

Next.js是基于React的服务端渲染工具。在传统的React项目中,例如使用Vite创建的项目,最终build生成的静态文件,是基于浏览器渲染的,即CSR(Client-side Rendering)。CSR往往都是单页面应用,即一个HTML文件和若干个js、css、图片文件。打开build后的HTML文件,发现代码很简单,页面和组件的元素都是放在了js里,由js动态渲染到HTML中。CSR模式是目前前端开发项目中应用最为广泛的。但有些也场景,特别是需要SEO优化的时候,CSR就不太合适了,所以服务端(Server-side Rendering)渲染应运而生,SSR是由服务器将用户请求的页面DOM组装好后,再返回给浏览器,因此通过"查看网页源代码",是可以看到完整的页面DOM的。
Next.js 15已于2024年10月正式发布,带来了多个关键更新和性能改进,进一步巩固了其作为 React 全栈开发框架的领先地位。
Next.js 15具有以下几方面重大更新:
-
完全兼容 React 19。
-
更灵活地处理请求数据。将cookies、headers和params等API转换为异步模式。
-
更可控的缓存策略。fetch请求、GET路由处理器和客户端导航默认不再缓存。如果需要启用缓存,需显式设置
cache: 'force-cache'。 -
替代Webpack的Turbopack。Turbopack现已推出稳定版,用于开发环境。构建速度和稳定性提升显著。
以我的个人经验来讲,从零基础学习一个新的框架,最佳的方法是结合项目边做边学,官方技术文档比较适合做手册来查阅。脱离了实战项目,只看官方技术手册,很难掌握。因此,本教程就是以实战项目的角度,把官网技术文档的主要内容串起来。相信按照本教程操作一遍之后,就能快速掌握Next.js。再回过头去系统地看一遍官方技术手册,那就会更加深入理解。
先睹为快
先看下目录了解本教程都有哪些内容。
章节目录
vbnet
1 创建Next.js项目
• 1.1 安装Next.js
• 1.2 关于App Router和Pages Router
• 1.3 关于Turbopack
• 1.4 项目目录结构
• 1.5 配置IDE的Typescript插件
• 1.6 配置路径别名
• 2 App Router(路由规则)
• 2.1 基本路由规则
• 2.2 页面组件的文件名规则
• 2.3 页面嵌套结构
• 3 搭建网站架构
• 3.1 设置全局HTML框架Layout
• 3.2 设置网站图标
• 3.3 精简项目
• 3.4 支持Sass/Scss
• 3.5 配置全局样式
• 3.6 引入Ant Design 5.x
• 3.6.1 安装Ant Design
• 3.6.2 兼容Next.js及React19
• 3.6.3 设置Antd为中文语言
• 3.7 关键知识点
• 3.7.1 为什么以上两个插件要运行在客户端
• 3.7.2 为什么不能在 layout.tsx 使用 "use client"
• 3.7.3 服务端组件在什么情况下会转化为客户端组件
• 3.7.4 服务端组件与客户端组件的使用时机
• 3.7.5 如何查看组件是由客户端还是服务端渲染
• 3.7.6 关于样式命名规范
• 3.7.7 *.module.scss 与 *.scss的区别
• 3.8 自定义全局404页面
• 3.9 自定义全局异常页面
• 3.10 环境变量
• 3.11 删除全局背景色、环境变量和模拟异常测试代码
• 3.12 创建全局配置文件
• 3.13 封装客户端公用API库
• 3.14 Mock.js安装与使用
4 构建Login(登录)页面
• 4.1 页面构建并实现登录功能
• 4.2 知识点:适用于客户端组件useRouter路由hook
• 4.3 知识点:Image组件与img标签的使用
5 构建登录后的页面框架和公共组件
• 5.1 知识点:Router Group(路由组)
• 5.2 构建页面框架
• 5.3 路由守卫:服务端组件的登录鉴权
• 5.4 网站根目录重定向至Home页面
• 5.5 构建Header组件
• 5.6 构建左侧导航Sider组件
• 5.7 知识点:适用于客户端组件usePathname路由hook
• 6 构建Home页面
• 6.1 封装服务端公用API库
• 6.2 知识点:缓存机制(fetch请求记忆体)
• 6.3 知识点:基于route.tsx的服务端API端点
• 6.4 开发由服务端获取数据的组件
• 6.5 知识点:基于<Link>的路由跳转
7 构建Detail(文章详情)页面
• 7.1 知识点:动态路由(Dynamic Routes)
• 7.2 准备文章详情的模拟数据
• 7.3 开发Detail页面
8 构建About页面
• 8.1 知识点:并行路由(Parallel Routes)
• 8.2 开发About页面
• 8.2.1 构建About页面根路由
• 8.2.2 构建并行路由company1和company2
• 8.2.3 使用default页面解决并行路由的页面刷新问题
9 构建DetailModal(文章详情弹窗)
• 9.1 知识点:拦截路由(Intercepting Routes)
• 9.2 开发DetailModal(文章详情拦截路由弹窗)
10 暗色模式与主题色
• 10.1 全局换肤配置
• 10.2 创建用于主题换肤的ThemeProvider
• 10.3 引入ThemeProvider和读取全局主题状态
• 10.4 全局主题状态的变更:在Header组件中实现亮色/暗色模式切换
• 10.5 自建组件使用Antd的主题色:完善Sider
• 10.6 实现主题色切换
11 部署生产环境
• 11.1 在生产环境中保留Mock.js(用于演示)
• 11.2 在具有Node.js环境的本机或服务器运行生产环境
• 11.2.1 npm run build的作用
• 11.2.2 npm run start的作用
• 11.3 Docker学习推荐阅读
• 11.4 基于Docker的node镜像部署网站SSR生产环境
• 11.4.1 创建项目专用Network
• 11.4.2 编写项目dockerfile和compose文件
• 11.4.3 使用docker compose一键启动整体项目
• 11.4.4 相关的其他docker compose命令
12 其他说明
• 12.1真实项目生产环境
• 12.2 批量升级全部项目npm依赖包到最新版本
• 12.3 最终项目目录结构
13 项目Git源码
结束语本教程的主要依赖包版本:
perl
Node.js 22.14.0
next 15.3.1
antd 5.24.7
axios 1.7.9
mockjs 1.8.4
react 19.1.0
react-dom 19.1.0
@next/env 15.3.1
@ant-design/nextjs-registry 1.0.2
@ant-design/v5-patch-for-react-19 1.0.3※注:
代码区域每行开头的:
"+" 表示新增
"-" 表示删除
"M" 表示修改
跟着教程操作一遍,就可以快速上手Next.js 15啦!下面请跟着新版教程一步步操作。
1 创建Next.js项目
1.1 安装Next.js
Next.js 15要求Node.js 18.18+。
执行以下命令安装Next.js项目:
lua
npx create-next-app@latest执行后,会要求进行简单的设定:
vbnet
? What is your project named?
定义项目名称?本教程输入next-app,可根据需要自行更改。
? Would you like to use TypeScript? >> Yes
是否使用TypeScript?本教程选择Yes,如果喜欢JavaScript,请选择No。
? Would you like to use ESLint? >> Yes
是否使用ESLint?本教程选择Yes。
? Would you like to use Tailwind CSS? >> No
是否使用Tailwind CSS?本教程选择No。
? Would you like your code inside a `src/` directory? >> Yes
是否使用src作为开发目录?本教程选择Yes,便于把项目配置文件和业务开发文件分开。
? Would you like to use App Router? (recommended) >> Yes
是否使用App Router。本教程选择Yes,也是官方推荐的选择。
? Would you like to use Turbopack for `next dev`? >> Yes
是否在 next dev(开发模式)下使用 Turbopack 作为构建工具?本教程选择Yes。
? Would you like to customize the default import alias (@/*)? >> No
是否要自行修改默认的路径别名(@/*)?本教程选择No。设定完成后,会自动安装Next.js项目。
安装完成后,进入next-app目录,运行:
arduino
npm run dev浏览器打开以下地址,即可看到初始化的项目页面:
arduino
http://localhost:3000
1.2 关于App Router和Pages Router
Next.js 提供了两种不同的路由系统,分别是 App Router 和 Pages Router。
App Router是从Next.js 13版本中新增的路由系统,也是官网推荐推荐使用的,Pages Router是兼容旧版Next.js的。本教程使用App Router,不涉及Pages Router。
App Router具有以下特性:
-
默认支持 Server Components。
-
更好的性能(部分页面可以仅在服务端渲染,不发送 JS)。
-
可以使用 React 18 的新特性,如 Suspense 和 Streaming。
