目录
[1. 本地部署Llama3.1](#1. 本地部署Llama3.1)
[2. 本地安装LobeChat可视化UI界面](#2. 本地安装LobeChat可视化UI界面)
[3. 在LobeChat中添加Llama3.1](#3. 在LobeChat中添加Llama3.1)
[4. 实现公网远程使用 Llama3.1](#4. 实现公网远程使用 Llama3.1)
[5. 配置 Ollama 允许跨域访问](#5. 配置 Ollama 允许跨域访问)
[6. 配置Llama公网访问](#6. 配置Llama公网访问)
⛳️推荐
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站
前言
本篇文章主要介绍如何在本地安装Llama3.1,以及在本地部署LobeChat可视化UI界面,并且结合Cpolar内网穿透,实现公网远程使用Llama3.1。
就在前一阵,Meta宣布推出迄今为止最强大的开源模型------Llama3.1 405B,Llama 3.1是Meta最新推出的开源大语言模型,支持八种语言。它能够提供通用知识、数学计算、多语言翻译和工具使用能力,开放下载并允许开发者定制和微调。
通过LobeChat可视化UI界面来使用Llama,实现在web界面就可以直接来使用,那么接下来如何进行操作。

1. 本地部署Llama3.1
本地电脑硬件要求:
Windows:3060以上显卡+8G以上显存+16G内存,硬盘空间至少20G Mac:M1或M2芯片 16G内存,20G以上硬盘空间
本篇文章测试环境:Windows10专业版
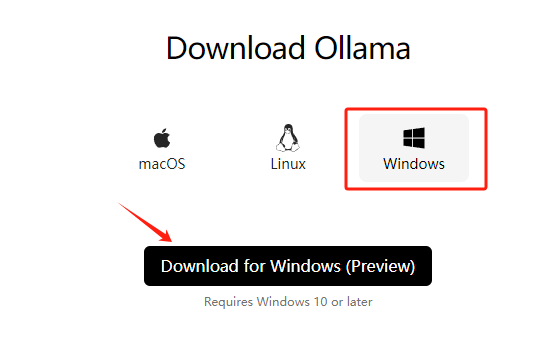
首先需要安装Ollama客户端,来进行本地部署Llama3.1大模型 下载地址:Download Ollama on macOS 在下载页面点击Windows,然后点击下载按钮。

下载完成后,双击下载的安装程序。

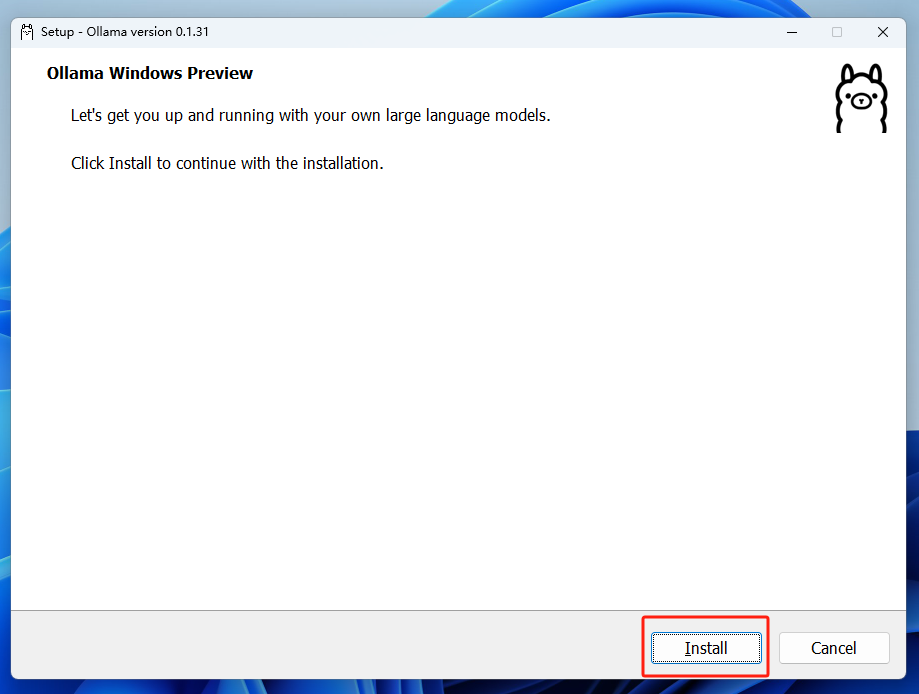
点击Install进行安装。

安装完成后,双击ollama客户端自动打开Windows Power Shell,如果没有自动弹出,也可以手动打开cmd,这里打开cmd为例:
我们在终端中输入ollama,它会显示出当前这款ollama程序,它的使用及安装命令
接下来继续在终端中安装Llama3.1-8b(至少需要8G显存)
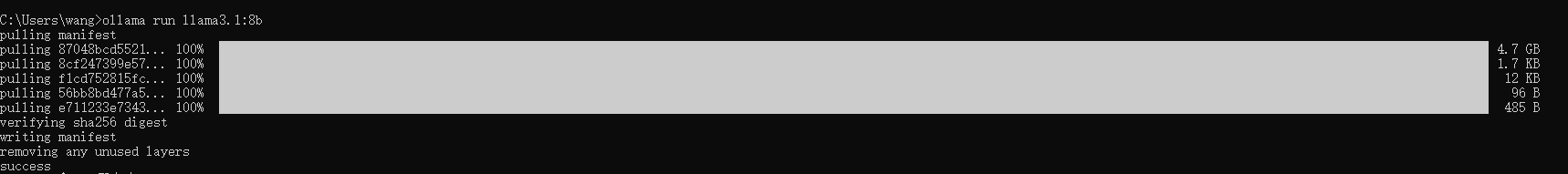
ollama run llama3.1:8b
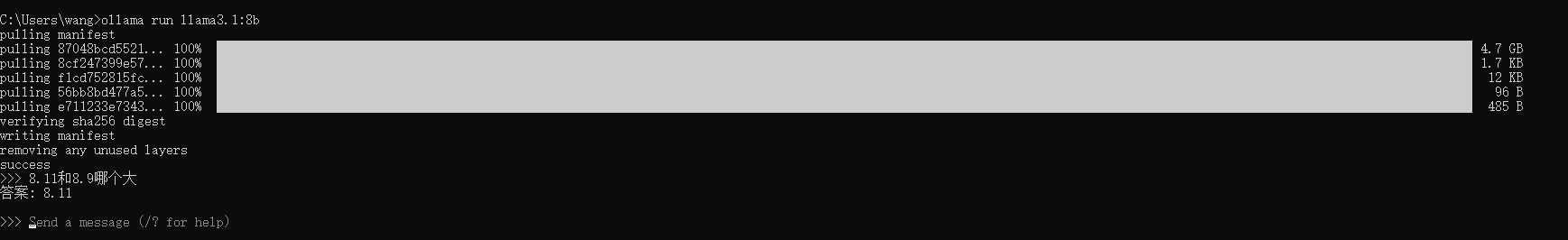
上方显示已安装成功,接下来就可以进行使用了,比如这里可以在终端中输入问题

我们已经成功的在本地部署了Llama3.1,但是只能在终端中来使用,如果能使用web界面进行交互,使用体验会更好,也可以保留之前的聊天记录,方便查找和使用,下面带大家安装LobeChat可视化UI界面!
2. 本地安装LobeChat可视化UI界面
Lobe Chat作为一款开源、现代化设计的聊天应用,具有许多令人青睐的特点和功能,接下来教大家如何在本地安装LobeChat。

官网地址:LobeHub - LobeChat:个人 LLM 效能工具,超越 ChatGPT / OLLaMA 使用体验
GitHub地址:跳转中...
本地安装流程:
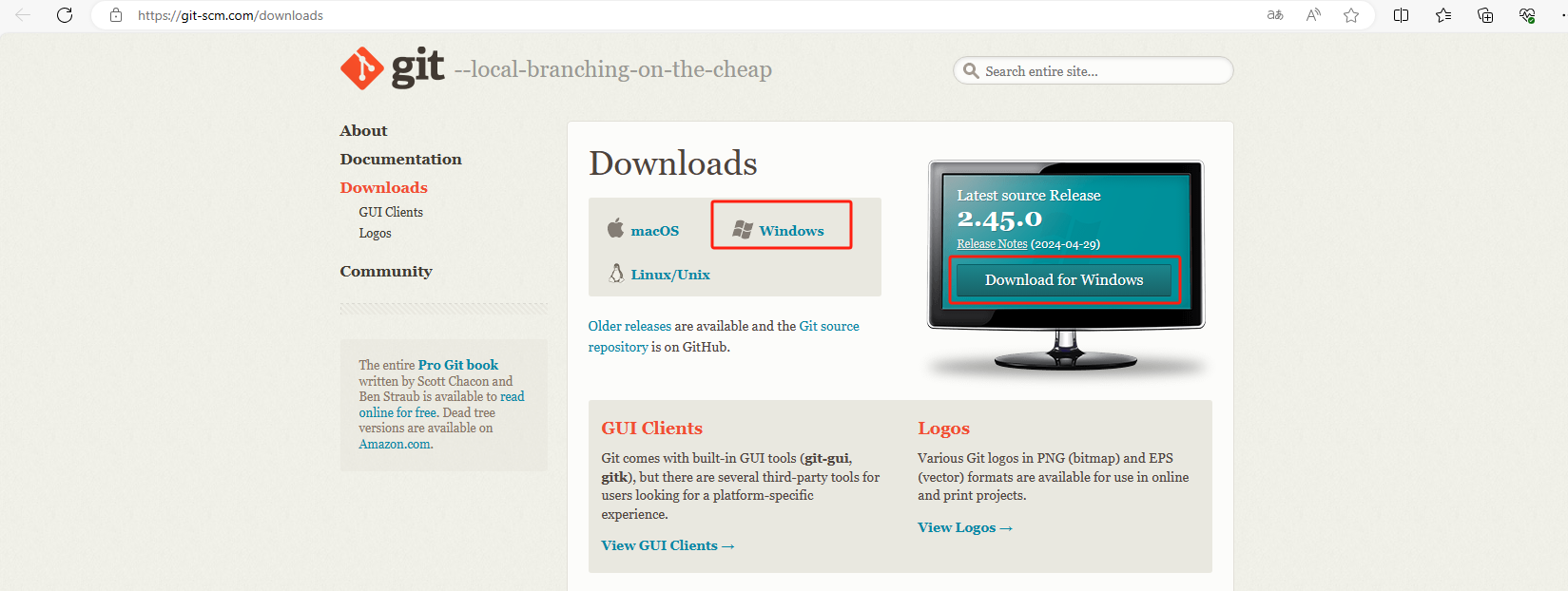
首先从github上克隆lobechat(如果没有安装git的话,进入git官网进行下载windows版本 Git - Downloads)

