1.配置node.js环境

1.下载好一路下一步,可以安装到d盘
装完之后执行
XML
npm -v显示版本号即安装成功
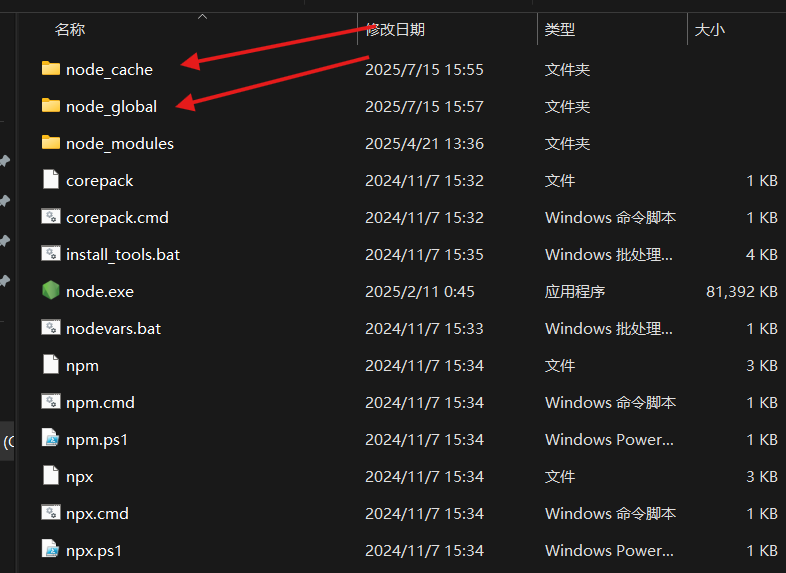
2.安装好后新建两个文件夹,node_cache和node_global

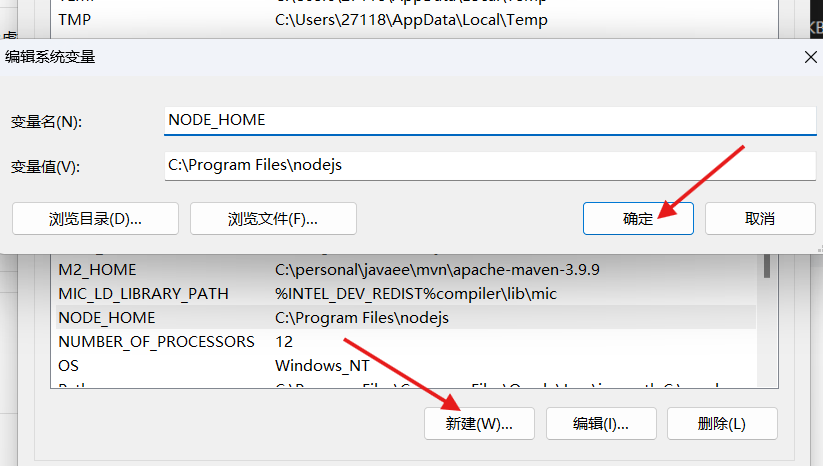
3.配置环境变量
新建变量

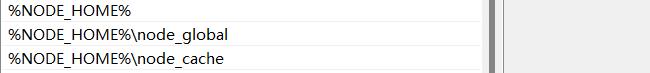
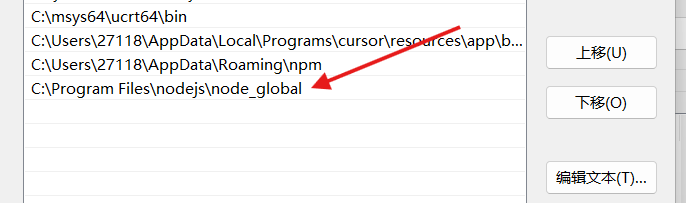
在path里编辑变量

