一、开发环境与技术
开发工作流程管理系统需要搭建编程的环境,也需要通过调查,对各个相关技术进行分析,选取适合本系统开发的技术与工具。
1 MYSQL数据库
技术描述:本课题需要数据库作为数据管理工具及数据载体。从程序功能与数据分析出发,选择合适的关系型数据库至关重要。关系型数据库选择范围有限,包括甲骨文公司的两个、微软的两个、IBM的一个。这些数据库在功能上差异不大,均能满足应用程序功能需求。考虑到开发使用的电脑硬件性能有限,为选择适合老旧笔记本电脑的数据库,最终选用MySQL数据库。其体积小、占用内存小,不影响其他软件运行,且无需重装系统即可安装维护。
2 Tomcat 介绍
技术描述:Tomcat在Java网站开发中扮演重要角色,虽不算是传统意义上的服务器,但可作为web服务器使用,实现网站的发布和运行。Tomcat适用于中小型企业和并发量不突出的轻量级服务器场景,可配置多个网站,配置文件后缀为config,结构类似于XML,清晰明了。每当Java发布新版本,Tomcat也会相应升级,目前版本已至10。Tomcat标识为一只发黄的小猫咪,配置成功测试时能看到即表示成功,可进行下一步配置。Tomcat服务器在Java网站开发中非常合适。
3 vue技术
