现在很多网站都有机器人聊天窗口,能随时解答我们的问题 🤗。但自己搭建一个智能客服系统,听起来是不是有点难?别担心,今天就来分享如何一键私有化部署 Dify,轻松搞定 AI 智能客服机器人 😎!
Dify 是什么?
Dify 是一款面向开发者和企业的 AI 应用开发平台,专注于提供强大的智能交互功能,帮助用户快速构建、部署和管理基于大语言模型(LLM)的智能应用。其核心理念是通过低代码工具和云端服务,简化 AI 应用的开发流程,降低技术门槛,同时支持全生命周期管理。

核心特点:
1. 可视化低代码开发
- 提供直观的拖拽式界面,无需编程基础即可设计 AI 应用流程,降低开发门槛。
2. 多模型灵活接入
- 支持主流大语言模型(如 GPT-4、Claude、文心一言、deepseek 等),可快速切换或同时集成多个模型。
3. Prompt 工程优化
- 内置 Prompt 模板库与调试工具,支持实时调整提示词并预览效果,提升模型输出质量。
4. 数据驱动迭代
- 允许上传自有数据训练 AI 代理(Agent),通过持续反馈数据优化模型表现。
5. 端到端应用托管
- 提供云托管服务,一键发布为可访问的 Web 应用或 API,自动处理计算资源与扩展。
6. 协作与权限管理
- 支持团队角色分配(开发者、管理员等),实现多人协作开发与版本控制。
7. 交互式调试与监控
- 实时测试对话流,查看日志分析用户交互数据,快速定位问题并优化。
8. 插件生态集成
- 预置常用工具插件(如搜索引擎、数据库),支持自定义扩展以增强 AI 能力。
9. 多场景应用模板
- 提供客服机器人、智能写作助手等开箱即用模板,加速垂直领域落地。
一键安装 Dify
如果您是第一次使用 Rainbond Cloud 平台,首先需要注册登录 Rainbond Cloud 账号。
步骤一 :访问应用市场 Dify 应用模版【安装试用】,自动跳转到 Rainbond Cloud 平台

步骤二:直接在平台安装,状态颜色全部变绿代表"运行中",点【访问】按钮就能看到 Dify 的界面啦。

整个安装过程很简单,不需要懂代码也不需要懂运维,就能把 Dify 运行起来,下面开始制作 AI 智能客服
创建 AI 智能客服
步骤一 :访问 Dify 创建管理员账号密码,邮箱可以随便输入,进入到主页头像选择设置---模型供应商,我用的是硅基流动,直接生成密钥填入进去。

步骤二:创建知识库,可以直接绑定外知识库,没有外部知识库直接创建一个,知识库有三种数据源的选择方式,选择第一种导入已有文本上传本地文件,直接"下一步"。

步骤三:设置分段模式,知识库支持两种分段模式:"通用模式"与"父子模式"。如果你是首次创建知识库,建议选择父子模式。与"通用模式"相比,父子模式采用双层分段结构来平衡检索的精确度和上下文信息,让精准匹配与全面的上下文信息二者兼得。
步骤四:配置完成后,点击"预览区块"即可查看分段后的效果。你可以直观的看到每个区块的字符数。如果重新修改了分段规则,需要重新点击按钮以查看新的内容分段。

