元素显示模式
元素显示模式是指元素在浏览器页面中显示的模式,比如<div></div>是独占一行的块级元素,<span></span>是行内元素
元素显示模式分为三大类:
- 块级元素
- 行内元素
- 行内块元素
块级元素 block
常见的块级元素有:<h1> - -<h6> ,<p>,<ul>,<ol>,<li>,<div>
块级元素的特点:
- 独占一行
- 可以控制宽高,内外边距
- 宽度默认值为父级元素的100%
- 内部可以放其它块级和行内元素
但是当块级元素是文本的块级元素时,那么就html就规定不能这样使用,如果我们一定要这样使用那么浏览器会自动修改我的的代码
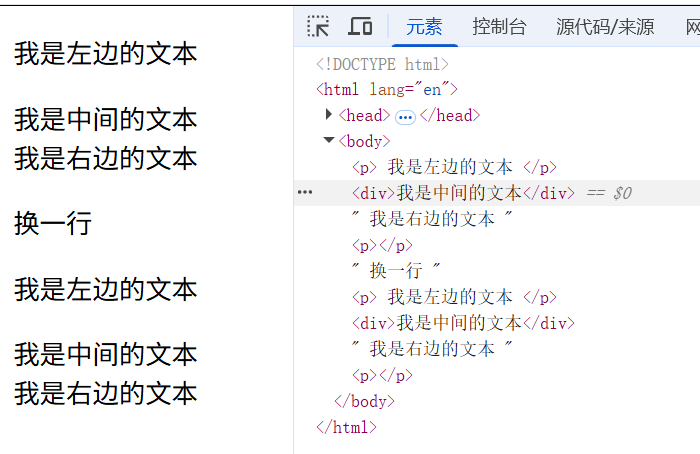
演示代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>
我是左边的文本
<div>我是中间的文本</div>
我是右边的文本
</p>
换一行
<p>
我是左边的文本
<div>我是中间的文本</div>
我是右边的文本
</p>
</body>
</html>演示结果

我们可以看到这里的<div></div>被分离了出来,然后在前面和后面添加了<p></p>,所以对这种文本元素,我们不能将块级元素放在块级元素里
行内元素inline
常见的行内元素有:<a>,<strong>,<b>,<em>,<del>,<span>等
行内元素的特点:
- 一行能放多个行内元素
- 不能设置宽高,设置了也无效,只能通过设置大小来改变宽高
- 只能包含文本和其它行内元素
我们来演示一下修改行内元素大小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<span style="font-size: 50px;">我是一段文本</span>
</body>
</html>演示结果

行内块元素inline-block
常见的行内块元素有:<img> <input> <td>等
元素特点
- 一行内可以有多个行内块元素
- 默认宽度是本身的宽度(块级的默认宽度是继承父级的)
- 可以控制宽高和内外边距
元素显示模式对比
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
|---|---|---|---|---|
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽高 | 父级容器的100% | 可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽高 | 由内容撑开 | 只能容纳文本或者其它行内元素 |
| 行内块元素 | 一行可以放多个行内块元素 | 可以设置宽高 | 由内容撑开 | - |
元素显示模式转换display
CSS提供了一个display给我们来定义它的元素显示类型
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p style="display: inline;">Hello,World!!!</p>
<p style="display: inline;">Hello,World!!!</p>
<p style="display: inline;">Hello,World!!!</p>
<p style="display: inline;">Hello,World!!!</p>
</body>
</html>演示结果

我们可以将块级元素转化成行内元素,可以将行内元素转换成块级元素,这里会涉及很多问题,但是我们就提一个
即使块级元素转换成了行内元素,块级元素转成行内元素也不能在里面加块级元素
演示代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<span>
<div>Hello,World!!!</div>
</span>
<p style="display: inline;">
<div>Hello,World!!!</div>
</p>
</body>
</html>演示结果
 我们这里两块代码有所不同,虽然都是行内元素包含块元素,但是因为是转化过的仍然不能包含
我们这里两块代码有所不同,虽然都是行内元素包含块元素,但是因为是转化过的仍然不能包含
背景属性
背景颜色
背景颜色格式
background-color: 背景颜色;可以用来更改标签内容在浏览器上的背景颜色
演示代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
background-color:blueviolet ;
}
</style>
</head>
<body>
<div>
Hello,World!!!
</div>
</body>
</html>演示结果
 我们可以看到整个div的背景颜色变成了紫色
我们可以看到整个div的背景颜色变成了紫色
图片背景
我们的图片也可以作为文本的背景,我们可以设置图片背景的长宽
background-image: url(图片地址);
background-size: 200px;
height: 200px;
width: 200px;url:后面的括号需要包括所使用图片的路径或地址
background-size:是用来设置图片的大小,后面的参数单位是px
height:用来设置显示图片的高度
width:用来设置显示图片的长度
演示代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.bgi .one{
background-image:url(9bilibili1.jpg);
background-size: 400px;
height: 150px;
width: 200px;
}
</style>
</head>
<body>
<div class="bgi">
<div class="one">Hello,World!!!</div>
</div>
</body>
</html>演示结果

背景平铺
图片平铺的基本格式
background-image:url(9bilibili1.jpg);
background-size: 20px;;
height: 900px;
background-repeat: repeat;其中background-repeat是设置图片铺设的方式,一般默认是repeat,常用的参数有四个
- repeat:将X轴方向和Y轴方向铺满
- repeat-x:将X轴方向铺满
- repeat-y:将Y轴方向铺满
- no-repeat:不铺设
代码演示
这里我们只演示repeat-x和repeat-y
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.bgi .one{
background-image:url(9bilibili1.jpg);
background-size: 20px;;
height: 900px;
background-repeat: repeat-y;
}
.bgi .two
{
background-image:url(R-C.png);
background-size: 20px;;
height: 900px;
background-repeat: repeat-x;
}
</style>
</head>
<body>
<div class="bgi">
<div class="one">Hello,World!!!</div>
<div class="two">Hello,World!!!</div>
</div>
</body>
</html>演示结果

这里有两个背景图片分别向X轴和Y轴方向平铺
背景位置
background-position:X YX 和 Y一共有三个种类
方位名词:left top right bottom
精确单位:百分比(%)或精确坐标(px)
混合单位:同时包含方位名词和精确单位
我们来尝试一下混合单位
演示代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.bgi .one{
background-image:url(9bilibili1.jpg);
background-size: 30px;;
height: 900px;
background-position: 100px center;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div class="bgi">
<div class="one">Hello,World!!!</div>
</div>
</body>
</html>演示结果

这张背景图以左上角为远点向右偏移100px然后居中
注意事项
- 如果X和Y都是方位名词,那么谁在前谁在后都一样
- 如果只给了一个参数,那么默认另一个参数都是居中
- 如果X给了一个精确单位,那么Y一定是Y轴
- 如果X给了一个方位名词,那么Y一定也是Y轴
背景附着
background-attachment: scroll | fixed | local;三个参数讲解
- scroll:背景图片会随着元素内容一起滚动(默认)
- fixed:背景图片相对于视口固定
- local:背景图片相对于元素内容固定
这里就不好演示了