目录
[一、技术选型:为什么选择Tailwind + Kooboo?](#一、技术选型:为什么选择Tailwind + Kooboo?)
[二、CDN方案 vs 传统安装](#二、CDN方案 vs 传统安装)
一、技术选型:为什么选择Tailwind + Kooboo?
1.1 黄金组合优势
-
Tailwind CSS:原子化CSS框架,提供:
-
自带默认样式类(预先定义好的基础样式,像颜色、字体、边框、间距等,无需编写额外的 CSS 代码)
-
响应式工具类(结合响应式断点使用,如
sm、md、lg、xl) -
开发效率提升(避免CSS上下文切换)
-
-
Kooboo:低代码平台特性:
-
可视化组件拖拽(点击即可修改)

-
动态内容管理
-
内置SEO优化工具
-
1.2 技术栈搭配建议
- 部署平台:Kooboo (可直接引入CDN,无需安装配置)
- 样式方案:Tailwind CSS
二、CDN方案 vs 传统安装
2.1 两种方式对比
| 对比项 | CDN方案 | 本地安装 |
|---|---|---|
| 上手速度 | 立即使用,无需配置 | 需要Node环境与构建流程 |
| 定制能力 | 基础功能 | 支持完整自定义主题与插件 |
| 适用场景 | 快速原型/简单页面/低代码平台集成 | 复杂项目/生产环境/需要深度定制 |
| 典型使用 | Kooboo页面模板/临时演示 | Next.js等现代框架项目 |
2.2 CDN方案核心优势
<!-- 只需在<head>中添加一行代码 -->
<script src="https://cdn.tailwindcss.com"></script>-
零配置启动:无需安装Node.js、npm等工具
-
即时生效:修改类名后刷新页面即可看到变化
-
版本自动更新:始终使用最新稳定版
三、CDN方式实战步骤
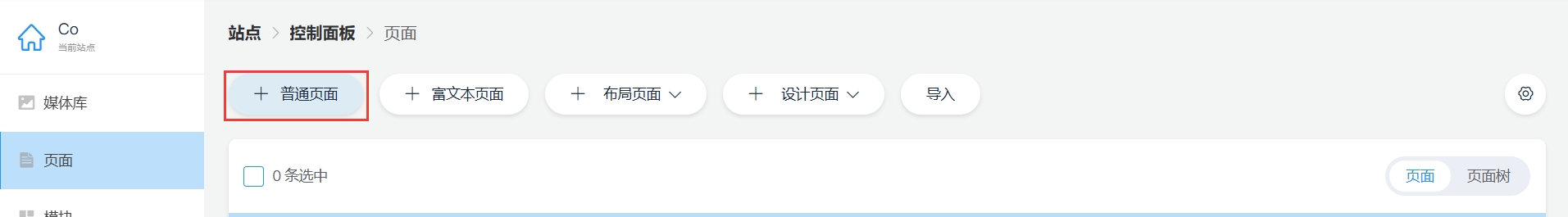
进入 Kooboo平台 ,创建空白站点 -> 站点开发 -> 控制面板 -> 页面 ->新建普通页面 -> 编写代码

3.1 导航栏模块
<!-- 导航栏 -->
<nav class="bg-white shadow-lg fixed w-full z-50">
<div class="max-w-7xl mx-auto px-4 sm:px-6 lg:px-8">
<div class="flex justify-between h-16">
<div class="flex items-center">
<img src="" alt="企业Logo" class="h-8 w-auto">
<div class="hidden md:flex space-x-8 ml-10">
<a href="#" class="text-gray-700 hover:text-blue-600 px-3 py-2 text-sm font-medium">首页</a>
<a href="#" class="text-gray-700 hover:text-blue-600 px-3 py-2 text-sm font-medium">产品</a>
<a href="#" class="text-gray-700 hover:text-blue-600 px-3 py-2 text-sm font-medium">解决方案</a>
<a href="#" class="text-gray-700 hover:text-blue-600 px-3 py-2 text-sm font-medium">关于我们</a>
</div>
</div>
<div class="flex items-center">
<a href="#" class="bg-blue-600 text-white px-6 py-2 rounded-full text-sm font-medium hover:bg-blue-700 transition-colors">
联系我们
</a>
</div>
</div>
</div>
</nav>代码解释:
1. 整体布局与定位
fixed w-full z-50:使导航栏固定在页面顶部,宽度占满屏幕,并置于上层。bg-white shadow-lg:设置白色背景与较大阴影,增强视觉效果。
2. 容器适配
max-w-7xl mx-auto:限定容器最大宽度并水平居中。px-4 sm:px-6 lg:px-8:根据屏幕大小调整左右内边距。
3. 元素排列
flex justify-between:采用弹性布局,使子元素两端对齐。items-center:让子元素垂直居中。
4. 导航链接
hidden md:flex:小、中屏隐藏,大屏显示导航链接。space-x-8:设置链接间水平间距。text-gray-700 hover:text-blue-600:默认灰字,悬停变蓝字。
5. 按钮样式
bg-blue-600 text-white:蓝底白字按钮。rounded-full:按钮圆角。hover:bg-blue-700 transition-colors:悬停加深蓝色背景,颜色过渡平滑。
3.2 英雄区域:用于展示页面的核心信息
<!-- Hero Section -->
<section class="pt-24 pb-12 bg-gradient-to-r from-blue-50 to-indigo-50">
<div class="max-w-7xl mx-auto px-4 sm:px-8 lg:px-8">
<div class="text-center">
<h1 class="text-4xl md:text-6xl font-bold text-gray-900 mb-4">
用科技创造<span class="text-blue-600">数字未来</span>
</h1>
<p class="text-xl text-gray-600 mb-8 max-w-3xl mx-auto">
我们致力于为企业提供创新的数字化解决方案,助力您的业务腾飞
</p>
<div class="flex justify-center space-x-4">
<a href="#" class="bg-blue-600 text-white px-8 py-4 rounded-full text-lg font-medium hover:bg-blue-700 transition-colors">
立即咨询
</a>
<a href="#" class="border-2 border-blue-600 text-blue-600 px-8 py-4 rounded-full text-lg font-medium hover:bg-blue-50 transition-colors">
观看演示
</a>
</div>
</div>
</div>
</section>代码解释:
1. 整体布局与背景
pt-24 pb-12:设置顶部和底部内边距,拉开内容间距。bg-gradient-to-r from-blue-50 to-indigo-50:创建从左到右 的浅蓝到浅靛蓝渐变背景。
2. 内容排版
text-center:让内容文本居中显示。text-4xl md:text-6xl:标题默认4xl字号,中等屏幕及以上变为6xl。text-xl:段落为xl字号。
3. 按钮设计
flex justify-center space-x-4:按钮弹性布局且水平居中,间距为 4 个单位。- 蓝色实心按钮:
bg-blue-600 text-white蓝底白字,悬停hover:bg-blue-700加深背景色。 - 蓝色边框按钮:
border-2 border-blue-600 text-blue-600蓝框蓝字,悬停hover:bg-blue-50变浅蓝色背景。
效果示例:

