JavaScript中的this关键字:全面解析与实战指南
文章结构如下:
- 引言:`this`是什么以及为什么重要
- `this`的绑定规则(默认绑定、隐式绑定、显式绑定、new绑定)
- 特殊情况(箭头函数、严格模式、回调函数、事件处理函数)
- 如何控制`this`(call, apply, bind)
- 常见陷阱与解决方案
- 现代JavaScript中的`this`(类、模块、函数式编程)
- 总结与最佳实践
我们将使用代码示例、对比表格和流程图来增强理解。
一、this的本质与基本规则
1.1 this是什么?
在JavaScript中,this是一个特殊的执行上下文 关键字,它指向当前函数执行时所属的对象 。this不是静态的 ,this的值不是由函数定义的位置决定,而是由函数被调用的方式决定。
javascript
function sayHello() {
console.log(`你好,我是${this.name}`);
}
const person = {
name: '张三',
greet: sayHello
};
person.greet(); // 你好,我是张三
sayHello(); // 你好,我是undefined(非严格模式)或报错(严格模式)1.2 this的四种绑定规则
1.2.1 默认绑定(独立函数调用)
当函数作为独立函数调用时,this默认指向全局对象(浏览器中为window,Node.js中为global)。在严格模式下,this为undefined。
scss
function showThis() {
console.log(this);
}
showThis(); // 浏览器中: Window对象 / Node.js中: global对象
// 严格模式
function strictShowThis() {
'use strict';
console.log(this);
}
strictShowThis(); // undefined1.2.2 隐式绑定(方法调用)
当函数作为对象的方法调用时,this指向调用该方法的对象。
javascript
const user = {
name: '李四',
showName() {
console.log(this.name);
}
};
user.showName(); // "李四"1.2.3 显式绑定(call/apply/bind)
通过call、apply或bind方法可以显式设置this的值。
javascript
function introduce(lang) {
console.log(`我是${this.name},我会${lang}`);
}
const person = { name: '王五' };
// call - 参数逐个传递
introduce.call(person, 'JavaScript'); // 我是王五,我会JavaScript
// apply - 参数数组传递
introduce.apply(person, ['Python']); // 我是王五,我会Python
// bind - 创建新函数并永久绑定this
const boundFunc = introduce.bind(person, 'Java');
boundFunc(); // 我是王五,我会Java1.2.4 new绑定(构造函数调用)
当使用new关键字调用构造函数时,this指向新创建的实例对象。
ini
function Person(name) {
this.name = name;
}
const p = new Person('赵六');
console.log(p.name); // "赵六"二、this的特殊情况与陷阱
2.1 回调函数中的this
回调函数中的this通常会丢失原始绑定,指向全局对象或undefined(严格模式)。
javascript
const obj = {
data: '重要数据',
fetchData() {
setTimeout(function() {
