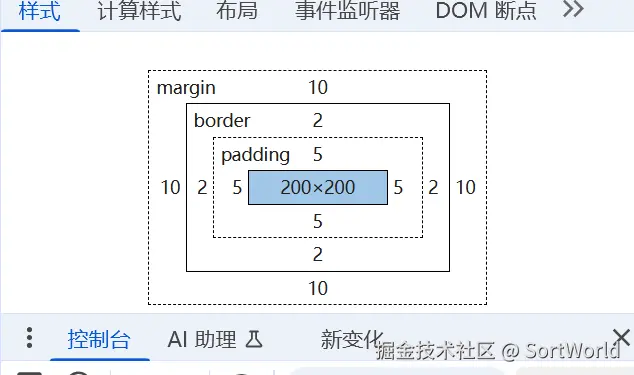
一、盒子模型
在CSS中,样式重置(Reset CSS)是为了消除浏览器默认样式差异的一种做法。不同浏览器对HTML元素的默认样式可能不同,这会导致页面在不同浏览器下显示效果不一致。通过使用样式重置,可以将所有元素的样式设置为统一的起点,从而提高页面的一致性和可预测性。
js
/* css reset */
*{
margin: 0;
padding: 0;
box-sizing:border-box;
}使用 box-sizing: border-box; 让元素的宽度和高度包含边框和内边距,便于布局控制。
1.1标准盒模型(content-box)
标准盒模型: width x height 指定的是内容的大小 width = content, height = content

1.2怪异盒(IE)模型(border-box)
怪异盒模型:width x height 包含了border 以内的大小 width = content + padding + border height = content + padding + border

二、多列式布局
实现列式布局,使用Flexbox布局时,通过将容器设为
display: flex,可实现灵活的多列布局。子元素会自动排列成行(默认方向),并可自由调整宽度、对齐方式和顺序,适应不同屏幕尺寸,提升布局效率与响应性。
js
.flex{
display:flex;
}
<div class="row flex">
<aside class="box"></aside>
<main class="box"></main>
<aside class="box"></aside>
</div>我们可以看到这时候界面显示的效果 
当我们在主元素上添加main的时候我们可以看下效果
js
main{
flex: 1;
}
页面的实现 = 文档流 + 页面布局(弹性、浮动..) + 盒模型 + 离开文档流(position:absolute)
三、position:absolute
可以看到在main盒子布局下的inner脱离了文档流
js
.inner{
position: absolute;
top: 0;
left: 0;
width: 100px;
height: 100px;
background-color: pink;
border-radius: 50%; /*脱离了文档流 */
}
那我们如何让这个⚪回归呢?给它的父元素加上position:relative;,定位布局也是一种方案
js
main{
flex: 1;
position:relative;
}可以看到在添加这行代码之后页面的变化。  可以发现当在行内元素添加新的行内样式时,可以看到下面的元素离开了文档流
可以发现当在行内元素添加新的行内样式时,可以看到下面的元素离开了文档流
js
<div class="row flex">
<aside class="box"></aside>
<main class="box">
<div class="inner"></div>
<div style="width: 100px;height: 100px;background:black">1+2+3</div>
</main>
<aside class="box"></aside>四、css相关样式
 为什么没有定死,会有滚动条呢,因为我们的body默认是弹性布局,因此我们要指定一个父元素为:height:100vh;
为什么没有定死,会有滚动条呢,因为我们的body默认是弹性布局,因此我们要指定一个父元素为:height:100vh;

切换到移动端,我们就可以里了解到布局的魅力。但是页面没有滚动起来,这时候我们就可以修改属性 overflow:scroll;
 在我们的footer中的模型如何让他们垂直水平居中呢?
在我们的footer中的模型如何让他们垂直水平居中呢?
js
footer{
display: flex; /*开启了新的格式化上下文*/
align-items: center; // 水平方向上居中
justify-content: center; // 垂直方向上居中
}五、z-index大厂考题
可以在文档脚步设置一个新的模块more ,让新的正方形小方块居于中间有两种选择, transform: translate(-50%, -50%); ;margin-left:25px;margin-right:25px;

z-index不是靠一个元素构成的,它相对的父元素没有设置z-index,所以我们设置的999,如果离开了父元素的话,它的999没有意义。可以看到下面的例图:

当需要把蓝颜色的盒子调到最上面来的时候可以知道。设置z-index:9999;此时蓝色的盒子会覆盖到所有的盒子上面,在最上面。
当我们在box上面,即两个盒子的父元素上设置为1时,box3设置为3时,可以发现效果,就算子元素里面的z-index再大,都逃不出父元素z-index的管控。
六、总结
页面布局的实现其实是由以下几个核心要素组成的:
- 文档流(normal flow)
- 盒模型(box model)
- 布局模型(flex、grid、float...)
- 定位(position)
- 层叠上下文(z-index)
掌握以上知识点,不论是构建静态页面,还是开发复杂 Web 应用,都可以更加得心应手!