
前言
如果把Flutter界面 比作人体,状态 就是流淌在血管里的血液。每次心跳带来新的养分,驱动着肌肉牵动表情变化。那些按钮的明暗交替、文字的跳动更新、动画的流畅运转,不过是状态这个心脏泵出的血液在起作用。
操千曲 而后晓声,观千剑 而后识器。虐它千百遍 方能通晓其真意。
一、界面的基本认知
1.1、基本概念
在
Flutter中,界面 通常指的是应用程序的用户界面 (User Interface,UI),它是用户与应用程序交互的主要方式。
Flutter使用声明式 的UI构建方式,通过构建一系列的Widget来定义界面的结构和外观。
官方计数器界面:

1.2、界面的组成
在Flutter中,界面主要由以下几个方面构成:

①、Widgets:小部件
Widgets是Flutter的基本构建单元,用于定义界面的各个部分,包括文本、图像、按钮等。Widgets可以组合成更复杂的UI结构,形成层次化的Widget树。
②、State:状态
- 状态是指界面上的
数据或行为特征,它会影响UI的显示和交互。 - 状态可以是静态的(如
固定的文本内容),也可以是动态的(如计数器的值)。
③、Layout:布局
- 布局定义了
Widgets在界面上的位置和大小关系。 Flutter提供了多种布局小部件,如Column(垂直排列)、Row(水平排列)、Stack(堆叠排列)等。
④、Theme:主题
- 主题定义了应用程序的整体样式,包括
颜色、字体、尺寸等。 - 可以使用
ThemeData来定义全局的主题,并通过Theme.of(context)获取当前主题。
二、状态:数据的面具
想要提升对状态管理 的认知,我们需要先对状态有一个清晰的认知,那状态是具体是什么呢?
来个真实场景 : 
公司小姐姐完成了某个核心功能的开发,喜笑颜开 (State A),上线后第一天,被领导告知出现了线上事故 (事件驱动),心想这月绩效没有了,于是一天都愁眉苦脸 (State B)。
表情是
状态的外显,事件是内在的状态源。
在代码世界里,万物皆数据。当数据披上界面的外衣,就成了我们口中的状态。看这段最熟悉的计数器代码:
dart
int _counter = 0; // 这才是本质
void _incrementCounter() {
setState(() {
_counter++; // 数据变化触发界面重生
});
}那个在屏幕上跳动的数字不过是_counter的傀儡。新手常犯的错误是盯着Text('$_counter')这个木偶看,却忽略了背后牵线的_counter才是真正的操盘手。就像皮影戏的观众,若只关注幕布上的光影变幻,永远参不透背后的操控逻辑。
在
Flutter中,状态 是描述UI动态特性的可变数据 (界面的配置和属性)的集合。换言之,对于界面来说,任何
影响界面呈现或交互行为的数据都可称为状态。
三、状态变量:驱动界面重绘的魔力
Flutter的声明式UI像一面魔镜,你告诉它想要呈现的数据模样,它自动施展重绘魔法。但有个前提 ------ 必须用setState或状态管理框架这些咒语唤醒魔力。
3.1、技术定义
状态变量 是用于描述应用程序的状态 的
变量或数据结构。换言之,是存储状态的具体载体,遵循最小化原则。
官方计数器中唯一的状态变量:
dart
int _counter = 0; // 仅存储必要数据3.2、数据存储器特性
在Flutter中,任何继承自State<T>类的成员变量自动获得状态响应能力。
dart
class _CounterState extends State<Counter> {
int _count = 0; // 状态变量声明
bool _isActive = true; // 多个状态变量共存
}3.3、作用域划分规则
在Flutter架构体系中,状态被精准分割为两个平行维度:应用状态 和界面状态。
①、应用状态(全局状态)
官方定义:
应用状态 是需要在多个
组件之间共享,且需要持久化的状态。例如 :
用户偏好设置、社交应用中的通知计数、电子商务的购物车内容等。
化为己有:
应用状态 是全局性、持久化的数据集合,具有如下特征:
- 跨组件共享 (多个
Widget依赖),可穿透Widget树的任意层级。 - 需要会话间持久化 (如
用户登录凭证)。 - 影响业务逻辑流 (如
购物车数据)。 - 通常需要借助状态管理库 (
Provider/Bloc等)。
dart
// 典型全局状态容器
class AppState {
final UserProfile user; // 用户资料
final List<Product> cartItems; // 购物车商品
final ThemeData theme; // 主题配置
final Locale language; // 语言设置
}
// 使用 Provider 管理示例
final userProfileProvider = StateNotifierProvider<UserProfileNotifier, UserProfile>((ref) {
return UserProfileNotifier(
LocalStorage.read('user_profile') ?? UserProfile.anonymous()
);
});
class UserProfileNotifier extends StateNotifier<UserProfile> {
UserProfileNotifier(super.state);
void updateName(String newName) {
state = state.copyWith(name: newName);