console.log(this.data); // undefined(非严格模式为window.data)
}, 100);
}
};
obj.fetchData();解决方案:
javascript
// 1. 使用箭头函数(推荐)
fetchData() {
setTimeout(() => {
console.log(this.data); // "重要数据"
}, 100);
}
// 2. 保存this引用
fetchData() {
const self = this;
setTimeout(function() {
console.log(self.data); // "重要数据"
}, 100);
}
// 3. 使用bind
fetchData() {
setTimeout(function() {
console.log(this.data); // "重要数据"
}.bind(this), 100);
}2.2 箭头函数的this
箭头函数没有自己的this,它会捕获所在上下文的this值 ,且无法通过call/apply/bind改变。
javascript
const obj = {
value: 42,
getValue: function() {
return () => this.value;
}
};
const arrowFn = obj.getValue();
console.log(arrowFn()); // 42(this绑定到obj)
// 无法改变箭头函数的this
console.log(arrowFn.call({ value: 100 })); // 仍然是422.3 事件处理函数中的this
在DOM事件处理函数中,this通常指向触发事件的元素。
javascript
document.getElementById('myBtn').addEventListener('click', function() {
console.log(this); // 指向被点击的按钮元素
});三、this的显式控制方法
3.1 call/apply/bind对比
| 方法 | 调用方式 | 参数传递 | 返回值 |
|---|---|---|---|
call |
立即执行 | 逐个传递 | 函数返回值 |
apply |
立即执行 | 数组传递 | 函数返回值 |
bind |
返回新函数 | 逐个传递 | 绑定后的函数 |
javascript
function logInfo(age, job) {
console.log(`${this.name}, ${age}, ${job}`);
}
const person = { name: '张三' };
// call示例
logInfo.call(person, 30, '工程师'); // 张三, 30, 工程师
// apply示例
logInfo.apply(person, [25, '设计师']); // 张三, 25, 设计师
// bind示例
const boundLog = logInfo.bind(person, 40);
boundLog('经理'); // 张三, 40, 经理3.2 bind的高级用法
3.2.1 软绑定(Soft Binding)
bind是硬绑定,无法覆盖。软绑定允许优先使用隐式绑定:
ini
// 软绑定工具函数
Function.prototype.softBind = function(obj) {
const fn = this;
return function(...args) {
const context = this === global ? obj : this;
return fn.apply(context, args);
};
};
function showName() {
console.log(this.name);
}
const obj1 = { name: 'Alice' };
const obj2 = { name: 'Bob' };
