来源:大迁世界
测试创意、快速启动、聪明构建------无需从零开始。
从零开始构建东西有种奇特的满足感,但说实话,没人有时间每次都重新发明轮子。
这就是开源工具的价值所在。无论是草拟一个MVP,还是扩展生产环境中的产品,合适的项目能为你节省数周的工作量------以及一大笔开销。
1. Dokploy

随时部署。自托管。连接GitHub。
🌐 网站:(dokploy.com/
📂 GitHub 19k ⭐:github.com/dokploy/dok...
Dokploy 给人一种 Vercel、Netlify 和 Heroku 混合体的感觉------但这是你可以自己托管的开源版本。支持 Django、Flask 和 Next.js 等框架,且 GitHub 集成非常简单,为那些想要控制而不混乱的开发者打造。
🧩 为什么它有用:
- 无供应商锁定
- CI/CD 设置非常顺畅
- 适合业余项目和有真实需求的团队
2. Midscene.js

能够理解你语言的浏览器自动化。
🌐 网站:midscenejs.com/
📂 GitHub 7.7k ⭐:(github.com/web-infra-d...
不用编写冗长的脚本,只需要告诉浏览器你想做什么。Midscene.js 利用 Playwright 和 Puppeteer 等工具将自然语言转换为自动化浏览器任务。YAML 支持使设置变得像配置 netlify.toml 一样简单和可读。
🧩 突出特点:
- 用简单英语编写自动化脚本
- 用 YAML 编写
- 非开发者也能使用
3. Reactive Resume

一个简洁、私密且不带广告的简历构建器。
🌐 网站:rxresu.me/
📂 GitHub 30.4k ⭐:github.com/AmruthPilla...
如果你曾在那些广告满天飞的平台上制作过简历并后悔过,那这个工具适合你。Reactive Resume 干净、开源、自托管,完全专注于你,而不是推销附加功能。
🧩 为什么我喜欢它:
- 几秒钟内完成自托管
- 无跟踪,无数据收集
- 实际上好看的模板
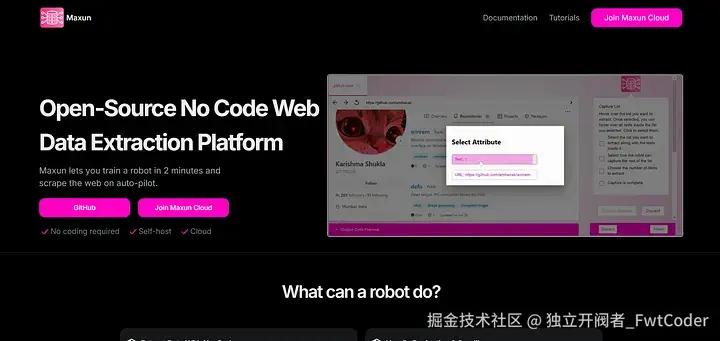
4. Maxun

教机器人在2分钟内抓取网页------无需代码。
🌐 网站:www.maxun.dev/
📂 GitHub ⭐:github.com/getmaxun/ma...
Maxun 是那种让你怀疑自己为什么还在用 Selenium 的工具。你只需给它展示一次你想要做的事情,它就能把网站转化为结构化数据、API 或表格。无需脚本,直接点击。
🧩 为什么它棒:
- 不需要编写代码
- 可以在几分钟内提取大量数据
- 有强大的文档支持和实际使用案例
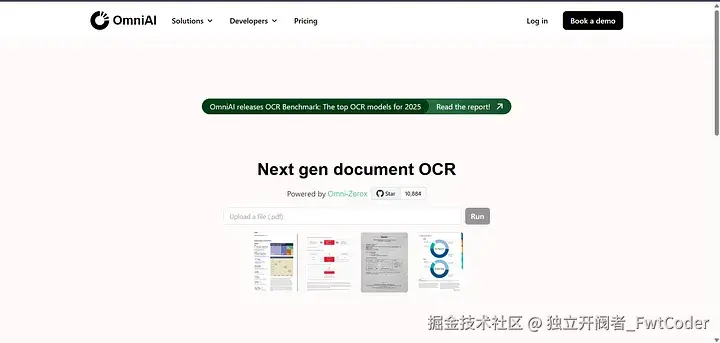
5. Zerox OCR

将扫描的PDF转化为Markdown格式。
🌐 网站:getomni.ai/ocr-demo
📂 GitHub 11k ⭐:github.com/getomni-ai/...
Zerox OCR 不仅能提取文本------它还可以将文件转化为 Markdown 格式,方便你实际使用内容。它是异步的、可配置的,并且对结构化文档处理表现出色。
🧩 为什么它实用:
- 运行时不会阻塞你的应用
- 易于集成到文档管道中
- Markdown 输出,开发者友好
6. Awesome CursorRules

让你的光标焕发生命力------有趣的方式。
🌐 网站:github.com/PatrickJS/a...
这不单单是一个工具,而是一个交互式光标的UI灵感金矿。它是一个库、创意和代码片段的集合,专注于交互式光标。可能是一个小细节,但能让你的网站看起来酷十倍。
🧩 为什么它上榜:
- 适合作品集网站和着陆页
- 简单提升用户体验
- 社区驱动,持续增长
7. Storybook

每个前端开发者都需要的开发环境。
🌐 网站:storybook.js.org/
📂 GitHub 86.3k ⭐:github.com/storybookjs...
Storybook 不需要介绍。它是开发UI组件时隔离环境的首选设置。我在React项目中用过它,但它也支持Vue、Angular等框架。如果你正在构建设计系统,几乎是必备工具。
🧩 为什么它依然重要:
- 不需要整个应用运行即可开发组件
- 易于测试和文档化
- 适用于可扩展的前端代码库
8. Next.js SaaS Starter

构建SaaS应用?从这里开始,而不是从零开始。
🌐 网站:next-saas-start.vercel.app/
📂 GitHub 11.8k ⭐:github.com/nextjs/saas...
这个模板为我节省了几天时间。它是一个基于 Next.js 的全栈启动模板,包含 Postgres、Stripe 和 shadcn/ui 提供的UI组件。认证、账单和仪表板已完全集成。
🧩 它包含的功能:
- 用于订阅的 Stripe
- Postgres 集成
- 清晰的架构,易于扩展
9. shadPS4

正在开发中的PlayStation 4模拟器。
🌐 网站:shadps4.net/
📂 GitHub 21.6k ⭐:github.com/shadps4-emu...
虽然还在早期阶段,但 shadPS4 展示了巨大的潜力。它已经可以运行《Bloodborne》和《Red Dead Redemption》等游戏。跨平台且完全开源,是一个值得关注的项目。
🧩 为什么它酷:
- 支持 Windows、Linux、macOS
- 用 C++ 构建
- 开放给贡献者
10. NautilusTrader

一个严肃的算法交易平台。
🌐 网站:nautilustrader.io/
📂 GitHub 5k ⭐:(github.com/nautechsyst...
这个工具不适合初学者,但如果你正在构建或回测交易策略,NautilusTrader 就是真正的解决方案。表面上是 Python,底层是 Rust。它能高效处理庞大的数据集。
🧩 为什么交易员喜欢它:
- 纳秒级事件处理
- 适用于所有资产类别
- 容易与市场数据流整合
✍️ 总结: 开源不仅仅是节省金钱------它是更聪明地构建。背后这些开发者通过清晰的代码和开放的协作解决了实际问题。你不需要风险投资预算或庞大的团队,只需要一个合适的起点。