大家好,我是老码小张,一个喜欢研究技术背后的原理,并且思考如何用技术解决实际问题的技术人。作为一名开发者,我总是在寻找能够提升工作效率的工具。今天要和大家分享的是我最近发现的一款数据库建模工具:dbdiagram.io[1]。

为什么需要数据库建模工具?
在开始一个新项目之前,我们通常需要设计数据库结构。良好的数据库设计能够确保数据的一致性、减少冗余、提高性能,同时为后续的开发工作打下坚实的基础。而数据库建模工具,就是帮助我们可视化这个设计过程的得力助手。
传统的数据库建模通常涉及绘制ER图(实体关系图),这需要使用专业的绘图工具,过程繁琐且容易出错。而且,当数据库结构发生变化时,更新这些图表也是一件令人头疼的事情。
dbdiagram.io:代码驱动的数据库建模工具
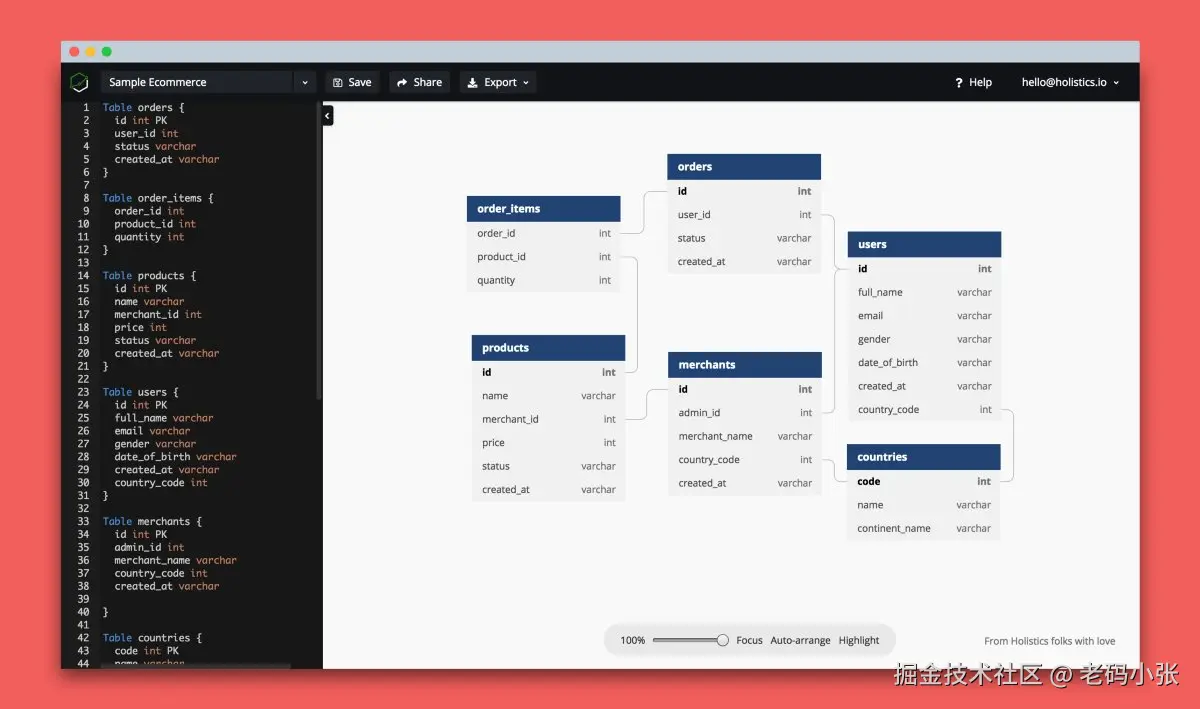
dbdiagram.io是一款免费的在线数据库设计工具,它最大的特点就是通过代码来生成数据库关系图。没错,你只需要编写类似SQL的简单语法,它就能自动为你生成漂亮的ER图[7]。
这种方式特别适合我们程序员,因为我们习惯了通过代码表达逻辑。相比于拖拽式的设计工具,代码驱动的方式更加精确、高效,而且还便于版本控制。
如何使用dbdiagram.io
使用dbdiagram.io非常简单。首先,访问dbdiagram.io,你就可以直接开始使用,甚至不需要注册账号(当然,如果你想保存你的设计,注册一个账号是必要的)[1]。
下面是一个简单的例子,假设我们要设计一个博客系统的数据库:
sql
// 用户表
Table users {
id int [pk, increment] // 主键,自增
username varchar [not null, unique]
email varchar [not null, unique]
password varchar [not null]
created_at timestamp [default: `now()`]
updated_at timestamp
}
// 博客文章表
Table posts {
id int [pk, increment]
title varchar [not null]
content text [not null]
user_id int [not null, ref: > users.id] // 外键关联用户表
status varchar [default: "draft"]
created_at timestamp [default: `now()`]
updated_at timestamp
}
// 评论表
Table comments {
id int [pk, increment]
content text [not null]
user_id int [not null, ref: > users.id]
