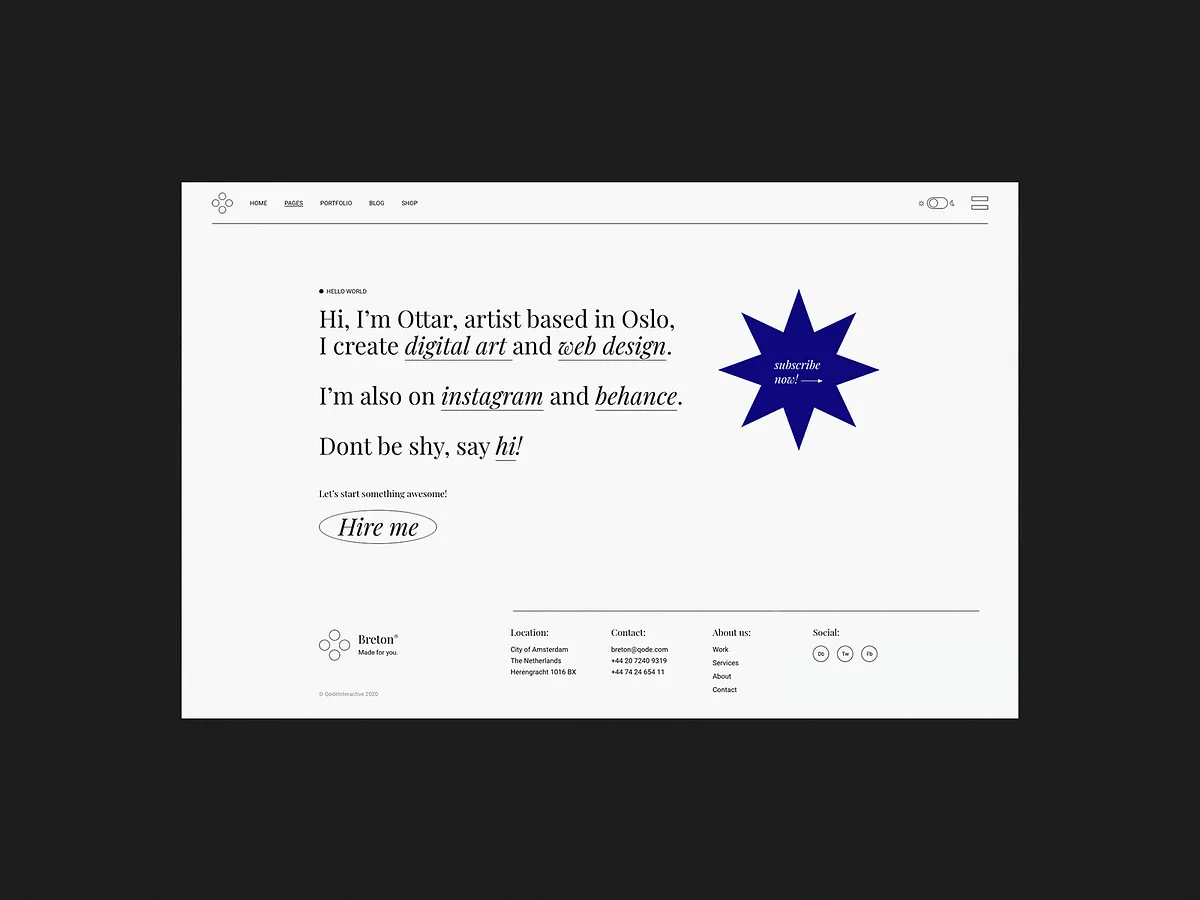
在做UI界面时,极简扁平 一直是个稳妥又高适配的选择。它没有复杂的质感和装饰,更强调清晰、直接和功能导向,能快速搭建出干净、有秩序的界面,适合大多数场景落地。
但是也确实有太多太相似的极简导致确实辨识度,这中间要怎么平衡?平淡的极简扁平风格已经过时了吗?









