手中的项目用到了不同版本的vue,所以导致我的机器上需要安装不同版本的node,为了便于管理,我选择使用nvm。下面总结一下相关的使用规则,方便查看。
nvm安装步骤
首先需要下载一个nvm,链接直达
nnnvm文档手册 - nvm是一个nodejs版本管理工具 - nvm中文网

下载后开始执行安装即可,我这里下载得到1.1.12版本:

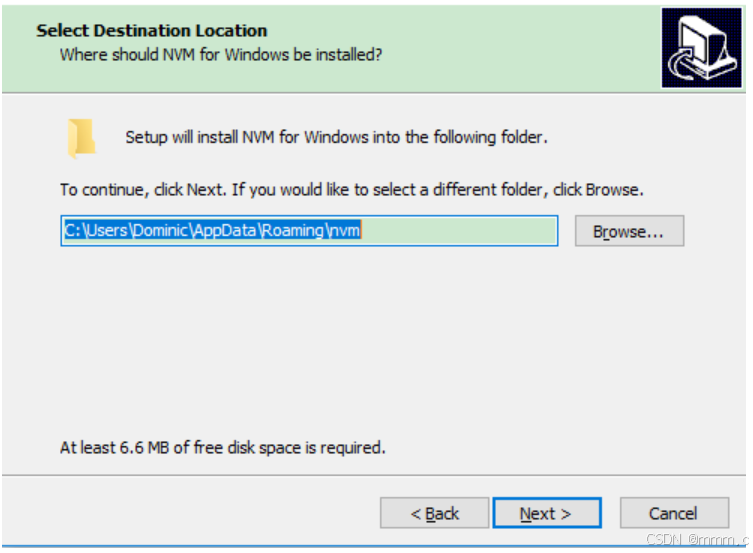
更改盘符后,继续默认

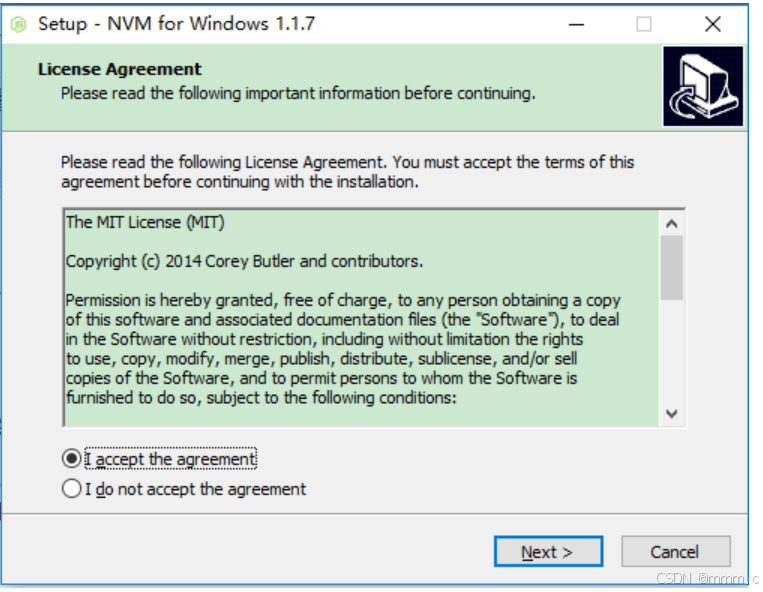
默认

node.js的查看与nvm中管理node
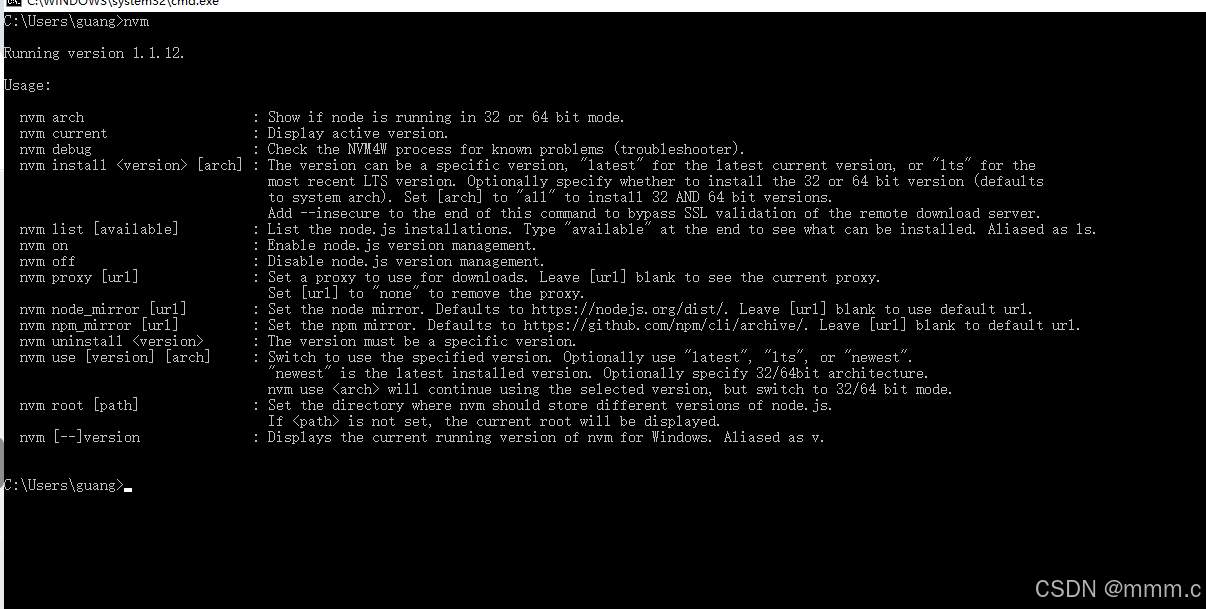
安装过程还是很简单的,安装成功后可以在命令窗口(win+R,cmd)使用指令"nvm"直接查看安装的版本

