本文面向新手开发者,分步详解如何通过API实现Power BI数据自动化、报表发布与Web嵌入,附完整代码和解决方案架构图。废话不多说,开整。。。
一、整体架构图
外部API数据源 自动化数据管道 Power BI数据集 可视化报表 发布到Web 嵌入Web应用
二、分步操作指南
1. 通过API连接数据源
使用Coupler.io或Power BI REST API实现自动化数据接入:
python
# Python示例:使用REST API更新数据集
import requests
api_url = "https://api.powerbi.com/v1.0/myorg/datasets"
headers = {
"Authorization": "Bearer <access_token>",
"Content-Type": "application/json"
}
data = {
"name": "SalesData",
"tables": [
{"name": "Orders", "columns": [{"name": "ID", "dataType": "Int64"}]}
]
}
response = requests.post(api_url, headers=headers, json=data)关键步骤:
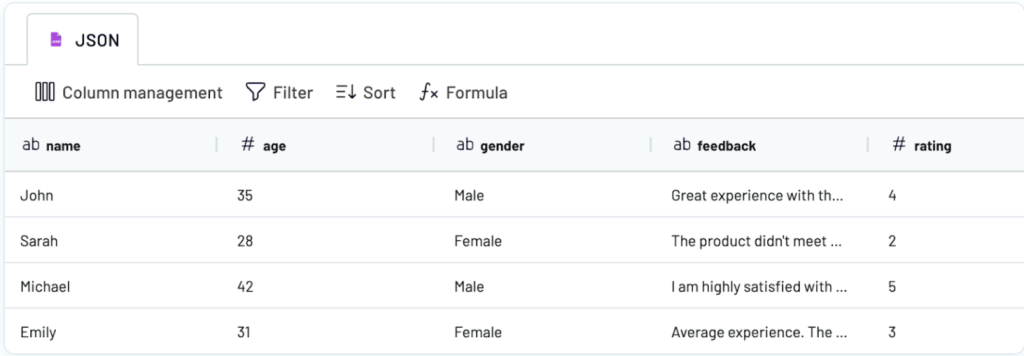
- 在Coupler.io配置API连接( Step 2)

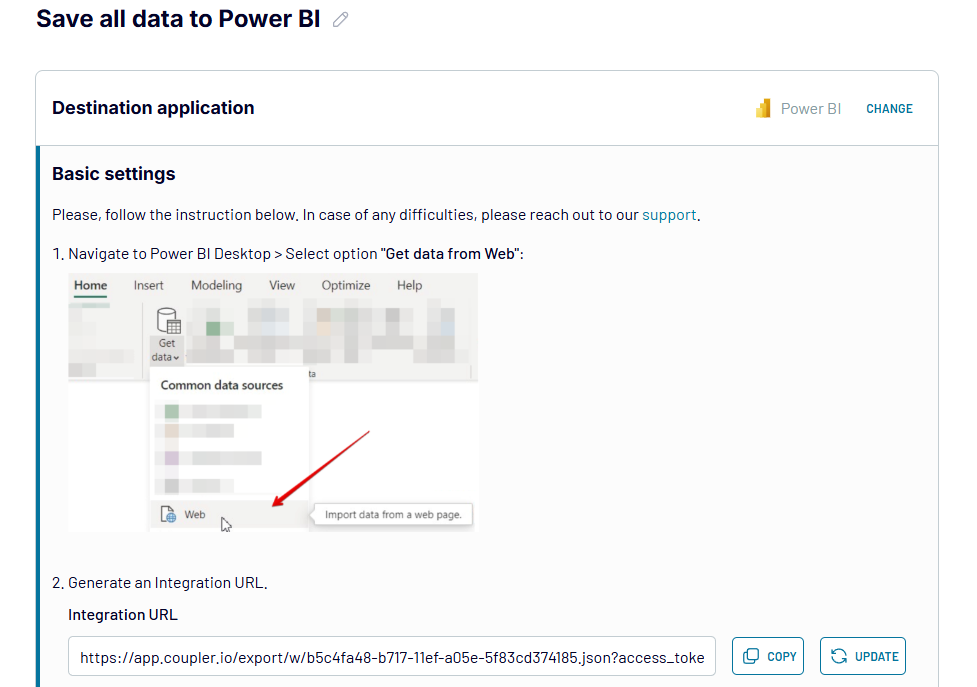
- 获取Integration URL( Step 3)

