
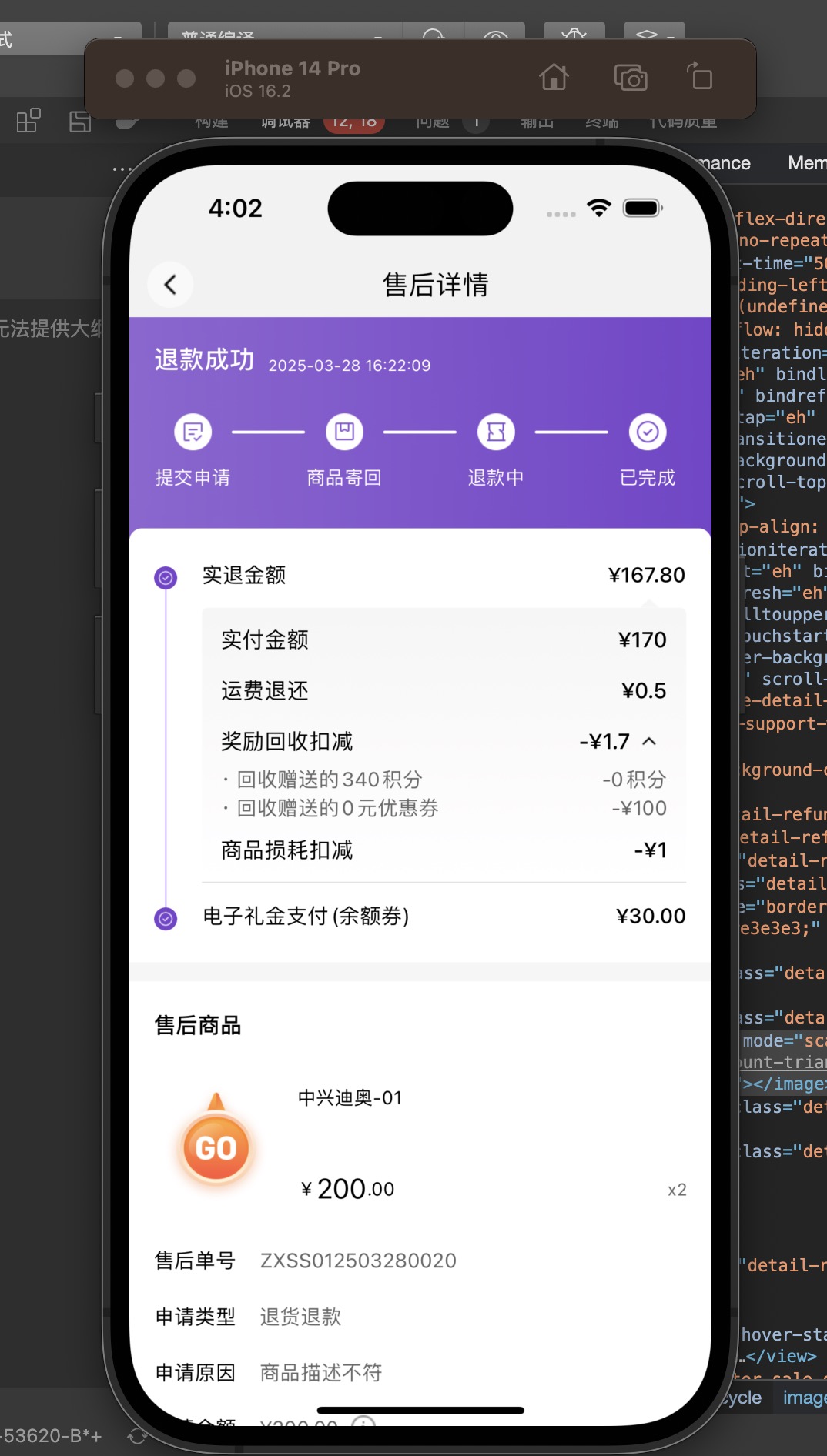
以上有个模块是灰色逐渐到白的背景色过渡
如果是css,以下代码就直接搞定
bash
background: linear-gradient(180deg, #F6F6F6 0%, #FFF 100%);但是在RN中不支持这种写法,那应该写呢?
1.引入react-native-linear-gradient插件,我使用的是^2.6.2版本
bash
import LinearGradient from 'react-native-linear-gradient';2定义颜色
bash
private get linearGradientProps() {
return {
colors: ['#F6F6F6', '#FFF'],
locations: [0, 1],
style: {
borderTopLeftRadius: getPx(8),
borderTopRightRadius: getPx(8),
borderBottomRightRadius: getPx(8),
borderBottomLeftRadius: getPx(8)
}
};
}3.引用组件
bash
<LinearGradient {...this.linearGradientProps}>
哈哈哈渐变背景色
</LinearGradient>