技术描述:vue技术降低了网页开发的学习成本,提高了编写效率,使网页开发者与后台逻辑开发者能分离合作开发。vue结构主要分为专属的vue引擎和web服务器。vue引擎实现vue编译后运行解释,web服务器处理客户端请求并返回数据。vue容器和引擎包括Tomcat,Tomcat还有Apache静态解释代码的部分。虽然Tomcat部署网站后可运行网页让客户访问,但其只是vue引擎而非web服务器。vue引擎可运行纯HTML和vue编写的动态网站,功能上比单纯web服务器强大。
4 SpringBoot框架
技术描述:java开发常被诟病臃肿、麻烦,配置复杂且依赖管理困难。SpringBoot让这一切成为过去,它简化了基于Spring的应用开发,只需"run"就能创建独立的、生产级别的Spring应用。Spring Boot为Spring平台及第三方库提供开箱即用的设置,多数Spring Boot应用只需很少的Spring配置。可使用SpringBoot创建java应用,并用java --jar启动,得到生产级别的web工程。
二、系统设计
市面上设计较好的系统主题鲜明突出,通过简洁清晰的页面布局,让页面内容清晰表达系统主题,使用户无需花费过多精力找寻需要的内容。
1界面设计原则
原则描述:
- 用户分析:了解用户使用系统的目的和方式,考虑阅读习惯,设计Z字形或F型结构方便用户获取信息。
- 有效导航:每个页面有导航条显示,可在页面底部设计导航条,具体页面设计位置提示和返回链接。
