简介
WebStorm 是 JetBrains 推出的一款强大的 JavaScript 开发工具,支持 Node.js、React、Vue 等多种框架。本文将手把手教你使用 WebStorm 创建一个简单的 Node.js HTTP 服务器项目。
环境准备
- 安装 Node.js
访问 Node.js 官网 下载并安装最新 LTS 版本。 - 安装 WebStorm
从 JetBrains 官网 下载并安装 WebStorm。
步骤详解
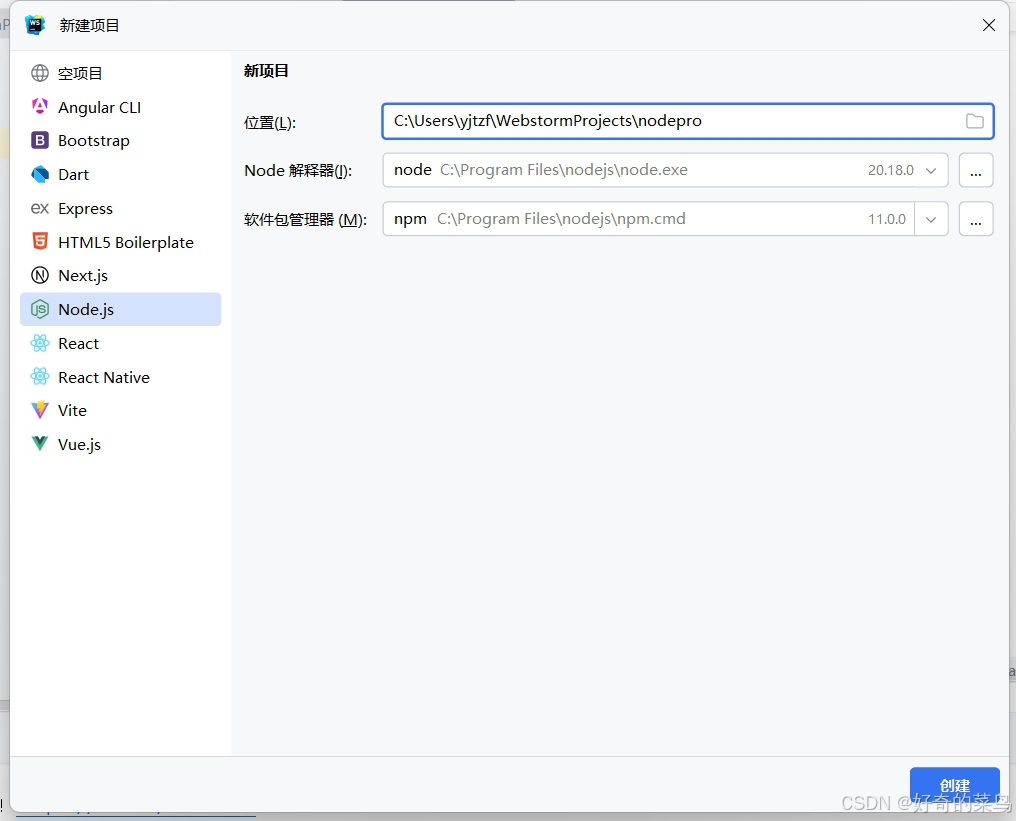
1. 创建新项目
- 打开 WebStorm,点击 New Project → 选择 Node.js。
- 配置项目路径(如
C:\Users\YourName\WebstormProjects\nodepro)。 - 确保 Node Interpreter 正确指向你的 Node.js 安装路径(例如
C:\Program Files\nodejs\node.exe)。 - 点击 Create 完成项目初始化。

2. 编写代码
-
在项目根目录右键 → New → JavaScript File ,命名为
index.js。 -
输入以下代码创建一个简单的 HTTP 服务器:
javascriptconst http = require('http'); // 创建服务器并监听 3000 端口 http.createServer((req, res) => { res.end('Hello World!'); console.log("服务器已启动"); }).listen(3000, '127.0.0.1'); console.log("请打开浏览器访问:http://127.0.0.1:3000/");
3. 配置 package.json
-
WebStorm 会自动生成
package.json,但需检查语法是否正确。 -
常见错误修复 :
json{ "name": "nodepro", "version": "1.0.0", "main": "index.js", "scripts": { "start": "node index.js", // 添加启动脚本 "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC", "type": "commonjs" }- 注意:JSON 文件中每个键值对末尾需用逗号分隔,但最后一个属性不能有逗号!
4. 运行项目
-
方法 :右键
index.js→ Run 'index.js'。 -
控制台会输出提示信息,浏览器访问
http://127.0.0.1:3000/即可看到 "Hello World!"。

5. 调试技巧
- 断点调试 :在代码行号左侧点击设置断点,右键选择 Debug 'index.js'。
- 实时监控 :WebStorm 支持文件保存后自动重启服务器(需安装插件
nodemon)。
总结
通过 WebStorm,你可以轻松完成 Node.js 项目的创建、编码、调试和依赖管理。其集成终端、智能提示和可视化工具能显著提升开发效率。尝试为你的项目添加更多功能(如 Express 框架),探索 WebStorm 的更多高级功能吧!
立即动手,开启你的 Node.js 之旅! 🚀