const softBound = showName.softBind(obj1);
softBound(); // Alice (默认绑定)
obj2.show = softBound;
obj2.show(); // Bob (隐式绑定优先)3.2.2 部分应用(Partial Application)
c
function multiply(a, b) {
return a * b;
}
const double = multiply.bind(null, 2);
console.log(double(5)); // 103.2.3 定时器绑定
javascript
const user = {
name: '李四',
sayHi() {
console.log(`你好,${this.name}`);
}
};
// 直接使用会丢失this
setTimeout(user.sayHi, 100); // 你好,undefined
// 使用bind绑定
setTimeout(user.sayHi.bind(user), 100); // 你好,李四四、this在各类场景中的应用
| 场景 | 示例 | this值 |
|---|---|---|
| 全局函数 | func() |
全局对象 |
| 对象方法 | obj.method() |
obj |
| 构造函数 | new Constructor() |
新实例 |
| DOM事件 | element.onclick = function() {...} |
element |
| 箭头函数 | () => {...} |
外层this |
| 定时器回调 | setTimeout(function() {...}, 100) |
全局对象 |
| 类方法 | class.method() |
类实例 |
4.1 类中的this
在ES6类中,方法里的this指向类的实例。
javascript
class Person {
constructor(name) {
this.name = name;
}
greet() {
console.log(`你好,我是${this.name}`);
}
}
const p = new Person('王五');
p.greet(); // 你好,我是王五4.2 模块中的this
在模块的顶层代码中,this指向undefined(严格模式)。
javascript
// module.js
console.log(this); // undefined(严格模式)
export function test() {
console.log(this); // undefined(严格模式)
}4.3 原型链中的this
当方法通过原型链调用时,this指向调用该方法的实例对象。
javascript
function Animal(name) {
this.name = name;
}
Animal.prototype.speak = function() {
console.log(`${this.name} 发出声音`);
};
const cat = new Animal('猫咪');
cat.speak(); // "猫咪 发出声音"五、this的优先级与判断流程
5.1 this绑定的优先级顺序
- new绑定 :
new Foo() - 显式绑定 :
call/apply/bind - 隐式绑定 :
obj.foo() - 默认绑定:独立函数调用
ini
function foo() {
console.log(this.a);
}
const obj1 = { a: 1, foo };
const obj2 = { a: 2, foo };
// 隐式绑定 vs 显式绑定
obj1.foo.call(obj2); // 2(显式绑定优先级更高)
// new绑定 vs 显式绑定
const bar = foo.bind(obj1);
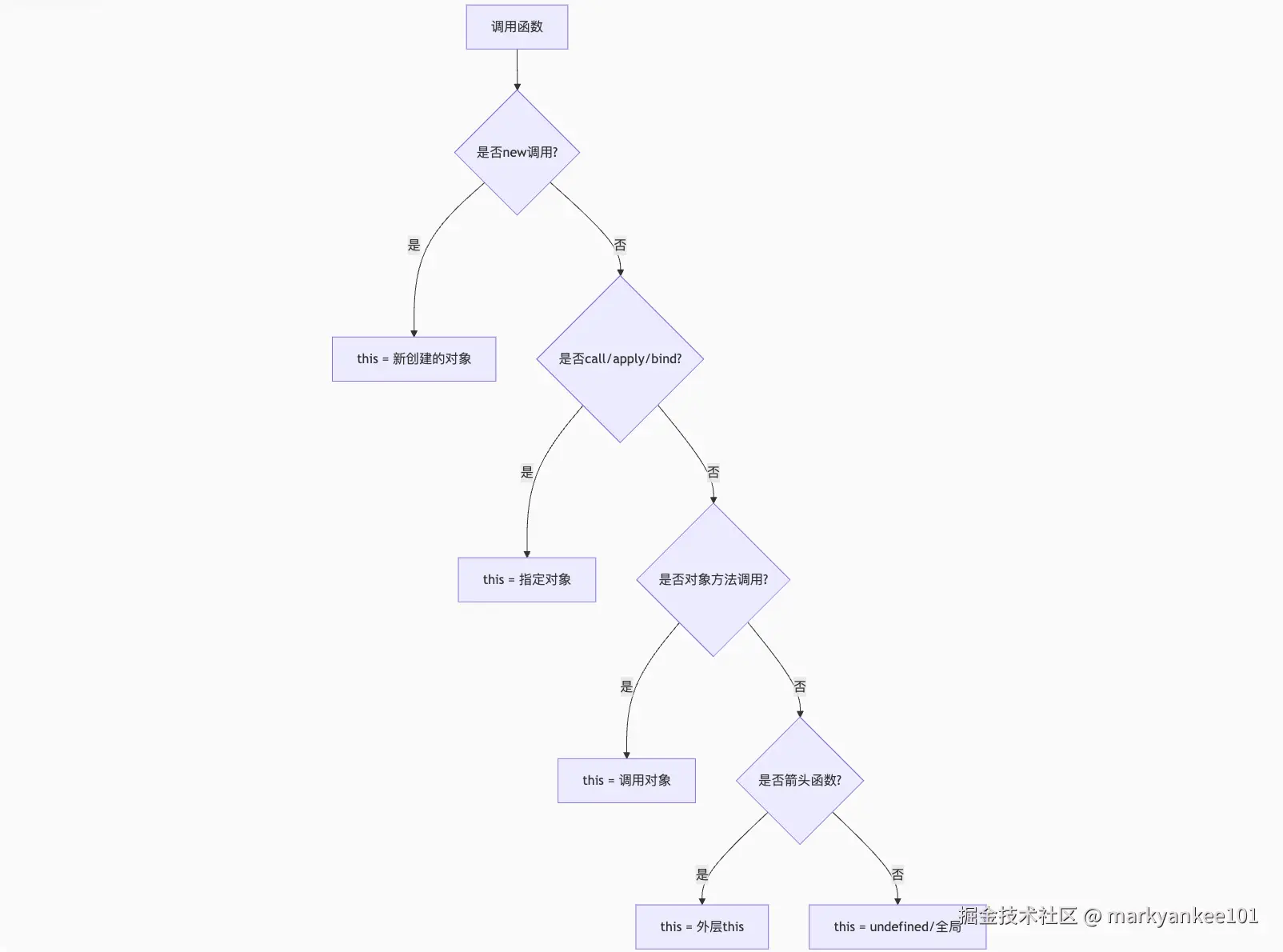