Pages Router是旧的路由系统,是为了兼容旧版本的Next.js项目,不推荐在新项目使用。
如果使用 app/ 目录(对应本教程的 src/app/ ),则是在使用 App Router。
如果使用 pages/ 目录(对应本教程的 src/pages/ ),则是在使用 Pages Router。
但是,不推荐混用。
1.3 关于Turbopack
在安装Next.js时,就会询问是否使用Turbopack作为dev环境的构建工具。那么,Turbopack是什么?到底要不要选用呢?
Turbopack是Vercel(Next.js的开发公司)推出的新一代JavaScript/TypeScript构建工具,用来替代Webpack,提供更快的开发服务器(dev server)和增量构建能力。它采用Rust语言编写,并基于 SWC(一个比 Babel 更快的 JavaScript 编译器)。
Turbopack vs Webpack 对比如下:
| 特性 | Turbopack | Webpack |
|---|---|---|
| 开发服务器(dev server)速度 | 🚀 更快(HMR 速度提升 10 倍) | ⏳ 相对较慢 |
| 增量编译 | ✅ 仅编译修改部分 | ❌ 可能会触发整个项目重编译 |
| 并行处理 | ✅ Rust 多线程 | ❌ JavaScript 单线程 |
| 生态支持 | ⏳ 仍在完善 | ✅ 插件生态丰富 |
| 生产环境稳定性 | ⏳ 稳定版已发布,持续完善中 | ✅ 生产可用 |
总体来讲,既然官方花了这么大精力来折腾Turbopack,足以说明对Turbopack未来的期待和重视。如果是一个全新的项目,并且这个项目对于技术要求不是特别保守,我觉得及早拥抱未来也是不错的选择。
本教程选择Turbopack。
1.4 项目目录结构
Next.js官方脚手架初始目录结构如下:
lua
├─ /.next <-- 项目的运行文件,执行npm run dev或npm run build后才会出现
├─ /node_modules
├─ /public <-- 静态资源目录
├─ /src <-- 项目开发目录
| └─ /app <-- App路由目录
| ├─ favicon.ico
| ├─ globals.css
| ├─ layout.tsx
| ├─ page.module.css
| └─ page.tsx
├─ .gitignore
├─ eslint.config.mjs <-- ESLint配置文件
