目录
[1. 开发效率提升](#1. 开发效率提升)
[2. 用户体验优化](#2. 用户体验优化)
[3. 代码健壮性保障](#3. 代码健壮性保障)
[4. 可维护性优势](#4. 可维护性优势)
写在前面
项目由于历史原因,使用的原生js开发,为了让代码更加优雅且具有可维护性,所以封装了这么一个组件,这个组件在当前很多的组件库面前不算什么,只能说适合的就是最好的;大家根据实际情况自行选择;
封装必要性分析
-
解决原生Input的体验缺陷
-
原生
<input type="file">样式不可定制、交互生硬 -
需要隐藏原生控件并自定义可视化上传入口
-
需处理多浏览器兼容性问题(如accept属性差异)
-
-
统一管理复杂交互逻辑
-
文件数量动态控制
-
预览图与上传按钮的共存逻辑
-
全屏预览的显示/隐藏状态管理
-
-
内存管理需求
-
自动释放Blob URL防止内存泄漏
-
动态DOM元素的创建/销毁优化
-
-
工程化开发要求
-
避免相同功能在不同页面的重复开发
-
统一错误处理机制(文件类型/数量校验)
-
核心优势亮点
1. 开发效率提升
| 传统方式 | 本组件方案 |
|---|---|
| 每个页面单独实现上传逻辑 | 一处封装,多处调用 |
| 需手动维护DOM状态 | 自动渲染/更新界面 |
| 重复编写校验逻辑 | 内置智能校验系统 |
2. 用户体验优化
| 功能 | 实现细节 | 用户价值 |
|---|---|---|
| 可视化上传入口 | 自定义图标+拖拽区域 | 明确操作区域,提升点击准确性 |
| 实时预览 | 生成Blob URL即时展示 | 上传后立即获得反馈 |
| 智能数量控制 | 动态隐藏/显示上传按钮 | 防止无效操作,明确上传剩余额度 |
| 全屏预览 | 等比例缩放+遮罩层点击关闭 | 细节查看更便捷,交互符合直觉 |
3. 代码健壮性保障
javascript
// 参数安全处理示例
this.maxCount = Math.max(Number(options.maxCount) || 1, 1)
this.itemWidth = Math.max(Number(options.itemWidth) || 100, 50)
// 内存管理示例
URL.revokeObjectURL(previewImage.src)
// 防御式编程
if (!container || !(container instanceof HTMLElement)) {
throw new Error('无效的容器元素')
}4. 可维护性优势
-
单一职责原则:每个方法专注一个功能
-
松耦合架构:渲染层/逻辑层/事件层分离
-
配置化驱动:通过options控制核心参数
-
可扩展性强:易于添加新功能(如拖拽上传)
适用场景推荐
-
后台管理系统中的多图上传模块
-
用户头像/封面图上传场景
-
电商平台商品多图展示编辑
-
需要严格控制上传数量的场景
-
对UI一致性要求较高的项目
设计思想总结
-
不可见控件代理 :通过隐藏的
<input>代理实际文件操作 -
虚拟文件池:统一管理File对象与预览图的映射关系
-
状态驱动视图 :
files数组变化触发自动重渲染 -
沙箱机制:通过类封装隔离内部状态,对外暴露清晰API
通过这种封装方案,开发者可以快速获得一个:
-
高可用(内置完善校验)
-
高性能(自动内存管理)
-
高颜值(完全可定制样式)的现代化图片上传解决方案。
组件封装全代码
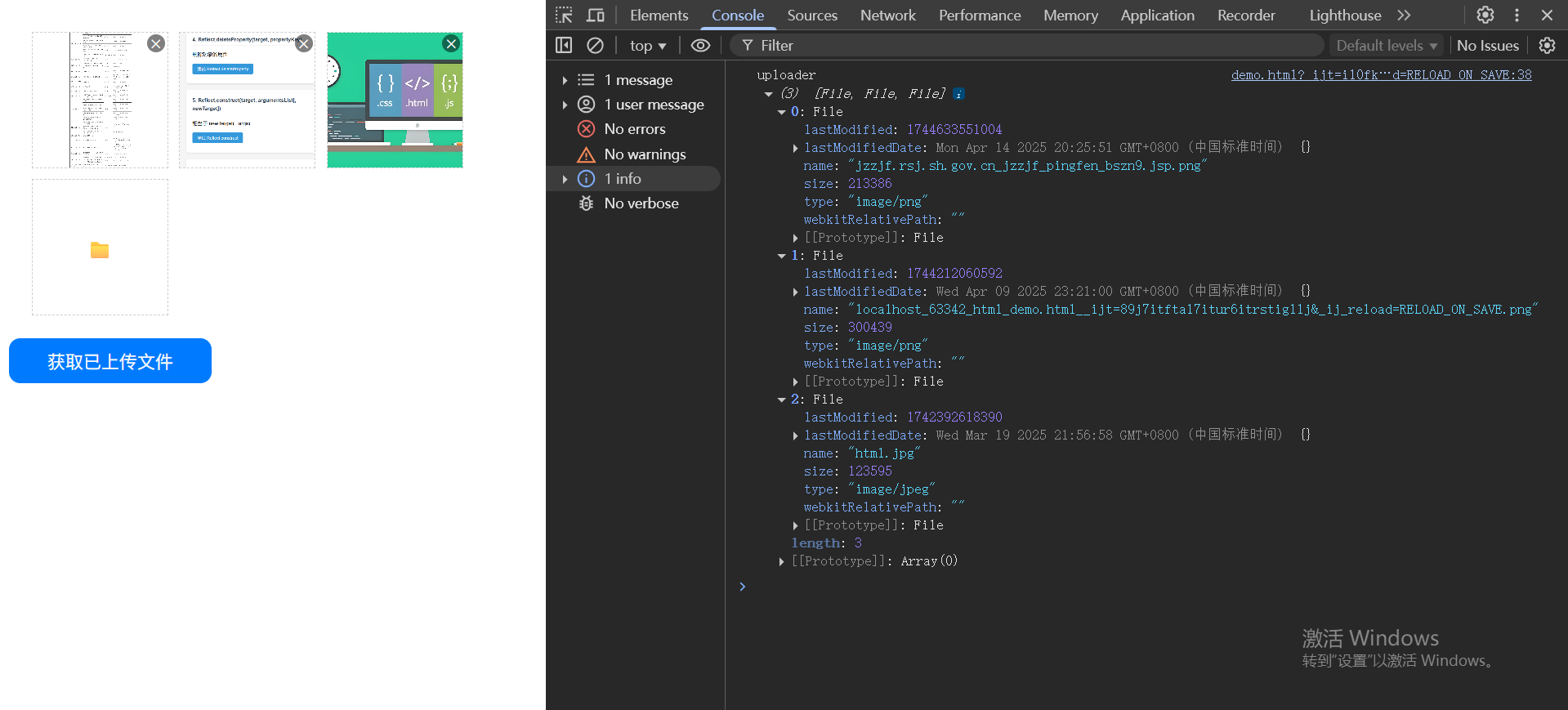
1.预览

2.ImageUploader组件
javascript
// ImageUploader.js
/**
* 图片上传管理类
* 实现功能:
* 1. 自定义尺寸的可视化图片上传
* 2. 多文件上传数量控制
* 3. 图片预览与全屏查看
* 4. 动态DOM管理与内存优化
*/
class ImageUploader {
/**
* 构造函数
* @param {HTMLElement} container - 必须传入的容器元素,用于挂载上传组件
* @param {Object} [options={}] - 配置选项对象
* @param {number} [options.maxCount=1] - 允许上传的最大图片数量,最小值为1
* @param {number} [options.itemWidth=100] - 单个项目的宽度(像素),最小50px
* @param {number} [options.itemHeight=100] - 单个项目的高度(像素),最小50px
* @throws {Error} 当容器参数无效时抛出错误
*/
constructor(container, options = {}) {
// 参数有效性验证
if (!container || !(container instanceof HTMLElement)) {