- Power BI通过Web连接器加载:
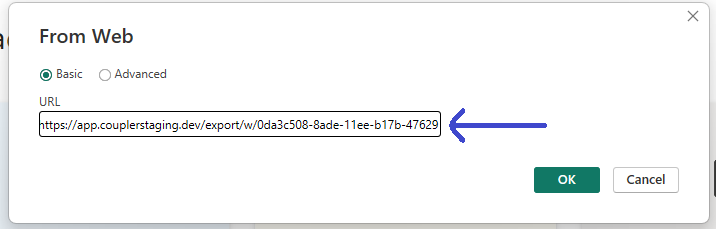
Get Data > Web > 粘贴URL( Step 3)

2. 数据清洗与建模
-
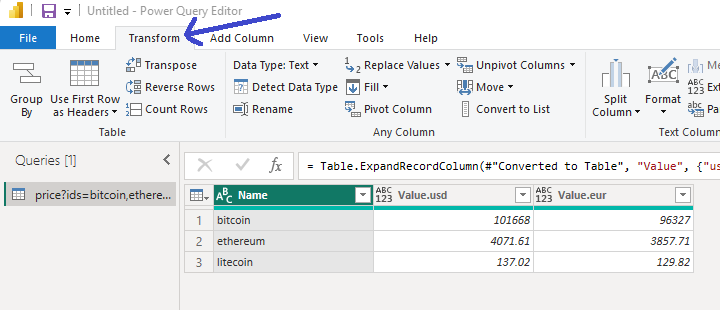
在Power Query Editor中操作( Step 4):
m// M语言示例:重命名列 = Table.RenameColumns(Source, {{"old_name", "new_name"}})
3. 可视化设计
- 从可视化面板拖拽字段( Step 4)
- 支持自定义视觉对象:
可视化窗格 > ... > 导入自定义视觉 - 交互式功能实现:
- 切片器动态筛选
- 钻取分析层级
4. 自动化更新设置
| 方法 | 适用场景 | 操作步骤 |
|---|---|---|
| Coupler.io | 非技术用户 | 后台设置每小时/天/周更新 |
| 本地数据网关 | 企业本地数据源 | 安装On-Premises Gateway |
| Python脚本+任务计划 | 高级自定义需求 | 配置Windows任务计划 |
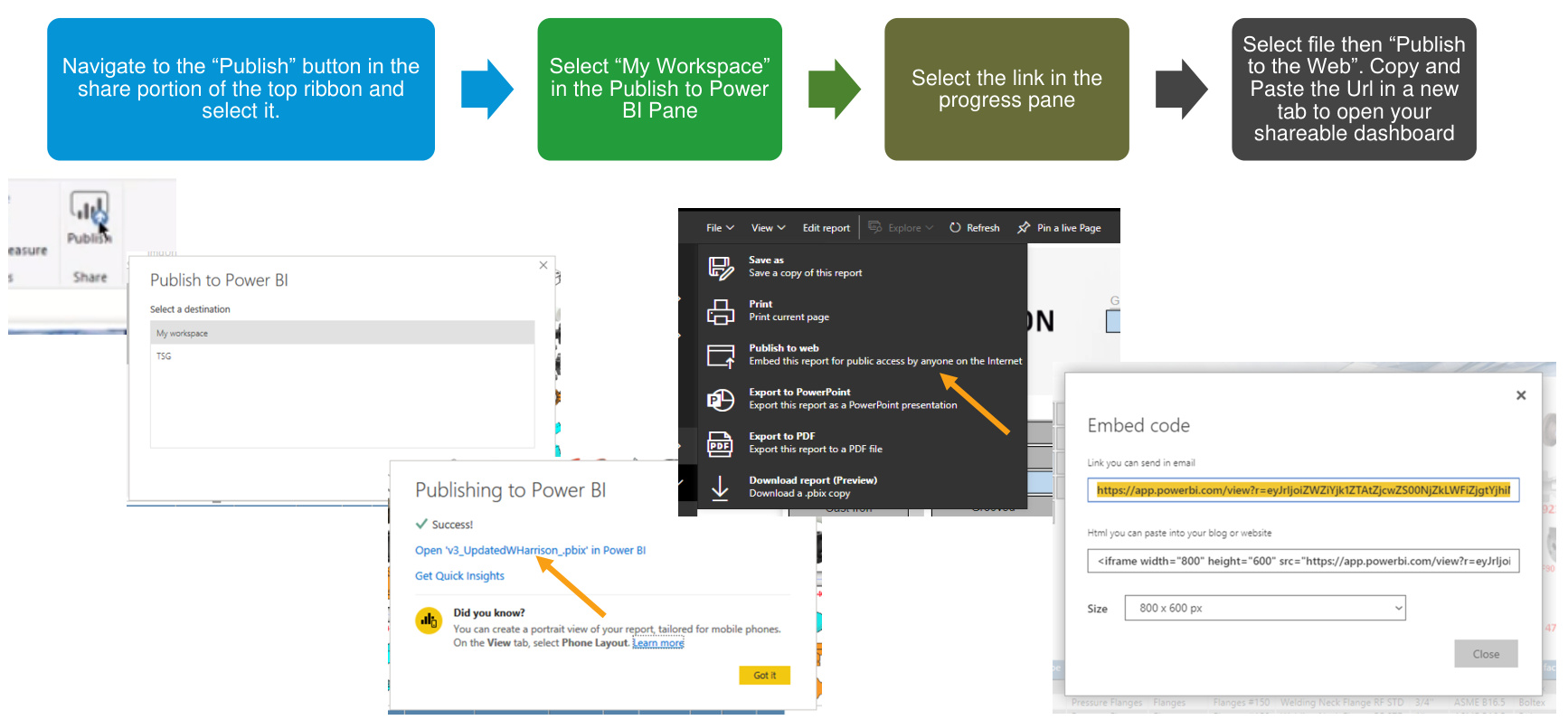
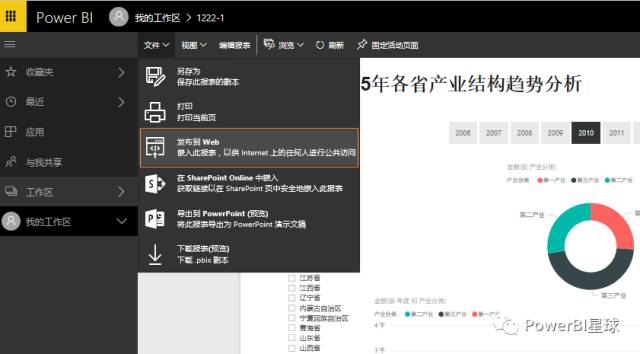
5. 发布到Web服务