├─ next-env.d.ts <-- 自动生成的TypeScript声明文件,执行npm run dev或npm run build后才会出现
├─ next.config.js <-- Next.js配置文件
├─ package-lock.json
├─ package.json
├─ README.md
└─ tsconfig.json <-- TypeScript编译配置文件Next.js项目架构大多是官方指定的目录名称和文件名称,因此非常有必要阅读下官网对于项目架构的说明。
Project structure and organization(页面架构及组成):
1.5 配置IDE的Typescript插件
Next.js自带了一个定制化的Typescript插件,适用于VSCode等各种IDE,可用于进一步的类型检查及自动补全。官方也推荐使用这个Next.js自带的插件。
以VSCode为例,只需要三步:
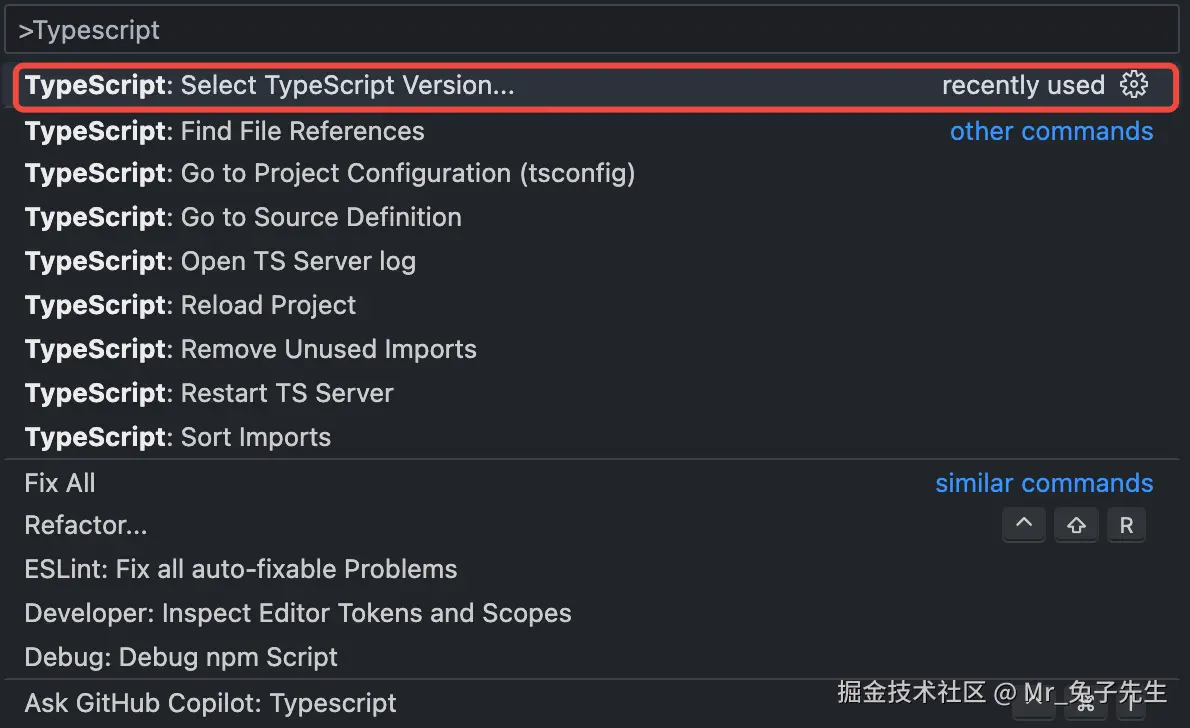
第一步:打开命令行面板,Windows为Ctrl+Shift+P,macOS为⌘+Shift+P
第二步:输入 TypeScript: Select TypeScript Version
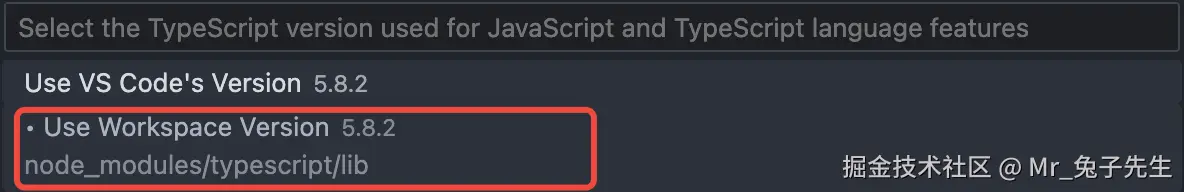
第三步:选择 Use Workspace Version


如果在第二步找不到 TypeScript: Select TypeScript Version,则随便打开一个ts或tsx文件,即可激活 TypeScript 插件和相关命令。
1.6 配置路径别名
在第1.1章节按照Next.js时,已经设置使用默认的路径别名:
vbnet
Would you like to customize the default import alias (@/*) >> No路径别名的配置存在于tsconfig.json中:
json
...(略)
"paths": {
"@/*": ["./src/*"]
}
...(略)配置后的效果如下:
python
// 配置前(需要根据当前文件路径,通过../找到目标引用文件的相对位置)
import { Button } from '../../../components/button'
// 配置后("@"表示"src目录",省去了"../"相对路径的麻烦)