LocalStorage.write('user_profile', state); // 持久化锚点
}
}②、界面状态(局部状态)
官方定义:
界面状态 (
临时状态)指那些可以完全包含在单个Widget中的状态。例如:页面ViewPager的当前索引、动画的过渡值、TextField的输入内容等。
化为己有:
界面状态 是局部性、临时性的UI控制数据,具有如下特征:
- 仅在单个
Widget树内有效。 - 无需跨会话保存(如
表单输入草稿)。 - 生命周期与
Widget绑定。 - 适合
StatefulWidget管理。
dart
// 局部状态示例
class _SearchBarState extends State<SearchBar> {
final _textController = TextEditingController(); // 输入控制器
bool _showClearButton = false; // 视觉反馈状态
double _panelHeight = 0.0; // 动画过渡值
void _onTextChanged(String text) {
setState(() {
_showClearButton = text.isNotEmpty; // 局部状态变更
});
}
}管理技巧:
| 模式 | 代码示例 | 优势 |
|---|---|---|
局部State |
setState(() => _counter++) |
轻量快速 |
| 控制器模式 | TextEditingController()管理输入 |
解耦逻辑 |
| 隐式动画 | AnimatedOpacity自动过渡 |
简化动画状态管理 |
管理红线:
- 禁止跨组件直接访问。
- 避免持久化存储。
- 优先使用控制器模式 (如
ScrollController)。
③、状态交互模型
响应式更新机制:
Flutter采用声明式UI + 响应式编程的双引擎驱动:

状态提升:
当局部状态需要升级为全局状态时的操作流程:
dart
// 原始局部状态
class _MyWidgetState extends State<MyWidget> {
int _count = 0;
void _increment() => setState(() => _count++);
}
// 提升为全局状态
final counterProvider = StateProvider<int>((ref) => 0);
class MyWidget extends ConsumerWidget {
@override
Widget build(BuildContext context, WidgetRef ref) {
final count = ref.watch(counterProvider);
return ElevatedButton(
onPressed: () => ref.read(counterProvider.notifier).state++,
child: Text('$count'),
);
}
}④、状态类型选择策略
根据企业级最佳实践,状态类型选择可参考以下流程:
四、状态转换机制
4.1、技术定义
状态转换 是用于描述应用程序从
一个状态到另一个状态的变化过程。换言之,当应用数据 (状态变量)发生变更时,触发界面重新渲染的完整过程链。
实现流程:
dart
// 1. 触发条件
onTap: () {
// 2. 状态变更
setState(() {
_counter++;
});
// 3. 界面更新(自动触发build方法)
}结合日常开发的经验及归纳总结,可以得出如下 关键特征:
- 同步性原则 :必须在
setState闭包内完成数据修改。 - 不可逆性 :旧状态被新状态完全取代 (
类似版本覆盖)。 - 原子操作 :单次
setState应包含相关变量的全部变更。
4.2、状态转移函数
用于控制 应用程序如何
从一个状态转移到另一个状态的函数。换言之,即规范状态变更路径的控制器。
原生方案(StatefulWidget):
dart
void _updateUser(String newName) {
setState(() {
user = user.copyWith(name: newName);
lastModified = DateTime.now();
});
}状态管理库方案对比:
| 方案 | 代码实现 | 优势 |
|---|---|---|
Provider |
context.read<UserModel>().updateName() |
跨组件状态穿透 |
Bloc |
add(UpdateNameEvent(newName)) |
业务逻辑与UI解耦 |
Riverpod |
ref.read(userProvider.notifier).update() |
类型安全 + 测试友好 |
设计准则:
- 1、单一职责 :每个函数仅处理
特定状态变更。 - 2、输入校验 :在修改前
验证新状态合法性。 - 3、日志追踪 :关键状态变更
添加调试日志。
4.3、事件驱动
应用程序根据外部事件 或内部条件 的变化来改变状态。
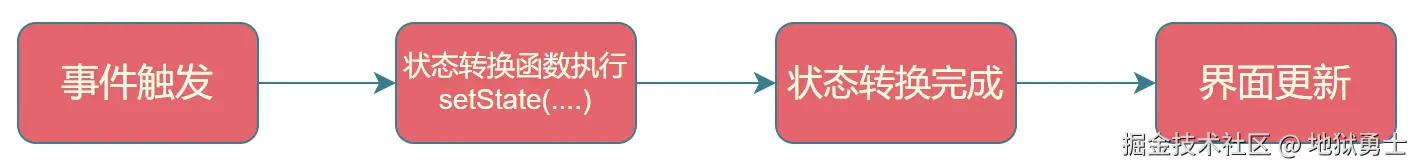
标准流程:

事件类型:
dart
// 用户输入事件
GestureDetector(onTap: () => _handleTap())
// 系统事件
AppLifecycleListener(
onResume: () => _refreshData()
)
// 异步回调
http.get(url).then((res) {
setState(() => data = res.body);