- 统一设计方案:保持色彩方案、页面模板的一致性,对相同操作和专业术语的描述在整个系统中也应保持一致。
- 清晰准确传达内容:避免同一页面设计过多内容,准确对系统内容进行分类,在用户视觉集中位置显示重要信息。
2功能结构设计
结构描述:为让系统编码顺利进行,对本系统功能进行细分设计,设计的系统功能结构见下图。
3 数据库设计
开发系统需提前设计数据库,数据库是相关数据的集合,存储方式最佳,具备数据冗余率低的优势,与程序之间保持较高独立性。
3.1 数据库概念设计
设计描述:借助数据库关系图完成,使用专门绘制工具如Visio设计E-R图。按照设计流程,根据需求确定实体,分析实体特征和关联关系,最后使用E-R模型表示方法绘制。通常矩形代表实体,菱形表示实体间关系,椭圆表示实体属性,用直线连接。以下为本系统E-R图绘制内容:
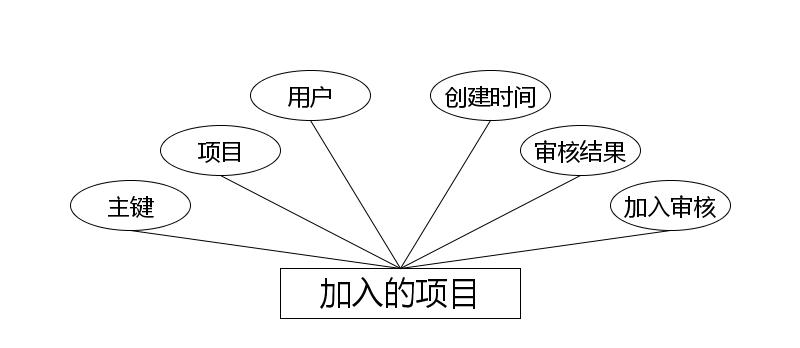
(1)加入的项目实体和属性

图1 加入的项目实体属性图
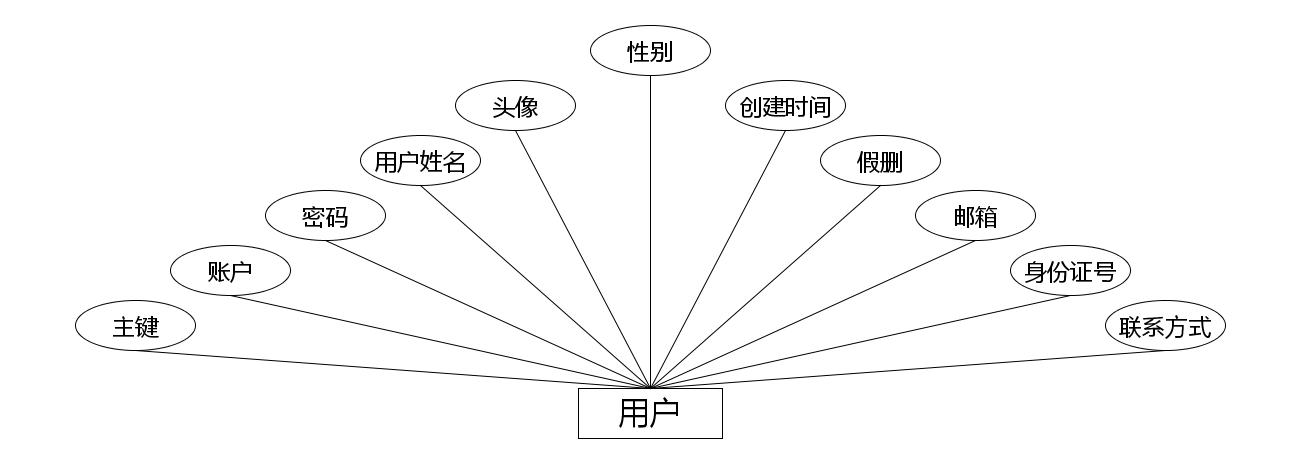
(2)用户实体和属性

图2 用户实体属性图
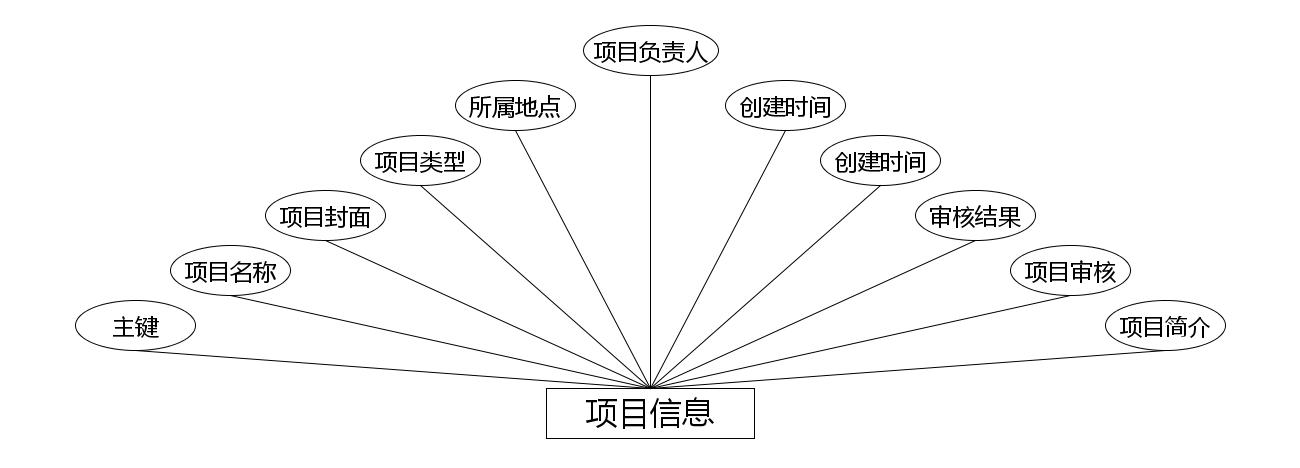
(3)项目信息实体和属性

图3 项目信息实体属性图
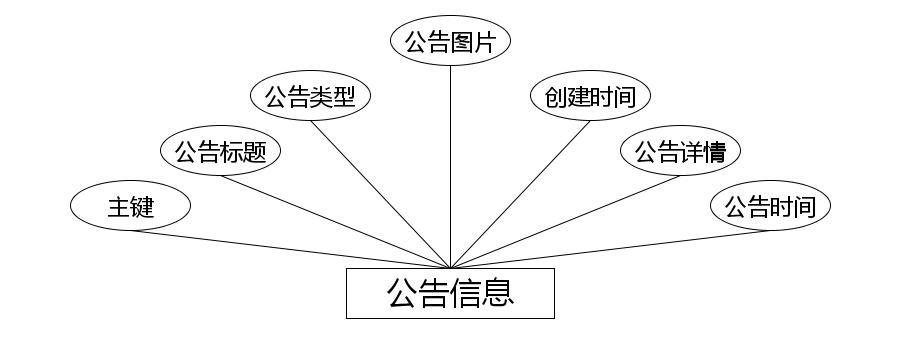
(4)公告信息实体和属性

图4 公告信息实体属性图
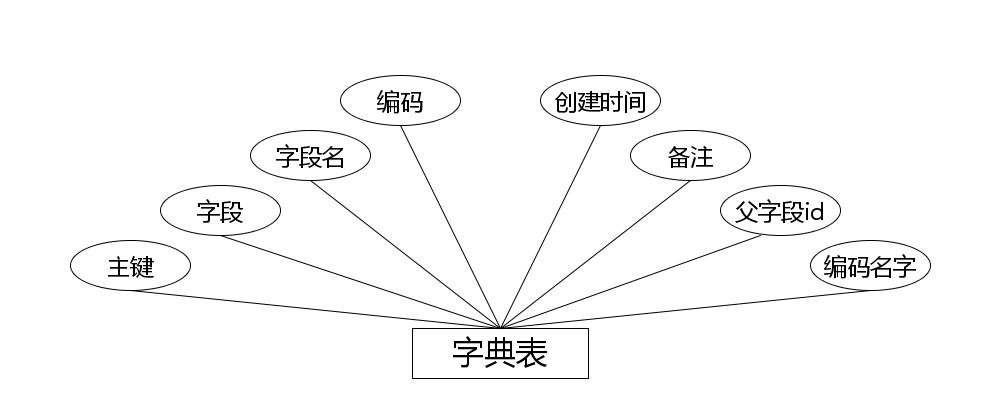
(5)字典表实体和属性

图5 字典表实体属性图
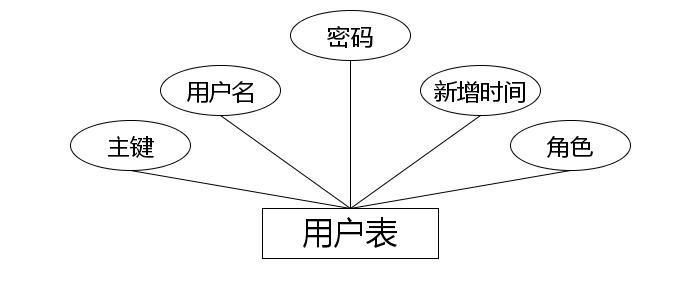
(6)用户表实体和属性

图6 用户表实体属性图
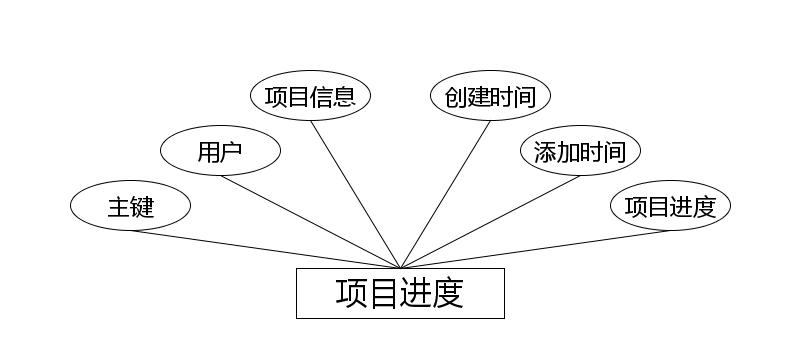
(7)项目进度实体和属性

图7 项目进度实体属性图
3.2 数据库物理设计
设计描述:数据库需设计数据存储结构,包括数据表结构的设计和创建。数据表结构包含字段、数据类型和取值范围等信息。E-R模型中的实体为一张表,实体特征为表中字段。根据程序信息存储要求设计字段类型和取值范围,设计完成后保存在数据库并准确命名,避免使用中文。以下以表格形式展示设计结果:
表1 字典表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | dic_code | String | 字段 | 是 |
| 3 | dic_name | String | 字段名 | 是 |
| 4 | code_index | Integer | 编码 | 是 |
| 5 | index_name | String | 编码名字 | 是 |
| 6 | super_id | Integer | 父字段id | 是 |
