目录
[1、 npm install @ --save-dev 与 npm install @ 的区别](#1、 npm install @ --save-dev 与 npm install @ 的区别)
[1. 安装位置(依赖类型)](#1. 安装位置(依赖类型))
[2. package.json 中的区别](#2. package.json 中的区别)
[3. 示例](#3. 示例)
[4. 何时使用哪种方式](#4. 何时使用哪种方式)
[2、npm install @ 和 yarn add @ 有什么不一样吗](#2、npm install @ 和 yarn add @ 有什么不一样吗)
[3、 安装依赖时,显示There appears to be trouble with your network connection.](#3、 安装依赖时,显示There appears to be trouble with your network connection.)
[4、 src/ package.json 中的依赖 版本与 node_modules包中 中的版本不一致](#4、 src/ package.json 中的依赖 版本与 node_modules包中 中的版本不一致)
[方法 1: 使用 yarn add 命令](#方法 1: 使用 yarn add 命令)
[方法 2: 手动编辑 package.json](#方法 2: 手动编辑 package.json)
[npm 锁定版本方式](#npm 锁定版本方式)
依赖升级/更新
javascript// @edsp/apollo-formy依赖本来3.0.0 现在升级到 4.0.0 npm install @edsp/apollo-form@4.0.0 // 或者 yarn add @edsp/apollo-form@4.0.0
1、 npm install <package-name>@<version> --save-dev 与 npm install <package-name>@<version> 的区别
比如 npm install @edsp/apollo-form@4.0.0 --save-dev和npm install @edsp/apollo-form@4.0.0的主要区别在于包的安装位置(即依赖类型),而不是包本身或版本。以下是具体分析:1. **安装位置(依赖类型)**
- **
--save-dev** :
- 将包安装为开发依赖(
devDependencies)。- 开发依赖是仅在开发过程中需要的包,例如构建工具、测试框架等。
- 这些依赖不会在生产环境中使用。
- 不带
--save-dev:
- 将包安装为生产依赖(
dependencies)。- 生产依赖是应用程序在生产环境中运行时需要的包。
2. package.json 中的区别
- 使用
--save-dev时,包会被添加到package.json文件的devDependencies部分。- 不使用
