图标选择是后台管理系统中高频功能。相比用 Element UI、Ant Design 等自带的 icon 集,阿里巴巴 iconfont.cn 支持上传和管理自定义图标,并生成矢量字体,便于统一维护和扩展。
本文目标是支持自定义 iconfont 图标的展示和选择,并与表单数据联动。详细介绍如何在 Vue(或任意现代前端框架)项目中,集成阿里巴巴 iconfont 自定义图标库,并通过一个图标选择器组件进行选择和绑定图标。包含从资源获取到组件开发和注意事项的全流程经验总结。
文章目录
- 应用场景
- 实现方式
- 维护建议
- 总结
应用场景
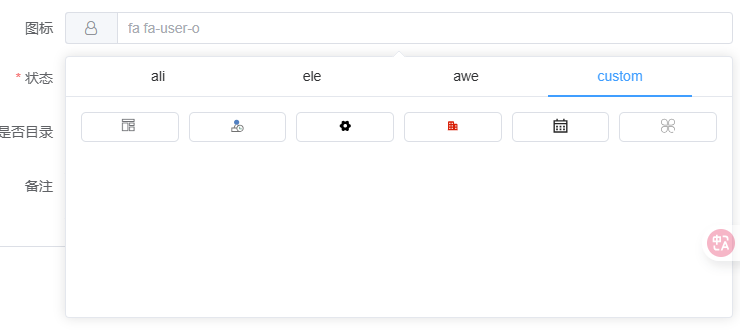
实现一个图标选择器组件,支持显示和选择阿里巴巴 iconfont 图标库中自定义下载的图标,并能将所选图标绑定到表单数据中。

实现方式
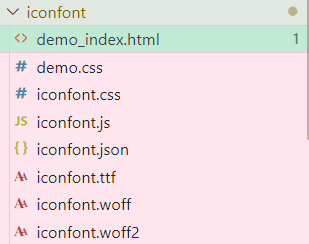
从阿里巴巴 iconfont 下载图标,登录 iconfont.cn。选择需要的图标,加入项目,选择"Font class"方式。下载项目资源包,解压后获得如下文件:列出来的很重要,其他两个是在本地运行的html样例文件。

把上述文件都放进前端项目的 src/assets/iconfont/ 文件夹。然后调整 iconfont.css 中的字体路径,确保使用相对路径(添加 ./),比如:
css
src: url('./iconfont.woff2?t=xxxx') format('woff2'),
url('./iconfont.woff?t=xxxx') format('woff'),
url('./iconfont.ttf?t=xxxx') format('truetype');在项目入口处引入 iconfont.css 文件,具体操作是在 src/main.ts 文件中添加以下代码:
ts
import '/@/assets/iconfont/iconfont.css';图标选择器组件集成在 IconSelector 组件中,增加 custom tab 页,专门用于显示自定义 iconfont 图标。通过读取 iconfont.json 文件,获取所有可用的图标 class 名(如 iconfont icon-xxx)。在 IconSelector 的 custom tab 页中,遍历这些 class 名,生成 <i class="iconfont icon-xxx"></i> 进行预览和选择。
绑定到表单在需要选择图标的表单中(如菜单管理),使用如下代码:
vue
<el-form-item label="图标" prop="icon">
<IconSelector clearable v-model="menuFormData.icon" />
</el-form-item>用户选择图标后,menuFormData.icon 会自动更新为所选图标的 class 名。
集成 iconfont 图标的核心在于自动化------我们不再手动维护所有图标 class,而是直接读取阿里巴巴 iconfont 导出的 iconfont.json 文件,通过其 glyphs 属性批量获取所有自定义图标的类名。这样,每当 iconfont 更新,图标列表都能同步刷新,极大减轻维护成本。实际开发中,通过遍历 glyphs 的 font_class 字段,将所有图标 class 名组装成可直接用于渲染的数组,为后续的图标选择器提供数据支撑。
ts
import iconfontJson from '/@/assets/iconfont/iconfont.json';
const getCustomIconfont = () => {
return new Promise((resolve, reject) => {
if (iconfontJson && Array.isArray(iconfontJson.glyphs)) {
const sheetsIconList = iconfontJson.glyphs
.filter(item => !!item.font_class)
.map(item => `iconfont icon-${item.font_class}`);
resolve(sheetsIconList);
} else {
reject('未获取到值,请刷新重试');
}
});