🔍 核心特点:
无阴影、无渐变,色彩纯净,强调色块区分信息
图标和控件极简化,风格统一,识别度高
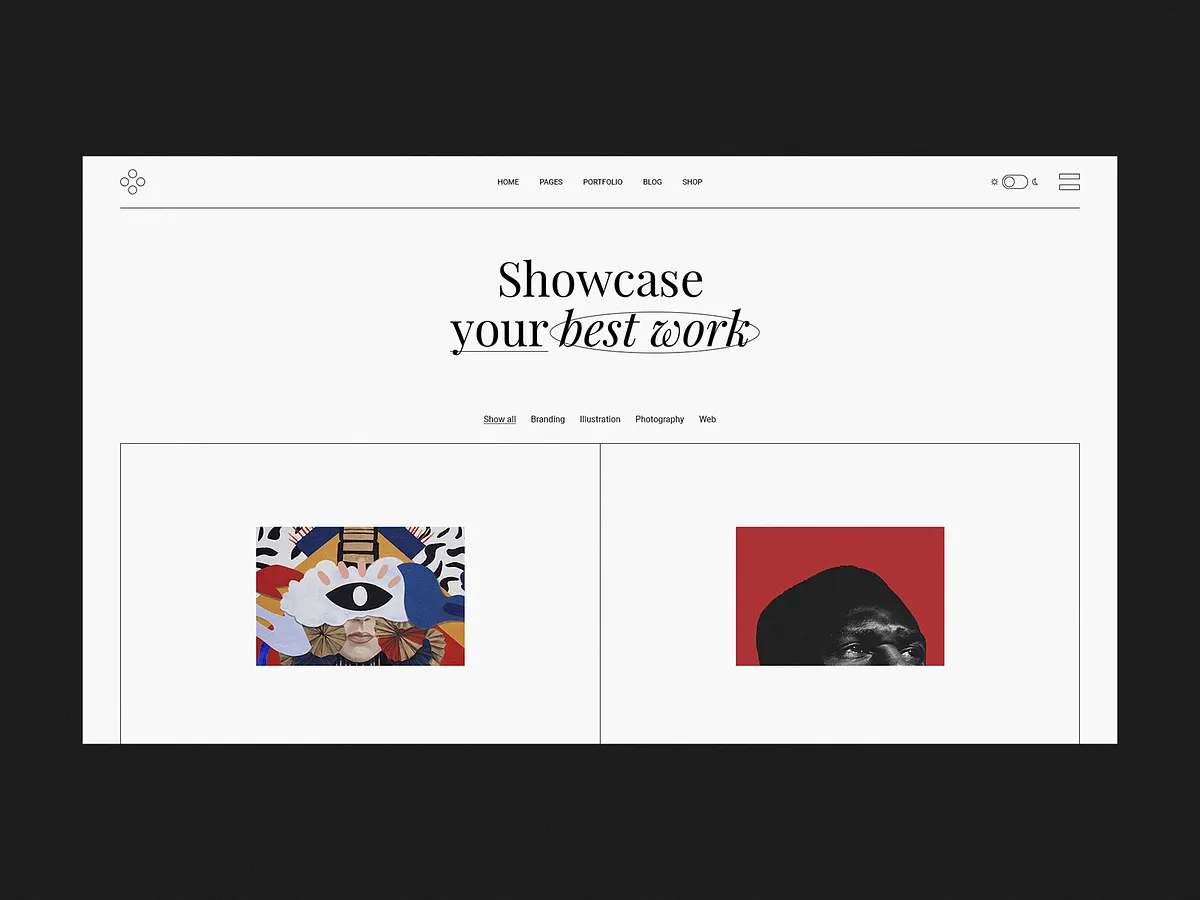
多用系统字体或无衬线字体,方便信息阅读
布局以网格为基础,留白充足,逻辑清晰