throw new Error('必须提供有效的DOM容器元素');
}
// 初始化实例属性
this.container = container; // 主容器元素引用
this.maxCount = Math.max(Number(options.maxCount) || 1, 1); // 确保最小值为1
this.itemWidth = Math.max(Number(options.itemWidth) || 100, 50); // 宽度最小50px
this.itemHeight = Math.max(Number(options.itemHeight) || 100, 50); // 高度最小50px
this.files = []; // 存储上传文件的数组
// 创建全屏预览层并添加到文档主体
this.previewOverlay = this.createPreviewOverlay();
document.body.appendChild(this.previewOverlay);
// 执行初始化流程
this.init();
}
/**
* 初始化组件
* 1. 渲染初始DOM结构
* 2. 绑定事件监听器
*/
init() {
this.render(); // 初始渲染
this.bindEvents(); // 事件绑定
}
/**
* 主渲染方法
* 职责:
* 1. 清空容器
* 2. 渲染已上传图片项
* 3. 按需渲染上传按钮
*/
render() {
// 添加容器样式类
this.container.classList.add('upload-container');
// 清空现有内容
this.container.innerHTML = '';
// 渲染已存在的图片项
this.files.forEach((file, index) => {
this.createPreviewItem(file, index);
});
// 未达到最大数量时渲染上传按钮
if (this.files.length < this.maxCount) {
this.createUploadInput();
}
}
/**
* 创建单个图片预览项
* @param {File} file - 图片文件对象
* @param {number} index - 在files数组中的索引位置
* @returns {void}
*/
createPreviewItem(file, index) {
// 创建容器元素
const item = document.createElement('div');
item.className = 'upload-item';
item.style.width = `${this.itemWidth}px`;
item.style.height = `${this.itemHeight}px`;
item.dataset.index = index; // 存储索引用于后续操作
// 创建图片预览元素
const img = document.createElement('img');
img.className = 'preview-image';
img.src = URL.createObjectURL(file); // 生成Blob URL
// 创建关闭按钮
const close = document.createElement('div');
close.className = 'close-icon';
close.innerHTML = '×'; // 关闭符号
// 组装DOM结构
item.appendChild(img);
item.appendChild(close);
this.container.appendChild(item);
}
/**
* 创建上传输入框组件
* 包含:
* - 可视化的上传图标
* - 隐藏的file类型input元素
*/
createUploadInput() {
// 外层容器
const wrapper = document.createElement('div');
wrapper.className = 'upload-item';
wrapper.style.width = `${this.itemWidth}px`;
wrapper.style.height = `${this.itemHeight}px`;
// 上传图标
const icon = document.createElement('div');
icon.className = 'upload-icon';
icon.innerHTML = '📁'; // 可用图标字体替换
// 文件输入元素
const input = document.createElement('input');
input.type = 'file';
input.accept = 'image/*'; // 限制只接受图片类型
input.className = 'upload-input';
