目录
[五、🪓 代码实现](#五、🪓 代码实现)
[六、🥇 如何让学习不再盲目](#六、🥇 如何让学习不再盲目)
一、👨🎓网站题目
旅游,当地特色,历史文化,特色小吃等网站的设计与制作。
二、✍️网站描述
👨🎓静态网站的编写主要是用HTML DIV+CSS 等来完成页面的排版设计👩🎓,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
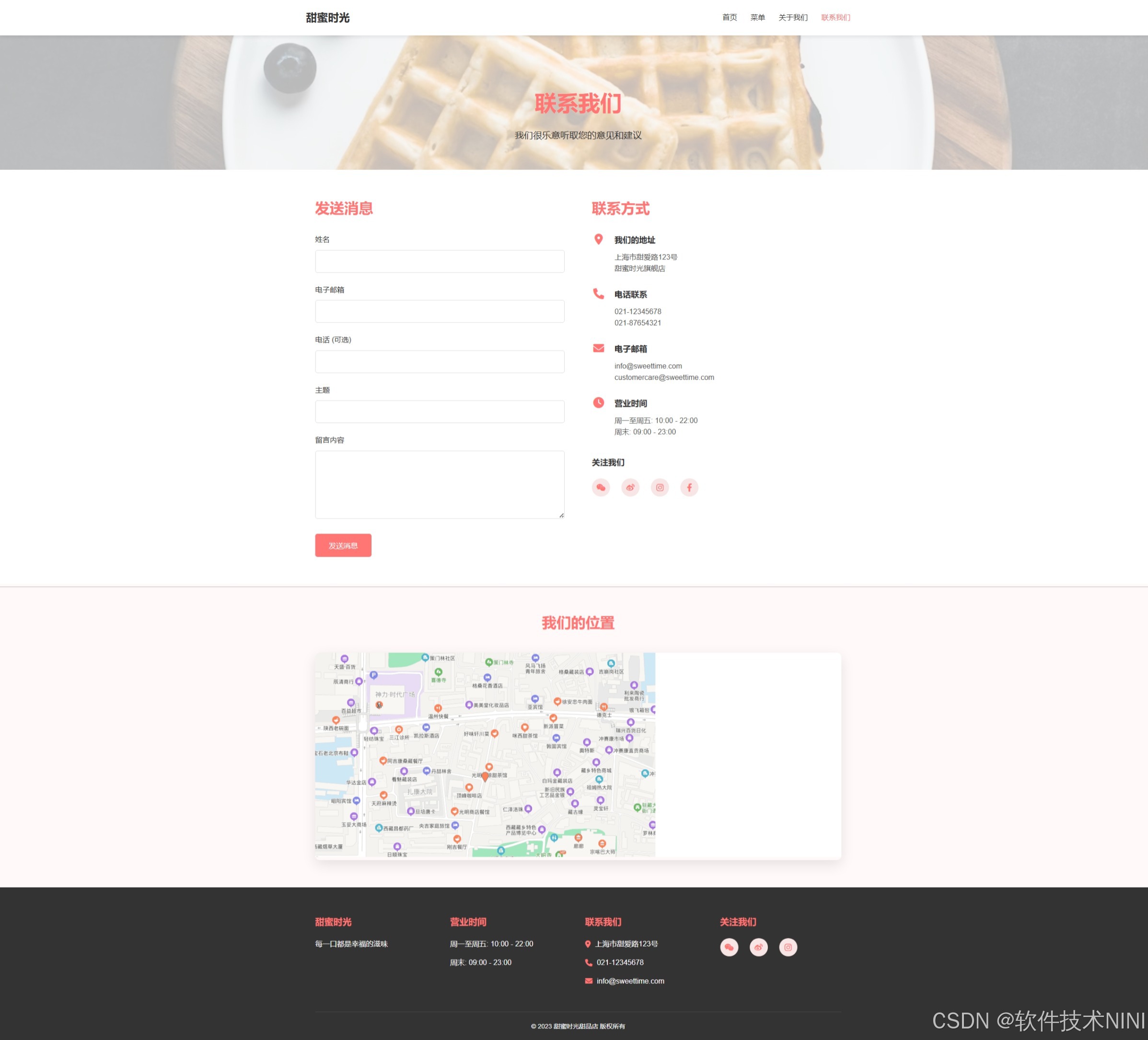
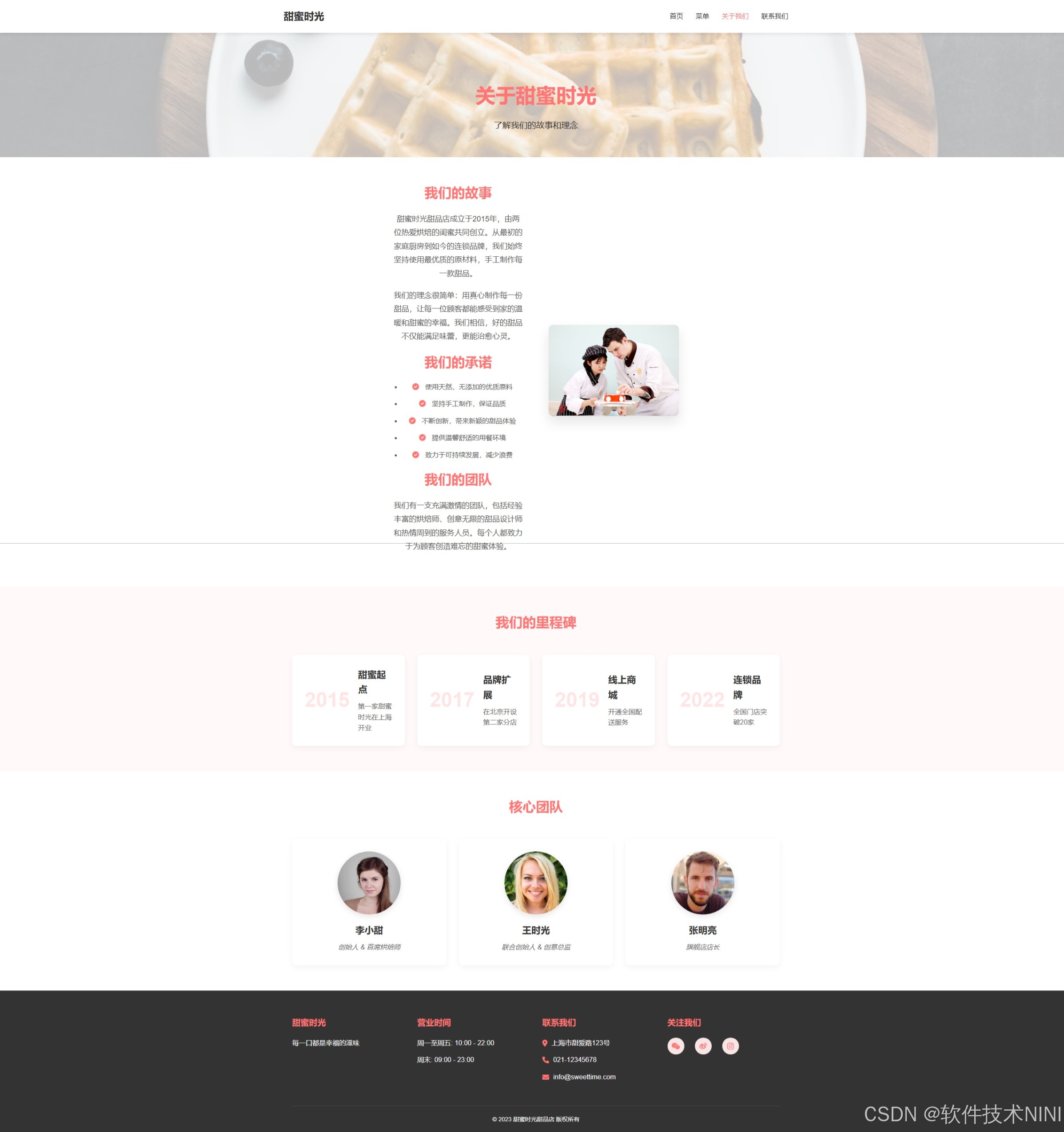
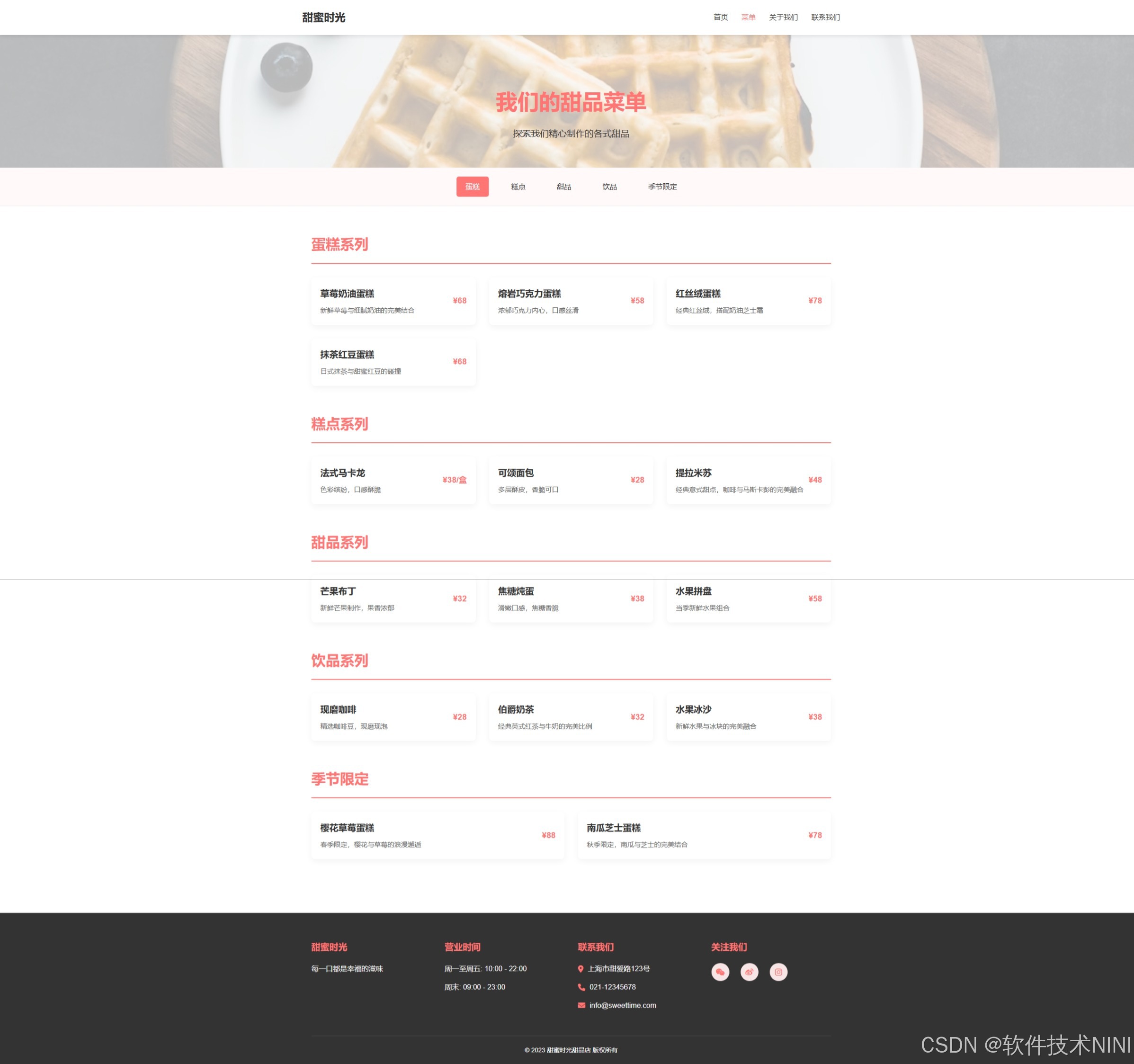
四、🌐网站效果




五、🪓 代码实现
🧱HTML
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>甜蜜时光 - 甜品店</title>
<link rel="stylesheet" href="css/styles.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
</head>
<body>
<!-- 导航栏 -->
<header>
<div class="container">
<div id="logo">
<h1><a href="index.html">甜蜜时光</a></h1>
</div>
<nav>
<ul>
<li><a href="index.html" class="active">首页</a></li>
<li><a href="menu.html">菜单</a></li>
