VSCode 放大与缩小代码
1、放大
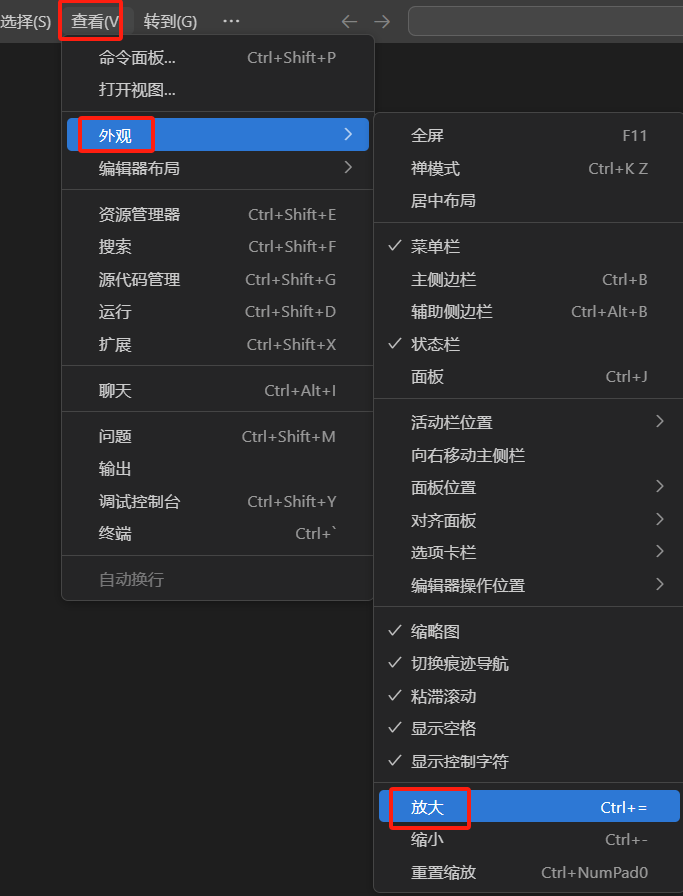
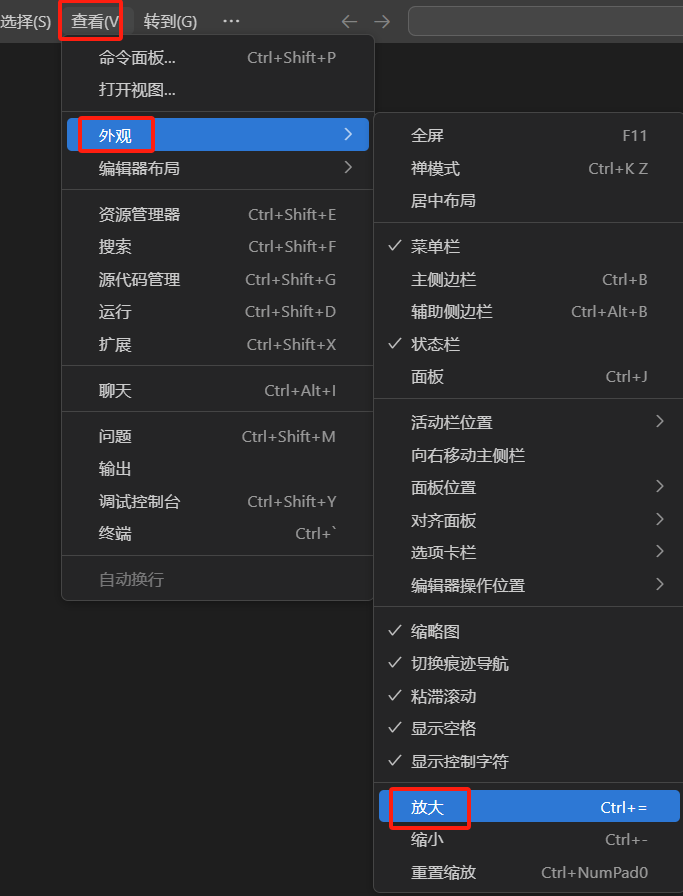
点击顶部菜单栏【查看】->点击外观->点击【放大】

-
或者,使用快捷键:
Ctrl + =操作方式
先按住 Ctrl 键,再按 = 键
2、缩小
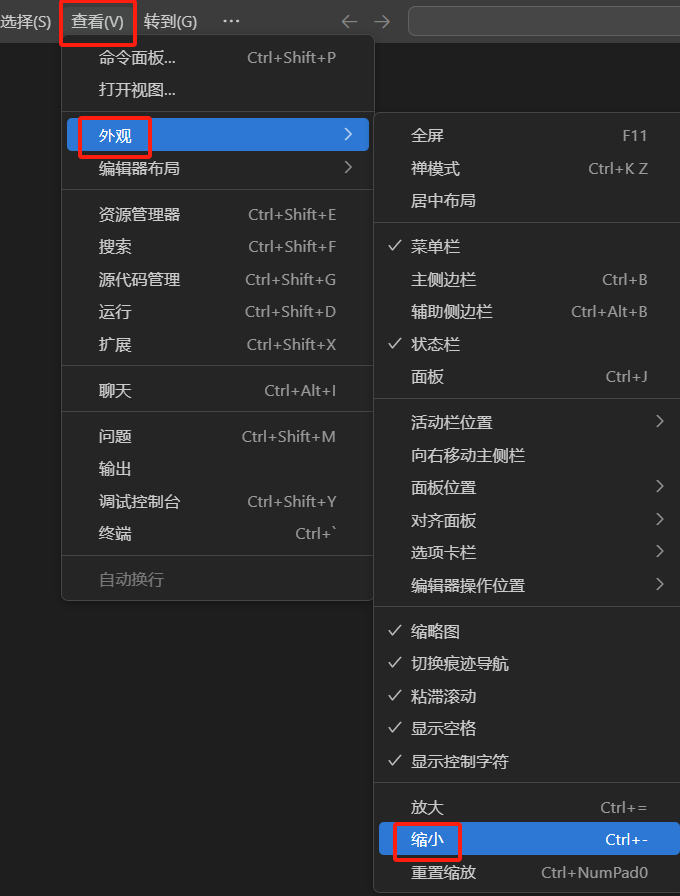