input.multiple = this.maxCount > 1; // 多选控制
// 组装元素
wrapper.appendChild(icon);
wrapper.appendChild(input);
this.container.appendChild(wrapper);
}
/**
* 创建全屏预览层
* @returns {HTMLElement} 预览层DOM元素
*/
createPreviewOverlay() {
const overlay = document.createElement('div');
overlay.className = 'preview-overlay';
// 预览图片元素
const img = document.createElement('img');
img.className = 'preview-image';
overlay.appendChild(img);
return overlay;
}
/**
* 事件绑定方法
* 使用事件委托处理动态元素
*/
bindEvents() {
// 文件选择变化事件
this.container.addEventListener('change', e => {
if (e.target.tagName === 'INPUT' && e.target.type === 'file') {
this.handleFileSelect(e.target);
}
});
// 容器点击事件委托
this.container.addEventListener('click', e => {
// 处理关闭按钮点击
if (e.target.closest('.close-icon')) {
const item = e.target.closest('.upload-item');
const index = parseInt(item.dataset.index);
this.removeFile(index);
return;
}
// 处理图片预览点击
if (e.target.closest('.preview-image')) {
const item = e.target.closest('.upload-item');
const index = parseInt(item.dataset.index);
this.showPreview(this.files[index]);
}
});
// 全屏预览层点击关闭
this.previewOverlay.addEventListener('click', () => {
this.previewOverlay.classList.remove('active');
});
}
/**
* 处理文件选择
* @param {HTMLInputElement} input - 文件输入元素
*/
handleFileSelect(input) {
// 转换FileList为数组
const newFiles = Array.from(input.files);
// 文件类型过滤
const validFiles = newFiles.filter(file =>
file.type.startsWith('image/') // 确保是图片类型
);
// 空文件校验
if (validFiles.length === 0) {
alert('请选择有效的图片文件');
return;
}
// 计算剩余可上传数量
const remaining = this.maxCount - this.files.length;
const addFiles = validFiles.slice(0, remaining);
// 更新文件列表并重新渲染
this.files = [...this.files, ...addFiles];
input.value = ''; // 清空input值
this.render();
}
/**
* 删除指定文件
* @param {number} index - 要删除的文件索引
*/
removeFile(index) {
if (index >= 0 && index < this.files.length) {
// 释放Blob URL防止内存泄漏
URL.revokeObjectURL(
this.container.querySelector(`[data-index="${index}"] img`).src
);
// 更新文件数组
this.files.splice(index, 1);
// 重新渲染
this.render();
}
}
/**
* 显示全屏预览
* @param {File} file - 要预览的图片文件
*/
showPreview(file) {
const img = this.previewOverlay.querySelector('img');