| 7 | beizhu | String | 备注 | 是 |
| 8 | create_time | Date | 创建时间 | 是 |
表2 加入的项目表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | xiangmu_id | Integer | 项目 | 是 |
| 3 | yonghu_id | Integer | 用户 | 是 |
| 4 | jiarudexiangmu_yesno_types | Integer | 加入审核 | 是 |
| 5 | jiarudexiangmu_yesno_text | String | 审核结果 | 是 |
| 6 | create_time | Date | 创建时间 | 是 |
表3 公告信息表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | news_name | String | 公告标题 | 是 |
| 3 | news_types | Integer | 公告类型 | 是 |
| 4 | news_photo | String | 公告图片 | 是 |
| 5 | insert_time | Date | 公告时间 | 是 |
| 6 | news_content | String | 公告详情 | 是 |
| 7 | create_time | Date | 创建时间 | 是 |
表4 项目信息表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | xiangmu_name | String | 项目名称 | 是 |
| 3 | xiangmu_photo | String | 项目封面 | 是 |
| 4 | xiangmu_types | Integer | 项目类型 | 是 |
| 5 | xiangmu_address | String | 所属地点 | 是 |
| 6 | yonghu_id | Integer | 项目负责人 | 是 |
| 7 | xiangmu_content | String | 项目简介 | 是 |
| 8 | xiangmu_yesno_types | Integer | 项目审核 | 是 |
| 9 | xiangmu_yesno_text | String | 审核结果 | 是 |
| 10 | insert_time | Date | 创建时间 | 是 |
| 11 | create_time | Date | 创建时间 | 是 |
表5 项目进度表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | yonghu_id | Integer | 用户 | 是 |
