前言
最近啊,v2滑块是又更新了一个大版本,从2.1.0更新到了3.1.0,好家伙,然后我就想测试下自己之前写的AST是否还管用,然而...

还是去网站上分析下看看吧
整体流程
这次变动较大:
先找到入口然后滑动断到这里,此处t是个数字,用来标识本次的处理逻辑,e是config等信息,n是轨迹信息

接着往里挖挖看~🔍

有研究过227或者最新231的同学应该能立马看出来,它俩之间的异曲同工之妙
都是用了不同指令,在同一个函数中做不同的操作,函数内部则是无穷三元和三重switch(第三重被打成了巨多的三元)
对此,我:

指令t和参数位置也都不固定
轨迹处理:
 最终加密data值:
最终加密data值:

加密分析
拿之前的环境开始报错了

发现是

写死继续运行:
deviceConfig

appName
initTime

timeStamp

这是何等的Wc.....

换个思路,比对下执行顺序和浏览器是否一致

结果是显然对不上,从第三次开始就对不上了,第三次本地是60,浏览器是39
知晓问题之后,如果我们能确定这个目标正确,什么都不说了,上吧
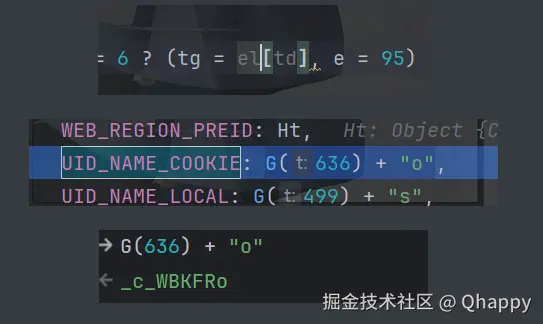
最终是发现自己的疏漏问题,有个环境的值多了个字母....导致后续走了错误分支,然后就莫名的检测那些个属性,appName,initTime.... ------------------------------------------------------------------
为了使后续的调试更友好一点(不再缺啥补啥式找方法和扣启动指令数字),现在都是手动找和扣,还是用AST来自动提取一下的好,
自动提取并拼接组装,写入到文件里,这样可以拿到一个sg,直接自动提取到文件,然后直接就可以运行至目前的正常调试流程

最终加密方法逻辑好扣,启动指令数字嘛...
就找吧,一找一个不吱声



就是吧,多点耐心和细心,结果:
 本地提取完之后结果:
本地提取完之后结果:

再接下来就是实际验证了

整体来看,这一版v2的加密思路虽然逻辑更复杂了,但套路仍旧清晰可还原,关键在于AST提取 + 参数值控制得当 + 细心耐心
撒花~✿✿ヽ(°▽°)ノ✿
📌 本期更详细的分析讲解 & AST插件源码,已放入星球里!
🧠 目前星球内已整理的核心干货:
✅ 阿里滑块 v2 astkey 提取与生成流程(最新版实测可用)
✅ 顶象 ac 参数构造,AST逆向提取自动化脚本(最新版通用)
✅ 某验 AST 解混淆插件,适配多层三元结构还原(已实战)
✅ 阿里231 递归函数解密链还原,魔改字符串还原算法详解
✅ 东航 refer__1036 加解密,全流程含 req+res 动静态处理链
📎 涉及链接: 👉👉 t.zsxq.com/GEIze