import { Button } from '@/components/button'2 App Router(路由规则)
2.1 基本路由规则
App Router的规则如下:
-
目录名称即路由路径名称,目录里的
page.tsx作为该路由的页面,或者router.tsx作为API请求端点。 -
除了
page.tsx和router.tsx均不能成为路由页面。 -
如果目录里没有
page.tsx和router.tsx,则此目录也不能访问(即不存在这级目录的路由)。 -
如果目录名是下划线(_)开头的(例如:_lib),则该目录将被视为私有目录,也不能成为路由页面。
-
路由目录可以继续嵌套路由目录,形成下一级路由页面。
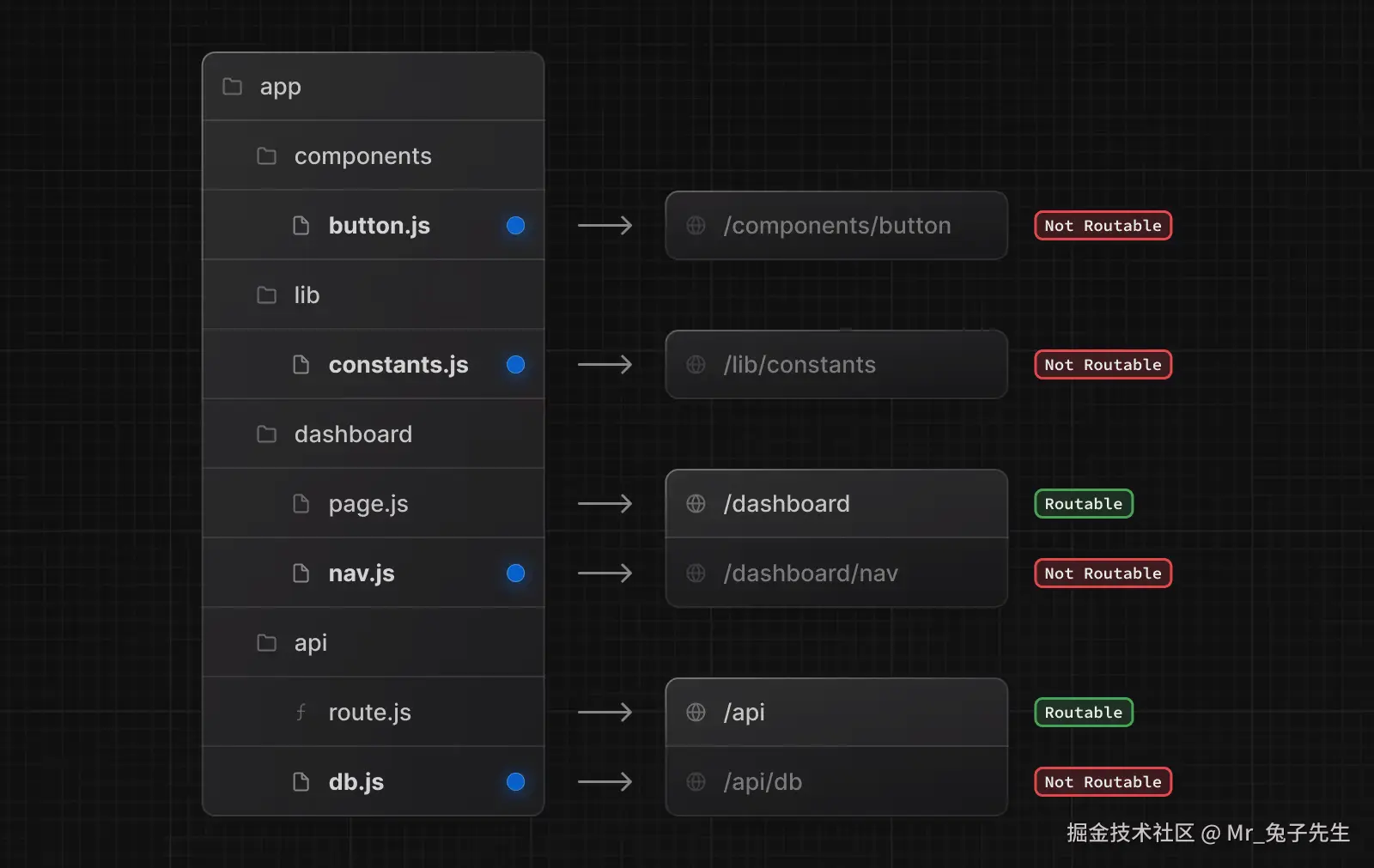
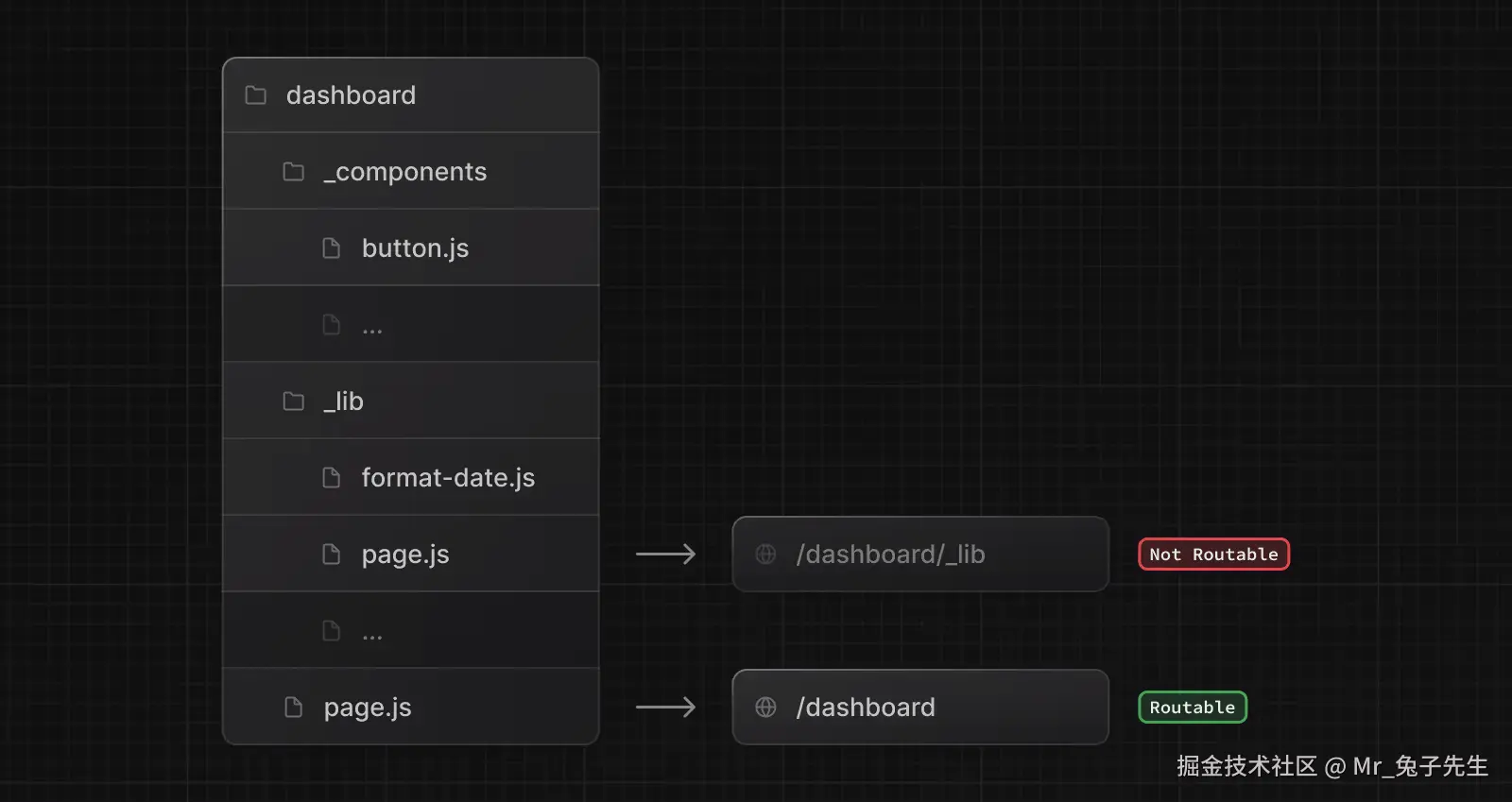
下图演示了App Router的基本规则:
Routable表示可以成为路由页面,Not Routable表示不能成为路由页面。

下图演示了私有目录无法成为路由页面:

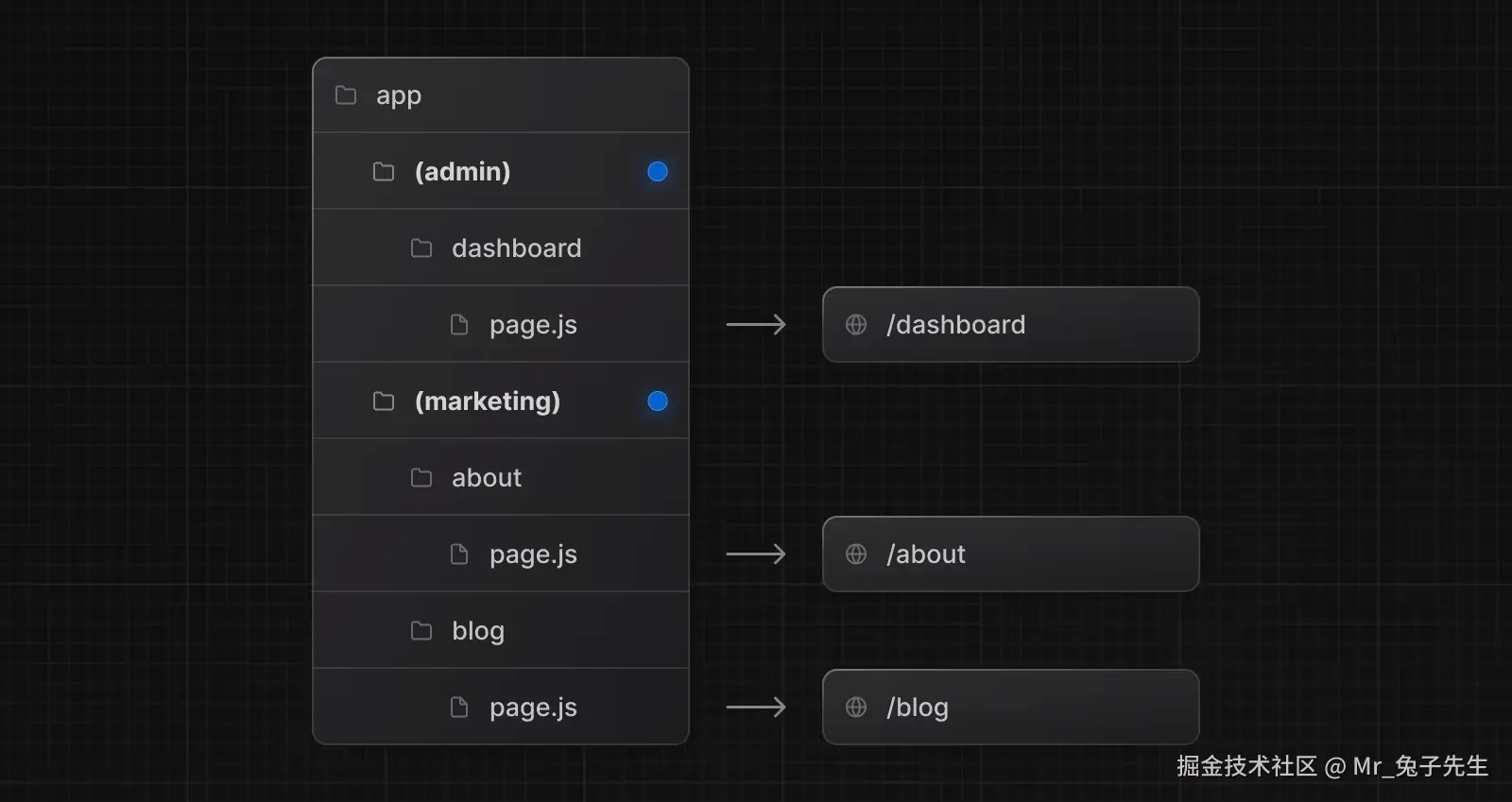
此外,还有一个叫做Router groups(路由组)的规则,将目录名以英文括号包裹,这个带英文括号的目录不会成为路由路径的一部分,仅用于在代码层面,将同类业务的路由进行分组使用,便于代码管理。
如下图所示,(admin)、(marketing)均不作为路由路径的一部分:

2.2 页面组件的文件名规则
页面组件中,以下文件名是具有特定意义的:
| 文件名 | 描述 |
|---|---|
| layout.tsx | 页面HTML框架布局模板,里面嵌入路由页面 |
| page.tsx | 路由地址对应的页面 |
| loading.tsx | Loading页面 |
| not-found.tsx | Not found页面 |
| error.tsx | 路由Error页面,用于特定的路由页面错误页面 |
| global-error.tsx | 全局Error页面,位于app/global-error.tsx,整个项目只能有一个 |
| route.tsx | 服务器端API端点,用于发起API请求,仅运行在服务端,不会被打包到客户端 |
| template.tsx | 与layout类似,但切换路由时会重新渲染,不保留状态 |
| default.tsx | 并行路由的fallback页面,用于没有匹配page.tsx时的兜底页面。本教程第8.2.3章节会用到。 |