| 3 | xiangmu_id | Integer | 项目信息 | 是 |
| 4 | xiangmujindu_text | String | 项目进度 | 是 |
| 5 | insert_time | Date | 添加时间 | 是 |
| 6 | create_time | Date | 创建时间 | 是 |
表6 用户表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | yonghu_name | String | 用户姓名 | 是 |
| 3 | yonghu_photo | String | 头像 | 是 |
| 4 | yonghu_phone | String | 联系方式 | 是 |
| 5 | yonghu_id_number | String | 身份证号 | 是 |
| 6 | yonghu_email | String | 邮箱 | 是 |
| 7 | yonghu_delete | Integer | 假删 | 是 |
| 8 | create_time | Date | 创建时间 | 是 |
表7 用户表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | username | String | 用户名 | 是 |
| 3 | password | String | 密码 | 是 |
| 4 | role | String | 角色 | 是 |
| 5 | addtime | Date | 新增时间 | 是 |
三、系统实现
1用户信息管理
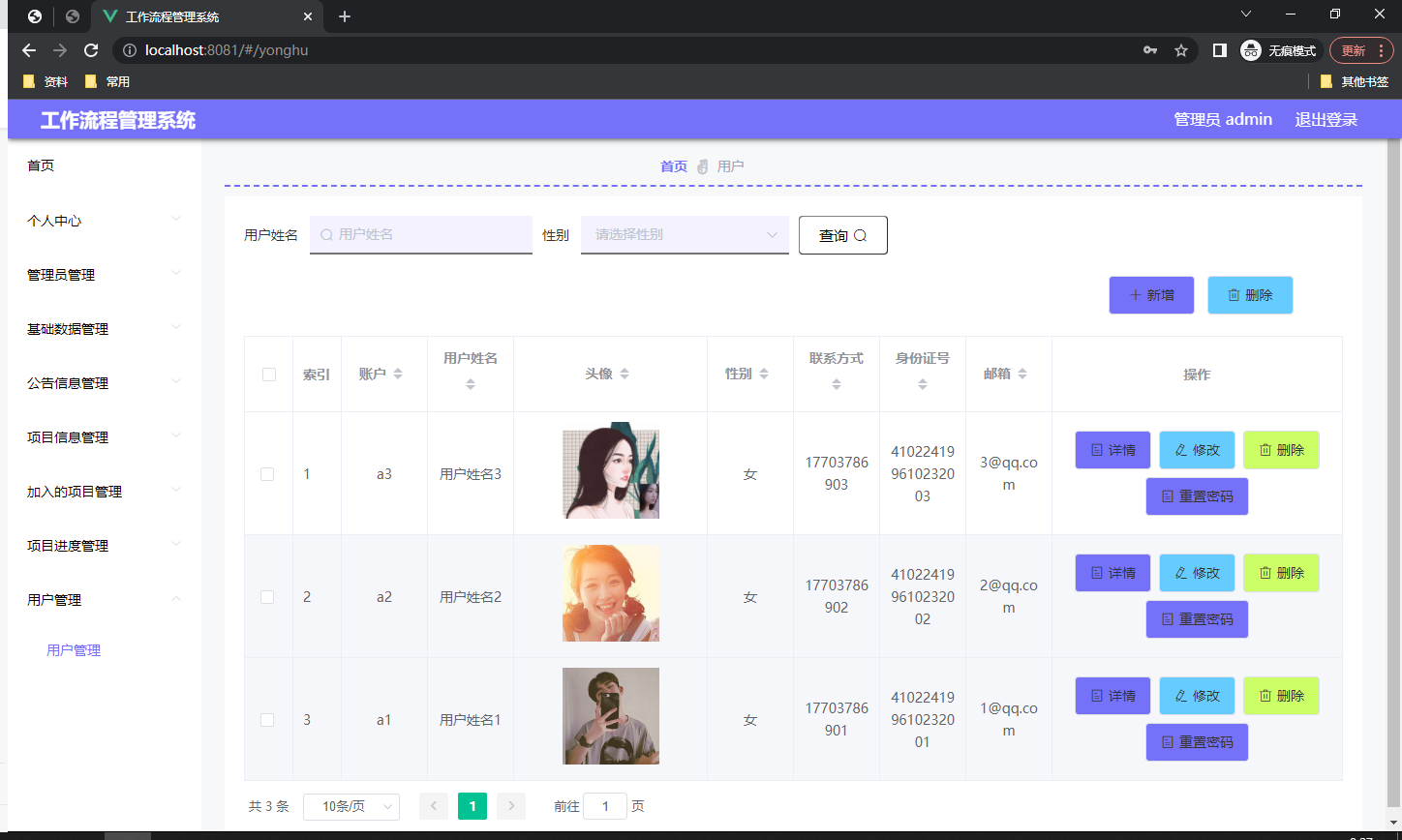
页面功能描述:如图1显示用户信息管理页面,为管理员提供用户信息的查询管理功能,可删除、修改、新增用户信息,还能进行用户名称模糊查询。

图1 用户信息管理页面
2 项目信息管理
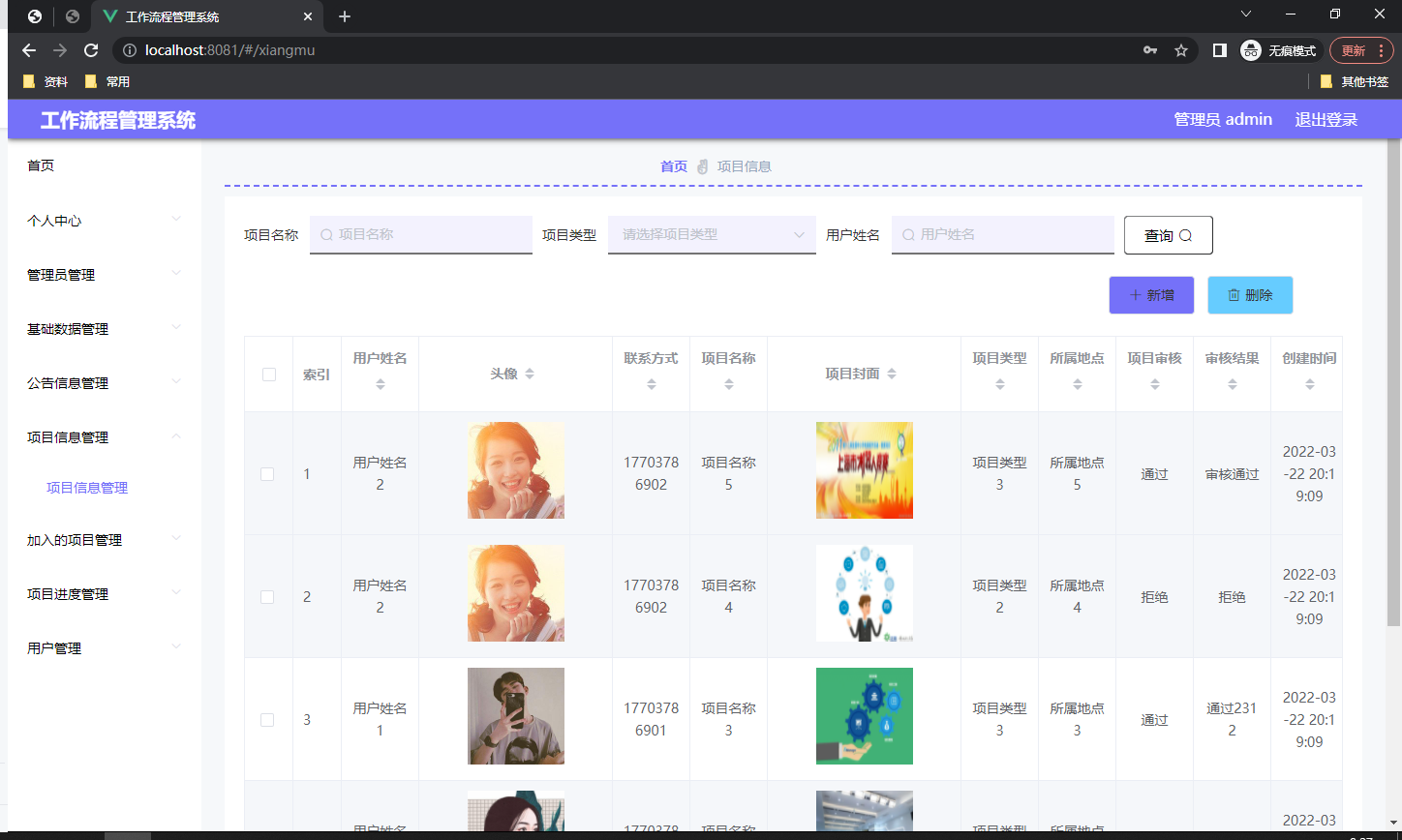
页面功能描述:如图2显示项目信息管理页面,为管理员提供查看已发布项目信息数据、修改项目信息、作废(删除)项目信息的功能,还可进行项目信息名称模糊查询和项目信息类型查询等。

图2 项目信息管理页面
3公告类型管理
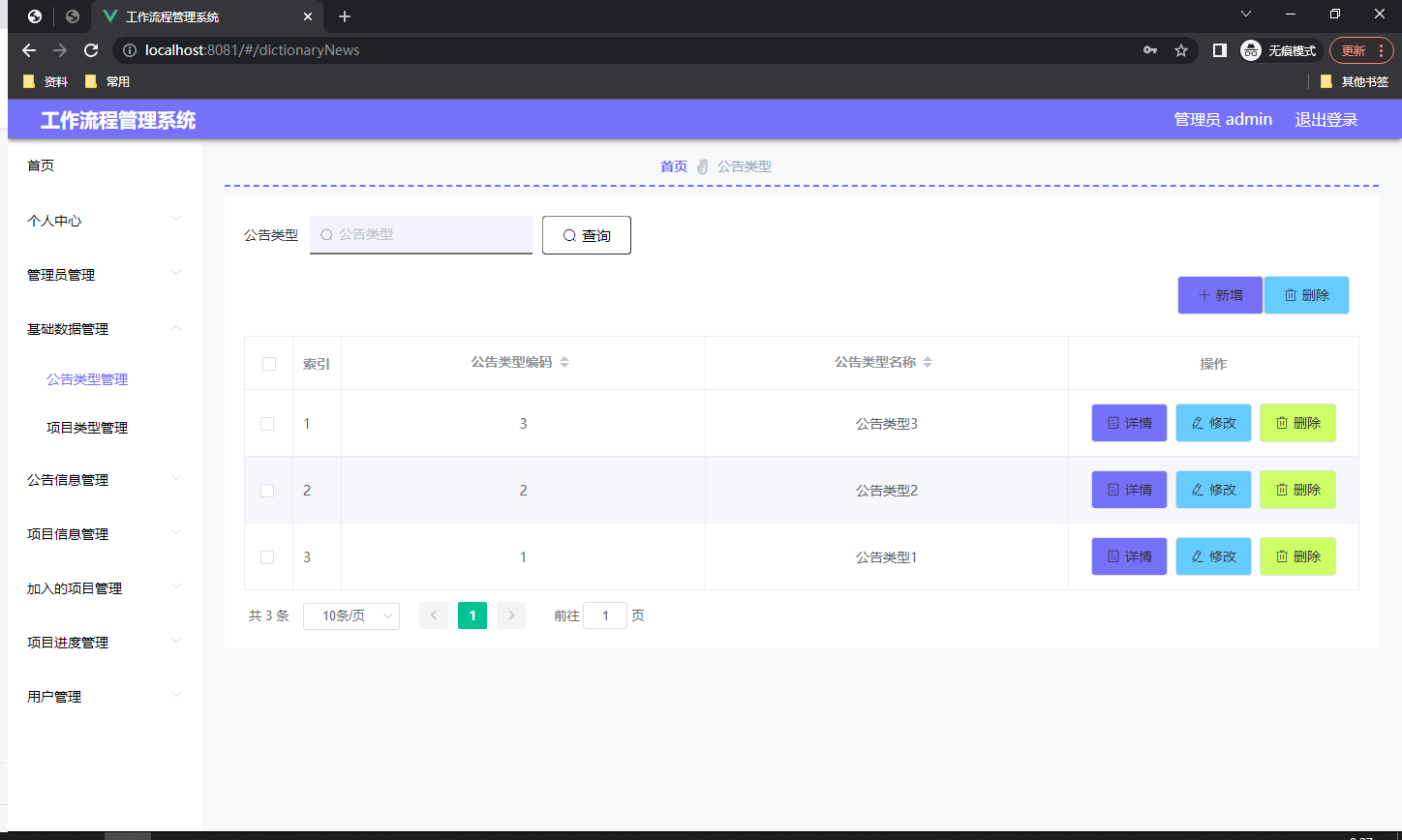
页面功能描述:如图3显示公告类型管理页面,为管理员提供根据公告类型条件查询、新增、修改、查询公告类型等功能。

图3 公告类型管理页面
4公告信息管理
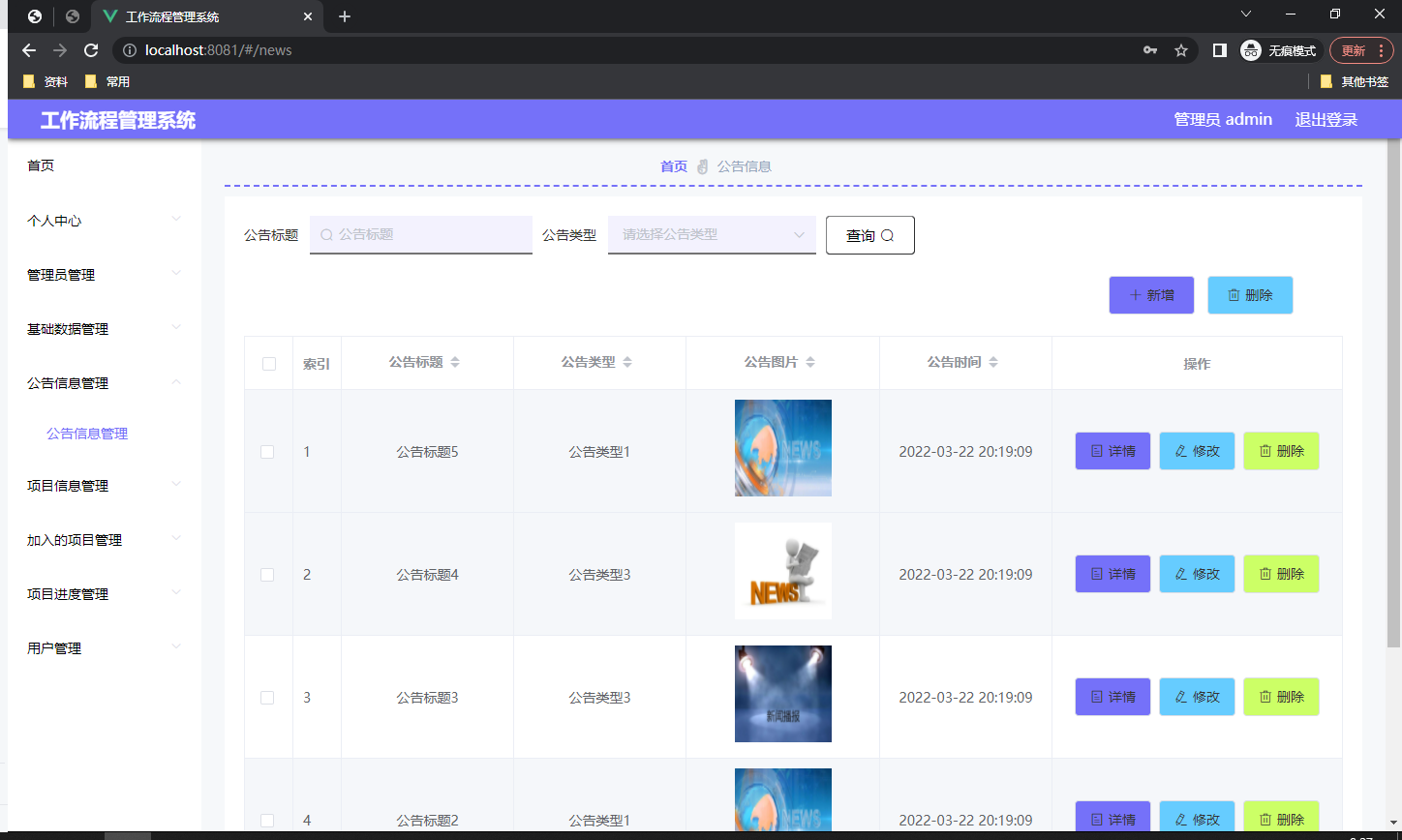
页面功能描述:如图4显示公告信息管理页面,为管理员提供根据公告信息新增、修改、查询等功能。

图4 公告信息管理页面