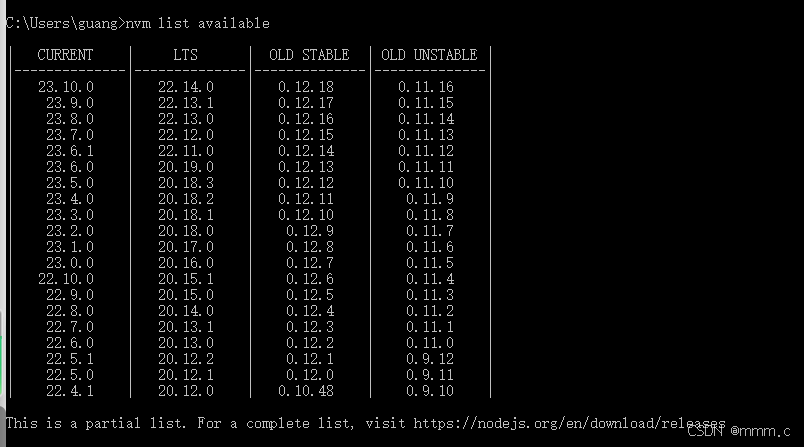
使用指令**"nvm list available**"可以查看所有可安装的node.js版本

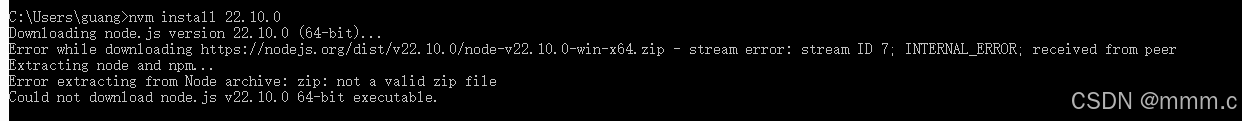
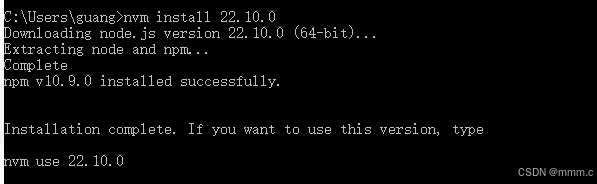
使用**nvm install <version>** 来安装指定版本,其中<version>是你从列表中选择的版本号