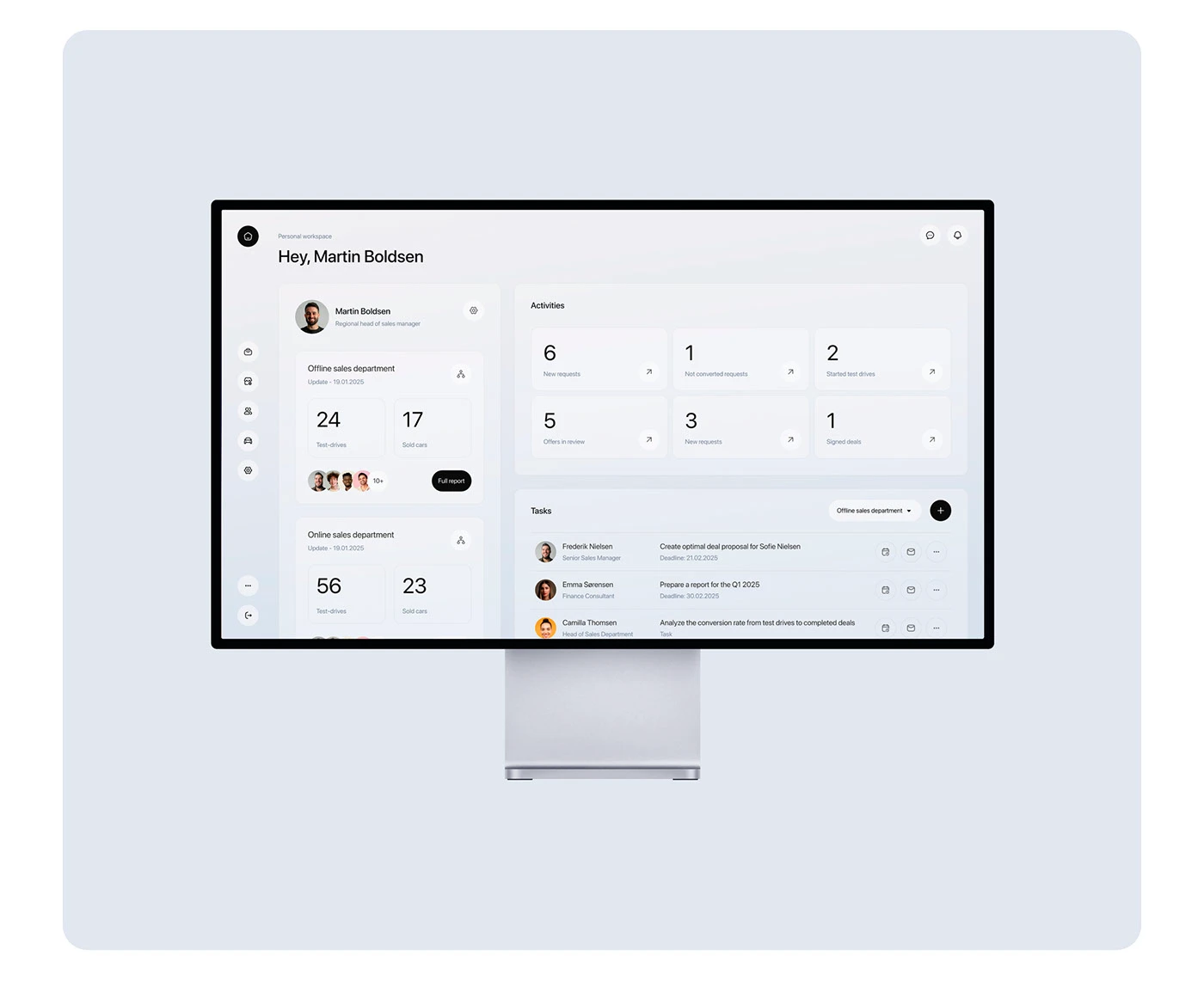
📌 适合场景:
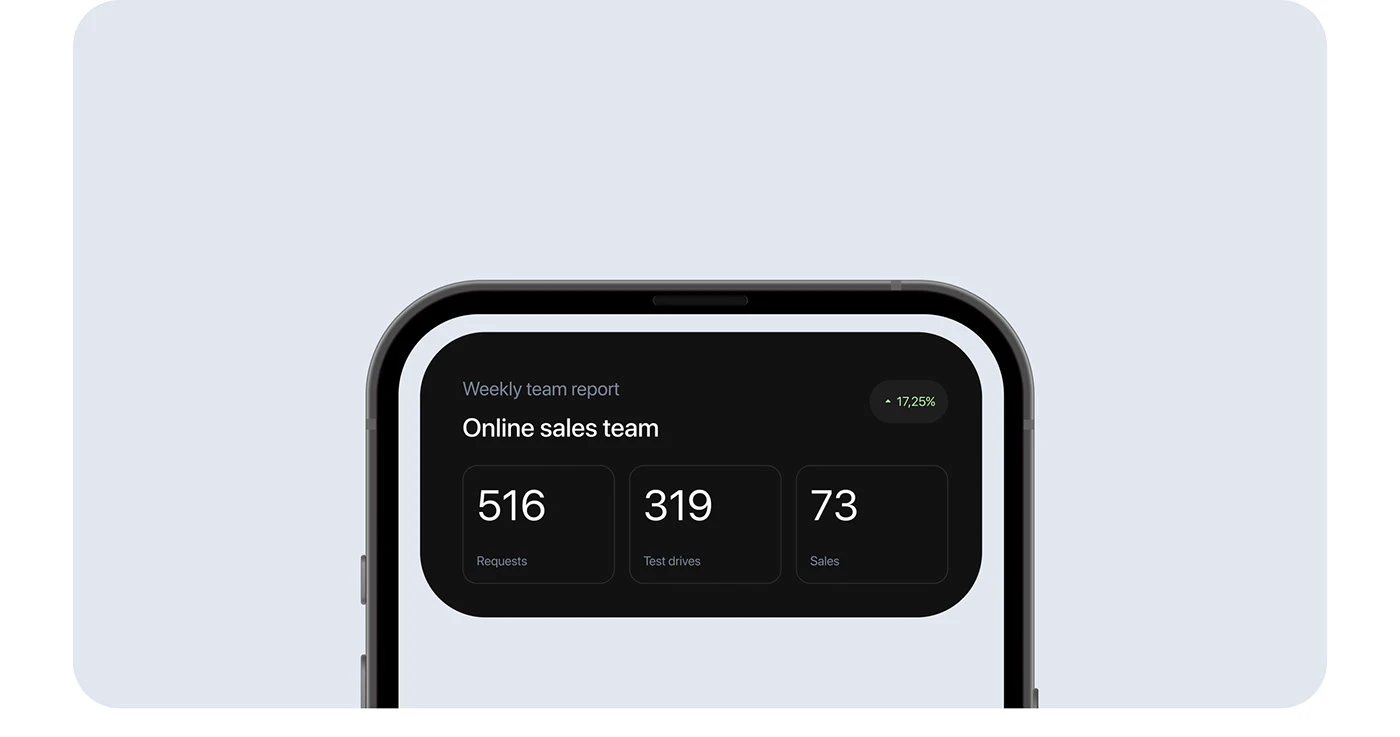
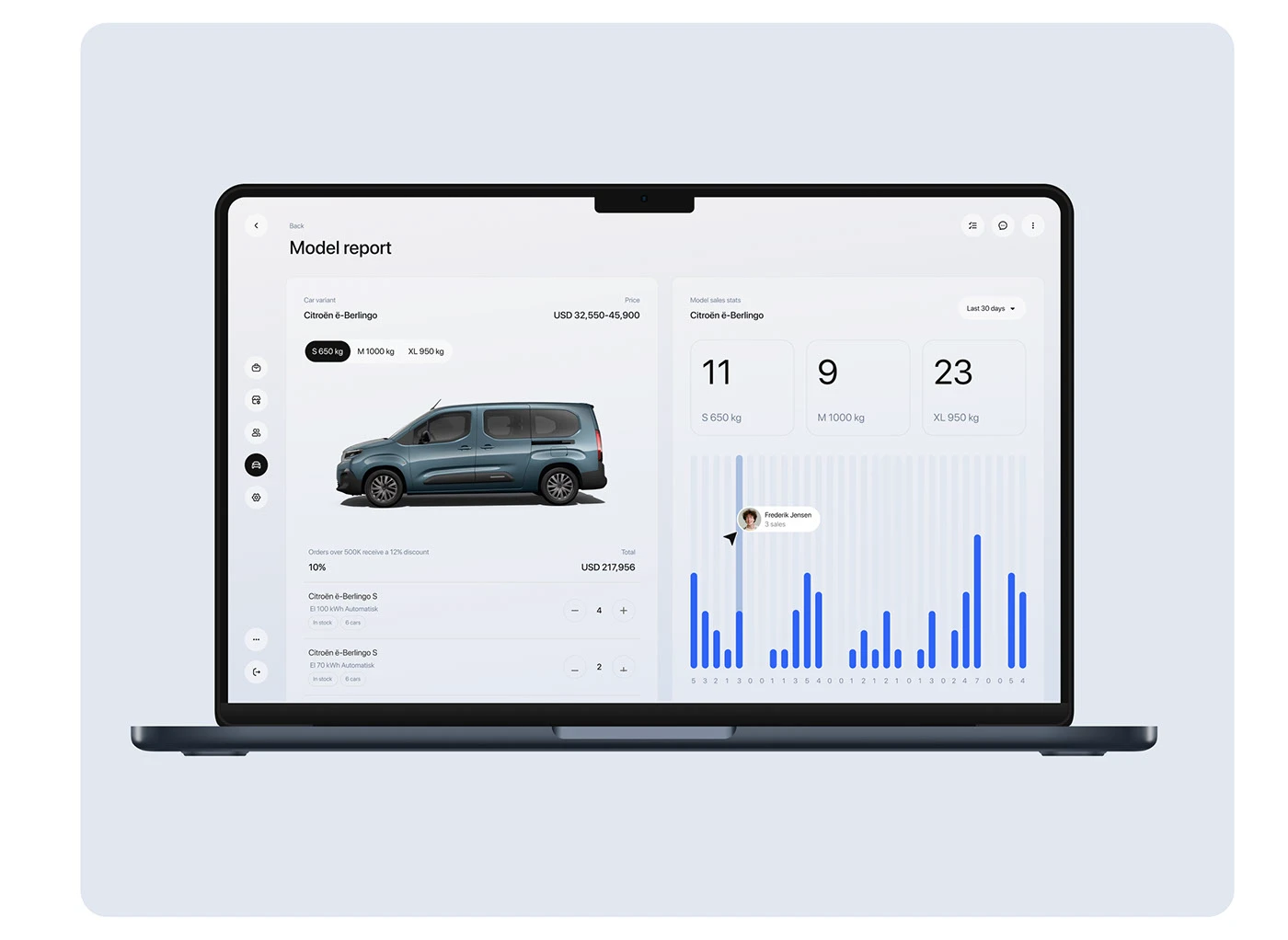