new bar(); // undefined(new绑定优先级最高)5.2 this的判断流程

六、常见问题与解决方案
6.1 多层嵌套中的this
javascript
const obj = {
name: '外层',
outer() {
console.log(this.name); // "外层"
function inner() {
console.log(this.name); // undefined(非严格模式为全局name)
}
inner();
}
};
obj.outer();解决方案:
javascript
// 1. 使用箭头函数
outer() {
const inner = () => {
console.log(this.name); // "外层"
};
inner();
}
// 2. 保存this引用
outer() {
const self = this;
function inner() {
console.log(self.name); // "外层"
}
inner();
}6.2 数组方法回调中的this
javascript
const processor = {
prefix: '结果:',
process(items) {
return items.map(function(item) {
return this.prefix + item; // this指向错误
});
}
};
console.log(processor.process([1, 2, 3])); // 报错或错误结果解决方案:
javascript
// 1. 使用箭头函数
process(items) {
return items.map(item => this.prefix + item);
}
// 2. 指定thisArg参数
process(items) {
return items.map(function(item) {
return this.prefix + item;
}, this); // 第二个参数指定this
}6.3 函数式编程减少this使用
javascript
function createCounter(){
this.count = 0;
return {
increment: () => ++this.count,
getCount: () => this.count
}
}解决方案 - 使用闭包替代this:
ini
function createCounter() {
let count = 0;
return {
increment: () => ++count,
getCount: () => count
};
}
const counter = createCounter();
counter.increment(); // 无需this6.4 可选链操作符安全访问
避免因this为null/undefined而报错:
javascript
function safeAccess() {
console.log(this.user.profile.name ?? 'Unknown');
}
function safeAccess() {
console.log(this?.user?.profile?.name ?? 'Unknown');
}
safeAccess(); // Unknown(不会报错)七、最佳实践与总结
7.1 this的使用原则
- 明确绑定 :始终清楚函数执行时
this指向什么 - 避免混淆 :在可能产生歧义的地方使用箭头函数或
bind - 优先使用箭头函数:避免意外的this
- 类方法显式绑定:在构造函数中使用bind或类字段
- 避免混合绑定风格:保持代码一致性
- 注释说明 :对复杂
this绑定添加注释说明 - 绑定严格模式:使用严格模式避免意外全局绑定
- 合理使用工具函数:如lodash的_.bindAll
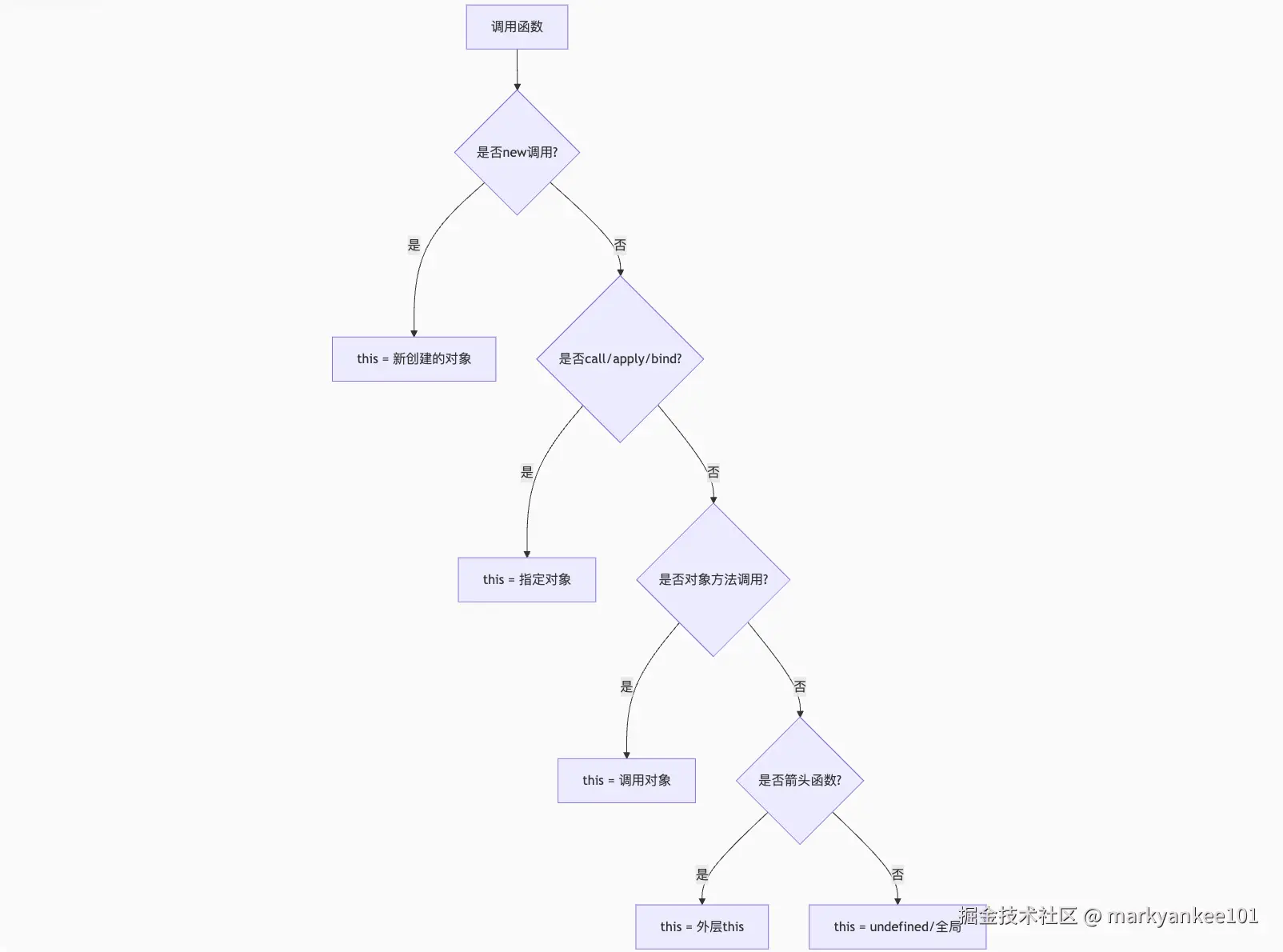
