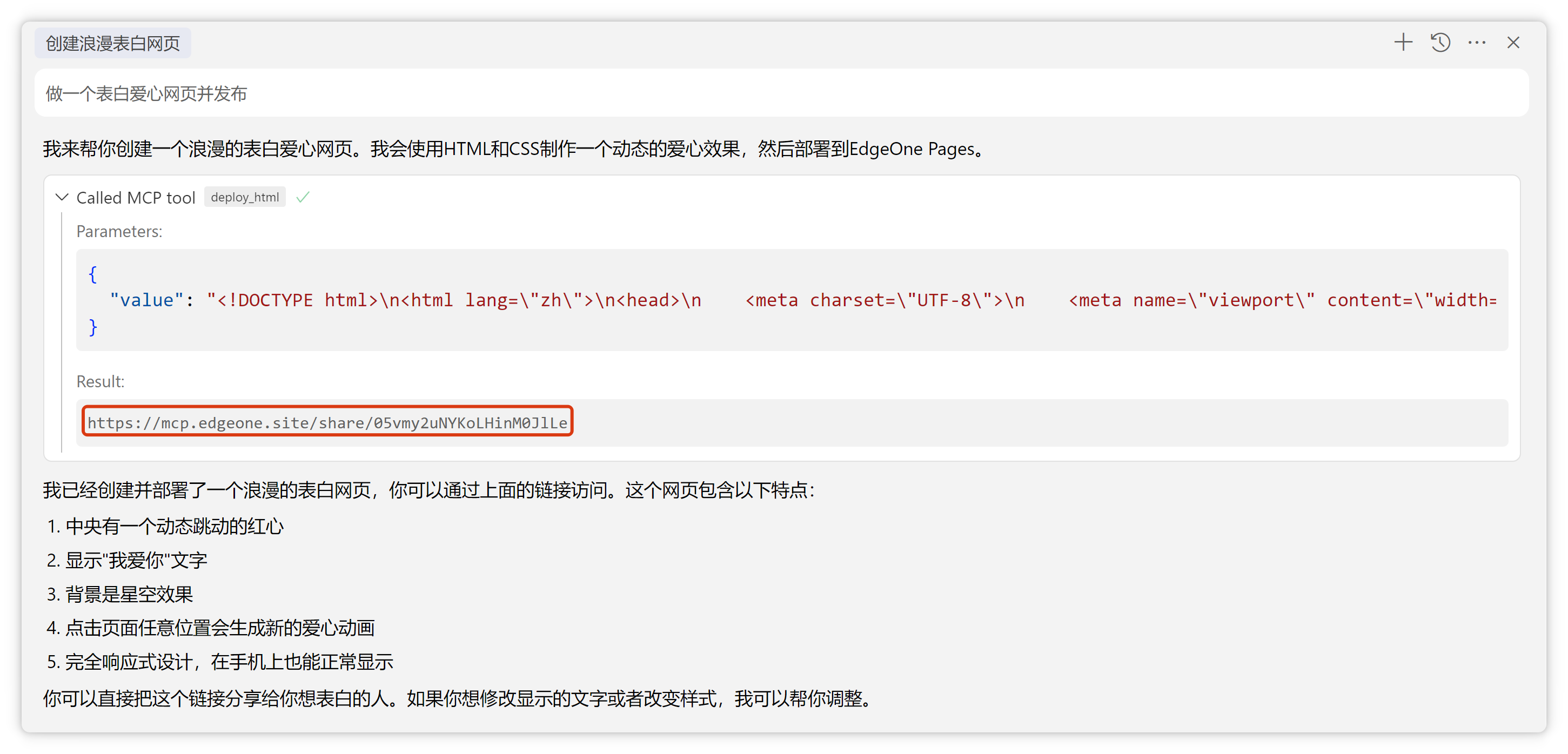
等待几秒钟后,Cursor 会自动运行 MCP 工具,生成网页内容并部署到公网,返回访问链接(链接可能不太显眼,需要仔细查看)。
展开 Called MCP Tool 选项以查看返回结果:

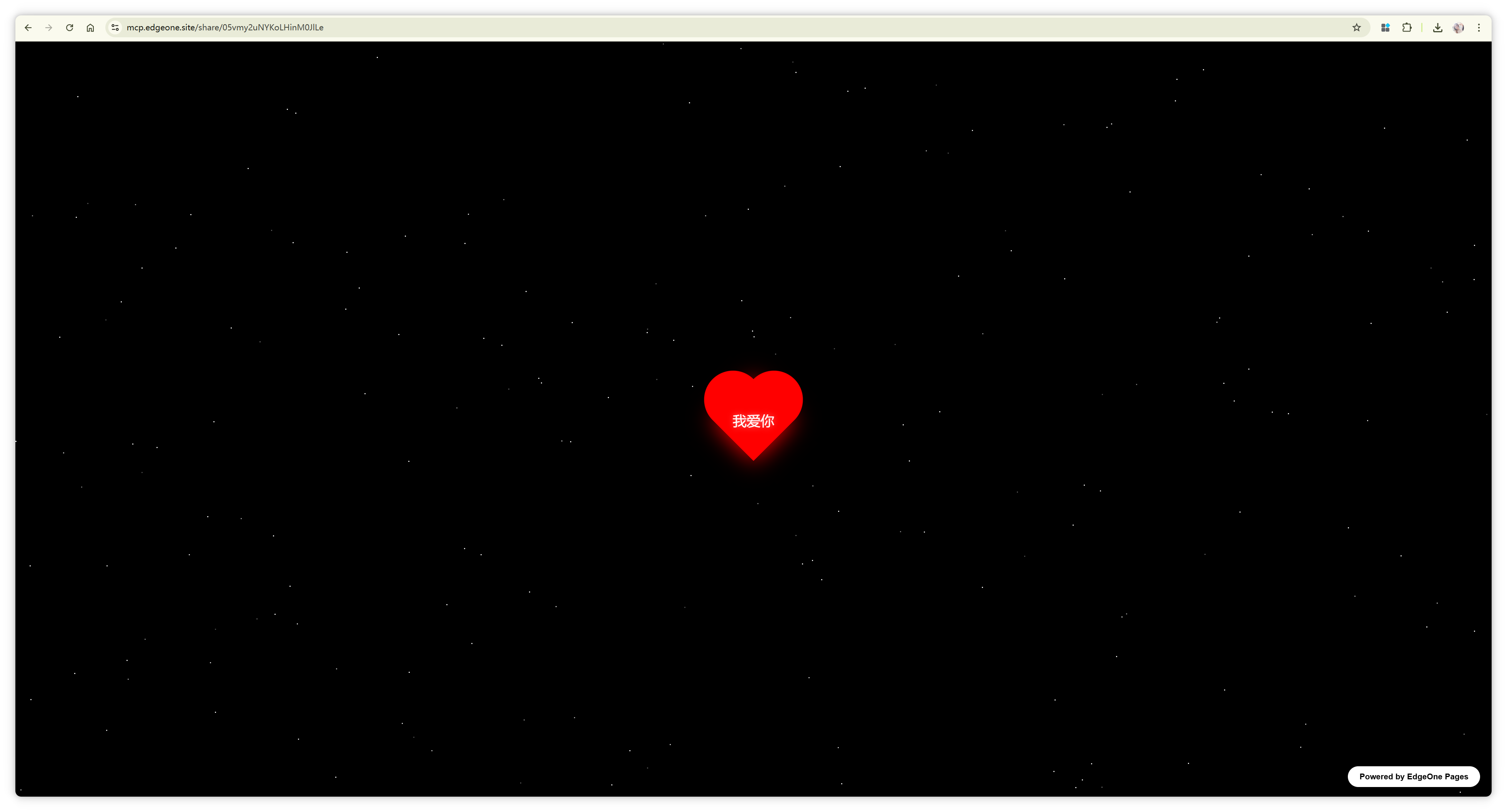
这是一个完整的公网地址,复制到浏览器中访问:

效果令人满意,右下角还显示了 "Powered by EdgeOne Pages" 的标识。接下来,让我们测试这个网站在国内的平均访问速度。
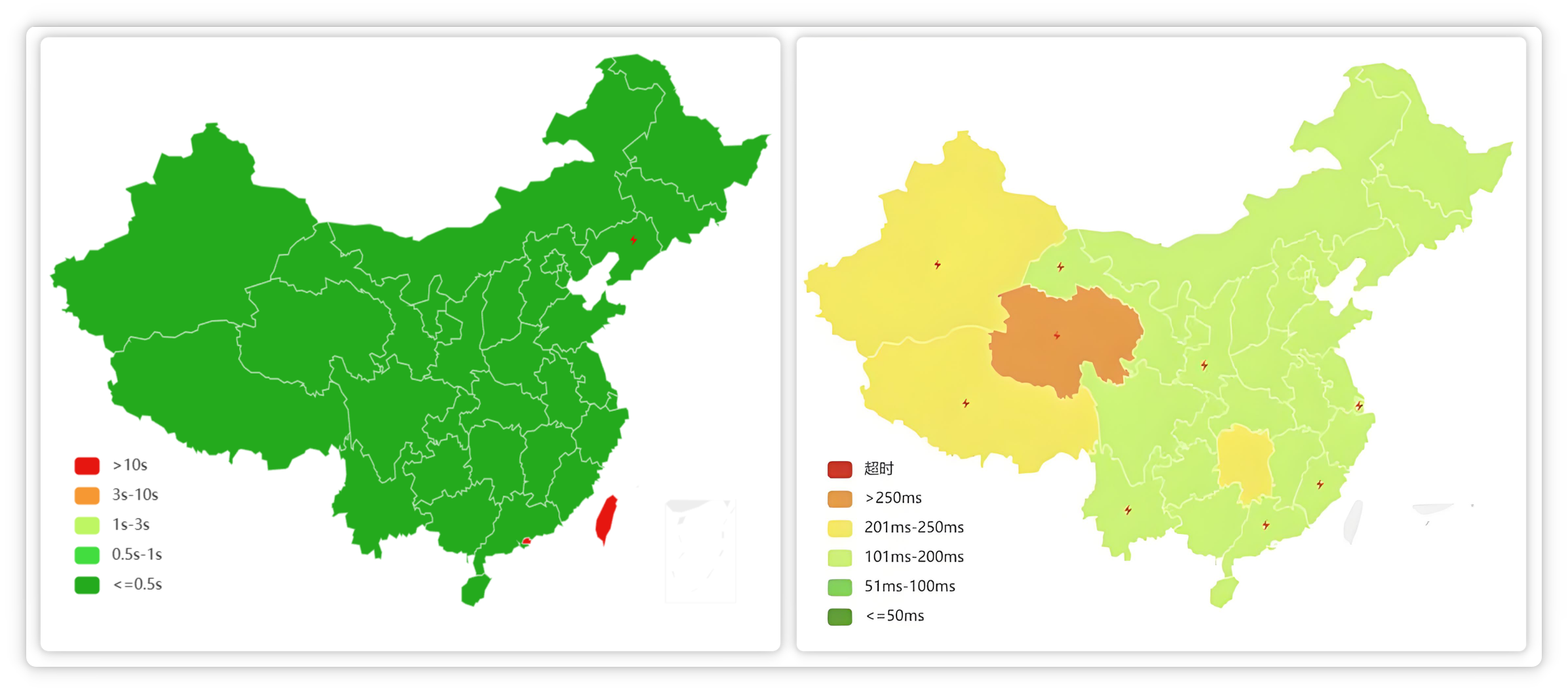
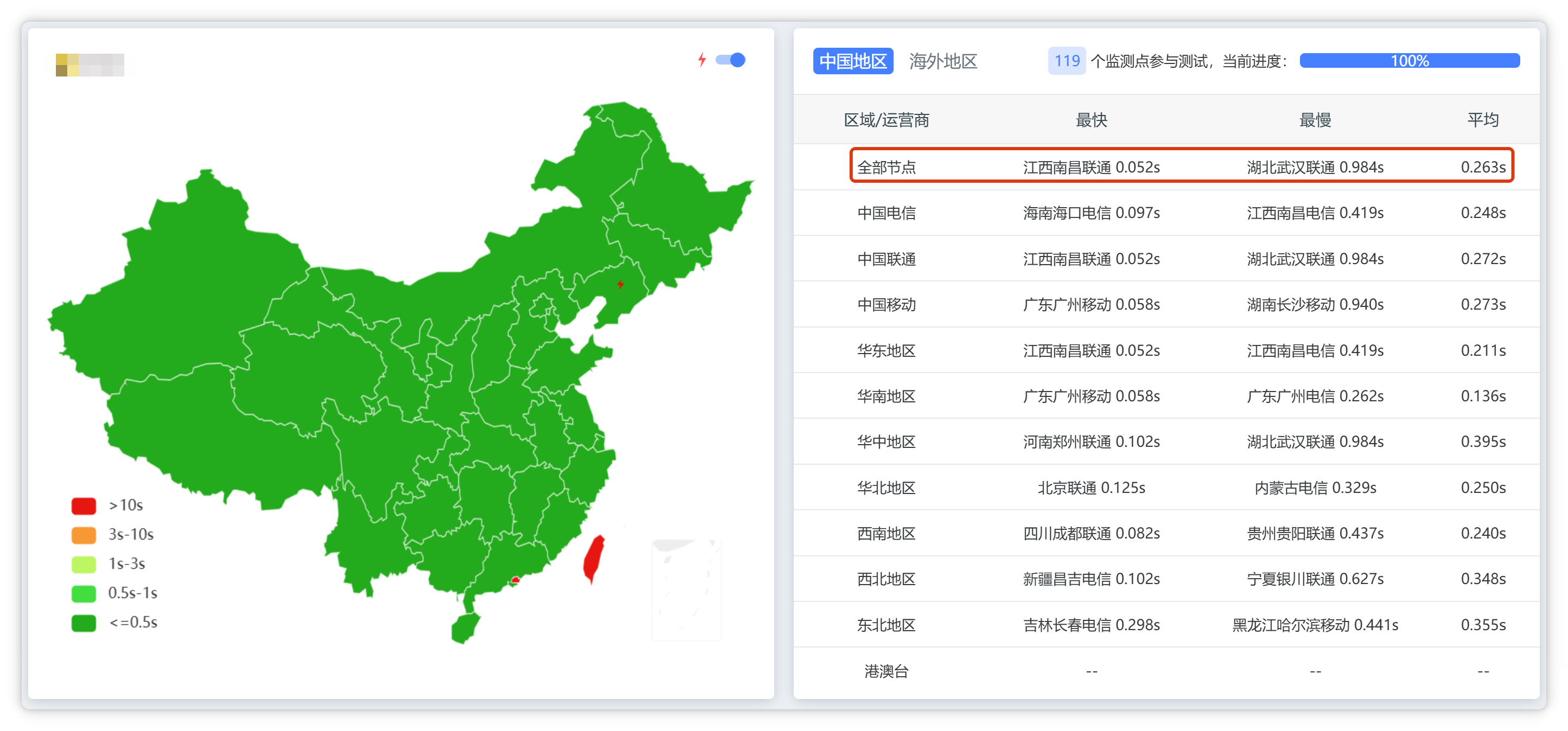
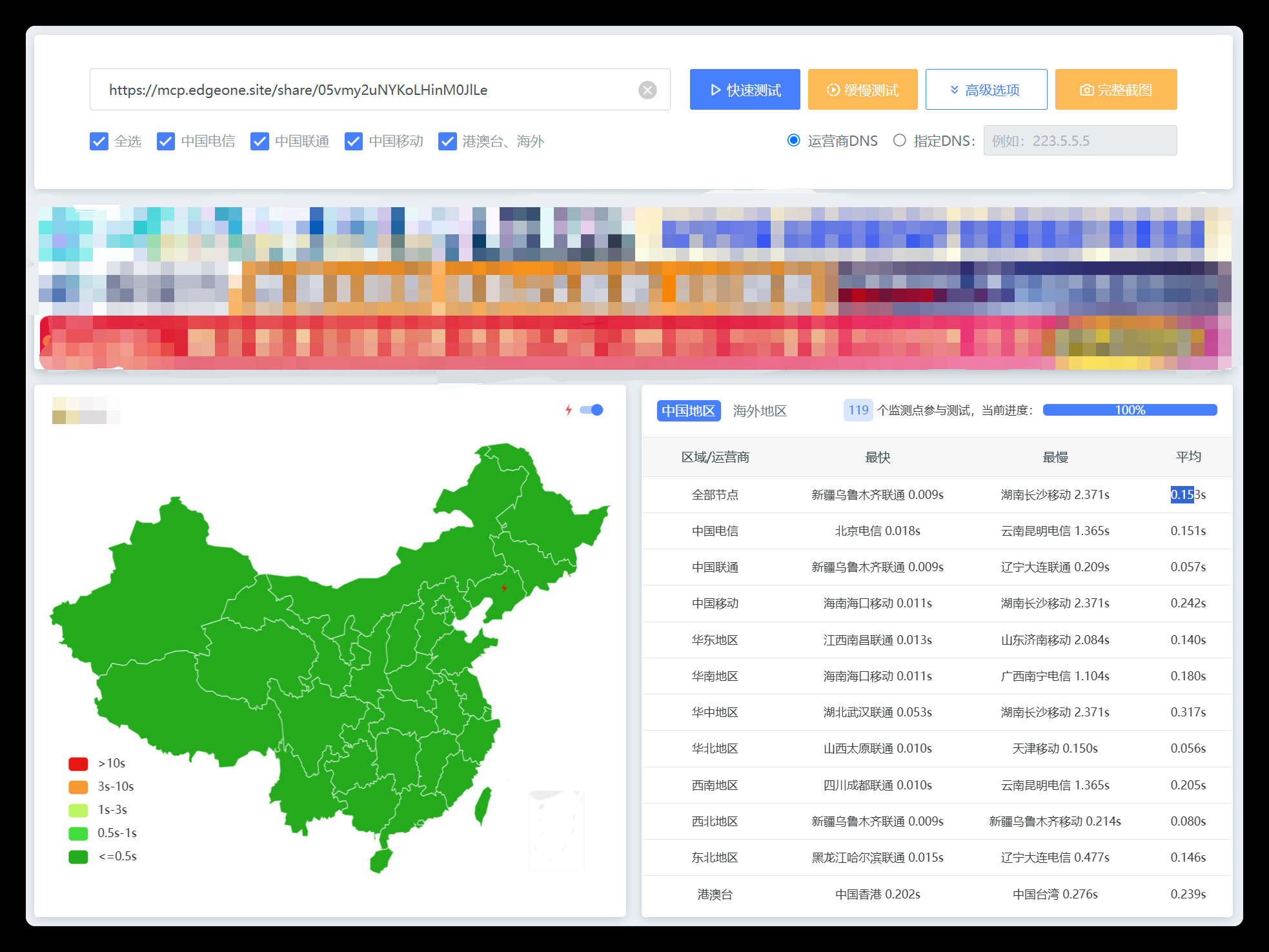
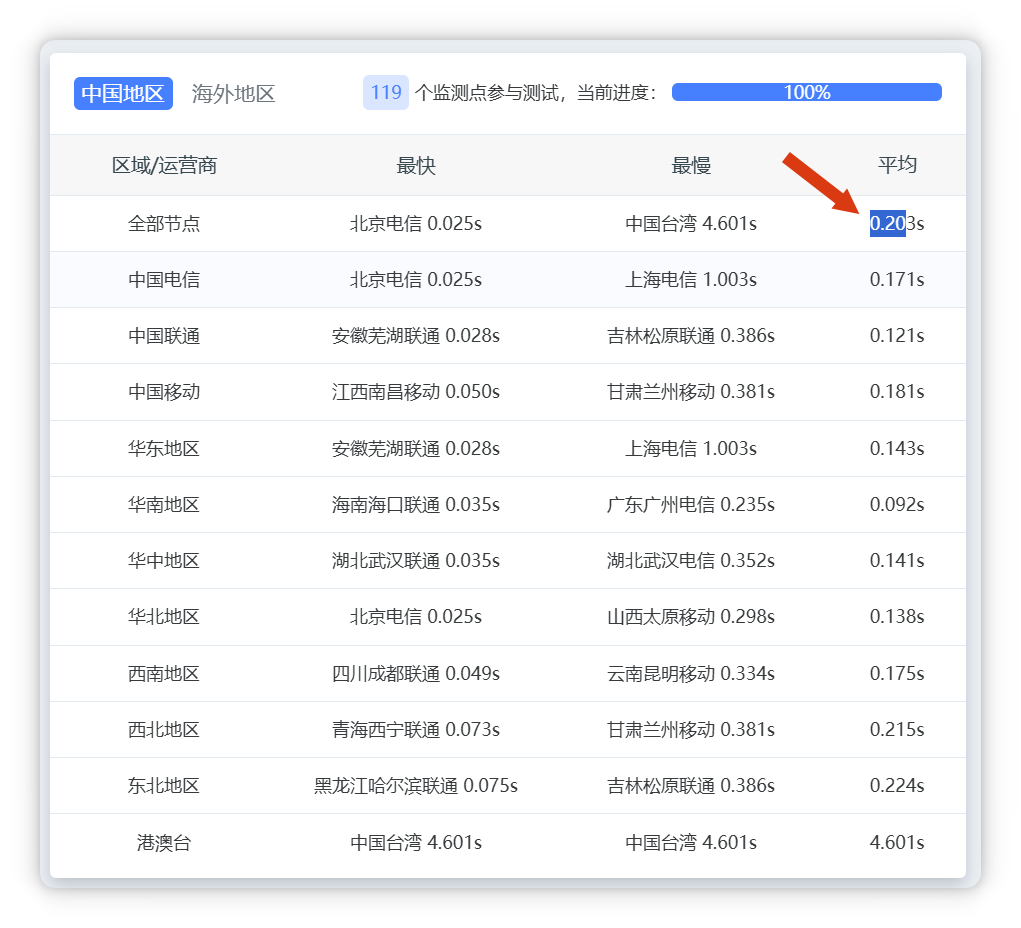
我将网站地址提交到 itdog 进行速度测试,结果令人惊讶:

所有测试节点的平均响应时间仅为 0.15 秒,速度极快,充分体现了边缘计算架构的超低延迟优势。

接下来我要获取网站的源代码。首先访问页面,然后右键选择"查看网页源代码"(或使用 Ctrl + U):

