1。以WarriorWidgetBase作为父类,创建一个子类的userwidget
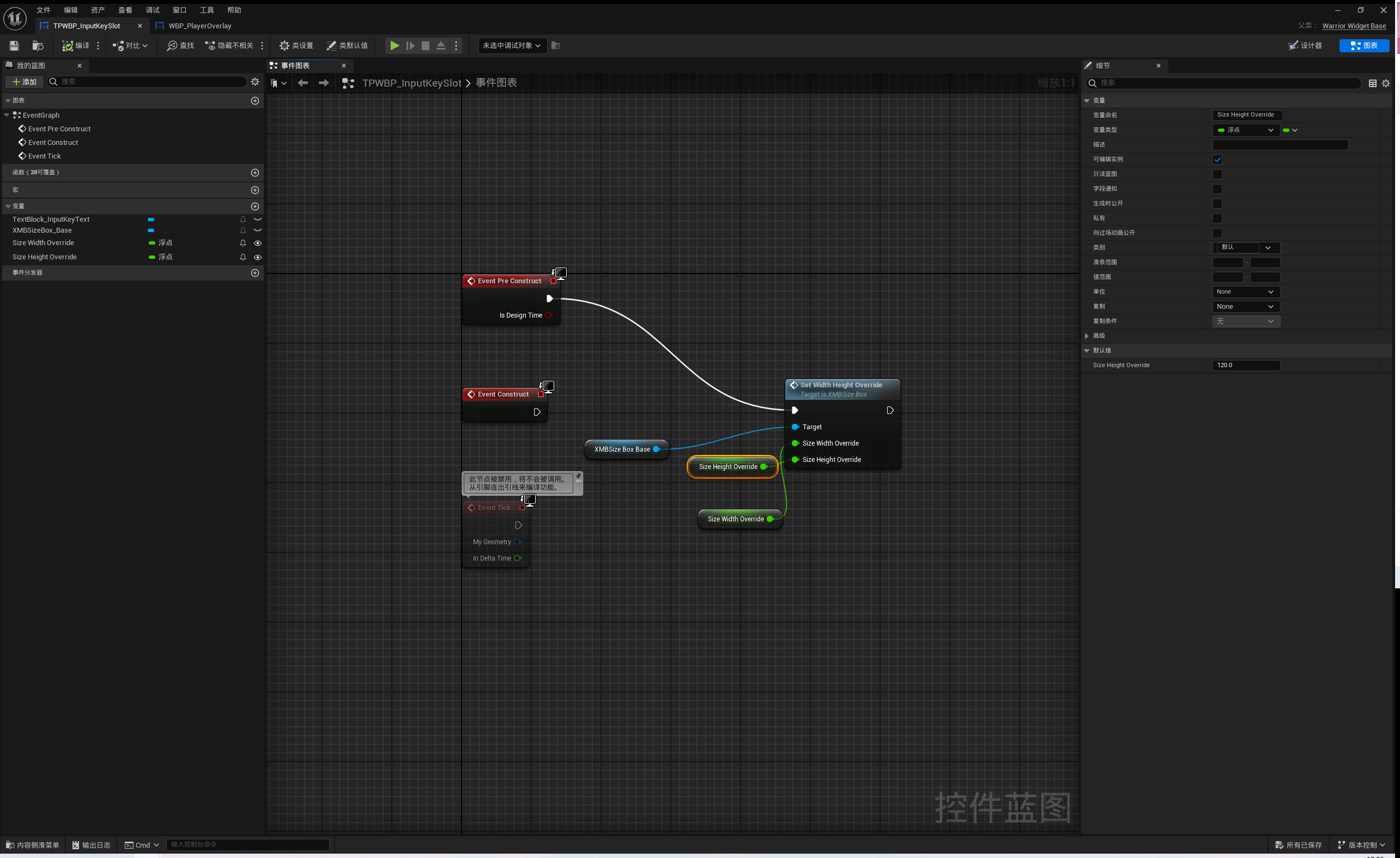
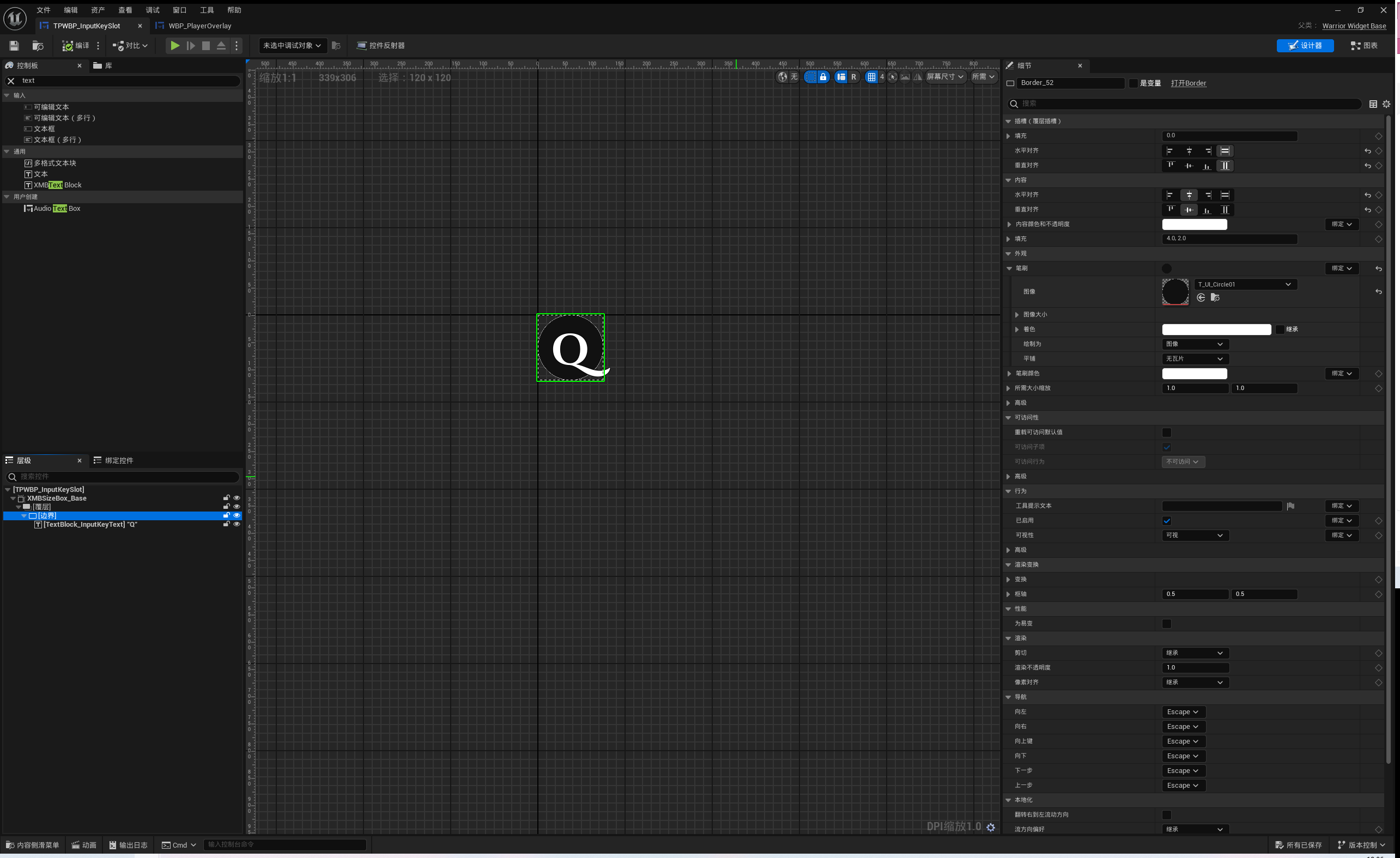
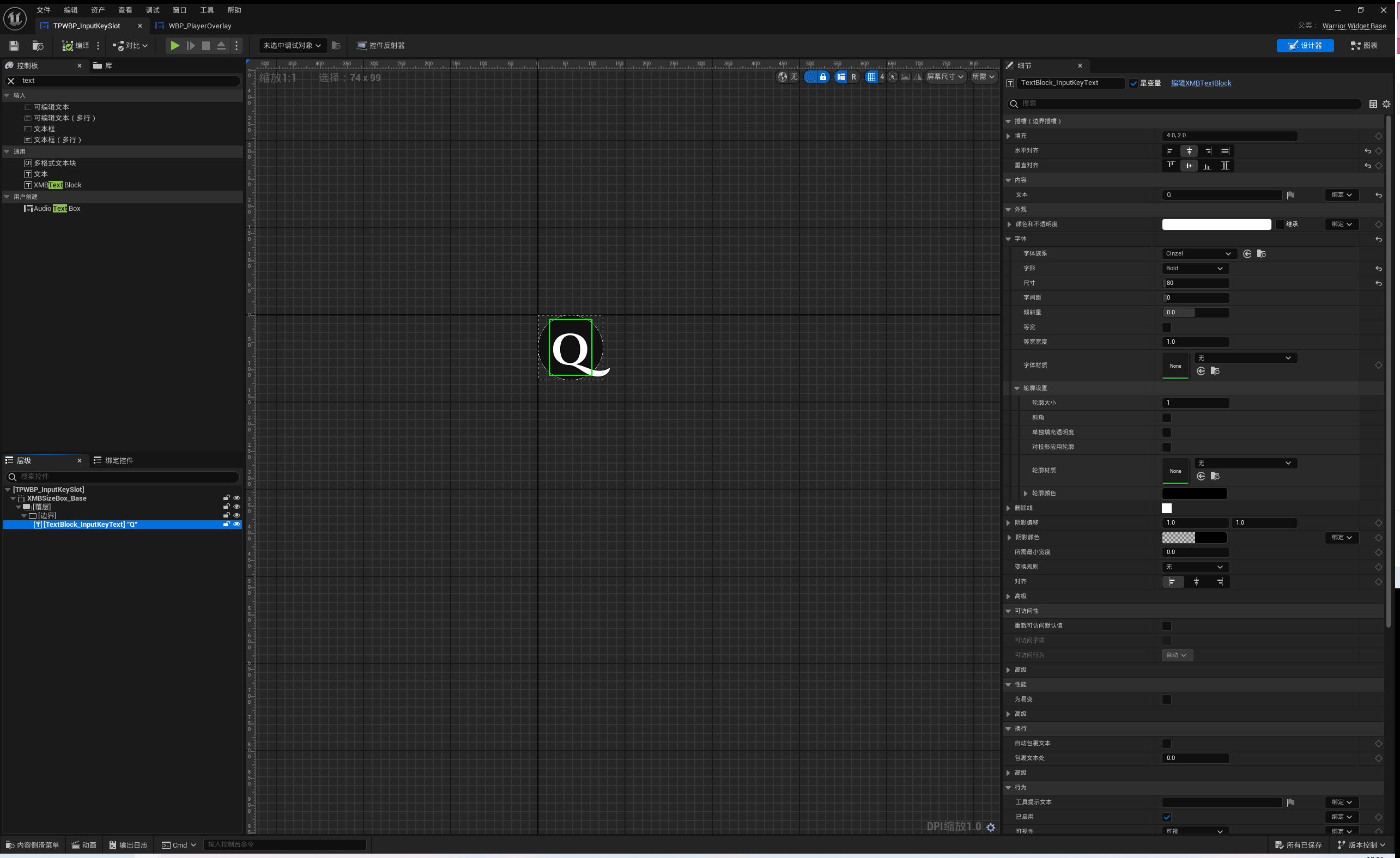
2.布局为

两个值都为120



3。然后我们需要想办法,在合适的位置,用bool来控制此控件的显示与隐藏。
情况为:当玩家触发与可拾取物体的重叠时,我们将广播一个bool值用来显示可拾取提示
打开PlayerUiComponent.h
//控制显示拾取物品的提示
DECLARE_DYNAMIC_MULTICAST_DELEGATE_OneParam(FOnStoneInteractedDelegate, bool, bShouldDisplayInputKey);
//控制显示物体
UPROPERTY(BlueprintCallable,BlueprintAssignable)
