文章目录
一、创建 GitHub 仓库
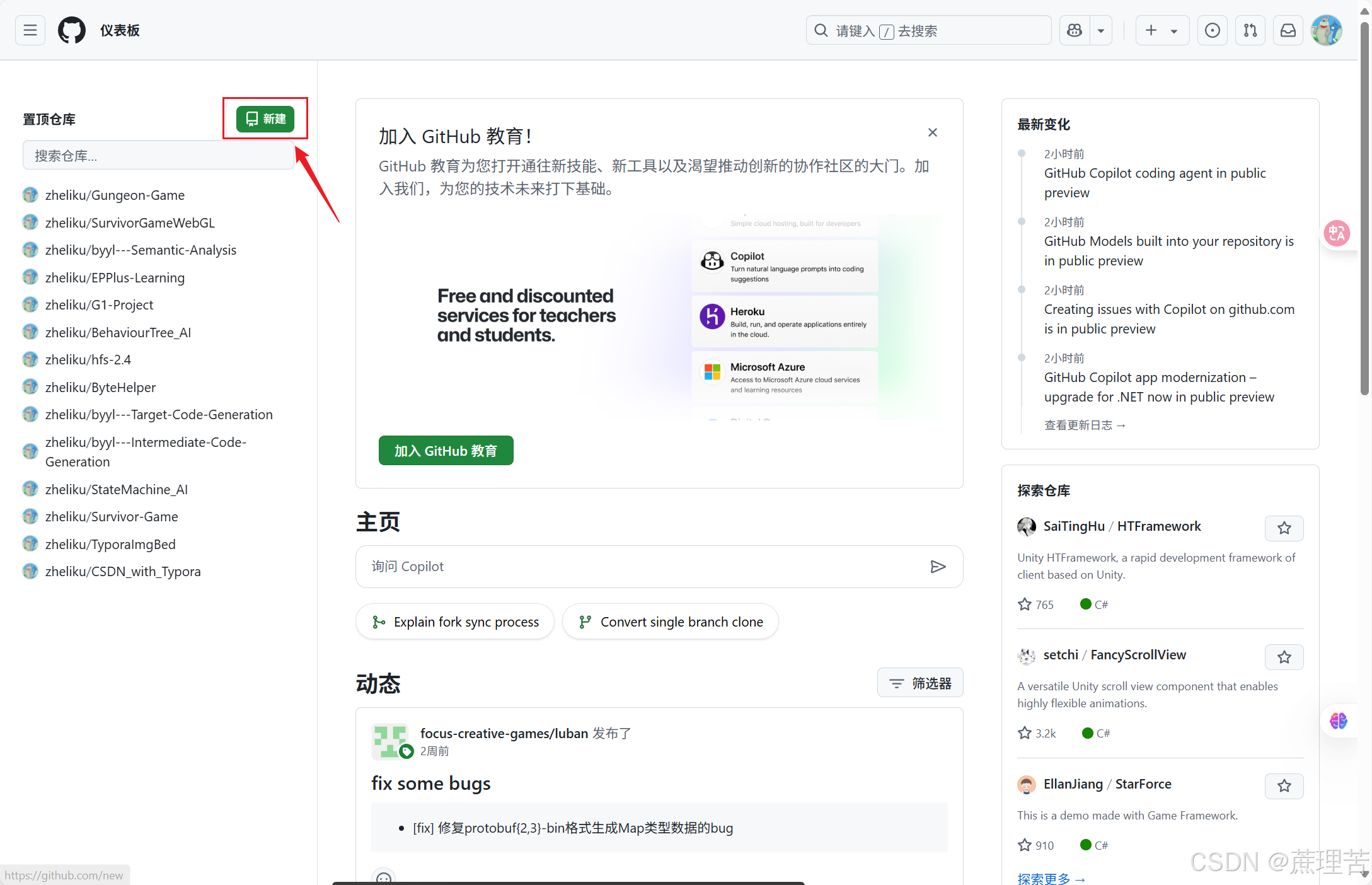
- 进入 Github 官网 注册一个属于自己的账号,点击创建仓库。

-
创建自己的新仓库。仓库设置为公开,方便上传图片(你设置私有也可以)。

-
记住自己的仓库路径和分支。

二、添加私人令牌
-
点击头像

-
进入设置页面

-
左侧最下角点击"开发者设置"