4.配置用户变量

5.配置node_cache和node_global
XML
npm config set prefix C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"检测是否配置成功
XML
npm config get prefix
npm config get cache2.配置若依
v3.9.0 · 若依/RuoYi-Vue - Gitee.com下载最新发行版若依
解压到工作空间中(你的项目所在地)我这里命名为RuoYi-Vue-master
把文件里面的ruoyi-ui目录放在解压后的同级目录中
用idea打开RuoYi-Vue-master
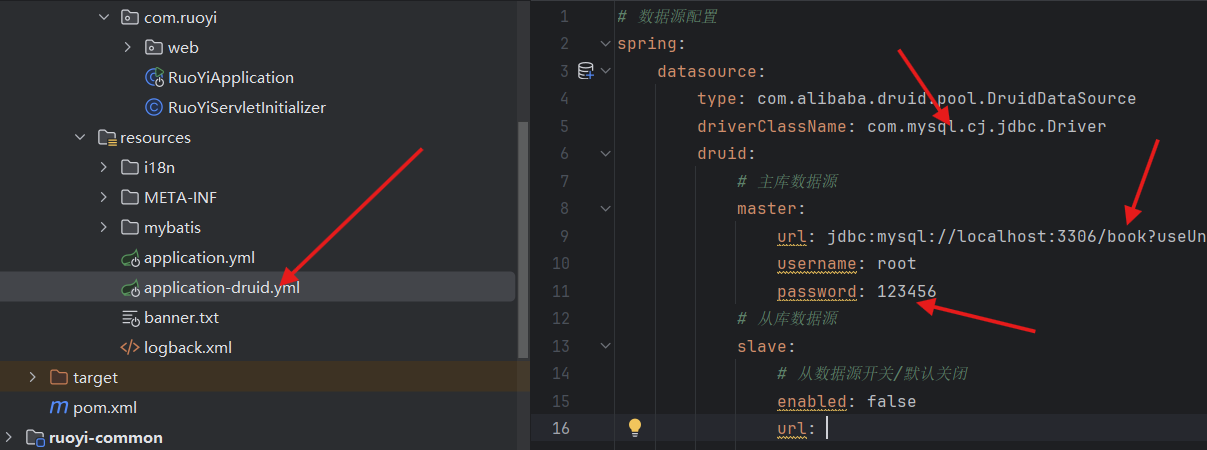
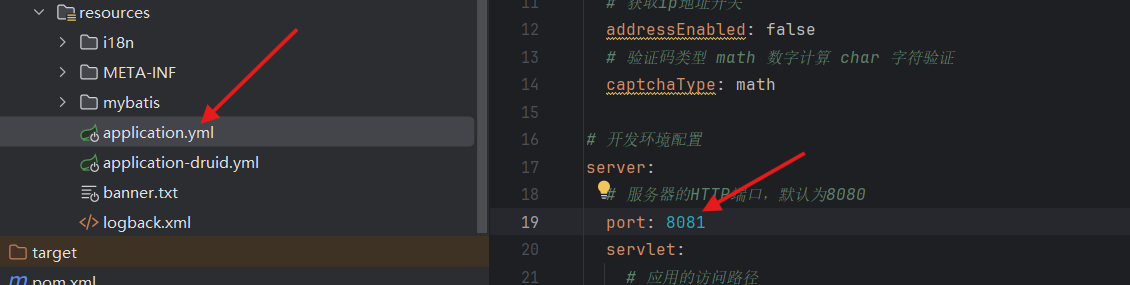
配置配置文件

注意提前在数据库中创表,表在sql文件中
用idea打开 ruoyi-ui
1.先安装依赖,在这个目录下执行
XML
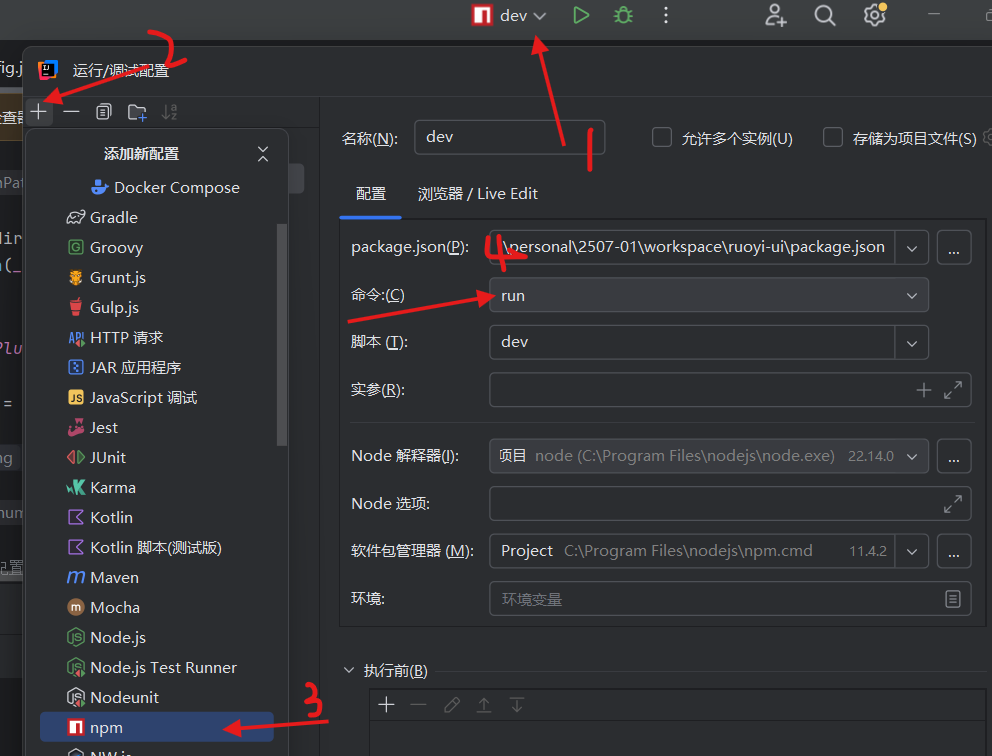
npm install2.启动设置相
当于执行
npm run dev
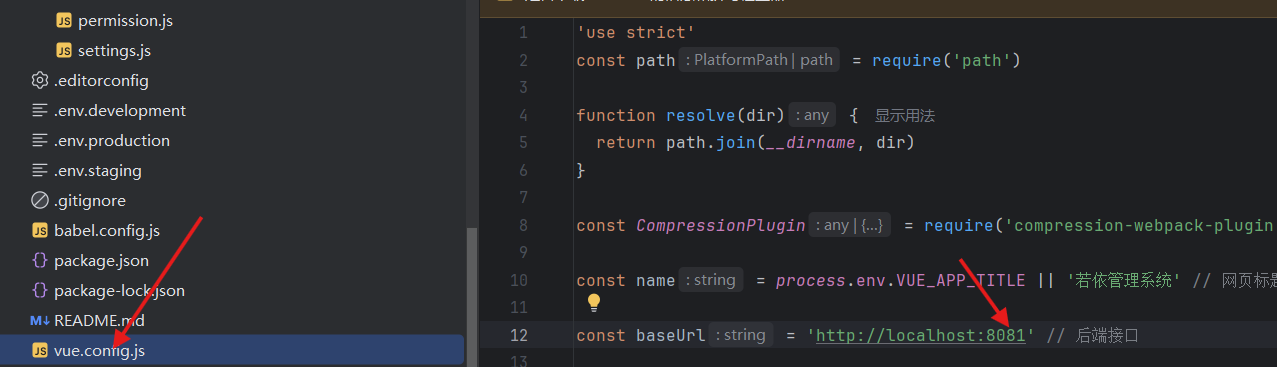
在vue.config.js中确定和后端中资源文件夹端口一致