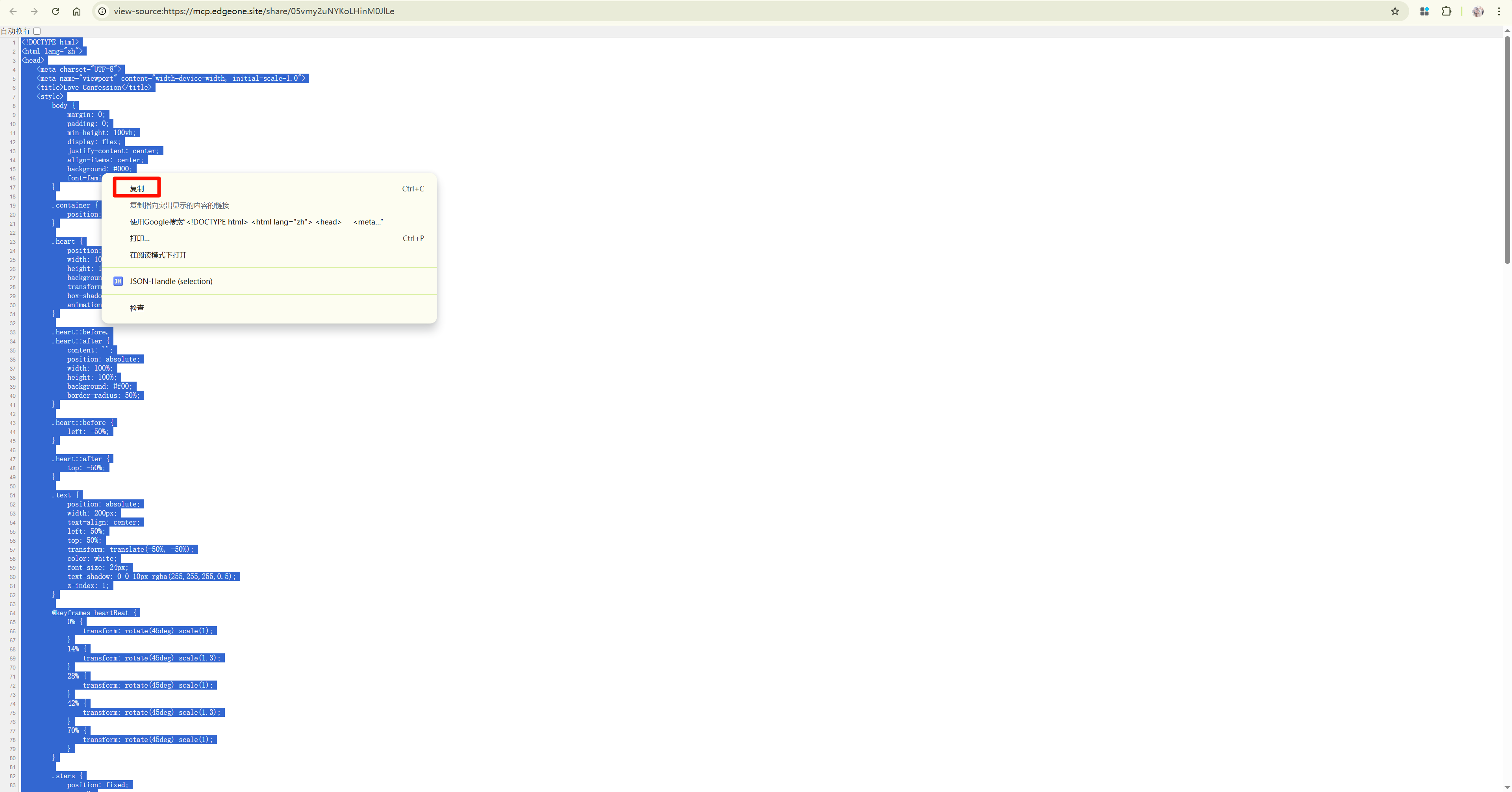
使用 Ctrl + A 选中全部内容,再用 Ctrl + C 复制到剪贴板:

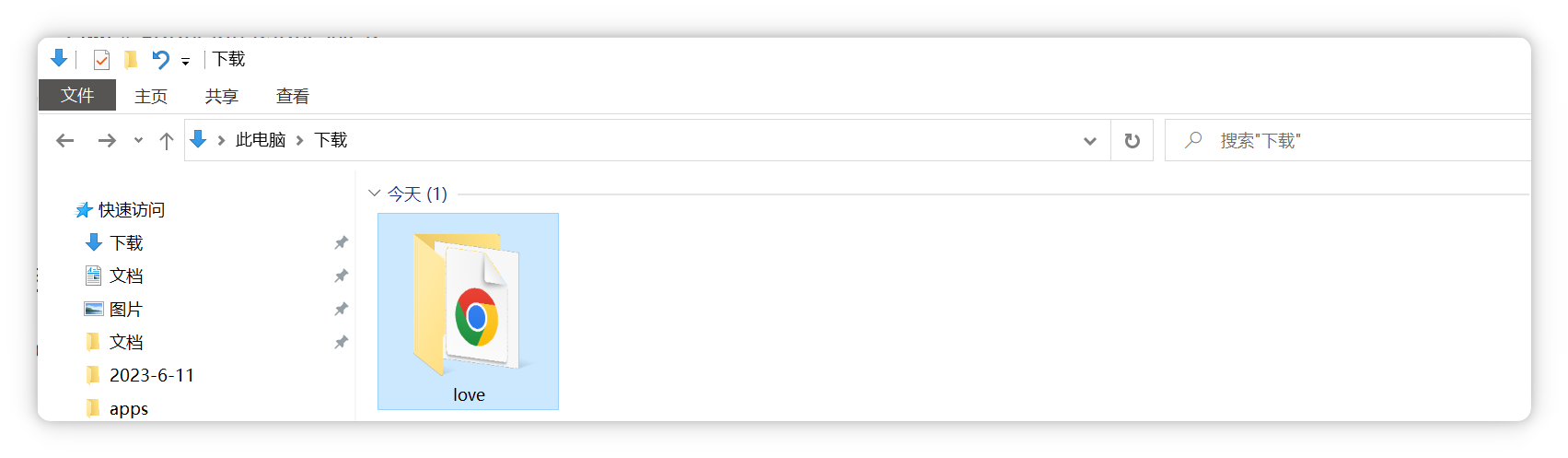
在本地电脑的下载目录中创建一个名为 love 的文件夹:

在该文件夹中新建文本文档:

按 F2 重命名为 index.html:

系统会提示文件格式变更,点击"是"继续:

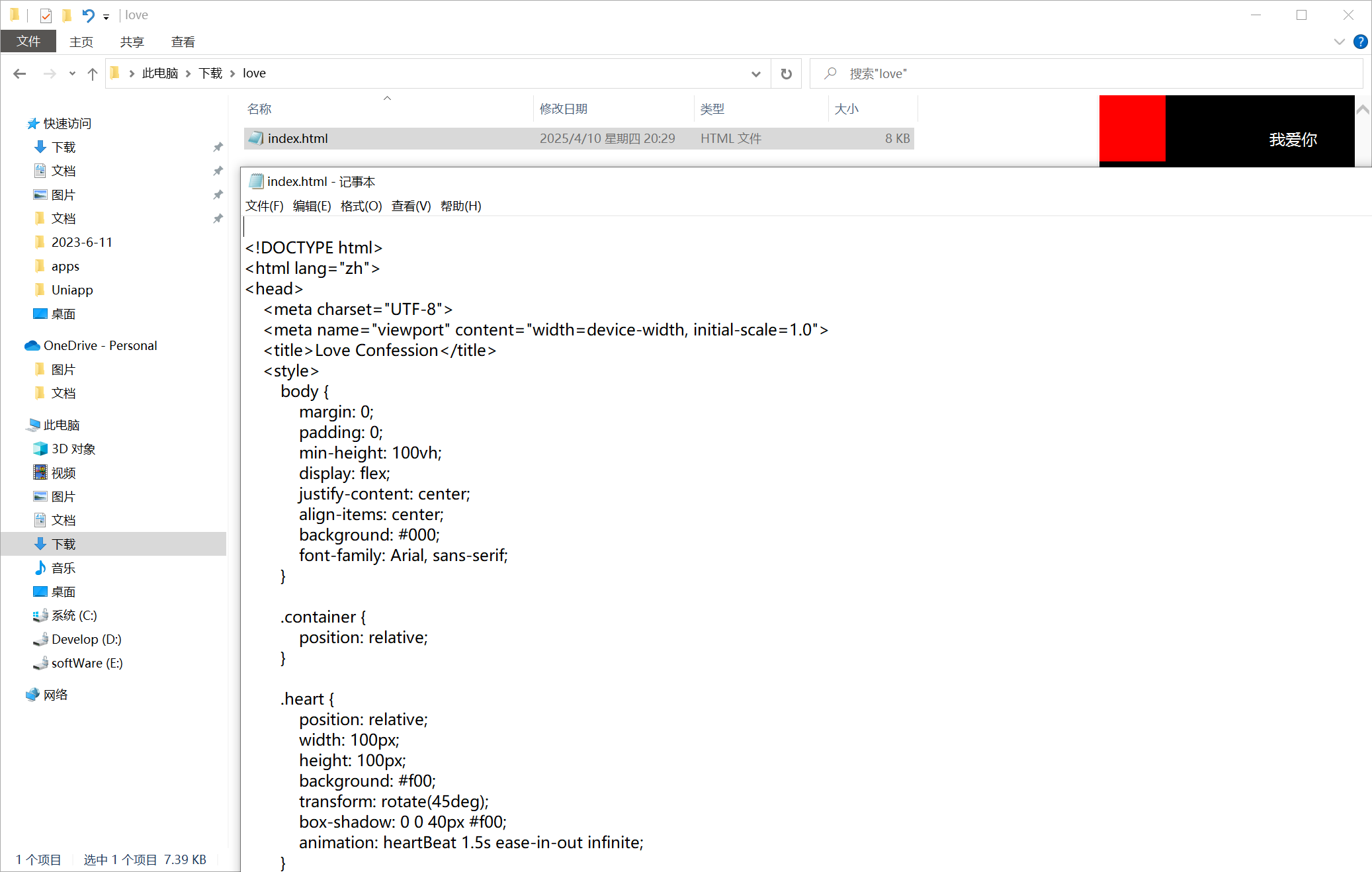
用记事本打开 index.html,将之前复制的源码粘贴进去:

现在,我们将这份源代码部署到 Cloudflare Pages,步骤如下:
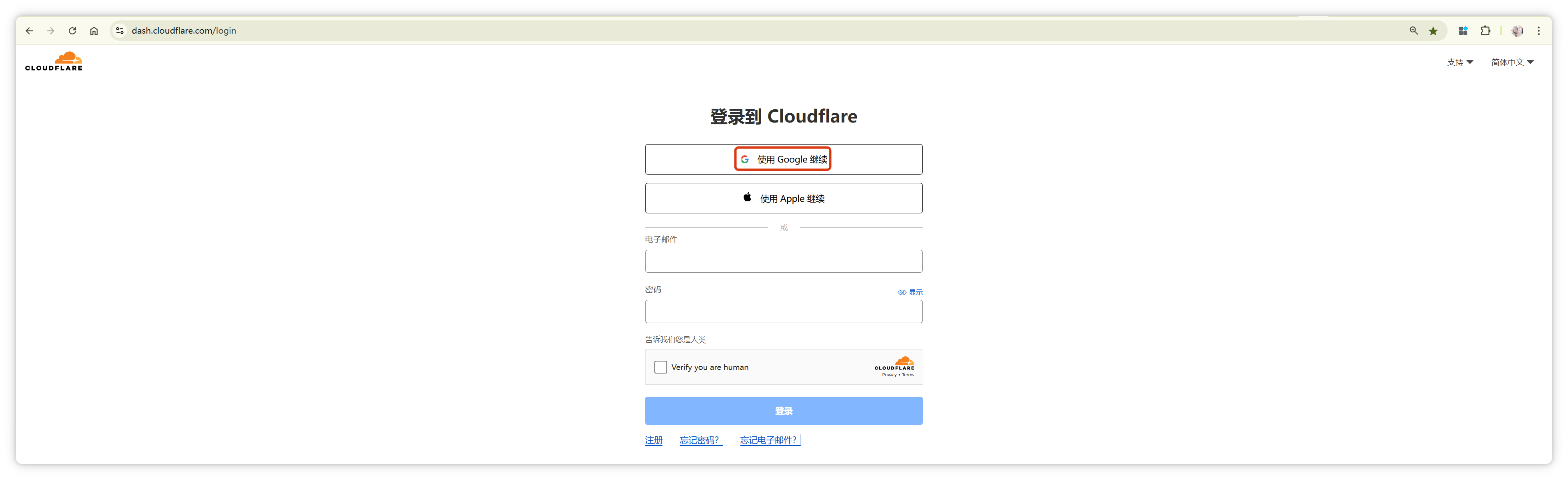
- 登录 Cloudflare Pages(如没有账号可使用 Google 账号注册),点击 Sign Up,选择 Google 账号登录:

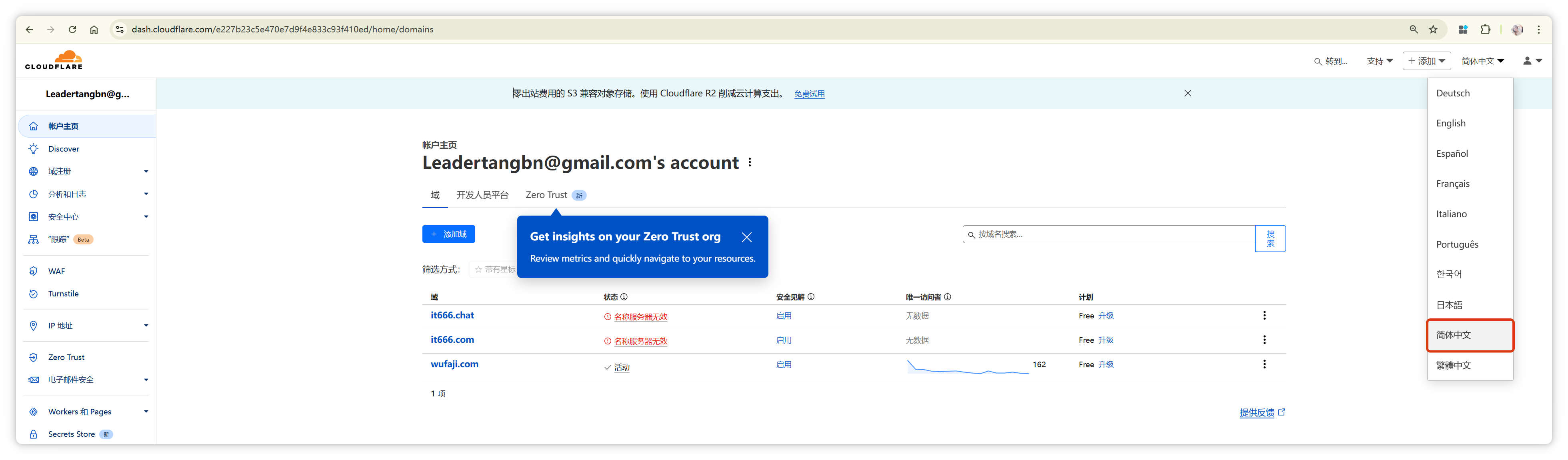
在右上角头像旁边的语言选项中,切换为简体中文:

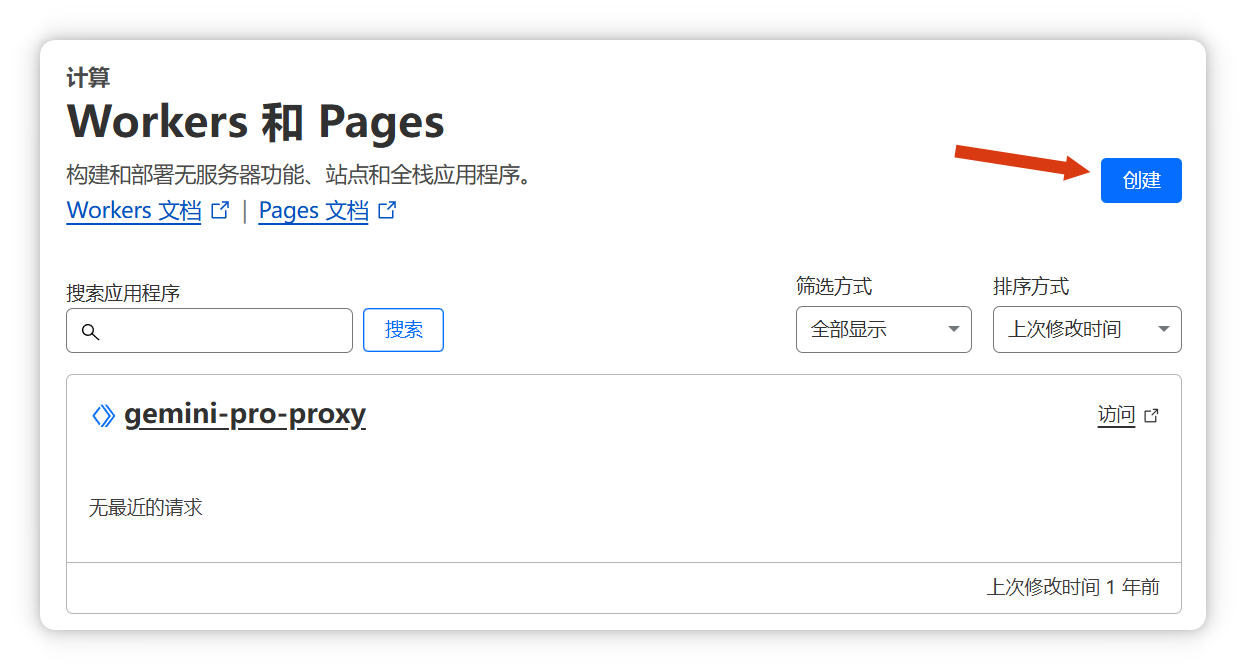
从左侧菜单栏选择"Workers 和 Pages":

点击"创建"按钮:

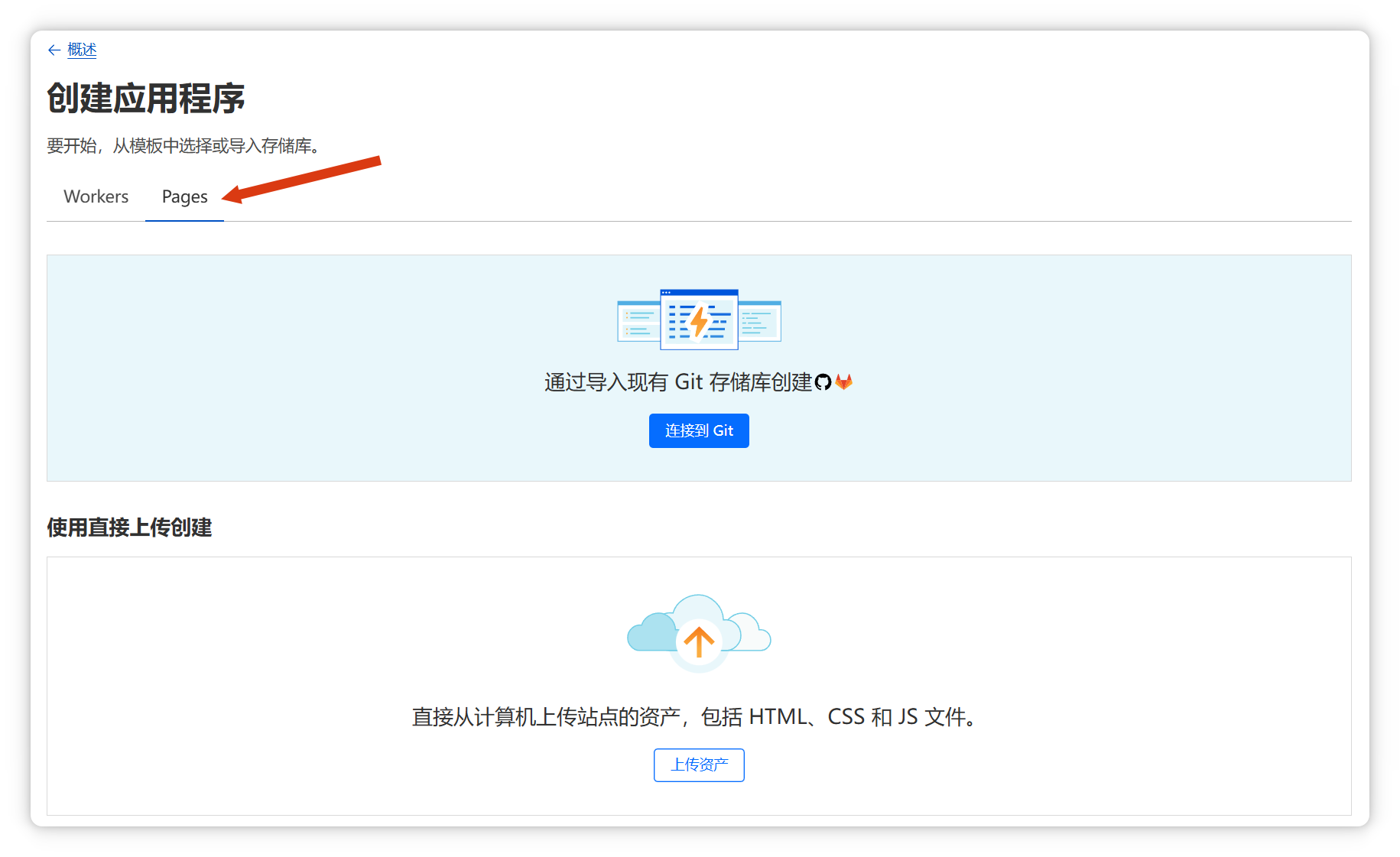
选择"Pages":

选择"使用直接上传创建",点击"上传资产":

