本地环境
- windows10
- php8.2 nts
- xdebug v3
- thinkphp v8
下载Xdebug
从xdebug下载地址,下载最新的xdebug,解压后将php_xdebug.dll放入php目录的ext目录下
配置php.ini
bash
[Xdebug]
zend_extension = php_xdebug
xdebug.client_host = 127.0.0.1
xdebug.client_port = 9003
xdebug.mode = debug,coverage
xdebug.start_with_request = yes
xdebug.idekey=VSCODE安装扩展

配置launch.json
javascript
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Launch built-in server and debug",
"type": "php",
"request": "launch",
"runtimeArgs": [
"-S",
"localhost:8000",
"-t",
"."
],
"port": 9003,
"serverReadyAction": {
"action": "openExternally"
}
},
{
"name": "Debug current script in console",
"type": "php",
"request": "launch",
"program": "${file}",
"cwd": "${fileDirname}",
"externalConsole": false,
"port": 9003
},
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9003
}
]
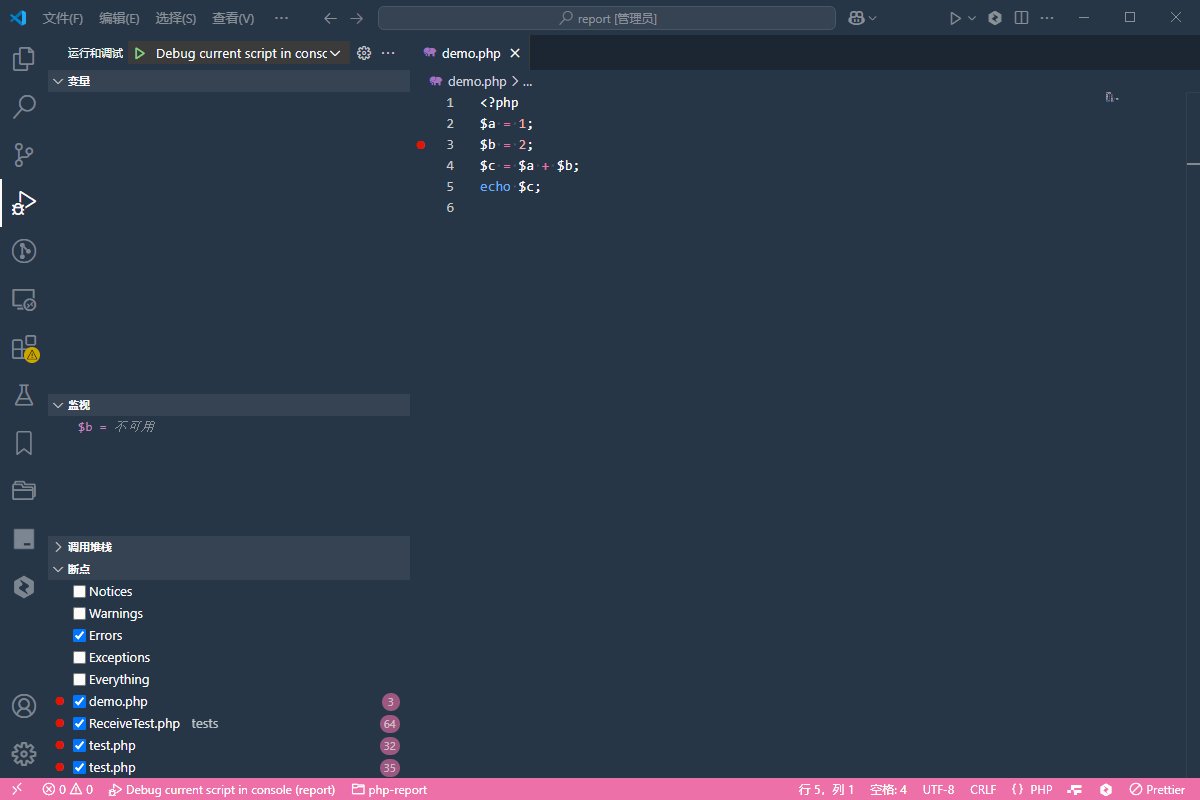
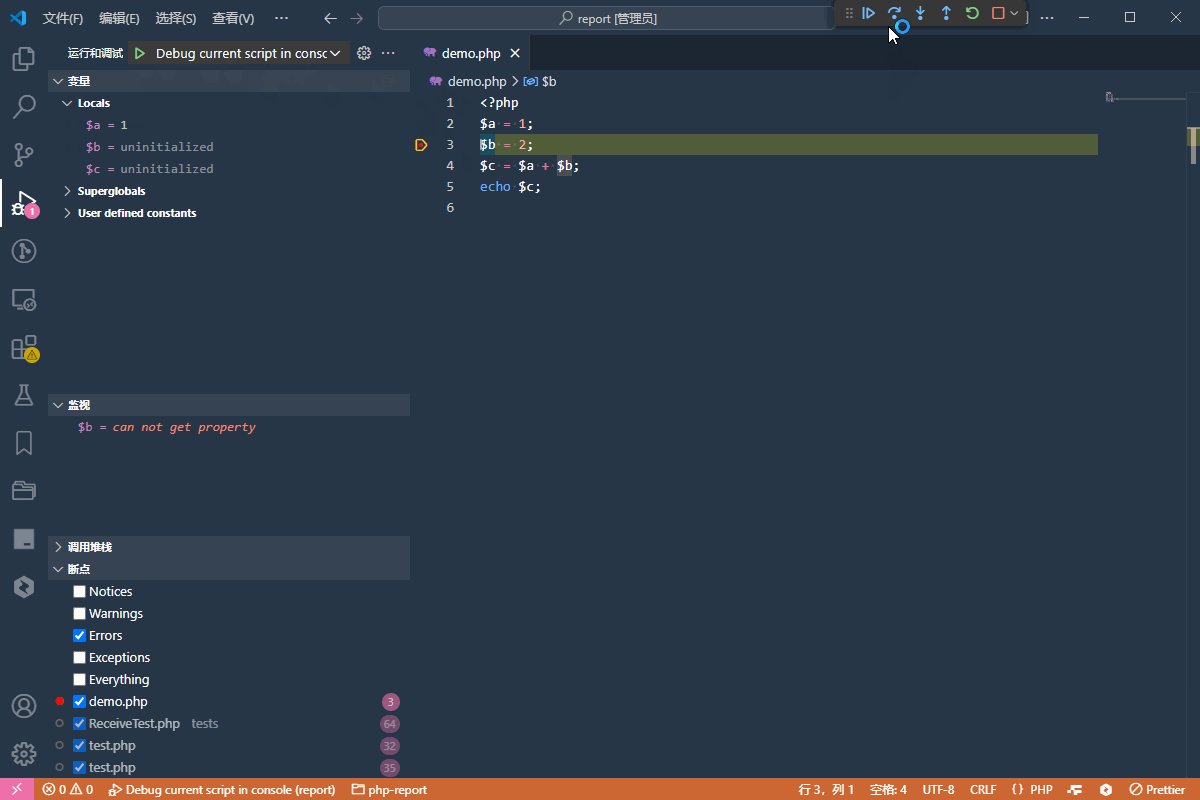
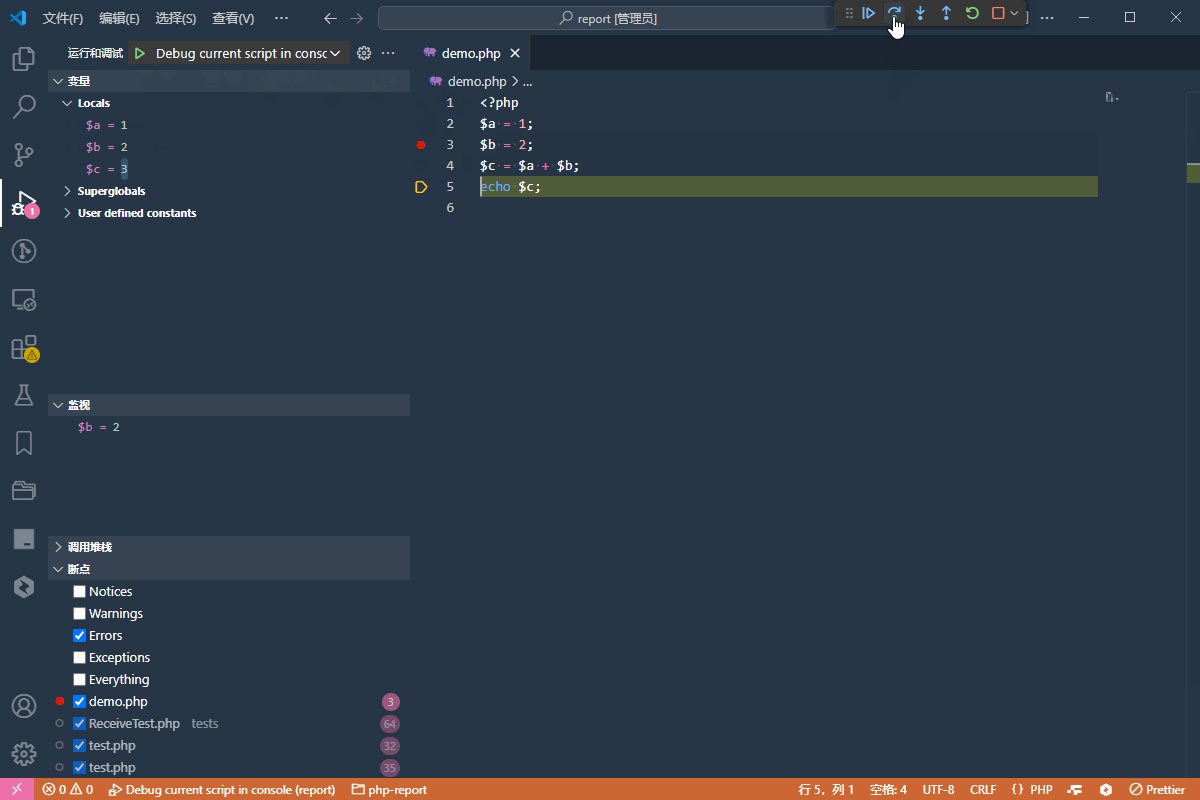
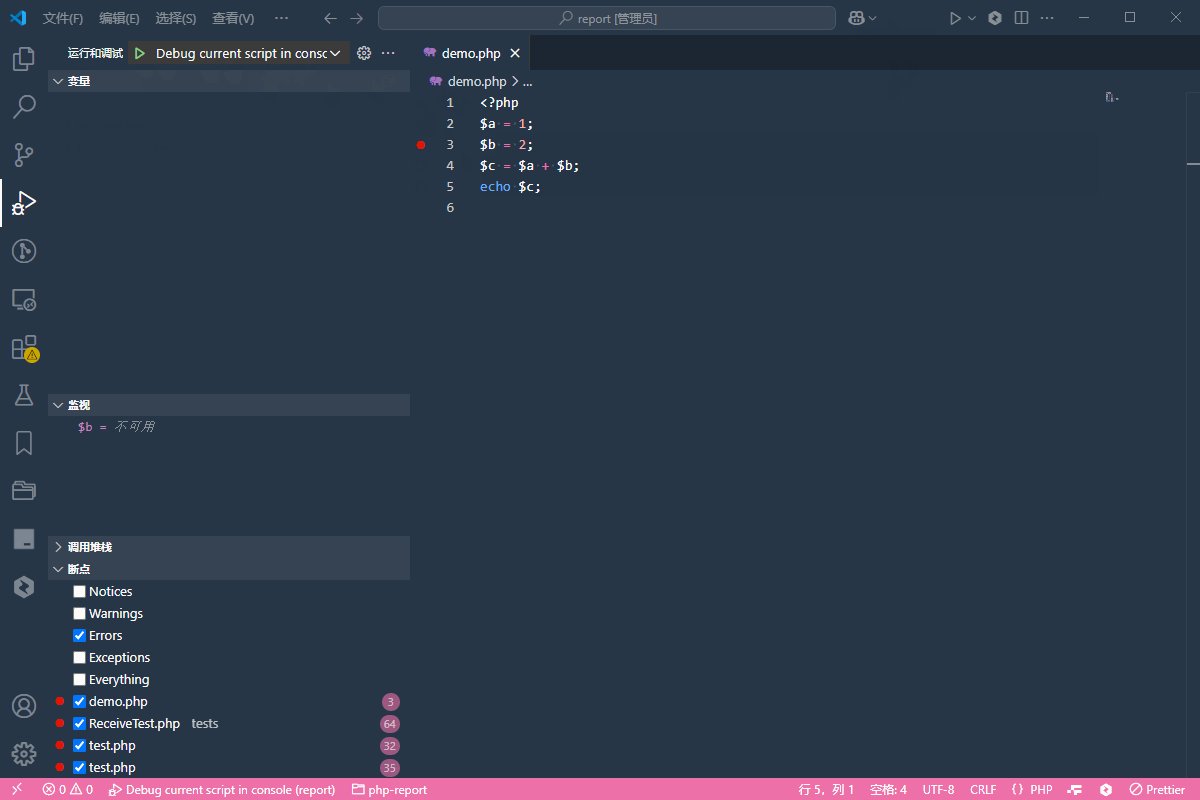
}运行调试

配合单元测试
安装phpunit
bash
composer require phpunit/phpunit --dev因为我用的是tp8,单元测试bootstrap需要启动tp的容器,所以安装一下我的扩展bingher/think-test
bash
composer require bingher/think-test --dev安装PHPUnit Test Explorer

扩展配置
javascript
"phpunit.command": "php",
"phpunit.phpunit": "vendor/bin/phpunit",
"phpunit.showAfterExecution": "always",
"phpunit.debuggerConfig": "Listen for Xdebug",
"phpunit.xdebugPort": 9003重点是phpunit.command,phpunit.phpunit,我原来仅配置phpunit.phpunit: vendor/bin/phpunit.bat 发现扩展执行了一直在转圈圈,调试模式报错: Error: spawn -dxdebug.mode=debug ENOENT at Process.ChildProcess._handle.onexit (node:internal/child_process:285:19) at onErrorNT (node:internal/child_process:483:16) at processTicksAndRejections (node:internal/process/task_queues:82:21)
根据以上配置后PHPUnit Test Explorer顺利运行
phpunit.xml
XML
<phpunit colors="true" verbose="true" bootstrap="./vendor/bingher/think-test/src/init.php">
<coverage cacheDirectory="./runtime/phpunit/" pathCoverage="true">
<include>
<directory suffix=".php">./app/</directory>
</include>
<report>
<html outputDirectory="./runtime/phpunit/" lowUpperBound="50" highLowerBound="90"/>
</report>
</coverage>
<testsuites>
<testsuite name="test">
<directory>tests</directory>
</testsuite>
</testsuites>
</phpunit>phpunit.xml可以参考phpunit官网进行配置.
如果没有安装bingher/think-test, 可以不用配置bootstrap
单元测试