post_id int [not null, ref: > posts.id]
created_at timestamp [default: `now()`]
updated_at timestamp
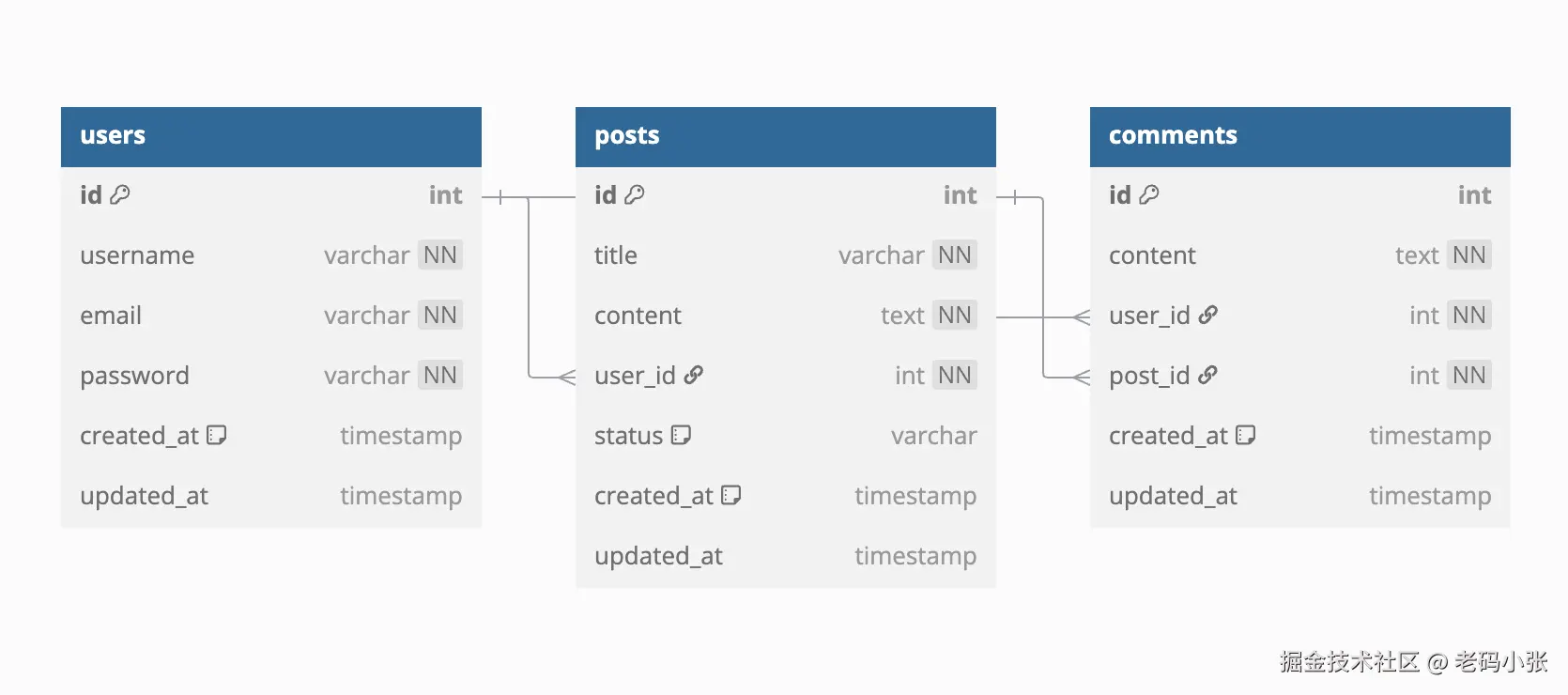
}输入上述代码后,dbdiagram.io会自动生成一个包含三个表(users、posts和comments)的ER图,并显示它们之间的关系。

你可以看到用户与文章、评论之间的一对多关系,以及文章与评论之间的一对多关系。
dbdiagram.io使用的是一种简化的DSL(领域特定语言),语法非常直观:
- • 使用
Table关键字定义表 - • 在表名后面的花括号中定义字段
- • 使用
[pk]标记主键,[ref: > table.field]定义外键关系 - • 可以添加约束如
[not null]、[unique]等 - • 支持添加注释,使用
//
与其他数据库建模工具的对比
市面上有不少数据库建模工具,我整理了一个对比表,帮助大家选择最适合自己的工具:
| 工具 | 免费计划 | 主要特点 | 适合人群 |
|---|---|---|---|
| dbdiagram.io | 完全免费 | 通过代码生成ER图,简单直观 | 偏好代码的开发者[1] |
| DrawSQL | 免费(公开图表,最多15个表) | 可视化设计,模板库,演示模式 | 需要团队协作的项目[3] |
| ERDPlus | 完全免费 | 支持概念模型、逻辑模型和物理模型 | 学术用途或初学者[7] |
| QuickDBD | 免费(公开图表,最多10个表) | 类似dbdiagram,通过代码绘制 | 需要快速可视化的开发者[7] |
| Lucidchart | 有免费计划 | 实时协作,多种集成 | 企业团队[4][6] |
| DB Designer | 有免费计划 | 拖拽界面,实时协作 | 偏好可视化的设计者[9] |
如果你需要更专业的数据库建模工具,还可以考虑以下几款付费工具:
| 工具 | 价格 | 主要特点 |
|---|---|---|
| Erwin Data Modeler | 约$5000/年 | 企业级数据建模工具,支持关系型和NoSQL数据库[9] |
| Toad Data Modeler | 约$344/年 | 支持20多种数据库平台,有逻辑和物理设计功能[6][9] |
| SAP PowerDesigner | 需联系销售 | 全面的数据建模和企业架构工具[9] |
| Navicat Data Modeler | 约$299/月 | 跨平台支持,直观的界面[5][9] |
dbdiagram.io的优缺点
优点:
-
- 完全免费:对于个人开发者和小团队来说,这是一个巨大的优势[1]。
-
- 代码驱动:对程序员友好,容易上手,精确控制[7]。
-
- 简洁直观:没有复杂的界面和功能,专注于ER图的绘制。
