健身记录小程序
前端技术栈:taro/ts(针对微信小程序)
后台技术在:nestjs/mongodb
项目背景:周围同事健身氛围浓厚,讨论讨论着就突发奇想做个app。也看了当前比较流行的健身app,感觉比较复杂。以前没做过小程序,最后基于学习的心态,搞了这个。
本篇文章侧重于前端。
项目介绍
用于记录健身日常的微信小程序,由三个页面组成:动作页、记录页、计划页
1.动作页
可自定义添加动作。允许上传图片、实现训练肌肉可视化(通过canvas绘制)、通过MD渲染描述,实现自定义风格等;

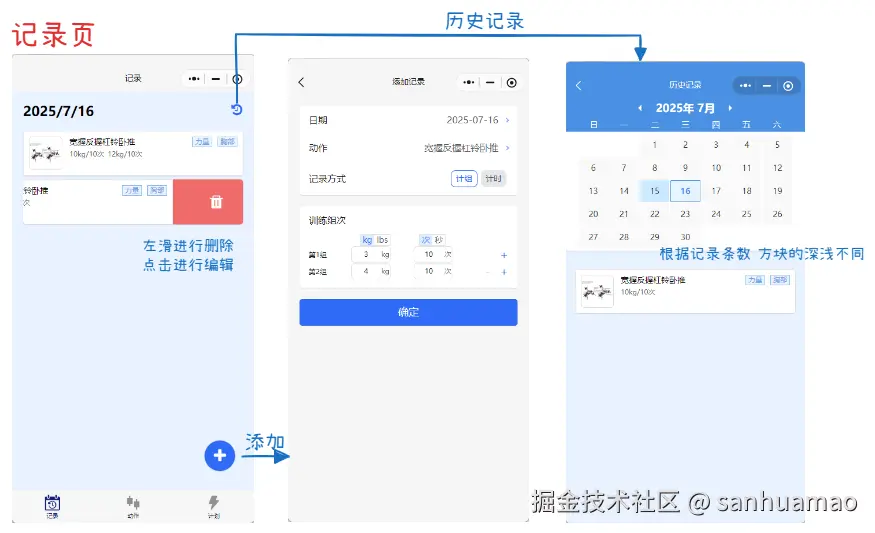
2. 记录页
基于动作添加记录。对其进行记录组数/计时

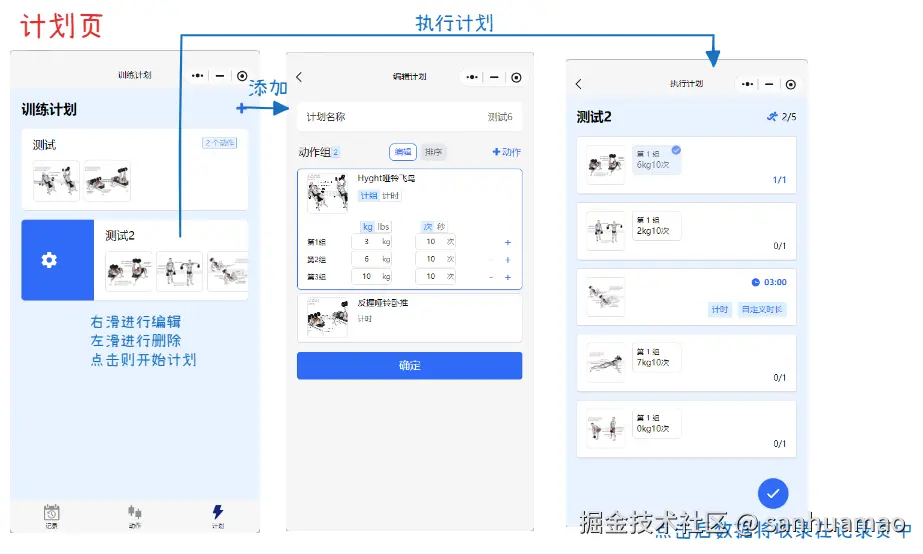
3. 计划页
可定制一系列动作的训练方式与强度。

难点攻克
-
肌肉绘制:微信小程序不支持svg,需采用canvas的方式绘制肌肉。因为是健身小白,在查资料方面做的功课比较多。
- 通过Adobe Illustrator绘制肌肉矢量图(用一张图片打底绘制肌肉,需要注意层次关系,包括外部描边以及肌肉轮廓);
- 对导出的矢量数据进行重组。我使用了python,将矢量数据转为可使用的json
- 在显示方面,还需要基于美观与简洁性选择性绘制,比如股直肌、股内侧肌、股外侧肌可概括为股四头肌,你需要考量应该以单个为一个选择单位,还是这一组为一个选择单位。

-
MD渲染文本:找过第三方库,但是发现都不太适用,于是自己封装了一个md渲染器,功能比较简单,只允许渲染标题、列表和代码块。其中最难的是快捷插入样式块,目前还是有一些问题,插入时键盘会闪一下,这个确实不知道这么解决。只能牺牲一部分体验来实现功能了。
- 光标位置:
Textarea只能通过onInput或者onBlur拿到光标位置。对于其他的方式比如先获取dom,再通过其内置方法比如selectionStart获取,而实际上很多内置方法都是显示undefined,完全用不了。可能因为Textarea是已经被Taro/微信小程序封装过一次的,也理解。 - 插入文本后让光标位于中间:跟上面同理,内置方法拿不到。这里的实现方法是,先插入内容,再更新
Textarea的selectionStart和selectionEnd属性为你要插入的光标位置,再延迟focus
- 光标位置:
- 自定义图标:微信小程序不支持svg,需要将svg转为base64