当Modal弹窗遇上虚拟文档碎片,前端性能优化的江湖便多了一对绝世高手
今天在前端江湖中偶遇两位绝世高手:单例模式 与Fragment组件。它们虽师出不同门派(JavaScript设计模式 vs React特性),却都深谙"化繁为简"的武学真谛。让我们揭开这两位高手的神秘面纱!
第一式:单例模式 - 弹幕江湖中的"唯一掌门"
单例模式之前我写了一篇文章介绍,感兴趣的可以看一下单例模式:JavaScript中的"全球限量版"对象设计术
在弹窗的世界里,有一个经典难题:用户可能永远不点击登录按钮,但登录弹窗却早早加载在页面中,消耗着宝贵的性能资源。请看传统实现方式:
xml
<!-- 提前加载的弹窗 - 90%用户可能永远用不到 -->
<div class="modal" style="display: none;">
登录框 - 我就在这里,不管你要不要
</div>这就像在每家每户门口都安排一个24小时待命的私人管家,即使这家人一年只出门一次!单例模式的解决方案则充满智慧:
ini
const Modal = (function() {
let modal = null; // 秘密基地藏着的唯一弹窗
return function() {
if (!modal) { // 首次召唤才现身
modal = document.createElement('div');
modal.innerHTML = '我是一个全局唯一的Modal';
modal.style.display = 'none';
document.body.appendChild(modal);
}
return modal; // 永远返回同一个
}
})();
// 使用示例
document.getElementById('open').addEventListener('click', () => {
const modal = new Modal(); // 不是真的new,是唤醒!
modal.style.display = 'block';
});这段代码的精妙之处在于:
- 闭包密室 :通过IIFE创建私有空间,
modal变量成为绝密档案 - 惰性加载:用户第一次点击时才创建弹窗(90%用户永远不会触发)
- 唯一性保证:后续调用都返回同一个实例,避免重复创建
- 资源节约:节省了DOM节点、内存和初始加载时间
这也是我们老生常谈的了,构造函数有返回值且是对象的时候,实例化对象就是返回的对象,这里立即执行函数也是一个法宝,形成了闭包,modal是自由变量,可以在外部访问,并且第一次实例化后就一直存在,不需要重复的创建新的实例化对象

想象一下这就像超人变身:平时是普通的克拉克·肯特(未加载),关键时刻按下胸口的S标志(点击按钮),瞬间变身成超人(创建弹窗)。而且全世界只有一个超人(单例),无论多少危机出现,站出来的都是同一个他!
第二式:Fragment - 虚拟世界的"影分身术"
React开发中常遇到这样的尴尬场景:
javascript
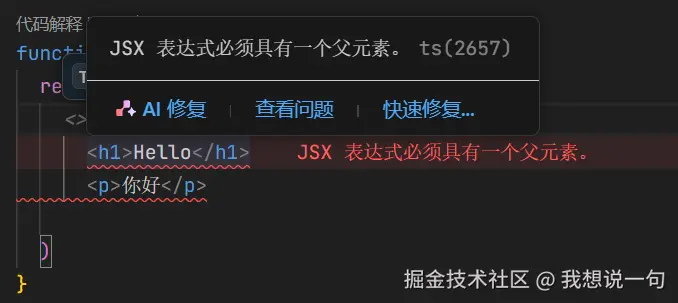
// 错误示范!JSX要求单个根元素
return (
<h1>标题</h1>
<p>内容</p>
)
传统解决方案是加个<div>外套,但这就像为了寄一封信而造个集装箱!多出的DOM层级不仅影响性能,还会导致CSS样式战争。Fragment组件应运而生:
javascript
import { Fragment } from 'react';
function Demo({ items }) {
return items.map(item => (
<Fragment key={item.id}>
<h1>{item.title}</h1>
<p>{item.content}</p>
</Fragment>
))
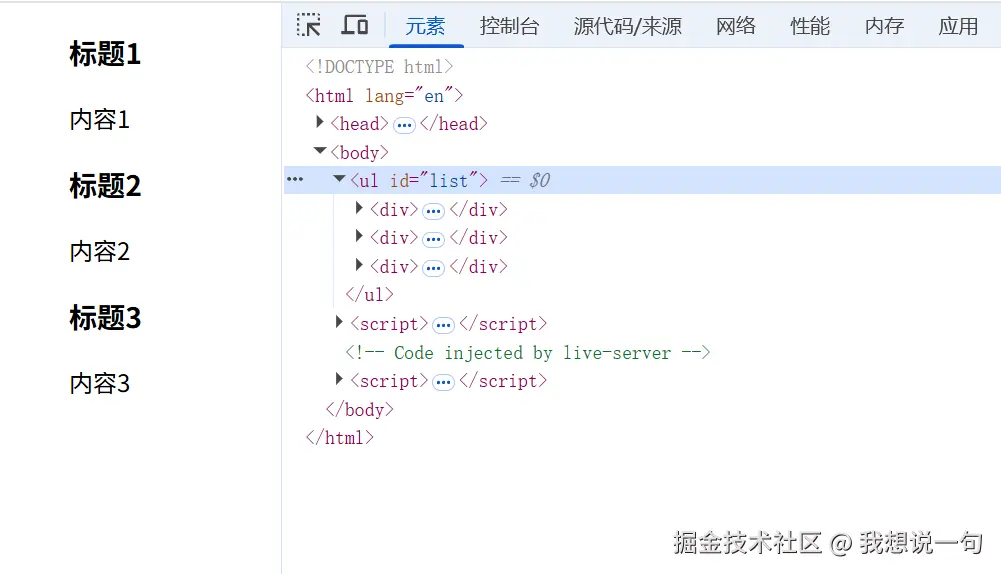
}可以看到最外层的DOM是没有<Fragment></Fragment> 
这招的精妙在于:
- 无痕包裹:像透明保鲜膜包裹食物,既保持整体又不会增加体积
- 批量操作 :类似
document.createDocumentFragment()的内存操作 - 键值绑定 :用
key属性确保动态列表的稳定性 - 语法糖 :
<></>是<Fragment>的快捷写法(无属性时)
原生的文档碎片秘籍
在普通JavaScript中也有类似技巧,请看传统DOM操作:
ini
// 传统方式:每次添加都触发重排
items.forEach(item => {
const wrapper = document.createElement('div');
// ...创建元素
container.appendChild(wrapper); // 每次添加都重排!
});文档碎片解决方案就像请来了快递打包专家:
ini
const fragment = document.createDocumentFragment();
items.forEach(item => {
const wrapper = document.createElement('div');
// ...创建元素
fragment.appendChild(wrapper); // 在内存中打包
});
container.appendChild(fragment); // 一次送达!这种做法的优势在于:
- 虚拟打包区:文档碎片是内存中的临时仓库
- 单次运输:所有商品在仓库打包好后一次性配送
- 减少重排:避免多次触发昂贵的重排重绘
和在React中一样,最外层是不会挂载fragment

好比网购时的"合并发货":买十件商品如果分十次发货(每次都要拆包裹、签收),不如仓库统一打包后一次送达(省时省力)!
性能论剑:单例 vs Fragment
| 招式特性 | 单例模式 | Fragment |
|---|---|---|
| 核心目标 | 资源复用 | 结构优化 |
| 适用场景 | 全局唯一实例(如弹窗) | 避免多余DOM包裹 |
| 实现原理 | 闭包+惰性加载 | 虚拟容器+批量操作 |
| 原生JS对应方案 | 条件创建实例 | document.createDocumentFragment() |
| 性能收益 | 减少初始负载 | 减少重排/重绘次数 |
| 武侠比喻 | 一剑化万形 | 无影包裹术 |
性能优化的内功心法
-
惰性加载法则:"不要提前做可能永远不需要的工作"
- 单例模式将创建推迟到第一次使用时
- 类似图片懒加载、代码分割(Code Splitting)的思想
-
批处理艺术:"快递要攒够一车再发货"
- Fragment和文档碎片都采用批量操作
- 类似React的setState批处理、数据库事务操作
-
结构极简主义:"如无必要,勿增实体"
- 避免多余的DOM层级
- 如同CSS选择器从右向左解析,层级越少性能越好
-
键值稳定之道:"给动态元素发身份证"
- Fragment列表必须设置key
- 类似数据库主键、Vue/React的v-for/key
终极大招:双剑合璧
将两位高手的能力结合,可达到性能优化的至高境界:
javascript
function LoginModal() {
// 单例模式管理弹窗状态
const [modal, setModal] = useState(null);
const showModal = () => {
if (!modal) {
// 惰性创建
setModal(
<div className="modal">
<h2>登录</h2>
{/* 表单内容 */}
</div>
);
}
};
return (
/* Fragment避免额外包裹 */
<>
<button onClick={showModal}>登录</button>
{modal}
</>
);
}这种组合就像蝙蝠侠的装备库:
- Fragment是隐形披风:避免暴露多余结构
- 单例是智能管家阿尔弗雷德:按需提供装备
- 惰性加载是蝙蝠车:需要时才从洞穴驶出
- 键值管理是身份认证系统:确保每个成员明确身份
结语:性能优化的哲学
在前端江湖中,真正的性能高手不是使蛮力优化每一行代码,而是像单例模式和Fragment这样:
它们教会我们:
- 延迟的艺术:把工作推迟到最后一刻(但要做好准备)
- 简约的力量:最优雅的解决方案往往是最简单的
- 批量的智慧:集小成为大成,化零为整
- 身份的尊严:给动态元素明确的标识
下次当你准备随手加个<div>包裹时,当你想都不想就提前加载资源时,不妨想起这两位江湖前辈的教诲。它们可能不会让你的应用快如闪电,但会让你的代码拥有一种从容不迫的优雅气质------这,就是前端高手的风范!