})事件处理规范:
- 1、防抖控制:连续点击事件过滤。
dart
DateTime _lastClick = DateTime.now();
void _safeAction() {
if(DateTime.now().difference(_lastClick) > Duration(seconds: 1)) {
_realAction();
_lastClick = DateTime.now();
}
}- 2、异常捕获:防止事件处理中断。
dart
try {
await _fetchData();
} catch (e) {
setState(() => error = e.toString());
}- 3、状态回滚:失败时恢复之前状态。
dart
final temp = _currentState;
try {
_updateState(newState);
} catch (_) {
setState(() => _currentState = temp);
}五、状态与组件
5.1、Widget:构建UI的基本单元
Widget的本质 是声明式UI的配置模板 ,每个Widget实例都携带了特定的UI属性参数。Flutter框架通过Widget树描述当前界面的全部内容,但其并不直接参与渲染,而是作为Element树的构建蓝图存在。
dart
// 典型 Widget 结构
class CustomText extends StatelessWidget {
final String content;
final double fontSize;
const CustomText({
super.key,
required this.content,
this.fontSize = 14,
});
@override
Widget build(BuildContext context) {
return Text(
content,
style: TextStyle(fontSize: fontSize),
);
}
}核心特征:
- 1、瞬时性 :
Widget对象频繁创建和销毁,大部分Widget实例存活时间仅为一个帧周期。 - 2、不可变性 :
Widget的所有属性都应声明为final,确保参数可安全传递给子组件。 - 3、轻量化 :
Widget自身仅存储配置数据,不保存任何运行时状态。
5.2、StatelessWidget的工作机制
StatelessWidget的渲染完全依赖外部传入的配置参数。这些参数通过构造函数初始化后便不再改变,直到下次重新构建时被新参数替换。
核心运转流程:
runtimeType && key} D -- 一致 --> E[保留原有Element节点] D -- 不一致 --> F[销毁旧Element节点
创建新Element节点] E --> G[触发build方法生成新布局] F --> G G --> H[UI更新完成] H --> I[结束] style A fill:#9f9,stroke:#333 style B fill:#fff,stroke:#333 style C fill:#fff,stroke:#333 style D fill:#ff9,stroke:#333 style E fill:#fff,stroke:#333 style F fill:#fff,stroke:#333 style G fill:#fff,stroke:#333 style H fill:#f9f,stroke:#333 style I fill:#9f9,stroke:#333
重要限制:
- 无法通过任何方式修改内部变量 (所有属性都是
final的)。 - 无法跨帧保持自定义数据 (除非借助
InheritedWidget等状态管理方案)。
5.3、StatefulWidget :有状态的组件
StatefulWidget工作模型分为两个关联部分:
- 1、
Widget部分:轻量的不可变配置容器。 - 2、
State对象:跨帧存在的可变状态存储器。
dart
class CounterWidget extends StatefulWidget {
const CounterWidget({super.key});
@override
_CounterWidgetState createState() => _CounterWidgetState();
}
class _CounterWidgetState extends State<CounterWidget> {
int _count = 0;
void _increment() {
setState(() { // 触发重建的开关
_count++;
});
}
@override
Widget build(BuildContext context) {
return ElevatedButton(
onPressed: _increment,
child: Text('已点击 $_count 次'),
);
}
}核心特性:
- 能够
维护和更新状态。 - 其关联一个的
State对象,该对象负责存储和更新组件的状态。 - 当
状态发生变化时,State对象会调用setState方法来通知Flutter框架重新构建UI。
六、总结
状态的本质 是驱动界面变化的动态数据源,如同引擎燃油 ------ 数值变化触发UI重绘。双状态 明确其作用域,通过组件协作模式,配合更新机制精确控制数据的流动。
掌握这套系统思维,就像拥有城市蓝图 ------ 知道何时架设高压电网(全局状态),何时铺设家庭线路(局部状态),让数据流动精确可控。
欢迎一键四连 (
关注+点赞+收藏+评论)
