在 JavaScript 开发中,数值处理看似简单,却隐藏着一个容易被忽视的陷阱 ------ 数值精度限制。当面对超过安全整数范围的超大数值时,传统的 Number 类型往往力不从心,而 BigInt 的出现正是为了解决这一痛点。本文将深入探讨 JavaScript 数值处理的困境、BigInt 的应用场景及最佳实践,帮助开发者彻底掌握超大数值的前端处理方案。
一、JavaScript 数值处理的隐形陷阱
1.1 Number 类型的本质局限
JavaScript 中的 Number 类型基于 IEEE 754 双精度浮点数标准 实现,这一设计虽然兼顾了数值范围和性能,但存在一个致命缺陷:无法精确表示超过特定范围的整数。
这个 "安全整数" 范围的边界是 ±(2^53 - 1)(即 ±9007199254740991)。超出这个范围的整数,JavaScript 无法保证其精确性:
javascript
// 安全整数的边界
console.log(Number.MAX_SAFE_INTEGER); // 9007199254740991
// 精度丢失示例
console.log(9007199254740992 === 9007199254740993); // true(实际应为 false)
console.log(1234567890123456789 + 1); // 1234567890123456800(结果错误)1.2 实际业务中的精度问题场景
这些限制在现代 Web 开发中经常引发实际问题:
- 后端交互:当后端返回雪花算法生成的 ID(通常超过 16 位)时,前端接收后会自动转换为 Number 类型,导致精度丢失,ID 比对失败。
- 金融计算 :浮点数运算的精度误差(如
0.1 + 0.2 = 0.30000000000000004)可能导致金额计算错误,引发财务风险。 - 数据统计:千万亿级别的用户量、交易额等大数据值,在图表渲染或数值计算时出现失真。
- 区块链应用:区块高度、代币余额等超大数值的处理需要绝对精确,任何精度丢失都可能导致业务逻辑错误。
二、BigInt:超大整数的解决方案
2.1 BigInt 基础概念
ES2020 引入的 BigInt 原始类型 专门用于表示任意精度的整数,彻底突破了 Number 类型的安全整数限制。
创建 BigInt 的三种方式:
ini
// 1. 字面量方式(推荐,数字后加 n)
const bigInt1 = 123456789012345678901234567890n;
// 2. 构造函数方式(传入整数或数字字符串)
const bigInt2 = BigInt(1234567890);
const bigInt3 = BigInt('98765432109876543210');
// 3. 注意:不能用非整数字符串创建
// const invalid = BigInt('123.45'); // 报错BigInt 支持所有基本整数运算(+、-、*、/、%、**),且运算结果始终保持 BigInt 类型,确保精度不丢失:
ini
const a = 9007199254740993n;
const b = 1n;
console.log(a + b); // 9007199254740994n(精确计算)
console.log(1000000000000000000000n * 2n); // 2000000000000000000000n2.2 BigInt 的核心使用规则
BigInt 虽然强大,但有几个关键限制需要严格遵守:
规则 1:类型隔离原则
BigInt 不能与 Number 类型直接进行运算,必须显式转换类型:
javascript
const big = 10n;
const num = 5;
// 错误:不同类型直接运算
// console.log(big + num); // TypeError: Cannot mix BigInt and other types
// 正确:先统一类型
console.log(big + BigInt(num)); // 15n(Number → BigInt)
console.log(Number(big) + num); // 15(BigInt → Number,注意精度风险)规则 2:仅支持整数运算
BigInt 专为整数设计,不支持小数运算,除法会自动舍弃小数部分:
arduino
console.log(10n / 3n); // 3n(结果为整数,非 3.333...)
