更多Dash应用开发干货知识、案例,欢迎关注"玩转Dash"微信公众号👇

大家好我是费老师,在前几期文章中,我们针对Python生态中++强大++ 且++灵活++ 的全栈应用开发 框架Dash,介绍了其3.x新版本中众多的新功能及特性:
而今天的文章中,我们将继续介绍Dash3.x新版本中,针对浏览器端回调 等更进阶的应用场景,新增的一些实用方法 ,从而进一步提升Dash应用开发的灵活性🥳。

针对浏览器端环境新增dash_component_api模块
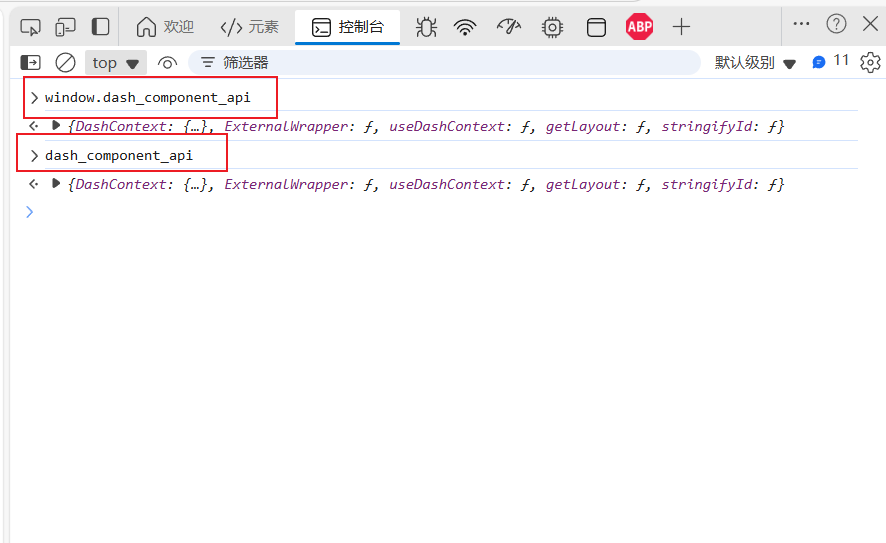
新版本Dash,在应用运行的浏览器端环境 中,新增了dash_component_api模块,可以通过window.dash_component_api或直接的dash_component_api进行引用,以浏览器开发者工具为例:

对于常规的Dash应用开发者,日常主要可以用到其中的getLayout()和stringifyId()方法:
使用getLayout()方法自由获取组件信息
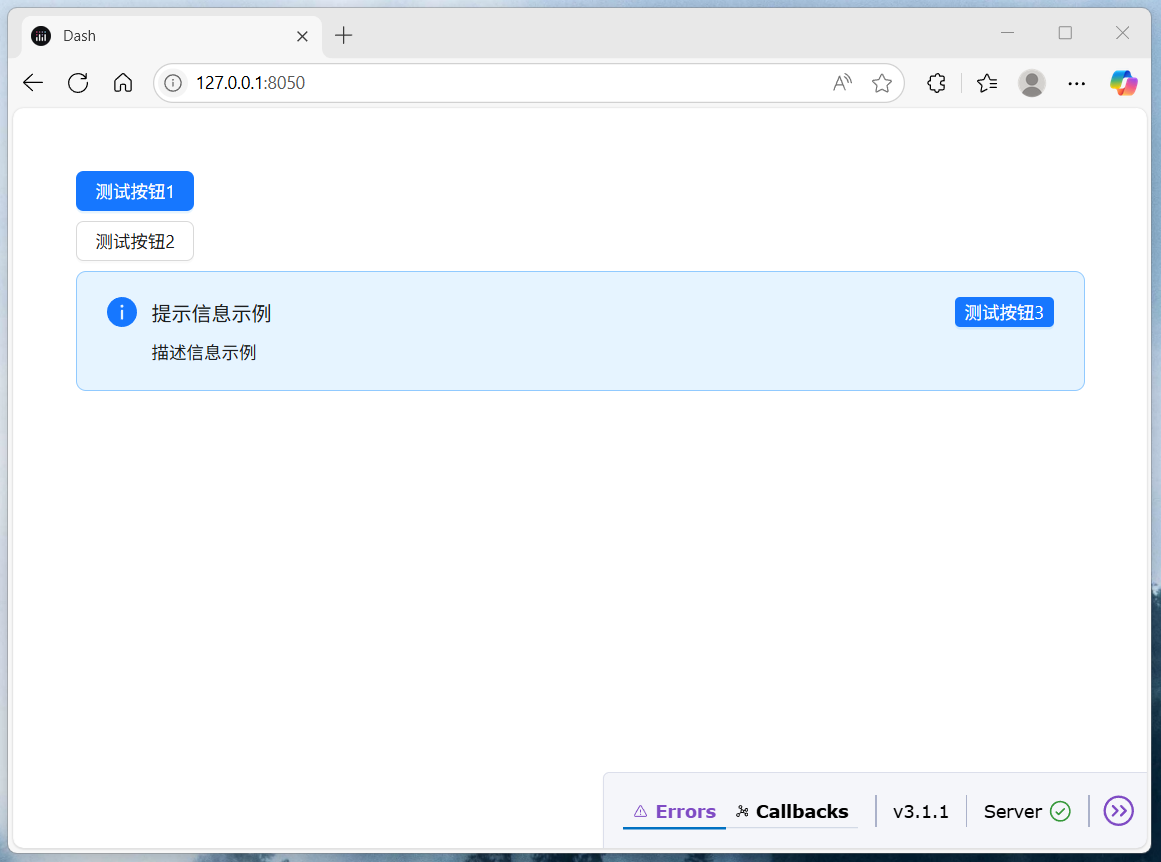
我们先来学习3.x版本中新增的dash_component_api.getLayout()方法,只需要将目标组件的id作为参数传入,即可获得完整的目标组件信息,以下面的简单应用为例:
python
import dash
from dash import html
import feffery_antd_components as fac
from feffery_dash_utils.style_utils import style
app = dash.Dash(__name__)
app.layout = html.Div(
[
fac.AntdSpace(