官方文档有专栏介绍每个文件的作用和使用方法。
File Conventions(文件转换):
2.3 页面嵌套结构
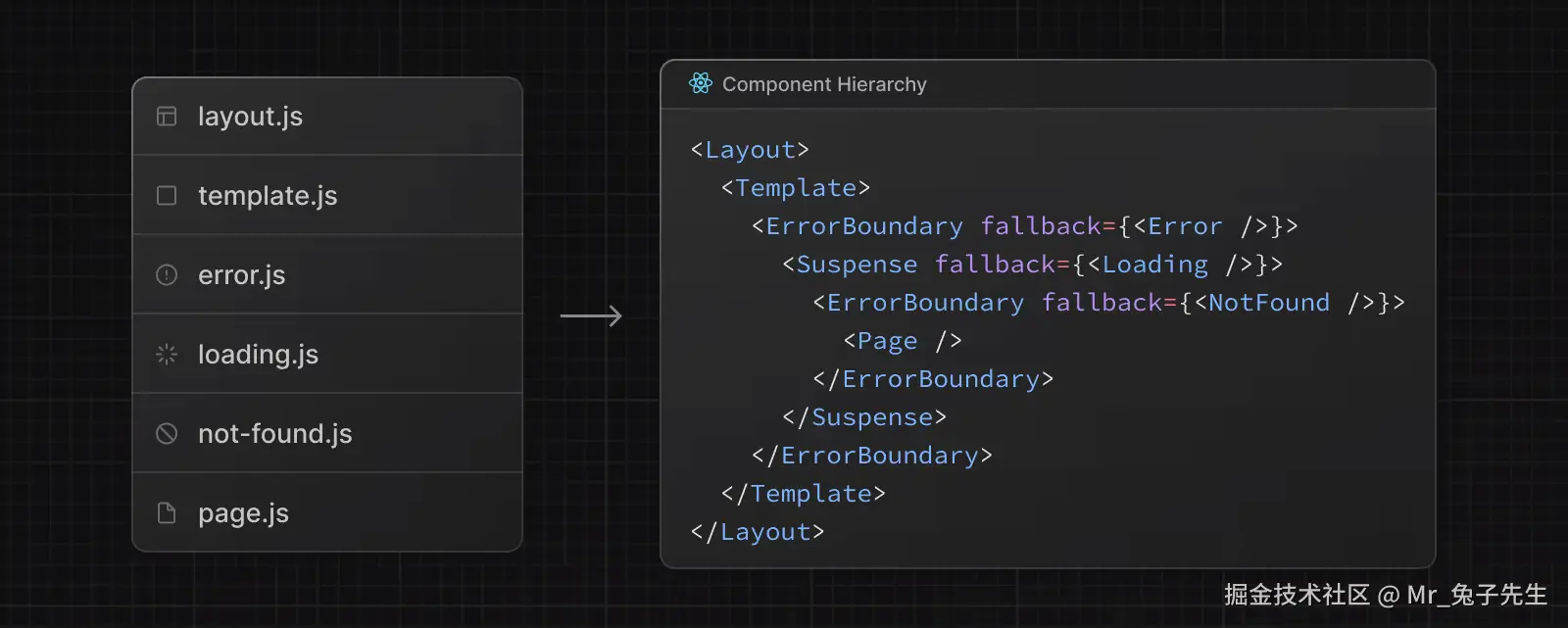
按照第2.2章节介绍的页面路由文件规则,一个完整的页面组件对应的页面结构如下:

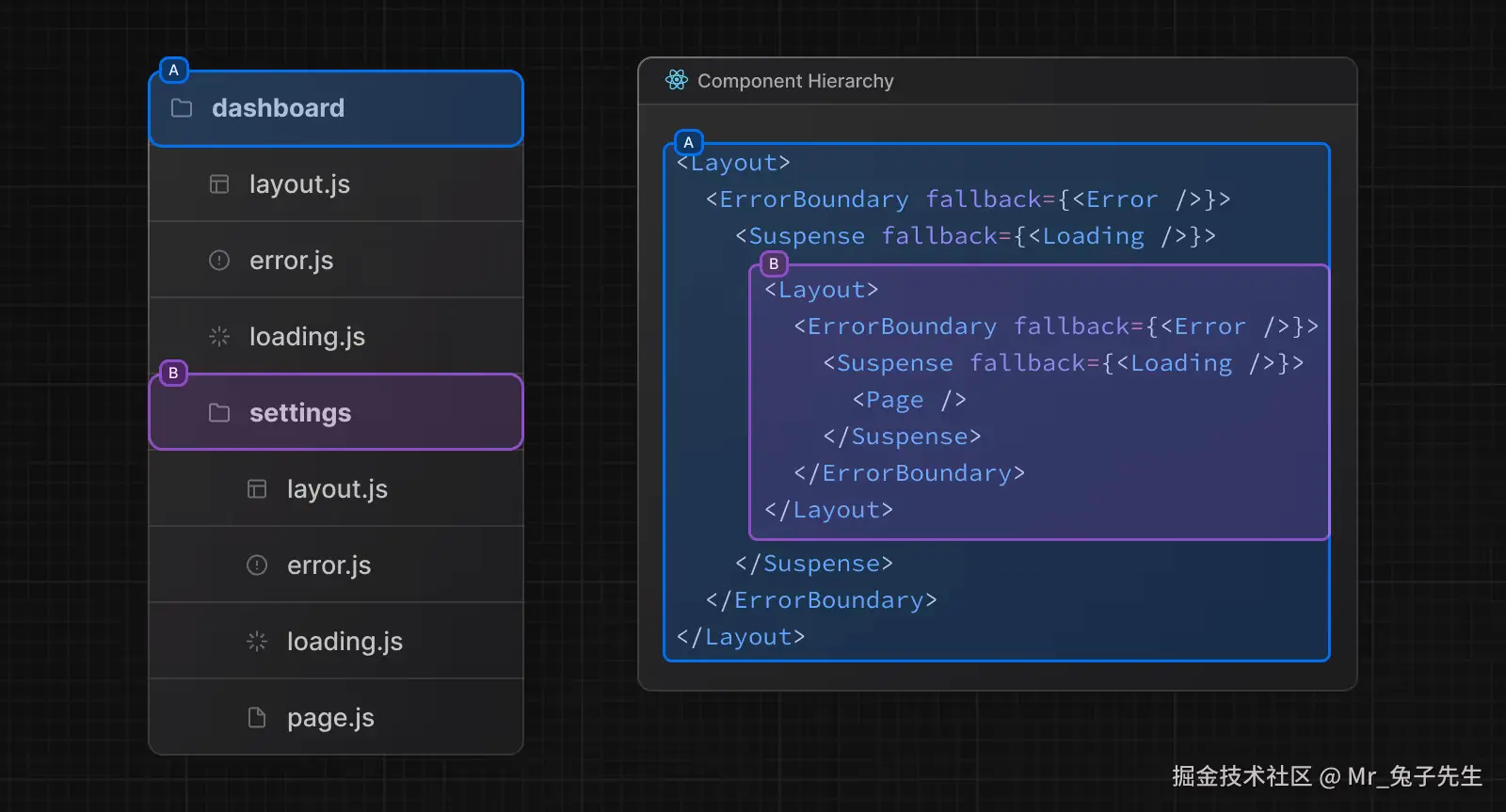
对于嵌套的路由组件(在dashboard下嵌套settings),对应的页面结构如下:

3 搭建网站架构
接下来,进入网站页面开发环节。先从网站框架开始搭建。
3.1 设置全局HTML框架Layout
src/app/layout.tsx 作为网站默认的全局HTML模版。
修改 src/app/layout.tsx :
javascript
import type { Metadata } from 'next'
export const metadata: Metadata = {
title: 'My Next.js 15 App',
description: 'Next.js 15教学项目',
keywords: 'Next.js,React,前端开发',
}
export default function RootLayout({
children,
}: Readonly<{
children: React.ReactNode
}>) {
return (
<html lang="en">
<body>{children}</body>
</html>
)
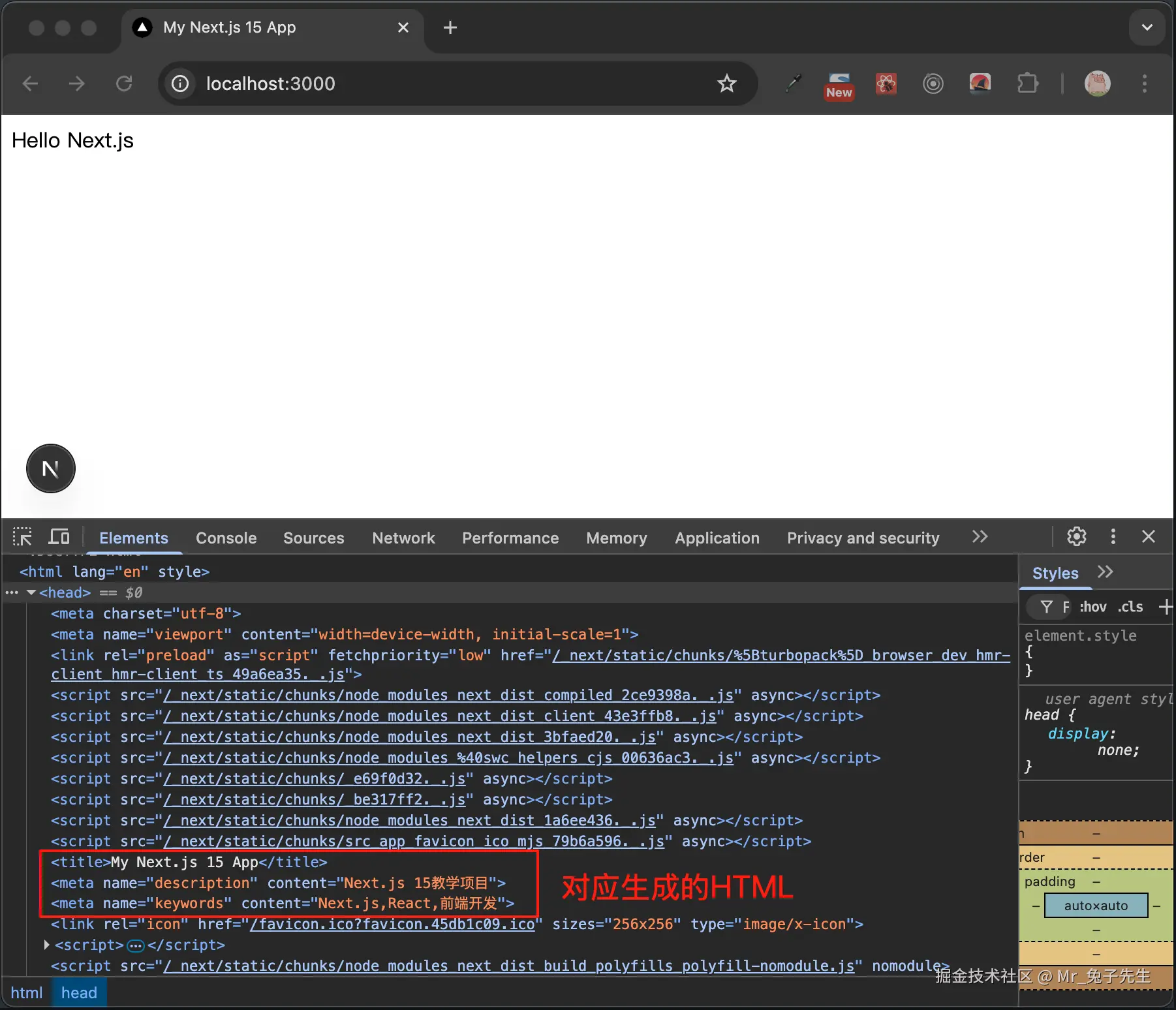
}metadata.title 对应生成的HTML为:
xml
<title>My Next.js 15 App</title>metadata.description 对应生成的HTML为:
ini
<meta name="description" content="Next.js 15教学项目">metadata.keywords 对应生成的HTML为:
ini
<meta name="keywords" content="Next.js,React,前端开发">修改 src/app/page.tsx :
javascript
export default function Home() {
return <div>Hello Next.js</div>
}运行项目,执行:
arduino
