我搞的有点复杂啊,但我觉的这样挺适合我的,构建也快。后期还可以换gitlab等仓库。主要的目的是netlify空间大,前期项目小哪个仓库都行,后期可以自己选择。
这个我搞了2天,前期主要对VuePress Theme Hope这个主太不熟悉,一直在学习他的文档,在这期中我其实选了好多,并且也部署过,后面我的其他文章应该有讲,如果搜索的话,应该能搜索到我有一期讲的是使用Theme Plume VuePress Next Theme主题部署到github,后面应该还会讲一期React项目docusaurus部署到gitlab,同步到netlify,绑定腾讯云域名的方法,其实都差不多。
主要是给自己总结吧,后面有不懂可以回过头来看一看。
到目前为止:Docusaurus 3.8.1 已发布!,做的时候也是用他,因为都是拿来对比,所以基本几个项目都是最新版测试哪个适合做一个静态网站。
选择
开始是用github的,后面发现github国内访问速度真心太慢了,所以换成gitlab,但是gitlab的速度我感觉有点慢,因此不得不再次换成netlify。
性能表现:
GitLab:主要优势取决于服务器配置和网络环境等,可能存在访问速度较慢等问题。
Netlify:借助全球 CDN 网络,能有效提升网站访问速度支持自动图像优化等功能
GitLab:GitLab Pages 提供 1GB 的存储空间和 100GB 的带宽。
Netlify:提供 100GB 的存储空间和 100GB 的带宽,对于一般的静态网站基本够用,更高的需要付费套餐。
适用场景:
GitLab:适用于大型软件开发项目,尤其是对代码管理、团队协作、项目流程管控有较高要求的场景,也适合企业内部项目,可搭建私有仓库,保证代码安全。同时,若开发者习惯使用其整套 DevOps 工具链,GitLab Pages 可作为静态网站托管的附带选择。
Netlify:适合个人开发者搭建博客、作品集,也适用于企业托管官网、营销页面等静态页面,可用于开源项目文档托管。结合无服务器函数和第三方集成,可构建简单的电子商务网站或小型应用程序。
更多性能可以百度一下,最底部我会放一些对比。
开始
在开始之前,你需要有一个gitlab账号和一个netlify账号。
gitlab官网:gitlab.com/
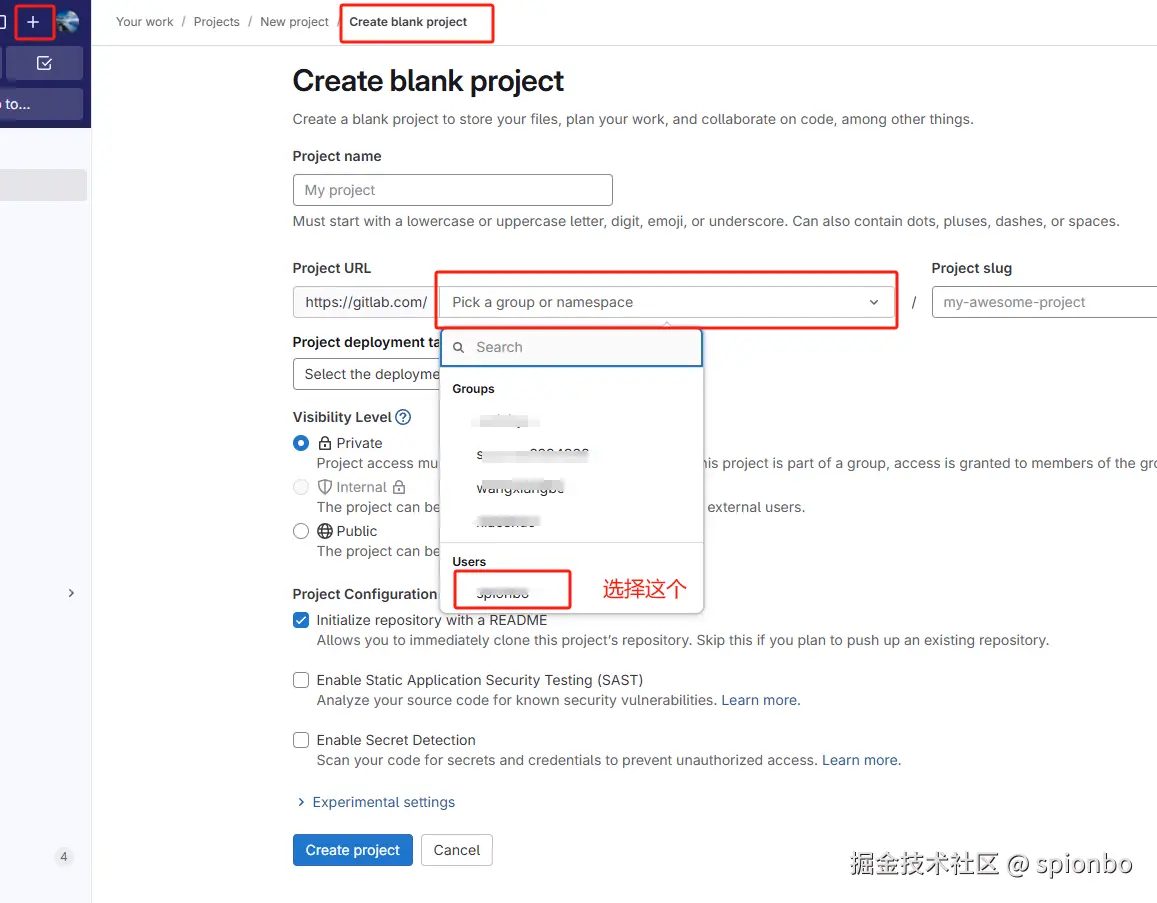
注册就不讲了,注册好后创建自己的项目,选择user下的做为项目,后面能生成二级域名,最后面的Project slug填如你的用户名.gitlab.io,就是刚刚说让选择的 user 下面的内容,就可以了。

图片
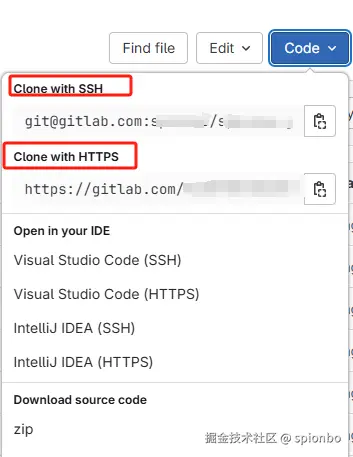
注册好后,需要创建将项目的仓库拉取到本地,都是用GIT,这里就不讲了,没有GIT的自己网上下载一个。

图片
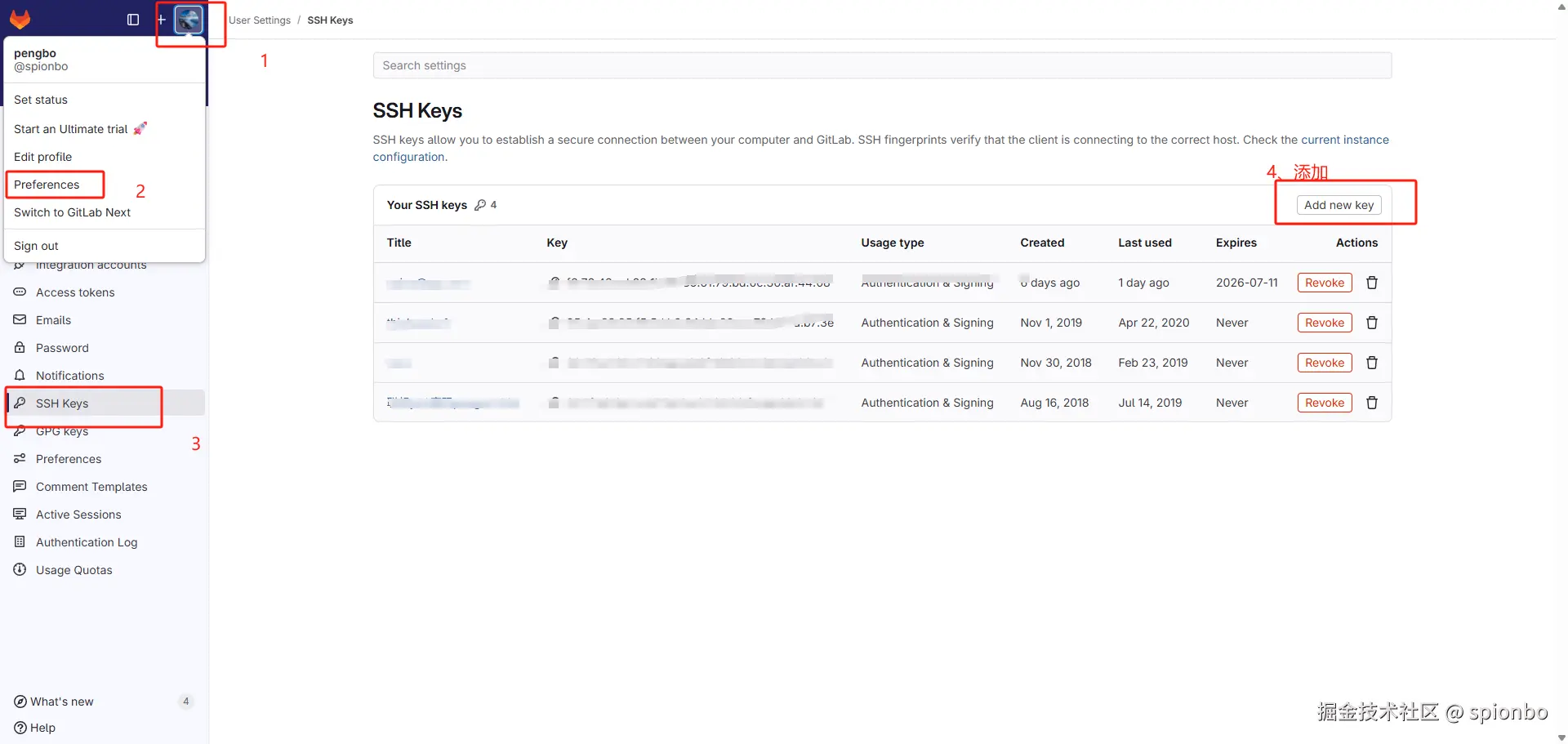
可使用https或ssh方式拉取,我这里用的是ssh方式,这个需要在gitlab上生成一个ssh key,然后复制到本地,也可以本地生成,然后在gitlab上添加,如下图:

图片
添加ssh-key
在gitlab完成注册后,向你的帐户添加ssh keys,ssh keys的生成可以参考如下的步骤,打开2.2安装的Git Bash,输入如下命令(自行替换其中的用户名和邮箱信息)
arduino
git config --global user.name "Boyuan"
git config --global user.email "work@aiboy.pub"
ssh-keygen -t rsa -C "work@aiboy.pub"最终生成的文件一般位于C:\Users\UserName.ssh文件夹下,打开id_rsa.pub,将里面的所有内容添加上面。
gitlab双重认证
如果出现以下情况,
Two-Factor Authentication
Register a one-time password authenticator Use a oe-ime passwrd auhenicator on yourmobie device or comouterto enable wo-factor authenication (2A,.We recommend usina cloud-based authenicato appicationsthat canestore access if you lose your hardware device. What are some examples

图片
这个比较简单,只需要用微信小程序中的:直接微信小程序搜索腾讯身份验证器直接扫一扫就可以了。然后把生成的code填进去就行。
搭建项目
项目地址: 点击这里跳转官方文档项目构建
创建条件:
- Node.js 版本 >=22.0
- pnpm 版本 >=10.0
pnpm 安装
npm install -g pnpm创建项目
创建:
lua
pnpm create vuepress-theme-hope my-docs创建好后,不会操作的可以去官方看看文档。
然后开始配置gitlab的CI/CD。
我这里用的是pnpm构建,所以还需要配置 pnpm,。
我这里配置好了如果想自己下载来看的可以在这里获取:点击这里获取VuePress Theme Hope附gitlab,netlify等配置

图片
添加.gitlab-ci.yml文件
利用gitlab部署你的博客和github最大不同在于,在github上部署博客需要先在本地生成各种页面文件,然后再推送到github上就可以直接访问了。而使用gitlab则需要在服务器端完成生成和部署两个阶段,应该需要在项目的根目录下添加一个.gitlab-ci.yml文件用来指导服务器如何处理你提交的源文件。一个完整可用的.gitlab-ci.yml如下,其中我把hexo默认的公式渲染引擎替换为了pandoc,同时添加了生成站点地图的功能。
bash
image: node:18-alpine3.20
stages:
- test
- deploy
test:
stage: test
script:
- yarn install
- yarn build
rules:
- if: $CI_COMMIT_REF_NAME != $CI_DEFAULT_BRANCH
create-pages:
stage: deploy
script:
- yarn install
- yarn build
- mv ./build public
pages: true
rules:
- if: $CI_COMMIT_REF_NAME == $CI_DEFAULT_BRANCH配置好后,提交一下代码,他就自动构建了。
sql
git init
git remote add origin git@gitlab.com:feixiang/feixiang.gitlab.io.git
git add .
git commit -m "init blog"
git push -u origin master以上第二句命令请根据自己的项目名称进行调整。
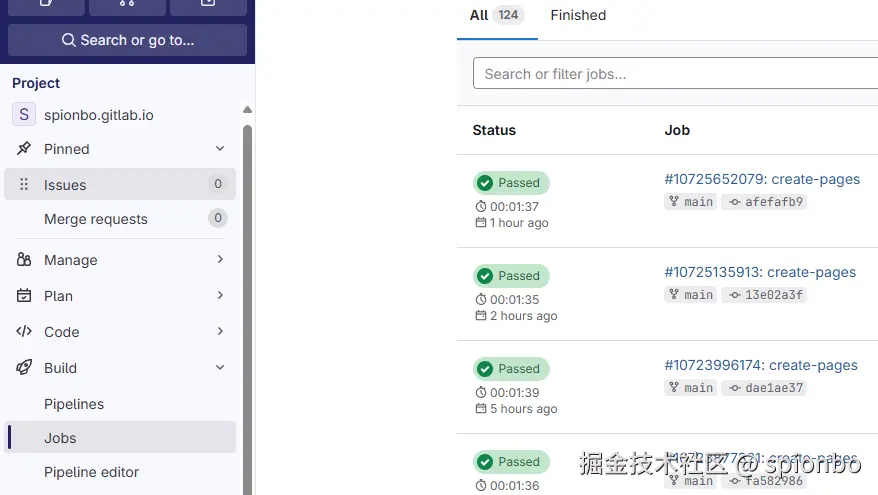
完成推送后,访问你的项目主页,如果看到passed的图标,就表示构建成功了,访问username.gitlab.io/ 就可以看到自己刚刚建立的博客了。
如果需要添加新的文章,将文章的md文件保存到source_posts文件夹下然后重新执行推送就可以了,服务器端完成构建后,如果没有错误就会出现在你的博客页面上。
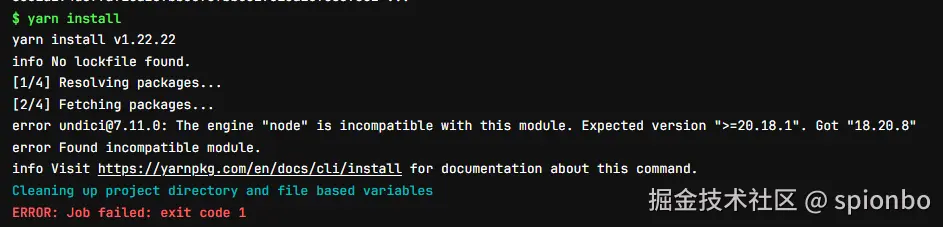
构建后会出现版问题:

图片
因为使用的是最新版了,所以还需要改一下
改成pnpm,因为我不想用yarn,所以改成pnpm了,主要是本地也是用pnpm,这样能保持统一,顺便也需要把相关依懒改成最新的。
配置好如下:
yaml
image: node:24-alpine
before_script:
- npm install -g pnpm
stages:
- test
- deploy
test:
stage: test
script:
- pnpm install
- pnpm build
rules:
- if: $CI_COMMIT_REF_NAME != $CI_DEFAULT_BRANCH
create-pages:
stage: deploy
script:
- pnpm install
- pnpm build
- mv ./src/.vuepress/dist public
pages: true
rules:
- if: $CI_COMMIT_REF_NAME == $CI_DEFAULT_BRANCH
cache:
paths:
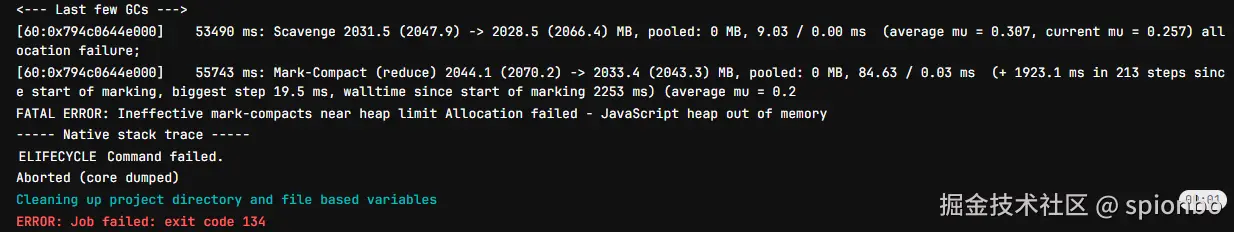
- node_modules/再次构建,会发现报错:,主要每次报错,还发我邮箱,烦死我了,,这个我是改了多次才搞定:

图片
yaml
<--- Last few GCs --->
[60:0x794c0644e000] 53490 ms: Scavenge 2031.5 (2047.9) -> 2028.5 (2066.4) MB, pooled: 0 MB, 9.03 / 0.00 ms (average mu = 0.307, current mu = 0.257) allocation failure;
[60:0x794c0644e000] 55743 ms: Mark-Compact (reduce) 2044.1 (2070.2) -> 2033.4 (2043.3) MB, pooled: 0 MB, 84.63 / 0.03 ms (+ 1923.1 ms in 213 steps since start of marking, biggest step 19.5 ms, walltime since start of marking 2253 ms) (average mu = 0.2
FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out of memory
----- Native stack trace -----如下图

图片
大概意思就是内存不够,继续修改:
yaml
image: node:24-alpine
before_script:
- npm install -g pnpm
stages:
- test
- deploy
test:
stage: test
script:
- pnpm install
- pnpm build
rules:
- if: $CI_COMMIT_REF_NAME != $CI_DEFAULT_BRANCH
create-pages:
stage: deploy
script:
- export NODE_OPTIONS=--max-old-space-size=4096
- pnpm install
- pnpm build
- mv ./src/.vuepress/dist public
pages: true
rules:
- if: $CI_COMMIT_REF_NAME == $CI_DEFAULT_BRANCH
cache:
paths:
- node_modules/再次构建:

图片
终于成功了
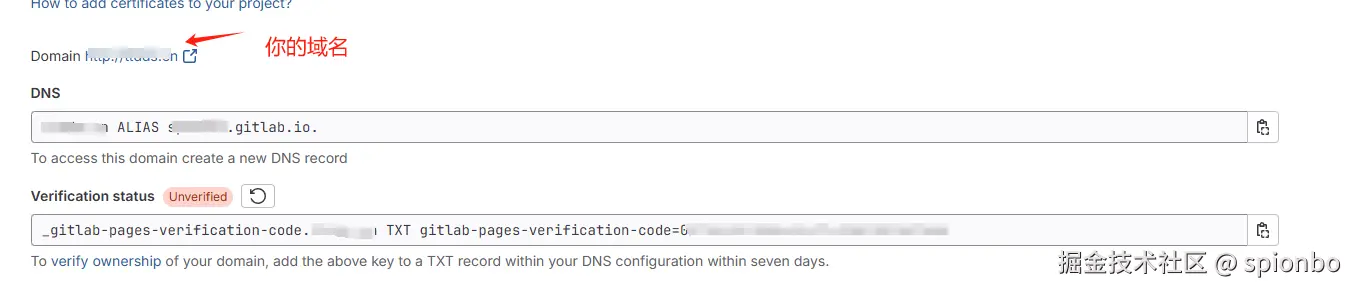
绑定域名
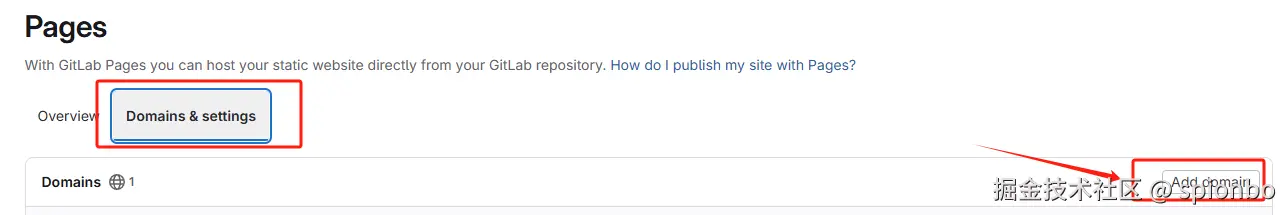
来到Pages Domain新页面,它便是要求你在你的域名 DNS 添加下列Record(记录),以此来验证你添加的域名所有权。

图片
填写域名

图片
可以看官方文档直接配置
地址:docs.gitlab.com/user/projec...
基本按下图配置好就行

图片
主域名
root domain(根域名/主域名,如: qiucode.cn)
DNS添加一条A记录并指向gitlab.com Pages服务器IP地址(gitlab.com上的IP是35.185.44.232)。
再添加一条TXT记录用来验证你的域名所有权。
subdomain(子域名:如:lab.qiucode.cn)
DNS添加一条ALIAS 或 CNAME 记录,并指向Pages服务器
再添加一条TXT记录用来验证你的域名所有权。
配置好后就能访问了。
另外,如果觉的gitlab不好配置,或速度太慢,可以用下面的方式,直接用netlify部署。我就是直接用netlify部署的,速度很快。
Netlify部署
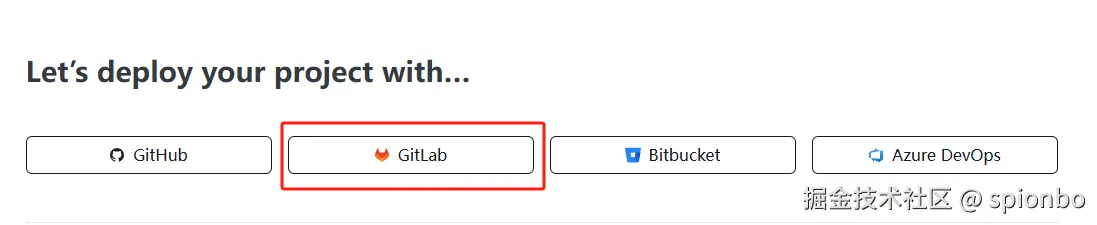
注册就不讲了,直接去注册一个号,然后创建站点,选择Gitlab都行。

图片
选择gitlab,他会自动去你的gitlab找项目,选择好后,他会自动帮你配置好。

图片
这里主要注意的是,我们需要构建gitlab的哪个分支,我这里用的是main分支,所以这里选择的是main。
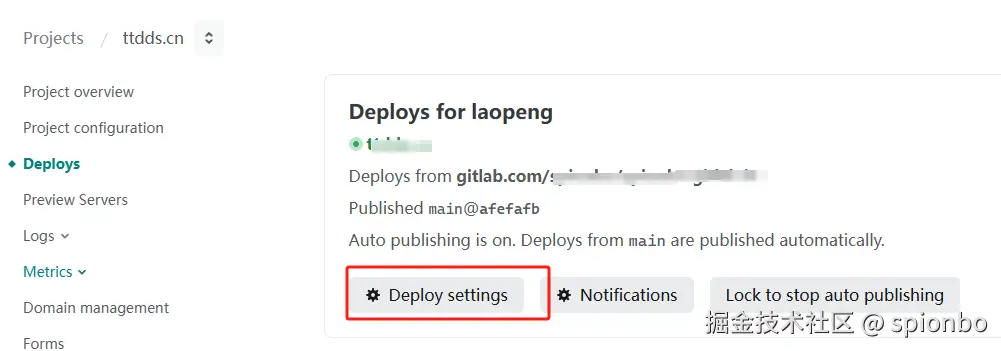
也可以配置好后再修改如下图

图片
选择你要修改的分支

图片
构建的时候也会出现gitlab一样的问题,我这里直接把代码贴下面了。
创建一个netlify文件,在里面写以下内容:
ini
[build]
node_version = "24"
# 手动安装最新版本的 pnpm
command = "git remote set-url origin https://gitlab-ci-token:你的token@gitlab.com/仓库地址.git && pnpm install && NODE_OPTIONS=--max-old-space-size=6144 pnpm build"
publish = "./src/.vuepress/dist"
[build.environment]
# 添加GitLab访问令牌
GITLAB_TOKEN = "你的token"
# 可选:指定 pnpm 缓存目录
PNPM_HOME = "/opt/buildhome/.pnpm"
# 可选:设置 pnpm 存储路径
NPM_CONFIG_CACHE = "/opt/buildhome/.npm"我这里配置好了如果想自己下载来看的可以在这里获取:点击这里获取VuePress Theme Hope附gitlab,netlify等配置
然后每次提交到的gitlab代码,netlify都会自动构建,构建好后就可以访问了。
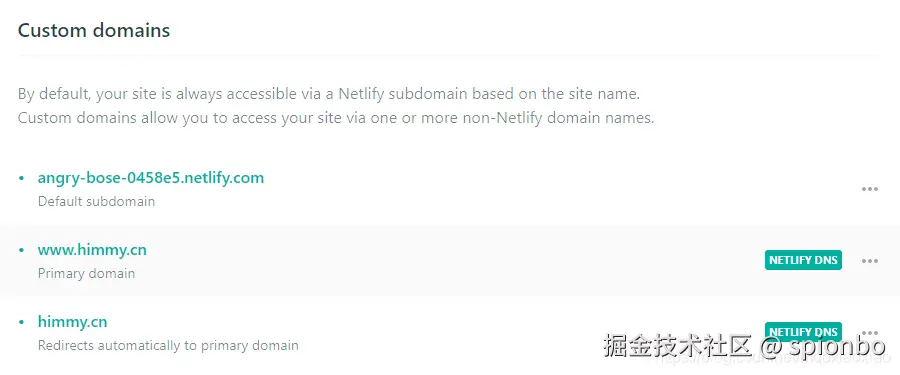
netlify有一个好处,可以创建多个二级域名,当然也可以换仓库。
netlify绑定域名
在 Netlify 仪表盘中,进入你的站点设置,点击"Domain settings"。 添加你的自定义域名(如www.example.com)。

图片
配置 DNS: 登录你的域名注册商账户。 将域名的 DNS A 记录指向 Netlify 的 IP 地址,或者添加 CNAME 记录指向 Netlify 提供的子域名。
Netlify DNS Setting中 Name servers,要使用 Netlify DNS,请转到您的域名注册商并将您的域名服务器更改为分配给您的 DNS 区域的以下自定义主机名。
等待配置生效
以腾讯云为例:
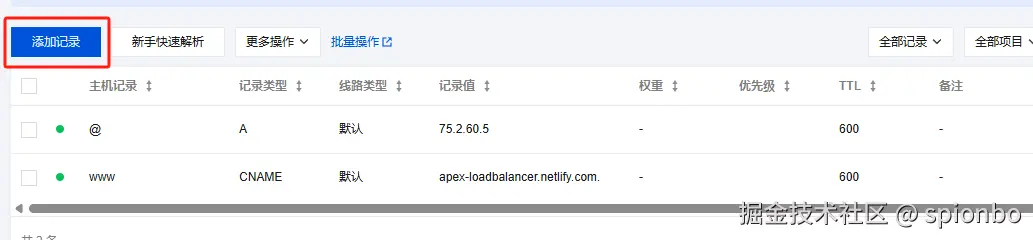
进入控制台后,选择域名管理。添加二条记录就行了。
添加@记录,记录值指向Netlify给你的IP地址:75.2.60.5。
添加www记录,记录值指向Netlify给你的域名。 指向 apex-loadbalancer.netlify.com.,注意请把这个改成你自己的指定。

图片
成功后,再回到Netlify,点击验证。
基本能看到了, 这是演示看的,实际为自己填写的域名

图片
启用 HTTPS: 在 Netlify 的域名设置中,启用 Let's Encrypt 免费 SSL 证书。
点击一下就行,然后就能以https访问了。
现在的证书基本都是三个月,后面再选择续订就行了。
终于写完了,但我感觉不是谁都像我这样,一路出现好多问题,当然,如果有人看了我这个还是觉的没明白,可以留言一下,我会丰富这个内容,并回答你的问题。