-
依次点击"个人访问令牌"->"生成令牌"->"生成新令牌(经典)"。

-
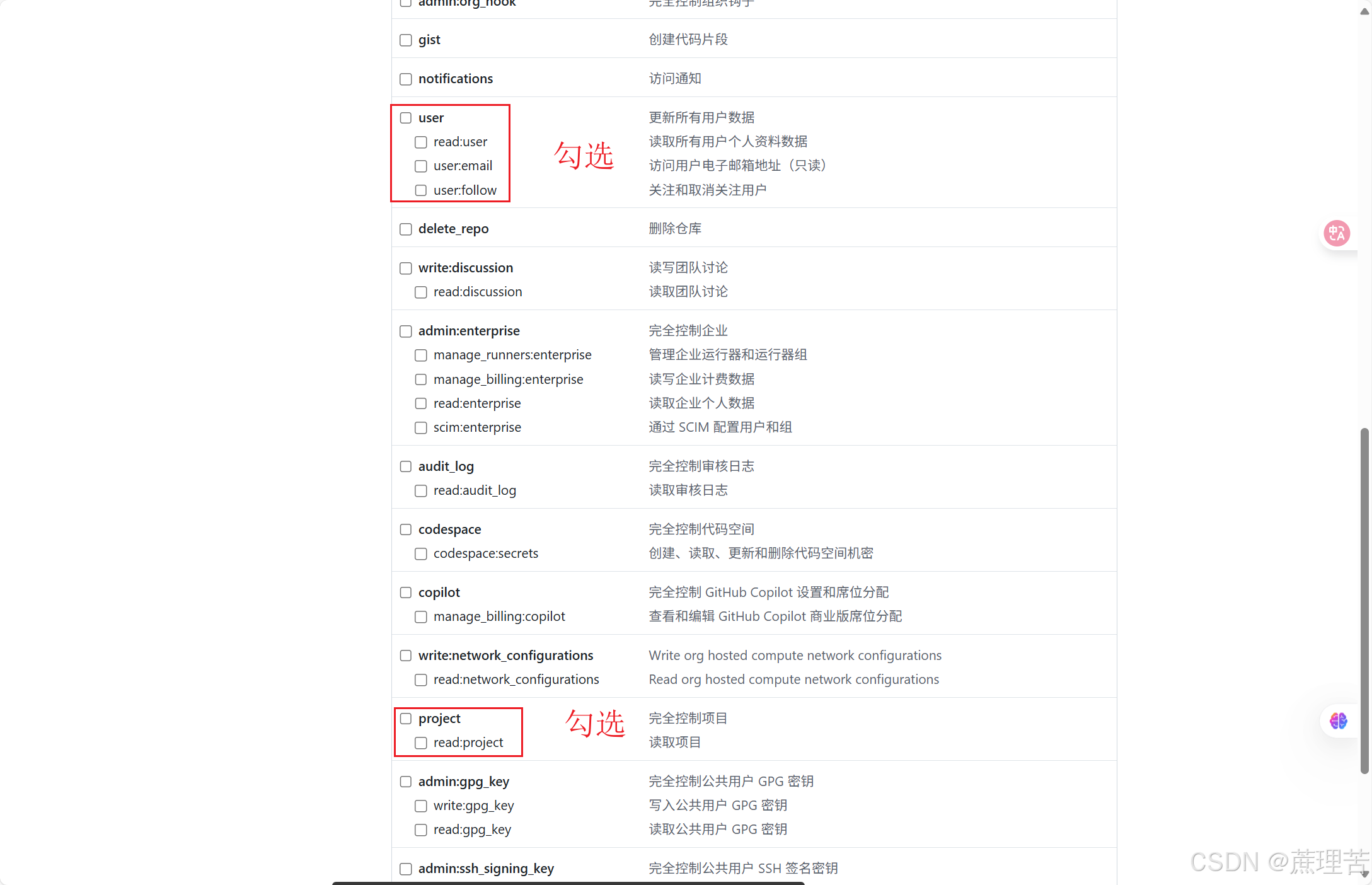
填写备注,设置你的有效期,并勾选令牌的作用域:
- repo
- user
- project
滑动到最下方生成令牌