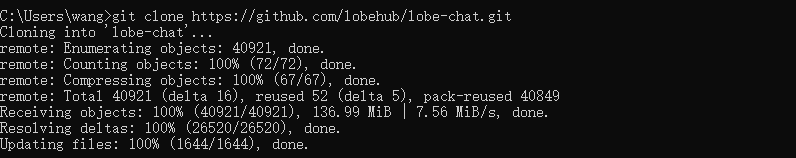
打开命令行,从github下载项目到本地,执行下面的命令
git clone https://github.com/lobehub/lobe-chat.git
创建新目录
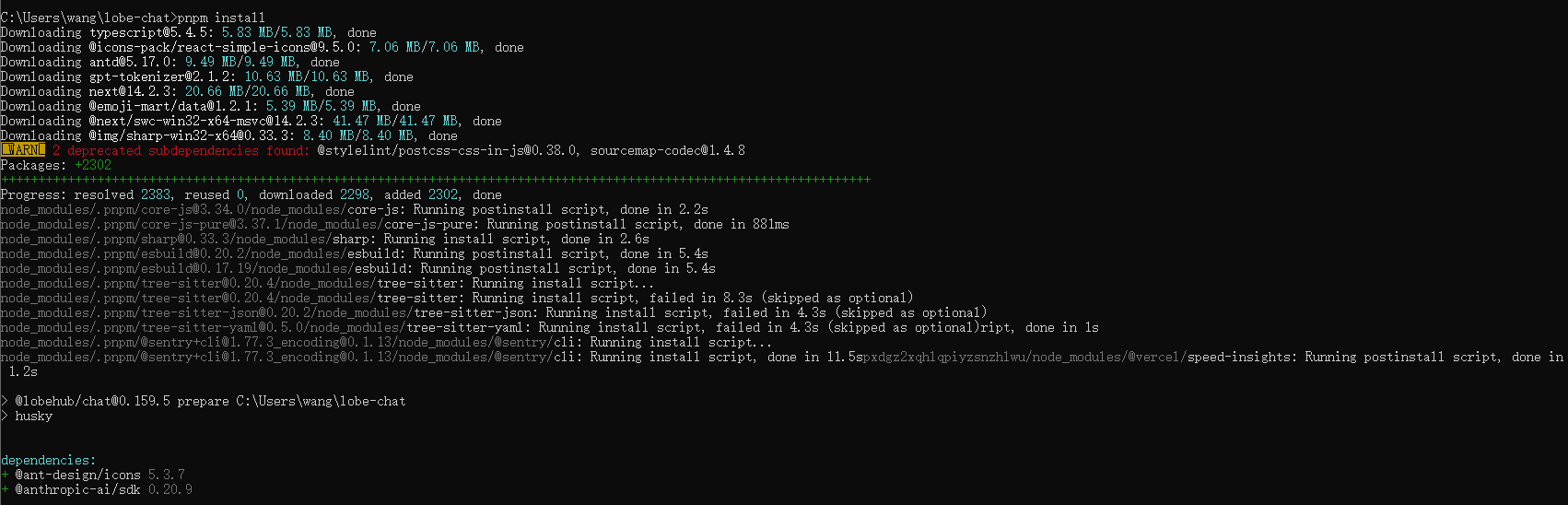
cd lobe-chat在项目的根目录下,执行下面的命令,下载依赖。
pnpm install
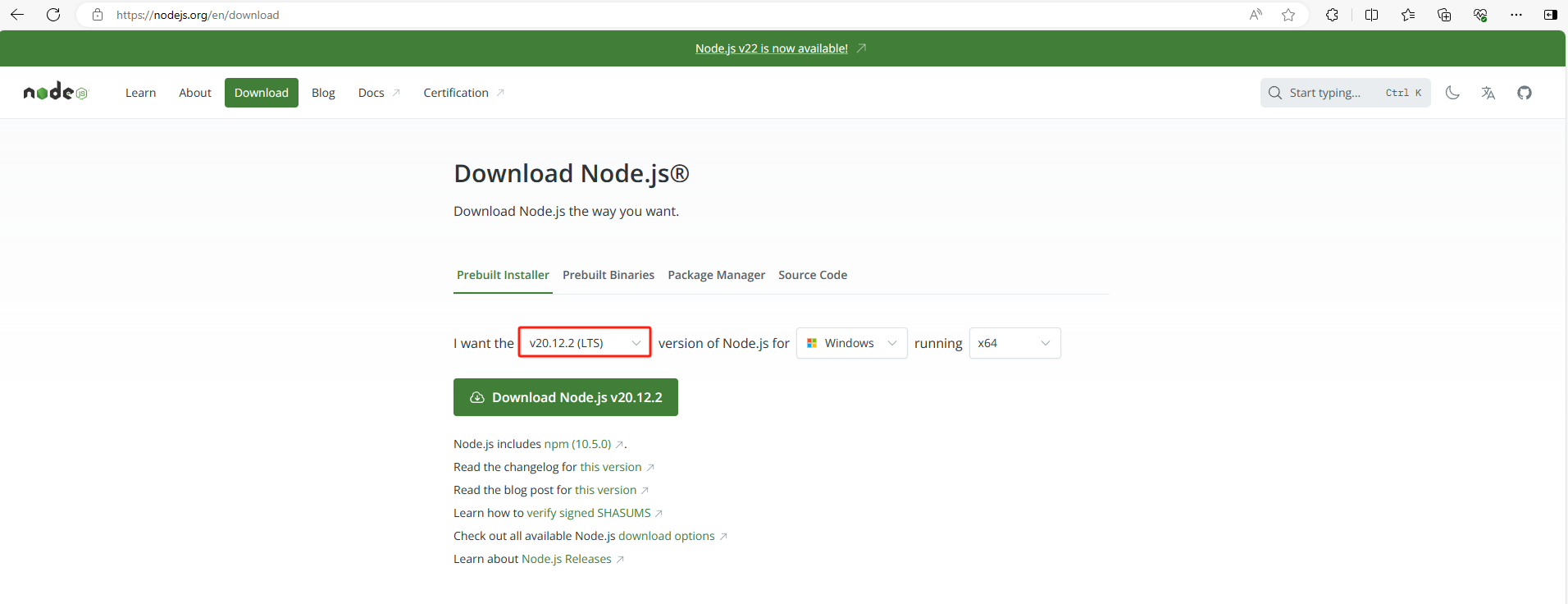
(注意:没有安装Node.js的话,点击官网下载链接Node.js --- Download Node.js®,这里演示版本是v20.12.2)

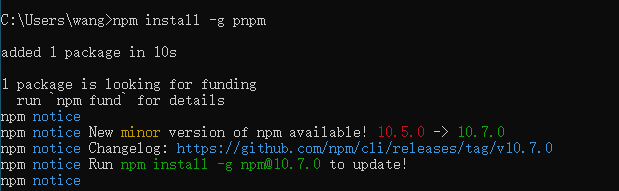
(注意:如果未安装pnpm,需要使用下方代码一键安装pnpm)
npm install -g pnpm
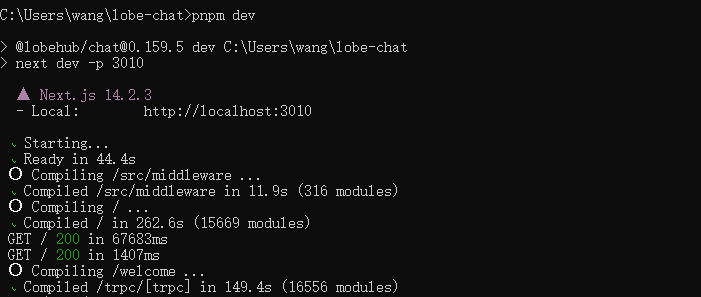
在项目的根目录下,运行LobeChat,可以看到运行成功,出现http://localhost:3010
pnpm dev
3. 在LobeChat中添加Llama3.1
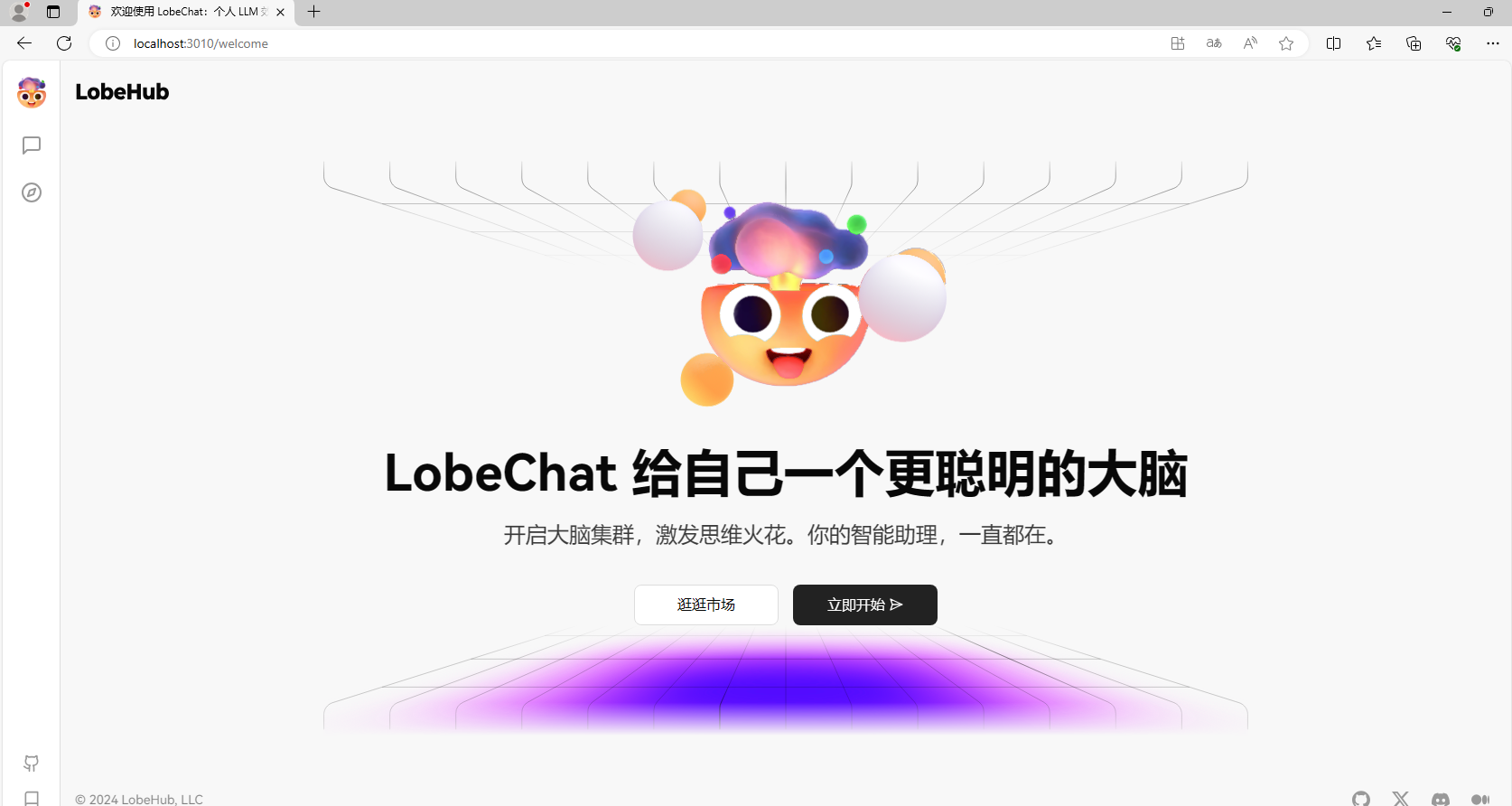
可以看到我们已经在本地部署了LobeChat,测试一下是否部署成功打开新的浏览器输入:http://localhost:3010
可以看到进入到了LobeChat的主界面