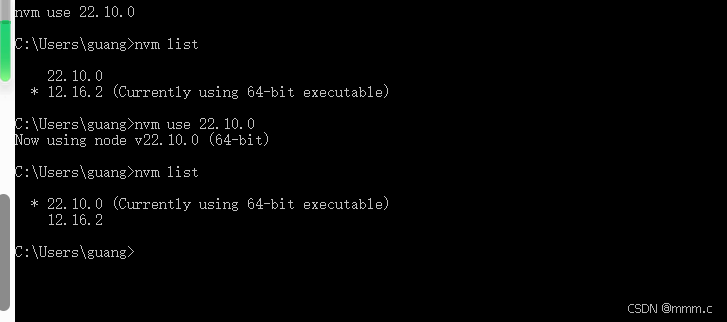
安装22.10.0版本成功

使用nvm use version,来指定使用那个版本的node
nvm list指令查看机器上所有的node.js版本

yarn还是npm
接下来,为了使前端项目更快的执行,我决定使用yarn这个包管理工具执行启动命令,下面先给出部分yarn和npm的对比
概念:
npm(Node Package Manager)和Yarn都是JavaScript生态系统中广泛使用的包管理工具,主要用于管理和安装项目的依赖。尽管它们的目标相似,但在某些方面存在差异:
- 安装速度与算法
-
**npm**:在早期版本中,npm处理依赖关系的方式可能导致嵌套的`node_modules`目录结构复杂且深度较大,这有时会影响性能。自npm 3以来,它尝试扁平化这种结构,但可能仍不如Yarn高效。
-
**Yarn**:Yarn引入了新的依赖解析算法,旨在更快地安装依赖,并生成更优化、更少嵌套的`node_modules`文件夹结构。
- 锁文件
-
**npm**:使用`package-lock.json`来锁定依赖的确切版本,确保不同环境中安装的依赖版本一致。
-
**Yarn**:使用`yarn.lock`实现同样的目标。不过,在处理锁文件和依赖更新时,两者的行为可能有所不同。
- 命令行用户体验
-
**npm**:命令设计较为直接,如`npm install`、`npm update`等。
-
**Yarn**:提供了一些额外的功能和命令,例如`yarn licenses generate-disclaimer`可以用来生成所有依赖许可证的免责声明,而且一些用户认为Yarn的命令更加直观和简洁,比如添加依赖包可以直接用`yarn add <package>`。
- 安全性
-
**npm**:从npm 5开始,默认情况下会生成`package-lock.json`,有助于提高依赖版本的一致性和安全性。
-
**Yarn**:也强调安全性和确定性,通过`yarn.lock`文件来确保依赖版本的一致性。
- 兼容性
-
**npm**:作为默认的Node.js包管理器,几乎所有基于Node.js的项目都支持npm。
-
**Yarn**:虽然由Facebook开发并推广,但是与npm兼容,意味着可以在同一个项目中使用npm或Yarn进行依赖管理,且大多数情况下它们可以互换使用。
在开发工具idea中安装yarn遇到些问题
问题1
terminal中执行npm install -g yarn,报错如下
npm : 无法加载文件 C:\Users\guang\AppData\Roaming\npm\npm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwl ink/?LinkID=135170 中的 about_Execution_Policies。 所在位置 行:1 字符: 1 + npm install -g yarn + ~~~ + CategoryInfo : SecurityError: (:) [],PSSecurityException + FullyQualifiedErrorId : UnauthorizedAccess
解决方式, 临时绕过执行策略
-
以管理员身份打开 PowerShell:
-
在 Windows 搜索栏输入
PowerShell。 -
右键点击"Windows PowerShell",选择 以管理员身份运行。
-
-
执行以下命令:
Set-ExecutionPolicy Bypass -Scope Process-
作用:仅在当前 PowerShell 会话中绕过执行策略限制,不影响系统全局设置。
-
安全提示:此操作仅临时生效,关闭终端后自动恢复默认策略。
-
-
重新运行安装命令:npm install -g yarn
到这里,yarn算是安装成功了,但是新的问题又来了。
问题2
我在powershell中执行了Set-ExecutionPolicy Bypass -Scope Process后。
安装yarn成功,yarn --version成功输出了版本号
但是在idea中的terminal,执行npm指令npm install,报错npm : 无法加载文件 C:\Users\guang\AppData\Roaming\npm\npm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwl ink/?LinkID=135170 中的 about_Execution_Policies。 所在位置 行:1 字符: 1 + npm install + ~~~ + CategoryInfo : SecurityError: (:) [],PSSecurityException + FullyQualifiedErrorId : UnauthorizedAccess 执行yarn指令报wlink/?LinkID=135170 中的 about_Execution_Policies。 所在位置 行:1 字符: 1 + yarn --version + ~~~~ + CategoryInfo : SecurityError: (:) [],PSSecurityException + FullyQualifiedErrorId : UnauthorizedAccess
解决
问题核心原因
IDEA 的 Terminal 默认可能也是 PowerShell,但之前设置的 Set-ExecutionPolicy Bypass -Scope Process 仅在特定 PowerShell 会话中生效。关闭原终端或 IDEA 的 Terminal 属于新会话时,执行策略会恢复默认限制,导致无法运行脚本。
解决方案
全局修改执行策略(一劳永逸)
-
以管理员身份打开 PowerShell(非 IDEA Terminal):
- 右键开始菜单 → "Windows PowerShell (管理员)"。
-
执行下面指令,放宽执行策略:
Set-ExecutionPolicy RemoteSigned -Scope CurrentUse
指令解读:
-
RemoteSigned:允许运行本地脚本,远程脚本需签名。 -
-Scope CurrentUser:仅影响当前用户,更安全。
验证策略是否生效:
执行:Get-ExecutionPolicy -List确认 CurrentUser 的值为 RemoteSigned。
重启 IDEA 的 Terminal,再次尝试运行命令。
npm install
yarn --version
项目启动
最终启动,查看package.json文件中的script部分
html
"scripts": {
"dev": "vite",
"build": "vite build",
"serve": "vue-cli-service serve"
}有dev或者serve关键词,有哪个用哪个启动,都有则都可以,执行
yarn dev/serve
最终成功启动,速度比npm要快不少。