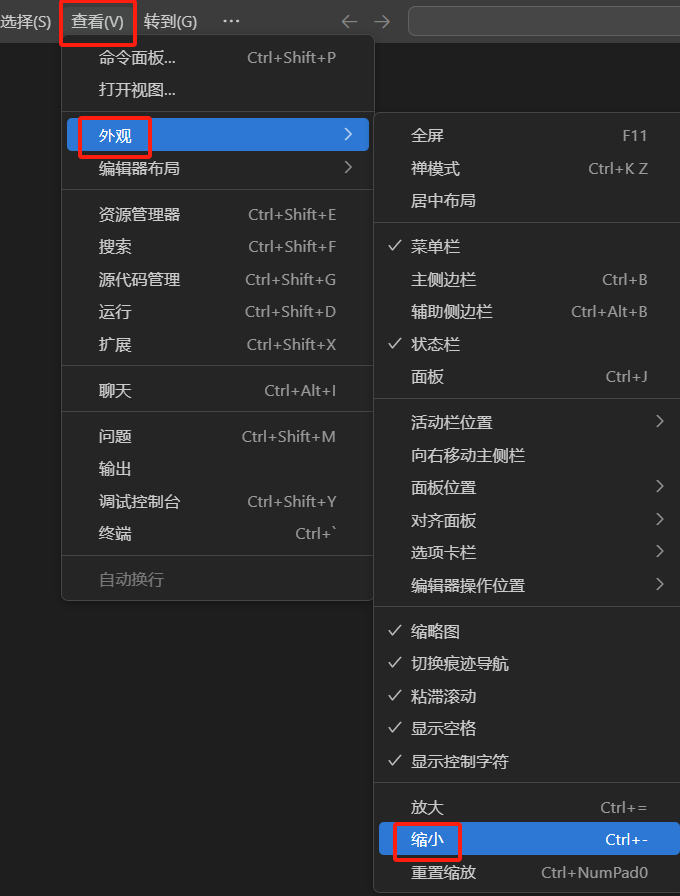
点击顶部菜单栏【查看】->点击外观->点击【缩小】

-
或者,使用快捷键:
Ctrl + -操作方式
先按住 Ctrl 键,再按 - 键
点击顶部菜单栏【查看】 -> 点击外观 -> 点击【放大】
或者,使用快捷键:Ctrl + =
先按住 Ctrl 键,再按 = 键
点击顶部菜单栏【查看】 -> 点击外观 -> 点击【缩小】
或者,使用快捷键:Ctrl + -
先按住 Ctrl 键,再按 - 键