console.log(7n % 4n); // 3n规则 3:JSON 序列化限制
BigInt 无法直接被 JSON.stringify() 序列化,需通过自定义函数处理:
javascript
const data = {
id: 123456789012345678901234567890n,
count: 100n
};
// 错误:直接序列化会报错
// JSON.stringify(data); // TypeError
// 正确:自定义序列化函数
const jsonStr = JSON.stringify(data, (key, value) => {
return typeof value === 'bigint' ? value.toString() : value;
});
// 反序列化时转回 BigInt
const parsed = JSON.parse(jsonStr, (key, value) => {
if (/^\d+$/.test(value)) { // 仅对纯数字字符串转换
return BigInt(value);
}
return value;
});三、BigInt 实战应用场景
3.1 处理超大 ID 与编号
后端返回的雪花算法 ID、订单号等超大数值,必须用 BigInt 处理才能保证准确性:
javascript
/**
* 安全解析后端返回的大整数 ID
* @param {string} idString - 后端返回的 ID 字符串(避免直接传 Number)
* @returns {Object} 包含多种类型的 ID 数据
*/
function parseBigId(idString) {
const bigId = BigInt(idString);
const isSafe = bigId <= Number.MAX_SAFE_INTEGER;
return {
raw: idString, // 原始字符串(最安全)
bigint: bigId, // BigInt 类型(精确计算用)
number: isSafe ? Number(bigId) : null // 安全范围内才转 Number
};
}
// 示例:处理后端返回的 ID
const apiResponse = {
userId: "12345678901234567890" // 后端用字符串返回(推荐)
};
const userId = parseBigId(apiResponse.userId);
console.log(userId.bigint === 12345678901234567890n); // true(精确比对)3.2 金融场景的精确计算
金融领域的金额计算需绝对精确,最佳实践是将金额转换为最小单位(如分)用整数运算:
javascript
/**
* 安全计算金额(避免浮点数误差)
* @param {number} yuan1 - 金额1(元)
* @param {number} yuan2 - 金额2(元)
* @returns {number} 总和(元)
*/
function safeAddMoney(yuan1, yuan2) {
// 转换为分(避免浮点数,用 Math.round 处理四舍五入)
const cents1 = BigInt(Math.round(yuan1 * 100));
const cents2 = BigInt(Math.round(yuan2 * 100));
// 整数相加(无精度损失)
const totalCents = cents1 + cents2;
// 转回元(此时精度风险已消除)
return Number(totalCents) / 100;
}
// 测试浮点数敏感场景
console.log(0.1 + 0.2); // 0.30000000000000004(错误)
console.log(safeAddMoney(0.1, 0.2)); // 0.3(正确)
console.log(safeAddMoney(199.99, 299.99)); // 499.98(正确)3.3 时间戳与大数据统计
超过 16 位的时间戳(如未来的毫秒级时间戳)或大数据统计值,需用 BigInt 确保精度:
javascript
// 处理超大时间戳(如 100 年后的毫秒级时间戳)
const futureTimestamp = BigInt('1000000000000000000'); // 超过安全整数范围
console.log(futureTimestamp + 86400000n); // 正确计算一天后的时间戳
// 大数据统计累加
function sumLargeNumbers(numbers) {
return numbers.reduce((total, num) => total + BigInt(num), 0n);
}
const largeNumbers = [
'9007199254740993',
'1234567890123456789',
'98765432109876543210'
];
console.log(sumLargeNumbers(largeNumbers).toString()); // 正确累加结果四、兼容性与最佳实践
4.1 浏览器兼容性处理
BigInt 兼容性如下(数据截至 2024 年):
-
现代浏览器:Chrome 67+、Firefox 68+、Edge 79+、Safari 14+ 均支持。
-
不支持环境:IE 全版本、老旧移动浏览器。
项目中需根据目标用户群体做兼容处理:
javascript
// 检测 BigInt 支持性
const supportsBigInt = typeof BigInt !== 'undefined';
/**
* 安全创建大整数(兼容不支持 BigInt 的环境)
* @param {string|number} value - 数值
* @returns {BigInt|string} 支持则返回 BigInt,否则返回字符串
*/
function safeBigInt(value) {
if (supportsBigInt) {
return BigInt(value);
}
// 不支持时用字符串兜底(需确保后续操作兼容字符串)
console.warn('当前环境不支持 BigInt,使用字符串处理大数值');
return String(value);
}对于必须支持老旧浏览器的项目,可使用第三方库如 bignumber.js 替代原生 BigInt。
4.2 第三方库补充方案
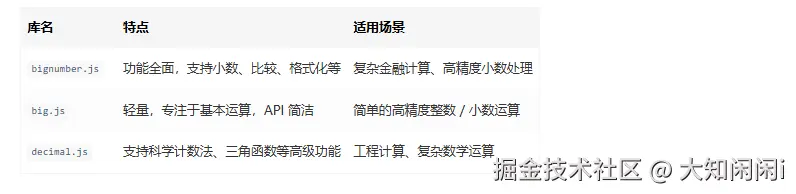
当需要更复杂的数值处理(如小数精确计算)时,可结合以下库:

示例(使用 bignumber.js 处理小数):
import BigNumber from 'bignumber.js';
arduino
// 解决 0.1 + 0.2 精度问题
const sum = new BigNumber('0.1').plus('0.2');
console.log(sum.toString()); // "0.3"
// 复杂计算
const result = new BigNumber('123456789.123456789')
.multipliedBy('987654321.987654321')
.dividedBy('123456789.123456789');
console.log(result.toString()); // 精确结果4.3 开发最佳实践
-
与后端约定数据格式 :
后端返回超大数值时,优先用字符串格式传输(而非 Number),避免前端自动转换导致的精度丢失。
-
明确类型边界 :
定义清晰的类型转换规则,例如:
id用 BigInt 处理,count小数值用 Number,amount用分单位的 BigInt。 -
避免不必要的类型转换 :
尽量在 BigInt 类型内部完成运算,减少与 Number 类型的转换,降低精度风险。
-
日志与调试 :
处理大数值时,用
toString()输出日志,避免控制台显示时的自动转换误导。
五、总结
JavaScript 数值精度问题并非无解,BigInt 的出现为超大整数处理提供了原生解决方案。在金融、电商、区块链等对数值精度敏感的领域,合理使用 BigInt 或第三方库,能有效避免精度丢失引发的业务风险。
核心要点回顾:
- 超过
2^53 - 1的整数必须用 BigInt 处理。 - BigInt 与 Number 不可直接运算,需显式转换。
- 后端交互时优先用字符串传输大数值。
- 金融计算建议转换为最小单位(分)用整数运算。