--save-dev时,包会被添加到package.json文件的dependencies部分。3. 示例
3.1 使用
--save-dev:
javascript{ "devDependencies": { "@edsp/apollo-form": "4.0.0" } }3.2 不使用
--save-dev:
javascript{ "dependencies": { "@edsp/apollo-form": "4.0.0" } }4. 何时使用哪种方式
- 使用
--save-dev:
- 当你只需要在开发环境中使用该包时,例如构建工具(如 Webpack、esbuild)、测试框架(如 Jest、Mocha)等。
- 不使用
--save-dev:
- 当你需要在生产环境中使用该包时,例如应用程序的核心功能依赖。
2、npm install <package-name>@<version> 和 yarn add <package-name>@<version> 有什么不一样吗
比如 npm install @edsp/apollo-form@4.0.0 和 yarn add @edsp/apollo-form@4.0.0有什么不一样吗
npm install和yarn add是两种常用的包管理工具命令,用于安装 Node.js 项目中的依赖包。虽然它们的功能相似,但在一些细节上有所不同。以下是它们之间的主要区别:
命令语法 :
npm install <package-name>@<version>:使用 npm 安装指定版本的包,并将其添加到dependencies中。yarn add <package-name>@<version>:使用 yarn 安装指定版本的包。默认情况下,yarn 会根据上下文将包添加到dependencies或devDependencies中。如果当前目录有package.json文件,yarn 会根据文件中的scripts和其他配置自动判断。
锁文件 :
- npm 使用
package-lock.json文件来锁定依赖的版本。- yarn 使用
yarn.lock文件来锁定依赖的版本。
安装速度 :
yarn 通常比 npm 更快,因为它并行安装依赖,而 npm 则是顺序安装。
4.依赖解析 :
npm 和 yarn 在解析依赖时可能会有不同的行为,尤其是在处理依赖冲突时。
5.输出信息 :
npm 和 yarn 的输出信息格式不同,yarn 的输出通常更简洁和易于阅读。
6.清理缓存 :
- 对于 npm:
npm cache clean --force- 对于 yarn:
yarn cache clean尝试使用不同的包管理工具:如果 npm 遇到问题,可以尝试使用 yarn,反之亦然。
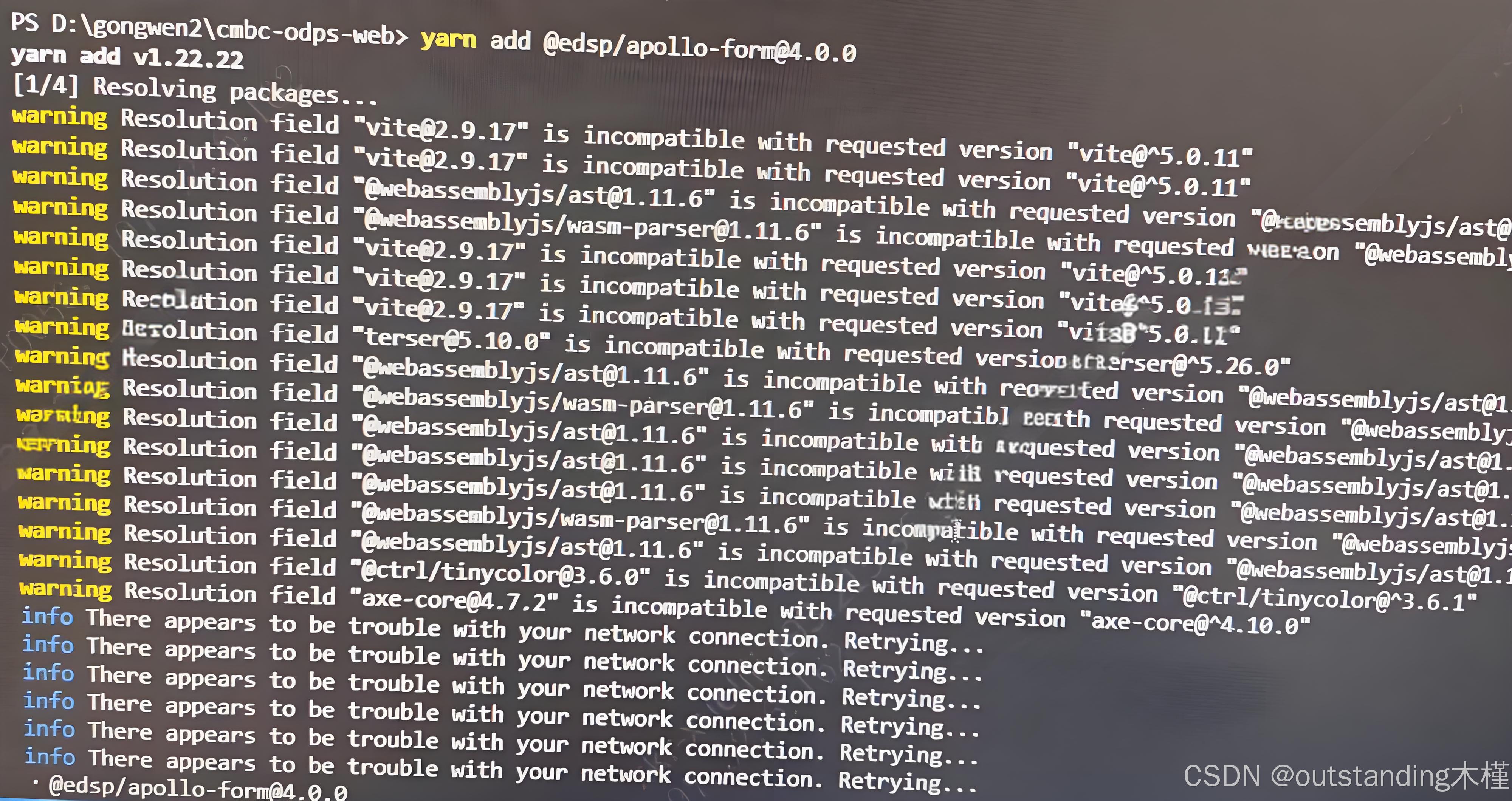
3、 安装依赖时,显示There appears to be trouble with your network connection.