- 在Power BI Service点击 Publish

- 选择工作区
- 生成嵌入代码:
报表页 > 文件 > 发布到Web

- 安全警告 : 公开链接任何人都可访问!
禁用场景:行级安全/实时连接/DirectQuery报表
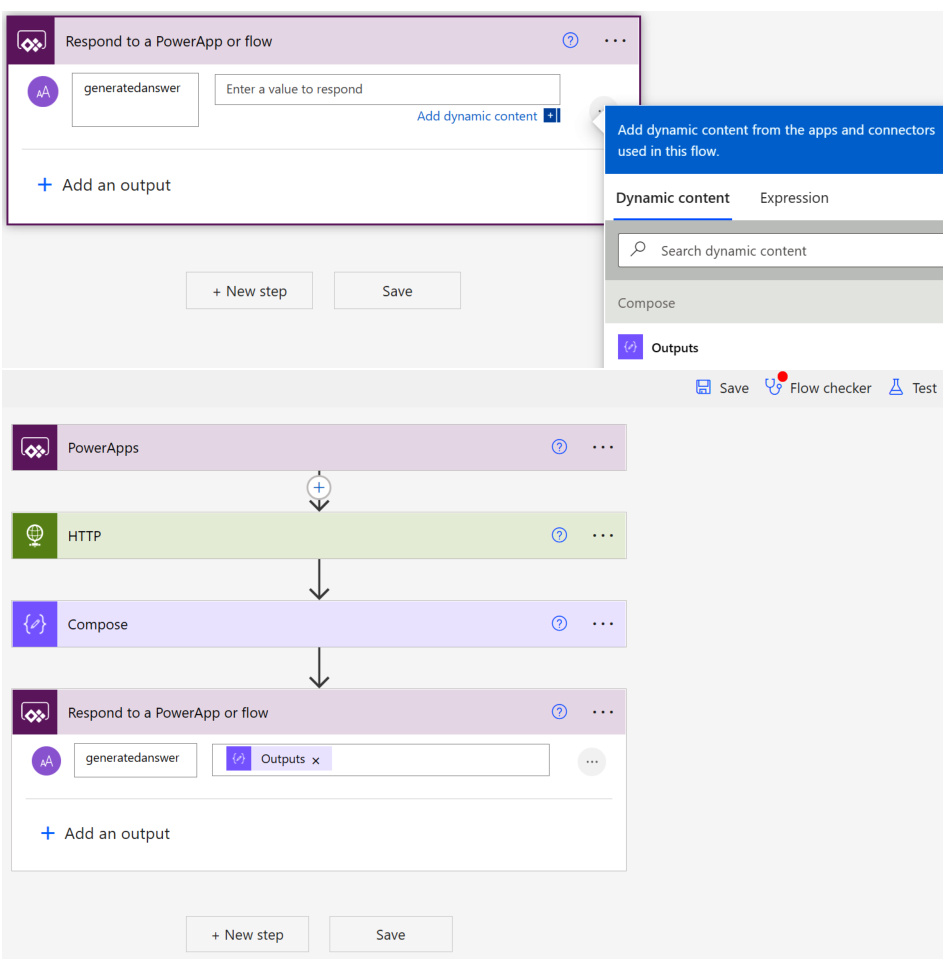
6. 嵌入Web应用
前端代码示例:
html
<div style="width:800px; height:600px">
<iframe
src="https://app.powerbi.com/view?r=<嵌入ID>"
frameborder="0"
allowFullScreen="true">
</iframe>
</div>企业级嵌入方案:
- Power Platform管理中心启用嵌入:
设置 > 功能 > Power BI可视化嵌入 > 开启 - 在个人仪表板添加磁贴:
新建仪表板 选择Power BI磁贴 选择工作区 配置移动端支持
三、常见问题解决方案
-
认证失败
需注册Azure AD应用,实现OAuth2流程:
csharp// C#示例:获取访问令牌(证据18) var authResult = await authContext.AcquireTokenAsync( "https://analysis.windows.net/powerbi/api", clientId, new Uri(redirectUri), new PlatformParameters(PromptBehavior.Auto)); -
数据刷新延迟
- 检查网关状态
- 避免DirectQuery模式
-
视觉对象不显示
markdown排查路径: 1. 检查自定义视觉导入权限 2. 验证API响应数据格式 3. 更新Power BI Desktop至最新版
四、进阶功能扩展
- 实时仪表板:通过REST API推送数据
- 动态行级安全:基于用户身份过滤数据
- Power Automate集成 :设置报警邮件

五、安全最佳实践
- 应该注意敏感数据请谨慎使用"发布到Web"功能
- 企业环境使用 Power BI Embedded 方案
- 定期审计嵌入链接:
管理门户 > 嵌入代码 > 监控使用状态
PS :完整代码仓库参考 Power BI REST API示例
总结:本文覆盖从API接入到Web嵌入的完整链路,关键点包括:
- 自动化更新优先选Coupler.io
- 公开嵌入需警惕数据泄露
- 企业级应用结合Azure AD认证
- 可视化交互是Power BI核心价值