- 生成令牌后,点击拷贝,保存好,之后无法再次看见。

三、下载 PicGo
-
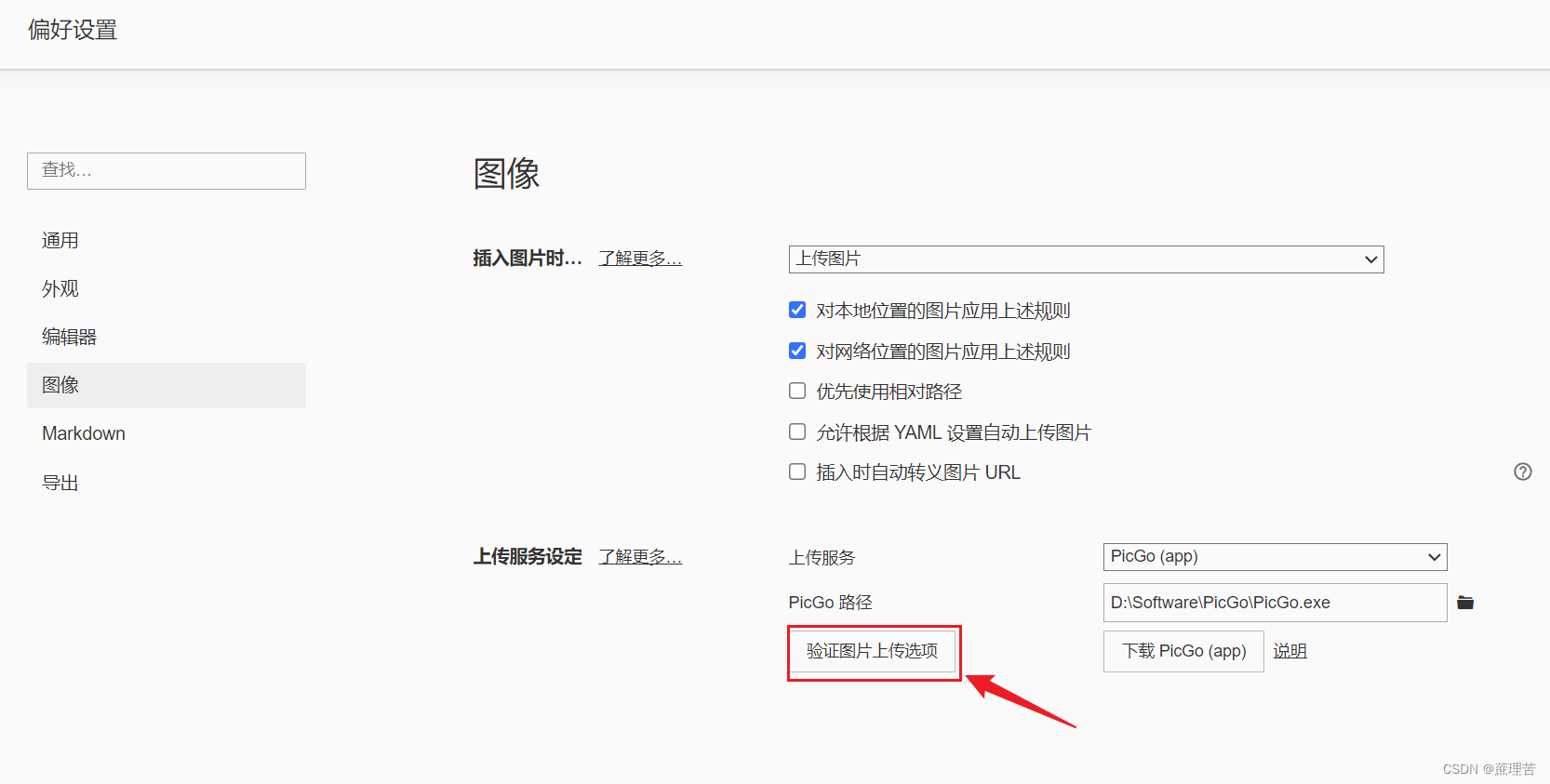
打开 Typora,进入:偏好设置
-->图像,进行如下设置。。