3.启动redis
redis在启动的时候会自动占用15gb左右的内存,如果只是学习使用,可以更改最大占用内存
打开redis.windows.conf

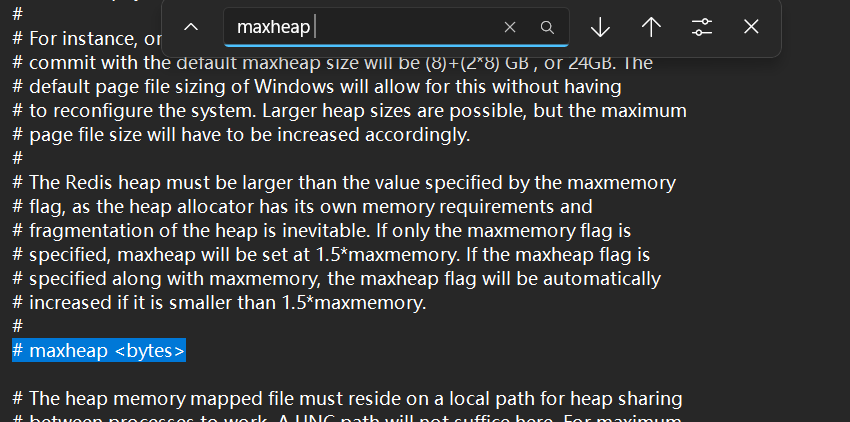
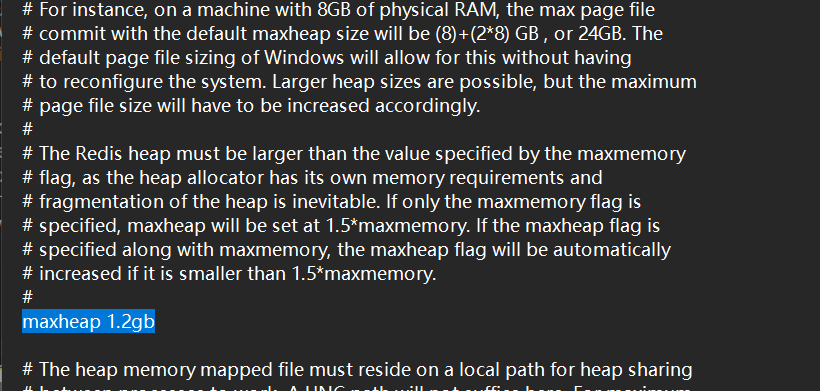
ctrl+F搜索, maxheap和maxmemory,把它们分别设置为1.2gb和1gb(maxheap要大于maxmemory),拿maxheap举例

换成1.2gb

启动的时候要把配置文件拖到redis-server.exe上执行否则还是默认执行
我这里写了一个批处理文件redis-start.bat
bash
@echo off
C:
cd C:\personal\2507-01\soft\redis-64.2.8.2101
start redis-server.exe redis.windows.conf打开后再启动服务:redis-cli.exe即可
最后
启动后端,打开浏览器输入前端网址即可