<li><a href="about.html">关于我们</a></li>
<li><a href="contact.html">联系我们</a></li>
</ul>
</nav>
</div>
</header>
<!-- 英雄区域/横幅 -->
<section class="hero">
<div class="hero-content">
<h2>欢迎来到甜蜜时光</h2>
<p>每一口都是幸福的滋味</p>
<a href="menu.html" class="btn">查看菜单</a>
</div>
</section>
<!-- 特色产品 -->
<section class="featured">
<div class="container">
<h2>我们的特色甜品</h2>
<div class="products">
<div class="product">
<img src="img/草莓蛋糕.jpg" alt="草莓蛋糕">
<h3>草莓奶油蛋糕</h3>
<p>新鲜草莓与细腻奶油的完美结合</p>
<span>¥68</span>
</div>
<div class="product">
<img src="https://images.unsplash.com/photo-1509440159596-0249088772ff?ixlib=rb-1.2.1&auto=format&fit=crop&w=500&q=60" alt="巧克力蛋糕">
<h3>熔岩巧克力蛋糕</h3>
<p>浓郁巧克力内心,口感丝滑</p>
<span>¥58</span>
</div>
<div class="product">
<img src="https://images.unsplash.com/photo-1563729784474-d77dbb933a9e?ixlib=rb-1.2.1&auto=format&fit=crop&w=500&q=60" alt="马卡龙">
<h3>法式马卡龙</h3>
<p>色彩缤纷,口感酥脆</p>
<span>¥38/盒</span>
</div>
<div class="product">
<img src="img/msdg.jpg" alt="慕斯蛋糕">
<h3>慕斯蛋糕</h3>
<p>慕斯蛋糕,口感丝滑</p>
<span>¥48/盒</span>
</div>
</div>
</div>
</section>
<!-- 关于我们简短介绍 -->
<section class="about-short">
<div class="container">
<div class="about-content">
<h2>关于甜蜜时光</h2>
<p>我们致力于为您带来最优质的甜品体验,所有食材均精选自当地农场,坚持手工制作,保留最传统的美味。</p>
<a href="about.html" class="btn">了解更多</a>
</div>
</div>
</section>
<!-- 页脚 -->
<footer>
<div class="container">
<div class="footer-content">
<div class="footer-section">
<h3>甜蜜时光</h3>
<p>每一口都是幸福的滋味</p>
</div>
<div class="footer-section">
<h3>营业时间</h3>
<p>周一至周五: 10:00 - 22:00</p>
<p>周末: 09:00 - 23:00</p>
</div>
<div class="footer-section">
<h3>联系我们</h3>
<p><i class="fas fa-map-marker-alt"></i> 上海市甜爱路123号</p>
<p><i class="fas fa-phone"></i> 021-12345678</p>
<p><i class="fas fa-envelope"></i> info@sweettime.com</p>
</div>
<div class="footer-section">
<h3>关注我们</h3>
<div class="social-icons">
<a href="#"><i class="fab fa-weixin"></i></a>
<a href="#"><i class="fab fa-weibo"></i></a>
<a href="#"><i class="fab fa-instagram"></i></a>
</div>
</div>
</div>
<div class="copyright">
<p>© 2023 甜蜜时光甜品店 版权所有</p>
</div>
</div>
</footer>
</body>
</html>六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 "👍点赞" "✍️评论" "💙收藏" 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻🔥源代码:
4.有任何意见或者不懂得地方可以在评论区留言,也可以私信,我会认真看也会回复的哦