大家好!我是韩老师。
本文是 MCP 系列文章的第六篇,之前的五篇是:
- Code Runner MCP Server,来了!
- 从零开始开发一个 MCP Server!
- 一键安装 MCP Server!
- 再见,SSE!你好,Streamable HTTP!
- 容器化 MCP Server!但是。。
写在最前:如果你正好在用 Node.js 开发一个 MCP Server,那么,这篇文章将对你有用!
WHY
首先,你肯定要问,把 MCP Server 打包进 VS Code extension,有什么好处?
好处,有三:
- 在 VS Code 中,用户不需要任何配置,就可以直接安装 MCP Server。
- 用户不需要安装任何额外的工具来运行 MCP Server。甚至于,用户不需要安装 Node.js/npx。
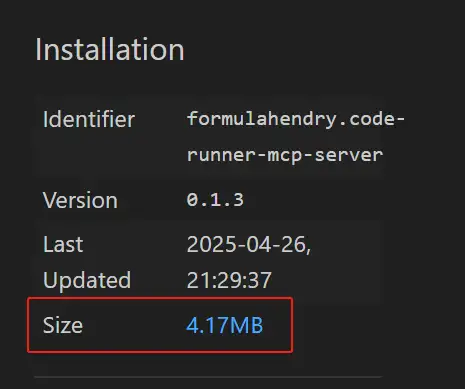
- 整个 MCP Server + VS Code extension 的体积很小。以我的 Code Runner MCP Server 的 VS Code extension 为例,在没有使用 webpack 的情况下,整个体积都只有 4 MB。

HOW
你肯定想要知道,如何做到?
其实,很简单,三步就能搞定!
- 在你的 MCP Server 中,export 一个启动 Streamable Http MCP Server 的函数:
export async function startMcpServer(transport: Transport, options?: HttpServerOptions): Promise<void | McpServerEndpoint> {
if (transport === 'stdio') {
return startStdioMcpServer();
} else if (transport === 'http') {
return startStreamableHttpMcpServer(options?.port);
} else {
throw new Error('Invalid transport. Must be either "stdio" or "http"');
}
}- 在 VS Code extension 中,引用你的 MCP Server 的 npm,然后启动 Streamable Http MCP Server,然后得到一个 localhost 的 MCP URL:
import { startMcpServer } from "mcp-server-code-runner";
async function startHttpMcpServer(): Promise<string | undefined> {
const result = await startMcpServer("http", { port: 3098 });
return result ? result.url : undefined;
}- 把这个 localhost 的 MCP URL,配置到 VS Code 的 settings.json 中:
async function updateMcpUrlToVsCodeSettings(mcpUrl: string) {
const configuration = vscode.workspace.getConfiguration();
const mcpServers = configuration.get<any>("mcp.servers", {});
mcpServers["code-runner-streamable-http-mcp-server"] = {
type: "http",
url: mcpUrl,
};
await configuration.update("mcp.servers", mcpServers, vscode.ConfigurationTarget.Global);
}好了,大功告成!
原理其实也很简单:因为 VS Code extension,就是一个 Node.js 的程序。MCP Server 作为 VS Code extension 的一部分,一起运行在了 Extension Host 这个进程中。所以,不需要用户的机器上额外安装 Node.js/npx 了!
完整代码,完全开源,欢迎大家围观!
MCP Server:
https://github.com/formulahendry/mcp-server-code-runner
VS Code extension:
https://github.com/formulahendry/vscode-code-runner-mcp-server
大家也可以也可以在 VS Code Marketplace 搜索 Code Runner MCP Server 来直接试用:

注意需要使用最新的 VS Code Insider,版本号 >= 1.100
https://marketplace.visualstudio.com/items?itemName=formulahendry.code-runner-mcp-server