img.src = URL.createObjectURL(file); // 生成新Blob URL
this.previewOverlay.classList.add('active'); // 激活预览层
}
/**
* 获取已上传文件列表
* @returns {File[]} 文件数组的副本(防止外部修改)
*/
getUploadedFiles() {
return [...this.files]; // 返回浅拷贝数组
}
}3.css样式
javascript
/* uploader.css */
.upload-container {
display: flex;
flex-wrap: wrap;
gap: 10px;
padding: 20px;
}
.upload-item {
position: relative;
border: 1px dashed #ccc;
display: flex;
align-items: center;
justify-content: center;
cursor: pointer;
flex-shrink: 0;
}
.upload-input {
position: absolute;
opacity: 0;
width: 100%;
height: 100%;
cursor: pointer;
}
.preview-image {
width: 100%;
height: 100%;
object-fit: cover;
cursor: zoom-in;
}
.close-icon {
position: absolute;
top: 2px;
right: 2px;
width: 16px;
height: 16px;
background: rgba(0,0,0,0.5);
color: white;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
font-size: 12px;
cursor: pointer;
}
.upload-icon {
width: 40px;
height: 40px;
display: flex;
align-items: center;
justify-content: center;
}
/* 全屏预览样式 */
.preview-overlay {
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
background: rgba(0,0,0,0.9);
display: none;
align-items: center;
justify-content: center;
z-index: 999;
cursor: zoom-out;
}
.preview-overlay.active {
display: flex;
}
.preview-overlay img {
max-width: 90vw;
max-height: 90vh;
object-fit: contain;
pointer-events: none;
}4.调用方示例
html
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Image Uploader</title>
<link rel="stylesheet" href="uploader.css">
</head>
<body>
<div id="uploadContainer"></div>
<div id="getUploadedFiles">获取已上传文件</div>
<script src="ImageUploader.js"></script>
<style>
#getUploadedFiles {
width: 180px;
height: 40px;
line-height: 40px;
text-align: center;
background: #007bff;
color: #f8f9fa;
border-radius: 10px;
box-sizing: border-box;
}
</style>
<script>
// 初始化示例
const uploader = new ImageUploader(
document.getElementById('uploadContainer'),
{
maxCount: 4,
itemWidth: 120, // 可自定义宽高
itemHeight: 120
}
);
const getUploadedFilesBtn = document.querySelector('#getUploadedFiles');
getUploadedFilesBtn.addEventListener('click', () => {
console.log('uploader',uploader.getUploadedFiles());
})
</script>
</body>
</html>