组件导航 (Navigation)+flutter项目搭建
接上一章flutter项目的环境变量配置并运行flutter
上一章面熟了搭建flutter并用编辑器运行了ohos项目,这章主要是对项目的工程化改造
先创建flutter项目,再配置Navigation
1.在开发视图的resources/base/profile下面定义配置文件,文件名可以自定义,例如:router_map.json。
{
"routerMap": [
{
"name": "PageFlutter",
"pageSourceFile": "src/main/ets/pages/home/PageFlutter.ets",
"buildFunction": "PageFlutterBuilder",
"data": {
"description": "this is PageOne"
}
},
{
"name": "PageTwo",
"pageSourceFile": "src/main/ets/pages/home/PageTwo.ets",
"buildFunction": "PageTwoBuilder",
"data": {
"description": "this is PageTwo"
}
},
{
"name": "PageThree",
"pageSourceFile": "src/main/ets/pages/home/PageThree.ets",
"buildFunction": "PageThreeBuilder",
"data": {
"description": "this is PageThree"
}
}
]
}2.在module.json5配置的module下面配置
{
"module": {
...
"routerMap": "$profile:router_map",
}
}项目文件如下

在入口 "pages/Index"文件配置
需要注意的是flutter只会一次,把栈移到顶部,不能一直push
Index.ets
import { PageFlutterBuilder } from "./home/PageFlutter";
import { PageThreeBuilder } from "./home/PageThree";
import { PageTwoBuilder } from "./home/PageTwo";
let storage = LocalStorage.getShared()
@Entry(storage)
@Component
struct Index {
@Provide('pageInfos') pageInfos: NavPathStack = new NavPathStack()
private arr: string[] = ['PageFlutter', 'PageTwo', 'PageThree'];
build() {
Column() {
Navigation(this.pageInfos) {
List({ space: 12 }) {
ForEach(this.arr, (item: string) => {
ListItem() {
Text("Page" + item)
.width("100%")
.height(72)
.backgroundColor('#FFFFFF')
.borderRadius(24)
.fontSize(16)
.fontWeight(500)
.textAlign(TextAlign.Center)
.onClick(() => {
if(item==='PageFlutter'&&this.pageInfos.getAllPathName().includes('PageFlutter')){
// flutter只会一次,把栈移到顶部
this.pageInfos.moveToTop(item)
}else {
this.pageInfos.pushPath({ name: item});
}
})
}
}, (item: number) => item.toString())
}
.width("90%")
.margin({ top: 12 })
}
.mode(NavigationMode.Auto)
.hideTitleBar(true)
}
.height('100%')
.width('100%')
.backgroundColor('#F1F3F5')
}
}PageFlutter.ets
import { FlutterPage } from "@ohos/flutter_ohos";
import { common } from "@kit.AbilityKit";
// 跳转页面入口函数
@Builder
export function PageFlutterBuilder() {
PageFlutter();
}
const EVENT_BACK_PRESS = 'EVENT_BACK_PRESS'
@Component
struct PageFlutter {
pathStack: NavPathStack = new NavPathStack();
@LocalStorageLink('viewId') viewId: string = "";
private context = getContext(this) as common.UIAbilityContext
build() {
NavDestination() {
Text('hellppp')
if(this.viewId){
FlutterPage({ viewId: this.viewId })
}
}
.onReady((context: NavDestinationContext) => {
this.pathStack = context.pathStack;
})
.onBackPressed(() => {
this.context.eventHub.emit(EVENT_BACK_PRESS)
return true;
})
.hideTitleBar(true)
}
}其他PageThree.ets,PageTwo.ets随便写
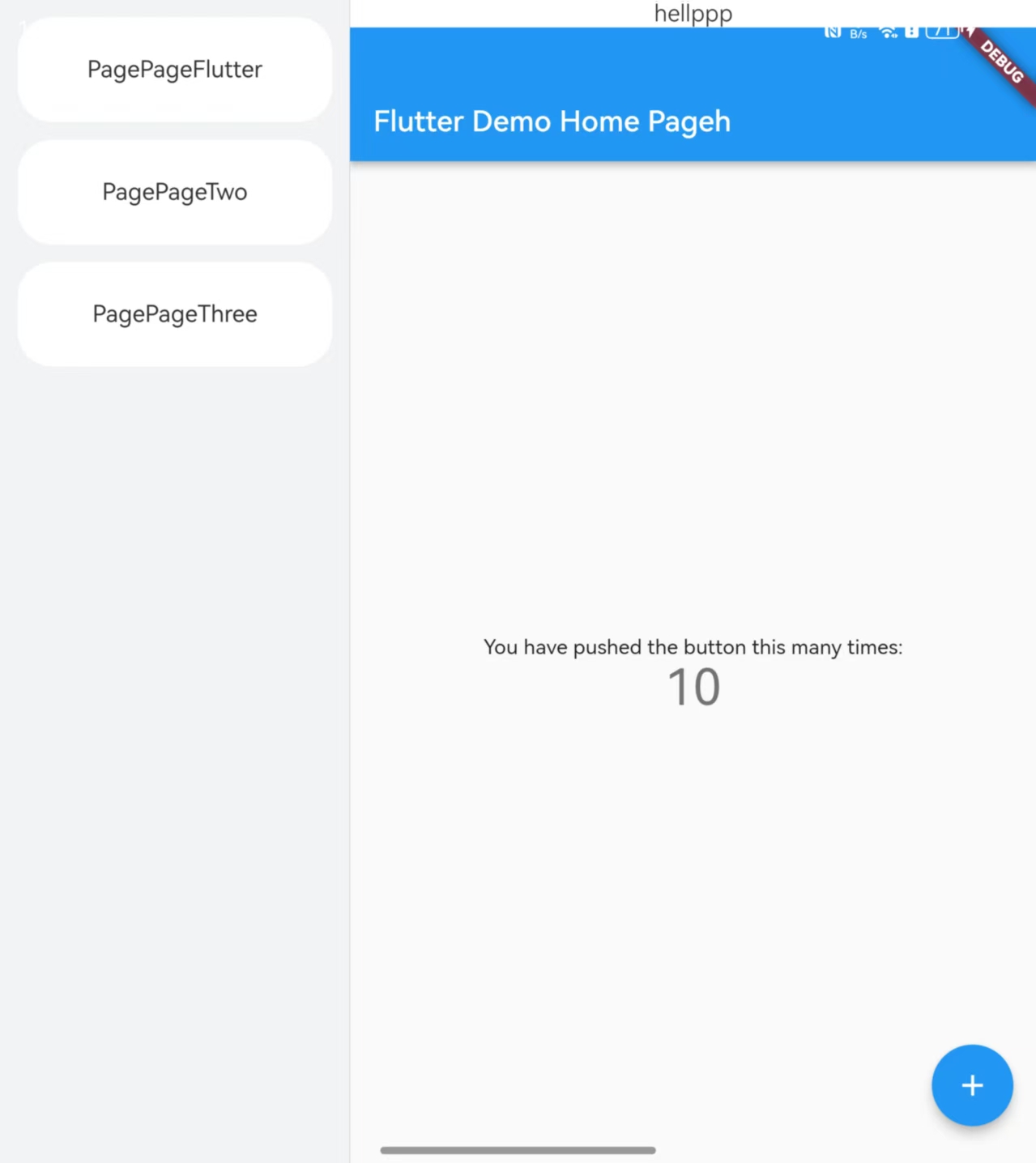
效果如下