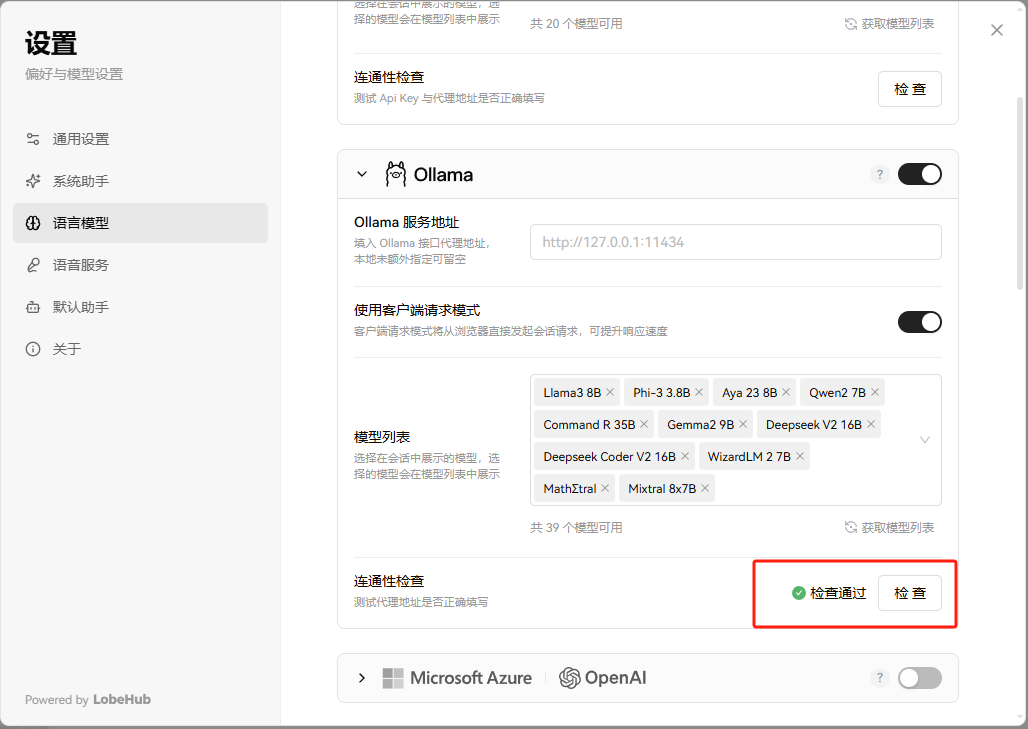
- 点击左上角头像,找到设置,选择语言模型,找到Ollama,开启它,并做连通性检查 。