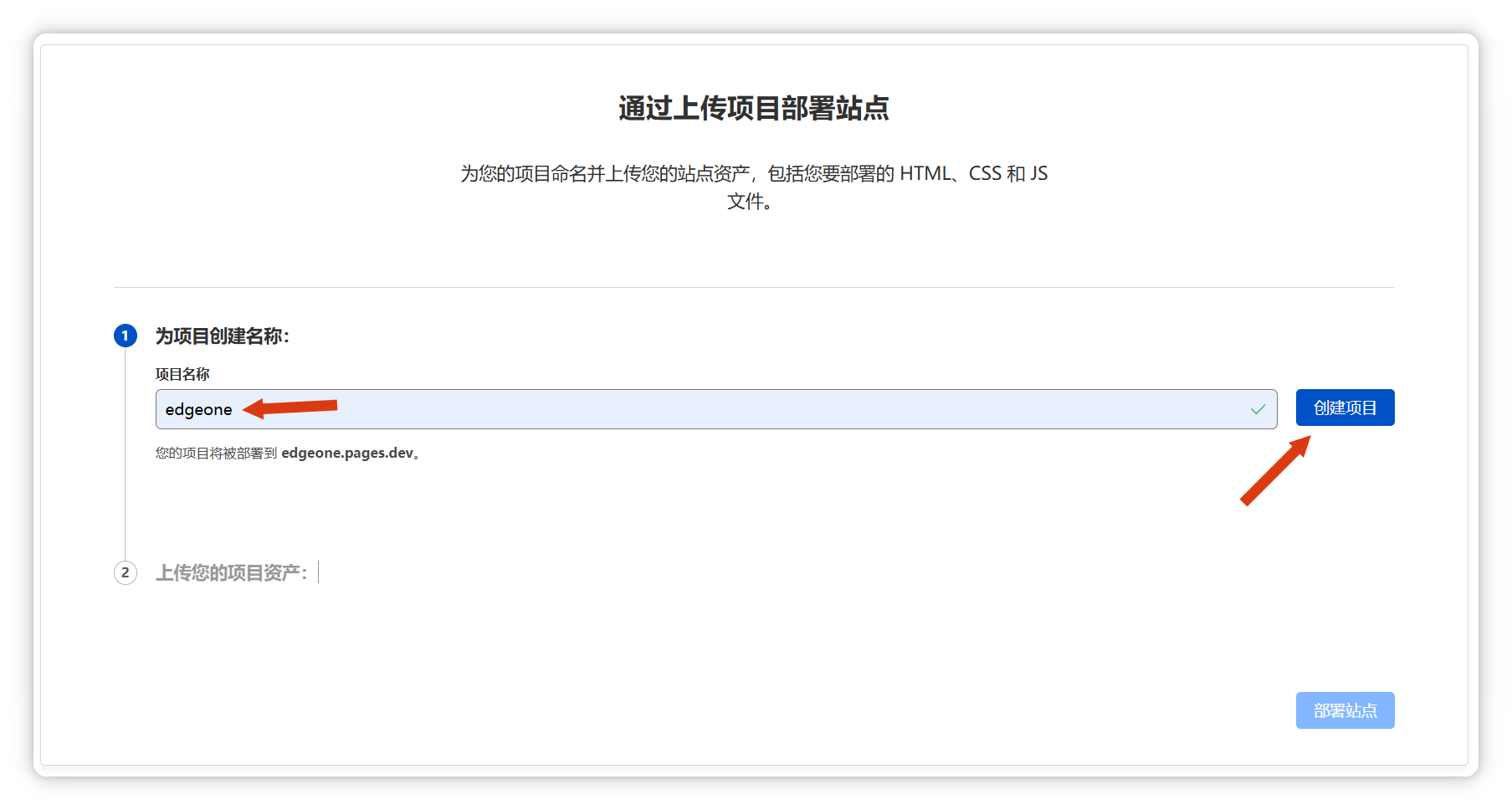
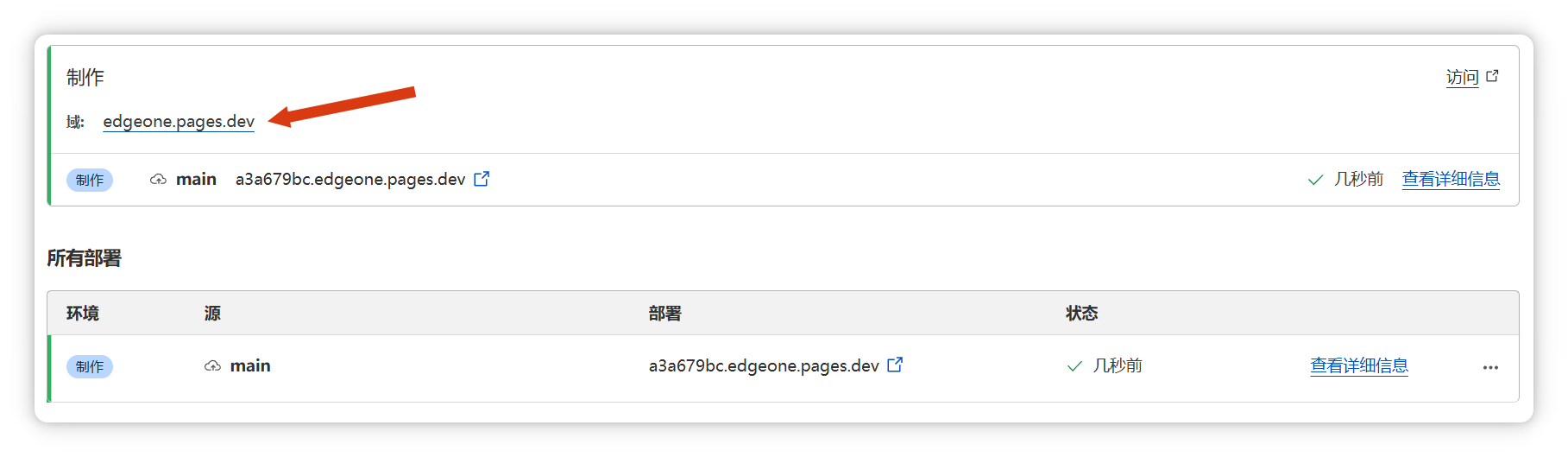
为项目命名(我这里使用"edgeone"),创建后访问地址将为 edgeone.pages.dev:

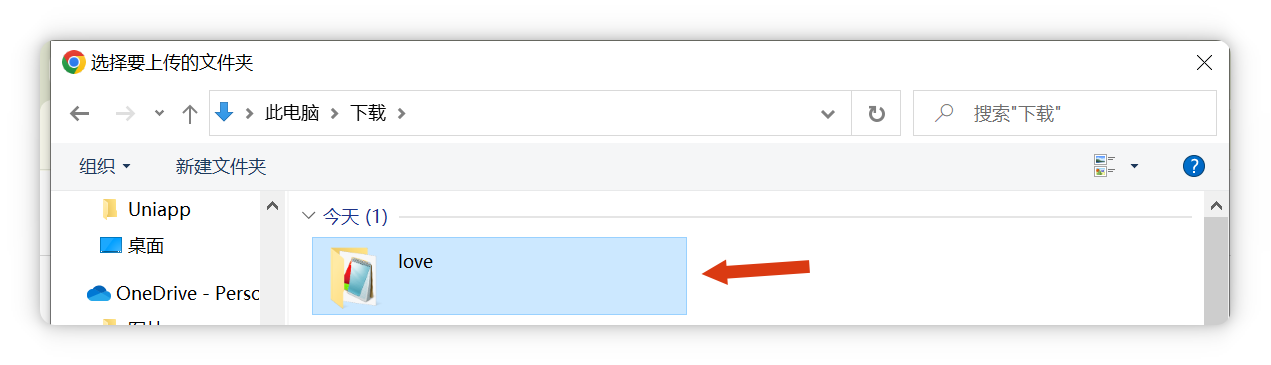
上传项目资产时,可选择上传压缩文件或文件夹,我们选择"选择文件夹":





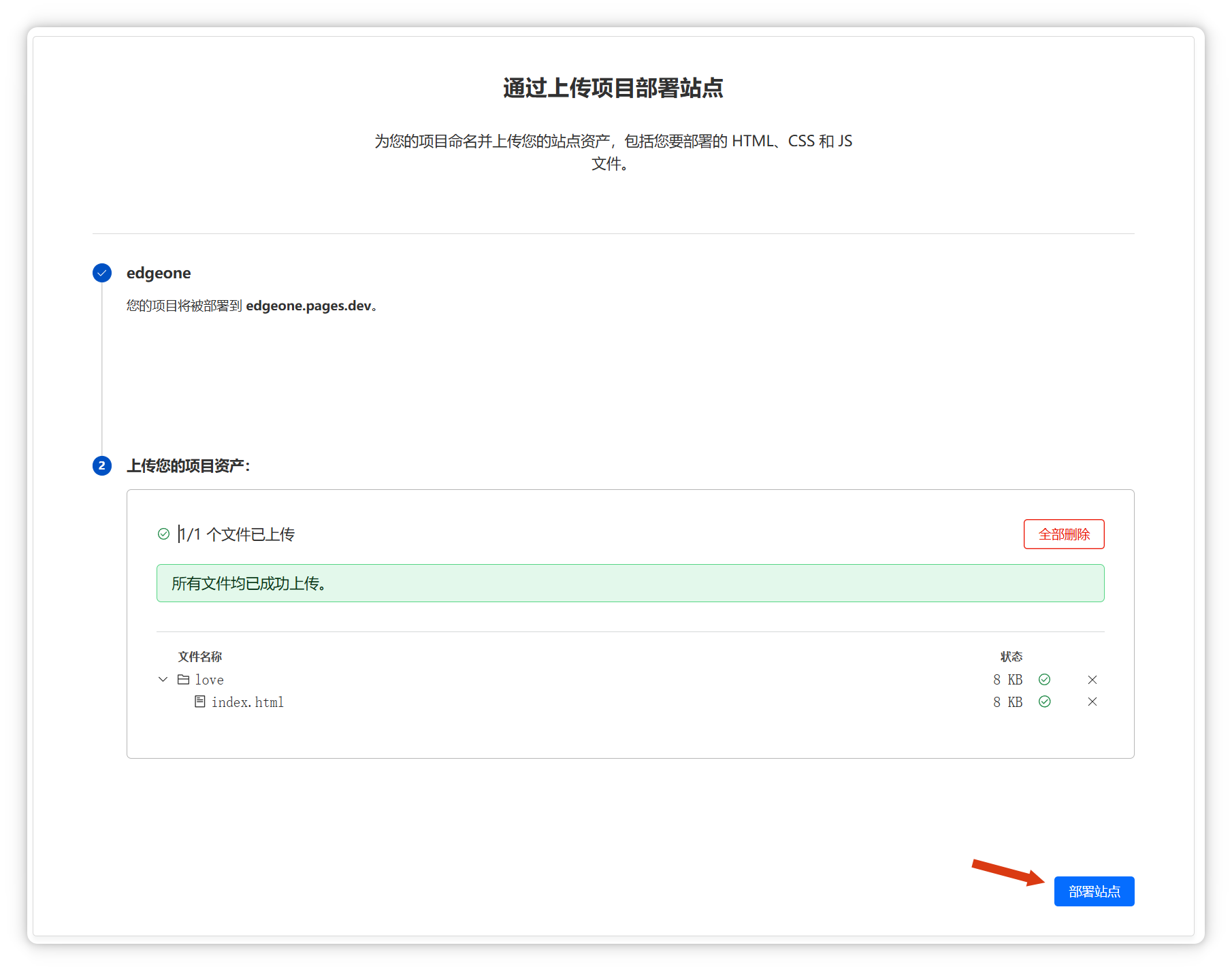
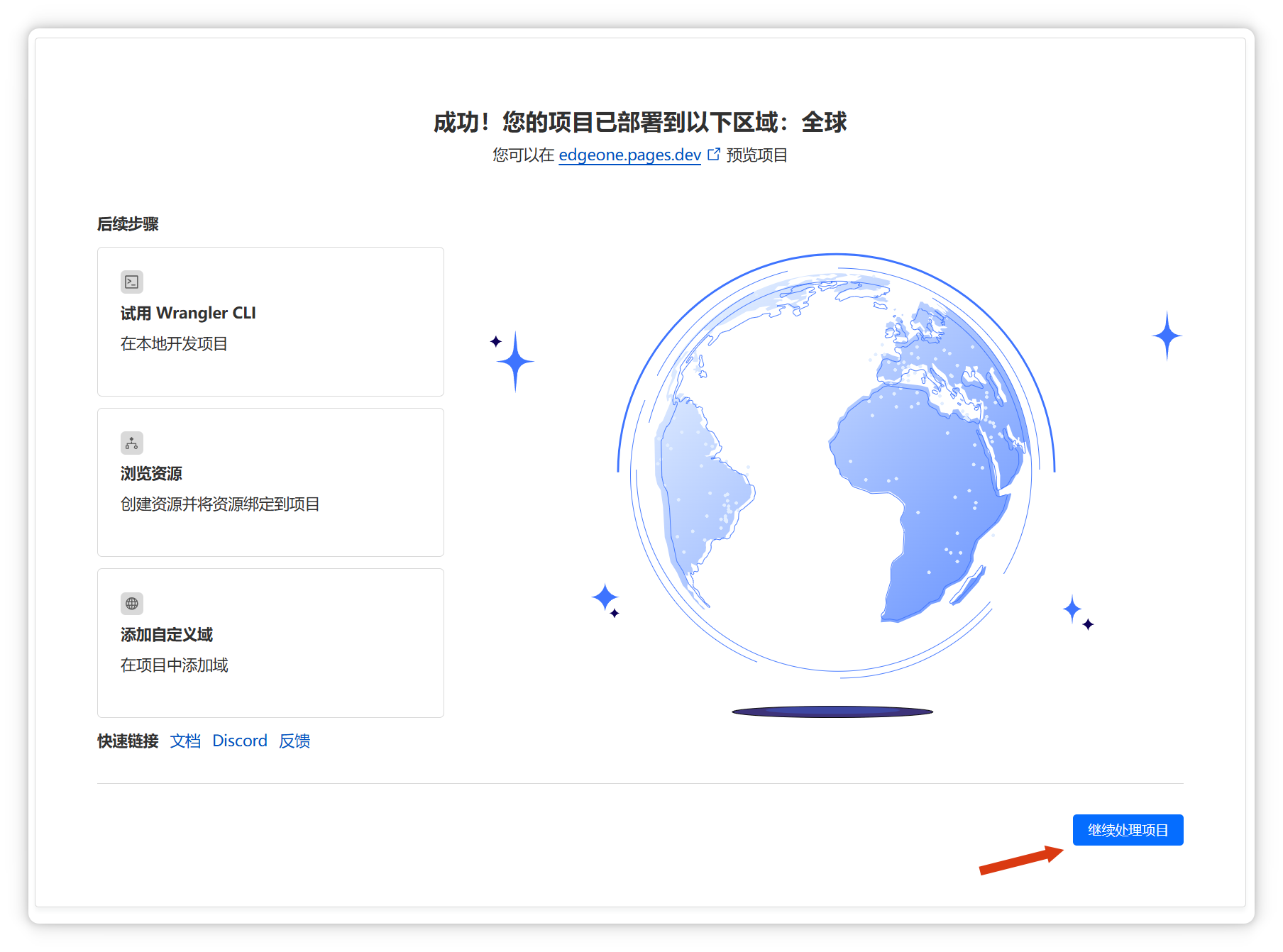
这便是我们网站的访问链接,但部署完成后需等待约 3-4 分钟才能访问:

等待约 3 分钟后刷新页面,网站已可正常访问:

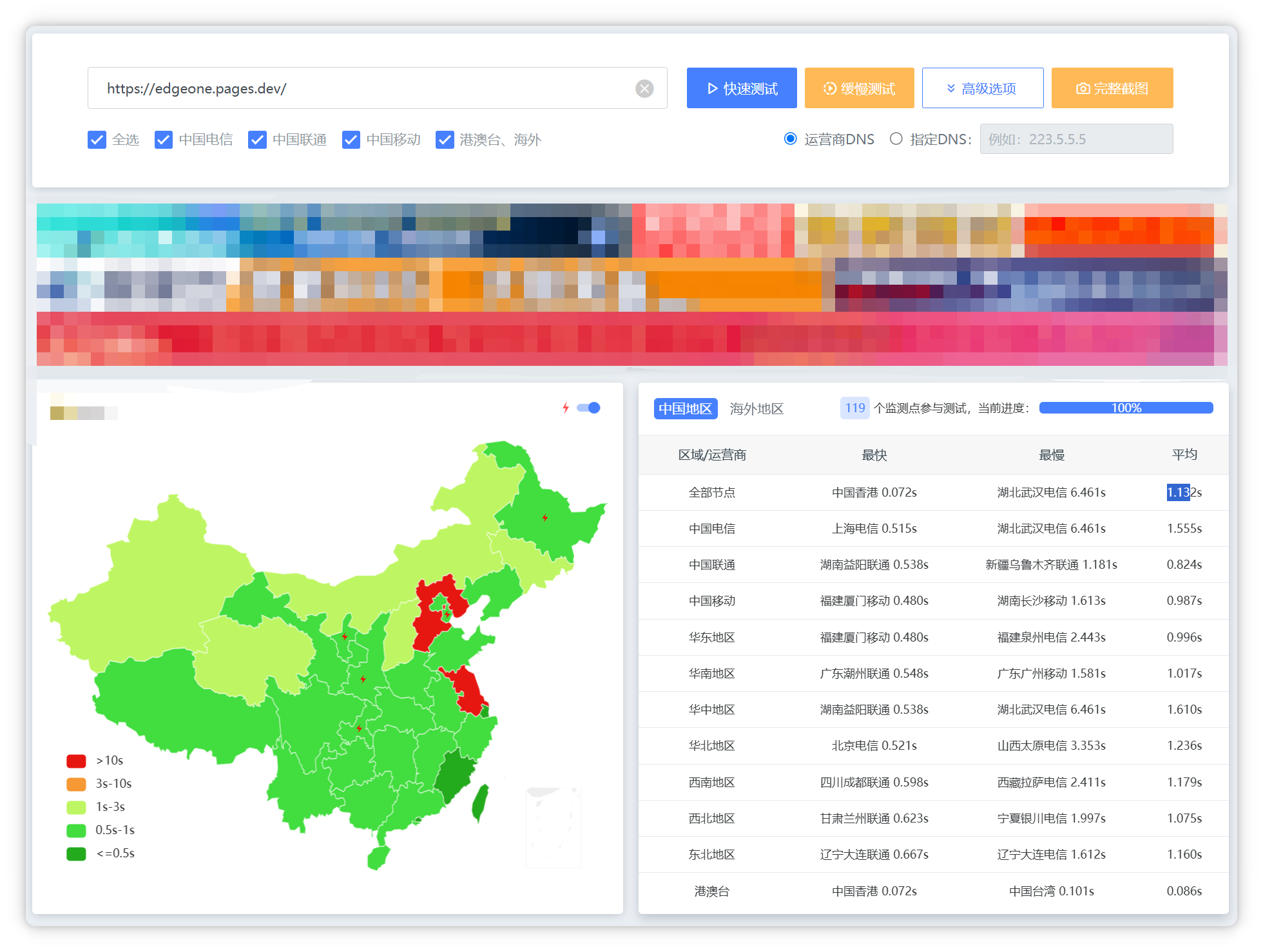
现在我们对比两个平台的访问速度。将 Cloudflare 部署的站点地址提交到 itdog 测速:

结果显示 Cloudflare 的全节点平均响应时间为 1.13 秒,延迟明显高于 EdgeOne。
从这个对比可见,EdgeOne 在国内的平均访问速度确实远优于海外同类产品。接下来,我们再尝试创建一个贪吃蛇网页小游戏:
设计一个贪吃蛇的网页小游戏并发布

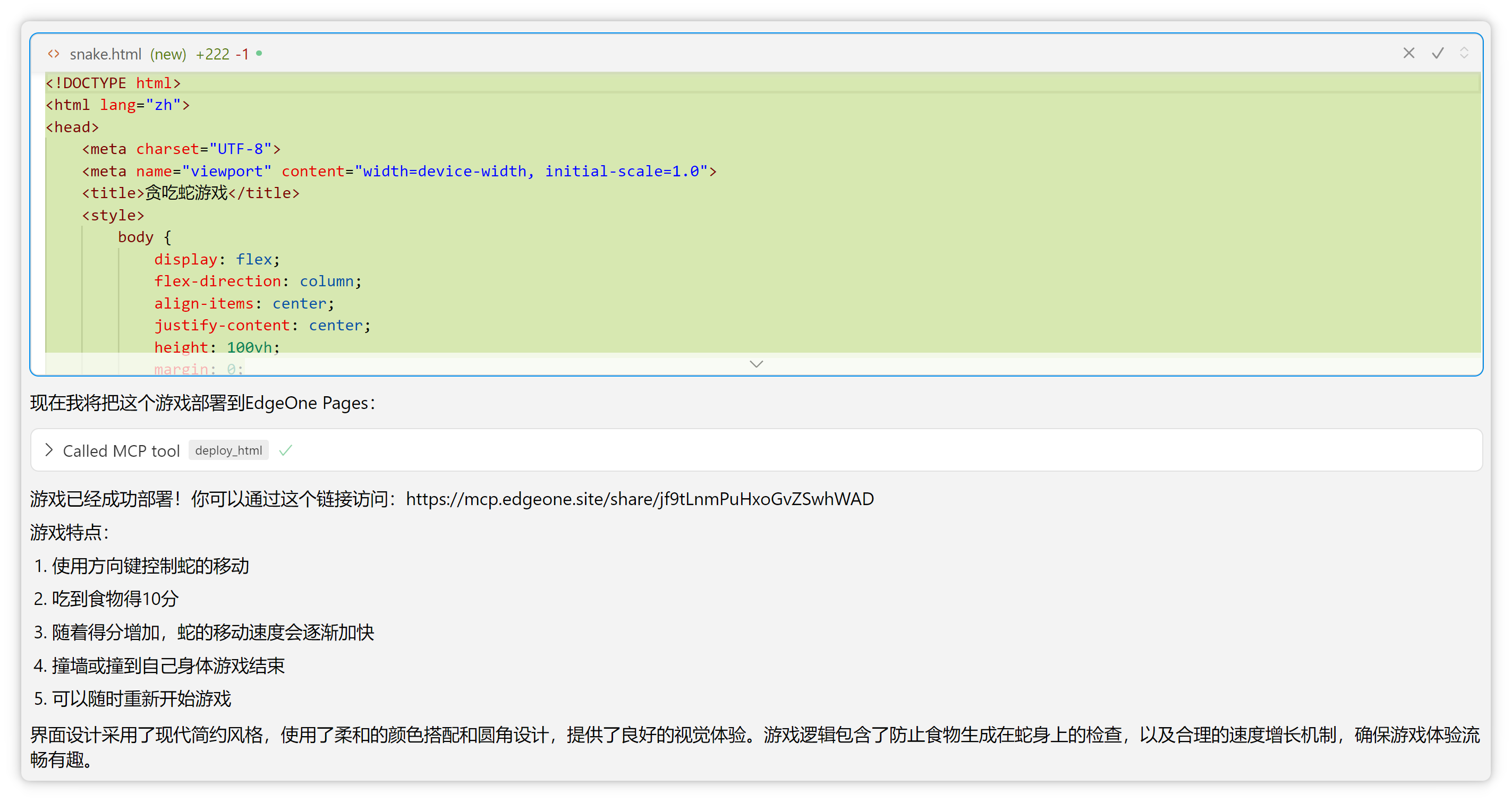
AI 给出了第一个版本:

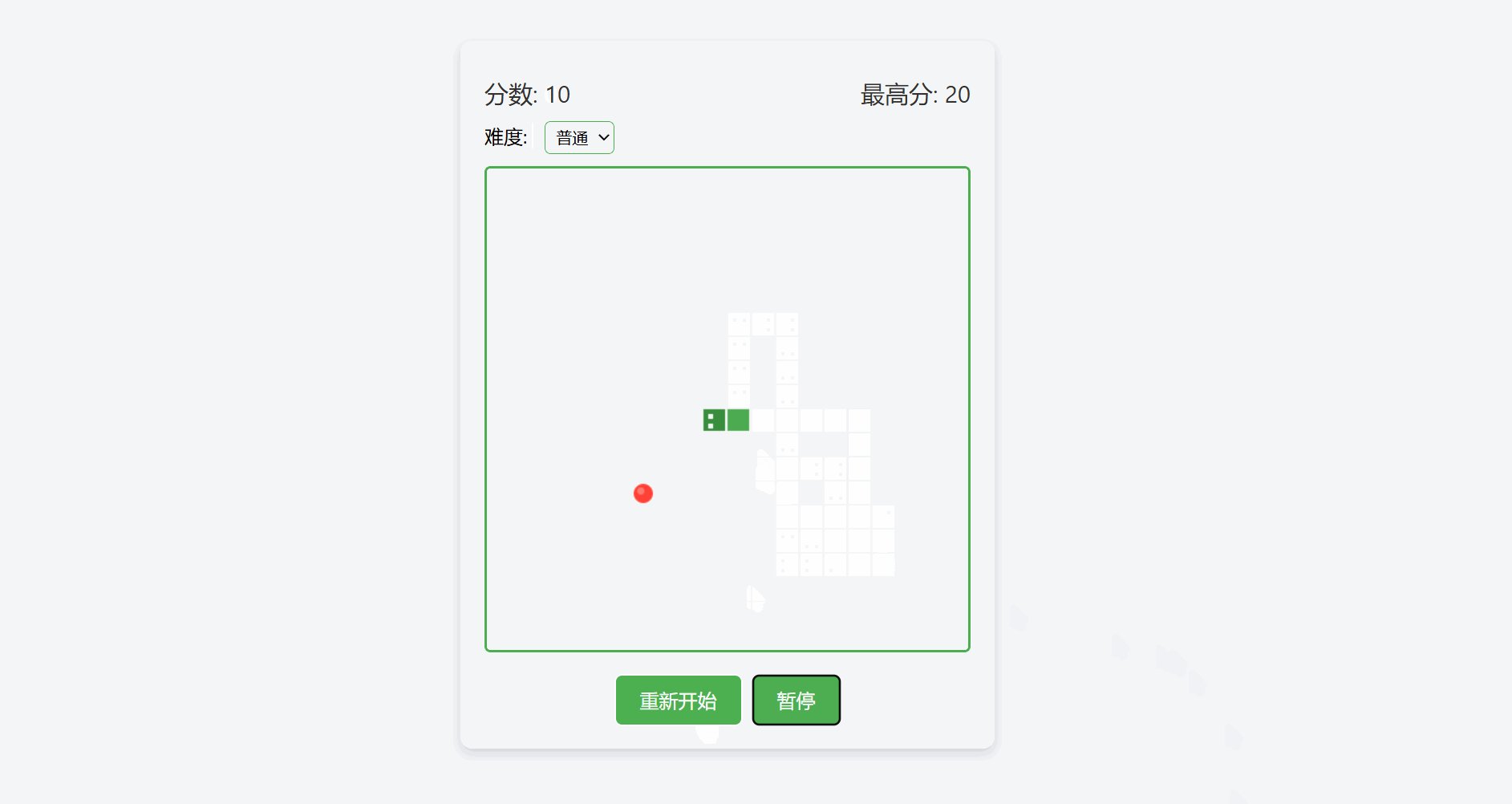
访问链接体验一下:

游戏体验相当有趣:

若要进一步完善,只需修改代码即可。令人惊叹的是,仅需一句话便能上线一个功能完整的网页游戏。
再来测试一个天气预报网页:
设计一个本周上海天气预报的网页,使用天气卡片形式呈现,并发布。天气数据可以从以下网站获取 @https://wap.weather.com.cn/mweather/101020100.shtml

数据来源为中国天气网。
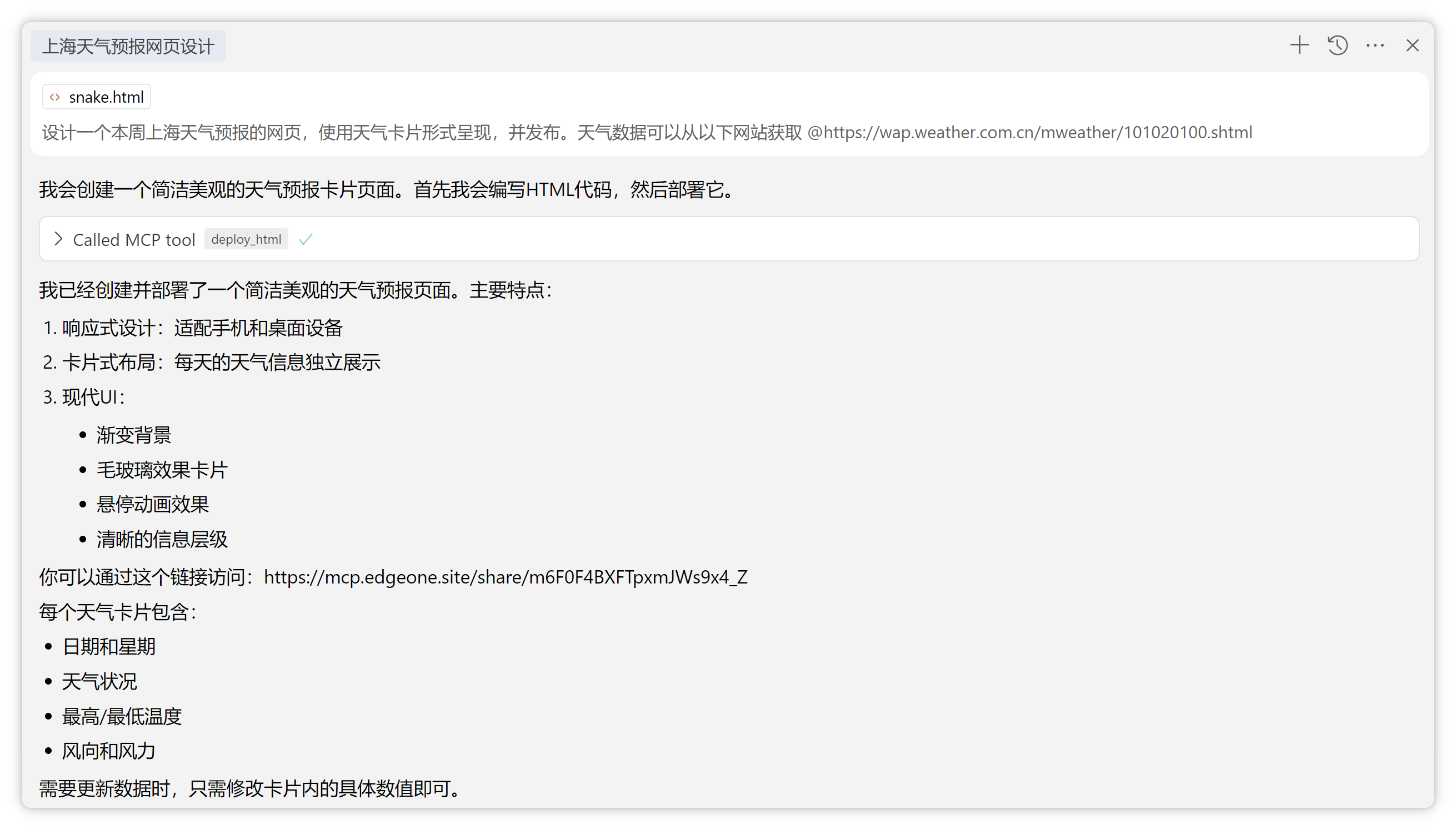
稍等片刻,AI 已完成创建:

访问生成的公网地址:

效果非常美观整洁,而且整个过程不到 1 分钟即可完成。
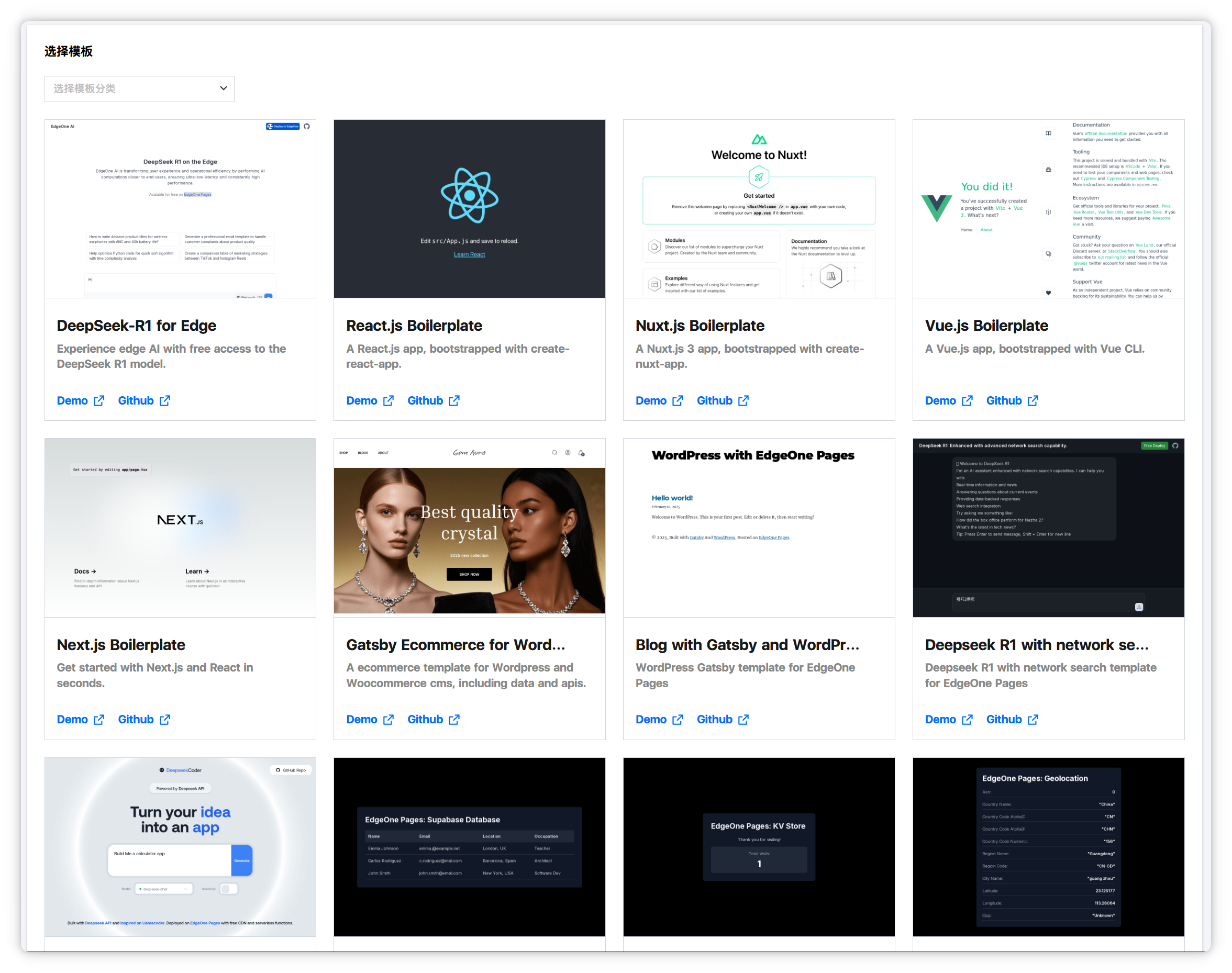
EdgeOne Pages 模板
EdgeOne Pages 提供了丰富的即用型模板,例如通过 AI 聊天模板:

只需 1 分钟就能搭建一个功能完善的对话型 AI 网站:

EdgeOne 独特的边缘计算架构使地理位置最近的节点能迅速响应访客请求,为用户提供低延迟、高性能且零运维的 AI 推理能力,结合 AI 还能探索更多创新应用。
比如为 AI 技术博客增加智能助手功能,或为团队构建知识库检索系统等。
接下来,我们尝试使用 DeepSeek R1 的 AI 对话模板。
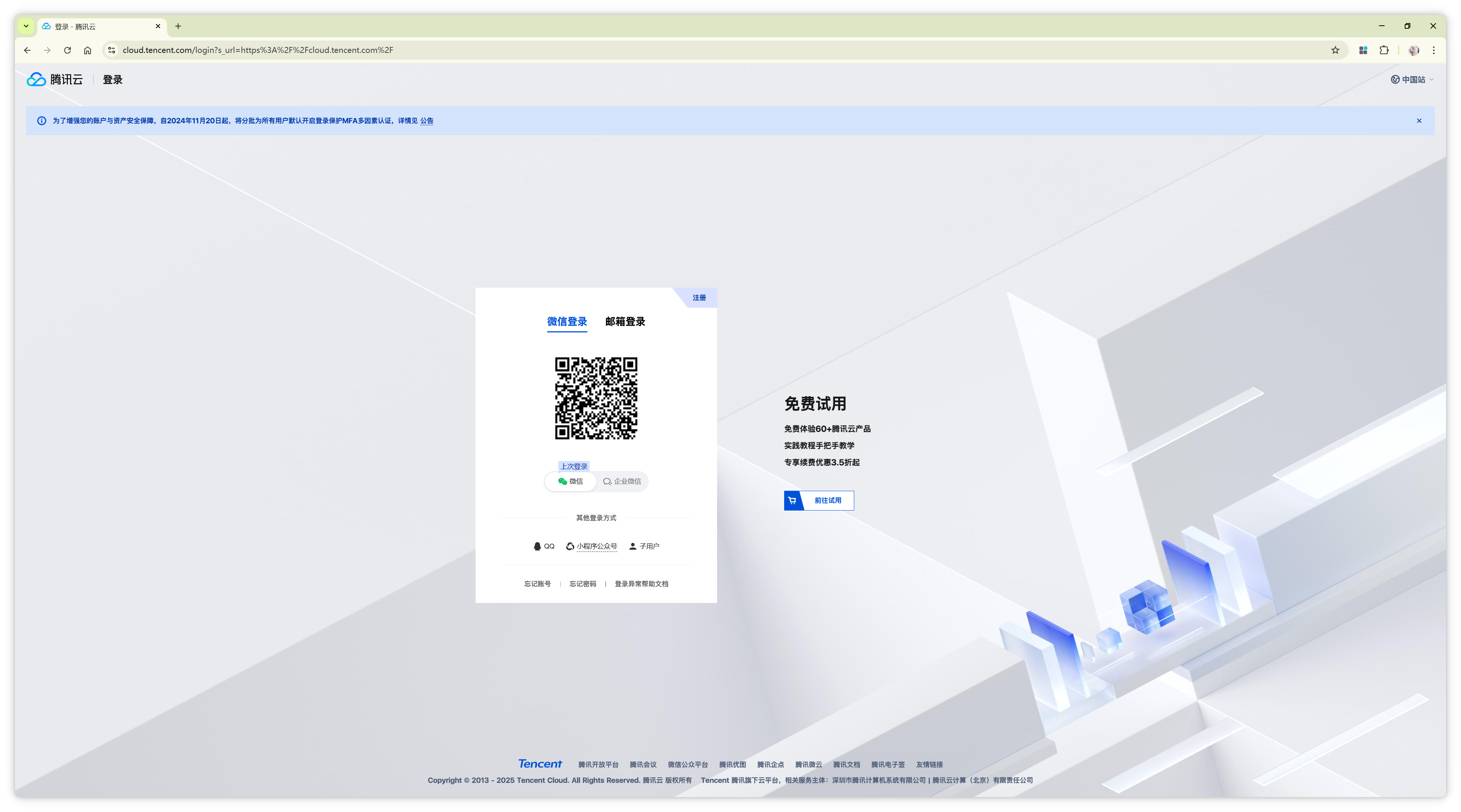
首先登录腾讯云 EdgeOne 控制台:https://cloud.tencent.com/login?s_url=https%3A%2F%2Fcloud.tencent.com%2F

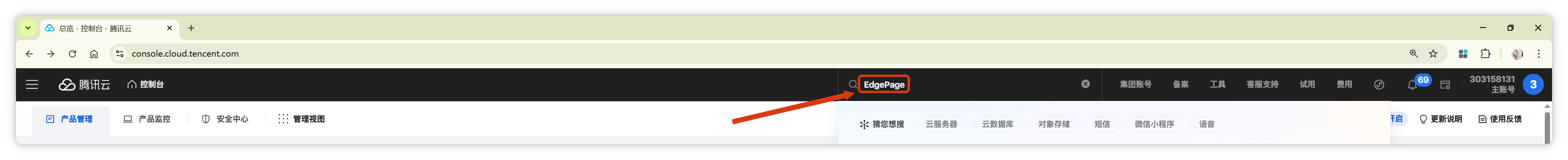
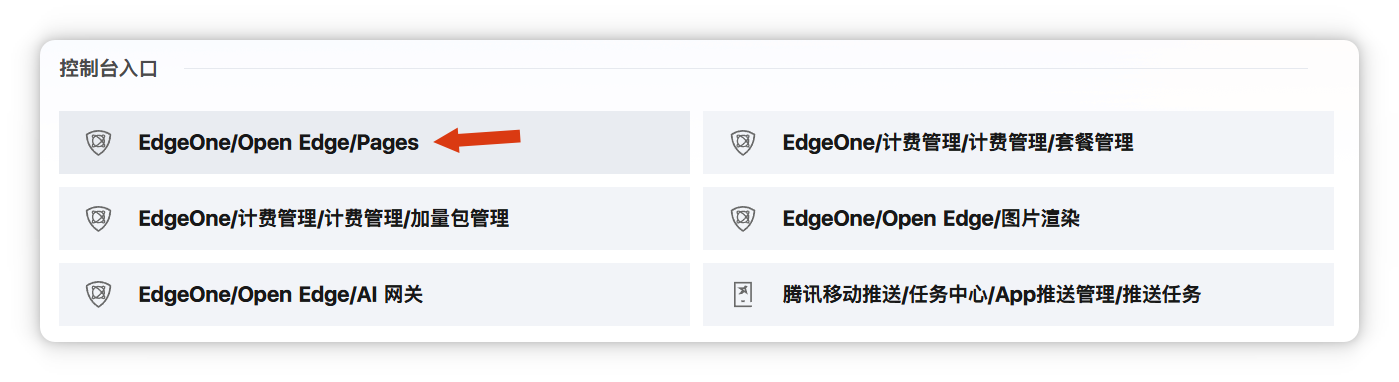
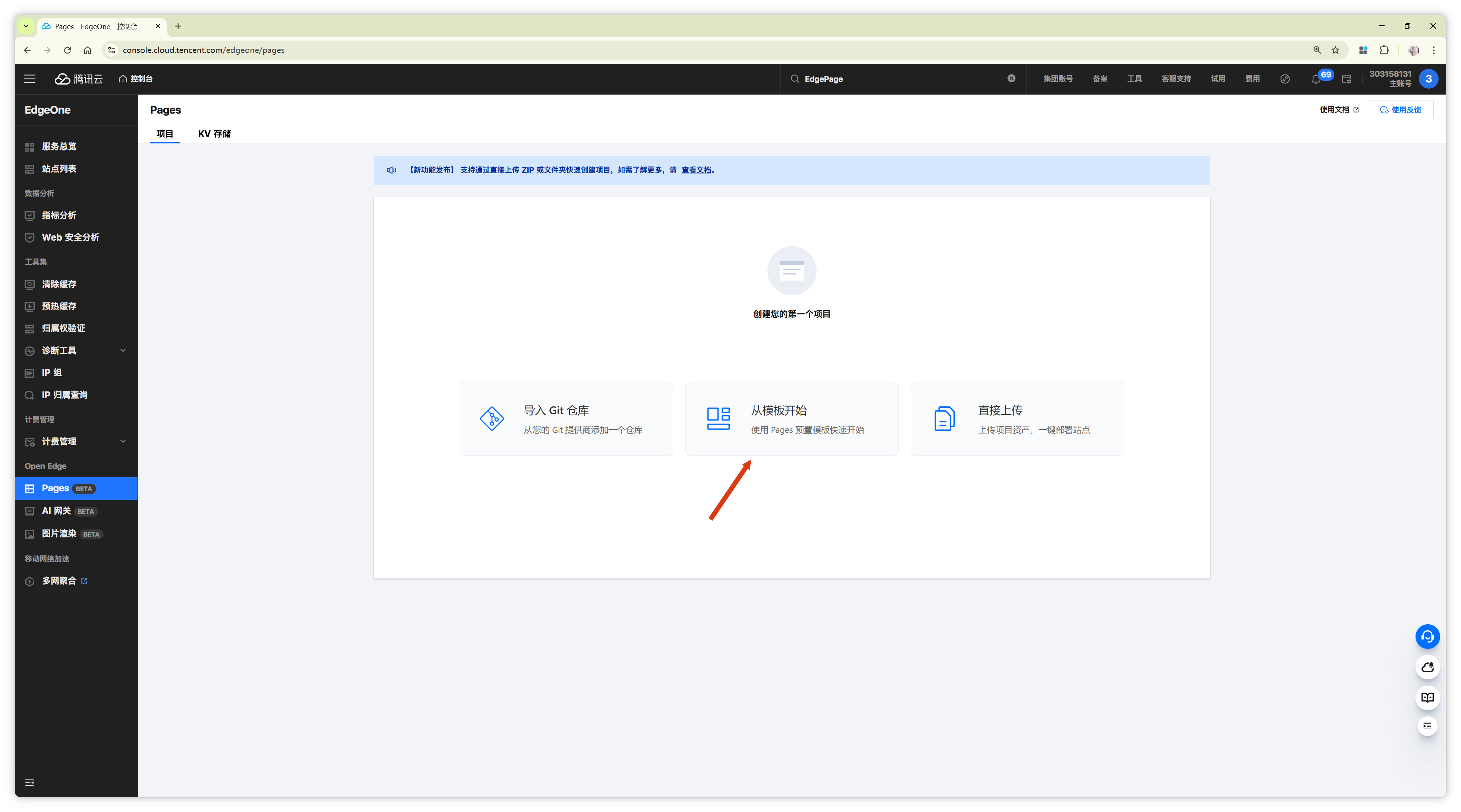
登录后,搜索并进入"EdgeOne Pages":


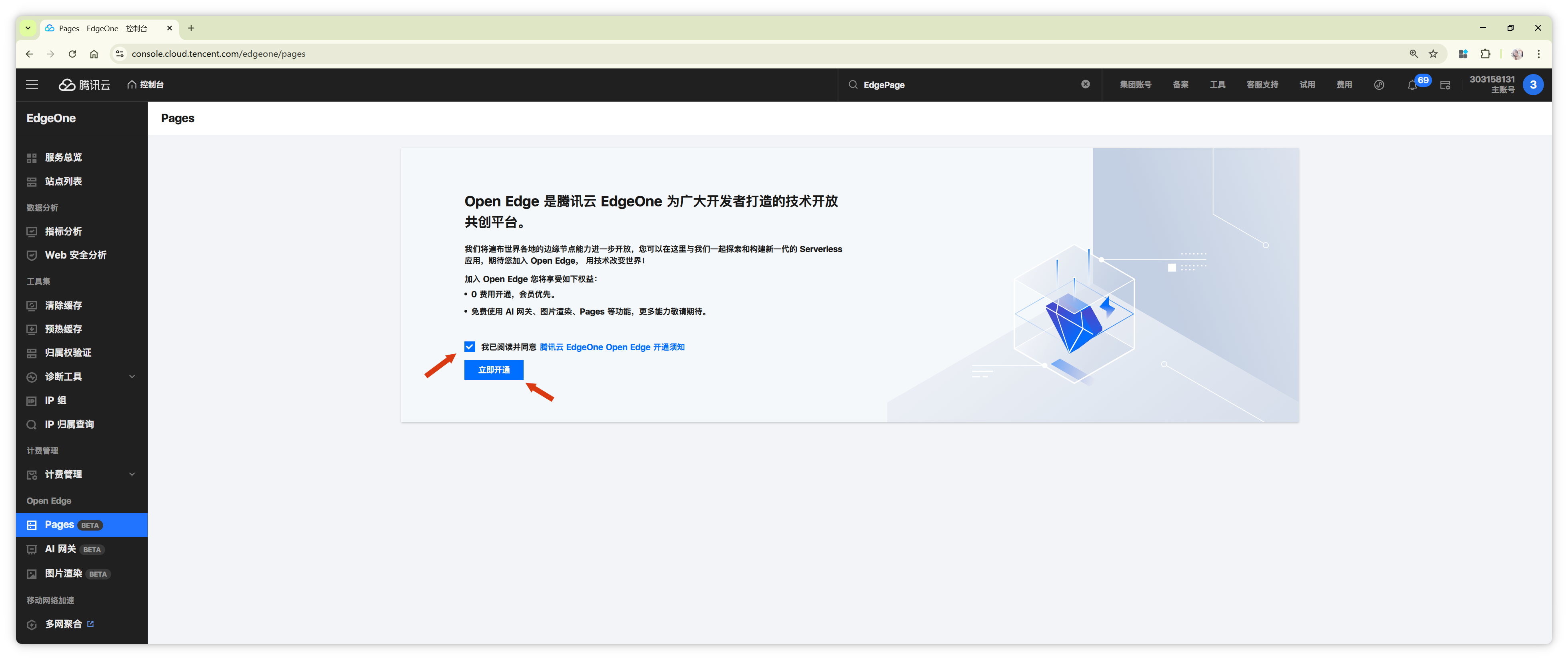
首次使用需要手动开通 Pages 服务:

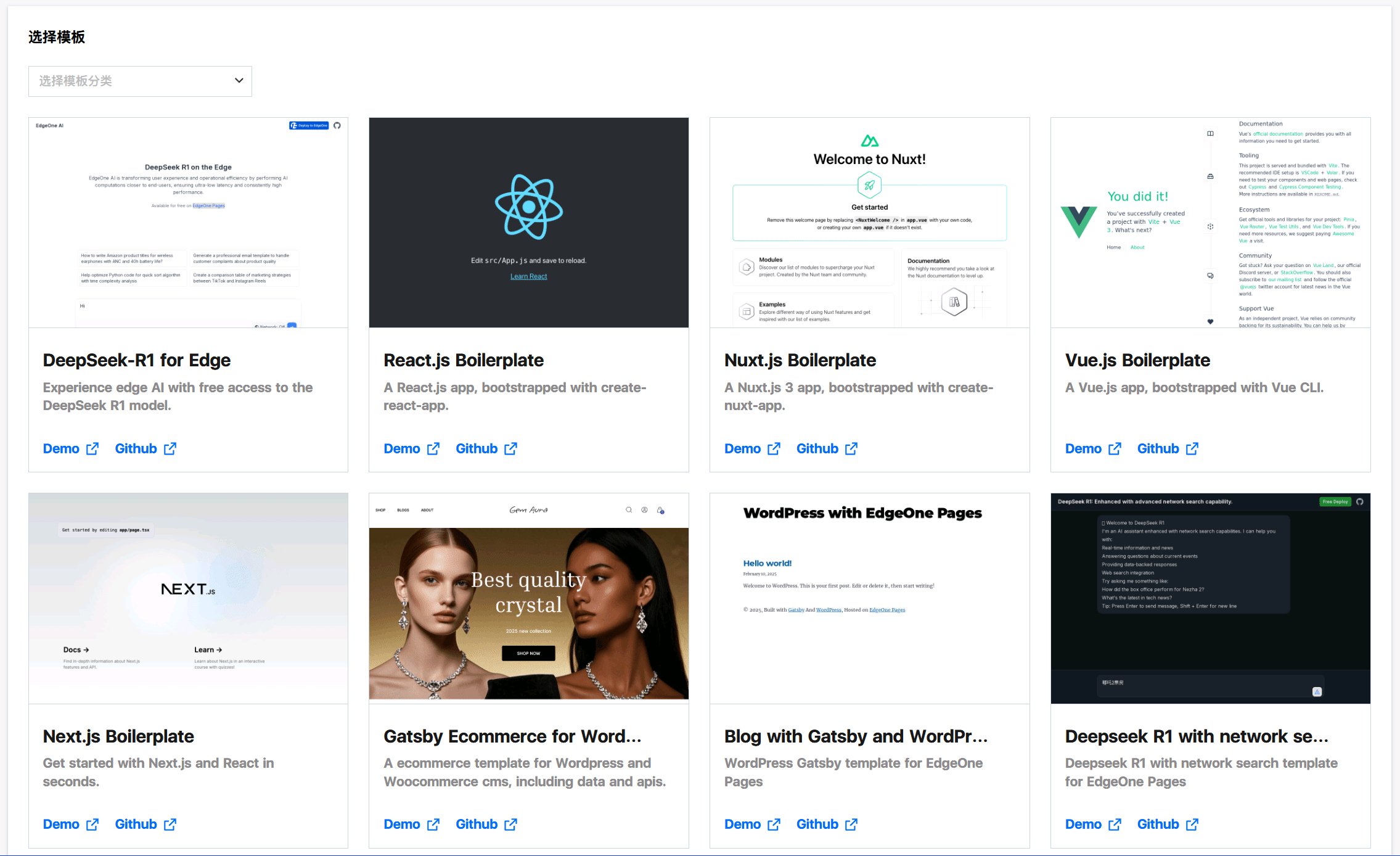
开通后,选择"从模板开始":

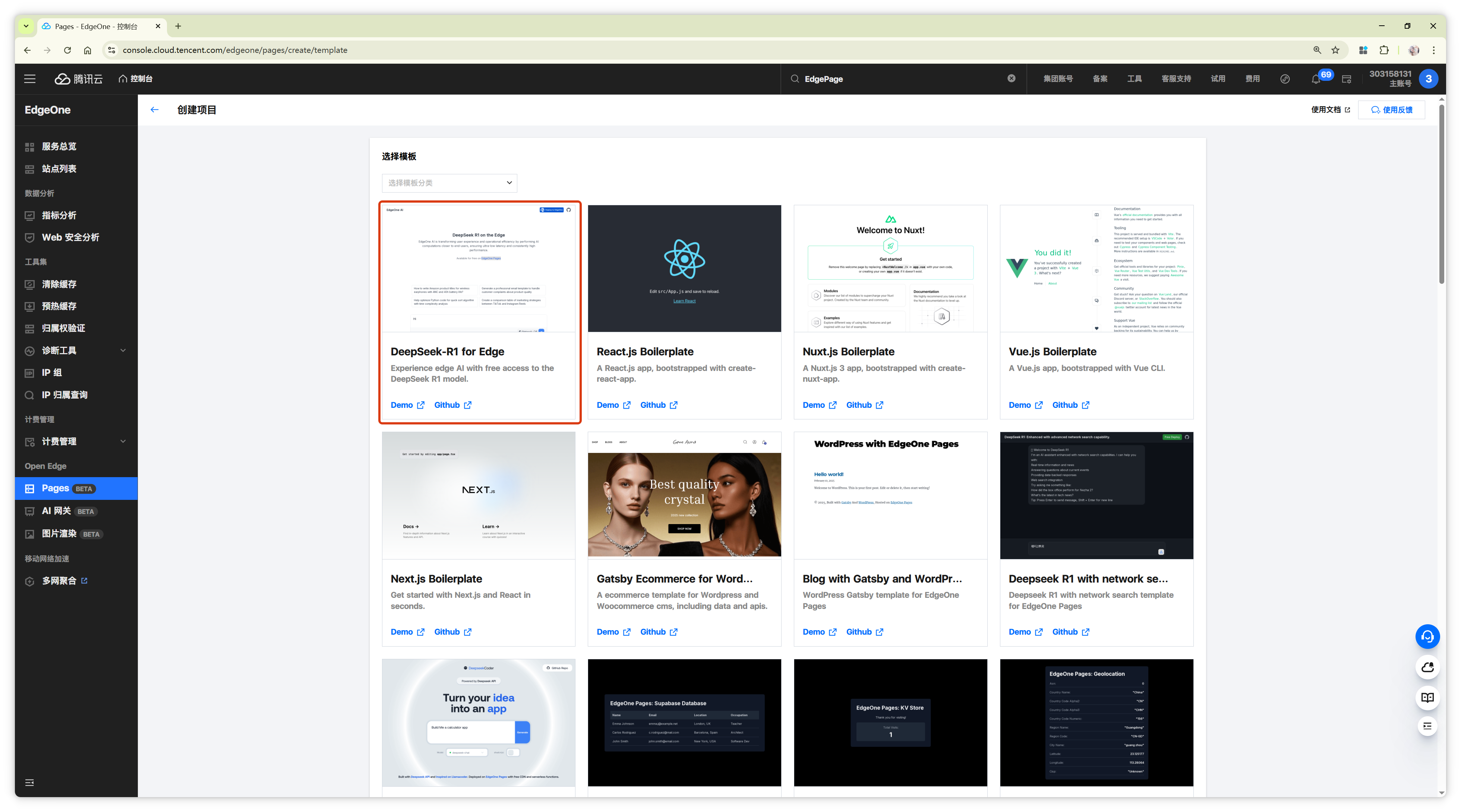
选择第一个 DeepSeek R1 AI 聊天网站模板:

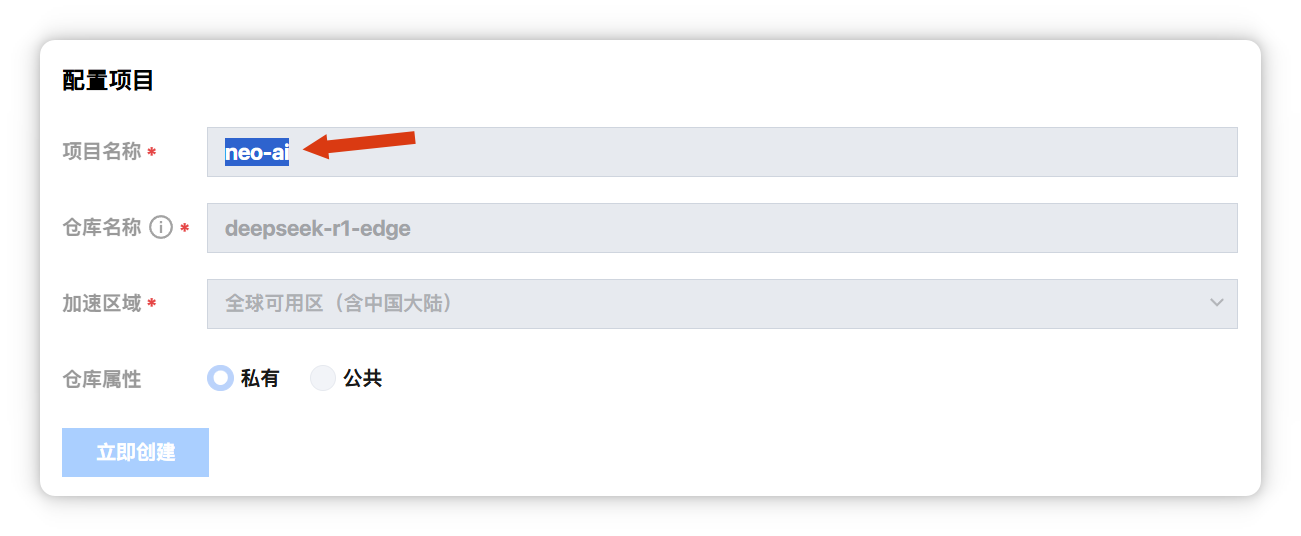
进入后首先配置项目,填写项目名称(此处命名为"neo-ai"):

可以看到 EdgeOne Pages 集成了多种代码托管平台:

包括国内开发者熟悉的 Gitee,非常友好:

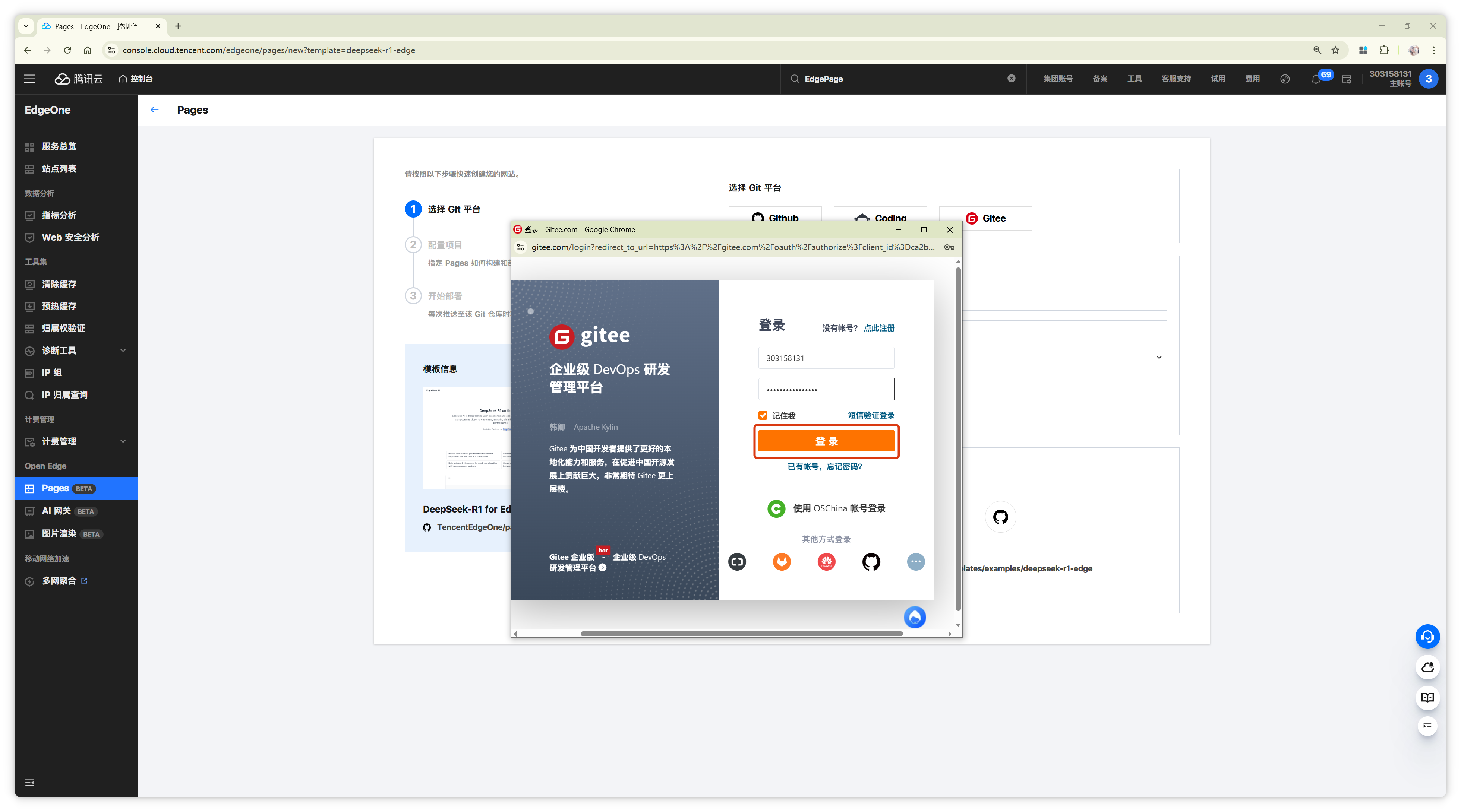
选择 Gitee 并登录自己的账号:

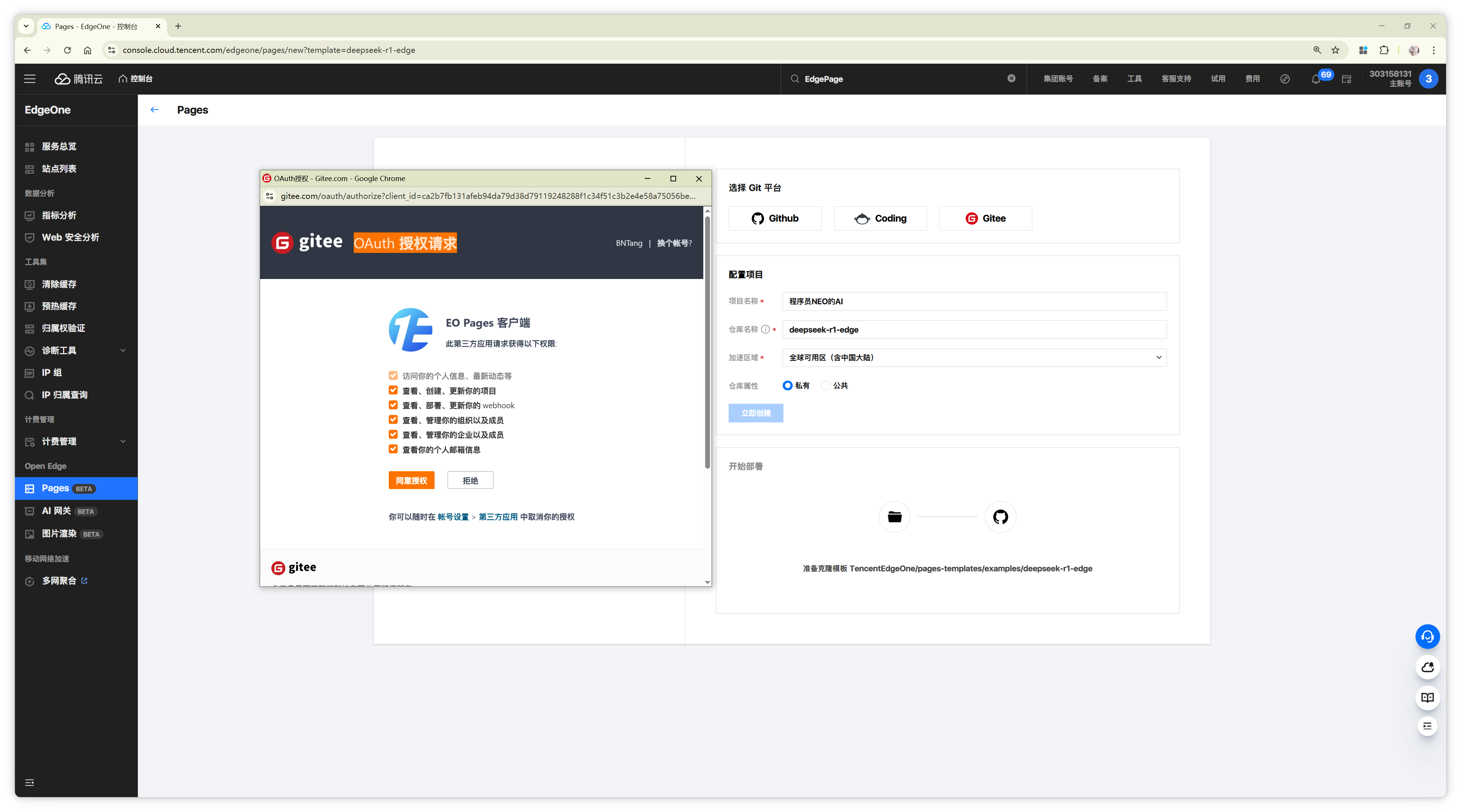
如未出现 OAuth 授权页面,可再次点击 Gitee 按钮:

同意授权,保持所有选项勾选,授权完成后页面如下:

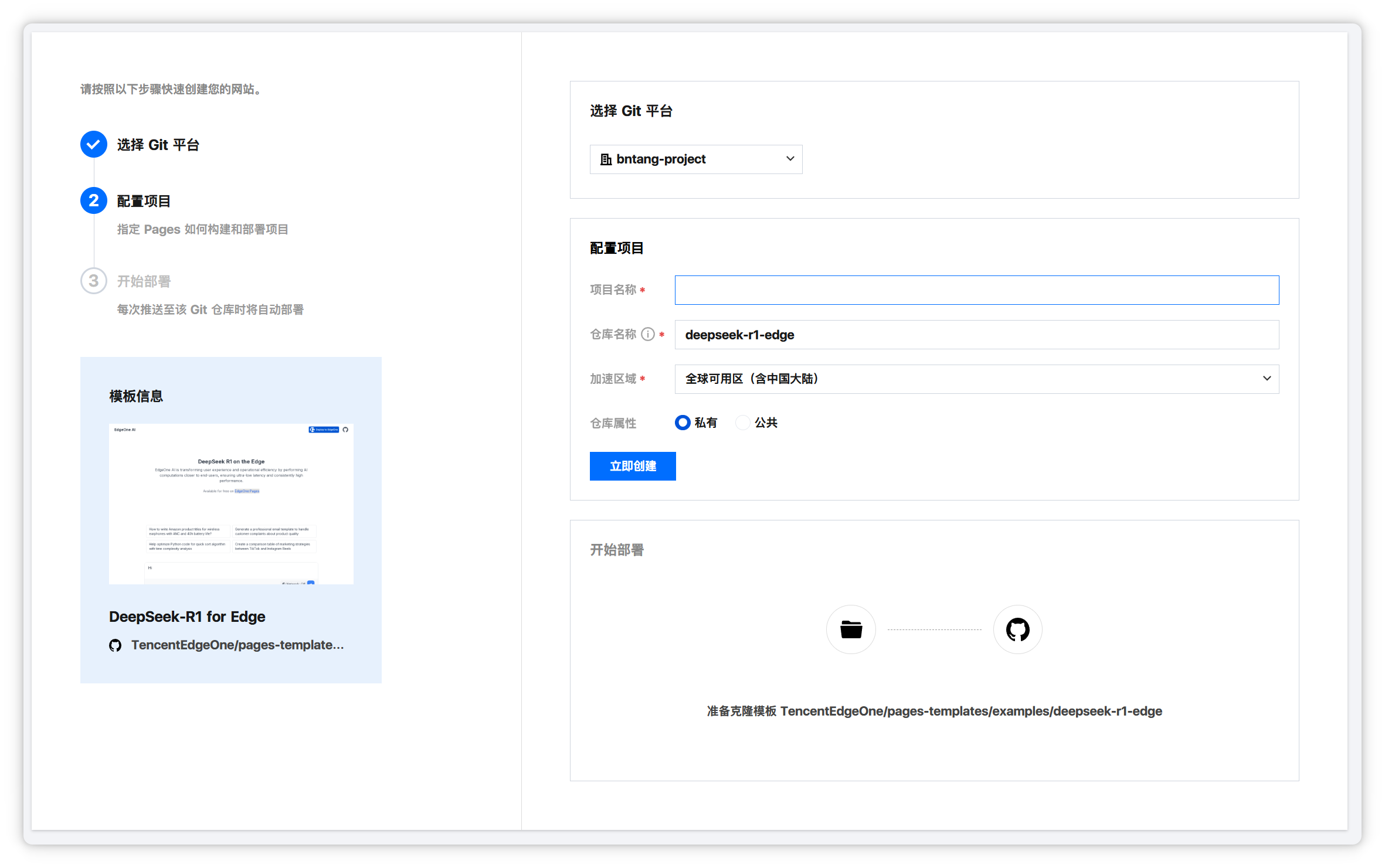
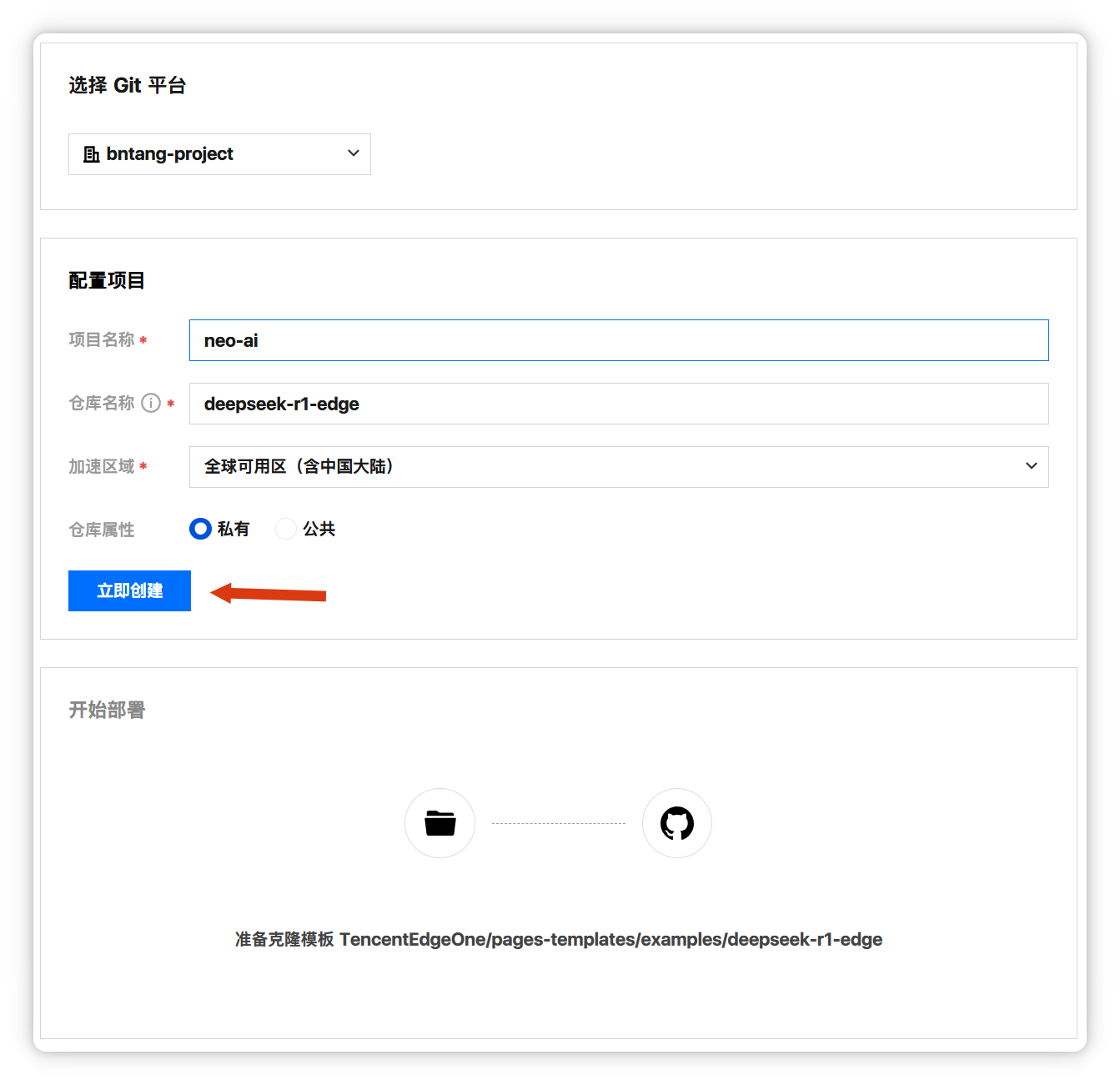
在"选择 Git 平台"处选择项目所属组织:

填写项目名称(使用"neo-ai"),其他保持默认设置,点击"立即创建":

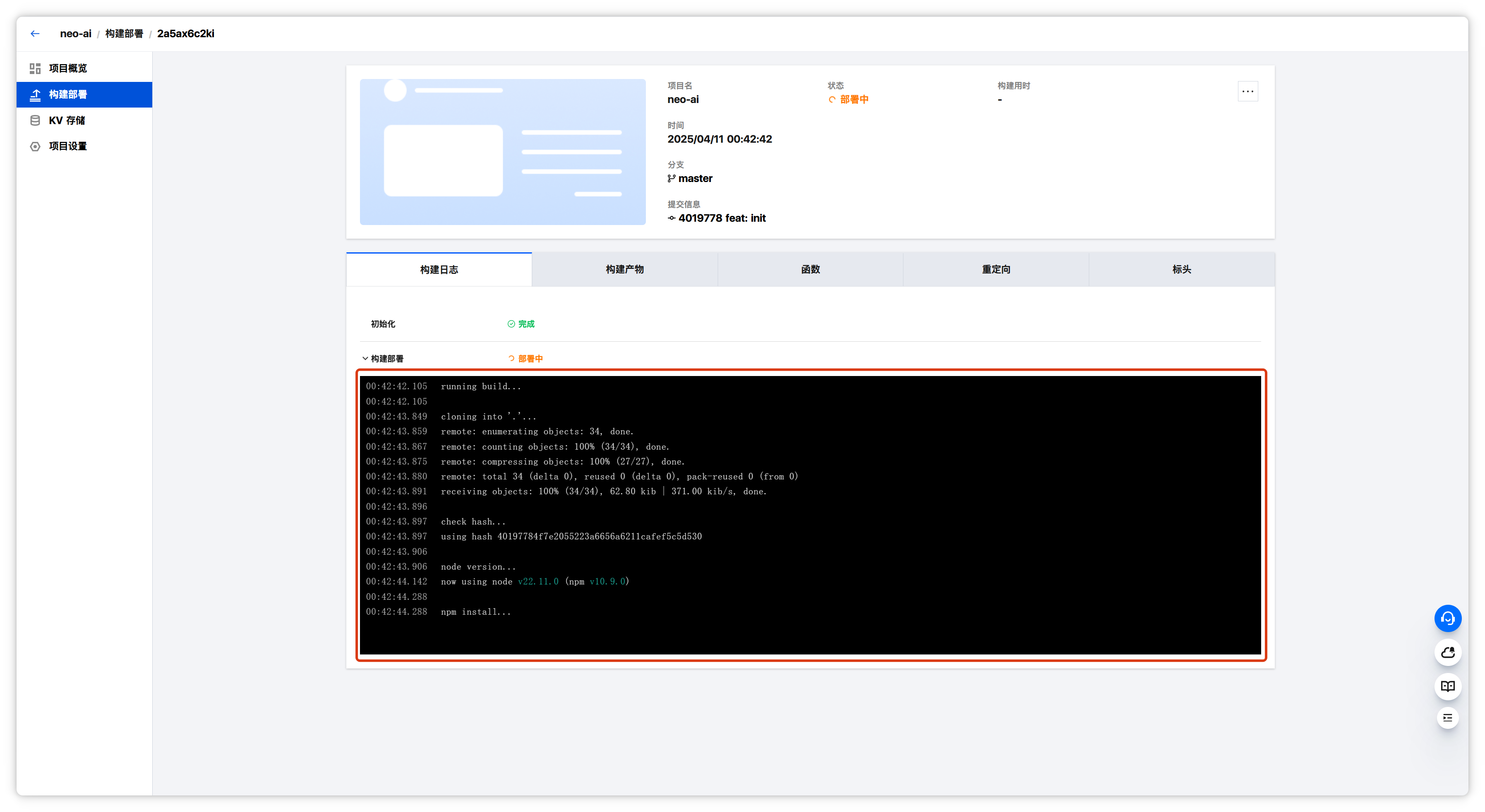
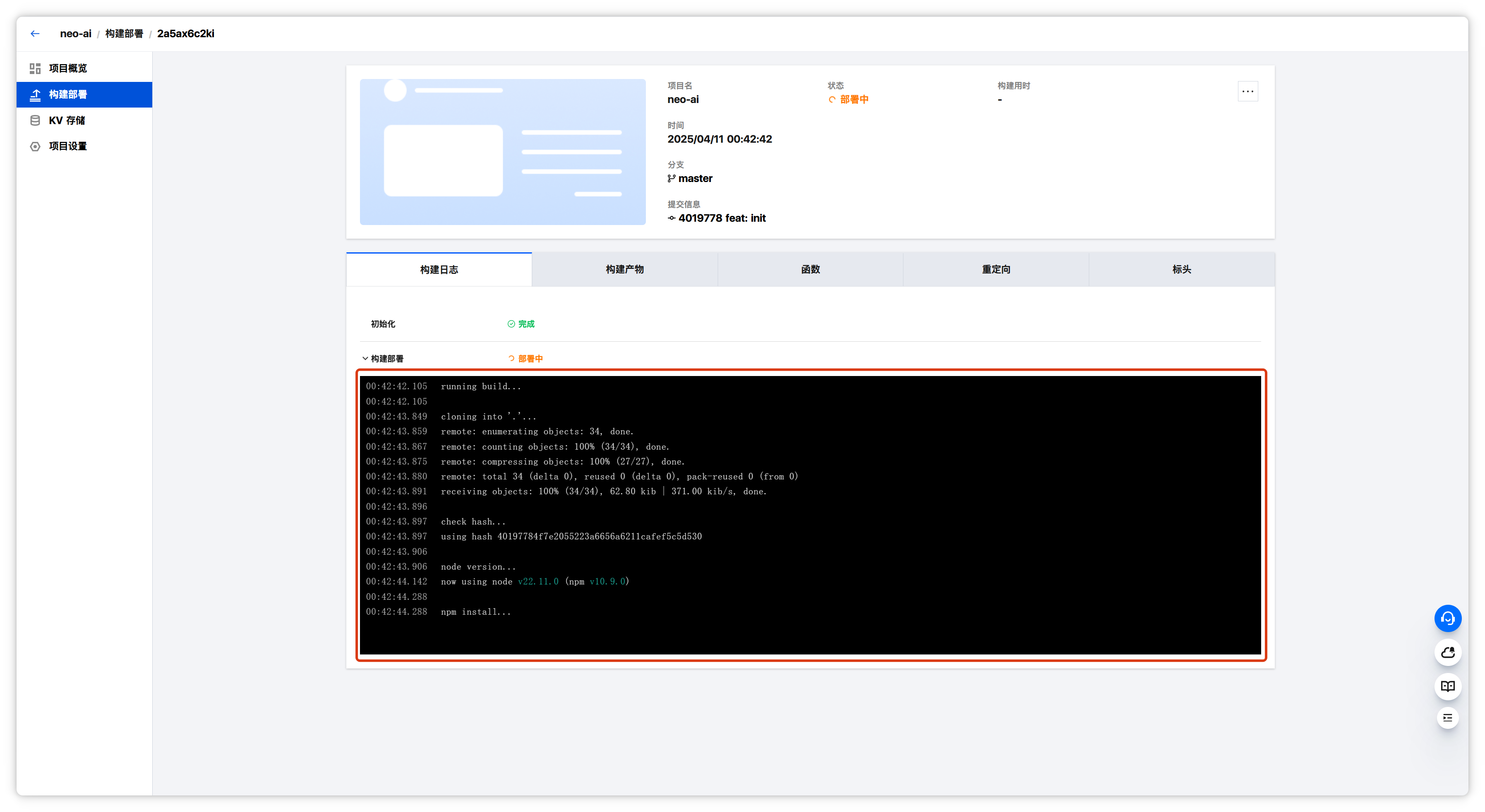
此时部署流程自动开始:

构建日志会显示详细的部署过程:

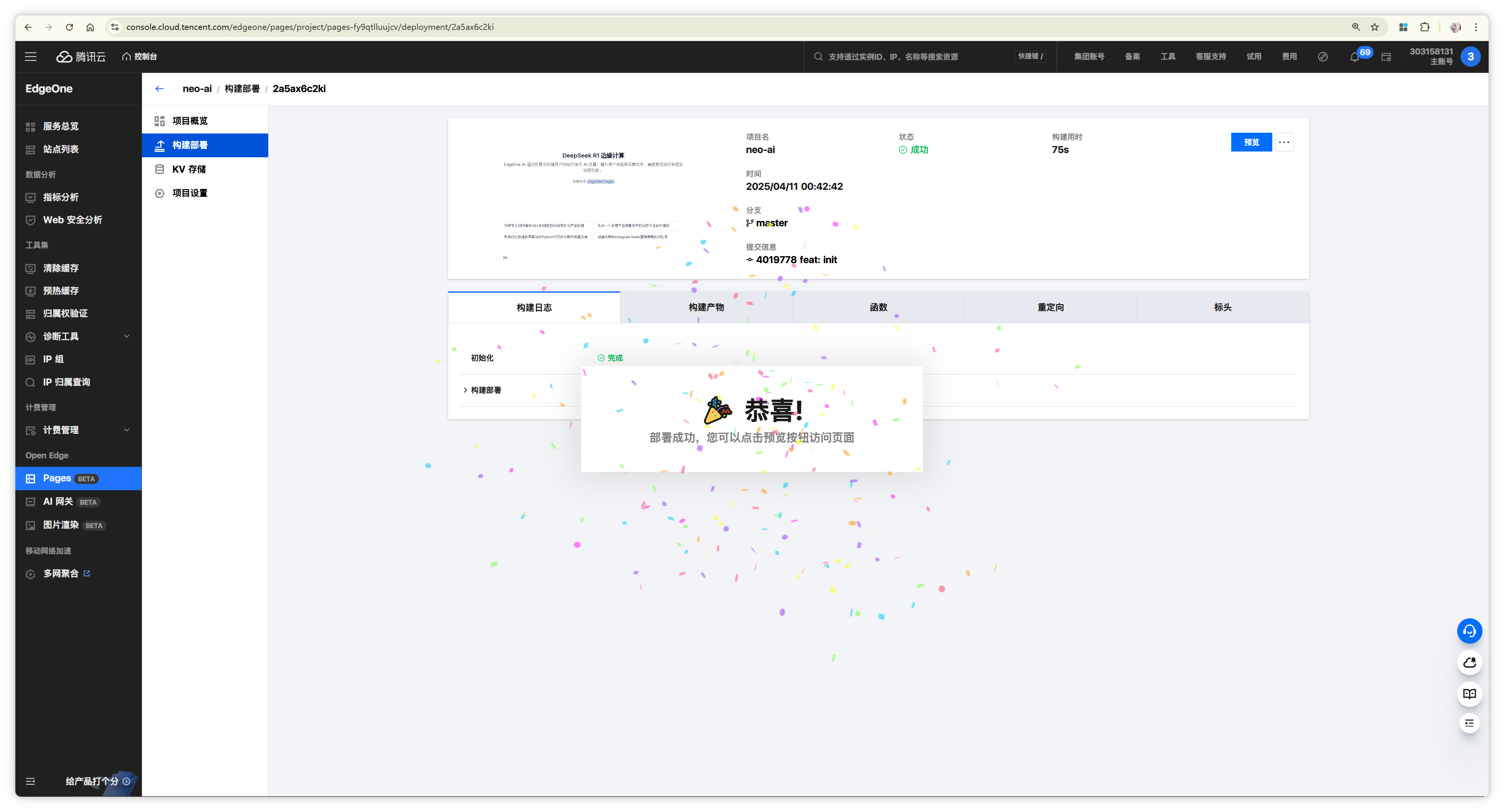
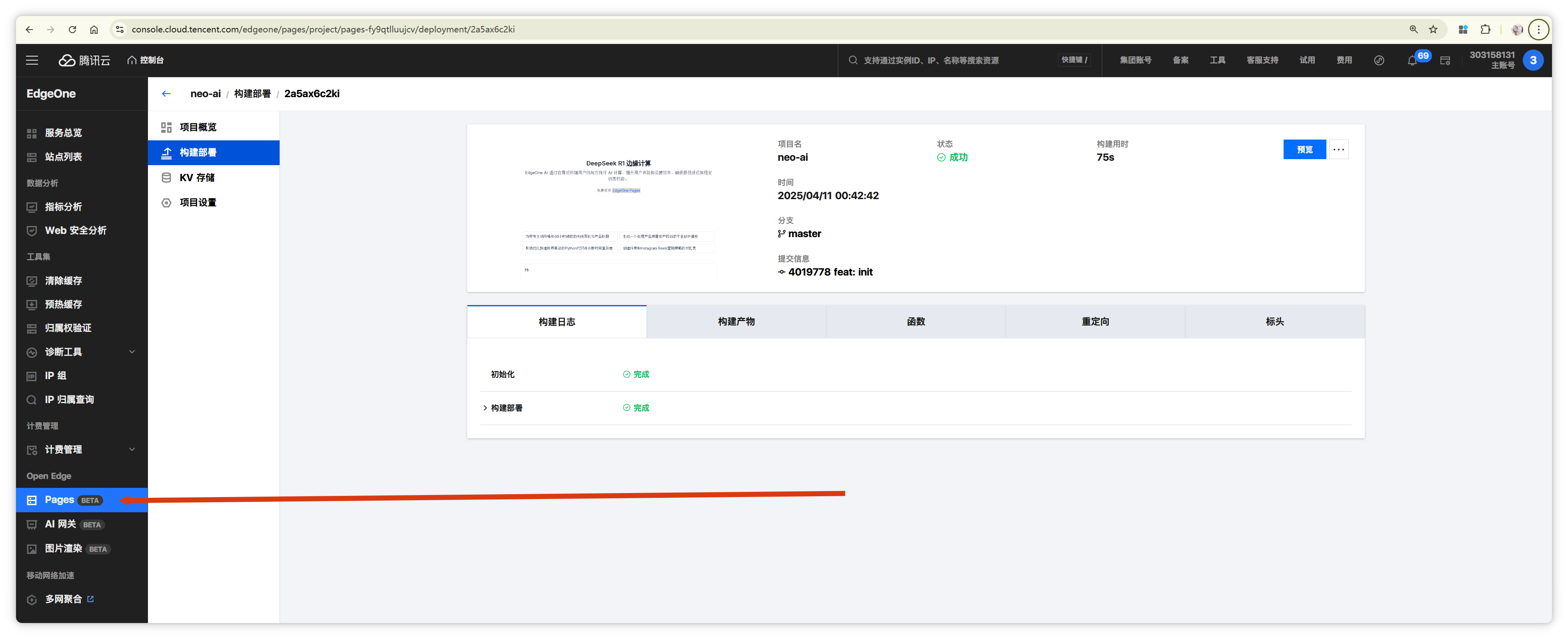
耐心等待一分钟左右,部署完成:

返回 Pages 首页:

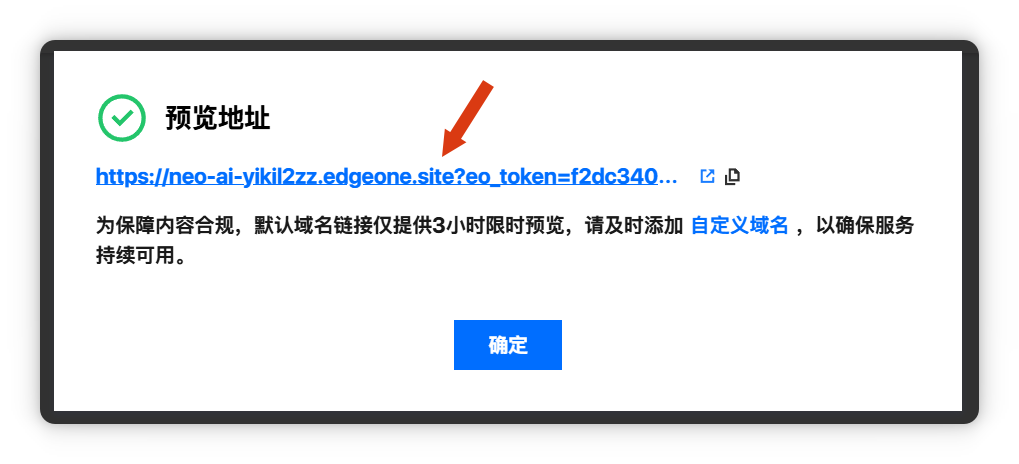
点击"预览":

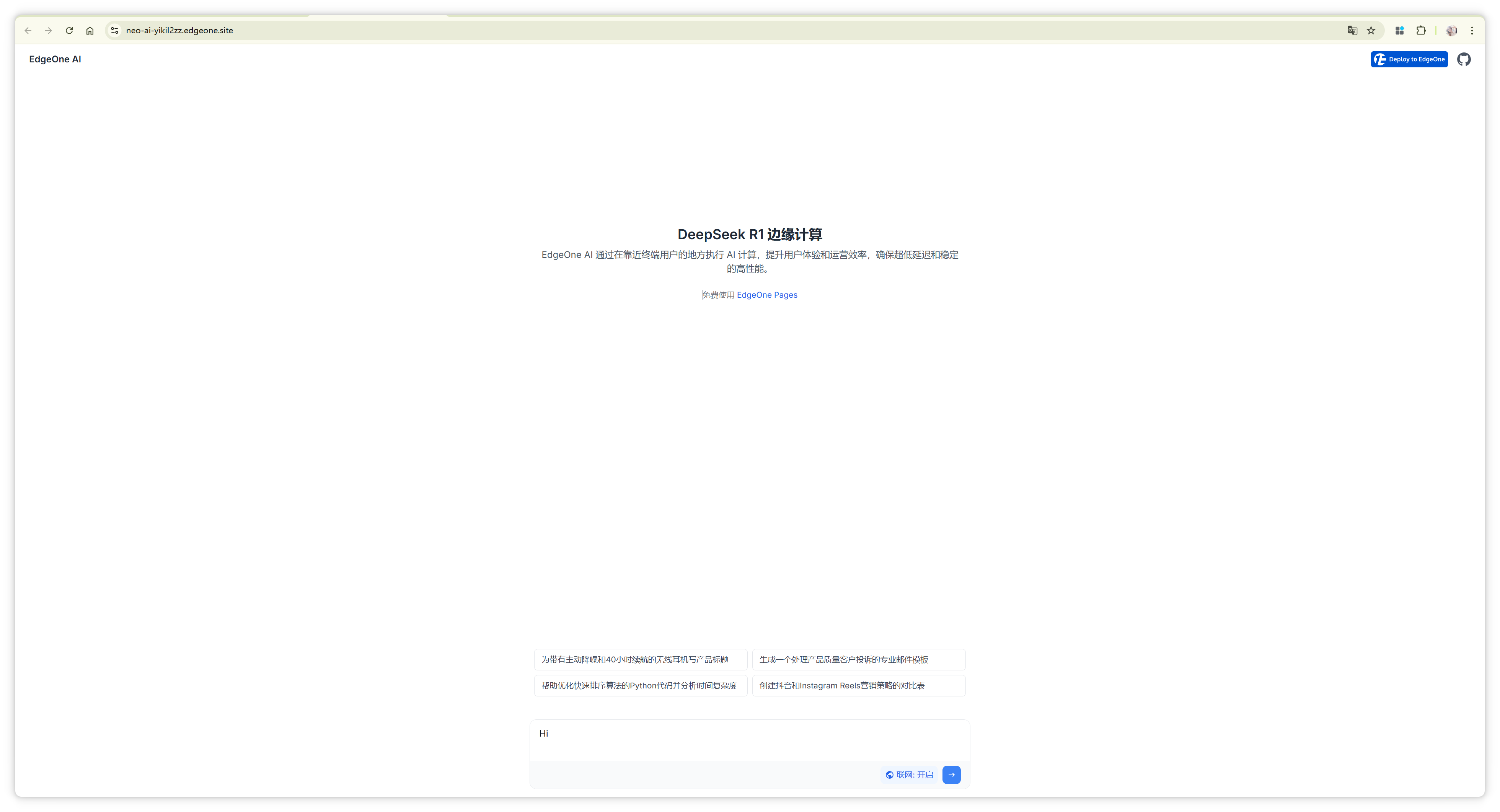
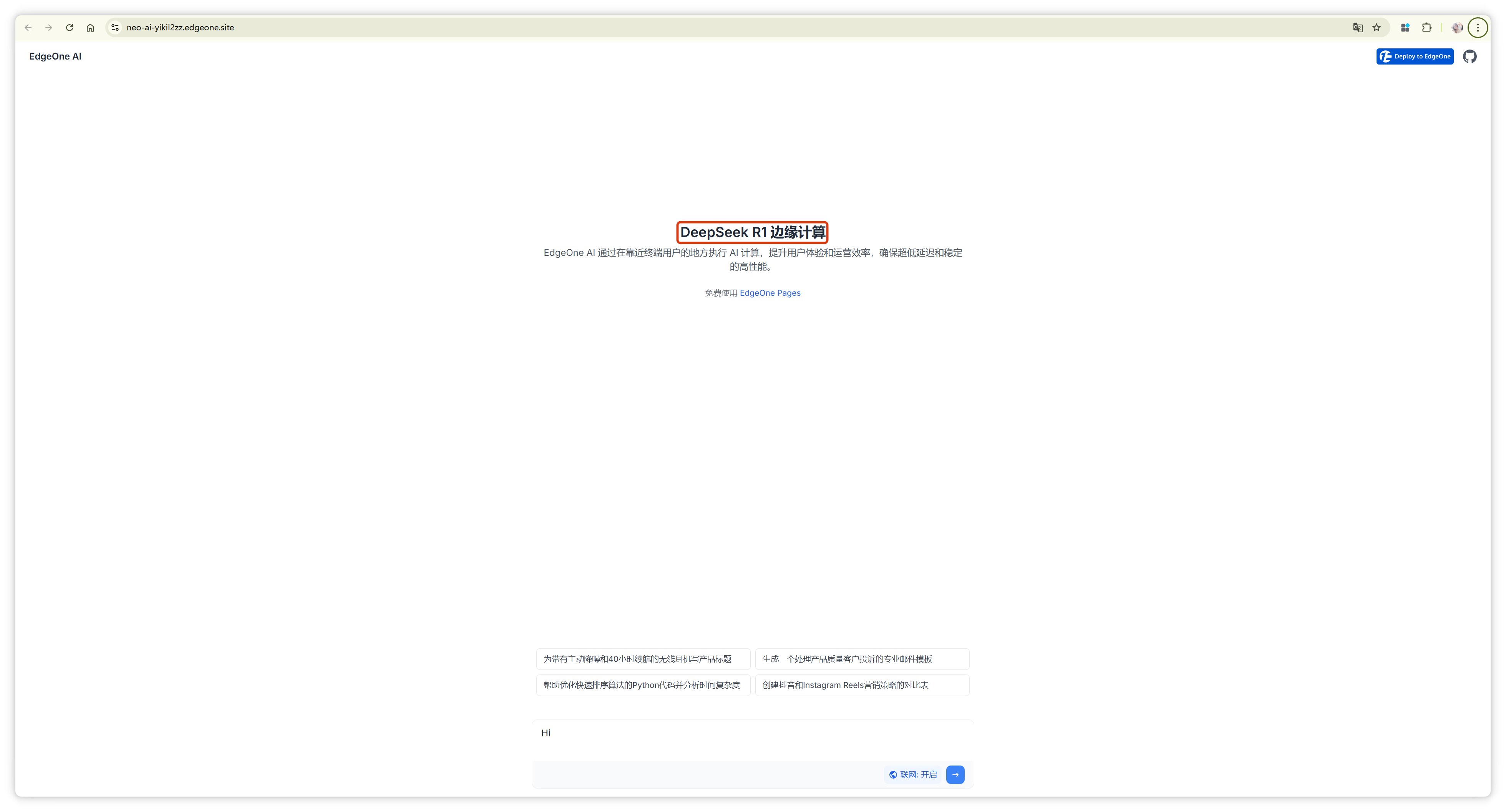
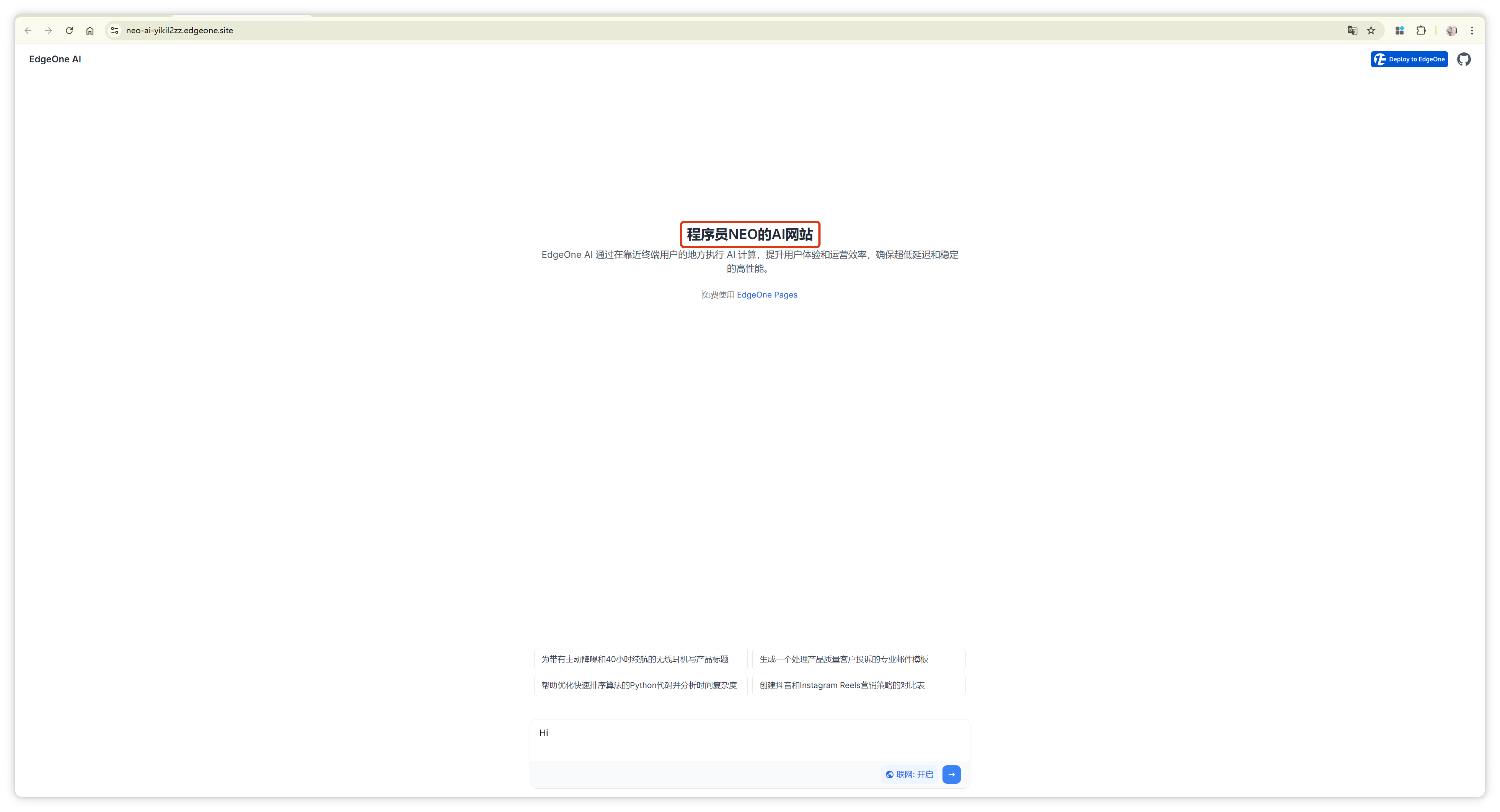
访问生成的公网地址:


至此,我们成功获得了一个基于边缘计算的 DeepSeek R1 对话网站,该网站利用边缘计算架构在最近节点执行 AI 计算,确保极低延迟和稳定性能。
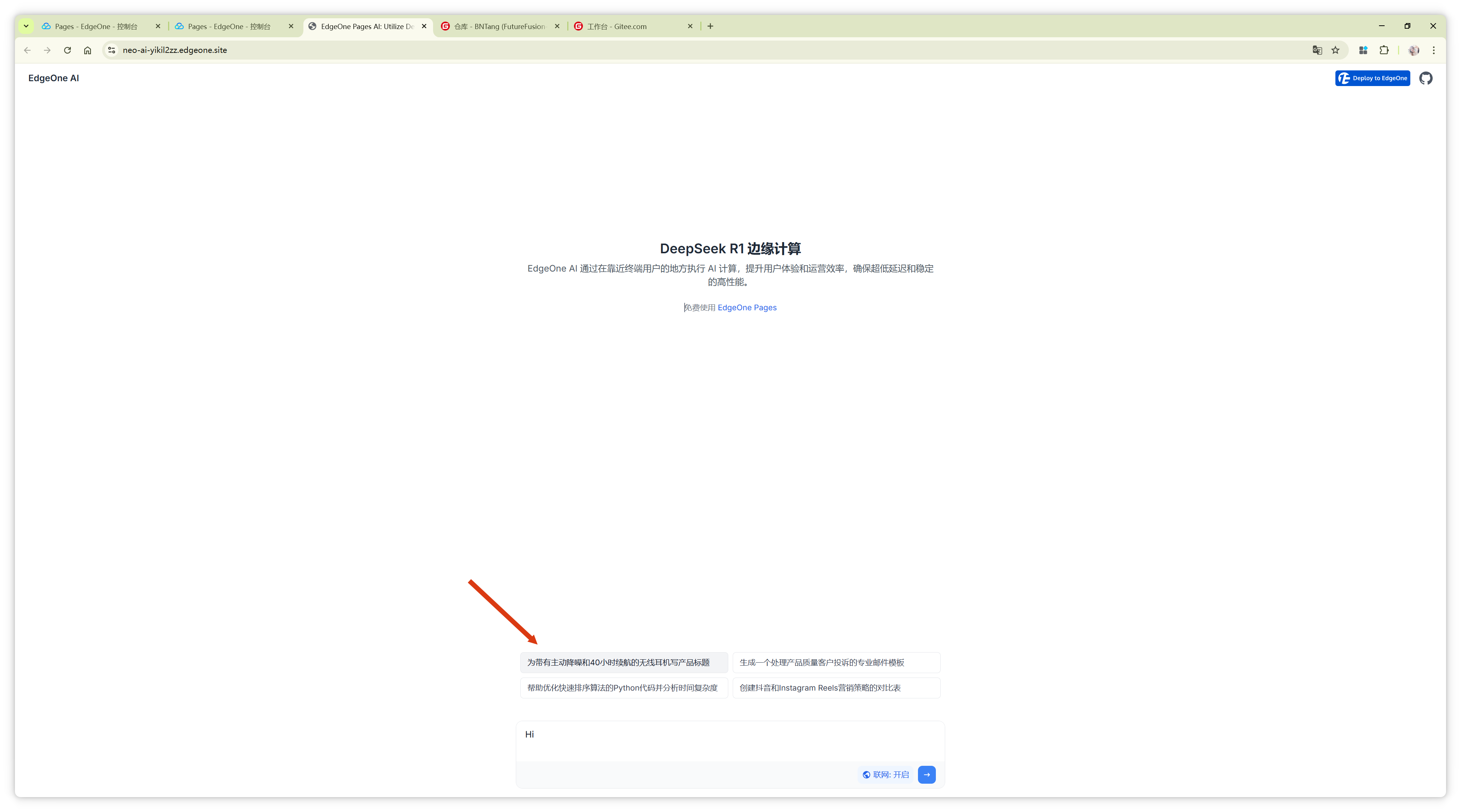
随意点击页面中的一个初始问题进行对话测试:

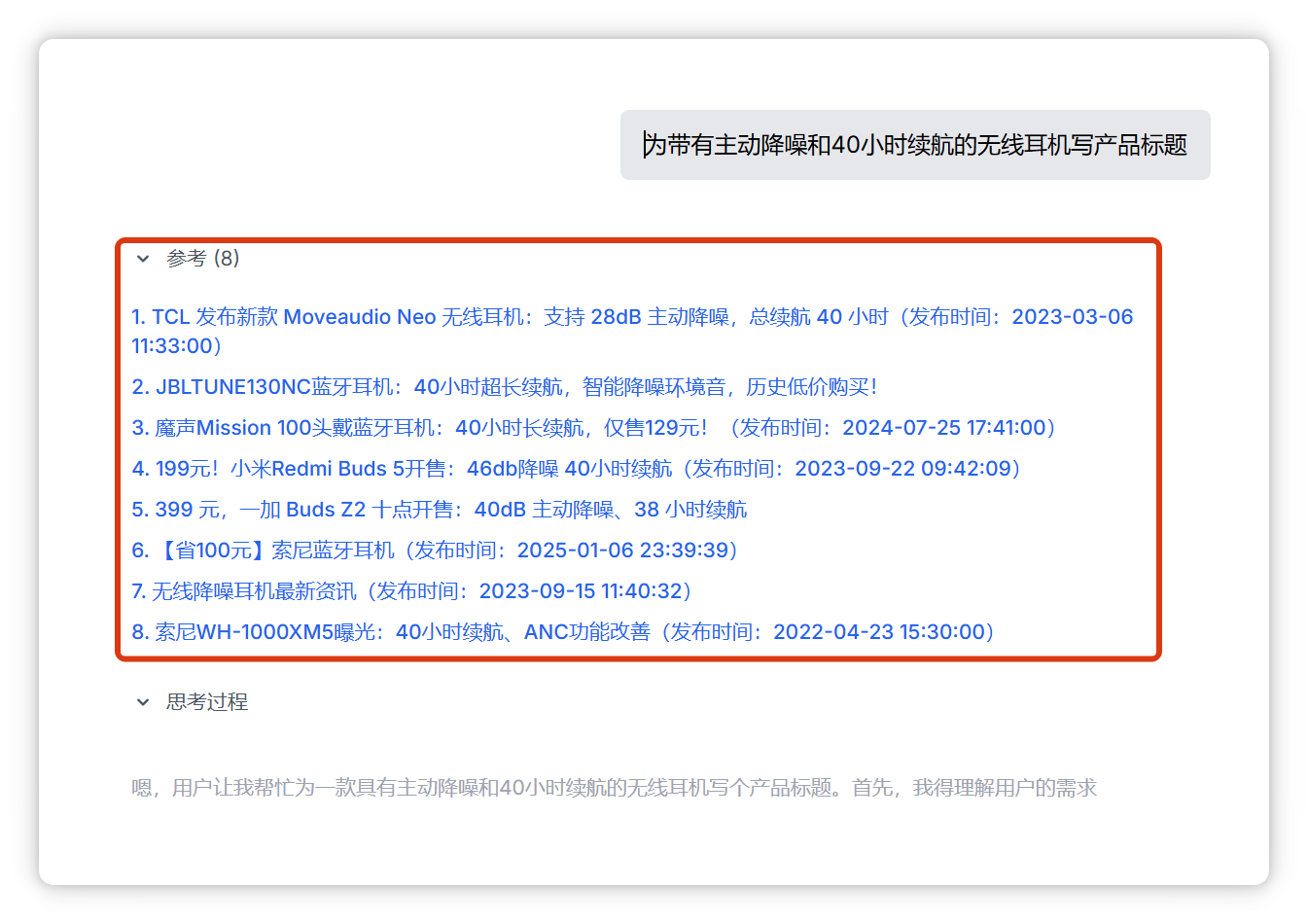
系统首先进行联网搜索:

并展示详细的思考过程:

当前网站是通过模板创建的标准版本,我们可以通过修改代码进行个性化定制。例如,将标题从"DeepSeek R1 边缘计算"改为"程序员NEO的AI网站":

访问 Gitee:

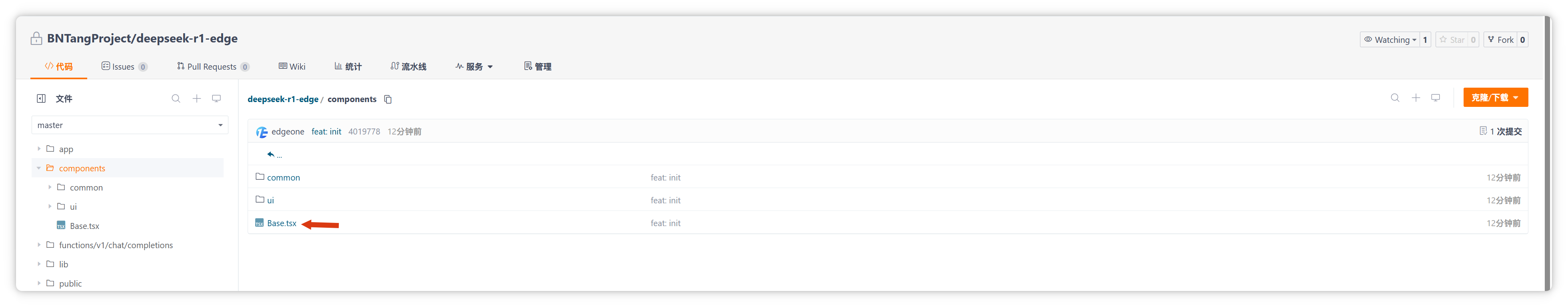
点击刚创建的代码仓库"deepseek-r1-edge":

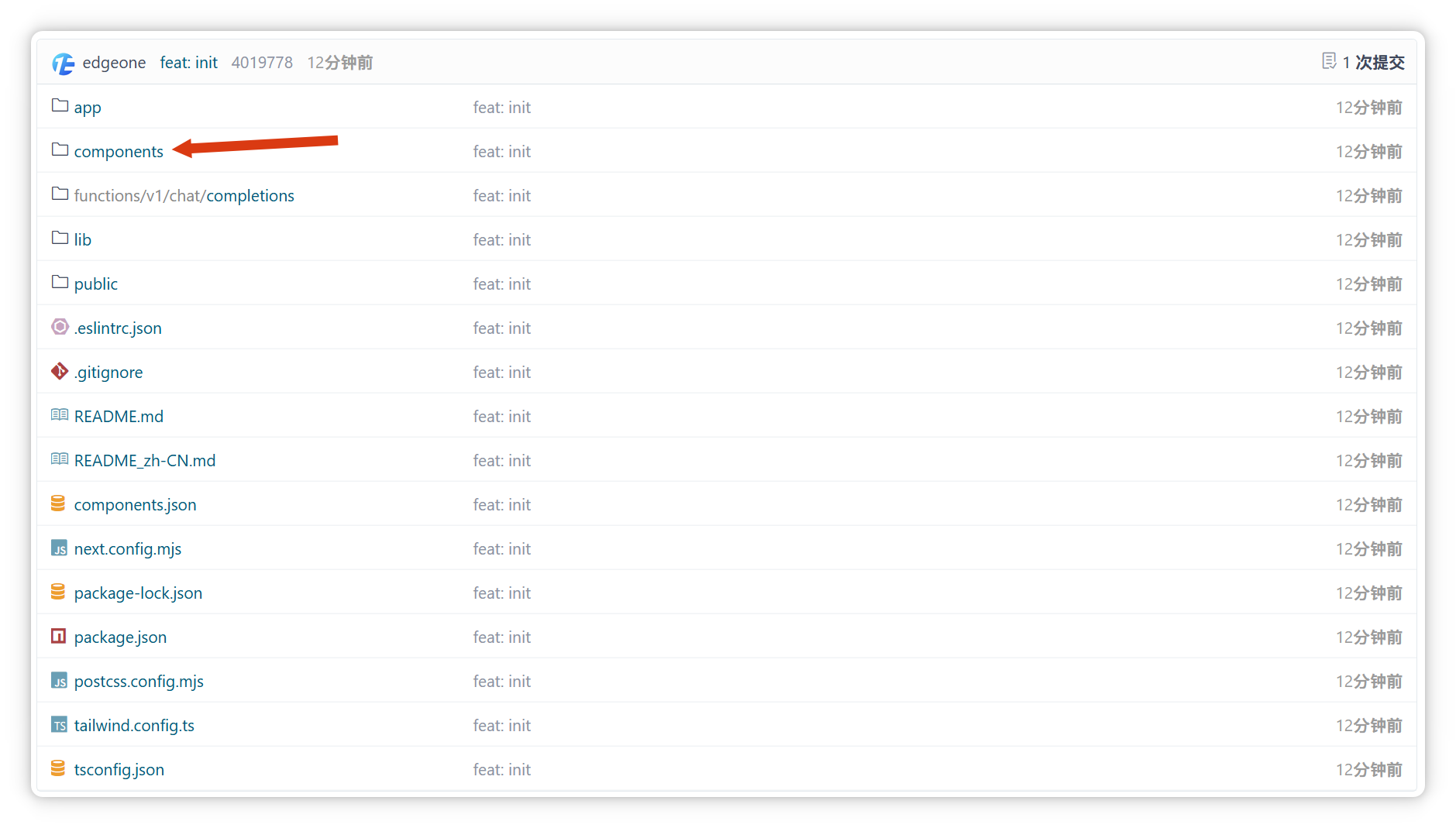
发现该项目使用了流行的 NextJs 技术:

找到 components 目录:

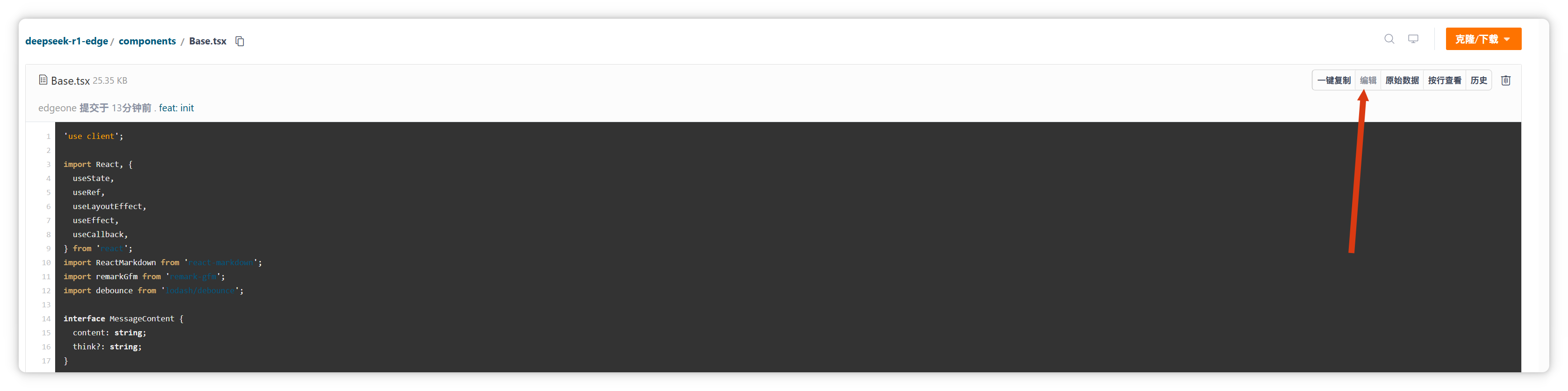
找到 Base.tsx 文件:

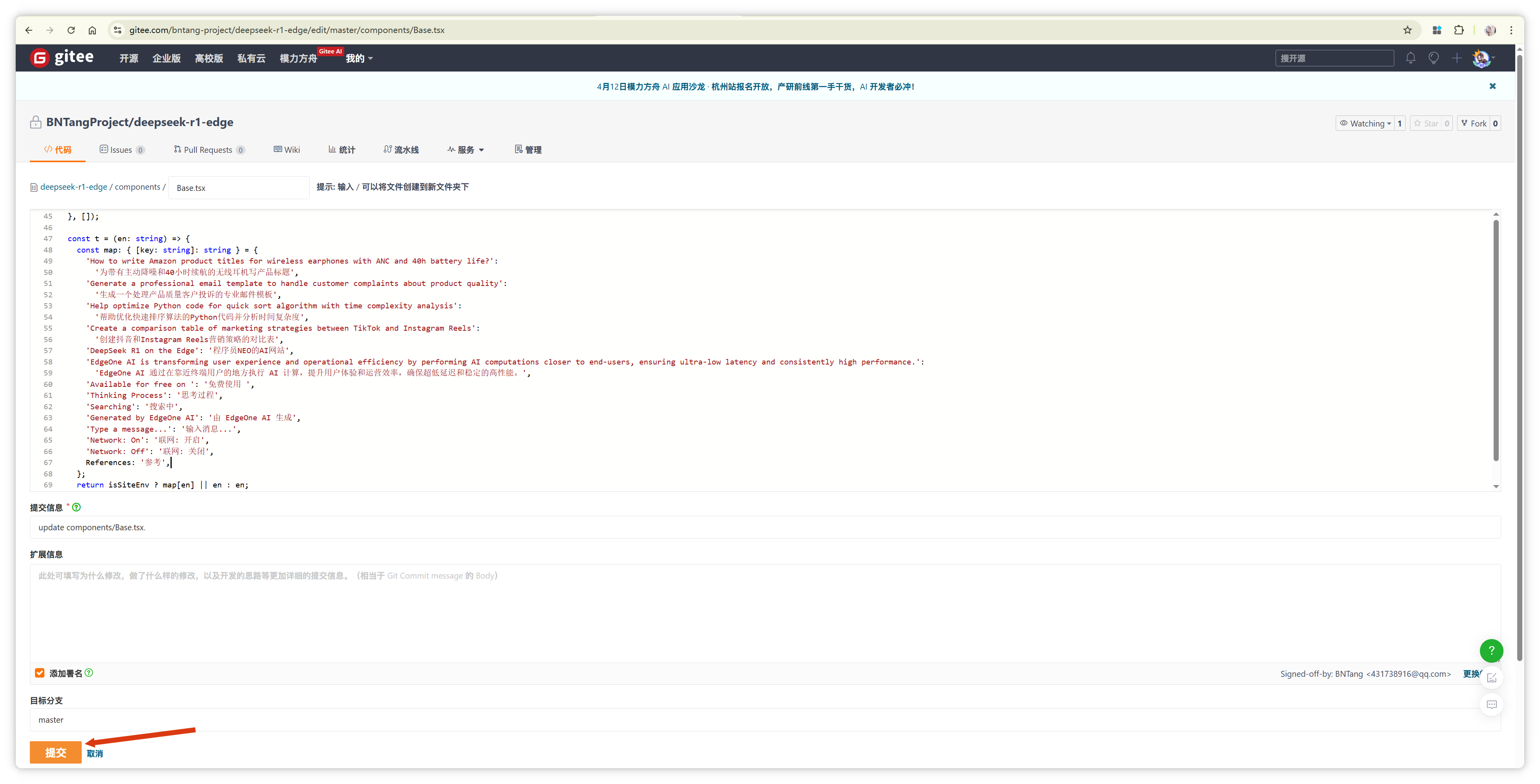
点击"编辑"开始修改代码:

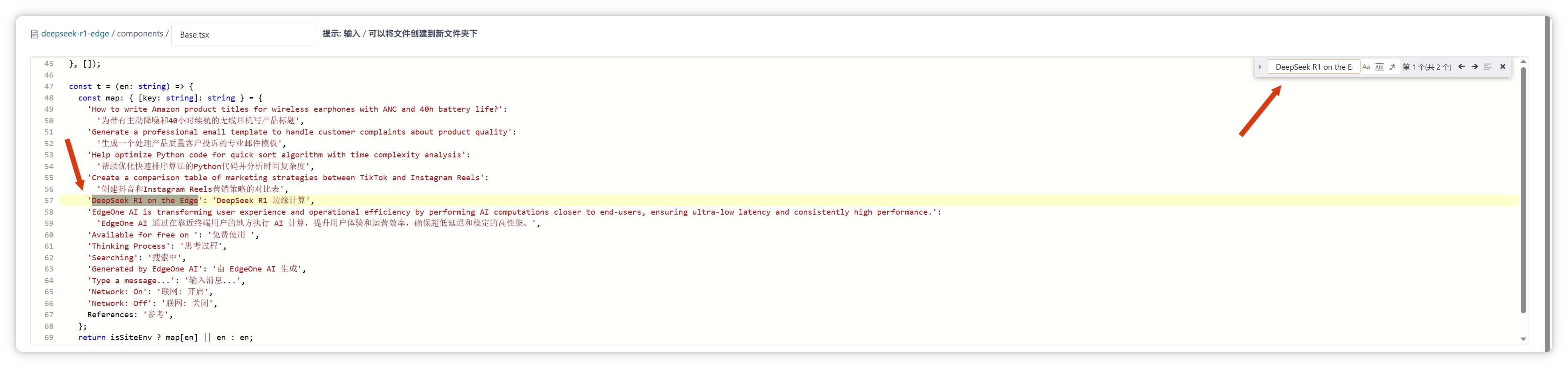
使用 Ctrl + F 搜索"DeepSeek R1 on the Edge":

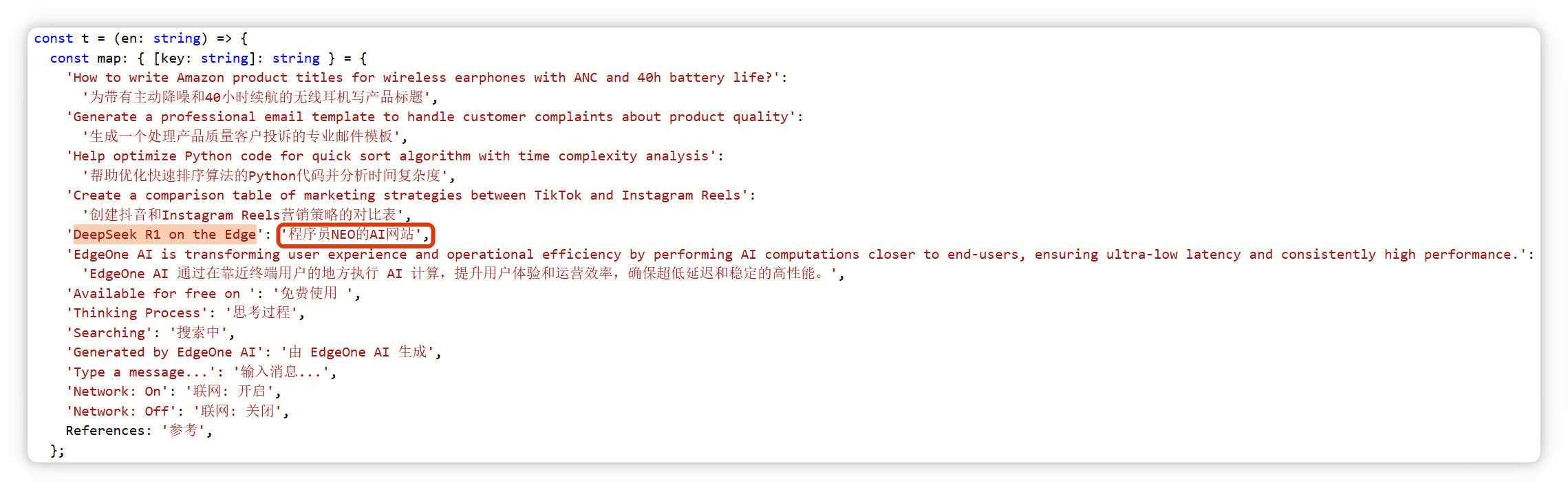
将标题修改为"程序员NEO的AI网站":

提交更改:

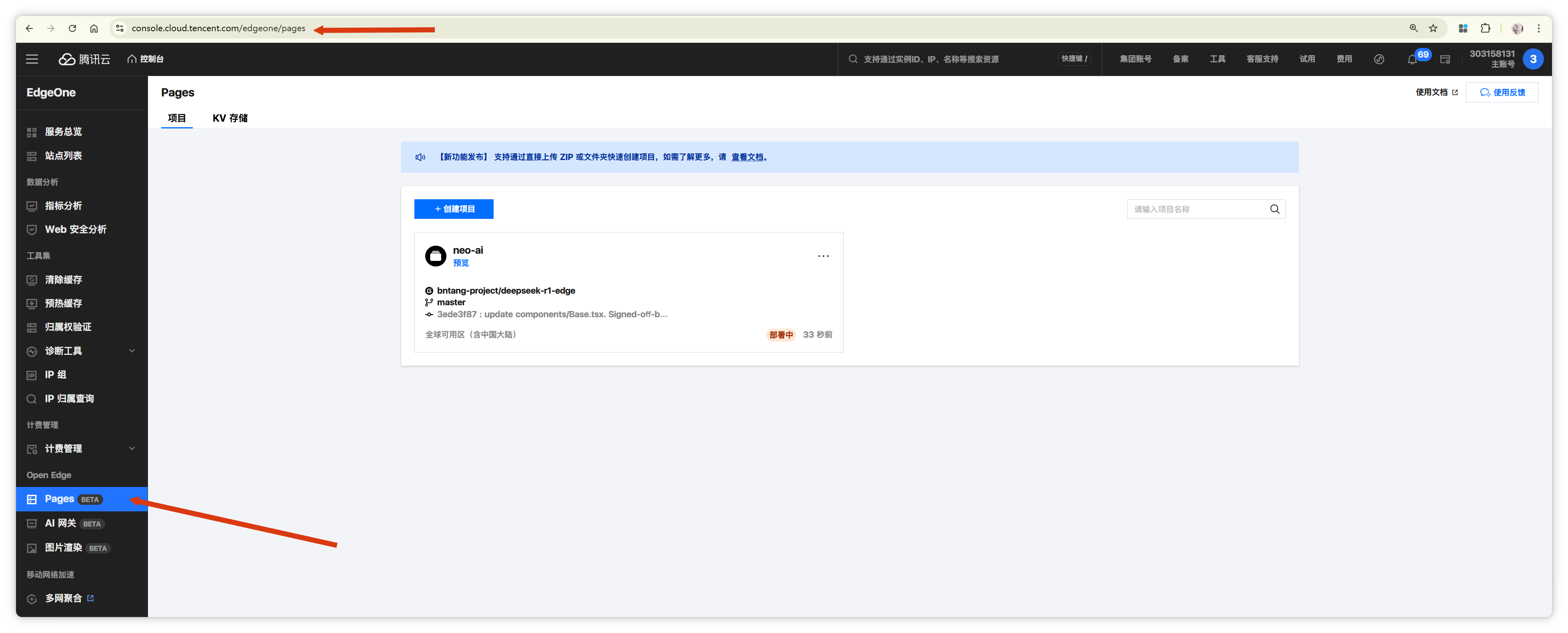
返回 EdgeOne Pages 控制台:

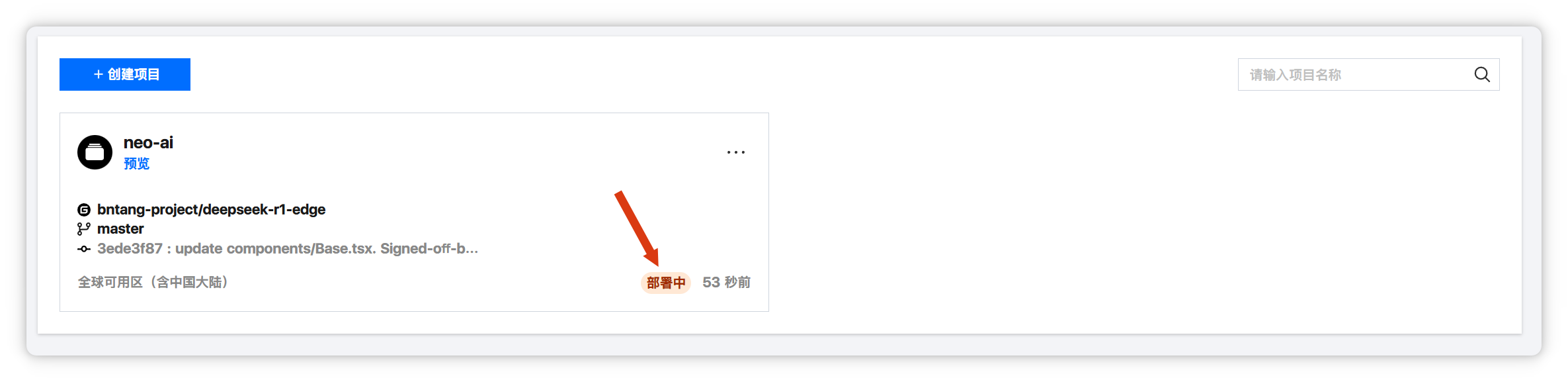
项目列表中的"neo-ai"项目因代码变更已自动开始重新部署:

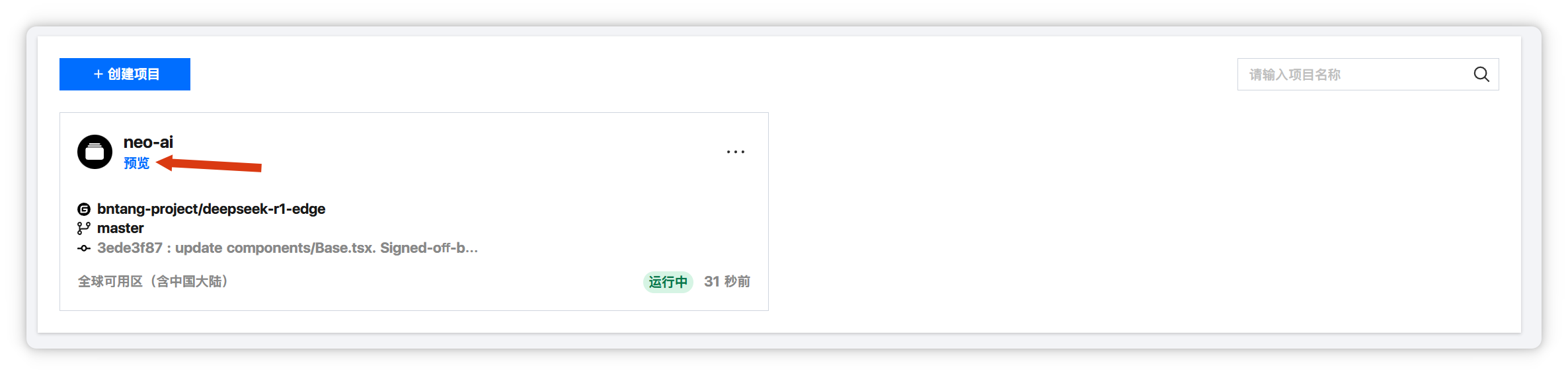
待部署完成后预览网站:


可以看到网站标题已成功修改:

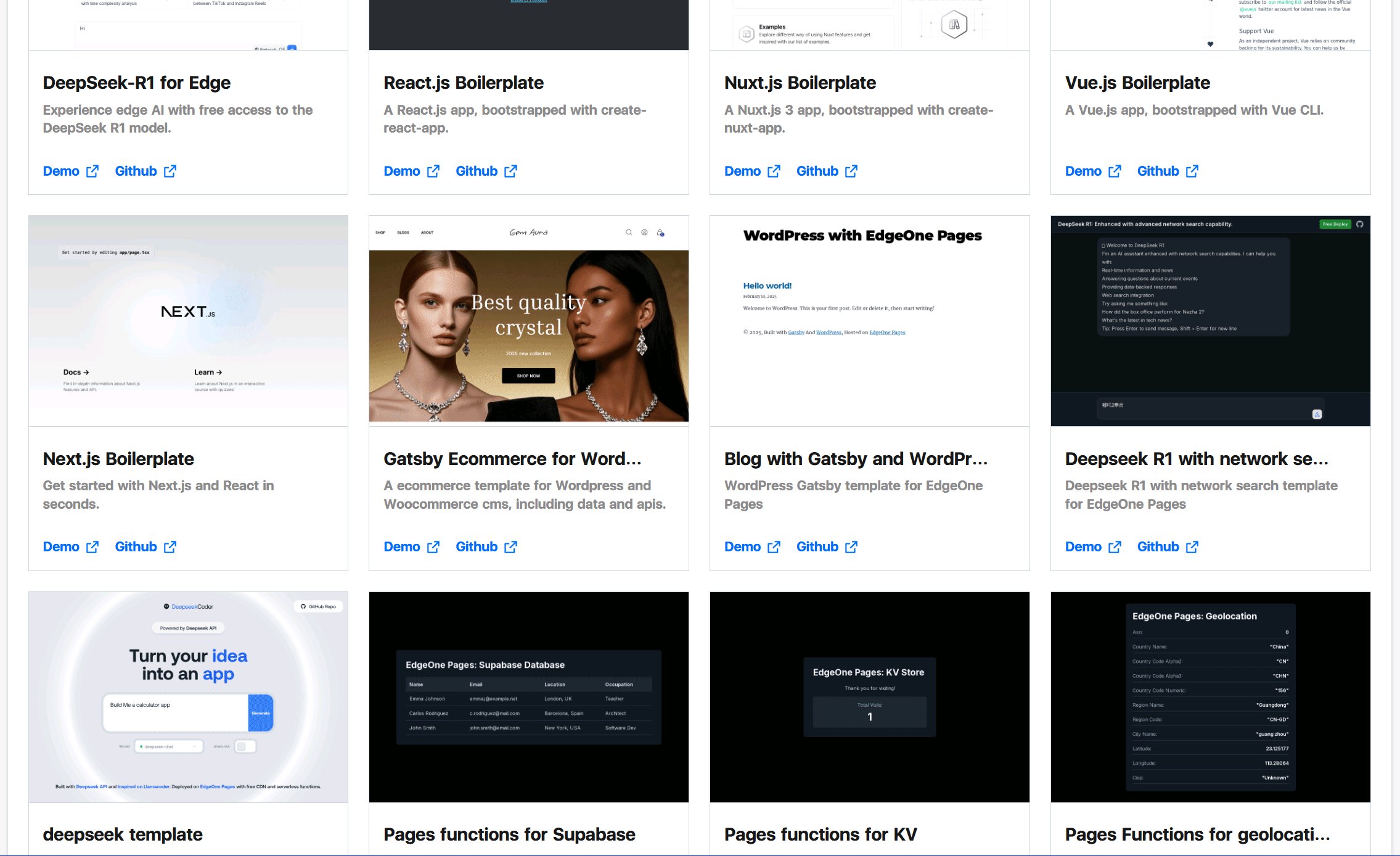
除 AI 对话外,EdgeOne Pages 还提供了丰富的其他模板,包括内容管理、数据库管理、电商平台、个人博客等各种类型:

使用这些模板可以一键快速部署全栈应用,轻松上线 SaaS 网站、电商平台等各类网站。
目前 Pages 功能处于 beta 版免费公测阶段。
值得一提的是,Pages 产品迭代速度非常快,经过实际测试,整体体验相当出色。
很高兴看到国内厂商在这一领域的快速发展,推荐大家关注尝试。