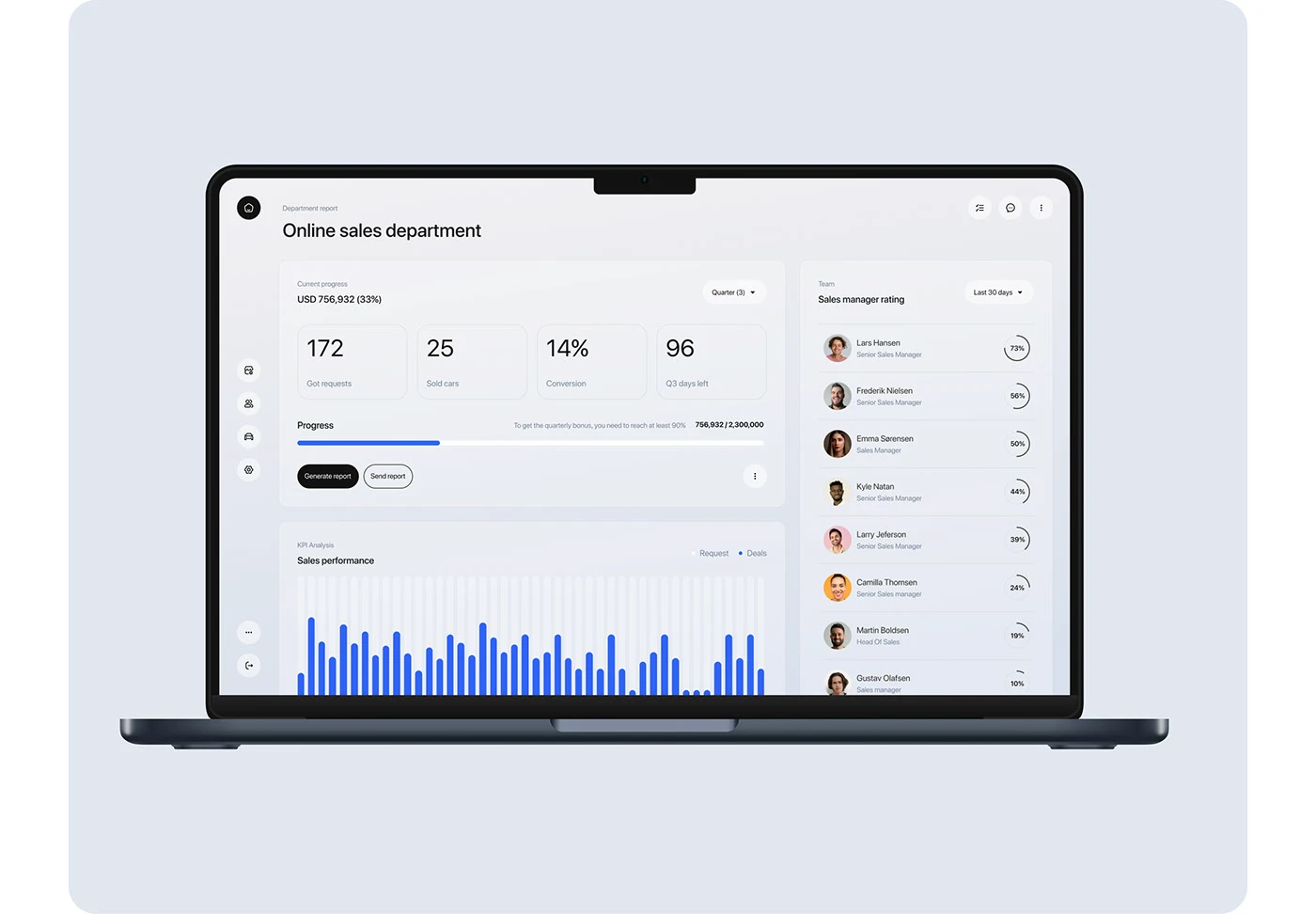
工具类 / B端后台 / 数据展示类产品
教育、资讯类平台,注重信息承载与阅读体验
想快速搭建产品雏形、做组件库规范的项目
✅ 使用体验:
对设计师来说,扁平风是效率高、容错率低 的一种经典实用风格。它能帮助我们聚焦在信息结构、交互流程和排版逻辑上,适合组件复用、团队协作、甚至快速出图。
而对用户来说,扁平风界面看起来更"轻",更容易理解和操作,没有过多干扰。
💬 你在工作中还会用扁平风吗?有没有遇到难把控"简约不等于简单"的情况?欢迎一起讨论~
📬 更多项目/合作请私信,支持定制设计服务
📍我们是兰亭妙微
兰亭妙微( 蓝蓝设计)是一家专注而深入的UI设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、网页设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计