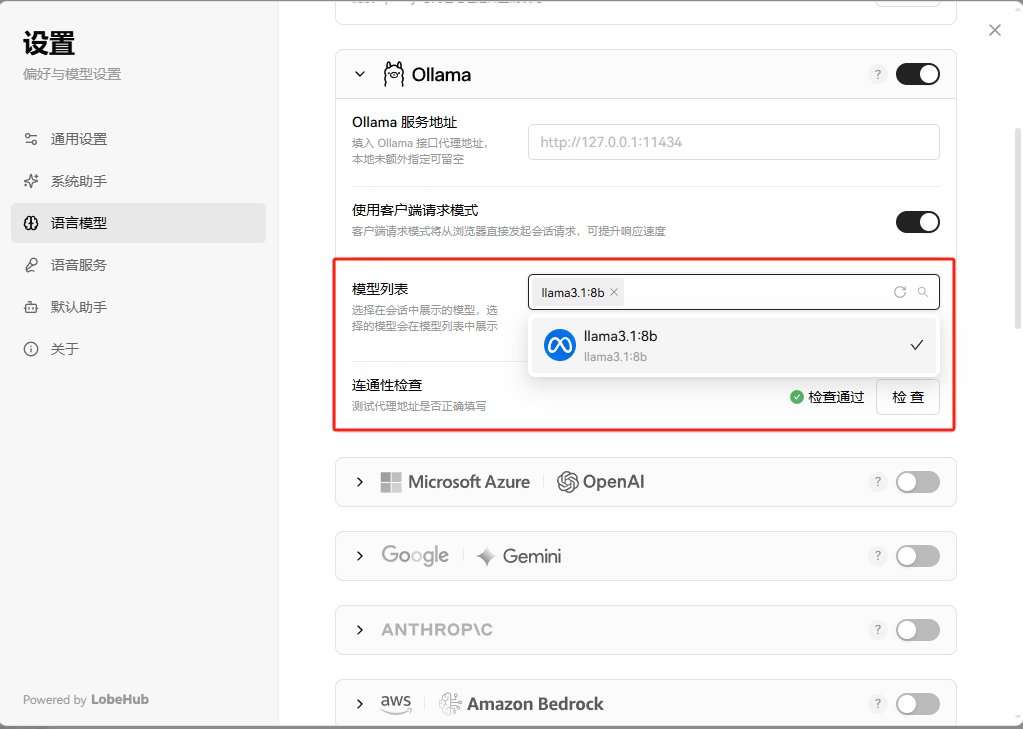
- 检查通过,获取模型列表

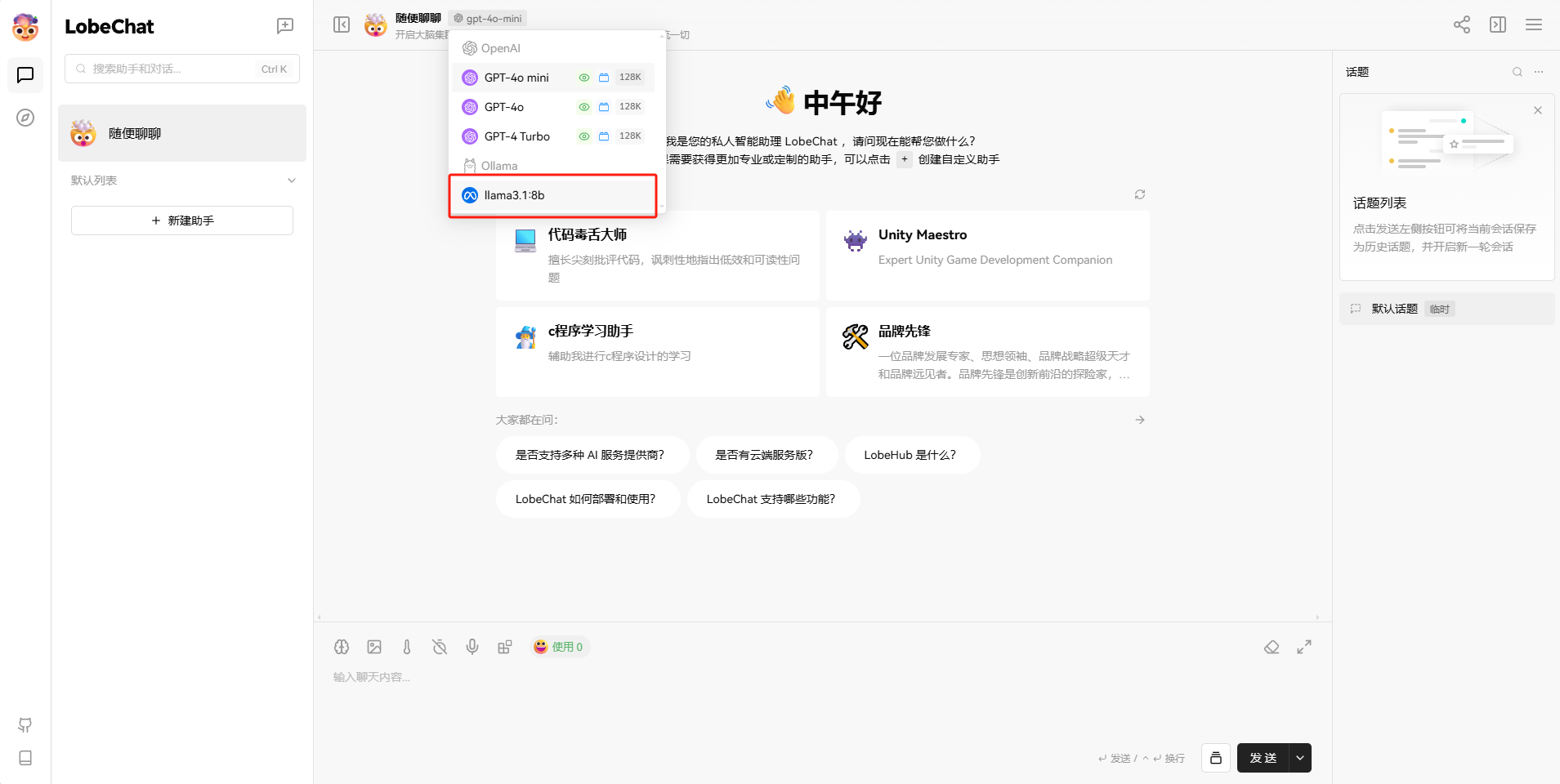
- 回到聊天窗口,选择llama3.1:8b模型

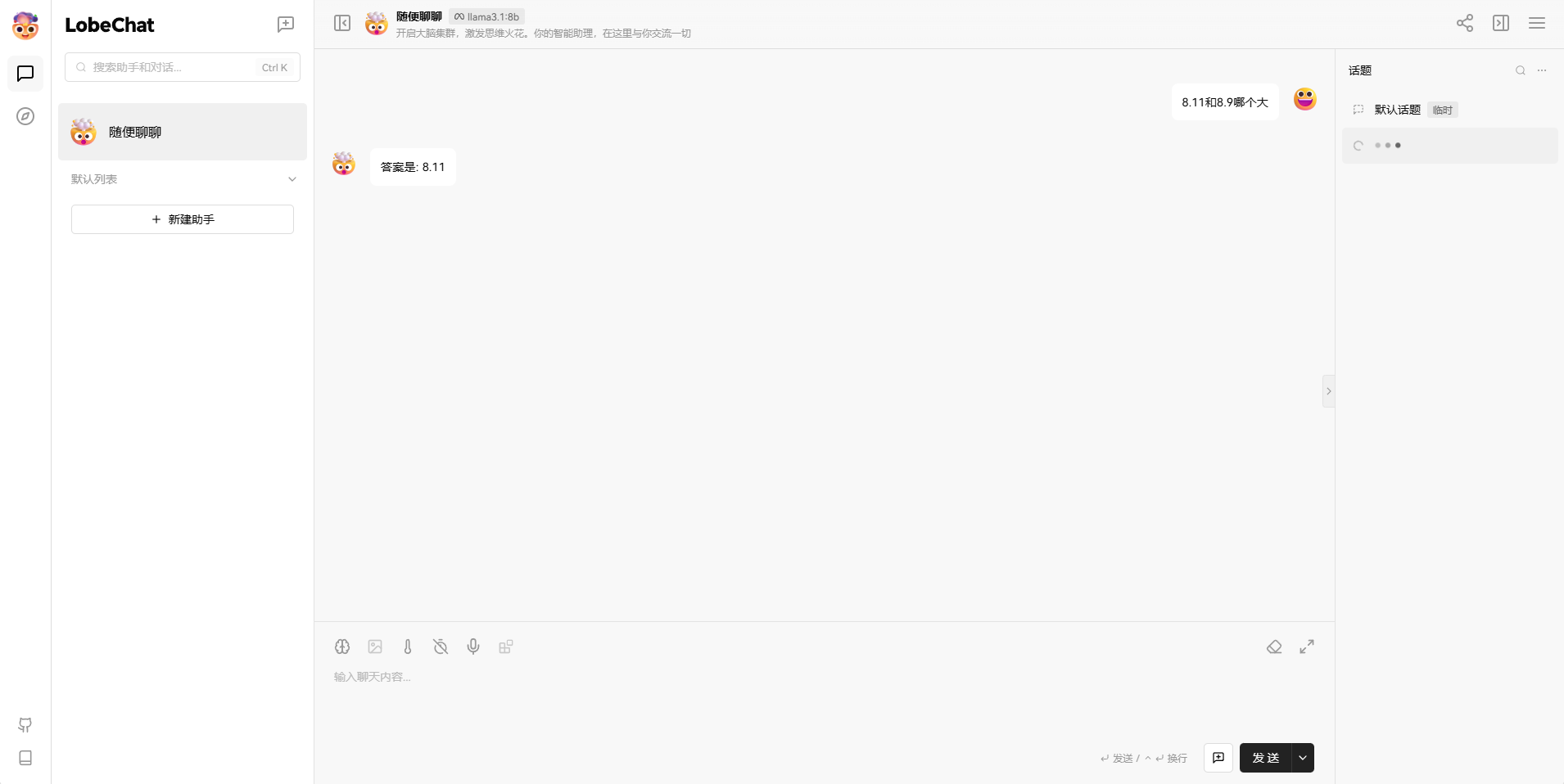
接下来就可以进行聊天了。

目前我们在本机部署了LobeHub,并且还添加了Llama3.1大模型,如果想团队协作多人使用,或者在异地其他设备使用的话就需要结合Cpolar内网穿透实现公网访问,免去了复杂得本地部署过程,只需要一个公网地址直接就可以进入到LobeChat中。
接下来教大家如何安装Cpolar并且将LobeChat实现公网访问。
4. 实现公网远程使用 Llama3.1
下面是安装cpolar步骤:
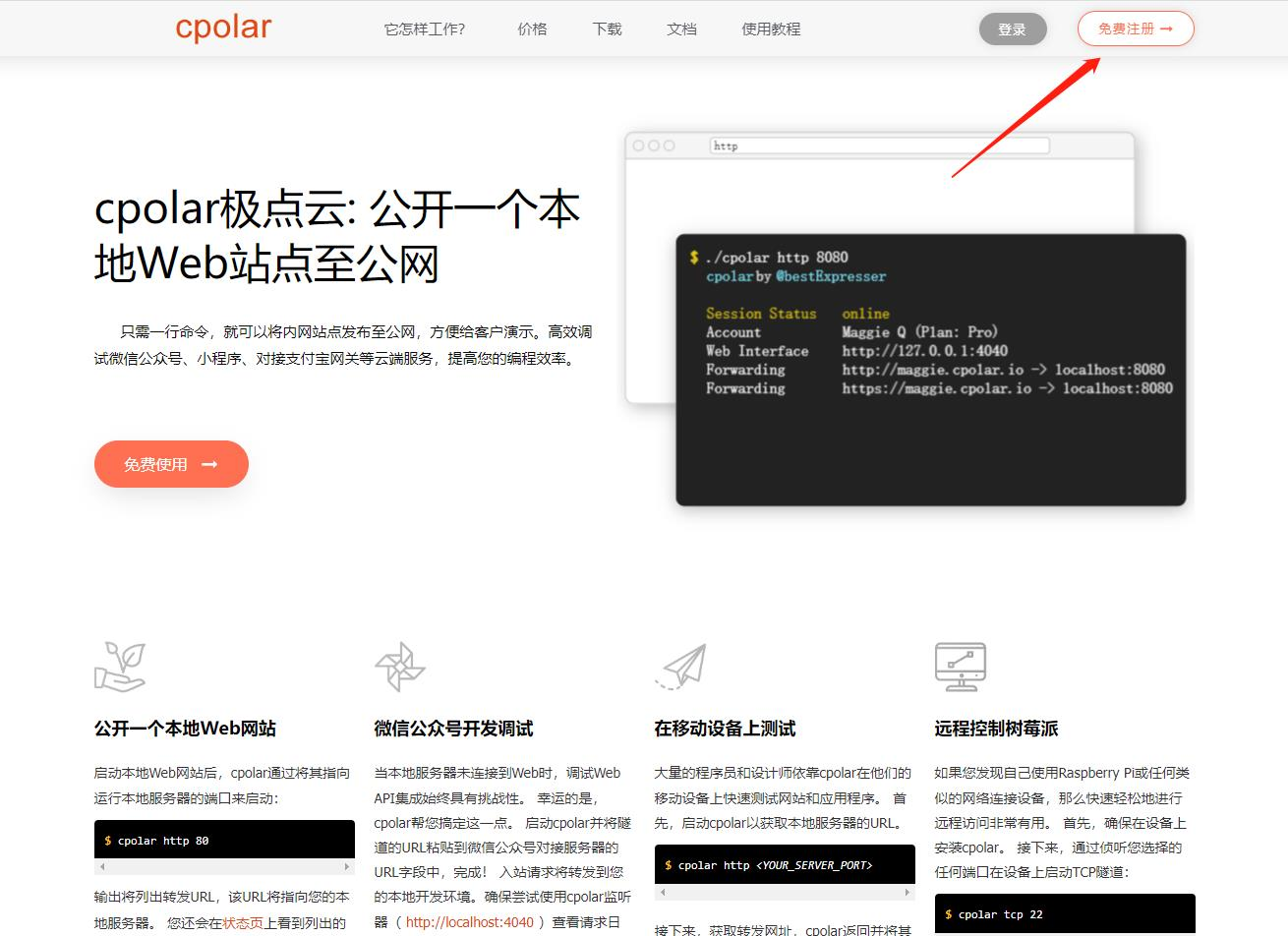
Cpolar官网地址: https://www.cpolar.com
点击进入cpolar官网,点击免费使用注册一个账号,并下载最新版本的Cpolar