FOnStoneInteractedDelegate OnStoneInteracted;我们还需要获取player的uicomponent,打开WarriorPlayerGameplayAbility.h
//获取玩家UI组件
UFUNCTION(BlueprintPure, Category = "XMB|Ability")
UPlayerUIComponent* GetPlayerUIComponentFromActorInfo();
UPlayerUIComponent* UWarriorPlayerGameplayAbility::GetPlayerUIComponentFromActorInfo()
{
return GetPlayerCharacterFromActorInfo()->GetPlayerUIComponent();
}然后打开PlayerGA_PickUpStones,处理广播事件,这样子我们就将bool广播出去了
void UPlayerGA_PickUpStones::ActivateAbility(const FGameplayAbilitySpecHandle Handle,const FGameplayAbilityActorInfo* ActorInfo, const FGameplayAbilityActivationInfo ActivationInfo,const FGameplayEventData* TriggerEventData)
{
//显示可拾取提示
GetPlayerUIComponentFromActorInfo()->OnStoneInteracted.Broadcast(true);
Super::ActivateAbility(Handle, ActorInfo, ActivationInfo, TriggerEventData);
}
void UPlayerGA_PickUpStones::EndAbility(const FGameplayAbilitySpecHandle Handle,const FGameplayAbilityActorInfo* ActorInfo, const FGameplayAbilityActivationInfo ActivationInfo,bool bReplicateEndAbility, bool bWasCancelled)
{
GetPlayerUIComponentFromActorInfo()->OnStoneInteracted.Broadcast(false);
Super::EndAbility(Handle, ActorInfo, ActivationInfo, bReplicateEndAbility, bWasCancelled);
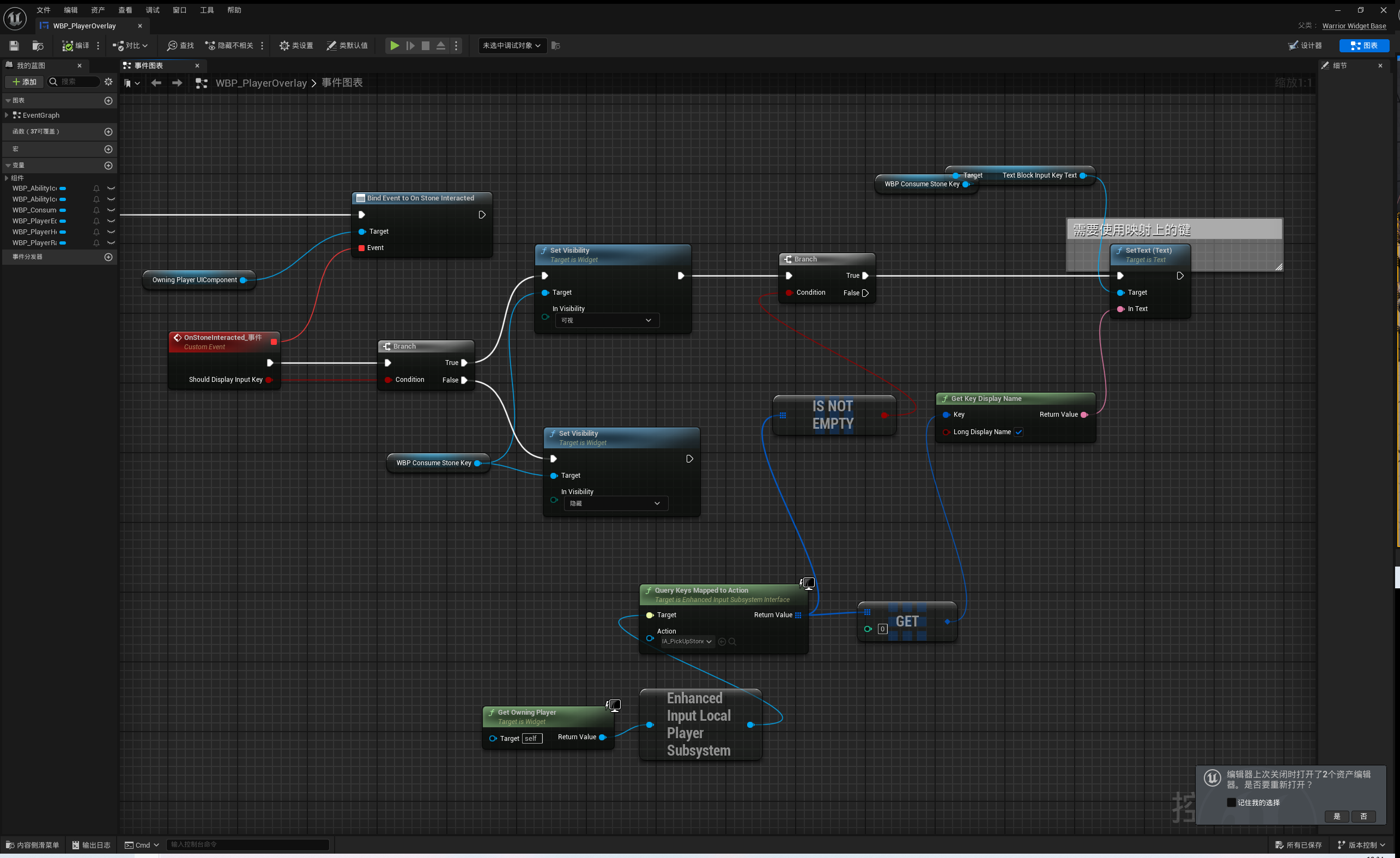
}4。接下来处理监听
启动项目,打开Overlay
我们需要获取当前用来拾取物品的键位