[
fac.AntdButton("测试按钮1", id="test-button1", type="primary"),
fac.AntdButton("测试按钮2", id="test-button2"),
fac.AntdAlert(
id="test-alert",
message="提示信息示例",
description="描述信息示例",
showIcon=True,
action=fac.AntdButton("测试按钮3", type="primary", size="small"),
),
],
direction="vertical",
style=style(width="100%"),
),
],
style=style(padding=50),
)
if __name__ == "__main__":
app.run(debug=True)
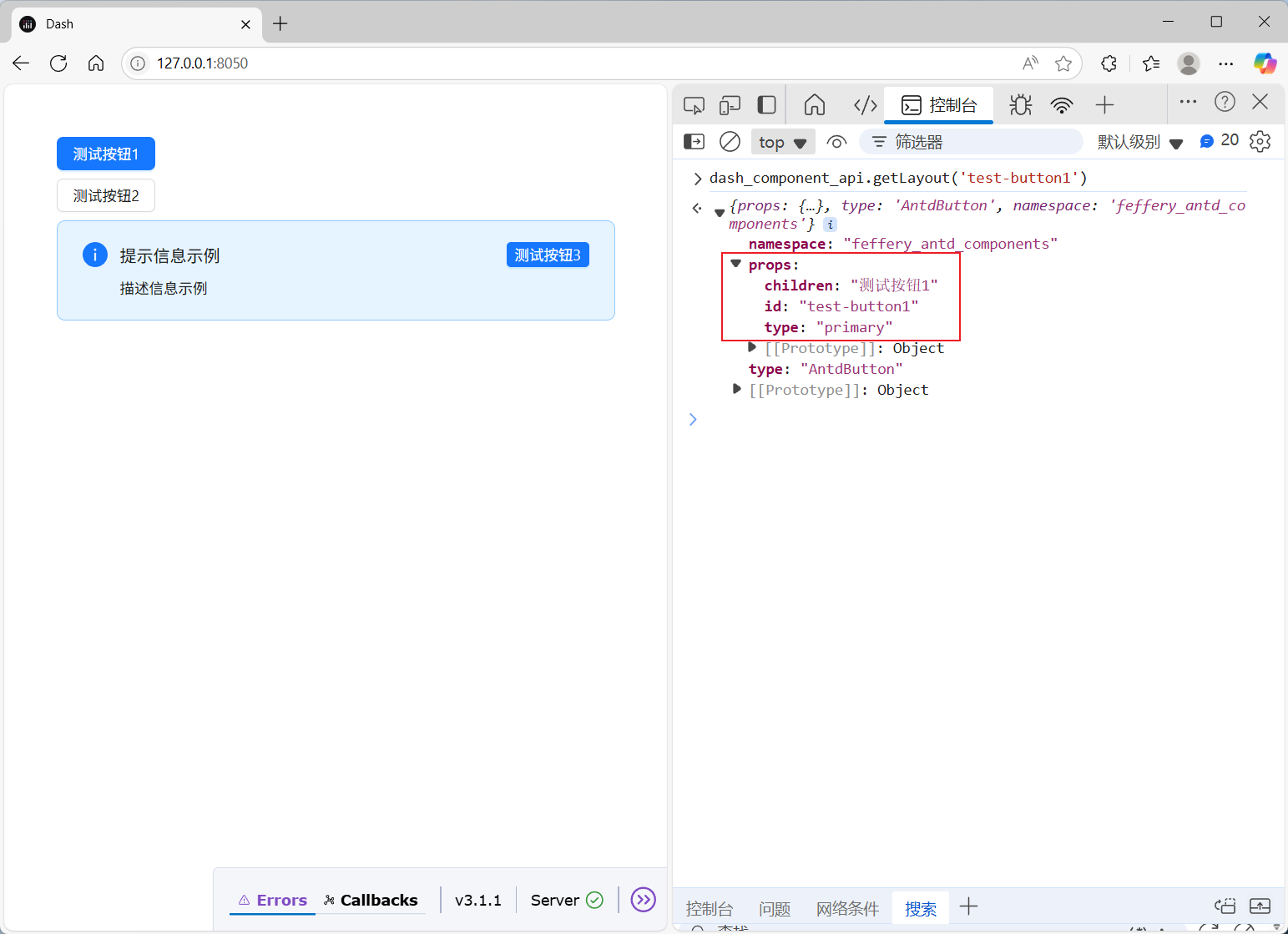
为了方便演示,下面我们都直接在浏览器开发者工具/控制台 中举例演示,首先以测试按钮1 为例,直接调用getLayout()方法传入其id属性,即可获得对应组件的全部信息,其中props字段具体记录了组件当前的相关属性值:

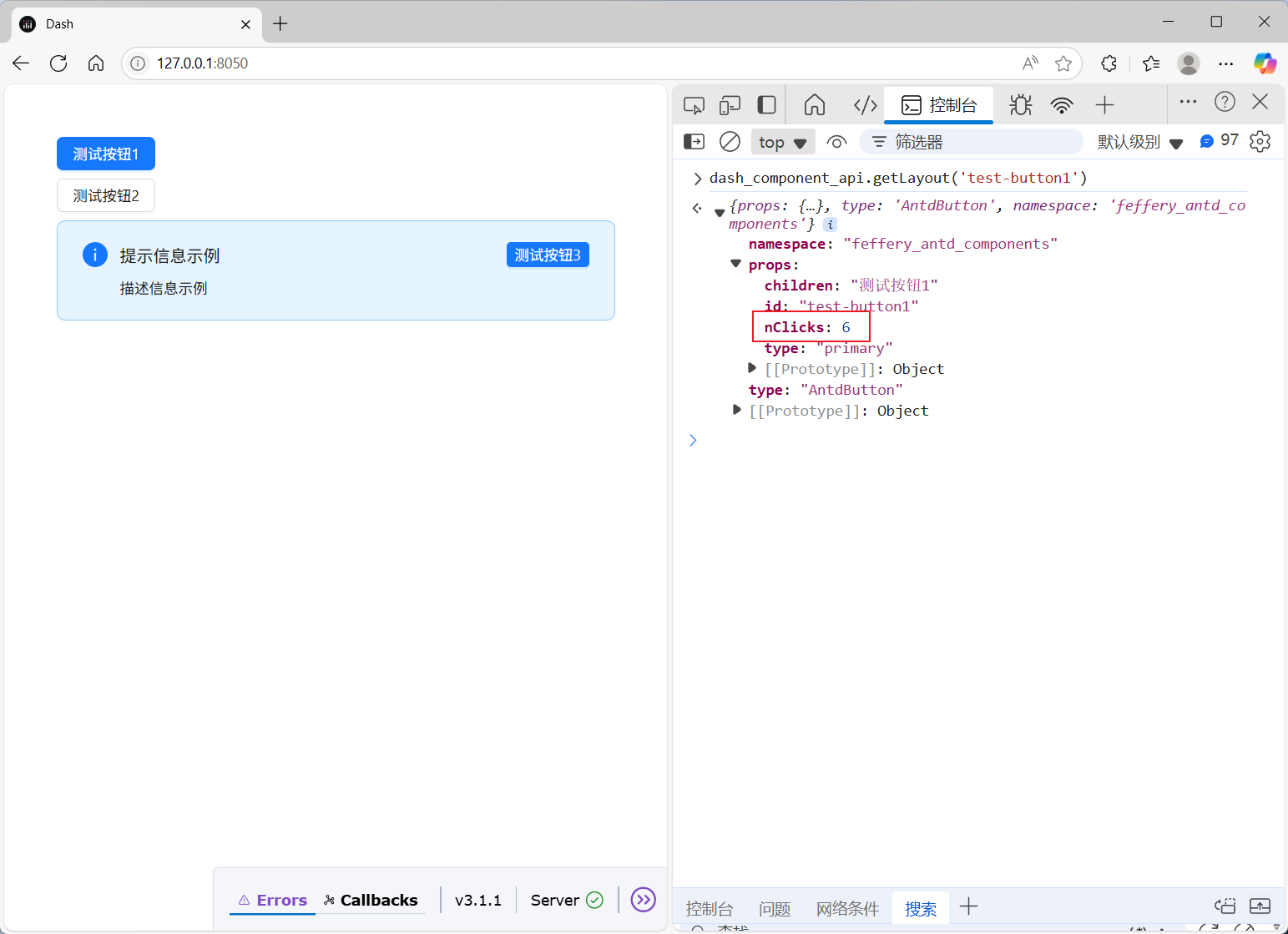
并且任何时候调用getLayout(),所获得的组件信息都是最新的,譬如我们点击测试按钮1 几次后再次调用,可以看到props字段中对应的累计点击次数nClicks属性值:

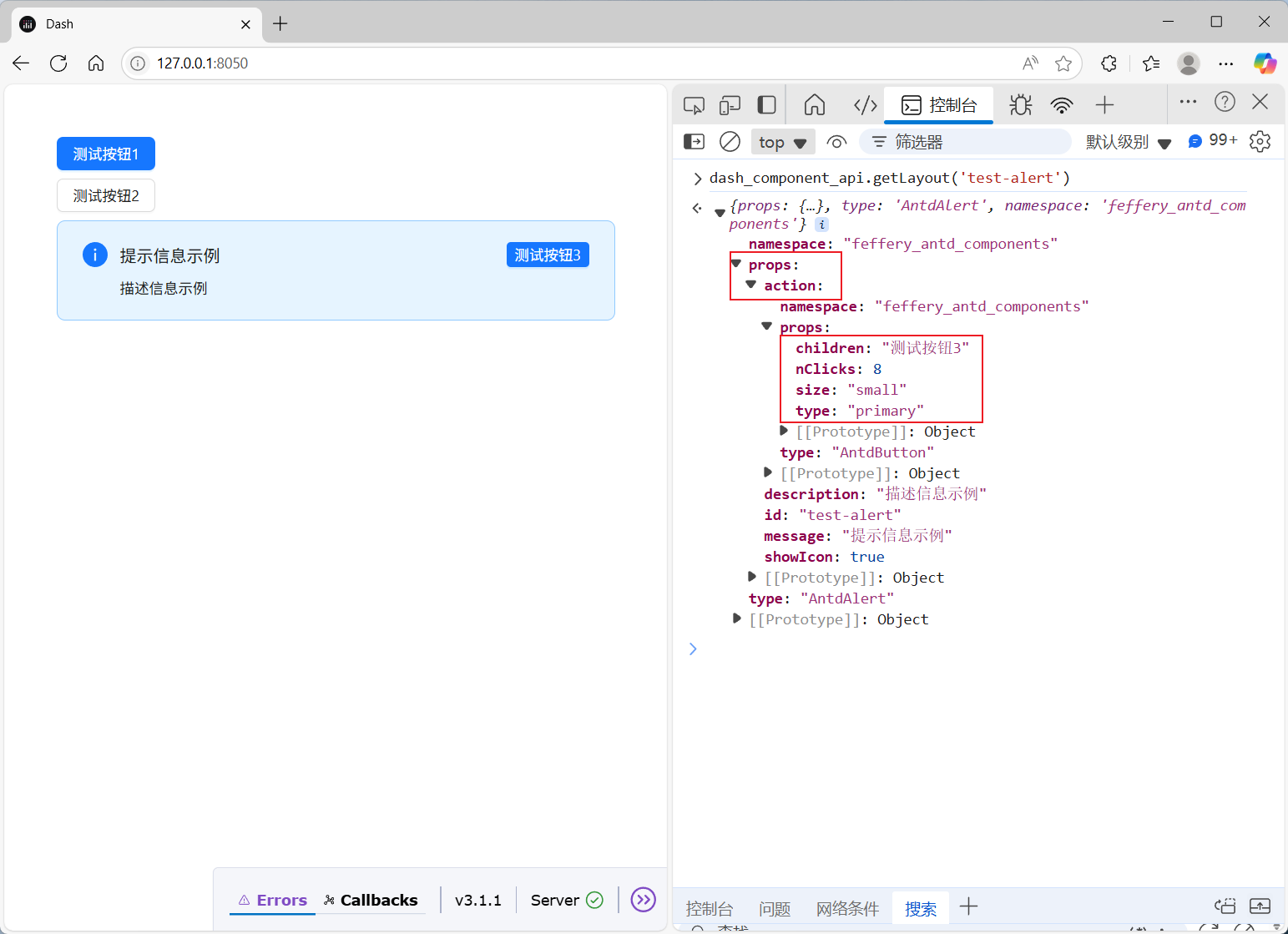
且对于嵌套形式的组件,props属性中对应的字段,也会完整的记录所嵌套组件信息,譬如测试按钮3 是通过警告提示组件AntdAlert的组件型参数action传入的,调用getLayout()获取警告提示组件的信息后,可以看到测试按钮3相关的最新完整信息:

基于新方法getLayout(),我们就可以在浏览器环境 中,随时随地随心所欲地获取任何组件 的任何信息 ,对于擅长在Dash应用中编写浏览器端回调函数 的朋友,这个新方法大幅提升了在Dash应用中集成javascript实现进阶拓展功能的自由度😎~
使用stringifyId()方法正确转换字典型id
我们都知道Dash应用中,组件的id除了常规的字符型 以外,还支持传入字典型 ,这在模式匹配回调等进阶场景中非常实用。
但在Dash运行的浏览器端环境中,如果要针对这些字典型id目标元素进行定位,直接将原始的字典型id转字符串是行不通的,譬如下面的简单例子:
python
import dash
from dash import html
import feffery_antd_components as fac
from feffery_dash_utils.style_utils import style
app = dash.Dash(__name__)
app.layout = html.Div(
[
fac.AntdSpace(
[
fac.AntdButton(
"测试按钮1", id={"type": "test-button", "index": 1}, type="primary"
)
],
direction="vertical",
style=style(width="100%"),
),
],
style=style(padding=50),
)
if __name__ == "__main__":
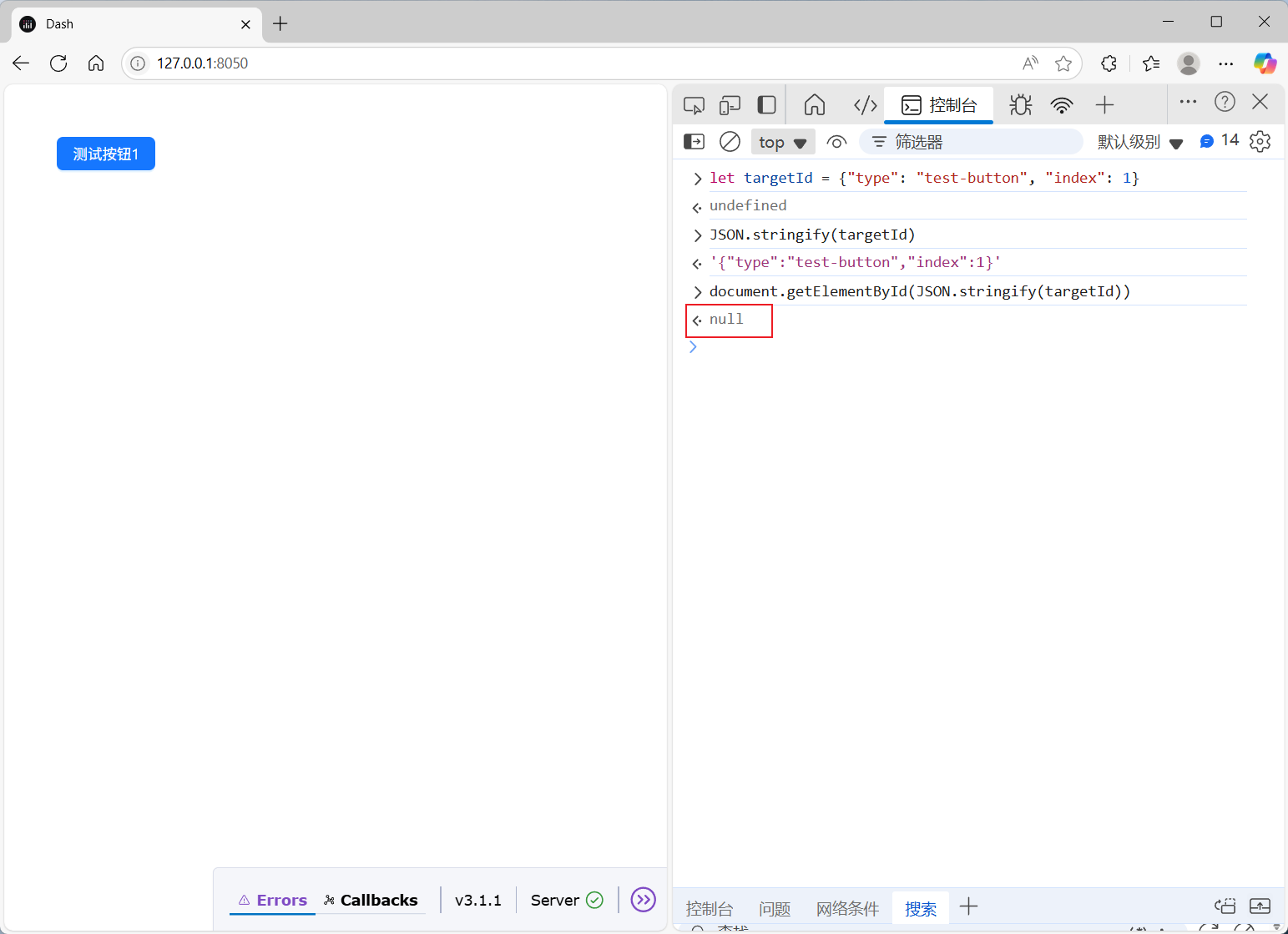
app.run(debug=True)如果直接将原始的id值{"type": "test-button", "index": 1}转字符串后,执行相关js代码进行定位,是获取不到目标元素的:

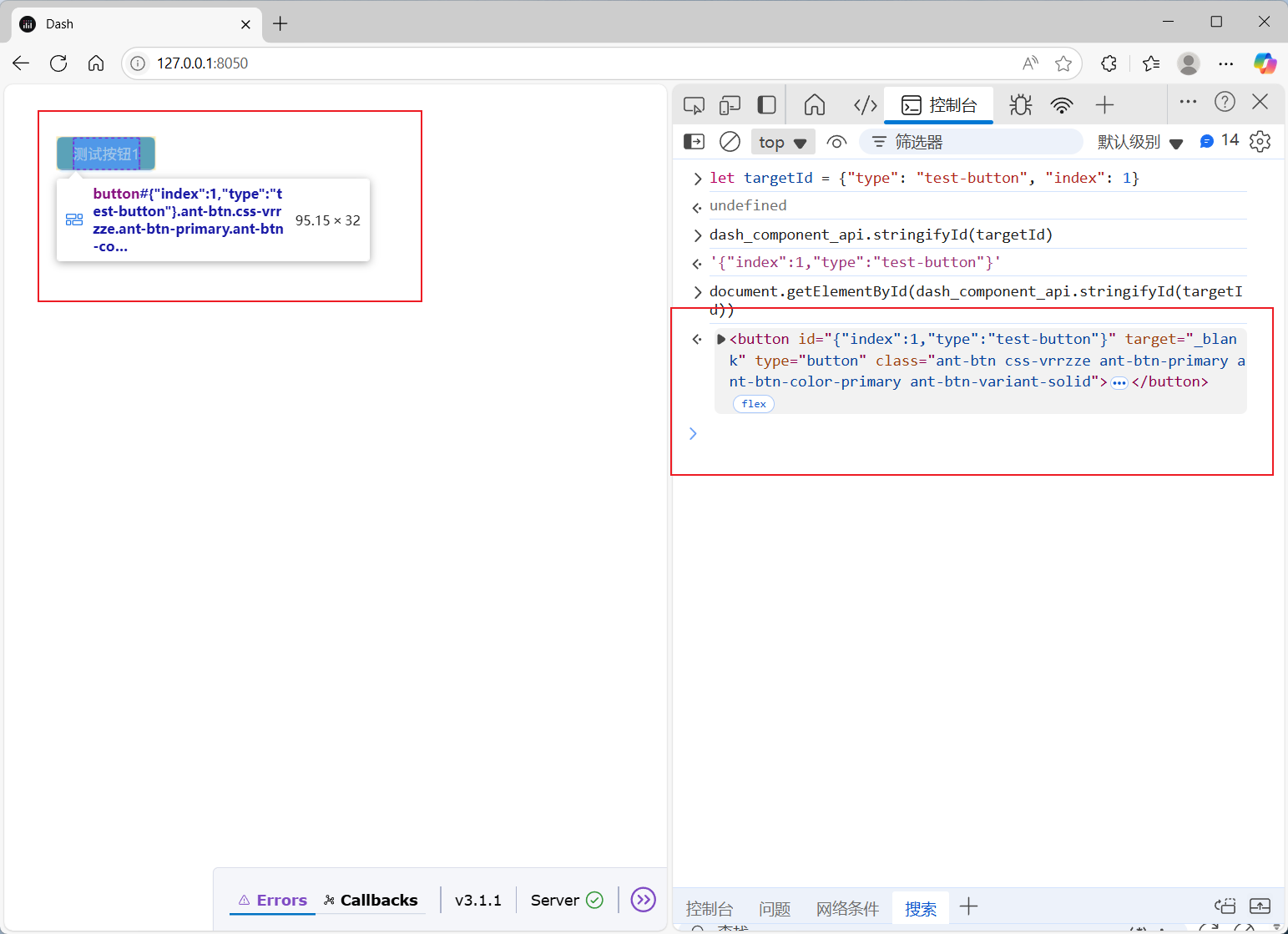
但在新版本Dash中,我们就可以使用stringifyId()方法对字典型id进行有效的转换,从而实现准确 的元素定位:

基于新版本Dash中针对浏览器端运行环境 所提供的这些实用新方法,我们就可以更充分地融合javascript生态,通过Dash在Python生态与javascript生态中建立起高效的桥梁,高效实现更多定制化应用功能💪。
篇幅有限,更多新版本Dash更新相关内容,之后的文章中我们继续为大家盘点,敬请期待~
以上就是本文的全部内容,对Dash应用开发感兴趣的朋友,欢迎添加微信号CNFeffery,备注"dash学习"加入我们的技术交流群,一起成长一起进步。