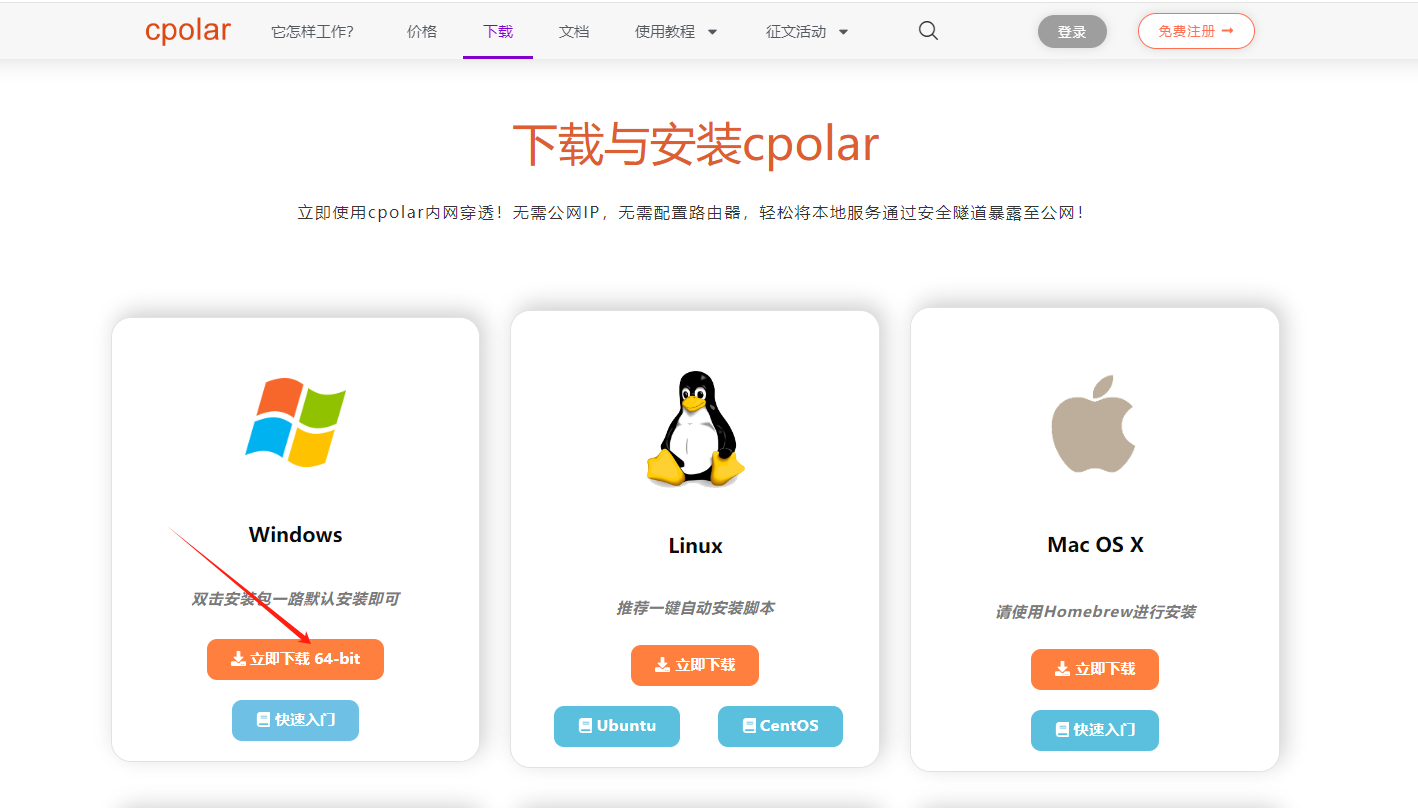
登录成功后,点击下载Cpolar到本地并安装(一路默认安装即可)本教程选择下载Windows版本。

Cpolar安装成功后,在浏览器上访问http://localhost:9200,使用cpolar账号登录,登录后即可看到Cpolar web 配置界面,结下来在web 管理界面配置即可。

接下来配置一下 LobeChat 的公网地址,
登录后,点击左侧仪表盘的隧道管理------创建隧道,
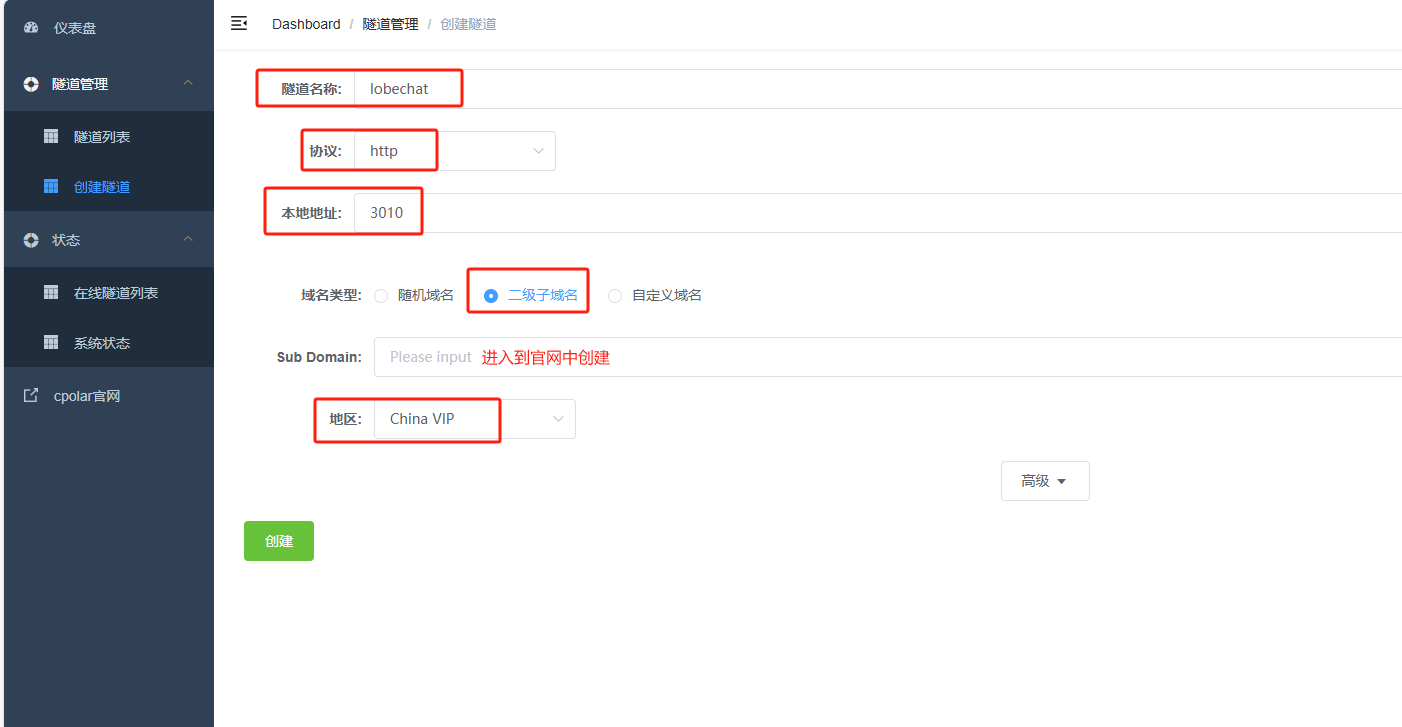
首先创建一个 LobeChat 的公网http地址隧道
-
隧道名称:可自定义命名,注意不要与已有的隧道名称重复
-
协议:选择http
-
本地地址:3010 (本地访问的地址)
-
域名类型:二级子域名
-
地区:选择China VIP

进入到cpolar官网中,我们接下来为其配置固定的HTTP端口地址,该地址不会变化,方便分享给别人长期查看你的博客,而无需每天重复修改服务器地址。
配置固定http端口地址需要将cpolar升级到专业版套餐或以上。
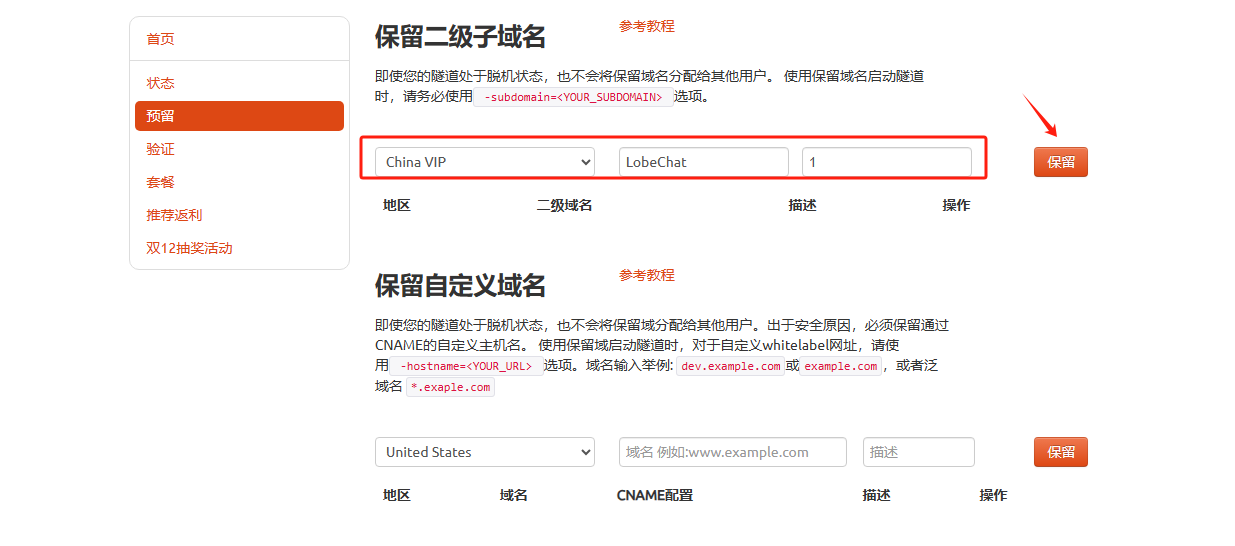
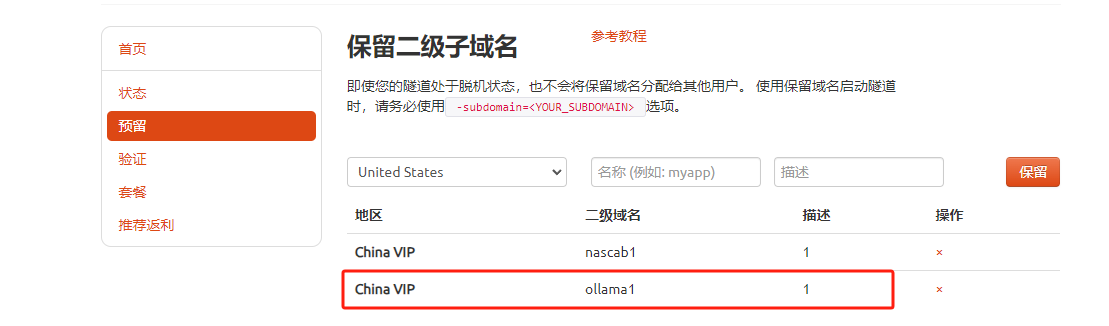
登录cpolar官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称。

保留成功后复制保留成功的二级子域名的名称

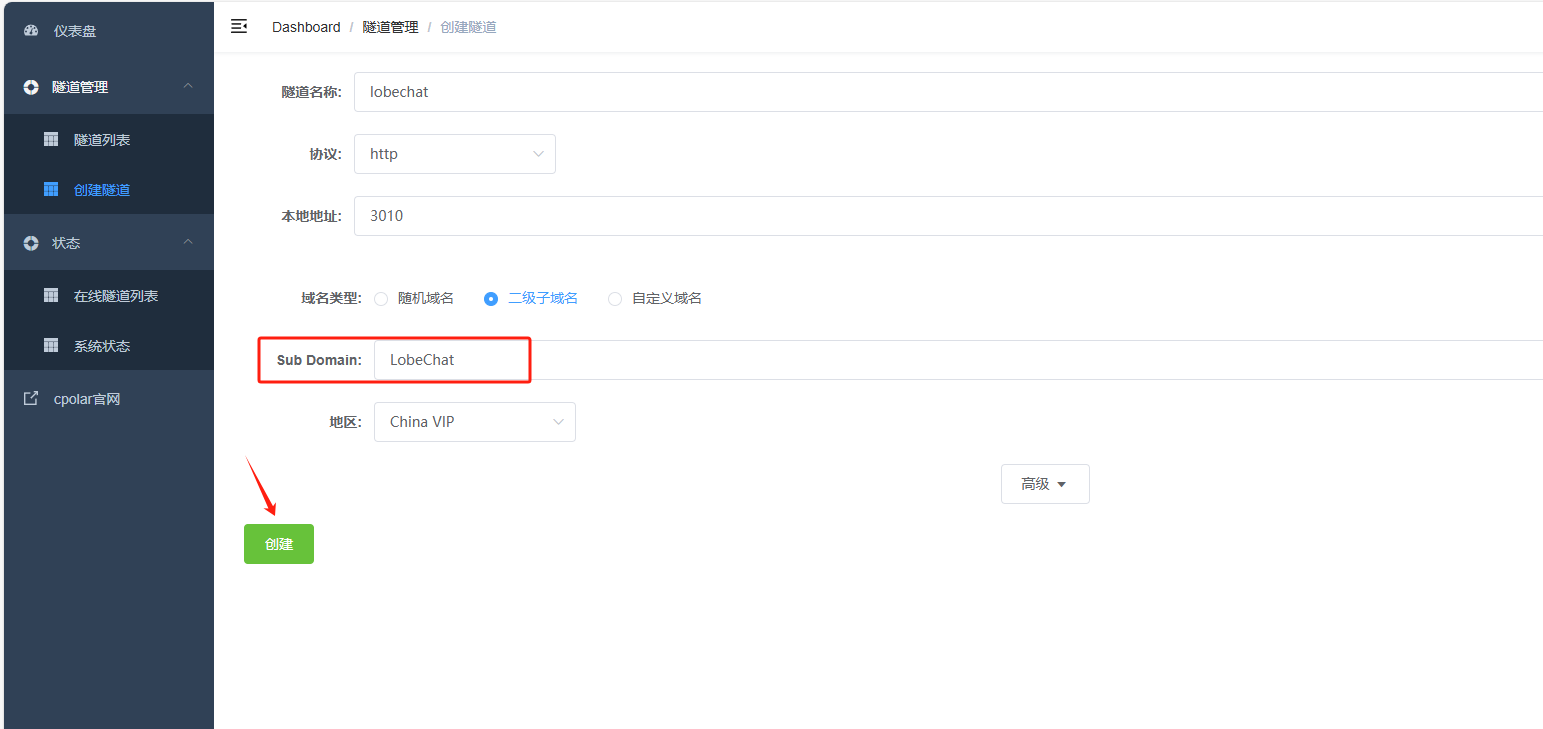
返回登录Cpolar web UI管理界面,回到刚才配置隧道界面 ,把创建的二级域名粘贴到Sub Domain中,点击创建

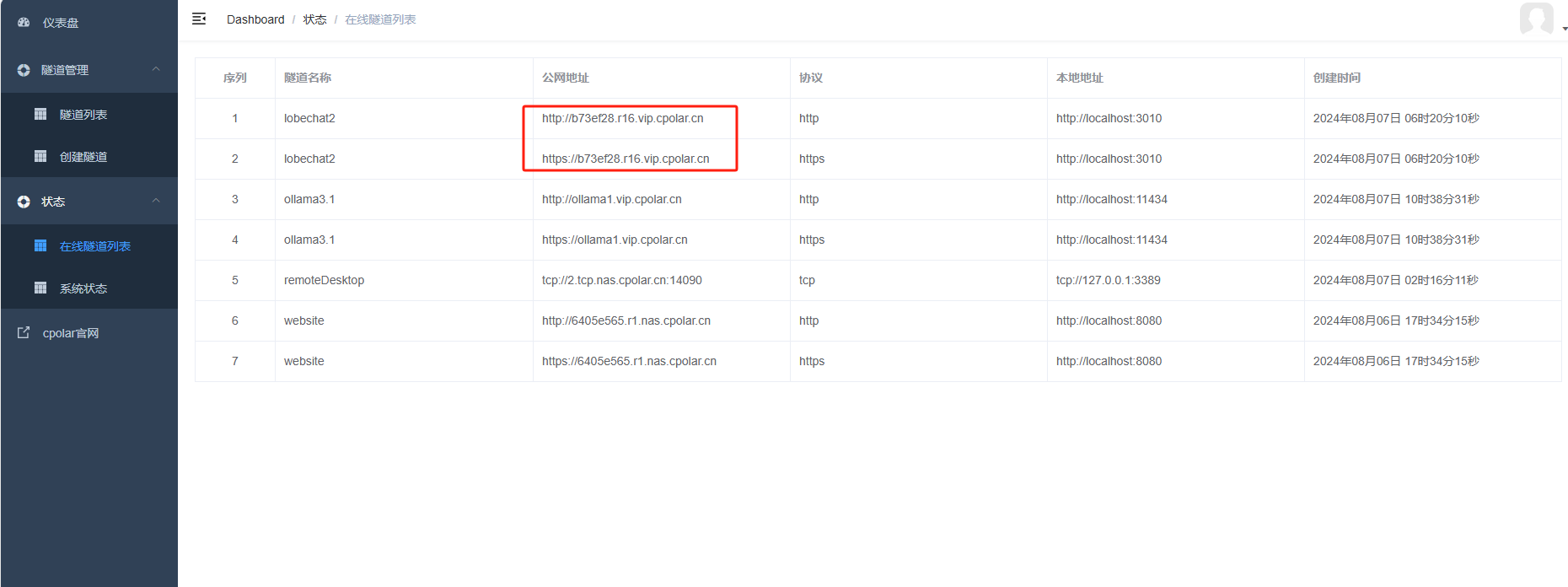
点击左侧状态------在线隧道列表,可以看到生成了两个公网地址,一个是 http,一个是https

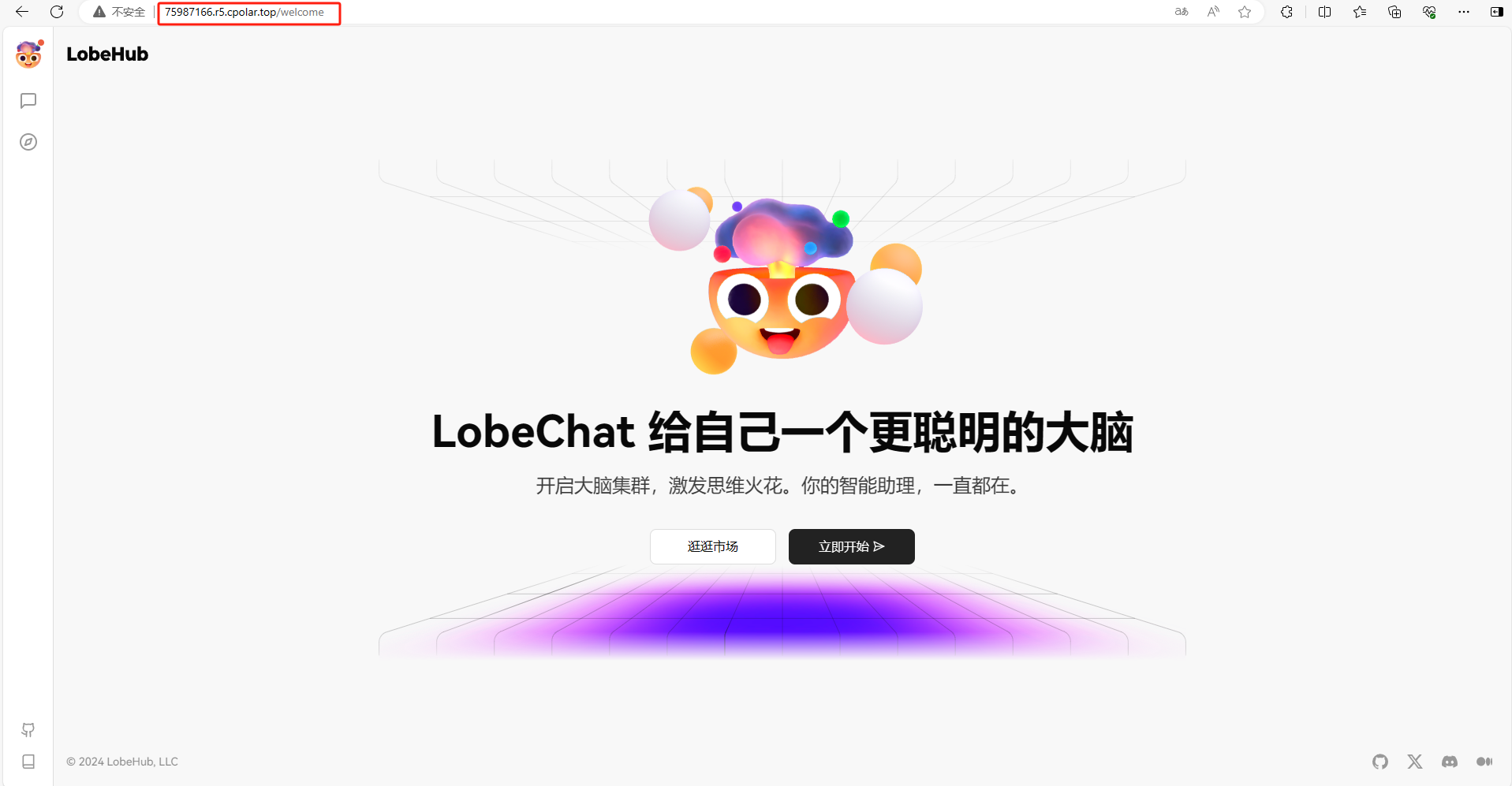
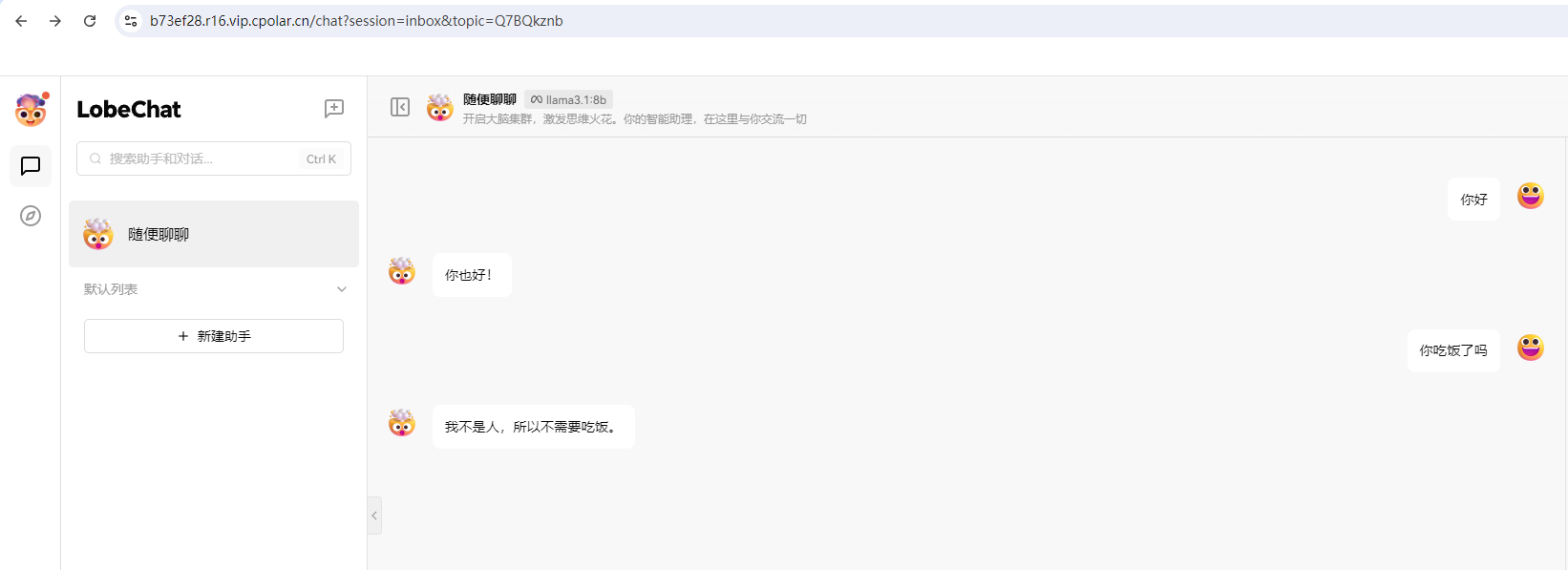
我们用刚才cpolar生成的公网地址,打开一个新的浏览器复制粘贴,可以看到进入到了LobeChat项目管理界面,然后选择Llama3.1大模型就可以在公网打开LobeChat界面了。

5. 配置 Ollama 允许跨域访问
接下来为了确保在公网可以正常在LobeChat中使用Llama3.1大模型 ,需要配置系统环境变量。
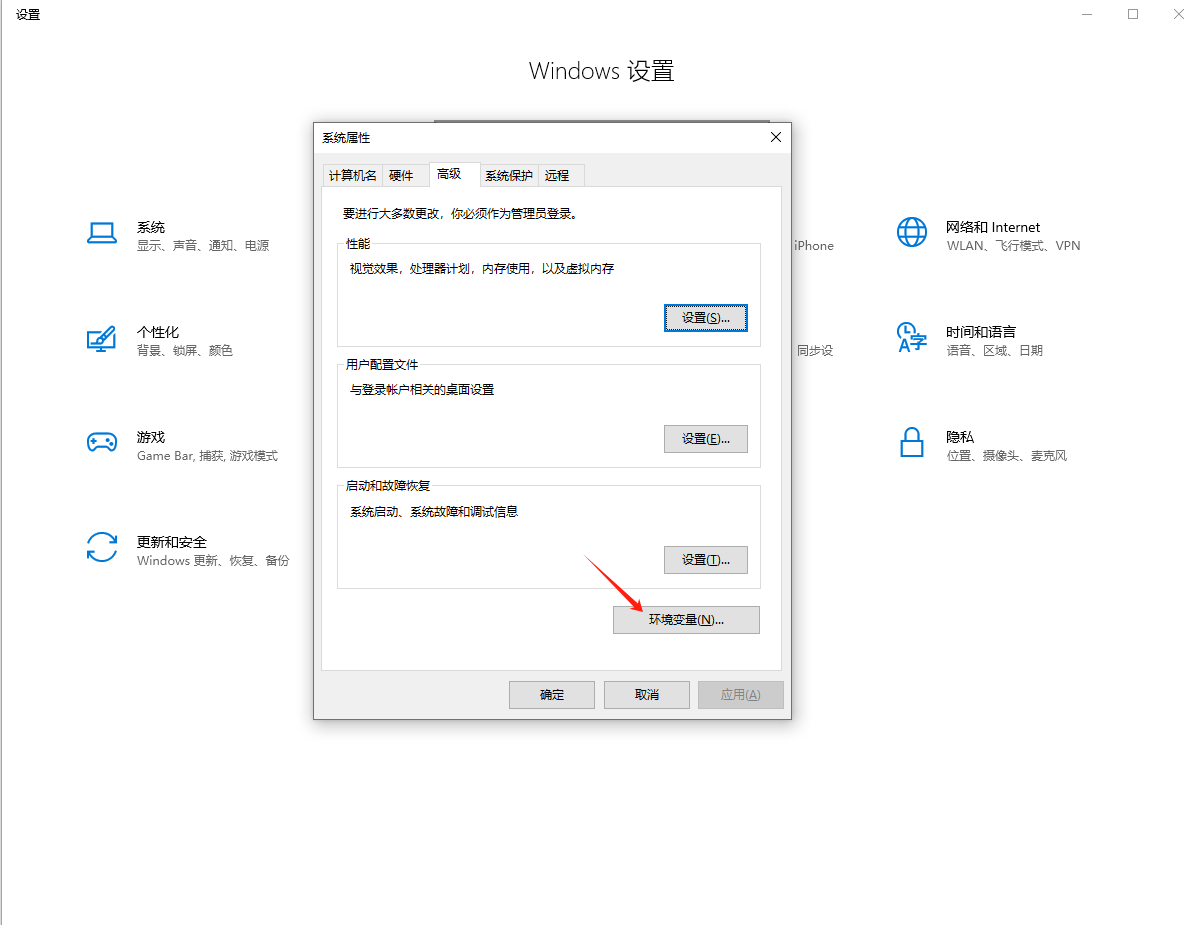
在 Windows 上,点击「控制面板」,进入编辑系统环境变量。
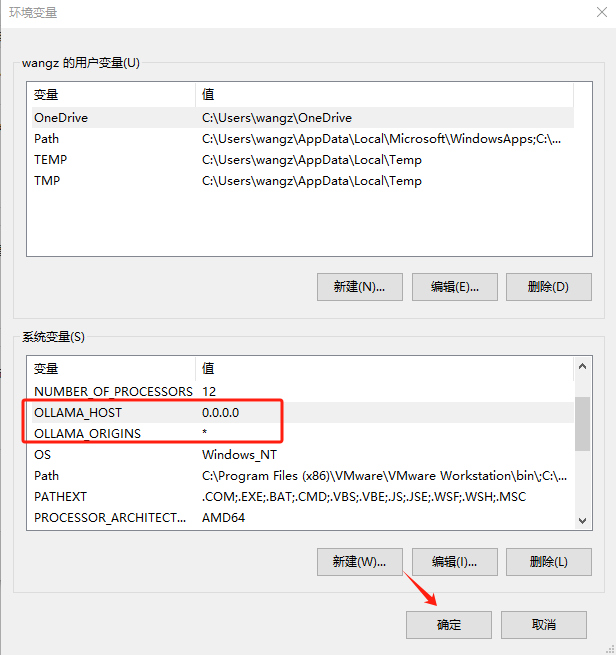
(1)在系统变量下新建名为 「OLLAMA_ORIGINS」 的环境变量,值为 *
(2)在系统变量下新建名为 「OLLAMA_HOST」的环境变量,值为 0.0.0.0


