前言
最近一直在探索AI在开发工作流中的应用场景,刚好前两天刷到掘金关于 Browser MCP的推文。
哈哈,这不就是程序员的"一条龙摸鱼服务"吗?🤖💤
想象一下这个完美闭环:
- 产品经理的PRD文档刚写完,AI码农就秒懂需求,连UI设计图都自动生成好了(再也不用和产品经理Battle了!)
- 代码刚出炉,Browser MCP这个"强迫症测试员"就疯狂点击每个按钮,比人类QA认真100倍(终于没人抱怨"在我电脑上是好的"了)
- Git小助手自动提交代码时,还会贴心写上"修复了老板说的那个bug"这种人类看不懂但很专业的commit message
- CI/CD流水线像吃了炫迈一样根本停不下来,凌晨三点都能自动部署(运维小哥的头发终于保住了)
这不就是传说中的"程序员下岗流水线",从此大家只需要负责给AI买咖啡就行了!☕️

什么是 MCP?
模型上下文协议 (MCP) 为 AI 模型提供了一种标准化的方式,用于发现并与外部工具、应用程序和数据源交互。当您在 VS Code 中向具有代理模式的语言模型输入聊天提示时,该模型可以调用各种工具来执行文件操作、访问数据库或调用 API 等任务,以响应您的请求。
例如,文件系统 MCP 服务器可能提供用于读取、写入或搜索文件和目录的工具。GitHub 的 MCP 服务器提供用于列出存储库、创建拉取请求或管理问题的工具。MCP 服务器可以在您的计算机上本地运行,也可以远程托管(如阿里云),VS Code 支持这两种配置。
通过标准化这种交互,MCP 消除了每个 AI 模型和每个工具之间自定义集成的需要。这让您只需在工作区添加新的 MCP 服务器即可扩展 AI 助手的功能。了解更多关于模型上下文协议规范的信息。
关于Browser MCP
Browser MCP 是一个能够将 AI 应用与浏览器结合的工具,旨在实现网页任务的自动化。它通过将你的浏览器与 AI 编辑器或助手(如 Cursor、Claude、Windsurf 或 VSCode)集成,让你在本地设备上轻松完成表单填写、数据采集、端到端测试等操作。无需依赖复杂的脚本或远程服务器,Browser MCP 利用 AI 的智能分析能力和浏览器的原生功能,为用户提供了一个简单、高效且安全的自动化体验。
下面就开始在VSCode尝试吧!
VSCode相关配置
目前VSCode只有Copilot能调用MCP服务,Comate和通义灵码等第三方插件暂不支持
插件安装
安装Github Copilot即可,另一个会自动安装
- Github Copilot
- Github Copilot Chat
添加 MCP 服务器
VSCode支持两种添加方式
- 在工作区中的文件中配置 MCP 服务器,
.vscode/mcp.json以便与项目协作者共享配置。 - VS Code用户设置,在所有工作区中启用 MCP 服务器。
- 点这里直达。
- 点击 Edit in settings.json
复制并粘贴下方配置
json
"mcp": {
"servers": {
"browsermcp": {
"command": "npx",
"args": ["@browsermcp/mcp@latest"]
}
},
},Copilot Chat
- 模式选择Agent
- 模型默认选择GPT-4o,claude也可以
注意:模式选项中如果没有agent,需要手动开启,点击直达。