npm run dev效果如下:

3.2 设置网站图标
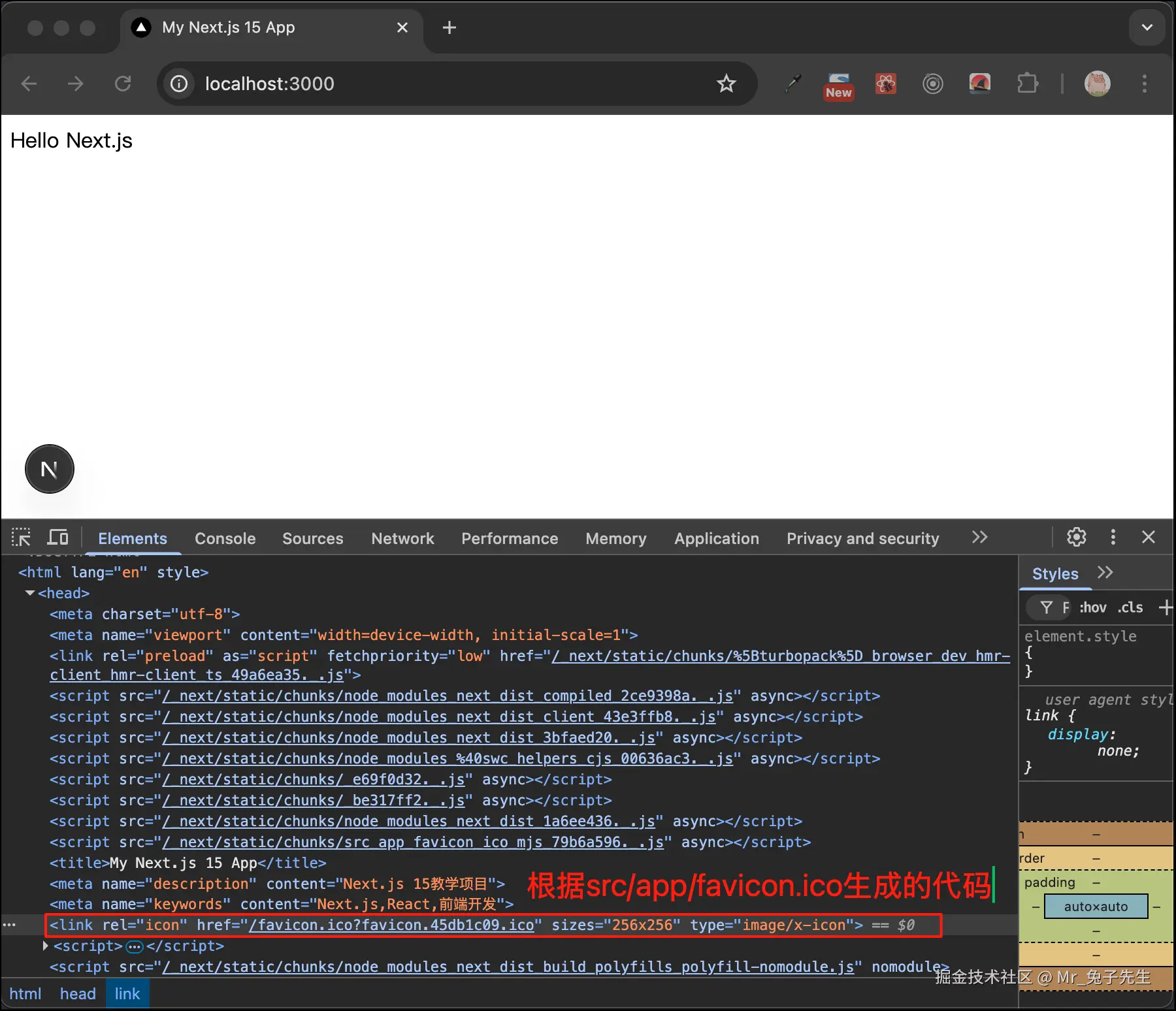
Next.js会默认将 src/app/favicon.ico 作为网站图标,并生成对应的HTML代码,如图:

其中,sizes属性值是根据favicon.ico的实际大小自动生成的。
设置网站图标,可以直接替换 src/app/favicon.ico 文件。
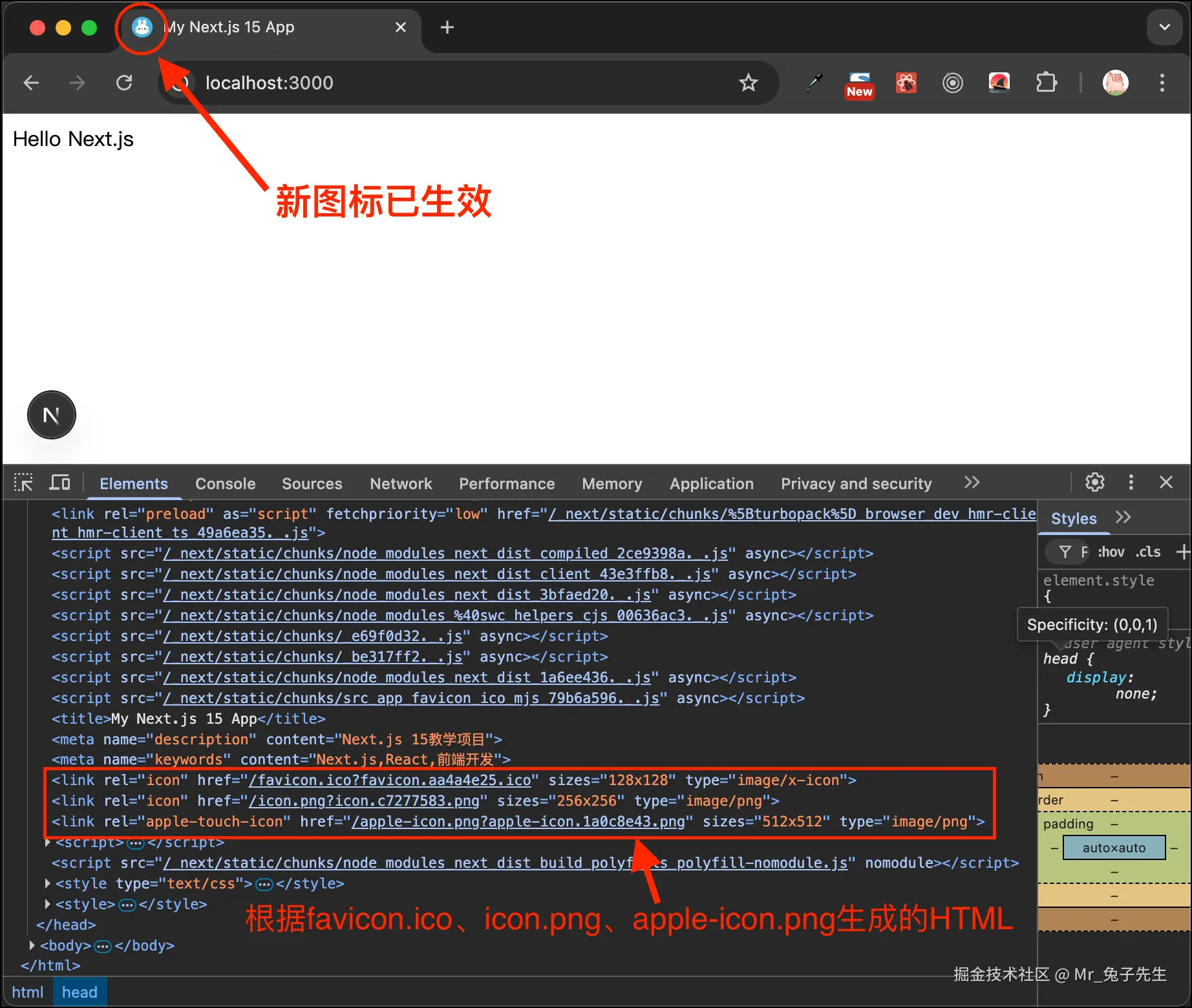
除此之外,还可以使用 src/app/icon.png 来设置网站图标。
对于Apple设备的显示图标,可以使用 src/app/apple-icon.png 来设置。
本教程准备了src/app/icon.png 和 src/app/apple-icon.png 来演示效果,如下图:

3.3 精简项目
删除其他初始自带的项目文件。
diff
...(略)
├─ /public
- | ├─ file.svg
- | ├─ globe.svg
- | ├─ next.svg
- | ├─ vercel.svg
- | └─ window.svg
├─ /src
| └─ /app
+ | ├─ apple-icon.png
M | ├─ favicon.ico
- | ├─ globals.css
+ | ├─ icon.png
| ├─ layout.tsx
- | ├─ page.module.css
| └─ page.tsx
...(略)精简后的目录文件如下:
bash
...(略)
├─ /public
├─ /src
| └─ /app
| ├─ apple-icon.png
| ├─ favicon.ico
| ├─ icon.png
| ├─ layout.tsx
| └─ page.tsx
...(略)3.4 支持Sass/Scss
在Next.js项目中使用Sass/Scss很方便,仅需要安装Sass即可。
执行:
css
npm install --save-dev sass3.5 配置全局样式
接下来,配置应用于整个网站的全局样式。
新建清零样式文件,src/common/styles/reset.css
由于reset.css代码较多,这里不再放出。非常推荐参考这个reset css,代码比较全面,更新也比较及时(截至本文写作时,是2024年8月25日更新的)。
具体代码详见:github.com/elad2412/th...