网络超时了,增加网络超时时间,使用
--network-timeout例如:
javascript// yarn add <package-name> --network-timeout 100000 100000=100毫秒 yarn add @edsp/apollo-form@4.0.0 --network-timeout 100000
4、 src/ package.json 中的依赖 版本与 node_modules包中 中的版本不一致
比如 src/
package.json中的@edsp/apollo-form版本与node_modules/@edsp/package.json中的版本不一致,你可以通过以下步骤来更新src/
package.json中的版本:(
node_modules/@edsp/package.json中的版本变了,说明下载的@edsp/apollo-form成功了)方法 1: 使用 yarn add 命令
直接更新版本 :
使用
yarn add命令来指定你想要的版本。这将更新package.json中的版本,并重新安装该包。
javascriptyarn add @edsp/apollo-form@4.0.0这条命令会将
@edsp/apollo-form的版本更新为4.0.0,并在package.json的dependencies中反映出来。方法 2: 手动编辑 package.json
打开
package.json文件 :使用文本编辑器打开项目根目录下的
package.json文件。找到并修改版本 :
在
dependencies部分找到@edsp/apollo-form,然后将其版本更改为所需的版本(例如4.0.0)。
javascript"dependencies": { "@edsp/apollo-form": "4.0.0", // 其他依赖项 }重新安装依赖 :
保存
package.json文件后,运行以下命令以重新安装所有依赖项,这将确保node_modules中的包与package.json中的版本一致。
javascriptyarn install验证更改
检查
package.json:确保
package.json中的版本已经更新为你指定的版本。检查
node_modules:你可以检查
node_modules/@edsp/apollo-form/package.json文件中的version字段,以确认安装的版本是否正确。注意事项
版本兼容性 :
在更改版本之前,确保新版本的包与你的项目兼容。查看包的更新日志或文档以了解可能的变更。
清理缓存 :
如果遇到安装问题,可以尝试清理 Yarn 缓存:
javascriptyarn cache clean通过这些步骤,你可以确保
package.json和node_modules中的@edsp/apollo-form版本一致。
5、依赖版本锁定
当安装依赖时,报下面依赖版本的错误时,可以根据项目需要的版本进行锁定,表格锁定版本不一定使用你的项目,供参考给出的示例
依赖名称 需锁定版本 备注 @ctrl/tinycolor 3.6.0 @adobe/css-tools 4.2.0 babel-plugin-transform-jsx-condition 0.1.2 axe-core 4.6.3 iterator.prototype 1.1.1 dompurify 3.0.5 jackspeak 2.3.3 domain-browser 4.22.0 loglevel 1.8.1 terser 4.8.1 使用 webpack v4 等项目锁定该版本 5.29.2 使用 webpack v5 等项目锁定该版本 vite 2.9.17 vite@2.x 锁定该版本 @use-gesture/core 10.3.0 @finclip/clender-compile 1.0.36 uglify-js 3.17.4 engine.io-client 3.5.3 1. 锁定版本:
package.json文件中增加resolutions配置
javascript"resolutions": { "@ant-design/icons-svg": "4.2.1" }2. 组件市场组件模板锁定terser方式如下
package.json文件中增加resolutions配置
javascript"resolutions": { "react-styleguidist-jfrog/terser-webpack-plugin/terser": "5.29.2" } // 或 "resolutions": { "@cmbc/react-styleguidist/terser-webpack-plugin/terser": "5.29.2" }根据模板中使用的是react-styleguidist-jfrog或@cmbc/react-styleguidist进行选择使用
3. 安装依赖方式
resolutions为yarn配置,所以需使用yarn安装依赖(如果项目中存在yarn.lock文件,先删除再安装依赖)。如项目特殊情况必须使用npm安装依赖,请将上述依赖锁定在dependencies配置下,锁定方式同resolutions配置。
- 如果依赖安装报node版本错误,例如下图,请执行 yarn --ignore-engines 命令安装依赖
npm 锁定版本方式
在
package.json中配置overrides字段(注:需npm 8及以上版本),示例(只是示例具体配置根据项目实际情况来):
javascript"overrides": { "vite": "2.9.17", "@webassemblyjs/ast": "1.11.6", "@webassemblyjs/wasm-parser": "1.11.6", "terser-webpack-plugin": { "terser": "5.29.2" }, "html-minifier-terser": { "terser": "5.29.2" } }将项目中所有 vite、@webassemblyjs/ast、@webassemblyjs/wasm-parser 安装为指定版本,terser-webpack-plugin 和 html-minifier-terser 所依赖的 terser 版本指定为 5.29.2,其余 terser 版本不受影响。
注意 :由于
overrides字段需要 npm 8 以上版本,但 pset npm 版本为 6.x,可将本地 npm 版本升级为 8.x 安装成功的package-lock.json进行提交,同时 pset 上使用 npm 构建,可使 pset 达到锁定版本的目的。