-
- 支持多种数据库:可以导出为PostgreSQL、MySQL和SQL Server的脚本。
-
- 分享方便:可以通过链接分享你的设计[7]。
缺点:
-
- 功能相对简单:与一些商业工具相比,功能较为基础。
-
- 协作功能有限:不如一些专注于团队协作的工具[4]。
-
- 缺乏高级设计功能:如存储过程、触发器等高级特性的支持有限。
-
- 可能不适合复杂的企业级应用:大型项目可能需要更专业的工具[9]。
适用场景
dbdiagram.io特别适合以下场景:
-
- 快速原型设计:当你需要快速设计数据库结构时,它的简洁性是一大优势。
-
- 个人项目或小型团队:对于不需要复杂功能的小项目,它已经足够用了。
-
- 代码优先的开发者:如果你更喜欢通过代码而非可视化界面工作,你会喜欢它的[7]。
-
- 教学和学习:它简单直观的特性使其成为学习数据库设计的好工具。
我的使用体验
作为一个经常需要设计数据库的开发者,我发现dbdiagram.io极大地提高了我的工作效率。以前,我要么使用复杂的建模工具,要么直接在纸上画草图,然后再转化为SQL语句。现在,我可以直接在dbdiagram.io上用代码表达我的设计意图,同时获得可视化的反馈。
特别是在与团队沟通数据库设计时,一张清晰的ER图比千言万语更有效。我只需要分享一个链接,团队成员就能看到最新的设计,并且直观地理解表之间的关系。
另一个我喜欢的点是,当我需要修改设计时,不必从头开始拖拽重建关系图,只需修改几行代码,整个图表就会自动更新,这真的节省了我大量的时间。
一些实用技巧
-
- 使用注释:给表和字段添加注释,让你的设计更容易被理解。
-
- 合理组织表结构:将相关的表放在一起,使图表更清晰。
-
- 使用Git保存你的设计代码:虽然dbdiagram.io可以保存你的设计,但将代码保存在版本控制系统中可以获得更好的历史追踪能力。
-
- 模块化设计:对于复杂的数据库,考虑将其分解为多个相对独立的模块。
结语
数据库设计是软件开发中的关键环节,一个好的工具可以让这个过程更加高效和愉快。dbdiagram.io凭借其简单、直观和代码驱动的特性,成为了我工具箱中的重要一员。
对于那些正在寻找替代方案的开发者,Azimutt也是一个不错的选择,它甚至不需要创建账号就可以试用,而且所有付费计划都有2周的免费试用期[8]。
当然,没有一种工具适合所有场景。对于复杂的企业级应用,你可能需要更专业的数据库建模工具;而对于简单的项目或快速原型设计,dbdiagram.io无疑是一个极好的选择。
最后,我想说的是,工具永远只是辅助,真正重要的是我们对数据库设计原则的理解和应用。一个好的数据库结构应该是简单、清晰、易于理解和维护的,无论你使用什么工具来设计它。
希望这篇文章对你有所帮助,如果你有任何关于数据库设计或dbdiagram.io的问题,欢迎在评论区留言讨论。
引用链接
[1] dbdiagram.io: dbdiagram.io