Chrome Browser MCP插件安装
- 谷歌商店搜索Browser MCP并安装

- 在任意tab,打开插件,点击立即连接

- 开始通过聊天控制Chrome

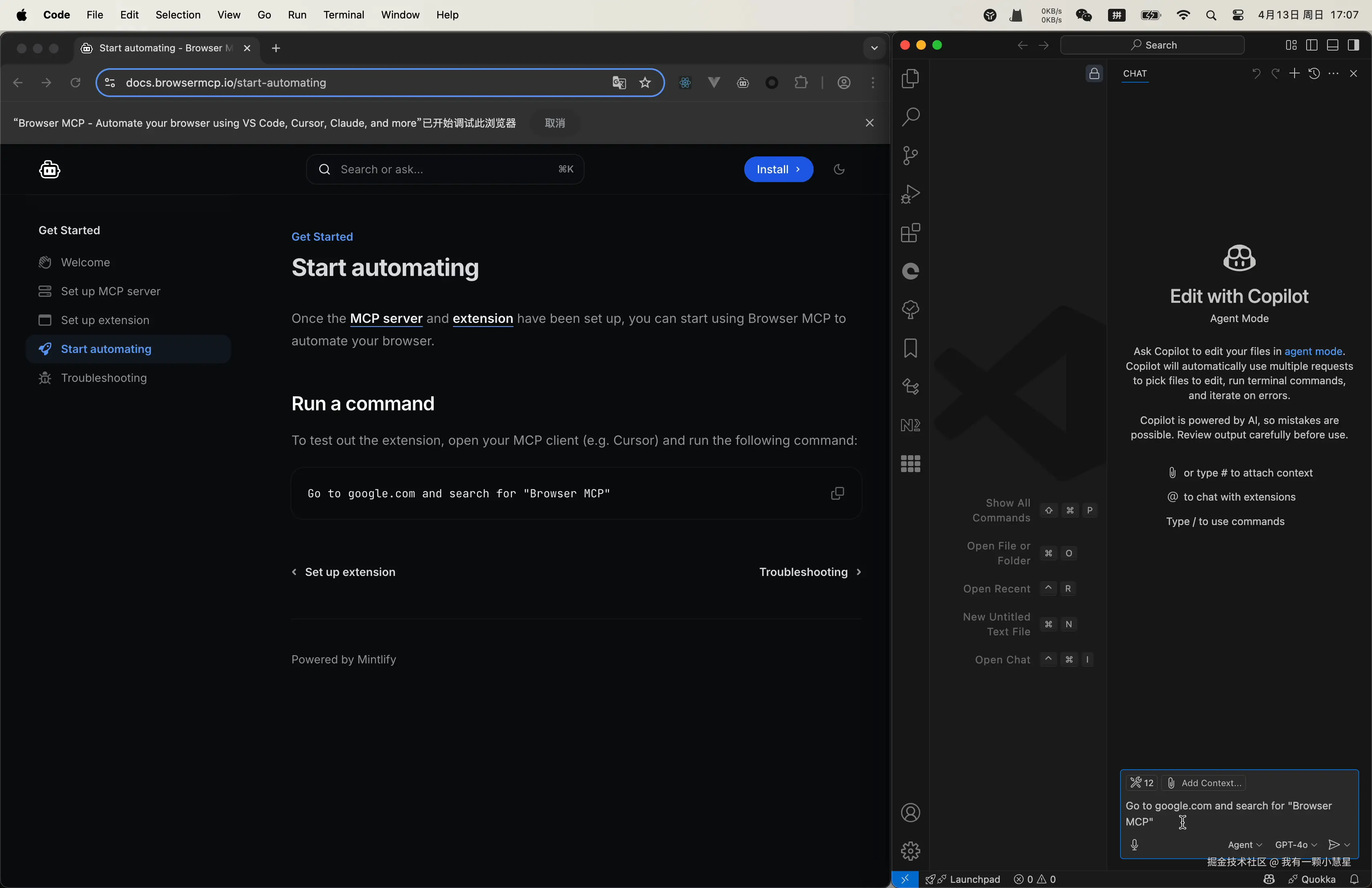
Demo
提示词配置
不同项目要添加的提示词都不太一致,建议使用第一种,提示词跟随项目走。
- 在工作区中新增
.vscode/anto-browser.prompt.md,放其他目录也许,但需要加到上下文
- 创建用户提示文件(⇧⌘P),可以在多个工作区之间共享可重复使用的提示。

md
After making a change,test it in the browser at http://localhost:5173 using the Autobrowser MCP.Assume the server is already running.进入正题
- 选择上下文参考
- 输入你的需求

总结
刷到过很多文章说ai 在代码复用方面不是很理想,但我个人看法是现阶段AI就是个"代码实习生",你得手把手教!(当然,如果你对性能的要求是 "能跑就行,用户忍忍就习惯了",那AI现在就能上岗了!🚀)
现阶段做好准备工作,让AI做剩下的重复性工作 实测是完全OK的。但让AI写业务逻辑,就像让一个只会背菜谱的厨子做满汉全席------"盐少许?少许是多少?你倒是说啊!" 🤷♂️ 别急,咱有办法:
-
提示词就是AI的"操作手册"
- 你写得越细,AI越乖,比如:"这里要复用登录组件,别自己瞎编,参考上次的!接口返回{code: 200, data: {token: 'xxx'}},别整幺蛾子!"
- 否则它可能给你返回一个 "登录成功,奖励一朵小红花" 的迷惑逻辑 🌺
-
注释和Demo是AI的"参考答案"
- 代码里写清楚 "// 这里别用for循环,上次性能炸了,用map!" ,AI才会恍然大悟:"哦!原来你们人类这么龟毛!"
- 不给示例?那AI可能给你写个 "理论上能跑,但用户体验堪比XP系统蓝屏" 的代码 💥
-
优化?得像教小孩改作业
- AI第一版代码可能像 "能用,但跑起来像老牛拉车" 🐌
- 你得说:"这里加个缓存,别每次都查数据库,你是想烧老板的钱吗?" 💸
- 然后AI才会委屈巴巴地改出 "哦,原来你们人类要的是这个......"
"AI干重复活儿?稳得很! 等我摸鱼的时候写篇实战教程,提供一种思路个大家参考~ 爱折腾的小伙伴记得Mark一下,很快安排!🚀"