-
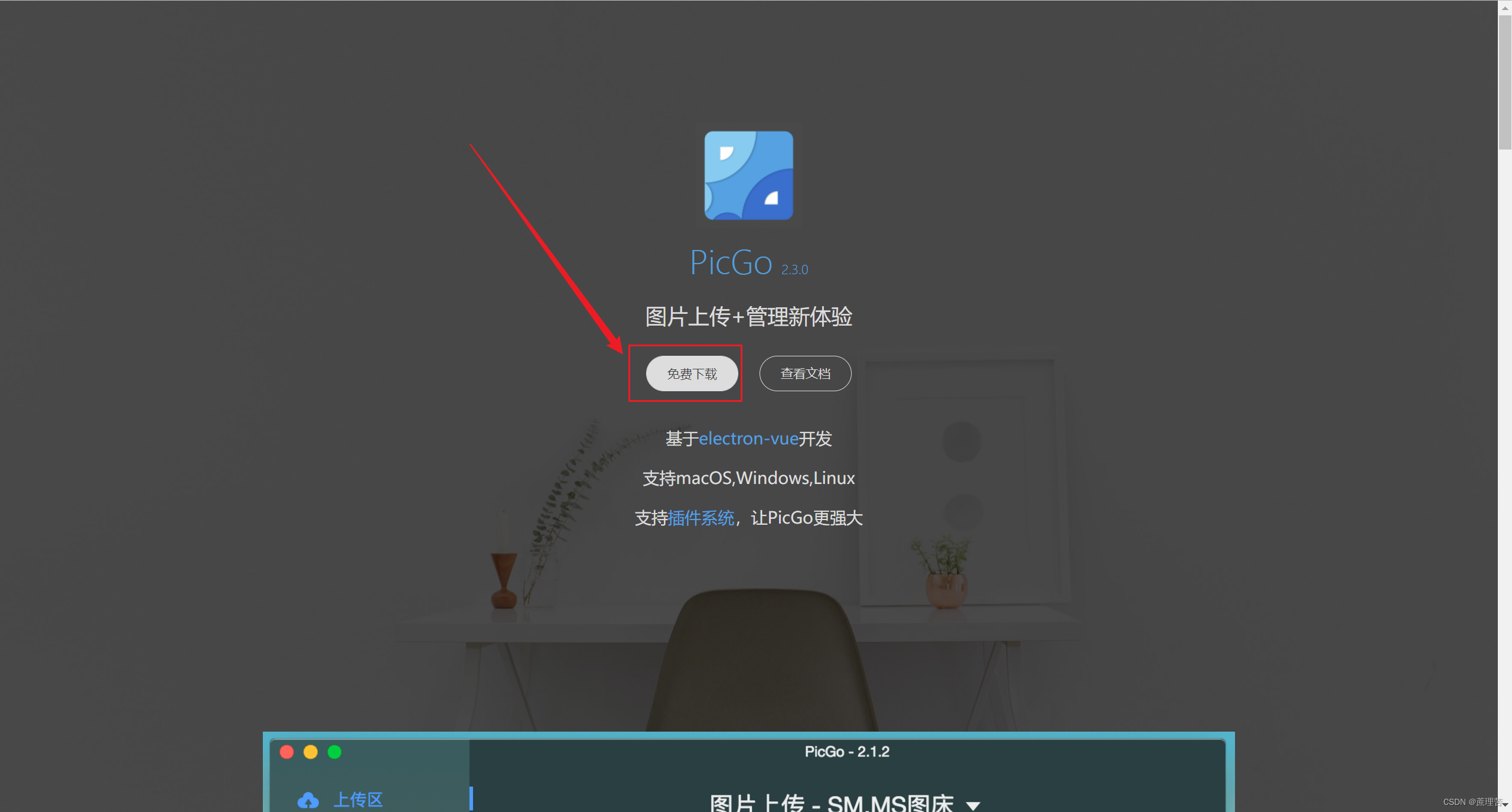
点击
下载 PicGo后,会打开如下界面,点击下载。

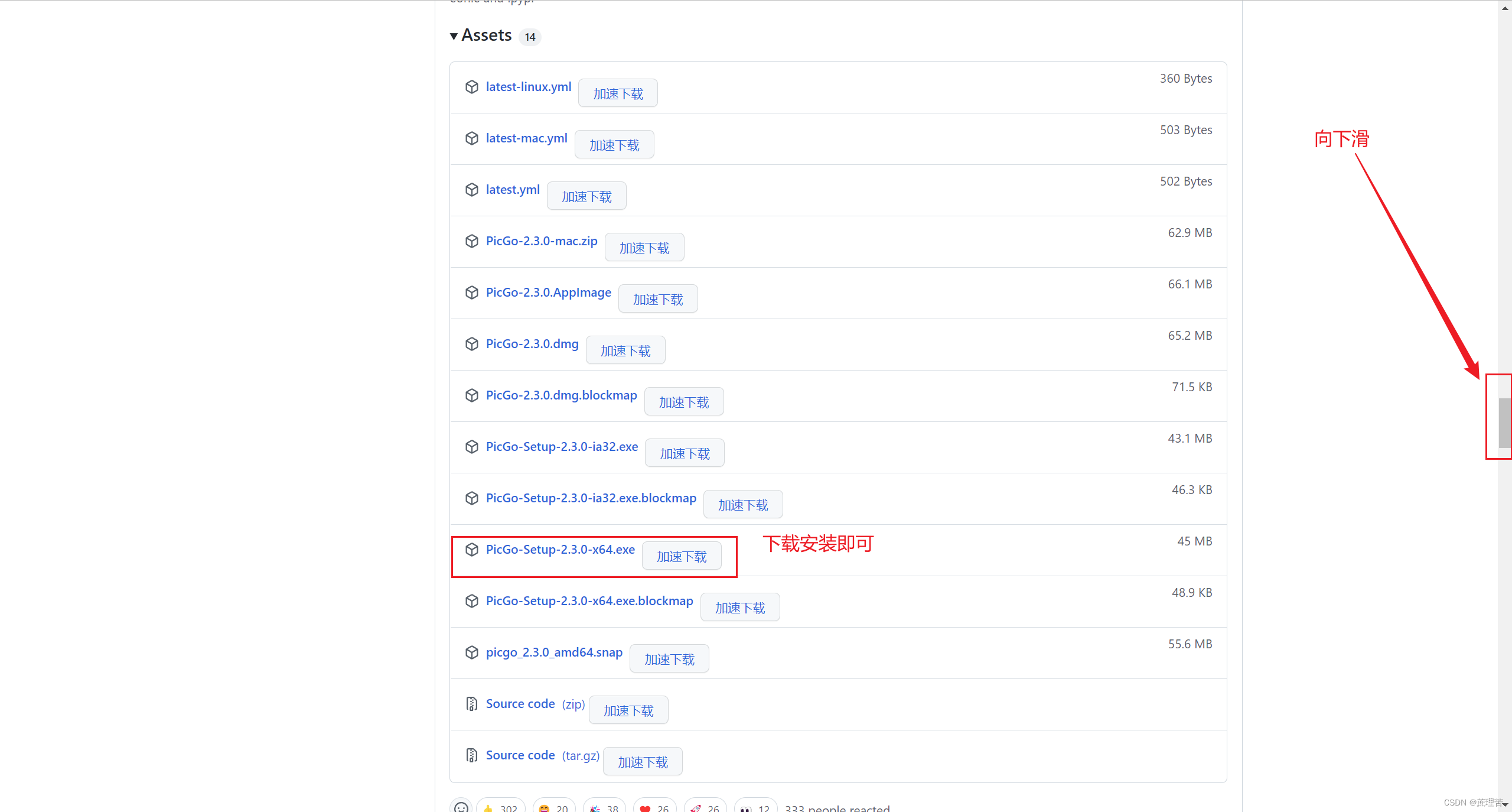
- 打开 GitHub 页面后,往下滑到 Assets 选项,选择下载。

这里有的小伙伴可能登陆不上 GitHub 网站,这里可以自行百度查查,毕竟 GitHub 是外网,不是国内网站。
下载完安装即可。
四、配置 PicGo
- 打开 PicGo,点击"图床设置",选择"GitHub",设置为默认图床,并点击右上角铅笔图标进行编辑。

- 依次填写如下内容
- 仓库名:就是创建仓库时我们要求记下来的路径,复制进去即可。
- 分支名:默认为main,可以查看仓库的分支进行确认。
- Token:先前创建的令牌,直接复制进来即可。
- 存储路径:若不设置,则直接传到仓库根目录下;若设置为xxx/,则会在仓库中创建一个xxx文件夹,将图片上传至此。