7.2 this决策流程图

7.3 不同场景下的this值
| 场景 | 示例 | this值 |
|---|---|---|
| 全局函数 | func() |
全局对象 |
| 对象方法 | obj.method() |
obj |
| 构造函数 | new Constructor() |
新实例 |
| DOM事件 | element.onclick = function() {...} |
element |
| 箭头函数 | () => {...} |
外层this |
| 定时器回调 | setTimeout(function() {...}, 100) |
全局对象 |
| 类方法 | class.method() |
类实例 |
7.4 现代JavaScript中的this
随着箭头函数和类语法的普及,this的使用变得更加明确:
javascript
// 推荐模式
class Component {
constructor() {
this.value = 0;
// 自动绑定方法
this.handleClick = this.handleClick.bind(this);
}
// 或使用箭头函数自动绑定
handleClick = () => {
console.log(this.value);
};
}
// 函数式编程减少this使用
const createCounter = () => {
let count = 0;
return {
increment: () => ++count,
getCount: () => count
};
};7.3 总结:this的核心要点
- 动态性 :
this的值在函数调用时(调用方式)确定,而非定义时 - 绑定规则:掌握四种绑定规则及其优先级
- 箭头函数 :了解箭头函数
this的静态特性 - 控制方法 :熟练使用
call/apply/bind - 避免陷阱 :注意回调函数和嵌套函数中的
this问题
八、深入理解:this的底层机制
8.1 执行上下文与this
JavaScript引擎在执行函数时创建执行上下文,包含:
- 变量环境
- 词法环境
- this绑定
7.2 this与作用域链的区别
ini
const obj = {
value: 42,
getValue() {
const value = 100;
console.log(value); // 100(作用域链)
console.log(this.value); // 42(this绑定)
}
};
obj.getValue();7.3 this绑定的性能考量
频繁使用bind会创建新函数,可能影响性能:
ini
// 避免在循环中使用bind
for (let i = 0; i < 1000; i++) {
element.addEventListener('click', handler.bind(context)); // 创建1000个新函数
}
// 优化:只绑定一次
const boundHandler = handler.bind(context);
for (let i = 0; i < 1000; i++) {
element.addEventListener('click', boundHandler);
}结语:掌握this的艺术
this是JavaScript中最强大的特性之一,也是最具挑战的概念。理解其核心规则:
- 动态绑定 :this的值在调用时确定
- 四大规则:默认、隐式、显式、new绑定
- 箭头函数例外:词法作用域绑定
- 严格模式影响:防止意外全局绑定
"JavaScript的this不是缺陷,而是设计上的灵活性。掌握它,你将解锁这门语言真正的力量。" ------ Kyle Simpson
通过本文的学习,结合实践中的不断探索,你将能够:
- 准确预测各种场景下的this值
- 避免常见的this相关陷阱
- 编写更健壮、可维护的JavaScript代码
- 深入理解JavaScript的运行机制
延伸阅读: