吃透前端项目优化系列(二):首屏渲染优化 + 性能指标拆解
以往文章
📚 JS 基础笔记:前端面试复习笔记:JS 基础核心知识点梳理
📚 前端项目优化(一):前端面试复习笔记:前端项目优化知识点梳理
📚 浏览器原理笔记:前端面试复习笔记:浏览器原理核心知识点梳理
引言
首屏加载慢 1 秒,用户流失率可能上涨 20%!这节专门解决 "首屏渲染" 和 "性能指标" 两大痛点 ------ 从资源加载怎么排优先级,到页面渲染阻塞怎么破,再到核心 Web 指标怎么看,连 Vue3 特有的编译优化都拆成了实操步骤,帮你让页面加载又快又稳~
性能优化不是 "凭感觉提速",而是看懂指标、精准发力
开始
本节聚焦第二模块,专注首屏渲染与性能指标:
| 序号 | 优化方向 | 本节聚焦 | 核心价值 |
|---|---|---|---|
| 1 | 构建与打包优化 | 已更(系列一) | 提速打包、精简体积 |
| 2 | 首屏渲染 + 性能指标 | 本节内容 | 解决首屏慢、看懂性能数据 |
本节围绕两大核心展开,全是能直接落地的技巧:
- 首屏渲染优化:包含页面渲染优化(避免重排重绘等)、资源加载优化(预加载 / 懒加载等)
- 前端性能指标:拆解核心 Web 指标、其他关键指标,附 Vue3 特有优化、监控工具及复习要点
介绍
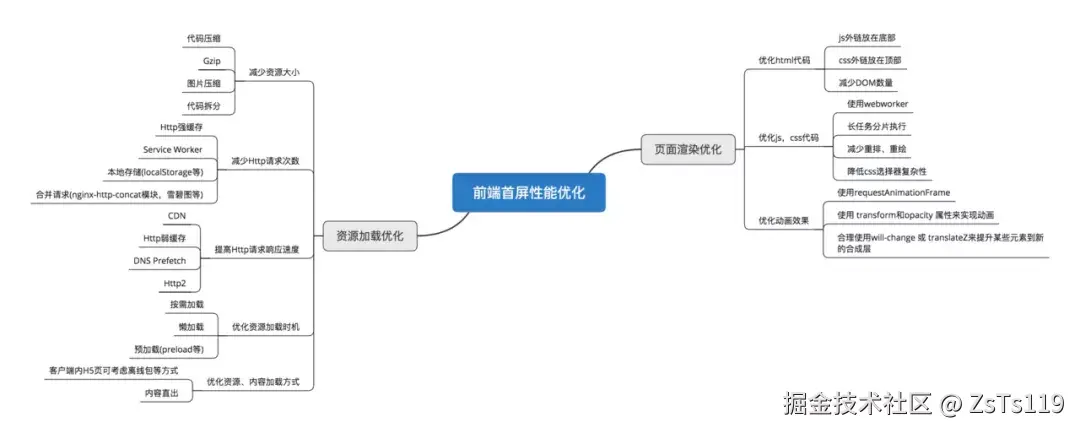
前端首屏渲染优化
前端首屏优化的核心逻辑是:
页面渲染优化:减少回流重绘,利用 GPU 加速,让渲染过程更 "轻量";
资源加载优化:减小资源体积,优化加载顺序,利用缓存和网络特性,让资源更快 "到达" 浏览器。
实际优化中需结合性能监测工具(Lighthouse、WebPageTest)定位瓶颈,优先解决影响最大的问题(如大体积未压缩的图片、阻塞渲染的 JS),再逐步细化细节。
一、页面渲染优化(减少渲染阻塞,提升渲染效率)
页面渲染的核心是浏览器的 "关键渲染路径"(HTML 解析→CSS 计算→布局→绘制→合成),优化目标是减少路径阻塞和降低渲染成本。
一、优化 DOM 操作(减少回流与重绘)
回流(Reflow):DOM 元素布局变化(如尺寸、位置、显示 / 隐藏),会触发重新计算布局,成本高;
重绘(Repaint):元素样式变化(如颜色、背景),不影响布局,成本低于回流(回流必然导致重绘)。
- 具体措施 :
- 批量操作 DOM :
- 用
DocumentFragment一次性插入多个节点(避免逐次插入触发多次回流)。 - 批量修改样式时,先通过
className切换类名(而非逐行修改style属性)。
- 用
- 避免频繁触发回流 :
- 不频繁获取布局属性(如
offsetWidth、scrollTop、getBoundingClientRect),此类操作会强制浏览器同步计算布局,可缓存结果后复用。 - 动态修改元素时,先设置
display: none(触发 1 次回流),修改完成后再恢复display(再触发 1 次回流),避免中间多次回流。
- 不频繁获取布局属性(如
- 脱离文档流减少关联影响 :
- 动画元素、浮动元素用
position: absolute/fixed或transform(触发 "合成层",避免影响其他元素布局)。 - 复杂组件(如弹窗、下拉菜单)单独创建图层(通过
will-change: transform提示浏览器提前优化,避免突然性能波动)。
- 动画元素、浮动元素用
- 简化 DOM 结构 :
-
减少 DOM 嵌套层级(避免深层级导致布局计算复杂)。
-
避免使用
table布局(table的一个单元格变化会触发整个表格回流)。
-
- 批量操作 DOM :
二、优化 CSS 渲染效率
CSS 会阻塞渲染(浏览器需等待 CSSOM 构建完成后才开始布局),优化核心是减少 CSS 计算成本和避免阻塞关键渲染。
- 具体措施 :
-
精简 CSS 选择器:
- 避免复杂嵌套选择器(如
div:nth-child(2) > .class ~ span),浏览器匹配选择器是 "从右向左",复杂选择器会增加计算时间。 - 优先使用类选择器(
.class),避免标签 + 类选择器(如div.class,增加匹配成本)。
- 避免复杂嵌套选择器(如
-
拆分 CSS 资源:
- 首屏必需的 "关键 CSS" 内联到
<style>标签(避免外部 CSS 文件加载延迟导致渲染阻塞)。 - 非首屏 CSS(如折叠区域、异步组件样式)通过
rel="preload"异步加载(加载完成后通过 JS 切换为stylesheet)。
- 首屏必需的 "关键 CSS" 内联到
-
避免触发布局抖动:
- 不混合读写布局属性(如先读
offsetWidth再写width,会强制浏览器频繁同步布局),建议 "先批量读,再批量写"。
- 不混合读写布局属性(如先读
-
三、优化 JavaScript 执行(避免阻塞主线程)
JS 执行与渲染共用主线程,长任务(>50ms)会阻塞渲染,导致页面卡顿。
-
具体措施:
-
拆分长任务:
- 用
setTimeout、requestIdleCallback将长任务拆分为微任务(如大数据处理、复杂计算),避免独占主线程。 - 复杂逻辑(如数据格式化、图表渲染)放入
Web Worker(独立线程,不阻塞渲染)。
- 用
-
优化事件监听:
-
高频事件(
scroll、resize、mousemove)用 "节流"(限制触发频率,如每 100ms 一次)或 "防抖"(延迟触发,避免连续触发)。 -
避免在
load、DOMContentLoaded等关键时机执行重计算,优先处理首屏渲染。
-
-
四、 动画与滚动优化(提升视觉流畅度)
动画和滚动是渲染性能的重灾区,需优先使用 "合成层" 渲染(浏览器通过 GPU 加速,避免布局 / 绘制)。
-
具体措施:
-
用 CSS3 属性实现动画:
- 优先使用
transform(位移、缩放)和opacity(透明度),这两个属性仅触发 "合成" 阶段(GPU 加速,无回流 / 重绘)。 - 避免用
top/left/width等属性做动画(会触发频繁回流)。
- 优先使用
-
合理创建合成层:
-
对动画元素添加
will-change: transform(提示浏览器提前准备合成层),但避免滥用(过多合成层会占用大量 GPU 内存)。 -
滚动列表用
position: fixed固定容器,避免滚动时整个页面布局重计算。
-
-
五、其他渲染细节优化
-
避免深层嵌套的 DOM 结构:浏览器渲染时会递归计算每个节点的布局,层级越深,计算成本越高(建议 DOM 深度≤10 层)。
-
图片 / 视频提前占位:为图片、视频设置固定宽高(或
aspect-ratio),避免加载完成后尺寸突变导致布局偏移(CLS 指标优化)
二、资源加载优化(减少加载时间,提升资源利用率)
首屏加载的核心是减少资源体积、优化加载顺序、利用缓存,让关键资源(HTML、CSS、首屏 JS)更快到达浏览器。
一、资源体积优化(减小传输成本)
- 图片优化 :
-
格式选择:优先使用现代格式(WebP/AVIF,同等质量下体积比 JPEG 小 30%-50%);小图标用 SVG(矢量图,无损缩放且体积小)。
-
压缩与裁剪:通过工具(如 TinyPNG、Sharp)压缩图片;根据显示尺寸裁剪(如移动端不加载 PC 端大图)。
-
响应式加载 :用
srcset+sizes让浏览器根据设备尺寸加载对应分辨率图片(如<img srcset="img-400w.jpg 400w, img-800w.jpg 800w" sizes="(max-width: 600px) 400px, 800px">)。 - 字体优化: - - 字体子集化:用font-spider等工具提取页面必需的字符(如中文只保留常用 3000 字),剔除冗余 glyphs(可减少 70% 体积)。 -
优先加载关键字体 :首屏文字对应的字体用
preload预加载,非关键字体延迟加载;通过font-display: swap设置加载策略(字体未加载时显示默认字体,避免空白)。 - 代码压缩与精简: - - JS/CSS 压缩:生产环境开启代码压缩(Webpack 的terser-webpack-plugin压缩 JS,css-minimizer-webpack-plugin压缩 CSS),去除空格、注释、未使用代码。 -
Tree Shaking :通过 Webpack/Rollup 移除未使用的代码(需项目使用 ES6 模块
import/export,关闭 Babel 的modules: false配置)。 -
依赖精简 :用轻量库替代大库(如
lodash-es替代lodash,dayjs替代moment);通过webpack-bundle-analyzer分析依赖体积,移除冗余依赖。
-
二、加载策略优化(优先加载关键资源)
-
关键资源优先加载:
- HTML :保持 HTML 精简,首屏内容优先放在
<body>前 10KB(确保浏览器快速解析到关键内容)。 - CSS :首屏必需的 "关键 CSS" 内联到
<style>(避免外部 CSS 阻塞渲染);非关键 CSS 用rel="preload"异步加载(加载完成后通过 JS 切换为stylesheet)。 - JS :非首屏 JS 用
async(加载完成后立即执行,顺序无关)或defer(加载完成后按顺序执行,DOM 解析完后触发),避免阻塞 HTML 解析;首屏 JS 精简逻辑(仅保留初始化必需代码)。
- HTML :保持 HTML 精简,首屏内容优先放在
-
懒加载与预加载:
-
懒加载:非首屏资源(如滚动后可见的图片、折叠区域的组件)延迟加载:
- 图片 / 视频:用
loading="lazy"(浏览器原生懒加载),或通过IntersectionObserver监听元素可见性后加载。 - 组件:路由懒加载(如 Vue 的
() => import('./Page.vue'),React 的React.lazy),仅在进入路由时加载组件代码。
- 图片 / 视频:用
-
预加载 :提前加载未来可能用到的资源(不阻塞关键渲染),通过
<link>标签的rel属性控制:
-
| 属性值 | 作用 | 适用场景 |
|---|---|---|
dns-prefetch |
提前解析域名 DNS(减少 DNS 查询时间) | 跨域资源(如 CDN、第三方 API) |
preconnect |
提前建立 TCP+TLS 连接(比 dns-prefetch 多一步) | 高频跨域资源(如 API 服务器) |
preload |
高优先级加载当前页面必需资源 | 首屏字体、关键 JS(非阻塞渲染) |
prefetch |
低优先级加载未来页面资源 | 下一页面可能用到的 JS/CSS(如首页预加载详情页资源) |
三、缓存策略优化(减少重复请求)
通过 HTTP 缓存让资源在本地存储,避免重复下载(静态资源缓存是首屏优化的 "性价比之王")。
- 强缓存 (浏览器直接用本地缓存,不发请求):
-
静态资源 (JS/CSS/ 图片)设置
Cache-Control: public, max-age=31536000, immutable(缓存 1 年,配合文件指纹如app.xxx.js,更新时通过新文件名失效缓存)。 -
协商缓存(强缓存失效后,验证资源是否更新):
-
入口 HTML 、API 接口 :设置
Cache-Control: no-cache(每次请求验证),配合ETag/Last-Modified,未更新时返回 304 复用缓存。
-
四、网络层优化(提升传输效率)
- 使用 HTTP/2 或 HTTP/3:HTTP/2 支持 "多路复用"(同一连接并发传输多个资源,减少 TCP 握手成本);HTTP/3 基于 QUIC 协议,弱网环境下更稳定。
- CDN 加速:静态资源(JS/CSS/ 图片)通过 CDN 分发,用户从最近的节点获取资源(减少网络延迟)。
- 压缩传输:服务器开启 Gzip 或 Brotli 压缩(Brotli 压缩率更高),对 JS/CSS/HTML 等文本资源压缩后传输。
- 减少 HTTP 请求数 :
- 资源合并:小图片合并为雪碧图(Sprite),小 JS/CSS 合并为单个文件(需平衡合并体积与缓存粒度)。
- 内联关键资源:将小体积的 CSS/JS 内联到 HTML,减少请求数(如 1KB 以内的样式 / 脚本)。

前端性能指标
前端性能指标是衡量网页加载、交互、渲染等表现的关键数据,有助于开发者定位性能瓶颈并优化用户体验。
以下从 核心 Web 指标(用户体验导向) 、其他关键性能指标,两个维度详细说明。
一、核心 Web 指标(用户体验核心)
这是 Google 定义的衡量用户真实体验的关键指标,直接影响用户留存和 SEO,是复习重点。
1. LCP(最大内容绘制)
- 定义:页面加载过程中,最大的内容元素(如首屏大图、标题文本块)首次渲染完成的时间。
- 为什么重要:用户对 "页面是否加载完成" 的第一直观感受,LCP 越短,用户觉得页面加载越快。
- 达标标准 :
- 良好:≤2.5 秒
- 需改进:2.5~4 秒
- 差:>4 秒
- 常见问题场景 :
- 首屏图片未优化(体积大、格式旧)
- 关键 JS/CSS 加载阻塞渲染
- 服务器响应慢(TTFB 长)
- Vue3 优化手段 :
- 优先渲染 LCP 元素:用
<Suspense>包裹非关键组件,确保 LCP 元素(如<img>、<h1>)优先加载。 - 图片优化:LCP 图片用
loading="eager"强制加载,配合 WebP/AVIF 格式;非 LCP 图片用v-lazy懒加载。 - 减少阻塞:通过 Vite 拆分大依赖(
rollupOptions.output.manualChunks),避免单 JS 文件阻塞渲染。
- 优先渲染 LCP 元素:用
2. FID(首次输入延迟)/ INP(交互到下一次绘制)
- 定义 :
- FID:用户首次交互(点击按钮、输入文本)到浏览器响应的时间差。
- INP(新一代指标):衡量所有交互中 "从交互到下一次渲染" 的时间,更全面反映交互流畅度。
- 为什么重要:直接影响用户操作体验,延迟过高会让用户觉得页面 "卡顿、不灵敏"。
- 达标标准 :
- FID 良好:≤100 毫秒;INP 良好:≤200 毫秒。
- 常见问题场景 :
- 主线程被长任务(>50ms)阻塞(如复杂计算、大量 DOM 操作)。
- 事件监听中包含耗时逻辑(如表单验证、大数据过滤)。
- Vue3 优化手段
- 拆分长任务:用
queueMicrotask或setTimeout把复杂逻辑(如列表筛选)拆分成小块,避免阻塞主线程。 - 精准依赖监听:
watch或watchEffect中关闭不必要的deep: true,减少无效触发。 - 高频事件节流:对滚动、输入等高频事件,用
lodash.throttle限制触发频率(如 100ms 一次)。
- 拆分长任务:用
3. CLS(累积布局偏移)
- 定义:页面加载过程中,元素意外偏移的总评分(0~1,数值越小越稳定)。
- 为什么重要:布局突然偏移会导致用户误操作(如点错按钮),降低信任感。
- 达标标准 :
- 良好:≤0.1
- 需改进:0.1~0.25
- 差:>0.25
- 常见问题场景 :
- 图片 / 视频未设置固定尺寸(加载后突然变大)。
- 动态内容(如广告、弹窗)突然插入页面。
- 字体加载导致文本跳动(FOIT/FOUT)。
- Vue3 优化手段 :
-
预设尺寸:图片 / 视频用
width/height属性或 CSS 占位(如min-height),避免加载后尺寸突变。 -
动态内容预留空间:懒加载列表用骨架屏(
Skeleton组件)占位;弹窗用v-if提前预留位置。 -
字体优化:用
font-display: swap避免字体加载时文本消失;关键字体用<link rel="preload">预加载。
-
二、其他关键性能指标(细分场景补充)
1. 加载阶段指标
- FP(首次绘制):页面首次出现像素的时间(如背景色渲染),标志页面开始加载。
- FCP(首次内容绘制):首次绘制 "有意义内容"(文本、图片)的时间,早于 LCP,反映页面 "开始有内容" 的速度。
- TTFB(首字节时间):浏览器请求到服务器返回第一个字节的时间,反映网络和服务器响应速度(优化方向:CDN 加速、接口缓存、服务器压缩)。
- TTI(可交互时间):页面完全加载并能流畅响应用户输入的时间(需所有关键脚本执行完成,优化方向:减少长任务、异步加载非关键 JS)。
2. 渲染与交互指标
- 长任务(Long Tasks):主线程执行时间 >50ms 的任务,会阻塞输入和渲染(如复杂计算、大量 DOM 操作)。
-
- 复习要点:用
PerformanceObserver监控长任务,定位耗时操作(Vue3 中可结合v-memo减少重渲染)。
- 复习要点:用
- 布局偏移(Layout Shift):单个元素位置 / 尺寸突变导致的偏移(CLS 是其累积值),优化需避免动态内容 "无预兆" 变化。
3. 资源效率指标
-
资源总大小:页面加载的所有资源(JS/CSS/ 图片等)的总字节数,过大导致加载慢(优化:压缩、Tree-shaking、按需加载)。
-
请求数:HTTP 请求总数,过多增加网络开销(优化:合并接口、图片 Sprite、JS/CSS 打包)。
三、核心指标汇总表(复习速记)
| 指标 | 核心含义 | 达标标准 | Vue3 关键优化手段 | 常见问题 |
|---|---|---|---|---|
| LCP | 最大内容渲染时间 | ≤2.5s | 优先渲染 LCP 元素、图片优化、拆分依赖 | 资源阻塞、图片未优化 |
| FID/INP | 交互响应速度 | ≤100ms/≤200ms | 拆分长任务、精准监听依赖、节流高频事件 | 主线程被阻塞、事件逻辑耗时 |
| CLS | 布局稳定性 | ≤0.1 | 预设尺寸、预留动态内容空间、预加载字体 | 元素突然偏移、字体加载导致跳动 |
| TTFB | 服务器响应速度 | ≤600ms | CDN 加速、接口缓存、服务器压缩 | 网络延迟、服务器处理慢 |
| 长任务 | 主线程阻塞时间 | 无(越少越好) | v-memo 缓存、Web Worker 处理复杂逻辑 |
复杂计算、大量 DOM 操作 |
四、Vue3 特有优化手段与指标关联(重点复习)
| Vue3 特性 | 优化的核心指标 | 原理简述 |
|---|---|---|
v-memo 指令 |
INP、长任务 | 缓存组件渲染结果,减少 Diff 和 DOM 操作 |
| 异步组件 | FCP、TTI、资源总大小 | 非首屏组件延迟加载,减少初始资源体积 |
<Suspense> |
LCP、FCP | 优先渲染骨架屏,避免白屏 |
| 静态提升 | FCP、TTI | 静态节点仅创建一次,跳过 Diff 流程 |
| Vite 预构建 | TTFB、请求数 | 预构建依赖,减少冷启动时间和重复请求 |
五、监控工具(复习辅助)
-
本地调试:Lighthouse(Chrome 插件,全面审计指标)、Vue DevTools(Performance 面板看组件渲染耗时)。
-
真实用户数据:Chrome UX Report、Web Vitals 插件(获取真实场景指标)。
-
错误监控:Sentry(监控长任务、错误并上报上下文)。
六、复习要点总结
- 核心 Web 指标(LCP、FID/INP、CLS) 是用户体验的 "门面",必须掌握其定义、达标标准和 Vue3 优化手段。
- 理解 "指标背后的用户感受" :LCP 对应 "加载快 ",INP 对应 "操作流畅 ",CLS 对应 "页面稳定"。
- 结合 Vue3 特性 (如
v-memo、异步组件、Vite 构建)记忆针对性优化方案,避免死记硬背。
最后
本节把首屏渲染的 "加载 - 渲染" 全链路拆透了,连 LCP、FID 这些指标的优化逻辑都标了重点。如果对你有帮助,点赞收藏支持下~ 你在首屏优化中遇到过 "指标合格但用户仍觉得慢" 的情况吗?评论区聊聊,或许能在后续内容里拆解!