五、测试
上述都配置完成后,就可以进行测试了
测试之前,建议将如下选项勾选
时间戳重命名可以快速根据图片名称知道图片上传的时间
不要勾选上传前重命名,很麻烦,很麻烦。。。
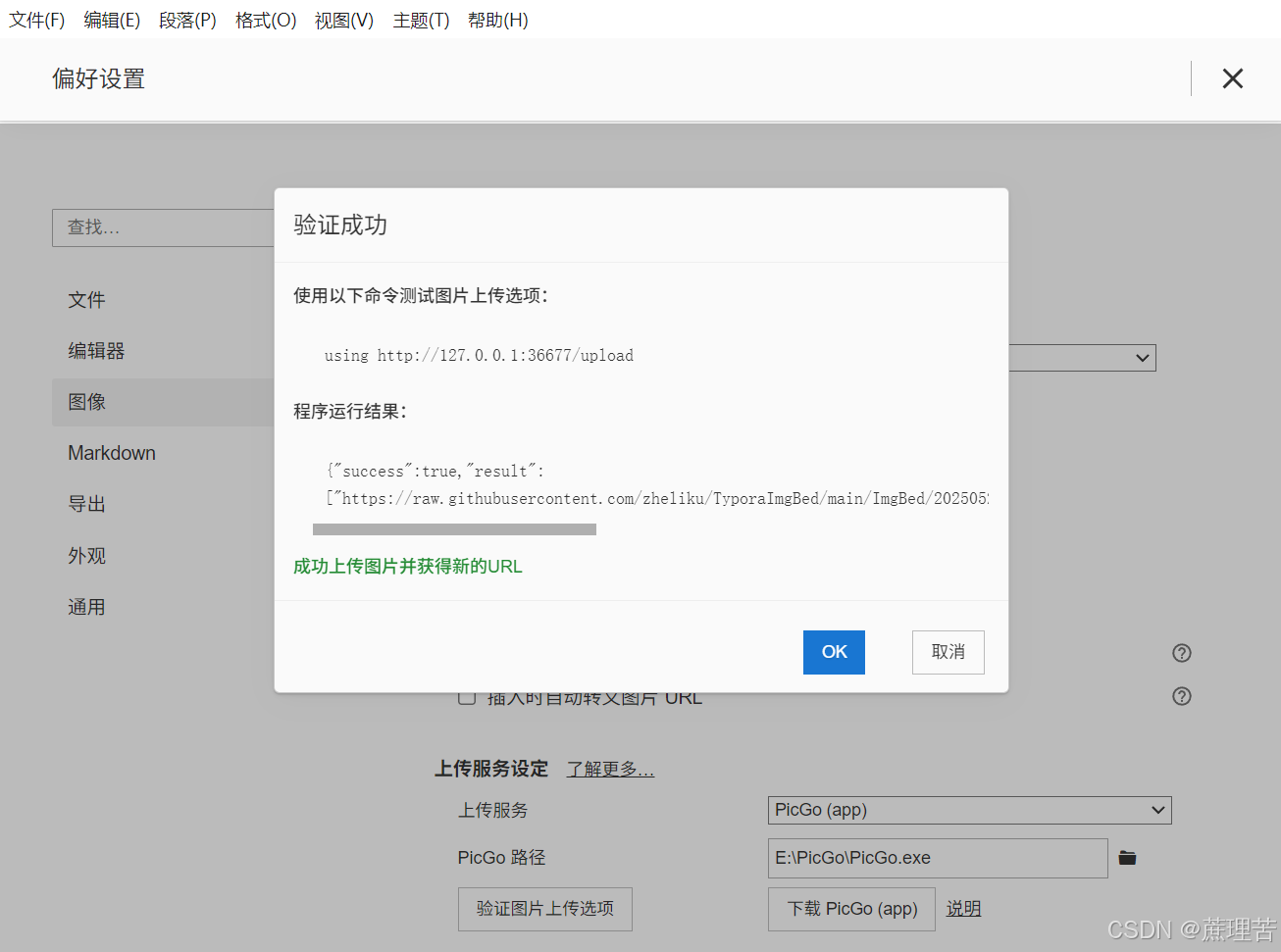
 点击 Typora 中的上传测试
点击 Typora 中的上传测试

上传成功了!

之后向 Typora 中复制图片时,PicGo 就会自动将该图上传到 GitHub 仓库中,这样以后就不用连同图片一起把 markdown 文件发给别人了!
用久了之后,如果上传失败,可能是仓库满了,这个时候新建一个仓库再配置一遍就好啦~