引言:为什么需要动态下划线效果?
在现代网页设计中,微妙的交互效果可以显著提升用户体验。动态下划线特效作为一种常见的视觉反馈方式,不仅能够引导用户注意力,还能为页面增添活力。本文将深入解析如何使用纯CSS实现一个渐变色滑动下划线效果,这种效果特别适合用于导航菜单、标题或重点文本的视觉强调。
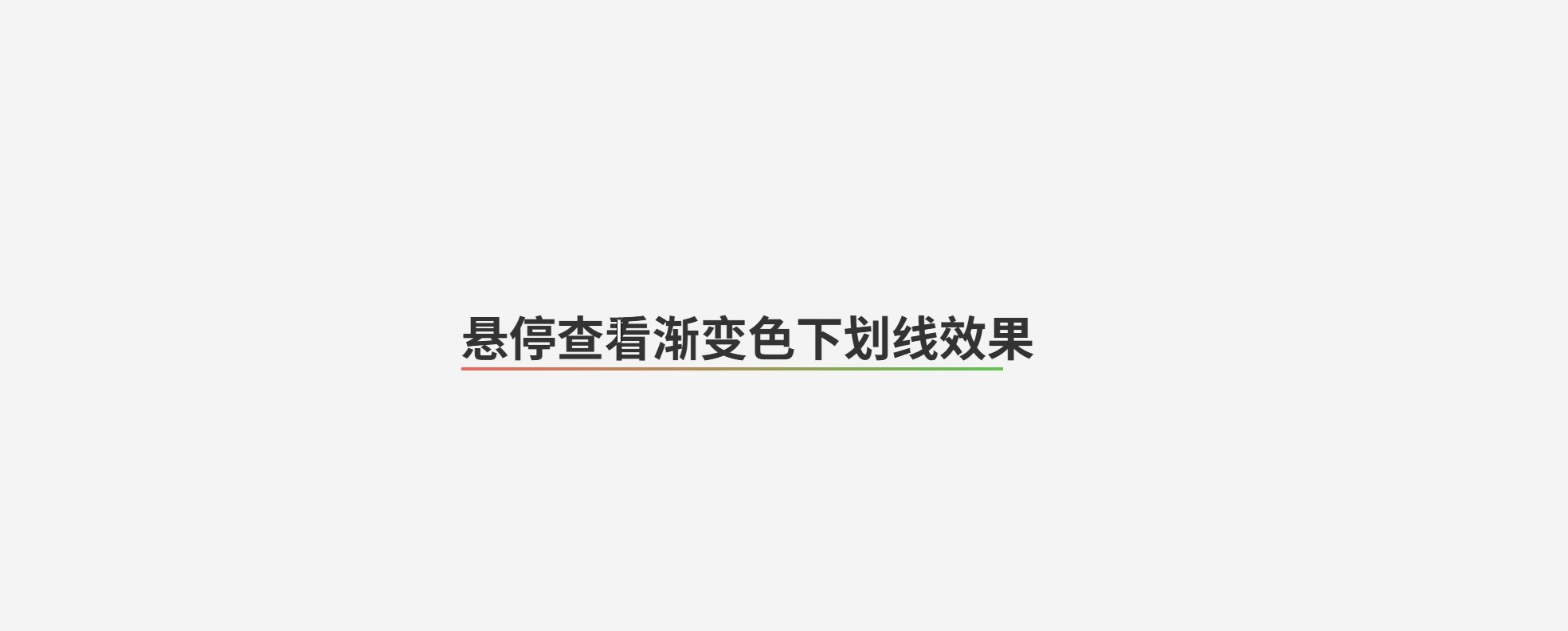
效果预览

完整代码实现
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>渐变色下划线动画</title>
<style>
body {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #f5f5f5;
}
.title {
text-align: center;
line-height: 1.5;
font-size: 2.5rem;
color: #333;
}
.underline-animation {
/* 初始状态:完全透明 */
background: linear-gradient(to right, #ec695c, #61c454) no-repeat right bottom;
background-size: 0 3px;
transition: background-size 0.5s ease-in-out;
padding-bottom: 2px;
}
.underline-animation:hover {
/* 悬停状态:完全显示 */
background-position-x: left;
background-size: 100% 3px;
}
</style>
</head>
<body>
<h1 class="title">
<span class="underline-animation">悬停查看渐变色下划线效果</span>
</h1>
</body>
</html>技术原理深度解析
1. 渐变背景的妙用
核心代码使用linear-gradient创建水平渐变背景:
css
background: linear-gradient(to right, #ec695c, #61c454) no-repeat right bottom;to right:指定渐变方向从左到右#ec695c到#61c454:从橙红色到绿色的渐变no-repeat:禁止背景重复right bottom:初始位置设置在右下角
2. 动态尺寸变换
通过background-size控制下划线的显示范围:
css
background-size: 0 3px; /* 初始状态:宽度为0,高度3px */悬停时扩展为:
css
background-size: 100% 3px; /* 悬停状态:宽度100%,高度3px */3. 平滑过渡效果
transition属性实现动画效果:
css
transition: background-size 0.5s ease-in-out;- 属性:只对
background-size变化应用过渡 - 时长:0.5秒完成动画
- 缓动函数:
ease-in-out使动画更自然
进阶应用技巧
1. 自定义动画方向
css
/* 从中间向两侧扩展 */
.underline-animation {
background-position: center bottom;
}
.underline-animation:hover {
background-position: center bottom;
background-size: 100% 3px;
}2. 多颜色渐变
css
background: linear-gradient(to right, #ff9a9e, #fad0c4, #fad0c4, #a18cd1);3. 曲线动画效果
使用cubic-bezier自定义动画曲线:
css
transition: background-size 0.8s cubic-bezier(0.25, 0.1, 0.25, 1);4. 响应式调整
css
@media (max-width: 768px) {
.underline-animation {
background-size: 0 2px;
}
}浏览器兼容性考虑
该效果基于现代CSS特性,兼容性良好:
- Chrome 26+
- Firefox 16+
- Safari 6.1+
- Edge 12+
- Opera 12.1+
对于需要支持IE等老旧浏览器的场景,可以考虑使用伪元素+transform的替代方案。
性能优化建议
-
硬件加速 :添加
will-change属性提示浏览器优化css.underline-animation { will-change: background-size; } -
减少重绘:避免在动画过程中改变其他属性
-
精简代码:合并相同属性的声明
实际应用场景
- 导航菜单:增强当前选中项的视觉反馈
- 文章标题:吸引读者注意力
- CTA按钮:提高按钮的可点击感知
- 链接悬停:替代传统的下划线效果
常见问题解答
Q:为什么我的下划线不显示?
A:请检查:
- 元素是否设置了足够的
padding-bottom空间 - 背景是否被其他样式覆盖
- 渐变颜色是否与背景色太接近
Q:如何改变动画速度?
A:调整transition属性的时间值,如1s表示1秒完成动画
Q:能否实现垂直方向的动画效果?
A:可以,将to right改为to bottom,并调整相关尺寸属性
结语
这个简洁而优雅的CSS下划线动画效果,仅用少量代码就实现了专业的视觉体验。通过理解其核心原理,您可以轻松定制出符合自己项目风格的各种变体。现代CSS的强大之处在于,用简单的语法就能创造出令人印象深刻的交互效果。
尝试修改代码中的颜色、尺寸和动画参数,创造出属于您的独特效果吧!如果您有任何改进建议或实现问题,欢迎在评论区交流讨论。