};图标渲染和选择的关键在于"可视化+交互"。通过循环生成 标签,并为每个标签赋上正确的 class,实现所有 iconfont 图标的批量预览。用户在 custom tab 页面中直观看到所有自定义图标,并且可以点击选择;选择操作则会触发事件,将目标图标的 class 名返回给业务表单。整个过程兼顾了美观性和实用性,提升了前端 UI 的可扩展性和灵活性。
vue
<i :class="v" style="font-size: 20px;"></i>完整 tab 示例:
vue
<el-tab-pane lazy label="custom" name="custom">
<IconList :list="fontIconSheetsFilterList" :empty="emptyDescription"
:prefix="state.fontIconPrefix" @get-icon="onColClick" />
</el-tab-pane>将图标选择器和表单绑定,是为了让图标选择真正服务于业务场景。通过 v-model,所选图标的 class 名自动写入表单字段,实现数据的双向绑定。用户在选择图标时,无需关心技术细节,表单中的 icon 字段就会实时反映当前选择。这样,后端或其他前端页面只需存储和读取 icon 的 class 字符串即可,无论用于菜单、按钮还是任意 UI 组件,都实现了高内聚、低耦合的图标配置能力。
vue
<el-form-item label="图标" prop="icon">
<IconSelector clearable v-model="menuFormData.icon" />
</el-form-item>选择后,menuFormData.icon 就会自动绑定为所选图标的 class 名,如 iconfont icon-user。
维护建议
在日常维护 iconfont 图标时,每次增加或调整图标,都需要重新在 iconfont.cn 上下载最新的资源包,将 iconfont.css、字体文件和 iconfont.json 覆盖到项目的 src/assets/iconfont/ 目录下,保持所有资源同步。这样可以避免图标缺失或版本不一致导致的问题。如果遇到图标显示为小方块,建议优先重启开发服务并清理浏览器缓存,防止旧文件缓存影响正常显示。
类名一致性是保证图标正常渲染的核心。推荐始终采用 .iconfont 作为基础类名,无论是在 CSS 还是在代码中,都需要保持完全一致。例如,iconfont icon-xxx 这种组合形式,是最通用、最可靠的做法。下面是标准写法的参考:
css
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
ts
// 代码中
state.fontIconList.custom = res.map((i: string) => `iconfont icon-xxx`);
// 生成的类名与 CSS 保持一致,保证图标能正常显示如果项目需要自定义类名前缀,比如 .custom-iconfont,同样要保证 CSS 和代码里的类名写法完全对应,否则图标仍会变成小方块。自定义前缀的写法如下:
css
.custom-iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
ts
// 代码中
state.fontIconList.custom = res.map((i: string) => `custom-iconfont icon-xxx`);
// 生成的类名需和 .custom-iconfont 一致如果遇到图标不显示,首先建议用浏览器开发者工具检查元素的类名,确认是否和 CSS 里的类名定义完全一致,然后检查字体文件有没有正常加载(可以通过 Network 面板查看)。通常保持类名简洁统一、只用 .iconfont 前缀,并且 CSS 里只定义 .icon-xxx 类,代码中统一用 iconfont icon-xxx 组合,可以最大程度减少因类名不匹配导致的显示异常。这样做能让 iconfont 图标的集成和维护更高效、更可靠。
总结
通过引入 iconfont 自定义图标资源,实现了在 Vue 项目中图标的集中管理与选择。自定义图标与表单字段双向绑定,可视化选择界面支持批量预览与交互绑定,显著优化了图标使用体验。
维护过程中,统一的类名命名规则与资源路径配置,是确保图标正常显示的关键。自动读取 iconfont.json 生成图标列表,减少了人工维护成本,也提高了图标更新的效率。此方案在后台管理系统等多图标场景中具备高度通用性与可扩展性。