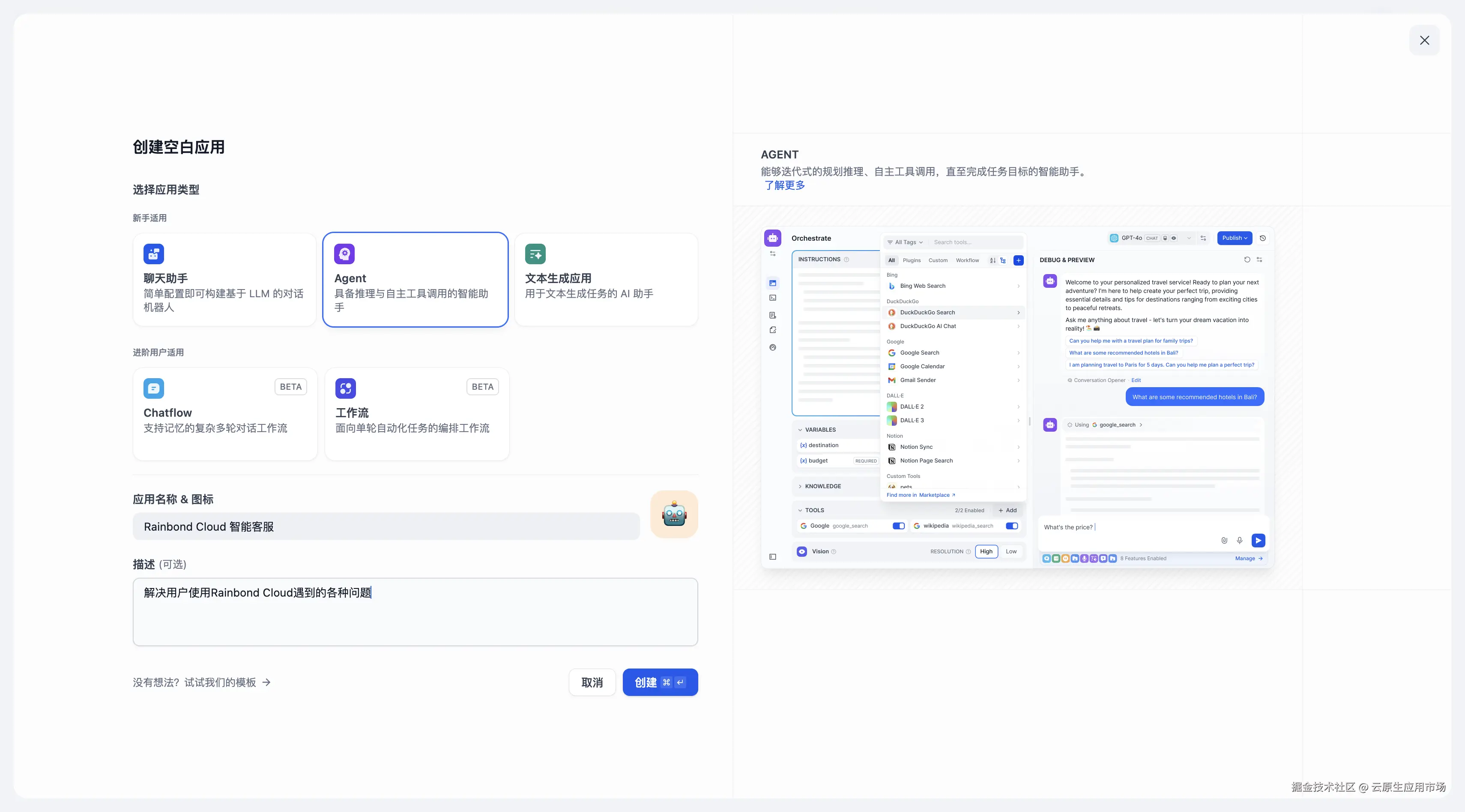
步骤五:回到首页"创建空白应用",选择 "Agent" 类型填写应用名称、描述等信息,然后点击"创建"按钮,完成应用的创建。

步骤六:配置提示词,如果不知道怎么设置也可以让 AI 生成,"上下文"这里添加知识库在右侧直接进行调试。

步骤七:调试完成之后点击 "发布",可以直接在线访问也可以选择 "嵌入" 集成到网站,有三种展现形式选择一种将复制的代码粘贴进去就能嵌入成功啦。

总结
通过 Dify 平台,我们可以轻松实现 AI 智能客服机器人的私有化部署 😎。只需简单的几步操作,就能搭建出一个功能强大的智能客服系统,为用户提供更加优质的服务 🤗。还等什么,赶紧动手试试吧!