点击确定 ,请在执行完成后重启 Ollama 服务
6. 配置Llama公网访问
和上面一样,接下来我们需要为Llama配置一个公网地址,并且再结合LobeChat实现同步使用。
首先回到cpolar官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称。

继续回到Cpolar Web UI当中,
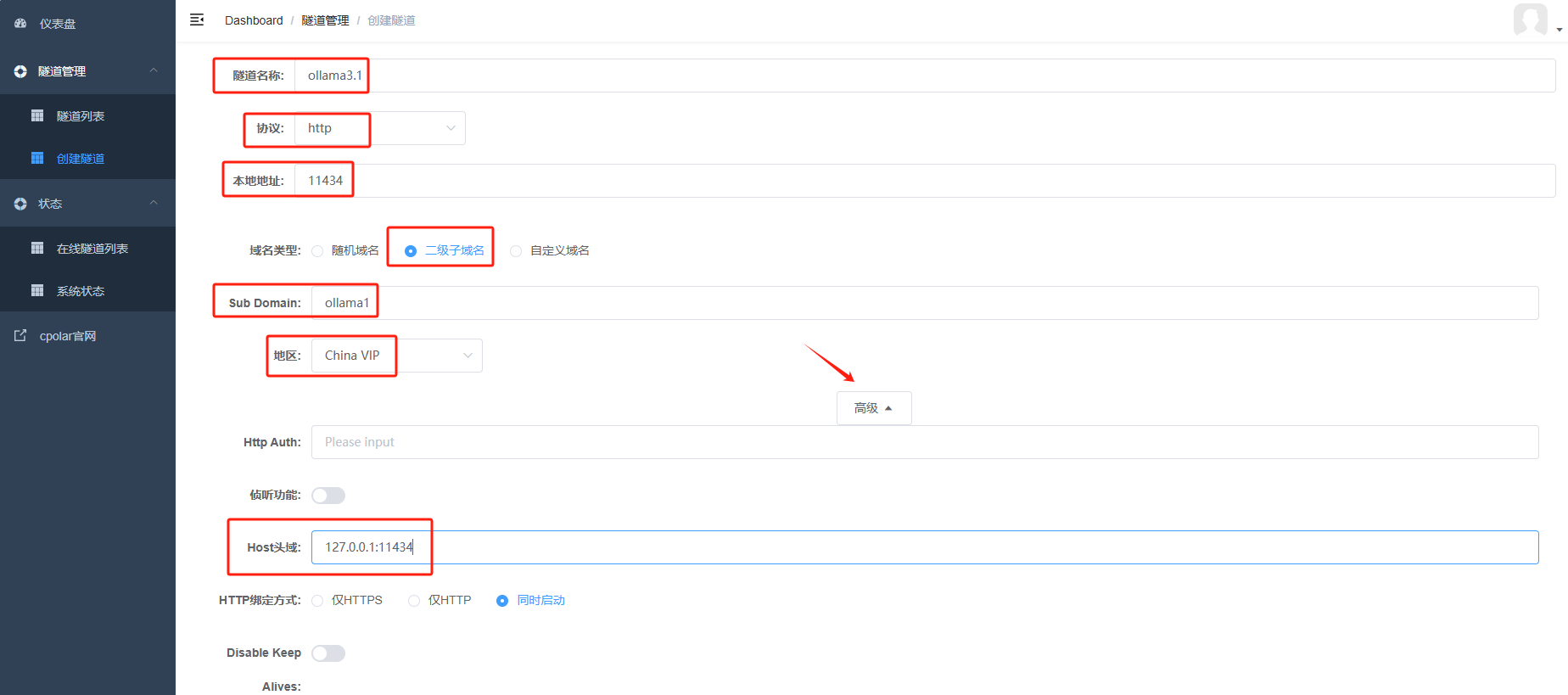
创建一个 Llama的公网http地址隧道
-
隧道名称:可自定义命名,注意不要与已有的隧道名称重复
-
协议:选择http
-
本地地址:11434 (本地访问的地址)
-
域名类型:二级子域名(官网配置的 )
-
地区:选择China VIP
-
高级------Host头域:127.0.0.1:11434
点击 更新

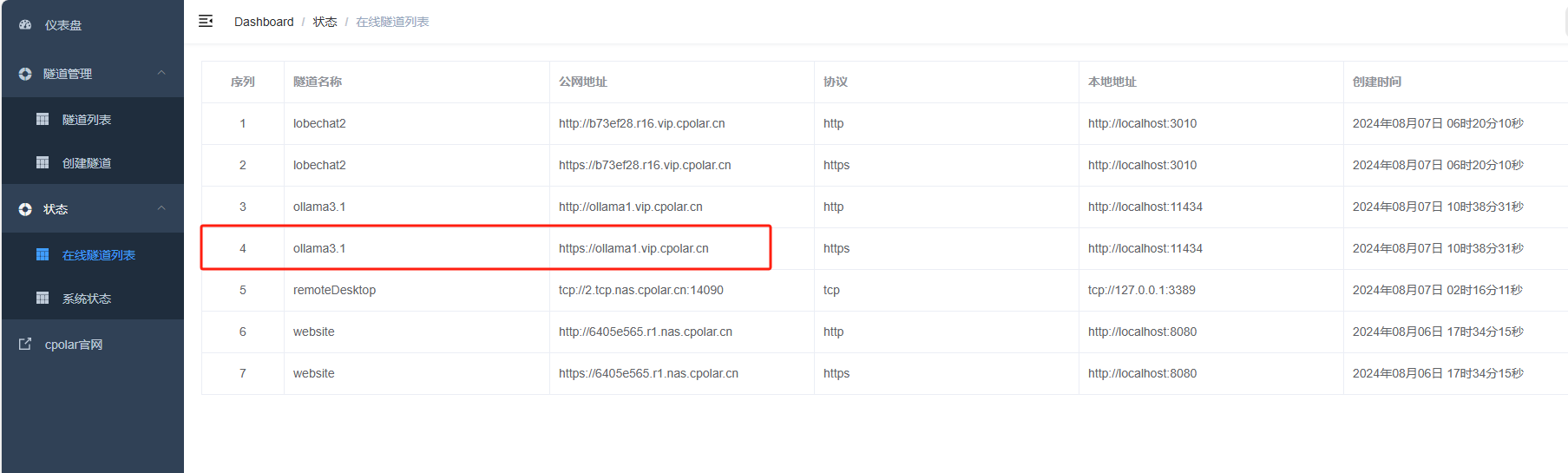
点击右侧状态------在线隧道列表,复制生成的 https地址

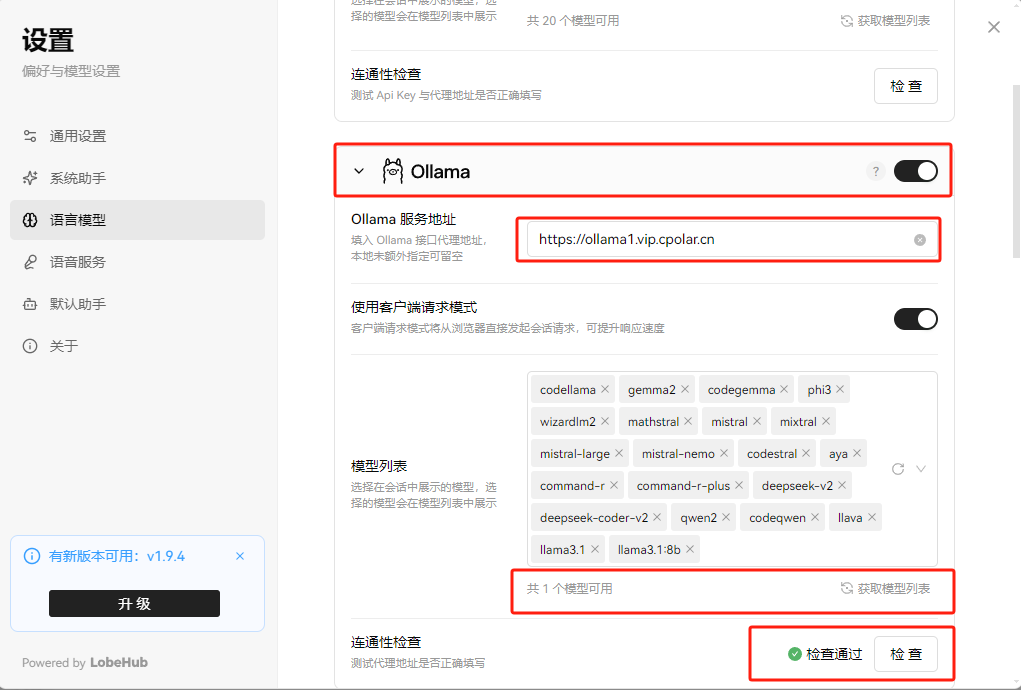
回到LobeChat当中,进行配置Llama,点击左上角头像------应用设置------语言模型,找到 Ollama并开启,把上面cpolar生成的公网地址填写到Ollama服务地址里,点击连通性检查,显示检查通过说明配置成功,再点击获取列表,可以看到显示共一个模型可用,选择llama3.1模型。

回到会话当中,选择 llama3.1:8b 就可以正常进行聊天了。

接下来就可以随时随地进行异地公网来使用Llama3.1大模型了,把固定的公网地址分享给身边的人,方便团队协作,同时也大大提高了工作效率!自己用的话,无需云服务器,还可以实现异地其他设备登录!以上就是如何在本地安装Llama3.1以及在本地部署LobeChat可视化界面的全部过程。