新建全局样式文件,src/common/styles/global.scss :
css
$bgColor: #bae7ff;
body {
background: $bgColor;
}
html, body {
height: 100%;
}
.G-fullpage {
display: flex;
height: 100%;
}全局样式将应用于项目的所有页面和组件,可根据需要自行补充或调整。
新建全局样式总入口文件,src/common/styles/frame.scss:
less
@use './reset.css';
@use './global.scss';在 frame.scss 里引入其他公用样式,就方便一次性全部应用到项目中了。
然后在 src/app/layout.tsx 里引入 frame.scss :
修改 src/app/layout.tsx :
python
import type { Metadata } from 'next'
+ import '@/common/styles/frame.scss'
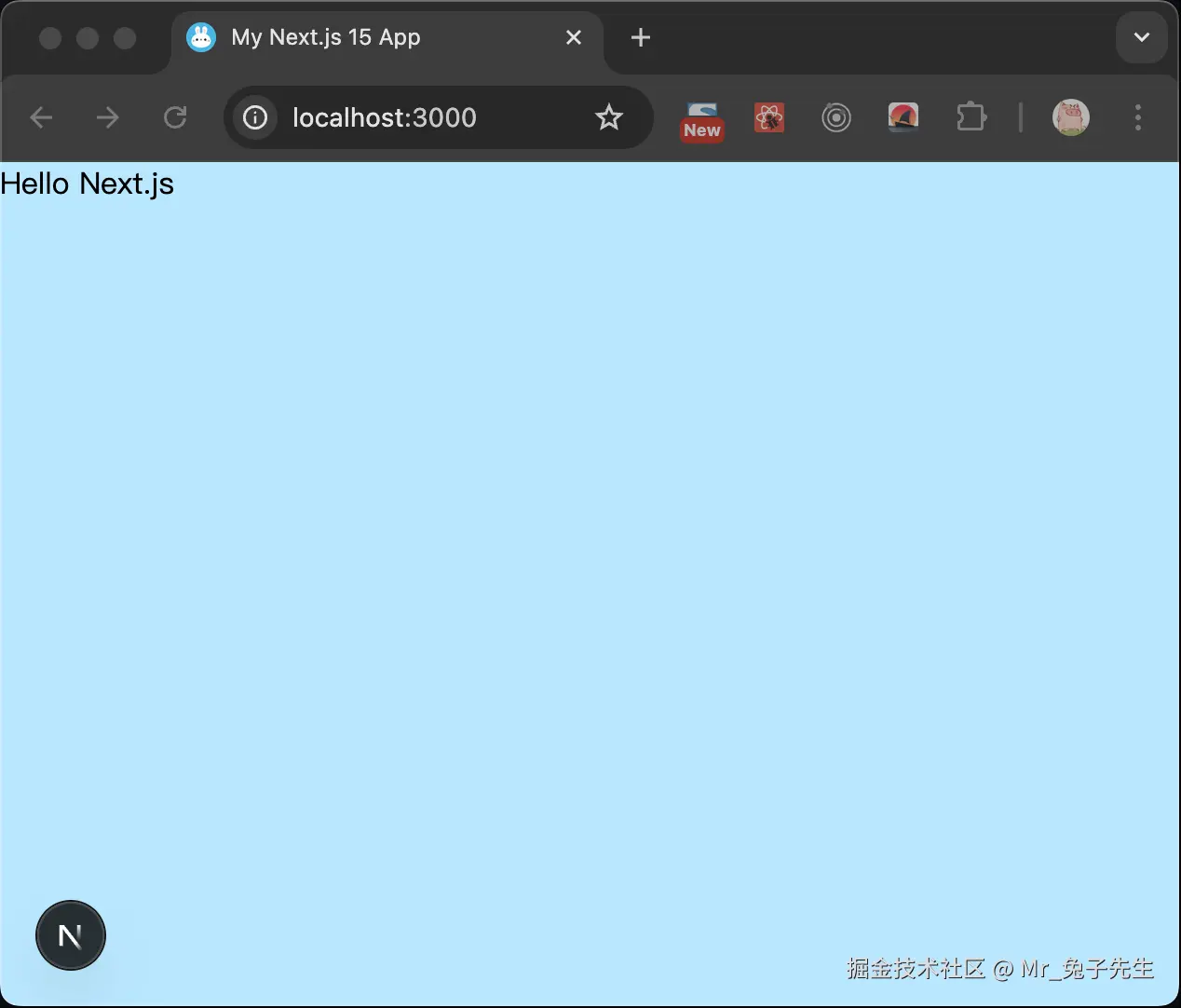
...(略)运行效果如下:

可以看到清零样式(reset.css)生效了,页面边距和字号都发生了改变。全局样式(global.scss)也生效了,背景颜色发生了改变。
3.6 引入Ant Design 5.x
Ant Design是一款非常优秀的UI库,在React项目开发中使用非常广泛。本次分享也特别说明下如何使用Ant Design(以下简称Antd)。
3.6.1 安装Ant Design
执行:
npm install antd然后修改src/app/page.tsx 来验证下Antd:
javascript
import { Button } from 'antd'
export default function Home() {
return (
<div>
<h1>Hello Next.js</h1>
<Button type="primary">Button</Button>
</div>
)
}可以看到Antd的Button组件正常显示出来了。

※注:Antd 5.x已经没有全局污染的reset样式了。因此不用再担心使用了Antd会影响页面样式。
点击Button后,会有警告提示:
csharp
Warning: [antd: compatible] antd v5 support React is 16 ~ 18. see https://u.ant.design/v5-for-19 for compatible.这是因为Antd 5.x还未完全兼容React 19。接下来安装Antd官方插件来兼容React 19。
❤️❤️❤️------试读结束------❤️❤️❤️
后续精彩章节
sql
• 3.6.2 兼容Next.js及React19
• 3.6.3 设置Antd为中文语言
• 3.7 关键知识点
• 3.7.1 为什么以上两个插件要运行在客户端
• 3.7.2 为什么不能在 layout.tsx 使用 "use client"
• 3.7.3 服务端组件在什么情况下会转化为客户端组件
• 3.7.4 服务端组件与客户端组件的使用时机
• 3.7.5 如何查看组件是由客户端还是服务端渲染
• 3.7.6 关于样式命名规范
• 3.7.7 *.module.scss 与 *.scss的区别
• 3.8 自定义全局404页面
• 3.9 自定义全局异常页面
• 3.10 环境变量
• 3.11 删除全局背景色、环境变量和模拟异常测试代码
• 3.12 创建全局配置文件
• 3.13 封装客户端公用API库
• 3.14 Mock.js安装与使用
4 构建Login(登录)页面
• 4.1 页面构建并实现登录功能
• 4.2 知识点:适用于客户端组件useRouter路由hook
• 4.3 知识点:Image组件与img标签的使用
5 构建登录后的页面框架和公共组件
• 5.1 知识点:Router Group(路由组)
• 5.2 构建页面框架
• 5.3 路由守卫:服务端组件的登录鉴权
• 5.4 网站根目录重定向至Home页面
• 5.5 构建Header组件
• 5.6 构建左侧导航Sider组件
• 5.7 知识点:适用于客户端组件usePathname路由hook
• 6 构建Home页面
• 6.1 封装服务端公用API库
• 6.2 知识点:缓存机制(fetch请求记忆体)
• 6.3 知识点:基于route.tsx的服务端API端点
• 6.4 开发由服务端获取数据的组件
• 6.5 知识点:基于<Link>的路由跳转
7 构建Detail(文章详情)页面
• 7.1 知识点:动态路由(Dynamic Routes)
• 7.2 准备文章详情的模拟数据
• 7.3 开发Detail页面
8 构建About页面
• 8.1 知识点:并行路由(Parallel Routes)
• 8.2 开发About页面
• 8.2.1 构建About页面根路由
• 8.2.2 构建并行路由company1和company2
• 8.2.3 使用default页面解决并行路由的页面刷新问题
9 构建DetailModal(文章详情弹窗)
• 9.1 知识点:拦截路由(Intercepting Routes)
• 9.2 开发DetailModal(文章详情拦截路由弹窗)
10 暗色模式与主题色
• 10.1 全局换肤配置
• 10.2 创建用于主题换肤的ThemeProvider
• 10.3 引入ThemeProvider和读取全局主题状态
• 10.4 全局主题状态的变更:在Header组件中实现亮色/暗色模式切换
• 10.5 自建组件使用Antd的主题色:完善Sider
• 10.6 实现主题色切换
11 部署生产环境
• 11.1 在生产环境中保留Mock.js(用于演示)
• 11.2 在具有Node.js环境的本机或服务器运行生产环境
• 11.2.1 npm run build的作用
• 11.2.2 npm run start的作用
• 11.3 Docker学习推荐阅读
• 11.4 基于Docker的node镜像部署网站SSR生产环境
• 11.4.1 创建项目专用Network
• 11.4.2 编写项目dockerfile和compose文件
• 11.4.3 使用docker compose一键启动整体项目
• 11.4.4 相关的其他docker compose命令
12 其他说明
• 12.1真实项目生产环境
• 12.2 批量升级全部项目npm依赖包到最新版本
• 12.3 最终项目目录结构
13 项目Git源码
结束语阅读完整版
📖 完整教程可订阅我的公众号【卧梅又闻花】
《2025盛夏版:Next.js15+Antd5开发部署SSR网站速通教程(上篇)》
《2025盛夏版:Next.js15+Antd5开发部署SSR网站速通教程(下篇)》
项目Git源码
本项目已上传至Gitee和GitHub,方便各位下载。
Gitee:
gitee.com/betaq/nextj...
Github: